
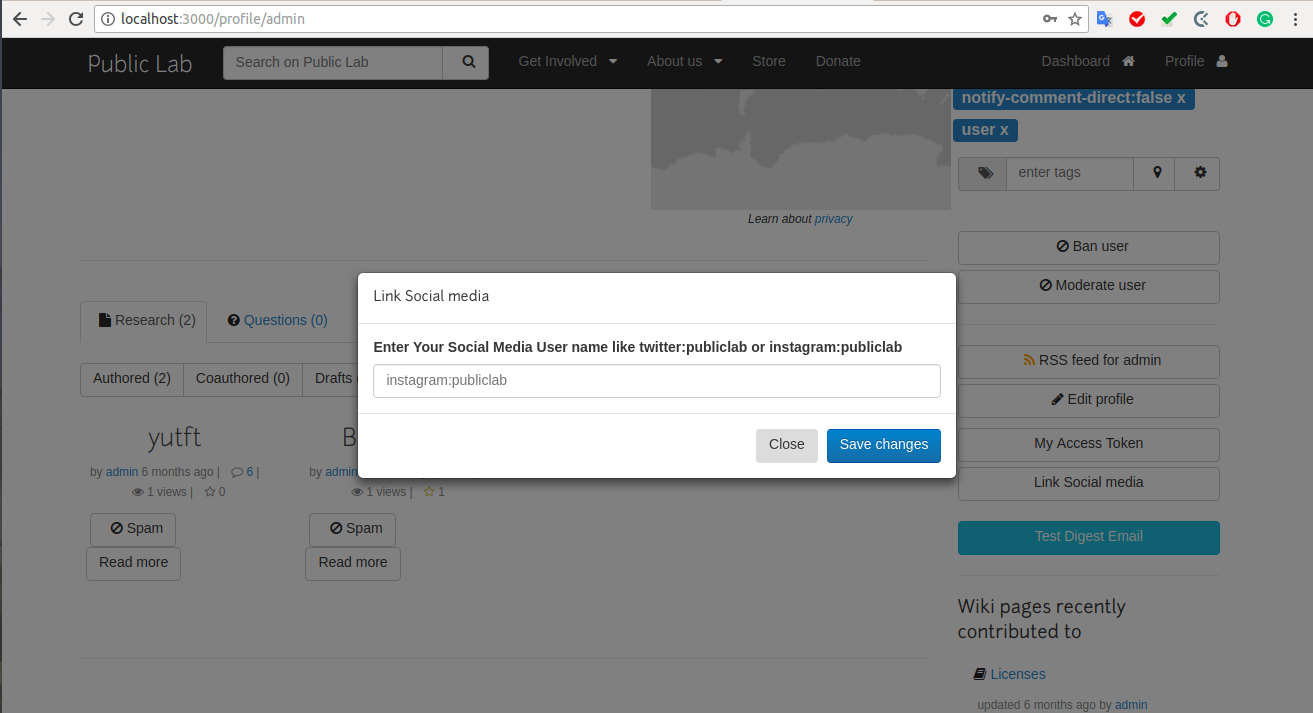
이것은 간단한 HTML을 사용하여 통합된 소셜 미디어 연결 모달입니다 - https://github.com/publiclab/plots2/blob/master/app/views/users/profile.html.erb#L206 -L223

이것은 JavaScript를 사용하여 통합된 액세스 토큰 모달입니다. https://github.com/publiclab/plots2/blob/master/app/views/users/_token.html.erb 는 토큰 모달이 소셜 모달.
_token.html.erb 파일에 있는 JavaScript 코드를 사용하지 않고 토큰 모달을 표시하고 소셜 미디어 모달, 즉 버튼을 누를 때 호출되는 일반 부트스트랩 모달처럼 구현합니다.
감사 해요!
모든 4 댓글
안녕하세요 @gauravano , 나는 이것을 위해 조금 노력하고 그것을 얻을 수 있는지 볼 것입니다. 기본 과정 이외의 첫 번째 프로젝트이므로 저와 함께 인내하십시오!
@gauravano 버튼을 통해 클립보드에 복사하기 위해서는 자바스크립트가 어떤 형태나 형태로 필요합니다. 하지만 파일에서 다른 모든 JavaScript를 제거할 수 있도록 코드를 조정했습니다. 프로필 파일에 복사 기능을 사용하고 토큰 파일을 완전히 제거하거나 토큰 파일에 복사 기능을 그대로 두시겠습니까?
@gauravano 저는 모든 스크립팅을 profile.html.erb 파일로 옮겼습니다. 필요에 따라 추가로 변경할 수 있습니다! 일부 업데이트가 필요한 모바일 장치에 대해 살펴보고 싶은 CSS가 있다는 것을 알고 있습니다. 저는 계속해서 변경 사항을 푸시하고 지금은 커밋할 것입니다.
Public Lab @trompj에 오신 것을 환영하며 귀하의 에너지를 보게 되어 기쁩니다. 당신이 당신의 PR을 열었으므로 우리는 그곳에서만 더 많은 논의를 할 수 있습니다.
지금 PR을 검토 중입니다.감사합니다!
가장 유용한 댓글
@gauravano 저는 모든 스크립팅을 profile.html.erb 파일로 옮겼습니다. 필요에 따라 추가로 변경할 수 있습니다! 일부 업데이트가 필요한 모바일 장치에 대해 살펴보고 싶은 CSS가 있다는 것을 알고 있습니다. 저는 계속해서 변경 사항을 푸시하고 지금은 커밋할 것입니다.