Language-tools: 사용하지 않는 CSS 강조 표시는 항상 엉망입니다.
버그 설명
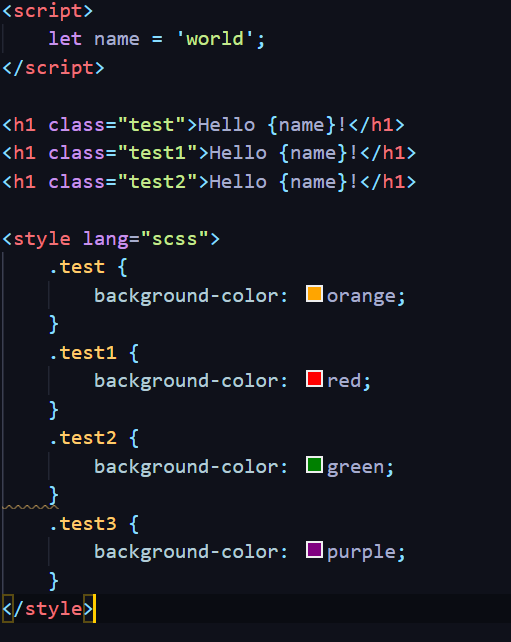
SCSS 스타일 블록을 사용할 때 사용되지 않는 CSS 흔들리는 노란색 선이 올바른 위치에 표시되지 않습니다.

.introduction 클래스를 강조 표시해야하지만 대신 height 속성 (또는 처음 정의 된 스타일의 마지막 속성)을 강조 표시합니다.
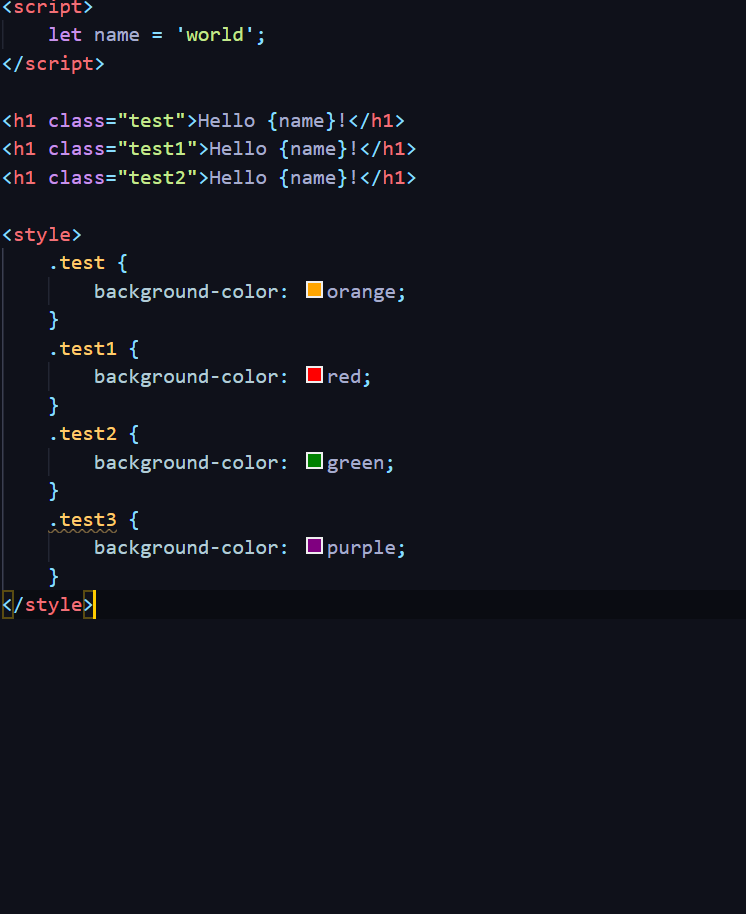
lang 속성이없는 일반 CSS 블록으로 다시 전환하면 제대로 작동합니다.
재현하려면
- 몇 가지 요소로 간단한 구성 요소 만들기
- SCSS 함수 또는 구문 설탕없이 사용되거나 사용되지 않은 바닐라 CSS 추가
<style>을<style lang="scss">
예상되는 행동
일반 <style> 블록 일 때와 동일하게 작동합니다.
스크린 샷
위 참조
시스템 (다음 정보를 작성하십시오) :
- 운영체제 : Windows
- IDE : VScode
- 플러그인 / 패키지 : "Svelte for VSCode"
추가 컨텍스트
스크린 샷을 만들 때 추가 플러그인이나 확장이 활성화되지 않았습니다. 혹시라도 vscode를 다시 시작했습니다.
모든 14 댓글
이 줄에 구불 구불 한 코드를 게시 해 주시겠습니까?
이 줄에 구불 구불 한 코드를 게시 해 주시겠습니까?
어떤 코드를 사용하는지는 중요하지 않습니다. 내 쪽에서 금방 깨지기 시작합니다. 코드가 많을수록 악화됩니다.
다음은 빠른 REPL입니다.
https://svelte.dev/repl/97a01882d3444d77ad2a62480e310921?version=3.25.0
내 IDE에서 SCSS 속성을 사용하여
속성없이 :
감사. 선이 오프셋만큼 떨어져 있는지 확인해야하지만 일반적으로 소스 맵에 의존하기 때문에 많은 일을 할 수 없으며 잘못되었거나 좋지 않은 경우 할 수있는 일이 없습니다.
SCSS에서 CSS로 변환하는 동안 생성되는 소스 맵입니다. CSS 만 처리 할 수 있기 때문에 코드를 Svelte 컴파일러 (사용하지 않는 경고를 표시 함)에 전달하기 전에이 작업을 수행해야합니다.
소스 맵은 제가 고칠 수있는 부분인가요? 아니면 그것은 날렵한 전처리의 문제입니까? 롤업?
운 좋게도 내가 작성중인 CSS와 제거중인 html을 알고 있으므로 지금 당장 처리 할 수 있습니다. 내가해야 할 경우를 대비하여이 기능을 끄는 방법이 있습니까?
https://github.com/sveltejs/svelte/pull/5015 는 전 처리기 소스 맵 지원을 위해 병합해야합니다.
소스 맵은 제가 고칠 수있는 부분인가요? 아니면 그것은 날렵한 전처리의 문제입니까? 롤업?
scss 컴파일러 ( node-sass / sass , 사용중인 항목에 따라 다름)가 소스 맵을 생성합니다.
운 좋게도 내가 작성중인 CSS와 제거중인 html을 알고 있으므로 지금 당장 처리 할 수 있습니다. 내가해야 할 경우를 대비하여이 기능을 끄는 방법이 있습니까?
일부 경고를 전체적으로 끄려면 이 옵션 을 사용
sveltejs / svelte # 5015 는 전 처리기 소스 맵 지원을 위해 병합되어야합니다.
언어 도구가 아니라 현재 우리가 직접 매핑을 수행합니다 (하지만이 상황이 발생하면 전체 코드를 버릴 수 있습니다).
sveltejs / svelte # 5015 는 전 처리기 소스 맵 지원을 위해 병합되어야합니다.
비교적 인기있는 풀 리퀘스트 인 것 같습니다. 아직 병합되지 않은 이유에 대한 알려진 이유가 있습니까?
우리의 레이더에서 높습니다. 그래도 아직 합병 할 수있는 상태는 아닙니다. 나는 그것에 대해 몇 가지 의견을 남겼습니다.
확인했지만 SCSS 만 사용할 때 경험하는 선 오프셋을 재현 할 수 없습니다. PostCSS도 사용합니까? PostCSS를 사용해야 만 재현 할 수 있습니다. 그렇다면 그 이유는 PostCSS의 소스 맵이 누락 되었기 때문입니다. 이 문제 를 svelte-preprocess 에서 열었습니다.
답장을 늦게 보내서 미안해. https://www.npmjs.com/package/postcss-load-config가 설치되어 있습니다. 그게 다예요.
따라서 이것은 postcss를 사용하고 있음을 의미하므로 postcss: true 이 전 처리기 구성의 일부입니까? 그렇다면 svelte-preprocess 내 문제가 수정 된 후 문제가 해결됩니다.
따라서 이것은 postcss를 사용하고 있음을 의미하므로
postcss: true이 전 처리기 구성의 일부입니까?
postcss가 기본적으로 true로 설정되어 있으면 yes입니다.
그렇다면 svelte-preprocess 내 문제가 수정 된 후 수정 될 것입니다.
👀
이 문제는 4.6.1 의 svelte-preprocess 4.6.1 버전으로 수정되어야합니다.
가장 유용한 댓글
이 문제는
4.6.1의svelte-preprocess4.6.1버전으로 수정되어야합니다.