이 RFC는 v5에서 Material-UI의 스타일링 솔루션을 변경하기위한 제안입니다.
TL : DR;
뭐가 문제 야?
- 훌륭한 스타일링 엔진을 유지하고 개발하는 데는 상당한 시간이 걸립니다. 우리는 그것을 직접 경험했습니다. 지난 12 개월 동안 우리는 스타일 엔진을 개선하기보다 핵심 가치 제안 인 UI 구성 요소에 시간을 투자하는 것을 선호했습니다. 작업에는 기회 비용이 많이 듭니다.
- 구성 요소에 대한 동적 스타일을 지원하는 데 문제가 있습니다. 커스텀 동적 스타일 구현 (props 기반)의 성능 은 좋지 않습니다 (아래 성능 벤치 마크 참조). 이는 우리가 제공 할 수있는 개발자 경험의 품질을 심각하게 제한하고 있습니다. 사용자 정의 가능성 또는 쓰기 스타일의 용이성에 대한 API를 개선하기위한 차단기입니다. 예를 들어 style utils props , color variant 및 custom variant의 잠금이 해제됩니다.
- React 커뮤니티는 일반적으로 JSS를 대규모로 사용하도록 투표하지 않았습니다 (JSS는 훌륭하고 여전히 사용 중입니다). 3 년 전 우리는 가능한 최선의 선택에 걸었습니다 . 이제 더 나은 옵션을 사용할 수 있음을 인식해야합니다. 더 널리 사용되는 기존 스타일링 솔루션을 기반으로 구축하여 더 빠르게 이동하고 더 나은 DX / UX를 잠금 해제 할 수 있습니다.
- 많은 개발자가 스타일 구성 요소를 사용하여 Material-UI의 스타일을 재정의합니다. 최종 사용자는 번들에 두 개의 CSS-in-JS 라이브러리가 있습니다. 좋지 않음. CSS-in-JS 라이브러리마다 다른 어댑터를 제공 할 수 있다면 더 좋을 것입니다. (잠재적 인 문제 : 사용 된 엔진의 구문과 일치하도록 핵심 스타일을 다시 작성해야 할 수 있습니다 🤷♀️)
요구 사항은 무엇입니까?
어떤 스타일링 엔진을 선택하든 다음 요소를 고려해야합니다.
- 성능 : 빠를수록 좋지만 DX를 개선하기 위해 성능을 교환 할 의향이 있습니다.
- 번들 크기 : 현재 14.3kB 이하의
- 동시 모드 지원 :
@material-ui/styles은 제가 글을 쓰는 동안 부분적으로 지원합니다. - SSR 지원
- 간단한 사용자 정의
- 동적 스타일링 허용
- 좋은 커뮤니티 규모
- 테마
- 편평한 특이성
- RTL
- TypeScript
다음을 지원할 수 있다면 좋을 것입니다.
- Material-UI 소비자의 관점에서 본 제로 구성
- 스트리밍 https://github.com/mui-org/material-ui/issues/8503
- 소스 맵
우리의 옵션은 무엇입니까?
- 스타일 구성 요소
- 감정
- JSS (현재 material-ui로 래핑 됨)
- 스타일 트론
- 아프로디테
- Fela
- 그밖에?
비교
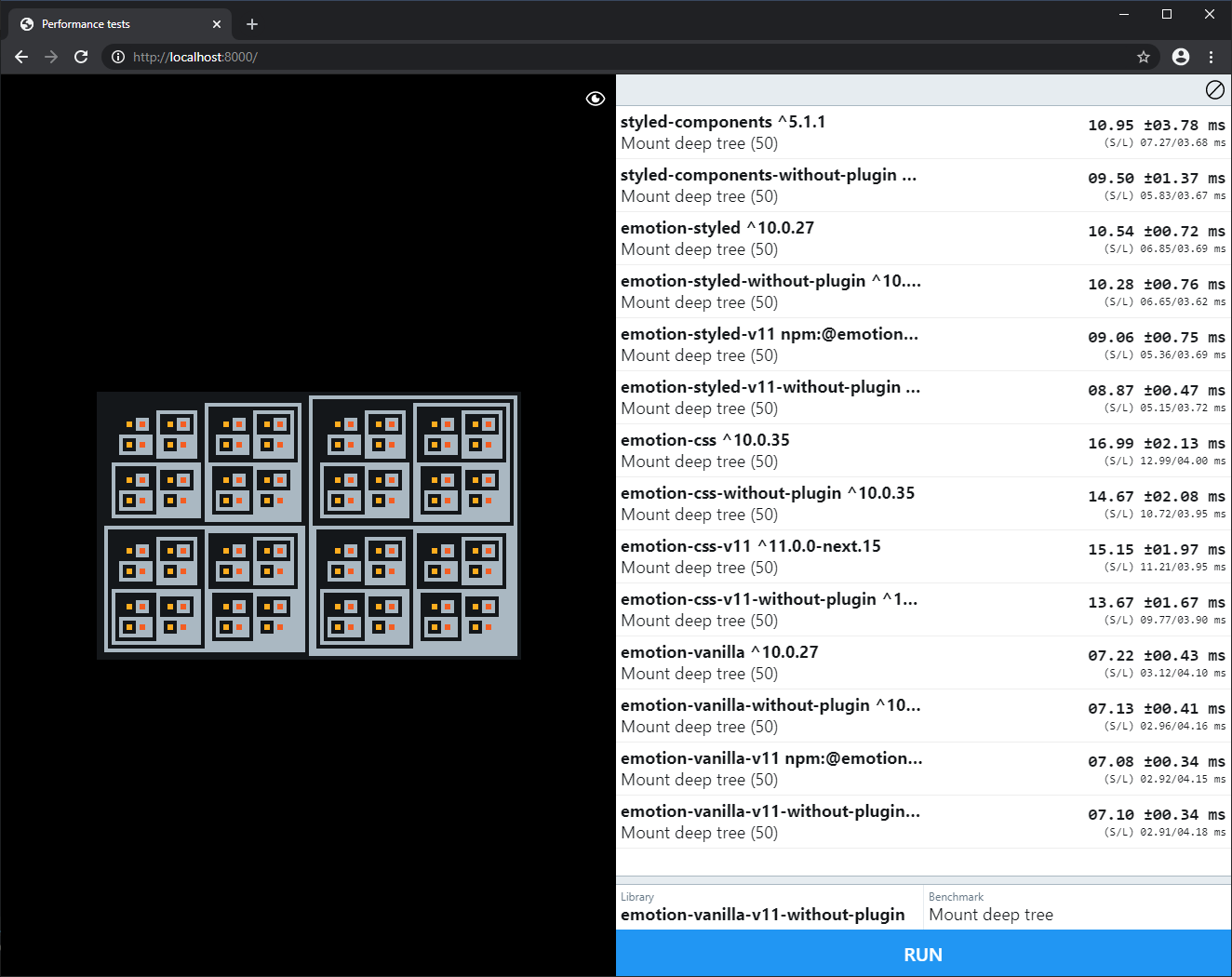
공연
다음은 여러 인기 라이브러리의 동적 스타일을 사용한 벤치 마크입니다 (Material-UI v4는 성능 이

참고 용 PR : https://github.com/mnajdova/react-native-web/pull/1
성능에 따라 JSS (현재 @ material-ui / styles로 래핑 됨), styletron 및 fela를 제거해야한다고 생각합니다. 그러면 다음과 같이 남게됩니다.
- 스타일 구성 요소
- 감정
- 아프로디테
JSS- 반응 스타일 트론
Fela
다이나믹 소품
공개 된 문제에 따르면 Aphrodite는 동적 소품을 지원하지 않는 것으로 보입니다 : https://github.com/Khan/aphrodite/issues/141
제 생각에는 우리의 옵션에서 그 하나를 삭제해야 함을 의미합니다.
- 스타일 구성 요소
- 감정
아프로디테- 반응 스타일 트론
npm
styled-components 와 emotion 는 둘 다 꽤 인기가 있지만, 그 당시에는 react-styletron 나 글이 주당 약 12500 회 다운로드로 훨씬 뒤쳐져 있습니다. 우리가 그것을 제거해야하는 이유, 마치 우리가 함께 가기로 결정한 것처럼 커뮤니티는 다시 두 개의 다른 스타일 엔진을 앱에 가져야합니다).
다음은 작성 당시 주간 다운로드 수에 따라 정렬 된 목록입니다.
동화책은 감정에 의존합니다.
- 스타일 구성 요소
- 감정
반응 스타일 트론
동시 모드 지원
- 감정 : 예 . v10부터는 발표 게시물 에 따라 엄격 모드와 호환됩니다. 예상대로 작동하는 간단한 프로젝트에서 테스트했습니다.
- 스타일 구성 요소 : 부분 . Strict 모드의 전역 스타일에는 적어도 하나의 버그 가 있습니다.
SSR
- 감정 : 예 . https://emotion.sh/docs/ssr. 또한 프로토 타이핑에 대해서만 흥미로운 구성 지원이 없습니다.
- 스타일 구성 요소 : YES . https://styled-components.com/docs/advanced
별
- 스타일 구성 요소 : 30.6k
- 감정 : 11.4k
JSS: 5.9k
문서에 대한 Trafic
SimilarWeb 예상 세션 / 월 :
sass-lang.com: ~ 476K / 월 (비교 용)- styled-components.com : ~ 239K / 월
- emotion.sh : ~ 59K / 월
cssinjs.org: <30k / 월 (비교 용)
사용자 피드백

설문 조사에 따르면 53.8 %가 Material-UI 스타일 (JSS)을 사용하고 있습니다. 이는 Material-UI의 엔진이기 때문에 놀라운 일이 아닙니다. 그러나 20.4 %가 이미 스타일 구성 요소를 사용하고 있음을 알 수 있습니다. 이는 직접 지원하지 않는다는 점을 고려할 때 많은 수입니다. 설문 조사에 따르면 현재 개발자의 약 1.9 %가 감정을 사용합니다.
이러한 수치를 가지고 우리는 스타일 구성 요소에 대한 더 나은 지원을 제공하기를 원하므로 이것은 우리가 고려해야 할 사항입니다.
브라우저 지원
- 감정 : 최신 상록 브라우저 + IE11
- 스타일 구성 요소 : v5에 대해 문서화되지 않았지만 이전 버전은 다음을 지원합니다.

번들 크기
최선의 선택은 무엇입니까?
기본 엔진
여러 엔진을 지원하기로 결정한 경우에도 기본적으로 하나를 옹호하고 하나를 데모에 문서화해야합니다.
스타일 구성 요소
장점 :
- 가장 큰 커뮤니티가 있고 사람들은 그것을 사용하기를 좋아합니다.
- v5부터 성능이 좋습니다.
단점 :
- 이는 모든 구성 요소 스타일이
styledAPI를 사용하여 생성되어야 함을 의미합니다. 이는 개발자가 스타일을 다시 지정해야하는 경우 항상 래퍼 구성 요소를 갖게됨을 의미합니다. - 완전한 동시 지원이 부족하여 길을 막을 수 있습니다.
감정
장점 :
- 상대적으로 큰 커뮤니티가 성장하고 있습니다.
- 좋은 성능.
- 동시 모드 + SSR은 즉시 사용할 수 있습니다.
- CSS prop은 재정의에 유용 할 수 있습니다.
- 소스 맵 지원.
- 조금 더 작습니다.
단점 :
- 고급 API에서는 기본 SSR API를 사용 하지 않는 것이 좋습니다 .
여러 지원
사내 어댑터를 제공하여 여러 CSS-in-JS 솔루션을 지원할 수 있습니다. 고려해야 할 몇 가지 사항은 스타일간에 구문이 다르기 때문에 스타일에 대한 중복 작업이있을 수 있다는 것입니다 (스타일 구성 요소 / 감정에 비해 최소한 jss). 어떤 솔루션을 선택하든 테마 개체를 재사용 할 것입니다.
이것에 대한 덜 관여 된 지원은 styled 에서 비롯 될 수 있습니다. 사람들이 어떤 것을 사용할 것인지 결정하기 위해 웹팩 구성을 수행 할 수 있기 때문입니다-(이것은 고려할 사항입니다).
추가 댓글
사용자 지정 스타일을 대상으로 할 수있는 구성 요소의 결정적 클래스 이름
클래스의 모양과 개발자가이를 대상으로하는 방법과 관련하여 현재 우리가 가지고있는 것과 새로운 접근 방식으로 문제를 해결할 수있는 방법을 비교하고 싶습니다.
예를 들어 Slider 구성 요소를 사용하겠습니다. 현재 생성 된 DOM의 모습은 다음과 같습니다.

각 클래스는 매우 잘 설명하는 의미를 가지며 사람들은 이러한 클래스를 사용하여 구성 요소의 스타일을 재정의 할 수 있습니다.
반면 감정, 스타일 구성 요소 또는 기타 유사한 라이브러리는 클래스 이름으로 일부 해시를 생성합니다. 이 문제를 해결하고 개발자에게 클래스를 대상으로하는 동일한 기능을 제공하기 위해 각 구성 요소는 소품을 기반으로 개발자가 대상으로 지정할 수있는 클래스를 추가합니다.
이것은 감정에 의해 생성 된 클래스를 제외하고 각 구성 요소가 MuiSlider-root & MuiSlider-colorPrimary 와 같이 이전에 가지고 있던 클래스를 계속 갖게되며, 유일한 차이점은이 클래스가 이제 구성 요소의 스타일을 정의하는 대신 순수하게 선택기로 사용됩니다. 이것은 후크처럼 구현 될 수 있습니다 -useSliderClasses
결론
어떤 솔루션을 선택하든 둘 중 두 가지가 지원하는 styled API를 사용합니다. 이를 통해 앞으로 스타일이 지정된 구성 요소와 스타일이 지정되지 않은 구성 요소를 더 쉽게 지원할 수 있습니다 (아마도 preact 사용과 같은 웹팩 별칭 사용).
결국 우리가 가진 두 가지 옵션을 조사한 후 핵심 팀은 우리가 감성으로 갈 것을 제안합니다 . 몇 가지 핵심 요소 :
스타일 구성 요소와 감정 사이의 작은 마이그레이션 비용
이미 스타일 구성 요소를 사용하는 개발자는 거의 노력없이 감정을 사용할 수 있어야합니다.
래퍼 구성 요소 외에 재정의를 추가하는 방법에는 여러 가지가 있습니다.
감정에서 cx + css를 지원하는 것은 개발자가 래퍼 구성 요소를 만들고 싶지 않은 경우 스타일 재정의를 추가하는 대안으로 사용하는 데 도움이 될 수 있습니다.
동시 모드는 확실히 지원됩니다 : +1 :
이 주제에 대해 더 깊이 조사해 주신 @ryancogswell 에게 @emotion 의 코드에서 동시 모드가 작동하지 않을 것이라는 우려를주는 어떤 것도 찾지 못했습니다.
감정의 글로벌 구성 요소와 비교하기 위해 스타일 구성 요소에서 createGlobalStyle 도 조사했습니다. 렌더링하는 동안 대부분의 작업을 수행하고 (Strict / Concurrent 모드에서는 본질적으로 문제가 있음) useEffect를 사용하여 정리 기능에서 스타일을 제거합니다. createGlobalStyle은 동시 모드에서 사용하기 전에 완전한 재 작성이 필요합니다. 렌더링이 커밋되지 않은 경우 렌더링 중에 스타일을 추가하는 것은 좋지 않습니다. 누군가 지난 달에 몇 가지 추가 변경 사항을 적용하여 다시 작성하려고 시도한 것 같습니다. 따라서이 진행 상황을 따라야합니다.
특이성은 어떻게 처리됩니까?
Emotion의 문서는 여러 클래스 이름의 스타일을 활용하는 대신 CSS를 단일 클래스로 구성 할 것을 권장합니다. v5에서는 기존 전역 클래스 이름이 스타일이 첨부되지 않은 채 적용됩니다. 감정 스타일 구성 요소의 구성은 스타일을 단일 클래스로 자동 결합합니다. 이렇게하면 모든 구성 요소의 스타일이 단일 클래스 이름 : +1 :에 의해 구동되기 때문에 적어도 Material-UI에서 정의한 스타일 내부의 이러한 스타일 시트 순서 문제를 제거 할 수 있습니다.
따라서 우리는 전역 클래스 이름 (개발자가 사용자 지정을 위해 다양한 방식으로 대상을 지정) 한 다음 모든 CSS 소스를 통합하는 요소 당 하나의 생성 된 (감정에 의해) 클래스 이름을 갖게됩니다.
그런 다음 구성 순서에 따라 감정에 의해 특이성이 처리됩니다.
감정을 사용하는 모든 컴포지션 (렌더링 시간 또는 정의 시간 컴포지션)은 요소에 대해 단일 클래스가됩니다.
스타일 구성 요소는 렌더링 시간 구성과 관련하여 이러한 방식으로 작동하지 않습니다 (정의 시간 구성은 단일 클래스로 결합 됨). 스타일 구성 요소의 동일한 구성으로 인해 동일한 요소에 여러 클래스가 적용되고 특정 성이 내가 의도 한대로 작동하지 않습니다.
대안
당신이 그것에 대해 어떻게 생각하십니까?
모든 105 댓글
몇 가지 수정 사항 :
React 커뮤니티는 대규모로 JSS를 사용하는 것에 반대했습니다.
대신 React 커뮤니티가 _for_ JSS에 투표하지 않았다고 제안합니다. 아마도 다른 솔루션만큼 "마케팅"되지 않았을까요?
우리는 올바른 말에 베팅하지 않았습니다.
우리는 유일한 말에 내기를 걸었습니다 – 그것은 한 경마였습니다. 당시 사용 가능한 다른 솔루션은 모든 상자를 선택하지 않았습니다.
감정은 훌륭하게 들립니다! UI 또는 스타일링 구성 요소를 만들 때 자동 완성 및 CSS-in-JS를 사용한 타이핑의 모든 이점과 같은 TS 지원을받는 것을 좋아합니다. 여전히 가능할까요?
마지막 비트가 나를 잡았습니다! 베타 플래그 뒤에이 작업을 수행하거나 일부 기능을 개발하여 돕고 싶습니다.
감정을 사용하는 모든 컴포지션 (렌더링 시간 또는 정의 시간 컴포지션)은 요소에 대해 단일 클래스가됩니다.
스타일 구성 요소는 렌더링 시간 구성과 관련하여 이러한 방식으로 작동하지 않습니다 (정의 시간 구성은 단일 클래스로 결합 됨).
나는 또한 테마 개체가 동일하게 유지 될 것임을 언급했습니다. 제 생각에는 응용 프로그램을 테마로하는 가장 좋은 방법입니다! 나는 더 할 말이 없다 : 경악 :
M-UI에 대한 훌륭한 작업에 감사드립니다. 나는 프로젝트가 진행되는 방향을 좋아합니다.
보다 표준화 된 스타일링 방법으로 이동하는 것이 가장 좋은 방법입니다. 나는 팀과 커뮤니티가 문제를 해결할 것이며 v5는 소리로 더 멋질 것입니다! :로켓:
스타일 구성 요소와 감정을 모두 사용하는 사람으로서 나는 그들 사이의 전환이 쉽고 고통스럽지 않다는 것을 확인할 수 있습니다.
+ 감정이 더 타이프 스크립트 친화적 임
Emotion의 메인테이너로 말하기-이것은 훌륭하게 들립니다 🚀
우리는 또한 어떤 혁명도 없을 새로운 메이저를 곧 출시 할 수 있어야합니다. 일부 정리, 전반적인 개선, 내부 후크 및 TS 유형 개선 (더 나은 추론 및 성능) 만 있습니다.
아, 그리고 재 작성된 파서! Emotion 및 Styled-Components의 일부 가장자리 버그를 제거합니다 (현재 둘 다 동일한 파서를 사용하고 있음). 더 작고 빠릅니다.
브레이킹 체인지의 경우 어떤 옵션이 더 많은 브레이킹 체인지 (있는 경우)를 도입합니까?
차이가 있는지 확실하지 않지만 감정 및 / 또는 스타일 구성 요소의 바벨 플러그인으로 벤치 마크를 수행 했습니까? 그들은 사물을 더 최적화하는 데 도움이됩니다.
MUI가 이전에 스타일이 적용된다고 표시 했으므로 놀라운 일입니다. 나는 감정이 훌륭한 라이브러리라고 생각하지만, 현재 스타일을 사용하는 사람들이 더 많아짐에 따라 그들이 감정으로 옮기고 싶지 않다면 좋은 옵션을 줄 방법을 찾는 것이 중요합니다
@ ee0pdt 감정은 스타일과 매우 흡사합니다. 이것이 스타일 구성 요소보다 Emotion에 대한 전체 선택의 일부라고 생각합니다. 분명한 이점이 있으며 이주 부채는 거의 없습니다.
그리고 개발자에게 선택권을 부여하여 두 가지를 모두 지원하는 것에 대한 전체 섹션이 있습니다. 그것은 갈 길이 될 수 있지만 다시 한 번 표준화는 미래에 더 많은 도움이 될 것입니다. 완전한 동시성과 래퍼 구성 요소가 없다는 것은 저에게 거래 차단기입니다. 나는 다른 사람들이 스타일이있는 무언가를 원할 수도 있다는 것을 알고 있으며, 그것을 고려해야합니다. 차라리 표준화를 추진하고 싶습니다
styletron-react가 배제 된 이유는 무엇입니까? 고려되지 않은 전체 메트릭, 즉 메모리 소비는 제외됩니다. 기본 styletron 엔진 (및 fela)은 원자입니다. 조금 느리지 만 많은 메모리를 절약합니다. 많은 반응 페이지가 아무것도하지 않고 잠시 후> 1GB가되는 것을 보았을 때 약간의 우려가 있습니다. 그 후 브라우저가 멈 춥니 다.
원자 프레임 워크를 사용하면 각 원자 "클래스"가 캐시됨에 따라 구성 요소 전반에서 시간이 지남에 따라 성능이 향상됩니다. 테스트에도 반영되지 않았을 가능성이 있습니다.
SSR을 지원하는 한 만족
sweat_smile : 난 그냥 원래 스타일 구성 요소의 문제에서 내 투표 철회 - 첫번째 이야기 책을 통해 감정을 알고 배웠습니다,하지만 It will mean that all components styles need to be created using the styled API, which means for developers they will always have wrapper components if they need to re-style. 스위치에 저를 얻었다.
빠른 피드백에 감사드립니다. 다음은 일부 의견 / 질문에 대한 답변입니다.
브레이킹 체인지의 경우 어떤 옵션이 더 많은 브레이킹 체인지 (있는 경우)를 도입합니까?
styled-components 대 emotion 사용하는 @ sag1v 는 처리해야 할 더 많거나 적은 주요 변경 사항을 도입하지 않습니다. 전반적인 주요 변경 사항은 테마 내부의 재정의가 어떻게 보이는지에 관한 것입니다.
// previosly
root: {
contained: {
'&$disabled': { // <-- this part will need to be transformed
color: 'red',
},
},
containedPrimary: {
color: 'blue',
},
}
// after
root: {
contained: {
'&.Mui-disabled': {
color: 'red',
},
},
}
그러나 emotion 와 styled-components 사이의 스타일 구문이 동일하므로 차이가 없습니다.
차이가 있는지 확실하지 않지만 감정 및 / 또는 스타일 구성 요소의 바벨 플러그인으로 벤치 마크를 수행 했습니까? 그들은 사물을 더 최적화하는 데 도움이됩니다.
@ hc-codersatlas nope,하지만 perfs는 어쨌든 상위 몇 개 사이에 있으므로 어떤 차이도 만들지 않을 것입니다. 힘든 좋은 전화!
styletron-react가 배제 된 이유는 무엇입니까? 고려되지 않은 전체 메트릭, 즉 메모리 소비는 제외됩니다. 기본 styletron 엔진 (및 fela)은 원자입니다. 조금 느리지 만 많은 메모리를 절약합니다. 많은 반응 페이지가 아무것도하지 않고 잠시 후> 1GB가되는 것을 보았을 때 약간의 우려가 있습니다. 그 후 브라우저가 멈 춥니 다.
원자 프레임 워크를 사용하면 각 원자 "클래스"가 캐시됨에 따라 구성 요소 전반에서 시간이 지남에 따라 성능이 향상됩니다. 테스트에도 반영되지 않았을 가능성이 있습니다.
styletron-react 이 제외 된 이유에 대한 내 의견은 약간 오해의 소지가있을 수 있으며, PR 설명이 즉시 업데이트됩니다. 성능은 좋지만 styletron에 대한 가장 큰 관심사는 커뮤니티입니다. https://www.npmtrends.com/styletron-react-vs-@emotion/core -vs-styled-components 감정 및 스타일 구성 요소 지난 6 개월 동안 2000000 회 이상 다운로드되었으며 styletron은 약 15000 회입니다.
또한 각 클래스 이름에는 스타일러 규칙이 하나만 포함되어 있으므로 원자 적 CSS는 재정의 문제를 일으킬 수 있습니다.
모든 파일 위에 코드 아래에 추가하고 싶은 감정을 사용하기로 결정하면 질문이 있습니다.
/ ** @jsx jsx * /
이것은 JSX pragma이며 기본적으로 JSX pragma는 React.createElement입니다.
감정에서 css 속성을 사용하는 경우 추가해야합니다. styled API와 일반 className API에는 필요하지 않습니다.
JSX pragma 추가를 건너 뛸 수 있지만 추가 Babel 설정이 필요하며 도구에서 더 나쁜 지원이 제공됩니다. 예를 들어 TS는 JSX pragma를 사용할 때처럼 정확하게 CSS prop을 유형 검사 할 수 없습니다. 자세한 정보는 여기에서 찾을 수 있습니다 : https://github.com/emotion-js/emotion/pull/1941/files#diff -9abe25e5d2b00958d4b9849f5f20c139R5
@mnajdova 감사합니다. 나는 메모리 사용량이 특히 styletron에 대한 보증 이상으로 다루어지기를 바랐습니다. 다운로드 또는 커뮤니티에 관하여- "단지"Uber는 styletron을 사용하므로 걱정하지 마십시오. 애초에 감정을 위해 투표했습니다.
정적 스타일을 실제 CSS 클래스로 변환 할 수있는 babel 플러그인 또는 이와 유사한 것이 있다면 멋질 것입니다. compiled 라는 유사한 라이브러리가 이미 있습니다. 현실적으로 대부분의 스타일은 정적입니다.
Fela를 유용하게 사용하려면 fela-plugin-rtl , fela-plugin-prefixer 와 같은 플러그인 세트가 필요하므로 성능이 더 나빠질 것입니다 (https://github.com/microsoft/fluentui/pull/12289) 🐢 그리고 때로는 Fela보다 두 배 빠를 수 있기 때문에 Emotion (https://github.com/microsoft/fluentui/pull/13547)으로 끝날 것입니다 📦
내 유일한 관심사는 감정에서 css 물건을 사용하는 것입니다. 그것은 내 경험에 비추어 볼 때 큰 위험 신호입니다. 큰 코드베이스에서 그런 것을 제거해야했고 재미가 없었습니다. 왜? 장기적으로 해결하는 것보다 더 많은 문제를 가져 오는 추상화이기 때문입니다.
대부분의 경우 styled 함수를 사용하려고하지만 경우에 따라 일부 클래스를 생성하는 데 makeStyles 함수를 사용하는 데 매우 만족합니다.
바라건대,이 두 API에 대한 주요 변경 사항이 없으며 css 매크로를 사용하지 않아도됩니다.
내 유일한 관심사는 Emotion의 CSS를 사용하는 것입니다.
@yordis 분명히 css 소품을 사용하지 않아도됩니다. makeStyles 및 withStyles 사용에 대해 어느 정도 변경이있을 것으로 생각합니다. 바라건대 필요한 변경의 양은 대부분 수입품의 codemod로 제한 될 수 있습니다. makeStyles 또는 withStyles 에서 사용 된 접근 방식이 감정 사용을 지원하는 데 실용적이지 않을 것이라고 생각하므로 이러한 API에 대한 지속적인 지원은 별도의 패키지를 통해 이루어지기를 기대합니다 ( " @ material-ui / core "는 더 이상 JSS 종속성을 갖지 않습니다.) v5가 출시 된 후 최소한의 유지 보수 만받을 수 있습니다 ( makeStyles 및 withStyles 발생하는 상황에 대한 세부 사항은 정해지지 않았습니다. 그러나 이것은 감정으로 전진하는 것의 의미에 대한 나의 추측 일뿐입니다).
👍 감정을 사용하기위한 선택. 방지 styled 의 API styled-components 우리 팀이 감정을 선택한 이유 중 하나 (또한 유사한 지원 styled 뿐만 아니라 API는 css 소품). 우리는 현재 머티리얼 UI 스타일 커스터마이즈에 Emotion을 사용하고 있으며 꽤 잘 작동합니다. 내장 된 지원은 케이크 위에 장식이 될 것입니다.
이러한 사실과 관련하여 :
많은 개발자가 스타일 구성 요소를 사용하여 Material-UI의 스타일을 재정의합니다. 최종 사용자는 번들에 두 개의 CSS-in-JS 라이브러리가 있습니다.
동시 모드 지원
스타일 구성 요소 : 부분
스타일 구성 요소가 동시 모드를 완벽하게 지원한다면 대부분의 개발자가 스타일 구성 요소 (JSS 제외)로 MUI를 재정의하고 있으므로 더 합리적인 선택이 될까요? 번들 크기에서 감정이 작다는 점은 2 개의 css-in-js 솔루션이 포함되어야한다면 문제가 될 수 있습니다. 그리고 MUI의 대부분의 실용적인 응용 프로그램은 스타일을 재정의하는 것과 관련이 있다고 생각합니다.
나와 내 팀이 Emotion을 구성 요소 스타일링의 주요 방법으로 사용하는 경우 감정 라이브러리에 존재하는 비 효율성을 발견했습니다. 그리고 여러분들이 아래에 설명 된 이러한 비 효율성에 대해 어떻게 생각하는지 궁금합니다.
Emotion StyledComponent 아래를 고려하십시오.
const StyledComponent = styled.div`
${({color}) => color && `color: ${color}`};
display: flex;
justify-content: center;
align-items: center;
background: teal;
font-size: 20px;
padding-top: 8px;
padding-bottom: 8px;
margin-top: 12px;
margin-bottom: 12px;
border: 1px solid grey;
`
색상 소품이 변경되면 모든 CSS 소품 ( display: flex, justify-content, ..., border: 1px soild grey )이 복사 된 새 CSS 클래스가 생성됩니다. 그러면 각 색상 소품에 대해 정확히 동일한 CSS 소품을 가진 CSS 클래스가 생성됩니다. 아래를 참조하십시오.
우리가 발견 한 또 다른 비 효율성은 StyledComponent 위에서 새 구성 요소가 파생 될 때 기본 StyledComponent 에서 복사 된 모든 css props로 새 클래스를 생성한다는 것입니다. 아래를 고려하십시오.
const DerivedComponent = styled(StyledComponent)`
font-family: monospace;
`
StyledComponent 에서 생성 된 위의 CSS 클래스에 font-family: monospace 만 추가하는 또 다른 CSS 클래스를 만듭니다. 즉, 아래에서 볼 수 있듯이 StyledComponent 에서 복사 된 모든 props가있는 CSS를 생성합니다.

이제 StyledComponent 및 DerivedComponent 위의 StyledComponent 함께 사용하면 (처음에) css props가 중복 된 두 개의 css 클래스가 있습니다 (font-family에서만 다름). 아래에서 볼 수 있듯이;

당신이 상상할 수 있듯이, 서로 중복되는 CSS props를 가진 많은 CSS 클래스들은 꽤 빠르게 성장할 수 있습니다.
Emotion을 사용하면 구성 요소 스타일이 함께 구성됨에 따라 중복 된 CSS 소품이 많은 CSS 클래스로 끝납니다.
각 css 클래스의이 css props가 앱에 눈에 띄는 영향을 미치는지 확실하지 않지만 감정 사용을 선택할 때 이것이 고려되는지 궁금합니다.
런타임에 CSSStyle을 만들고 적용 할 때 Emotion의 성능에 의문을 제기하지 않습니다. 감정은 성능 테스트에서 분명한 것처럼 CSS 스타일을 적용 할 때 가장 빠른 방법 중 하나입니다.
CSSstyle이 부풀어 오르는 것이 걱정됩니다. 그리고 Emotion은 SSR (ed)이 될 수 있으므로 스타일이 HTML에 인라인됨을 의미하므로 불필요하게 (css 스타일 태그로) HTML 파일이 커질 수 있습니다. 결과적으로 브라우저에서 불필요한 CSS 소품으로 구문 분석 할 더 많은 태그가 생성됩니다.
스타일 구성 요소가 동시 모드를 완벽하게 지원한다면 대부분의 개발자가 스타일 구성 요소 (JSS 제외)로 MUI를 재정의하고 있으므로 더 합리적인 선택이 될까요? 번들 크기에서 감정이 작다는 점은 2 개의 css-in-js 솔루션이 포함되어야한다면 문제가 될 수 있습니다. 그리고 MUI의 대부분의 실용적인 응용 프로그램은 스타일을 재정의하는 것과 관련이 있다고 생각합니다.
@petermikitsh 우리가 감정에 대해 결론을 내린 이유는 실제로 결론의 네 가지 요점입니다
- 스타일 구성 요소와 감정 사이의 작은 마이그레이션 비용
이미 스타일 구성 요소를 사용하는 개발자는 거의 노력없이 감정을 사용할 수 있어야합니다. - 래퍼 구성 요소 외에 재정의를 추가하는 방법에는 여러 가지가 있습니다.
감정에서 cx + css를 지원하는 것은 개발자가 래퍼 구성 요소를 만들고 싶지 않은 경우 스타일 재정의를 추가하는 대안으로 사용하는 데 도움이 될 수 있습니다. - 동시 모드는 확실히 지원됩니다 👍
- 특이성이 처리되는 방법
첫 번째 점을 염두에두면 개발자가 번들에 두 개의 css-in-js 솔루션을 포함하지 않으려는 경우 감정으로 이동하는 데 마이그레이션 비용이 매우 적고 styled 이외의 다른 API를 지원합니다.
@ ko-toss이 글을 써 주셔서 감사합니다. 감정이 모든 스타일로 하나의 className을 생성한다는 사실은 재정의를 해결하는 데 더 나은 엔진이됩니다. 여러 개의 className을 생성 할 때 발생할 수있는 문제는 마지막으로 작성된 클래스가 이길 것이며, 이는 향후 문제가 될 수 있다는 것입니다.
다른 프로젝트에서는 모든 CSS 규칙이 한 번만 작성되기 때문에 메모리 소비에서 훨씬 더 나은 원자 CSS를 사용하고 있었지만 예측 가능한 재정의를 수행하는 것은 매우 어렵습니다. 이전에 모든 스타일을 처리하고 올바르게 병합하지 않으면 결국 성능에 영향을 미칠 수 있습니다.
반면에, 어떤 CSS-in-js 솔루션을 사용하든 사람들은 무작위로 무한한 스타일 조합을 만들지 않고 여전히 소품 값에 따라 꽤 구조화되어 있다고 믿습니다.
그러나 이것 역시 우리가 염두에 둘 좋은 점입니다. 공유해 주셔서 감사합니다 👍
- 그밖에?
[stylex] 아이디어 호환성은 어떻습니까 ([style9] 등)
(이것은 오히려 참고로, 감정은 좋은 선택입니다)
https://github.com/cristianbote/goober (1kB, 감정보다 약간 더 나쁜 성능)
아직 경험이 없지만 언젠가 해보고 싶어요.

@cztomsik https://github.com/kuldeepkeshwar/filbert-js 와 유사하지만 JavaScript 구문 지원이 없습니다 (CSS 템플릿 문자열 만 해당).
다음은 상호 작용 시간에 Google Lighthouse로 수행 한 몇 가지 테스트입니다.
https://jantimon.github.io/css-framework-performance/

참고로 바닐라 API, css props API 및 스타일 API를 사용하여 스타일 구성 요소 v5, 감정 v10 및 감정 v11에 대한 자세한 벤치 마크를 수행했습니다. 이것이 토론에 도움이되기를 바랍니다!
https://github.com/simnalamburt/css-in-js-benchmark

원자 적 CSS와 타이프 스크립트 지원에 크게 의존하는 새로운 css-in-js 라이브러리를 고려 하셨나요?
원자 적 CSS와 타이프 스크립트 지원에 크게 의존하는 새로운 css-in-js 라이브러리를 고려 하셨나요?
벤치 마크는 아니지만 현재는 감정보다 2 ~ 4 배 느리다. 나는 Otion이 실제로 꽤 큰 잠재력을 가지고 있다고 생각하고 최적화의 여지가 있다고 생각하지만 Otion은 아직 생산 준비가되지 않았습니다.
그래도 아직 바늘을 테스트하지 않았습니다. 😃
실제 제로 런타임 라이브러리는 어떻습니까? 나는 아무도 linaria를 언급하는 것을 보지
나는 어느 시점에서 리나 리아를 우연히 만났고 정말 좋아합니다. 나의 유일한 걱정은 역학 소품 스타일은 전적으로 CSS를 변수에 따라, 그리고 기반으로 IE (11)에 대한 지원이되지 않는 것입니다 https://github.com/callstack/linaria/issues/445 도에 비해 styled-components 및 emotion 현재 커뮤니티는 훨씬 작습니다.
안녕하세요.
Linaria는 굉장합니다.
제대로 설정하면 css-in-js (개발 경험 측면에서)와 순수 CSS (순수 CSS 성능을 이길 수 없음) 모두에서 최고라고 생각합니다. CSS 규칙을 최적화 (중복)하고 재사용합니다.
그러나 linaria는 초보자에게는 어려울 수있는 빌드 및 번들링 단계가 필요합니다.
유사한 API 표면 (예 : filbert-js / goober)이 있는 다른 css-in-js 라이브러리에 대한 포트를보고 싶습니다.
@kuldeepkeshwar 스타일 API에 대한 어댑터를 살펴보면 알려 드리겠습니다. :)
https://compiledcssinjs.com/ 은이 모든 것에 어떻게 부합합니까? 매우 흥미로운 접근 방식 인 것 같습니다. Compiled는 또한 프로젝트를 위해 RFC를 실행하므로 오픈 소스 및 공동 작업에 적합합니다. _윙크 윙크_
웹 스타일링의 미래는 매우 밝다고 생각하며 Material-UI가 모든 앱 스타일링 솔루션의 필수 요소가되기를 바랍니다.
Compiled의 작동 방식에 대한 설명은 다음과 같습니다.
이러한 종류의 변환을 통해 우리는 도구를 구성 / 설정할 필요없이 모든 소비자에게 구성 요소를 제공 할 수 있습니다. 가져 오기만하면됩니다. 이것은 강력하고 더 중요한 것은 JS 라이브러리의 현재 CSS가 작동하는 것과 동일합니다.
_CSS는 런타임에 생성 할 수 없습니다 ._
이 단일 제약은 우리에게 많은 문을 열어줍니다. 빌드 시간 최적화. 런타임 보장. 성능 병목 현상이 사라졌습니다.
다른 측면에서 저는 인기가 좋은 프로젝트에 큰 의미가 없다는 점을 지적하고 싶습니다. 나는 MUI와 지금까지 그 안에 들어간 작업을 좋아합니다. 프리미엄 제품이 된 것도 환상적이라고 생각합니다.
그러나 인기를 위해 '인기있는'_name_을 선택하는 것은 합리적인 주장이 아닙니다.
나는 인기가 여러 번 언급되는 것을 보았고, x의 사람들이 x 기술을 사용하는지 고려해도 매우 싫어합니다. MUI는 (내 책에서) 성능, DX 및 기타 것들에 초점을 맞추고 인기가 아닙니다.
MUI는 항상 6 만개의 별을 가지고있는 것은 아니 었습니다. 인기있는 기술을 선택했기 때문이 아니라 최고의 기술을 선택했기 때문입니다.
대중 투표를 기반으로 선택하는 것이보다 광범위하게 접근하기 쉬운 프로젝트와 관련이있는 경우, 그것은 성능 향상이 아닌 비즈니스 문제입니다. 프로젝트는 사용자 유무에 관계없이 존재합니다. 나쁜 선택으로 죽습니다. 나는 이것에 대해 너무 많은 속담이 있다고 생각한다. 그리고 "그것은 충분히 대중적이지 않기 때문에 나쁜 선택이다"를 읽는 것은 많은 큰 종소리를 울린다.
사람들은 인기있는 기술을 사용하기 때문이 아니라 좋은 제품이기 때문에 올바른 제품을 사용합니다. MUI는 한때 틈새 시장 이었지만 CSS-in-JS가 있었음에도 유명해졌으며 인기 투표 btw를 얻지 못했습니다. 그것은 단지 몇 가지 놀라운 속성을 가지고 있으며 현재 커뮤니티가 아닌 실제 DX 및 성능에 기반한 올바른 선택을했습니다.
그 사이드 노트가 주목 받고 있는데, 나는 나도 대중 투표의 편에 서있다. 그래서 저도 저 자신을 방해하고 있습니다. 나는 덜 인기있는 제품을 선택함으로써 얻을 수있는 개인적인 이득이 없습니다. 혁명과 변화에 대해 이야기 할 때 인기를 전혀 고려해서는 안된다고 생각합니다. 이러한 옵션 중 일부는 사람들이 옵션의 현재 인기를 기반으로 생각하는 것이 아니라 실제로 무엇인지를 기반으로 재고 해 주시기 바랍니다.
실제로 끝내기 위해 MUI에 들어가는 모든 생각과 시간에 감사드립니다. 나는 지난 몇 년 동안 모든 표준 등을 따르는 놀라운 (슬프게도 사적인) 솔루션을 만들었습니다. 혼자서 만드는 데 몇 달 또는 몇 년이 걸렸을 것입니다! 감사를 종이에 비칠만큼 충분히 설명 할 수 없습니다 🙇♂️ 🙏 🙇♂️
Compiled가 옵션인지 여부와 어댑터 등에서 어떻게 작동하는지 궁금합니다. 나는 Compiled 접근 방식을 생각합니다.
Compiled는 코드를 정적으로 분석 한 다음 컴파일 된 구성 요소로 변환하여 빌드시 JS에서 CSS를 컴파일합니다. 구성 요소를 사용하는 데 필요한 모든 것이 JavaScript 번들에 포함되어 있습니다.
전체 컴파일 'CSS at runtime'제약 조건을 고려할 때 고려할 경로입니다.
나는 이것을 Emotion 유지 관리자로서 말하고있다-Compiled는 훌륭하다. 또는 오히려 미래에있을 수도 있습니다. 이것은 매우 흥미로운 일이지만 아직 실험 초기 단계입니다. 나는 MUI가이 시점에서 그것과 함께 갈 수 있을지 매우 의심 스럽다.
내가 틀렸지 만 컴파일되면 사용자 정의 스타일을 사용하지 않고도 MUI에 대한 구성 파일이 있어야 함을 의미하는 구성이 있음을 의미합니다.
MUI를 사용하기 위해 구성을 만들도록 강요 받고 싶지 않습니다. 참고로 Create React App과 같은 독단적 인 부트 스트 래퍼에서 사용하기가 어렵지 않을까요?
@Andarist 나는 전적으로 동의합니다. 협업을 시작하거나 적어도 도서관 개발에 참여하는 것을 고려할 것을 제안합니다. 나는 그것이 미래에 어디로 이어질지 궁금합니다! : eyes : 나는 당신이 말했듯이 컴파일 된 것과 같은 것이 미래에 좋을 것이라고 생각합니다. 더 많은 사람들이 함께 모여 놀라운 것을 만드는 것은 멋질 것입니다.
@shilangyu 내가 뭔가를 놓칠 수 있기 때문에 당신이 무엇을 의미하는지 잘 모르겠습니다. 그래서 나는 단지 컴파일 의 첫
제로 구성 현실로 마이그레이션
우리가 좋아하는 API는 모두 여기에 있습니다-CSS prop 및 클래스 이름 구성 요소도 있습니다! 소비자는 번 들러를 구성 할 필요가없는 제로 구성 스토리를 계속하면서 구성 요소를 소비하는 방식을 변경할 필요도없고 서버 측 렌더링을 위해 특정 항목을 설정할 필요도 없습니다. 그냥 작동합니다.
시작일뿐
오늘 바로 제로 구성을 통해 내일의 모습을 잊지 않고 있습니다. 선택적 CSS 추출, CSS를 Atomic 형식으로 변환, 심지어 코드베이스 전체에서 분석을 위해 CSS 데이터를 사용할 수있는 가능성을 통해 우리는 흥미로운 내일을 생각하고 있습니다.
안녕하세요.
https://compiledcssinjs.com/을 훑어 보았습니다. 여전히 런타임 css-in-js 아닌가요?
빌드시 CSS 클래스를 생성하지만 런타임시 <CC>...</CC> 태그를 사용하여 해당 스타일 (빌드시 생성 된 CSS 클래스로 스타일 태그 생성)을 적용합니다.
순수한 CSS를 사용하는 것만 큼 빠르다면 실제로는 미래입니다 (css 변수를 사용하므로). 공유 해주셔서 감사합니다
감정에 비해 얼마나 빠른지 궁금합니다.
실제 제로 런타임 라이브러리는 어떻습니까? 나는 리나 리아를 언급하는 사람을 본 적이 없습니다.
요구 사항에 포함하지 않은 것은 Material-UI 소비자의 관점에서 모든 솔루션이 제로 구성이어야한다는 것입니다. 제로 런타임 솔루션을 이해했다면 컴파일 타임에 CSS를 생성합니다. 번 들러가 제대로 포함되도록 설정하지 않아도 되나요?
따라서 제로 런타임이 아마도 가장 빠른 솔루션 일 수 있지만 추가주의가 필요합니다. 제로 런타임으로 실행되도록 구성 할 수있는 제로 구성 솔루션을 갖는 것이 이상적이라고 생각합니다.
따라서 제로 런타임이 아마도 가장 빠른 솔루션 일 수 있지만 추가주의가 필요합니다. 제로 런타임으로 실행되도록 구성 할 수있는 제로 구성 솔루션을 갖는 것이 이상적이라고 생각합니다.
실제로 Compiled의 현재 상태에 대해 말할 수는 없지만 유지 관리자와 여러 번 이야기하고 있었으며 이것은 대략적인 계획입니다. 아이디어는 Emotion & Styled Components API에 대한 지원을 유지하는 것이므로 작성된 코드를 최적화하는 것은 문제가 될 것입니다. 가져 오기를 변경하고 변환 플러그인 또는 웹팩 로더를 포함합니다. 확실히 작성 될 수있는 모든 코드를 처리하지는 않지만 (JS는 와일드합니다), 현명하게 작성된 코드를 처리 할 수 있습니다. 무언가를 컴파일 할 수 없다면. 그것은 단순히 던질 것입니다-그것을 사용하거나 정적 분석을 돕기 위해 코드의 특정 부분을 다시 작성하도록 강제합니다.
요약하자면-0config Emotion (또는 Styled Components)을 사용하면 Compiled를 향후 선택적 최적화로 적용 할 수 있어야합니다 (프로젝트가 약속 한 것을 제공 할 수있는 경우).
@ ko-toss 빌드 타임에 스타일이 지정된 구성 요소로 컴파일한다고 생각합니다. 런타임시 구성 요소의 스타일이 적절한 위치로 이동됩니다.
웹 페이지에서 다음과 같이 말합니다.
구성 요소를 사용하는 데 필요한 모든 것이 JavaScript 번들에 포함되어 있습니다.
우리는 귀하의 초기 코드를 모든 영광으로 받아들입니다.
import { styled } from '@compiled/css-in-js';
export const ColoredText = styled.span`
color: #ff5630;
`;
그런 다음 컴파일 된 구성 요소로 변환합니다.
...
...
그러면 런타임에 스타일이 문서의 헤드로 이동합니다.
이러한 종류의 변환을 통해 우리는 도구를 구성 / 설정할 필요없이 모든 소비자에게 구성 요소를 제공 할 수 있습니다. 가져 오기만하면됩니다. 이것은 강력하고 더 중요한 것은 JS 라이브러리의 현재 CSS가 작동하는 것과 정확히 동일합니다.
CSS는 런타임에 생성 할 수 없습니다.
제로 런타임으로 실행되도록 구성 할 수있는 제로 구성 솔루션을 갖는 것이 이상적이라고 생각합니다.
머리에 못을 박은 것 같아요. 갑자기 그 꿈을 좋아 하는 것만으로도 유토피아
탐구 할 몇 가지 아이디어가 있고 어쩌면 협력해야 할 몇 가지가 있습니다. 코드와 개념 중 일부는 나에게 약간 이질적이기 때문에 많은 세부 사항을 설명 할 위치가 아닙니다. 다음은 제가 기대하는 몇 가지 사항입니다.
- 정적 분석-이것은 큰 문제입니다. 스타일링 솔루션을 사용하는 방법에 대한 데이터를 얻고 X 규칙, 규칙 또는 사양을 기반으로 권장 사항을 얻고 최적화 할 수있는 위치를 표시한다고 상상해보십시오.
- 제로 구성-게으름을 선호하여 더 많은 자유를 우선시하더라도 (x 번 들러 용 플러그인 설치)
- CSS-in-JSS에서 순수 CSS로, 기본적으로 컴파일 시간에 스타일을 추출하여 런타임없이 정적으로 포함합니다.
IE11 지원과 관련하여 통계를 어떻게보고 있습니까? 나는 그것이 완벽하게 실행 가능한 일이라고 확신합니다. Edge는 이제 크롬을 기반으로하며, 대부분의 기업은 각 OS IE11이 설치된 지원주기가 끝날 때 MS가 마침내 IE에 대한 지원을 중지 할 때 전환해야합니다. 실제로 긴주기이지만, 메인테이너도 변경 사항을 추진하는 역할을하고 있으며 본질적으로 사용되지 않는 항목에 대한 지원을 유지하면 사람들이 '시프트'가 실제로 일어날 때까지 기다릴 수있는 것 같습니다.
IE11을 지원하지 않는 옵션이 있으면 좋을 것입니다. 그것은 더 이상 업계 표준이 아니며, 더 이상 사용되지 않습니다. 시간 문제이며 MUI와 같은 놀라운 기능의 _default_ 지원은 아마도 변화를 방해 할 것입니다.
IE11을 지원하지 않는 옵션이 있으면 좋을 것입니다.
이에 대해서는 https://github.com/mui-org/material-ui/issues/14420 을 참조
IE에 대한 지원을 완전히 중단 할 계획은 없습니다. 기본 버전은 v5에서 IE 11을 대상으로하지 않을 가능성이 있지만 IE 11에서 전혀 작동하지 않는 솔루션을 선택할 수 없거나 빌드시 교체 할 수있는 솔루션이어야합니다. 산출.
이것은 나를 행복하게한다.
기존 jss를 스타일 / 감정으로 변환하는 코드 모드가 있습니까?
안녕하세요 여러분. 저는이 토론에 참여할 기회를 잡았습니다.
현재 버전에서 머티리얼 UI는 내부적으로 makeStyles 사용하는 동적 스타일 (props에 의존하는 함수 인 스타일)없이 withStyles HOC를 많이 사용합니다. makeStyles (동적 소품 없음)의 성능은 상당히 놀랍고 Material UI가 불필요한 래퍼를 생성하는 withStyles 대신 직접 사용하면 더 빠를 수 있습니다.
카드 100 장 :
makeStyles: https://csb-5z6e2-lh4u8acll.vercel.app/?cases=mui-make-styles&cards=100emotion: https://csb-5z6e2-lh4u8acll.vercel.app/?cases=emotion-styled&cards=100styled-components: https://csb-5z6e2-lh4u8acll.vercel.app/?cases=styled-components&cards=100
카드 500 장 :
makeStyles: https://csb-5z6e2-lh4u8acll.vercel.app/?cases=mui-make-styles&cards=500emotion: https://csb-5z6e2-lh4u8acll.vercel.app/?cases=emotion-styled&cards=500styled-components: https://csb-5z6e2-lh4u8acll.vercel.app/?cases=styled-components&cards=500
2500 장의 경우 :
makeStyles: https://csb-5z6e2-fqtfkzcrk.vercel.app/?cases=mui-make-styles&cards=2500emotion: https://csb-5z6e2-fqtfkzcrk.vercel.app/?cases=emotion-styled&cards=2500styled-components: https://csb-5z6e2-fqtfkzcrk.vercel.app/?cases=styled-components&cards=2500
전반적으로 emotion 및 styled-components 성능은 매우 유사합니다. 그러나 makeStyles 는 마운트시 전체적으로 2-4 배 더 빠른 것으로 보이며 업데이트를 위해 6-8x 더 빠르게 다시 렌더링합니다.
특히 우리가 휴대폰과 같은 저전력 장치에서 렌더링 할 때 그 차이는 충분히 큽니다.
이 모든 것은 머티리얼 마이그레이션 및 기본적으로 emotion 사용에 대해 걱정 하고 있음을 의미합니다. 이로 인해 머티리얼 UI 및이를 사용하는 사이트 의 렌더링 성능 이 3-5 배 (이것은 사실이 아닙니다. 구성 요소에 따라 다릅니다. 복잡할수록 차이가 적습니다.)
몇 가지 질문과 생각할 음식 :
- DX는 정말 UX 트레이드 오프의 가치가 있습니까? 많은 사람들이
makeStyles선호하기 때문에 DX조차도 논쟁의 여지가 있습니다. makeStyles의 문제는 결정적 캐시 ID를 구현하여 수정할 수있는 동적 스타일과 관련이 있습니다. 현재 모든 구성 요소 인스턴스는 소품과 출력 스타일이 동일하더라도 동적 소품에 대한 고유 ID를 가져 오므로 런타임 오버 헤드가 발생하고 헤드에 많은 스타일 태그가 발생하며 SSR 성능이 저하됩니다. JS 라이브러리의 다른 많은 CSS가 수행하는 것처럼 동적 스타일에 대한 해싱 전략을 사용하여 수정할 수있는 것 같습니다. 관련 : https://github.com/mui-org/material-ui/pull/16858emotion및styled-components에서 더 가까워 지거나makeStyles보다 나아질 여지가 있습니까?- 머티리얼 UI는 공식 JSS 엔진 어댑터를 지원하여 개발자가 더 많은 성능을 위해 선택할 수 있습니까?
나는 약간의 성능 손실로 살 수 있습니다.
어떠한 비용도 발생하지 않고 300 %의 성능 손실이 없습니다. 😅
@satazor 를 탐색 해 주셔서 감사합니다. 이 작업을 시작하기 전에 강력한 성능 테스트를 수행했습니다. 자세한 내용은 PR https://github.com/mui-org/material-ui/pull/22173 을 참조하십시오 (ListItem 구성 요소에서 수행). 성능 차이는 다음과 같습니다. 프로덕션 모드에서 x1000 인스턴스를 렌더링하는 경우 대부분
https://deploy-preview-22173--material-ui.netlify.app/performance/list-raw/
https://deploy-preview-22173--material-ui.netlify.app/performance/list-mui/
https://deploy-preview-22173--material-ui.netlify.app/performance/list-styled/
https://deploy-preview-22173--material-ui.netlify.app/performance/list-styled-wrapper/
- https://github.com/mui-org/material-ui/pull/22173#issuecomment -673486269에서 복사 됨
이를 바탕으로 우리는 얻을 수있는 이점 (즉시 사용할 수있는 동적 소품, 이미 많은 개발자가 이미 사용하고있는 스타일이 지정된 API 등) 때문에이 차이를 무시하기로 결정했습니다. 전체 요약은 다음에서 찾을 수 있습니다. 홍보 설명 :))
벤치 마크에서 무슨 일이 일어나고 있는지 확실하지 않지만 3-5x가 너무 많은 것 같습니다. 왜 이런 경우에 emotion / styled-compoenents 하는지 궁금합니다. 시도해 볼 수 있습니다. 누락 된 항목이있을 경우를 대비하여 두 벤치 마크의 차이점을 확인합니다. 또한 실제 MUI 구성 요소에 대한 벤치 마크를 수행하는 것이 제 생각에 훨씬 더 좋을 것이므로 더 현실적인 수치를 얻을 수 있으므로이 측면에 대해 더 자세히 알아보고 싶다면 알려주십시오. 내가 연결 한 PR은 좋은 출발점입니다.
@mnajdova 답장 주셔서 감사합니다. Mui 구성 요소에 대한 테스트가 더 현실적이라는 것이 맞습니다. 아마도 발생할 수있는 것은 List 구성 요소의 Mui 코드가 주된 느린 요인이고 이들 간의 차이 (~ 30ms)는 스타일과 관련된 실제 렌더링 시간 차이라는 것입니다. 그 PR의 코드를 가져 와서 벤치 마크에 추가하여 결과를 확인하겠습니다.
이것이 결국 문제가 될까요? 아마 아닐 수도 있지만 앱에 따라 다릅니다. 현재 Mui 구성 요소와 스타일이 지정된 구성 요소 간의 성능 차이는 렌더링 코드 자체가 더 간단 해짐에 따라 증가합니다. 예를 들어 아이콘 또는 타이포그래피 구성 요소의 차이는 증가했지만 카드의 차이는 줄어들 것으로 예상됩니다. 따라서 실제로는 앱과 앱이 사용하는 각 유형의 구성 요소 양에 따라 다릅니다.
머티리얼 UI 및이를 사용하는 사이트의 렌더링 성능이 3-5 배 감소합니다.
이 요소가있는 벤치 마크를 만들었습니다. 모든 단일 구성 요소가 이러한 감소를 나타내는 것은 아닙니다. 이 오해의 소지가있는 정보는 눈에 띄는 문제에서 매우 쉽게 퍼지기 때문에 성급하게 결론을 내리지 않도록하십시오.
devtools 확장 프로그램을 사용하면 감정이있는 마운트의 경우 140ms, makeStyles로 마운트하는 경우 120ms를 보았습니다.
이 요소가있는 벤치 마크를 만들었습니다. 모든 단일 구성 요소가 이러한 감소를 나타내는 것은 아닙니다. 이 오해의 소지가있는 정보는 눈에 띄는 문제에서 매우 쉽게 퍼지기 때문에 성급하게 결론을 내리지 않도록하십시오.
당신 말이 맞아요, 내 이전 댓글을보세요.
이 요소가있는 벤치 마크를 만들었습니다. 모든 단일 구성 요소가 이러한 감소를 나타내는 것은 아닙니다. 이 오해의 소지가있는 정보는 눈에 띄는 문제에서 매우 쉽게 퍼지기 때문에 성급하게 결론을 내리지 않도록하십시오.
devtools 확장 프로그램을 사용하면 감정이있는 마운트의 경우 140ms, makeStyles로 마운트하는 경우 120ms를 보았습니다.
내가 사용하는 벤치 마크를 업데이트 한 actualDuration 대신 baseDuration 우리가 지금 DevTools로 프로파일에 표시되는 내용과 더 많은 인라인 값을 볼 수 있도록. baseDuration 는 메모없이 시간을 측정하는 반면 actualDuration 는 그 반대입니다. 이 변경 사항은 rerender 성능에만 영향을 미칩니다. 이제 rerender의 경우 makeStyles 6-8 배 더 빠르게 표시됩니다. 즉, 더 나은 캐싱 / 메모리 화를 제공합니까? 그러나 나는 당신이보고있는 가치를 얻지 못하고 있습니다. 업데이트 된 링크를 사용해 볼 수 있습니까?


@satazor 나는 당신의 테스트 케이스가 동등하다고 생각하지 않습니다. 우리는 잘해야합니다.
몇 가지 변경 사항을 이해하려고 시도하면 성능 차이를 줄일 수 있습니다.
- 반응 구성 요소를 장착하는 데는 비용이 많이 듭니다. 특히 많은 구성 요소를 렌더링 할 때 그렇습니다. makeStyles는 div를 직접 사용하는 반면 감정 / sc는 새로운 구성 요소를 만듭니다. 테이블 벤치 마크에서 각 추가 구성 요소가 기준 렌더링 시간을 추가하는 것을 경험했습니다. 따라서 구성 요소의 3 개 수준 => x3 (또는
<MenuItem>이<li>보다 거의 x10 느린 이유). - makeStyles를 사용한 데모는 단일 스타일 시트를 생성하지만 감정 / sc는 생성하지 않습니다. CSS 선택기가있는 단일 스타일 시트를 사용하여 각 카드 컨테이너의 항목을 대상으로 지정하십시오. 또는 반대로 기본 makeStyles 스타일 시트를 항목 당 하나씩 여러 개로 분류합니다.
실제로 @oliviertassinari. 감정 / 스타일 구성 요소로 진행되는 성능은 여기에서 구현 한 Typography 와 같은 단순한 구성 요소의 경우에도 최대 1.5x-2x 요소 인 것 같습니다 : https://codesandbox.io/ s / css-in-js-comparison-forked-lr3sr? file = / src / components / EmotionTypography.js.
프로덕션 빌드 및 벤치 마크는 https://csb-lr3sr-7lp24bj5l.vercel.app/ 에서 확인하십시오.
makeStyles 는 마운트시 1.5 ~ 2 배, 리 렌더시 3 ~ 4 배 더 빠릅니다. 이것은 잠재적으로 주시해야 할 사항이지만 더 복잡한 구성 요소의 경우 편차가 훨씬 적을 것 같습니다.
결론적으로 저는 더 이상 성능에 대해
@mnajdova 다음은 목록 테스트를위한 프로덕션 빌드입니다. https://csb-lr3sr-3zi42510w.vercel.app/?components=1000 , 언급 한 PR의 복사본 입니다. Codesandbox 링크 : https://codesandbox.io/s/css-in-js-comparison-forked-6s4nl
makeStyles 는 마운트시 1.7 배, 리 렌더시 2.2 배 더 빠르게 보입니다. 나는 당신이보고있는 10 % 차이를 얻지 못하고 있습니다. 내가 뭘 잘못하고 있니?
@satazor 흥미
import Slider from '@material-ui/core/Slider';
대 (감정).
import SliderStyled from '@material-ui/lab/SliderStyled';
vs (스타일 구성 요소).
import SliderStyled from '@material-ui/lab/SliderStyled';



이 시점에서 왜 느린 지 알기가 어렵습니다. 병목 현상은 스타일에 있지 않을 수 있습니다. 그리고 개발자 모드에서 실행했습니다 ⚠️!
Slider의 WIP 감정 버전의 성능을보기 위해 두 개의 새 페이지를 추가했습니다.
- https://deploy-preview-22435--material-ui.netlify.app/performance/slider-emotion/
- https://deploy-preview-22435--material-ui.netlify.app/performance/slider-jss/
프로덕션 용으로 빌드되면 통계는 https://github.com/mui-org/material-ui/issues/22342#issuecomment -697540546과 비슷해 보이지만 약 x1.6 느립니다 (하지만 CSS는 완전히 동적 임). WIP 감정 버전으로 플레이 할 수 있습니다.

- styled-components : https://codesandbox.io/s/preact-material-ui-test-forked-lum1y?file=/src/index.tsx @mnajdova sc의 경우 소포를 사용해야했는데 사용할 수 없었습니다. CRA의 템플릿.

또한 withStyles : # 15023 대신 makeStyles를 사용하여 현재 JSS 버전 x1.1을 더 빠르게 만들 수 있음을 알고 있습니다.
prod 모드의 @oliviertassinari 는 조금 더 빨라지지만 차이점은 그대로 유지됩니다. 배포> 코드 샌드 박스의 vercel을 클릭하여 프로덕션 빌드 플래그로 빠르게 배포 할 수 있습니다.
makeStyles 구현 방법을 살펴보면 정적 스타일을 사용하는 것이 얼마나 빠른지 알 수 있습니다.
- 모든 마운트에서
attach가 호출됩니다. - 해당 구성 요소 유형의 첫 번째 인스턴스 인 경우
stylesCreator.create가 호출되고makeStyles(fn)지정된fn호출됩니다. - 다른 모든 인스턴스에서는 참조 수가> 0이므로
stylesCreator.create를 건너 뜁니다.
다시 렌더링하는 경우 :
- 다시 렌더링 할 때마다
attach가 호출됩니다. - 이후, 참조 횟수가> 0이므로
stylesCreator.create를 건너 뛰므로 작업이 전혀 수행되지 않습니다.
동적 스타일이 적용되는 경우 시트는 모든 마운트 및 다시 렌더링에서 여기 에서 업데이트되었을 것입니다.
반대로 styled-components 및 emotion 는 모든 구성 요소 인스턴스에서 스타일링 함수를 실행하는 것처럼 보이므로 더 많은 CPU주기와 메모리 역압이 발생합니다. 나는 그들이 어떻게 든 소품 조합을 기반으로 다중 메모 캐시를 할 수 있다고 생각했지만 이것은 스타일링 기능이 순수하다고 가정하고 그렇지 않을 수도 있습니다.
const someContext = useContext(FooContext);
return <div css={ { paddingTop: someContext.padding(1) } }>;
내 가정이 옳다면, 작동 방식과 API 설계 방식이 styled 또는 makeStyles 의 성능 수준에 도달하기가 매우 어려울 것입니다. css API를 사용할 수 없습니다.
우리가 탐색 할 수있는 몇 가지 가능한 방향을 봅니다.
- 초기 호의 설명에서는 Material-UI의 동적 지원으로 성능을 벤치마킹했습니다. 정적 케이스 (v4가 사용하는 것)에 대한 항목을 추가 할 수 있습니다. 우리는 또한 react-jss 정적 및 동적 사례를 가질 수 있습니다. 이는 사용 가능한 스타일 엔진 옵션의 범위를 이해하는 데 도움이됩니다.
- 병목이 어디에 있는지 조사 할 수 있습니다. 스타일 구성 요소와 마찬가지로 jss 용 어댑터가 있다고 상상할 수 있으며 성능이 더 좋은지 확인할 수 있습니다. JSS의 동적 버전에서는 훨씬 더 나 빠져야하지만 정적 버전과 비교할 수 있습니다. 스타일이 지정되지 않은 추상화에서 비롯된 것일 수 있습니다.
- 우리는 속도 저하를 동적 스타일과 스타일이없는 스타일을 잠금 해제하는 데 지출 할 가치가있는 가격이라고 생각할 수 있습니다. 긴 목록을 렌더링하려면 가상화를 사용하거나 중첩 된 CSS 선택기를 사용합니다.
감정 및 스타일 구성 요소는 유연성을 제공하고 업계에서 충분히 빠른 것으로 입증되었으며 React도 마찬가지입니다.
어떻게 든 emotion 가 https://github.com/emotion-js/emotion/issues/1321 및 https://github.com/emotion- 에서 요청 된 것처럼 useCss 후크를 노출 한 경우 js / emotion / issues / 1853 , makeStyles API를 유지할 수 있으며 결과적으로 "정적 CSS"의 이점을 얻을 수 있습니다. 그러나 우리는 성능을 높이기 위해 모든 곳에서 정적 CSS를 계속 사용할 것입니다. 이는 그렇게 "깨끗한"것은 아니지만 v4에서 이미 수행하고있는 작업입니다.
실제로 ClassNames API를 사용하면 정적 CSS 성능의 이점과 감정이 갖는 동적 CSS의 좋은 성능을 유지하는 withStyles 포트를 지금 수행 할 수 있다고 생각합니다. const css = useCss() 이있는 경우 useStyles API 포트를 만드는 것도 간단합니다.
감정을 사용하는 withStyles + makeStyles API를 유지하는 주요 이점은 다음과 같습니다.
- 머티리얼이 수행해야하는 마이그레이션은 실질적으로 없습니다. 우리는이 두 가지 기능을 이식하기 만하면됩니다.
- Material UI 외부에서 이미
withStyles및makeStyles를 사용하는 사용자는 마이그레이션 할 필요가 없습니다. 그들은 무료로 동적 CSS에 대한 향상된 성능의 이점을 얻을 것입니다. classes+ CSS API를 유지하는 데 추가 로직이 필요하지 않습니다.styled를 사용하면 전역className를 수동으로 또는 util로 만들어야합니다.- 이 전략에서
useCss는styled대신 JS 솔루션의 CSS 용 어댑터 함수입니다. - JS 솔루션에서 다른 CSS를 지원하려면 useCss 후크 또는 이와 유사한 것을 제공해야합니다. 이상적으로는
styled처럼 webpack / babel 앨리어싱을 수행하여 전환 할 수 있습니다.
성능 문제는 https://twitter.com/olivtassinari/status/1309247827839680512 에서 자세히 살펴 보았습니다
- 기본 : 7.71ms
- v5 스타일 없음 : 20.89ms
- v4 : 29.93ms
- v5 : 37.37ms
- antd : 53.48ms
- 차크라 : 64.67ms
https://codesandbox.io/s/slider-comparison-forked-jziv6?file=/src/App.js…
토론 늦게 여기에서 귀찮게해서 미안하지만 styled-jsx를 자세히 살펴 보지 않아서 조금 놀랐습니다.
그들의 목록은 귀하의 요구 사항을 정확히 충족했습니다.
- Works 서버 및 클라이언트
- 완전한 CSS 지원, 힘의 균형 없음
- 3kb의 런타임 크기 (12kb에서 gzip으로 압축 됨)
- 완벽한 격리 : 선택기, 애니메이션, 키 프레임
- 내장 CSS 공급 업체 접두사
- 매우 빠르고 최소한의 효율적인 트랜스 파일 (아래 참조)
- 서버 렌더링이 아닐 때 고성능 런타임 -CSS 주입
- 미래 보장 : 서버 렌더링 가능 "Shadow CSS"와 동일
- 소스 맵 지원
- 동적 스타일 및 테마 지원
- 플러그인을 통한 CSS 전처리
거의 그림자 CSS 표준 API 라는 사실에 주목할 것입니다. 따라서 jsx 속성을 제거하면 향후 일반 브라우저 BTW에서 이미 작동하는 웹 구성 요소로 전환하는 것이 좋습니다.
예, 가장 인기있는 것이 아닐 수도 있습니다.
하지만 몇 년 전에는 Flash가 매우 인기가 있었다는 점을 지적하고 싶습니다.
그러나 결국 웹 표준을 준수하지 않고 말라서 이제 SVG가 있습니다.
기록을 위해 SVG 표준은 Flash가 업계를 지배 할 때 오랫동안 존재했습니다.
나는 단지 역사적 사건을 좋은 교훈으로보고 인기가 방탄 유지 및 미래 증거의 마지막 지표라는 패턴을 발견하려고 노력할 것입니다.
@mifrej 개인적으로 https://github.com/vercel/styled-jsx/issues/142 에서 나쁜 경험을했습니다
성능 문제는 https://twitter.com/olivtassinari/status/1309247827839680512 에서 자세히 살펴 보았습니다
- 기본 : 7.71ms
- v5 스타일 없음 : 20.89ms
- v4 : 29.93ms
- v5 : 37.37ms
- antd : 53.48ms
- 차크라 : 64.67ms
https://codesandbox.io/s/slider-comparison-forked-jziv6?file=/src/App.js…
감정 / 스타일 구성 요소에 대한 babel 플러그인을 사용해 보셨습니까? 타이밍에 차이가 있었나요?
기존 MUI 구성 요소에서 사용할 수있는 classes prop에 대한 JSS의 변경 사항은 무엇을 의미합니까? v5 마이그레이션은이 소품을 광범위하게 활용하는 기존 사용자를 어떻게 찾습니까?
우리는 사람들이 대신 다음 구문을 사용하는 것을 상상합니다 : https://next.material-ui.com/components/slider-styled/#unstyled -slider 클래스는 기본적으로 컴포넌트의 각 슬롯에 사용할 수있는 클래스 선택기로 대체됩니다. 사용자 정의 예제도 살펴볼 수 있습니다 : https://next.material-ui.com/components/slider-styled/#customized -sliders
장점으로 소품을 사용하고이를 기반으로 동적 스타일을 적용 할 수 있습니다.
우리는 사람들이 대신 다음 구문을 사용하는 것을 상상합니다 : https://next.material-ui.com/components/slider-styled/#unstyled -slider 클래스는 기본적으로 컴포넌트의 각 슬롯에 사용할 수있는 클래스 선택기로 대체됩니다. 사용자 정의 예제도 살펴볼 수 있습니다 : https://next.material-ui.com/components/slider-styled/#customized -sliders
장점으로 소품을 사용하고이를 기반으로 동적 스타일을 적용 할 수 있습니다.
이 API가 마음에 듭니다! 매우 환영받는 변화이며 스타일 엔진과 정말 잘 어울리는 것 같습니다.
v5 전에 올바르게 기억하면 JSS 컴파일러가 해당 클래스 이름을 엉망으로 만들고 안정적으로 대상을 지정할 수 없습니까? 하지만 이제는 타겟팅 목적으로 노출 될 것 같나요? 🙌 또한 CSS 우선 순위 문제가있었습니다. 그리고 이러한 문제는이 새로운 접근 방식으로 해결됩니까? 이 리팩터링 작업을 해주셔서 감사합니다!
@ConAntonakos 정확히 이러한 클래스는 스타일이 지정되지 않은 버전과 스타일이 지정된 컴포넌트 버전 모두를 대상으로 할 수 있습니다. 스타일이 호출되는 순서는 특정 성이 동일한 경우 새 스타일이 이길 것임을 보장합니다. :)
v5 이전에는 올바르게 기억하면 JSS 컴파일러가 해당 클래스 이름을 엉망으로 만들고 안정적으로 대상을 지정할 수 없습니까?
이미 v4에서 타겟팅 할 수 있습니다.
클래스는 기본적으로 컴포넌트의 각 슬롯에 사용할 수있는 클래스 선택기로 대체됩니다.
"기본적으로"대체됩니까, 아니면 실제로 대체됩니까? 주요 변경 사항 수를 줄이기 위해 이전 API 중 일부를 유지하기로 결정했다고 생각했습니다.
주요 변경 사항 수를 줄이기 위해 이전 API 중 일부를 유지하기로 결정했다고 생각했습니다.
theme.components.overrides 대해 동일한 API를 유지하기로 결정했습니다. 테마에 정의 된 재정의는 동일한 방식으로 작동합니다.
인스턴스 재정의의 경우 이제 클래스 선택기를 사용하여 styled 접근 방식을 사용하므로 classes prop이 더 이상 지원되지 않습니다. 개발자는 이제 더 유연하게 동일한 작업을 수행 할 수 있습니다.
개발자는 이제 더 유연하게 동일한 작업을 수행 할 수 있습니다.
대안이 있기 때문에 사소한 문제인 것처럼 들리지만 마이그레이션 비용은 엄청납니다. 마이그레이션 계획은 어떻게 생겼습니까?
개발자는 여전히 테마 재정의를 사용할 수 있습니다. 인스턴스 재정의를 중첩 된 ThemeProvider 로 이동하는 경우 둘 사이의 구조가 동일하기 때문에 정의 된 스타일을 전혀 변경할 필요가 없습니다 (완벽하지 않습니다). ,하지만 증분 업그레이드를 원할 경우 갈 길)
다른 한편으로, 우리는 여전히 classes prop을 쉽게 지원할 수 있지만,이 경우 class + styled의 조합이 우승해야 할 동일한 구성 요소에 사용되는지 보장 할 수 없습니다. 최소한 스타일이 적용된 컴포넌트 버전에서 클래스 지원을 백 포트해야합니까?
이 스레드를 통해 이것을 놓쳤을 수 있습니다- classes 질문에 대한 또 다른 관련 질문. 어떤 종류의 "정확성"보장이있을 수 있습니까?
예를 들어 슬라이더 예제를 편집했습니다.
const StyledSlider = styled(SliderUnstyled)`
& .MuiSlider-raill {
display: block;
position: absolute;
width: 100%;
height: 2px;
border-radius: 1px;
background-color: currentColor;
opacity: 0.38;
}
)
내가 실수로 MuiSlider-rail 철자를 잘못 입력했음을 알 수 있습니다. 이전에는 classes 하면 classes.rail 와 같은 내용이 표시되며 속성 철자를 잘못 입력하면 classes.raill 가 스타일 시트에 존재하지 않는다는 런타임 경고가 표시됩니다. 테마가 같은 행동을했다고 생각합니까?
classes API의 장점은 다음과 같습니다.
- 자식 사이에 누출되는 전역 CSS 선택자에 대한 경계 : 예 : In
.css-e7ylz8 .MuiTreeItem-group. 구성 요소가 자식 구성 요소에 스타일을 적용하지 않는다는 보장은 없습니다 (예상했던 효과가 아닙니다. 놀랍습니다!). 우리가 조심할 것이므로 아마도 우리 구성 요소에 대해 괜찮습니다. - 처리 포털을 쉽게 만들 수 있습니다 : https://material-ui.com/guides/interoperability/#portals. 툴팁의 스타일을 지정하려면 Slider에서했던 것처럼 루트가 아닌 popper 구성 요소의 스타일을 지정해야합니다.
$styleRule구문은 스타일 규칙이 정의되지 않은 경우 경고합니다.- 사용되는 클래스 이름을 사용자 정의 할 수 있습니다. 현재 해결책은
componentsPropsprop을 사용하는 것입니다. 클래스 이름을 병합합니다.
우리가 할 수있는 대안 세계가 있습니다.
ㅏ. 스타일이 지정된 구성 요소 선택기로 1. 및 3.을 풀 수 있습니다.
비. 이전 버전과의 호환성을 위해 classes API를 노출합니다.
씨. 얻기 위해. 그리고 b. 작동하려면 컴포넌트의 스타일이 내부적으로 작성되는 방식을 평평하게해야합니다. x 스타일 구성 요소 1 개 스타일 루트 대신. 그러나 ⚠️ 성능을 의미합니다.
정말 그렇게해야합니까?
jQuery UI의 classes prop의 역사를 살펴 보았습니다. 두 가지 문제를 찾을 수 있습니다 : https://bugs.jqueryui.com/ticket/7053 , https://bugs.jqueryui.com/ticket/8928 및 초기 커밋 : https://github.com/jquery/jquery- ui / commit / c192d4086d9bbaf09d5f870857af30c60a427e22.
우리는 사람들이 대신 다음 구문을 사용하는 것을 상상합니다 : https://next.material-ui.com/components/slider-styled/#unstyled -slider 클래스는 기본적으로 컴포넌트의 각 슬롯에 사용할 수있는 클래스 선택기로 대체됩니다. 사용자 정의 예제도 살펴볼 수 있습니다 : https://next.material-ui.com/components/slider-styled/#customized -sliders
장점으로 소품을 사용하고이를 기반으로 동적 스타일을 적용 할 수 있습니다.
와우,이게 최고야.
스타일이 지정되지 않은 또는 헤드리스 구성 요소는 사용자 지정에 가장 적합 할 것입니다 (무이에 대한 비평가 중 하나라고 생각합니다).
이것은 imo를 고치는 작은 것이 아니라 MUI의 Hude Plus입니다.
추신 : 과거에 일부 구성 요소를 사용자 정의하는 데 어려움을 겪었던 것을 기억합니다.
PS2 : https://github.com/modulz/stitches를 보셨습니까?
실수로 MuiSlider-rail의 철자가 틀 렸음을 알 수 있습니다. 이전에는 classes.rail과 같은 것이 있었고 속성의 철자를 잘못 입력하면 classes.raill이 스타일 시트에 존재하지 않는다는 런타임 경고가 표시됩니다. 테마가 같은 행동을했다고 생각합니까?
@ianschmitz 스타일 구성 요소 선택기를 사용하기 위해 제안한 @oliviertassinari 옵션 외에도 노출하는 클래스에 대한 상수를 노출하는 또 다른 옵션이 있습니다. 아마도 다음과 같습니다.
import { sliderClasses } from '@material-ui/core/Slider';
const StyledSlider = styled(SliderUnstyled)`
& .${sliderClasses.rail} {
display: block;
position: absolute;
width: 100%;
height: 2px;
border-radius: 1px;
background-color: currentColor;
opacity: 0.38;
}
)
classes.rail 런타임 경고와 동일하지는 않지만 클래스 맞춤법 오류를 방지하는 데 도움이됩니다.
@mnajdova eslint 플러그인도 고려할 수 있습니다.
classes prop에 대한 지원과 관련하여-이 작업을 안정적으로 수행하려면 핵심 구성 요소의 각 부분 (슬롯)에 대한 구성 요소를 만들어야합니다. 예를 들어, Slider 경우 레일, 트랙, 마크, 마크 레이블, 엄지 및 값 레이블에 대한 구성 요소를 만들어야합니다. 이를 통해 특이성을 높이기 위해 클래스를 사용하는 대신 해당 구성 요소에 직접 스타일을 지정할 수 있습니다. 이러한 변경 사항은이 PR- https: //github.com/mui-org/material-ui/pull/22893에서 찾을 수 있습니다.
이러한 변경을 통해 우리는 새로운 업데이트 된 Slider 구성 요소의 성능을 v4, 기본 스타일, 스타일 없음 및 다른 두 개의 경쟁 라이브러리 ( https://codesandbox.io/s/) 와 비교할 수있는 코드 샌드 박스를 만들었습니다.
우리는 하나의 구성 요소를 가진 그것의 부분의 클래스 선택기를 사용하는 반환 한 이러한 반환 한을 비교하면 - https://codesandbox.io/s/slider-comparison-forked-jziv6?file=/src/App.js 슬롯 당 구성 요소를 추가하면 성능이 20 % 저하됩니다 .😢
생산 버전 :
- 하나의 구성 요소-https: //csb-jziv6-99lfgp8e6.vercel.app/
- 슬롯 당 구성 요소-https: //csb-2tytc-pz2xlac86.vercel.app/
솔직히 말해서 지금은이 하위 호환성을 추가하는 것이 더 나은지 여부를 알 수 없습니다.
classes 지원을위한 실제 사용 사례입니까, 아니면 업그레이드를 용이하게하기위한 것입니까?
마이그레이션 경로를 완화하기 위해서만 성능이 20 % 저하 되어도 괜찮습니까?
성능 비용을 지불하지 않고이 두 가지를 모두 수행 할 수 있도록 우리가 볼 수없는 대안이 있습니까?
@ianschmitz @ eps1lon @oliviertassinari 및 기타 :) 이것에 대한 생각이 있습니까?
TypeScript로 테마와 스타일을 정의하고 사용할 수있는 한, 20 % 성능을 잃는 것에 비해 마이그레이션하는 데 시간을 소비해도 괜찮습니다.
나는 일반적으로 호기심이 많으며 기본 디자인을 이해하지 못하지만 classes 가 JSS 용 API였습니까? API 디자인이 JSS에서 스타일이 지정된 구성 요소로 전환하는 경우 classes 를 계속 지원하는 것이 합리적입니까?
classes지원을위한 실제 사용 사례입니까, 아니면 업그레이드를 용이하게하기위한 것입니까?
마이그레이션 경로를 완화하기 위해서만 성능이 20 % 저하 되어도 괜찮습니까?
성능 비용을 지불하지 않고이 두 가지를 모두 수행 할 수 있도록 우리가 볼 수없는 대안이 있습니까?
제안 된 API에 대해 놓친 것이 있다면 사과하지만, IMO는 우리 조직 내에서 가장 자주 보는 사용 사례는 MUI에서 사용하는 기본 스타일링 시스템의 추상화입니다. 예, @ConAntonakos가 언급했듯이 classes 는 일종의 "API for JSS"라고 생각 하지만 소비자에게는 중요하지 않았습니다. 소비자로서 선호하는 CSS 기술을 사용할 수 있습니다 (오늘날 classes 있습니까?). 우리는 다음과 같은 다양한 제품을 사용합니다.
- 바닐라 CSS 파일
- SCSS
- JSS
해당 팀의 필요와 선호도에 따라
CSS-in-JS를 사용하는 경우 클래스 이름을 내보내는 것이 도움이되지만 그렇지 않은 사람들에 대한 생각은 어떻습니까?
레. 20 % perf, 나는 수용 할 수있는 절충안이 아닐 수 있다는 데 동의합니다. 하루가 끝나면 대부분의 커뮤니티를 위해 최선을 다해야합니다. 내 생각을 제공하는 것뿐입니다 😄
내가 결코 얻지 못한 한 가지 소원은 material-ui가 반응 네이티브와 호환된다는 것입니다. 요즘 많은 프로젝트가 크로스 플랫폼이며 통합 스타일링 솔루션을 사용하면 크로스 플랫폼 구성 요소에 많은 이점을 제공합니다. 우리는 웹 측에서는 material-ui를 사용하고 네이티브 측에서는 react-native-paper를 사용하고 material-ui API로 표준화했습니다. 이 새로운 스타일링 솔루션이 react-native에서 (일부 / 전체) Material UI 구성 요소를 사용할 수 있는지 이해하고 싶습니다. 구성 요소의 모든 창 참조는 분명히 차단기이지만 스타일 자체는 네이티브도 지원하지 않습니까?
이제 v5가 알파 릴리스이므로이 문제에 대한 해결책이 있습니까? 특히 스타일링 솔루션은 여전히 JSS 기반입니까? 우리는 JSS와 관련된 상당한 성능 문제를 보았으므로 새로운 솔루션을 간절히 기대하고 있습니다.
@zzzev 이것은 그 자체로 문제가 아닙니다. RFC (Request for Comments) 스레드입니다.
나는 당신이 말하는 실질적인 성능 문제와 JSS에서 어떻게 그것을 향상시킬 수 있는지 궁금합니다. 내가 보는 방식은 성능 문제가있는 경우 아마도 스타일이 아니라 구현 방법입니다. 즉, 더 적은 처리 능력을 사용하여 다른 방식으로 스타일을 작성하여 동일한 결과를 얻을 수 있습니다.
적어도 나는 JSS에서 Emotion (이 스레드에서 _ 대부분 성능 저하가있을 가능성이 있음)으로 이동하는 것이 어떤 것을 개선 할 수 있는지에 대해서는 관련이 없습니다.
내 이해는 감정이 정적 인 스타일 성능에 약간의 타격을주고 훨씬 더 나은 동적 스타일 성능을 유발한다는 것입니다.하지만 그게 옳지 않을 수도 있습니다. 이 스레드에는 많은 다른 숫자가 있으며 하나의 성능 그림으로 조정하기가 어렵습니다 (분명히 개인의 상황에 따라 많이 달라짐).
스타일을 다른 방식으로 작성해야한다고 할 때 동적 스타일을 피한다는 의미입니까? 아니면 고려해야 할 다른 모범 사례가 있습니까?
@zzzev 첫 번째 부분은 정확하고 두 번째 부분은 정확하지 않습니다 (지원되지 않는 부분에서 무한한 성능 향상으로 지원되는 것으로 계산하지 않는 한).
감정은 정적에 대해 다소 느린 성능을 희생하면서 동적 스타일을 지원합니다.
혼란 스럽습니다. 현재 / v4 makeStyles에 동적 스타일이 없습니까? 예 : 이 패턴
혼란 스럽습니다. 현재 / v4 makeStyles에 동적 스타일이 없습니까? 예 : 이 패턴
알려진 성능 문제가 있습니다. 우리 팀은 멀리 떨어져 ATM
난 그냥 컴포넌트 스타일이 싫어
Node.js는 좋지만 디버깅, 성능에 몇 가지 문제가 있으며 &:after 와 같은 중첩과 같은 일부 버그는 여전히 해결되지 않았습니다.
react-native 및 react-native-web에 대한 내 패키지 빌드입니다.
https://www.npmjs.com/package/@material-native-ui/theme -provider
나는 이것과 같은 것을 원한다 (그것은 RN과 RNW 위에 쌓여있다)
그렇다면 Material UI v5와 함께 사용할 권장 스타일 솔루션에 대한 결론이 있습니까? 현재 @material-ui/styles 이 구축되어있는 JSS에서 벗어나려는 의도가있는 것 같습니다. 아니면 @material-ui/styles styled-components 대신
그렇다면 Material UI v5와 함께 사용할 권장 스타일 솔루션에 대한 결론이 있습니까? @ material-ui / styles가 현재 구축 된 JSS에서 벗어나려는 의도가있는 것 같습니다. 아니면 @ material-ui / styles가 리팩토링되어 스타일 구성 요소와 같은 다른 스타일링 솔루션을 대신 빌드할까요?
@ matthewkwong2 우리는 @material-ui/styles 패키지를 새로운 스타일의 엔진에 채택하지 않을 것이며, jss를 계속 지원할 것입니다. v5에서는 코드베이스의 나머지 부분으로 격리되며 새로운 스타일링 엔진으로의 전환을 돕기 위해 v6에서 제거 할 계획입니다.
v5의 경우 sx prop 및 styled 유틸리티와 같은 스타일링 솔루션에 대한 새로운 비트 관행이있을 것입니다.
또한 테마 재정의 및 변형은 v5에서 계속 지원됩니다.
v5의 경우 sx prop 및 스타일 화 된 유틸리티와 같은 스타일링 솔루션에 대한 새로운 비트 관행이있을 것입니다.
또한 테마 재정의 및 변형은 v5에서 계속 지원됩니다.
내가 제대로 이해한다면, 개별 구성 요소의 스타일을 위해, 그것을 사용하도록 권장 sx 또는 styled 대신 makeStyles .
하지만 테마 (예 : createMuiTheme )는 어떻습니까? 그 부분도 JSS를 기반으로한다고 생각합니다. 지금 테마를 만드는 데 권장되는 방법 (예 : 글로벌 스타일을 정의하는 주요 목적)은 무엇입니까?
우리는 여전히 테마를 만들기 위해 동일한 구조를 유지하고 있으며, 컴포넌트 오버라이드 및 변형 값이 감정 / 스타일 컴포넌트 구문을 따를 것으로 기대합니다. 테마 생성 방법에는 변경 사항이 없으며 API는 정확히 동일하며 동일한 테마 컨텍스트가 새 스타일 엔진에도 재사용됩니다. @ matthewkwong2 이 의미가 있습니까?
@mschipperheyn react-native는 지금까지 목표가 없습니다. 사용 잠재력의 + 5 % (1 개월 성장)와 + 50 % 더 많은 노력 (추측)입니다. 기회 비용이 정말 높습니다. 또한 flutter는 네이티브 타겟에 반응하는 많은 청중을 사로 잡은 것 같습니다.
나는 우리를 너무 큰 접선으로 받아들이고 싶지 않지만 이러한 근거 중 일부를 뒤로 밀고 싶습니다.
- 과거에 RN 앱을 빌드 할 때 처리하기 가장 어려운 작업 중 하나는 머티리얼 디자인이었습니다. 사실 그것은 잠재적으로 모바일 앱을 구축할지 여부를 결정할 수있을만큼 충분히 큰 문제였습니다. 유망한 새 라이브러리 하나가 더 나아 졌다고 들었습니다. 그러나 MUI가 혼합 된 경우만큼 유망하다고 생각합니다. 나뿐 일 수도 있지만 교차 플랫폼 MUI가 실제로 RN의 사용량을 증가시키는 것을 볼 수 있습니다. 나는 그것이 react-dom 사용의 극히 일부에 불과하다는 것을 알고 있지만 웹은 거대하고 react-dom 이 현대 웹 프레임 워크를 지배하고 있습니다. 반응 네이티브 사용이 상대적으로 적 더라도 그것을 사용할 절대적인 사람으로서 여전히 상당한 수의 사람들이 될 수 있습니다. 현재 MUI 사용자의 설문 조사가 npm 통계보다 더 나은 측정 항목 일 수 있습니다.
- 나는 내가 루프를 벗어났다는 것을 알고 있지만, React Native를 인수하는 Flutter를 구매하지는 않습니다. 그 트래픽 비교는 실제로 비교하기에 좋은 방법이 아닙니다. 너무 많은 혼란 요인에 의해 영향을받습니다 (Flutter는 더 새롭기 때문에 더 많은 사람들이 이미 RN을 알고 있으며 문서를 참조 할 필요가 없습니다. 대신 엑스포에). 이 다소 결함이있는 Google 트렌드 비교 는 거의 더 나은 척도이며 상당히 균일합니다. 개인적으로 Flutter에 몇 가지 어려운 거래가 있었으며 RN은 다음 클라이언트가 모바일 앱을 원한다고 말할 때 여전히 훨씬 더 유망합니다.
- JSS는 (실제로는 가능성이 가장 큰) 기본 반응과 MUI 작업을 만들기의 가장 큰 문제 중 하나였다. 나는 여전히 몇 가지 복잡한 요소가있을 것이라는 것을 알고 있지만, IMHO는 감정으로의 전환을 통해 최소한 실험적으로 RN에서 MUI를 작동시키는 어려움의 2/3를 제거했을 것입니다.
감정으로의 전환은 RN에서 MUI를 작동시키는 어려움의 2/3를 제거했을 가능성이 높습니다.
우리는 당신의 POC를 기대합니다 😄
우리는 당신의 POC를 기대합니다 😄
기회가된다면 가지고 놀고 싶어요. 그러나 사람들은 일반적으로 관리자가 무관심한 것에 대해 POC를 만드는 것을 귀찮게하지 않습니다. 현재 분위기가 아마도 버려 질 것이라는 점에서 무언가를 짓는 것은 의미가 없습니다. 따라서 RN의 가치 또는 RN의 가치를 미래에 대한 가능성으로 무시하지 않으려는 이유입니다.
두 가지 질문 :
- HOC없이 새로운 스타일링 솔루션을 사용할 수 있습니까? 나는 MUI가 현재 가지고있는 React hook API를 좋아합니다.
classes대부분의 구성 요소가 여전히 지원됩니까 (사용자가 사용할 수있는 스타일링 솔루션에 완전한 유연성을 제공 할 것임)?
fast-refresh 는 create-react-app v4 에서 기본적으로 활성화됩니다. 빠른 새로 고침 지원을 새로운 요구 사항으로 추가해야합니까?
개츠비와 함께 시도해보세요. import { Link } from '@material-ui/core' 다음과 같은 결과를 얻었습니다.
Can't resolve '@emotion/core' in 'node_modules/@material-ui/styled-engine'
File: node_modules/@material-ui/styled-engine/index.js
Can't resolve '@emotion/styled' in '/node_modules/@material-ui/styled-engine'
File: node_modules/@material-ui/styled-engine/index.js
import Link from '@material-ui/core/Link' 변경하면 문제가 사라졌습니다.
@emotion/styled @emotion/core 설치하면 다음을 얻었습니다.
'/ node_modules / @ emotion / styled / dist'에서 '@ emotion / react'를 확인할 수 없습니다.
그런 다음 @emotion/react 합니다.
런타임 오류가 발생합니다.
Error: The `@emotion/core` package has been renamed to `@emotion/react`. Please import it like this `import { jsx } from '@emotion/react'`.
./node_modules/@emotion/core/dist/emotion-core.cjs.dev.js
node_modules/@emotion/core/dist/emotion-core.cjs.dev.js:3
관련 패키지 버전 :
"@emotion/core": "^11.0.0",
"@emotion/react": "^11.0.0",
"@emotion/styled": "^11.0.0",
"@material-ui/core": "^5.0.0-alpha.15",
"@material-ui/lab": "^5.0.0-alpha.15",
v10 버전의 Emotion 패키지 설치
Oh 11은 이제 "최신"버전이므로 mui를 업그레이드하거나 문서화해야한다고 생각합니다.
Oh 11은 이제 "최신"버전이므로 mui를 업그레이드하거나 문서화해야한다고 생각합니다.
peerDependencies 버전 범위를 통해 문서화되었습니다. 곧 v11로 업데이트 할 계획이므로 설치 지침에서 명시 적으로 언급하지 않았습니다.
이것이 불과 며칠 전에 알파와 감정이라는 것을 알려주십시오. 얼리 어답터로서 당신은 거친 가장자리를 기대해야합니다.
안녕하세요 여러분, 저는 여기 새로 왔고 material-ui css 솔루션을 찾고 있었고이 문제에 왔습니다.
이것에 대해 2 센트를 주면 Linaria https://github.com/callstack/linaria 를 제안하고 싶습니다
CSS 추출 및 CSS 변수를 React 소품으로 사용하는 제로 런타임 라이브러리입니다.
이것이이 RFC 😄에 도움이되기를 바랍니다.

가장 유용한 댓글
Emotion의 메인테이너로 말하기-이것은 훌륭하게 들립니다 🚀
우리는 또한 어떤 혁명도 없을 새로운 메이저를 곧 출시 할 수 있어야합니다. 일부 정리, 전반적인 개선, 내부 후크 및 TS 유형 개선 (더 나은 추론 및 성능) 만 있습니다.
아, 그리고 재 작성된 파서! Emotion 및 Styled-Components의 일부 가장자리 버그를 제거합니다 (현재 둘 다 동일한 파서를 사용하고 있음). 더 작고 빠릅니다.