기능 을 요청하거나 버그를 보고 하시겠습니까?
기능이지만 새 API가 이전 unstable_rendersubtreeintocontainer 중단시키는 버그도 있습니다.
현재 행동은 무엇입니까?
포털에서 React 트리 조상으로의 모든 이벤트 전파를 멈출 수는 없습니다. 모달/팝오버가 있는 레이어 메커니즘이 완전히 손상되었습니다. 예를 들어 드롭다운 버튼이 있습니다. 클릭하면 팝오버가 열립니다. 우리는 또한 같은 버튼을 클릭할 때 이 팝오버를 닫고 싶습니다. createPortal을 사용하여 팝오버 내부를 클릭하면 버튼이 클릭되고 닫힙니다. 이 간단한 경우에 stopPropagation을 사용할 수 있습니다. 그러나 우리는 그러한 경우가 많고 모든 경우에 stopPropagation을 사용해야 합니다. 또한 모든 이벤트를 중지할 수는 없습니다.
예상되는 동작은 무엇입니까?
createPortal에는 모든 이벤트를 수동으로 중지하지 않고 React 트리를 통한 합성 이벤트 전파를 중지하는 옵션이 있어야 합니다. 어떻게 생각하나요?
모든 103 댓글
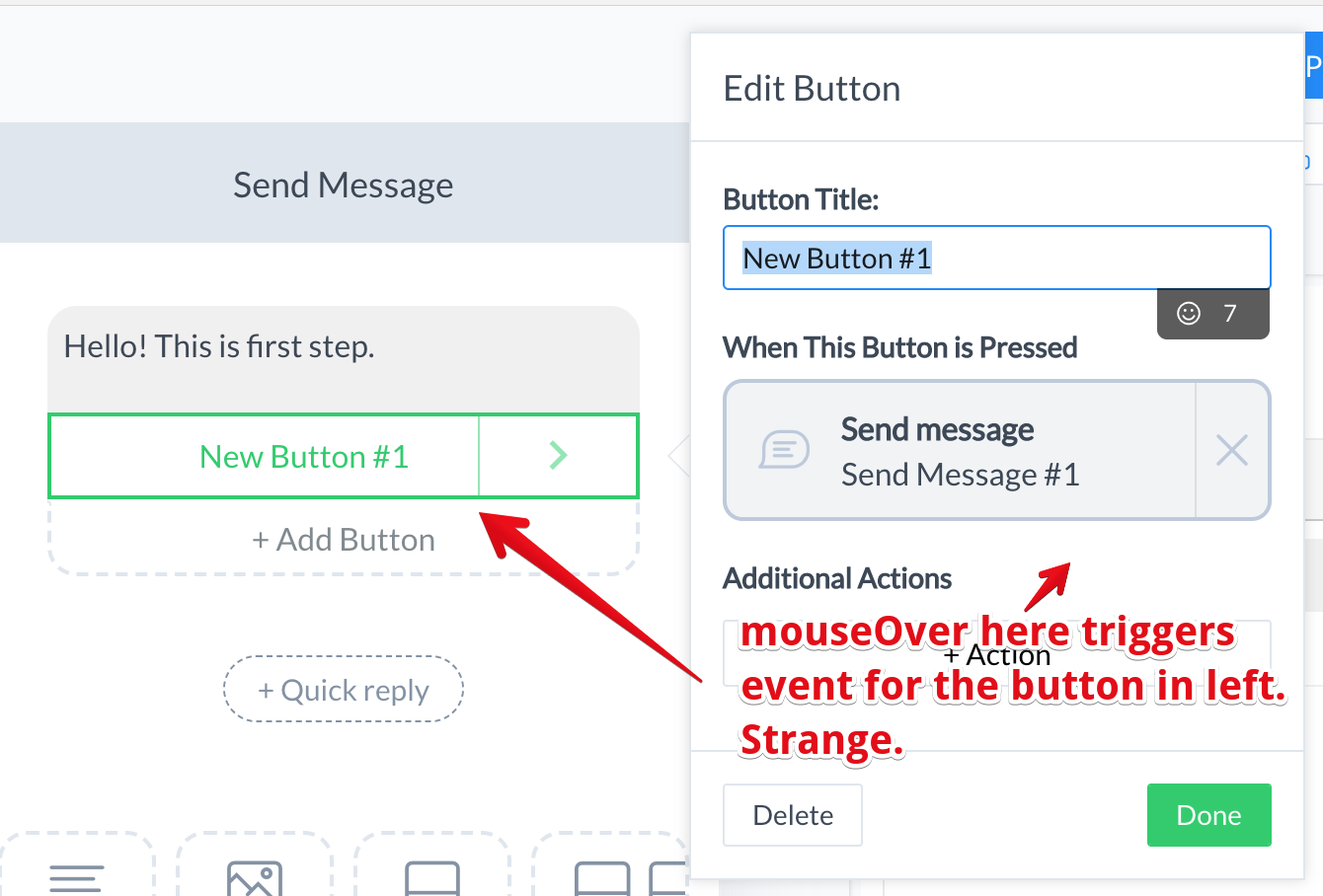
또한 mouseOver/Leave의 전파는 완전히 예상치 못한 것처럼 보입니다.
포털을 버튼 밖으로 이동할 수 있습니까?
예
return [
<div key="main">
<p>Hello! This is first step.</p>
<Button key="button" />
</div>,
<Portal key="portal" />
];
그러면 버튼을 통해 거품이 발생하지 않습니다.
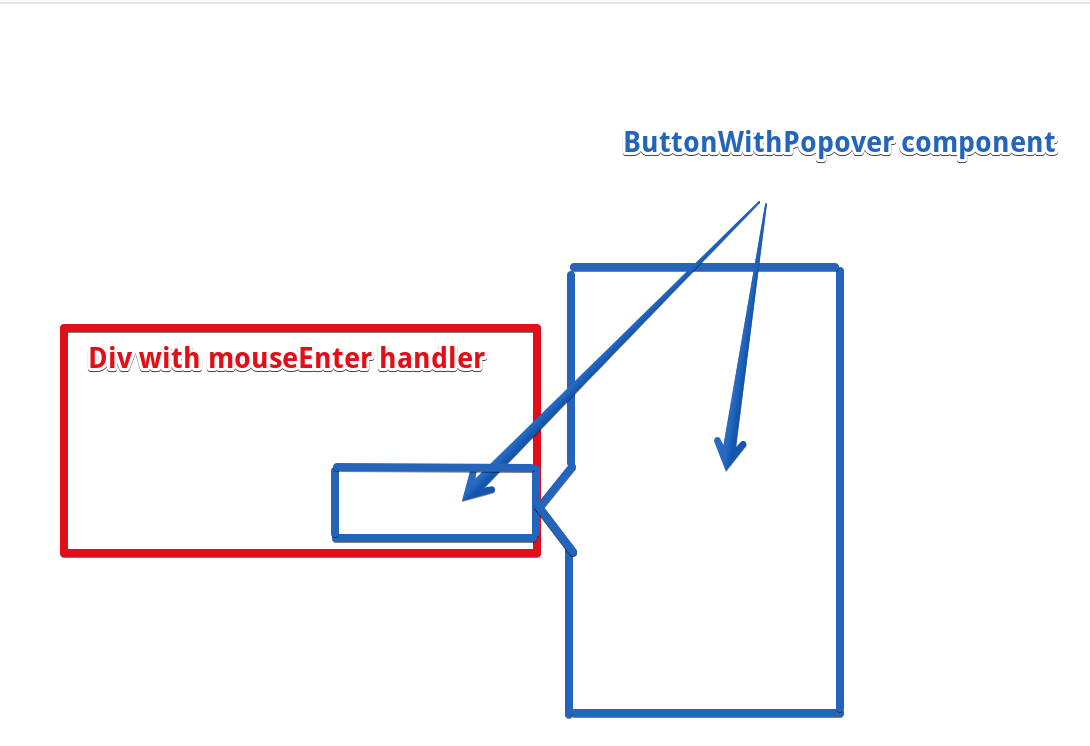
내 첫 번째 생각이었지만!) 이러한 구성 요소 컨테이너에 mouseEnter 처리기가 있다고 상상해보십시오.

함께 unstable_rendersubtreeintocontainer 내가 필요 아무것도의 이벤트와는 ButtonWithPopover 구성 요소 - 마우스가 정말 들어갈 때 mouseEnter 단순히 작동 div 버튼의 DOM 요소를, 마우스가 팝 오버 위에있을 때 해고 없습니다. 포털을 사용하면 팝오버 위로 마우스를 가져가면 이벤트가 발생합니다. 이 순간에는 실제로 div 가 아닙니다. 따라서 전파를 중단해야 합니다. ButtonWithPopover 구성 요소에서 수행하면 마우스가 버튼 위에 있을 때 이벤트 발생이 중단됩니다. 팝오버에서 이 작업을 수행하고 이 응용 프로그램에 대해 몇 가지 일반적인 팝오버 구성 요소를 사용하는 경우 다른 앱 부분에서 논리를 중단할 수도 있습니다.
나는 React 트리를 통해 버블 링하는 목적을 정말로 이해하지 못합니다. 포털 구성 요소에서 이벤트가 필요한 경우 – 단순히 props를 통해 핸들러를 전달할 수 있습니다. 우리는 unstable_rendersubtreeintocontainer 로 그것을 했고 완벽하게 작동했습니다.
반응 트리의 깊숙한 일부 버튼에서 모달 창을 열면 모달에서 예기치 않은 이벤트 발생이 발생합니다. stopPropagation 도 DOM에서 전파를 중지하고 실제로 해고될 것으로 예상되는 이벤트를 얻지 못할 것입니다(
@gaearon 나는 이것이 기능 요청보다 더 많은 버그라고 제안하고 싶습니다. 포털(이전에 unstable_rendersubtreeintocontainer 사용했던 곳)을 통해 발생하는 마우스 이벤트로 인해 발생하는 새로운 버그가 많이 있습니다. 이들 중 일부는 마우스 이벤트를 필터링하기 위한 추가 div 레이어로도 수정할 수 없습니다. 예를 들어 드래그 가능한 대화 상자를 구현하기 위해 문서로 전파되는 mousemove 이벤트에 의존하기 때문입니다.
향후 릴리스에서 이 문제가 해결되기 전에 이 문제를 해결할 수 있는 방법이 있습니까?
포털의 현재 거품 동작이 예상되고 의도된 것이기 때문에 기능 요청이라고 생각합니다. 목표는 하위 트리가 부모의 실제 자식처럼 작동하는 것입니다.
도움이 되는 것은 현재 구현에서 제공되지 않거나 해결하기 어려운 추가 사용 사례 또는 상황(지금 보고 있는 것과 같은)입니다.
이 동작이 의도된 것임을 이해하지만 비활성화할 수 없는 중요한 버그라고 생각합니다.
내 마음에 DOM으로 작업하는 라이브러리는 DOM 구현 동작을 손상시키지 않고 보존해야 합니다.
예를 들어:
class Container extends React.Component {
shouldComponentUpdate = () => false;
render = () => (
<div
ref={this.props.containerRef}
// Event propagation on this element not working
onMouseEnter={() => { console.log('handle mouse enter'); }}
onClick={() => { console.log('handle click'); }}
/>
)
}
class Root extends React.PureComponent {
state = { container: null };
handleContainer = (container) => { this.setState({ container }); }
render = () => (
<div>
<div
// Event propagation on this element not working also
onMouseEnter={() => { console.log('handle mouse enter'); }}
onClick={() => { console.log('handle click'); }}
>
<Container containerRef={this.handleContainer} />
</div>
{this.state.container && ReactDOM.createPortal(
<div>Portal</div>,
this.state.container
)}
</div>
);
}
DOM으로 작업할 때 DOM 구현과 같은 이벤트를 수신할 것으로 예상합니다. 내 예제에서 이벤트는 Portal 을 통해 전파되고 DOM 부모를 우회하며 이는 버그 로 간주될 수 있습니다.
토론을 해주셔서 감사합니다. 하지만 버그인지 아닌지를 논하는 것은 그다지 도움이 되지 않는다고 생각합니다. 대신 현재 동작으로 충족되지 않는 사용 사례와 예를 논의하는 것이 더 생산적이므로 현재 방식이 미래를 위한 최선의 방법인지 더 잘 이해할 수 있습니다.
일반적으로 우리는 API가 다른 사용 사례를 과도하게 제한하지 않으면서 다양한 사용 사례를 처리하기를 바랍니다. 핵심 팀에 대해 말할 수는 없지만 구성 가능하게 만드는 것은 가능한 솔루션이 아니라고 생각합니다. 일반적으로 React는 구성 가능한 API보다 일관된 API를 선호합니다.
나는 또한 이 동작이 DOM이 작동하는 방식이 아니라는 것을 이해하지만, 그 자체로 그렇게 되어서는 안 된다고 말할 좋은 이유는 아니라고 생각합니다. react-dom의 많은 동작은 DOM이 작동하는 방식과 다르며 이벤트가 이미 기본 버전과 다를 수 있습니다. 예를 들어 onChange 는 기본 변경 이벤트와 완전히 다르며 DOM과 달리 모든 반응 이벤트는 유형에 관계없이 버블링됩니다.
대신 현재 동작으로 충족되지 않는 사용 사례와 예를 논의하는 것이 더 생산적입니다.
다음은 React 16으로 마이그레이션할 때 깨진 두 가지 예입니다.
먼저 버튼으로 실행되는 드래그 가능한 대화 상자가 있습니다. 모든 마우스* 키* 이벤트에 대해 StopPropagation을 호출하는 포털 사용에 "필터링" 요소를 추가하려고 했습니다. 그러나 드래그 기능을 구현하기 위해 문서에 mousemove 이벤트를 바인딩할 수 있어야 합니다. 이는 사용자가 마우스를 상당한 속도로 움직이면 커서가 대화 상자의 경계를 벗어나기 때문에 일반적입니다. 더 높은 수준에서 마우스 움직임을 캡처할 수 있습니다. 이러한 이벤트를 필터링하면 이 기능이 중단됩니다. 그러나 Portal을 사용하면 마우스 및 키 이벤트가 대화 상자 내부에서 이를 실행한 버튼으로 버블링되어 다른 시각 효과를 표시하고 대화 상자를 닫게 만들 수도 있습니다. 포털을 통해 시작될 모든 구성 요소가 이 이벤트 전파를 중지하기 위해 10-20개의 이벤트 핸들러를 바인딩하는 것이 현실적이지 않다고 생각합니다.
둘째, 기본 또는 보조 마우스 클릭으로 실행할 수 있는 팝업 컨텍스트 메뉴가 있습니다. 라이브러리의 내부 소비자 중 하나는 이 메뉴를 시작하는 요소에 연결된 마우스 핸들러를 가지고 있으며 물론 메뉴에는 항목 선택을 처리하기 위한 클릭 핸들러도 있습니다. mousedown/mousedown 이벤트가 메뉴를 시작하는 버튼으로 다시 버블링되므로 클릭할 때마다 메뉴가 다시 나타납니다.
핵심 팀에 대해 말할 수는 없지만 구성 가능하게 만드는 것은 가능한 솔루션이 아니라고 생각합니다. 일반적으로 React는 구성 가능한 API보다 일관된 API를 선호합니다.
나는 당신(과 팀)이 이 특별한 경우에 이 입장을 재고할 것을 간청합니다. 이벤트 버블링은 특정 사용 사례에 대해 흥미로울 것이라고 생각합니다(비록 직접적으로 생각할 수는 없지만). 그러나 다른 사람들에게는 장애가 될 것이며 API에 상당한 불일치가 발생한다고 생각합니다. unstable_rendersubtreeintocontainer 는 절대 지원되지 않았지만 모든 사람이 직접 트리 외부에서 렌더링하는 데 사용했으며 이 방식으로 작동하지 않았습니다. 공식적으로는 더 이상 사용되지 않으며 Portal을 선호하지만 Portal은 이 중요한 방식으로 기능을 중단하며 쉬운 해결 방법은 없는 것 같습니다. 나는 이것이 상당히 일관성이 없다고 설명할 수 있다고 생각합니다.
나는 또한 이 동작이 DOM이 작동하는 방식이 아니라는 것을 이해하지만, 그 자체로 그렇게 되어서는 안 된다고 말할 좋은 이유는 아니라고 생각합니다.
나는 당신이 여기에서 오는 것을 이해하지만 이 경우 (a) 이것은 (b) 현재 해결 방법이 없는 근본적인 동작이므로 "DOM이 이런 식으로 작동하지 않습니다"라는 강력한 주장이 있다고 생각합니다. 완전히 설득력이 없다면.
그리고 분명히 말씀드리자면, 이것을 버그로 간주해 달라는 제 요청은 대부분 나중에보다 빨리 수정을 위해 우선 순위를 지정하기 위한 것입니다.
Portal에 대한 제 멘탈 모델은 마치 트리의 같은 위치에 있는 것처럼 작동하지만 "오버플로: 숨김"과 같은 문제를 피하고 그리기/레이아웃 목적으로 스크롤하지 않는다는 것입니다.
포털 없이 인라인으로 발생하는 유사한 "팝업" 솔루션이 많이 있습니다. 예: 바로 옆에 있는 상자를 확장하는 버튼.
여기 GitHub에서 "반응 선택" 대화 상자를 예로 들어 보겠습니다. 버튼 바로 옆에 div로 구현됩니다. 지금은 잘 작동합니다. 그러나 다른 z-색인을 갖거나 이러한 주석이 포함된 overflow: scroll 영역에서 제거하려면 DOM 위치를 변경해야 합니다. 이벤트 버블링과 같은 다른 항목도 보존되지 않는 한 해당 변경을 수행하는 것이 안전하지 않습니다.
"팝업" 또는 "팝아웃"의 두 가지 스타일은 모두 합법입니다. 그렇다면 구성 요소가 레이아웃 외부에 떠 있는 것과 대조적으로 레이아웃에 인라인인 경우 동일한 문제를 어떻게 해결할 수 있습니까?
나를 위해 일한 해결 방법은 포털 렌더링에서 직접 stopPropagation 호출하는 것입니다.
return createPortal(
<div onClick={e => e.stopPropagation()}>{this.props.children}</div>,
this.el
)
포털을 사용하는 단일 추상화 구성 요소가 있기 때문에 저에게 효과적입니다. 그렇지 않으면 모든 createPortal 호출을 수정해야 합니다.
@methyl 이것은 트리를 버블링하지 못하도록 차단해야 하는 모든 이벤트를 알고 있다고 가정합니다. 그리고 드래그 대화 상자에 언급 된 경우에, 우리는 필요 mousemove 문서에 거품까지가 아니라 렌더링 나무 위로 거품에.
"팝업" 또는 "팝아웃"의 두 가지 스타일은 모두 합법입니다. 그렇다면 구성 요소가 레이아웃 외부에 떠 있는 것과 대조적으로 레이아웃에 인라인인 경우 동일한 문제를 어떻게 해결할 수 있습니까?
@sebmarkbage 이 질문이 의미가 있는지 잘 모르겠습니다. 구성 요소를 인라인하는 데 이 문제가 있는 경우 인라인하지 않을 것입니다.
여기 문제 중 일부의 몇 가지 사용 사례라고 생각 renderSubtreeIntoContainer 에 이식되고있다 createPortal 두 가지 방법은 개념적으로 다른 일을 할 때. Portal의 개념이 과부하가 걸린 것 같습니다.
나는 모달 대화 상자의 경우 모달이 그것을 연 버튼의 자식처럼 작동하는 것을 거의 원하지 않는다는 데 동의합니다. 트리거 구성 요소는 open 상태를 제어하기 때문에 렌더링만 합니다. 따라서 버튼의 createPortal 가 이에 대한 올바른 도구가 아니라고 말하는 대신 포털 구현이 잘못되었다고 말하는 것은 실수라고 생각합니다. 이 경우 모달은 트리거의 자식이 아니므로 마치 있는 것처럼 렌더링되어서는 안 됩니다. 한 가지 가능한 해결책은 renderSubtreeIntoContainer 를 계속 사용하는 것입니다. 또 다른 사용자 영역 옵션은 렌더링 모달을 처리하는 앱 루트 근처에 ModalProvider 를 두고 (컨텍스트를 통해) 루트에 임의의 모달 요소가 필요합니다.
renderSubtreeIntoContainer 는 render 내부에서 호출할 수 없거나 React 16의 수명 주기 메서드에서 호출할 수 없습니다. 이 작업을 수행하면 16)으로의 마이그레이션에서 완전히 중단되었습니다. 포털은 공식 권장 사항입니다. https://reactjs.org/blog/2017/09/26/react-v16.0.html#breaking -changes
Portal의 개념이 과부하 상태가 되었을 수도 있다는 데 동의합니다. 하지만 글로벌 구성 요소의 솔루션과 이에 대한 컨텍스트가 마음에 들지는 않습니다. 이벤트가 버블링되어야 하는지 여부를 지정하는 createPortal의 플래그로 이 문제를 쉽게 해결할 수 있을 것 같습니다. 16세 이상과의 API 호환성을 유지하는 옵트인 플래그가 될 것입니다.
포털의 사용 사례와 이벤트 전파를 중지하는 옵션을 보고 싶어하는 이유를 명확히 하려고 합니다. ManyChat 앱에서는 포털을 사용하여 '레이어'를 만들고 있습니다. 팝오버, 드롭다운, 메뉴, 모달과 같은 여러 유형의 구성 요소에서 사용하는 전체 앱에 대한 레이어 시스템이 있습니다. 모든 레이어는 새 레이어를 노출할 수 있습니다. 예를 들어 메뉴의 두 번째 수준에 있는 버튼은 다른 버튼이 팝오버를 열 수 있는 모달 창을 트리거할 수 있습니다. 대부분의 경우 레이어는 자체 작업을 해결하는 UX의 새로운 분기입니다. 그리고 새 레이어가 열리면 사용자는 맨 아래에 있는 다른 레이어가 아니라 이 새 레이어와 상호 작용해야 합니다. 따라서 이 시스템의 경우 레이어에 렌더링하기 위한 공통 구성 요소를 만들었습니다.
class RenderToLayer extends Component {
...
stop = e => e.stopPropagation()
render() {
const { open, layerClassName, useLayerForClickAway, render: renderLayer } = this.props
if (!open) { return null }
return createPortal(
<div
ref={this.handleLayer}
style={useLayerForClickAway ? clickAwayStyle : null}
className={layerClassName}
onClick={this.stop}
onContextMenu={this.stop}
onDoubleClick={this.stop}
onDrag={this.stop}
onDragEnd={this.stop}
onDragEnter={this.stop}
onDragExit={this.stop}
onDragLeave={this.stop}
onDragOver={this.stop}
onDragStart={this.stop}
onDrop={this.stop}
onMouseDown={this.stop}
onMouseEnter={this.stop}
onMouseLeave={this.stop}
onMouseMove={this.stop}
onMouseOver={this.stop}
onMouseOut={this.stop}
onMouseUp={this.stop}
onKeyDown={this.stop}
onKeyPress={this.stop}
onKeyUp={this.stop}
onFocus={this.stop}
onBlur={this.stop}
onChange={this.stop}
onInput={this.stop}
onInvalid={this.stop}
onSubmit={this.stop}
>
{renderLayer()}
</div>, document.body)
}
...
}
이 구성 요소는 React 문서의 모든 이벤트 유형에 대한 전파를 중지하고 React 16으로 업데이트할 수 있었습니다.
포털에 연결해야 합니까? 포털을 샌드박싱하는 대신 <React.Sandbox>...</React.Sandbox> 있다면 어떨까요?
그마저도 나에게는 불필요하게 복잡해 보인다. 버블링 동작을 차단할 수 있도록 createPortal에 선택적 부울 플래그를 추가하지 않는 이유는 무엇입니까?
@gaearon 이것은 우리 중 일부에게 매우 불행한 상황입니다. 귀하 또는 귀하의 소중한 사람이 이것을 볼 수 있습니까? :)
제 현재 생각은 두 사용 사례가 모두 지원되어야 한다는 것입니다. 현재 부모에서 하위 트리로 흐름에 컨텍스트가 필요하지만 해당 하위 트리가 DOM 측면에서 논리적 자식으로 작동하지 않도록 하는 사용 사례가 실제로 있습니다. 복잡한 모달이 가장 좋은 예입니다. 모달 창에 있는 양식의 이벤트가 트리거 버튼까지 전파되는 것을 거의 원하지 않지만 거의 확실히 전달된 컨텍스트(i18n, 테마 등)가 필요합니다.
이벤트 전파가 아무 것도 영향을 미치지 않을 만큼 충분히 높은 createPortal 를 통해 렌더링하는 앱 루트에 더 가까운 ModalProvider로 유스케이스를 _할 수 있는_ 대부분 해결될 수 있지만 이는 해결 방법처럼 느껴지기 시작합니다. 잘 설계된 건축물. 또한 라이브러리에서 제공하는 모달이 더 이상 자체 포함되지 않기 때문에 사용자를 더 성가시게 만듭니다.
나는 createPortal 가 두 가지 모두를 수행해야 한다고 생각하지 않는 API 측면에서 추가할 것입니다. 모달 케이스는 고유한 나무에 꽤 가깝기 때문에 ReactDOM.render (old skool)을 사용하기를 정말로 원합니다 _except_ 컨텍스트 전파가 종종 필요합니다.
@kib357이 게시한 해결 방법을 사용한 결과 외부 애플리케이션의 포커스 관리 코드에서 진단하기 매우 어려운 버그를 수정
특히 : 합성 초점 이벤트 인 stopPropagation를 호출하는 것도 의미 #document에 핸들러를 캡처의를, 반작용의 기본 포커스 이벤트에서 호출에 포털 원인 인 stopPropagation 밖으로 버블 링에서 그것을 방지하기 위해이 다른 캡처 핸들러를하지 않았다 <body> . 우리는 핸들러를 #document로 이동하여 문제를 해결했지만 React의 발가락을 밟지 않기 위해 과거에는 특히 그렇게 하지 않았습니다.
Portal의 새로운 버블링 동작은 정말 소수의 경우처럼 느껴집니다. 그 의견이나 진실이 될 수 있습니다. 이 문제에 대해 관심을 가질 수 있습니까? @gaearon? 생후 4개월인데 정말 고통스럽습니다. 나는 이것이 완전히 안전한 해결 방법이 없는 React 16의 주요 API 변경이라는 점을 감안할 때 이것이 버그로 공정하게 설명될 수 있다고 생각합니다.
@craigkovatch 내 인라인 예제를 어떻게 해결할지 여전히 궁금합니다. 팝업이 상자의 크기를 낮추고 있다고 가정해 보겠습니다. 크기가 주어진 레이아웃에서 무언가를 아래로 밀어내기 때문에 무언가를 인라인하는 것은 중요합니다. 그냥 넘어갈 수 없습니다.
잠재적으로 팝오버를 측정하고 동일한 크기의 빈 자리 표시자를 삽입하고 상단에 정렬하려고 시도할 수 있지만 사람들이 하는 일은 아닙니다.
따라서 팝오버가 버튼 바로 옆과 같이 콘텐츠를 제자리에 확장해야 하는 경우 어떻게 해결하시겠습니까? 나는 거기에서 작동하는 패턴이 두 경우 모두에서 작동할 것이라고 생각하며 하나의 패턴만 권장해야 합니다.
일반적으로 이것이 두 시나리오 모두에서 작동하는 패턴이라고 생각합니다.
class Foo extends React.Component {
state = {
highlight: false,
showFlyout: false,
};
mouseEnter() {
this.setState({ highlight: true });
}
mouseLeave() {
this.setState({ highlight: false });
}
showFlyout() {
this.setState({ showFlyout: true });
}
hideFlyout() {
this.setState({ showFlyout: false });
}
render() {
return <>
<div onMouseEnter={this.mouseEnter} onMouseLeave={this.mouseLeave} className={this.state.highlight ? 'highlight' : null}>
Hello
<Button onClick={this.showFlyout} />
</div>
{this.state.showFlyout ? <Flyout onHide={this.hideFlyout} /> : null}
</>;
}
}
플라이아웃이 포털인 경우 작동하며 포털 위로 마우스를 가져가면 이벤트 위로 마우스가 이동하지 않습니다. 그러나 더 중요한 것은 포털이 아니고 인라인 플라이아웃이어야 하는 경우에도 작동한다는 것입니다. stopPropagation이 필요하지 않습니다.
사용 사례에서 작동하지 않는 이 패턴은 무엇입니까?
@sebmarkbage 우리는 완전히 다른 방식으로 Portal을 사용하고 있습니다. <body> 의 최종 자식으로 마운트된 컨테이너로 렌더링한 다음 위치 지정(때로는 z-색인 포함)합니다. React 문서는 이것이 디자인 의도에 더 가깝다고 제안합니다. 즉, DOM에서 완전히 다른 위치로 렌더링합니다. 우리의 사용 사례가 이 스레드에 속할 만큼 충분히 유사하지 않은 것 같습니다. 하지만 함께 브레인스토밍/문제 해결을 하고 싶다면 다른 포럼에서 더 자세히 논의하겠습니다.
아니요 내 사용 사례는 둘 다 입니다. 때로는 하나, 때로는 다른 하나. 그렇기 때문에 관련이 있습니다.
<Flyout /> 는 body의 최종 자식으로 렌더링할지 여부를 선택할 수 있지만 포털 자체를 자식이 아닌 호버링된 구성 요소의 형제로 끌어올리기만 하면 시나리오가 작동합니다.
나는 그것이 불편하고 깊이 중첩된 구성 요소에서 사물을 순간 이동하는 방법을 원하는 그럴듯한 시나리오가 있다고 생각하지만 그 시나리오에서는 컨텍스트가 중간 지점의 컨텍스트인 것이 괜찮을 것입니다. 그러나 나는 그것들을 별개의 두 가지 문제로 생각한다.
이를 위해 슬롯 API가 필요할 수 있습니다.
class Foo extends React.Component {
state = {
showFlyout: false,
};
showFlyout() {
this.setState({ showFlyout: true });
}
hideFlyout() {
this.setState({ showFlyout: false });
}
render() {
return <>
Hello
<Button onClick={this.showFlyout} />
<SlotContent name="flyout">
{this.state.showFlyout ? <Flyout onHide={this.hideFlyout} /> : null}
</SlotContent>
</>;
}
}
class Bar extends React.Component {
state = {
highlight: false,
};
mouseEnter() {
this.setState({ highlight: true });
}
mouseLeave() {
this.setState({ highlight: false });
}
render() {
return <>
<div onMouseEnter={this.mouseEnter} onMouseLeave={this.mouseLeave} className={this.state.highlight ? 'highlight' : null}>
<SomeContext>
<DeepComponent />
</SomeContext>
</div>
<Slot name="flyout" />
</>;
}
}
그러면 포털은 DeepComponent가 아닌 Bar의 컨텍스트를 가져옵니다. 컨텍스트 및 이벤트 버블링은 여전히 동일한 트리 경로를 공유합니다.
@sebmarkbage 모달 케이스는 일반적으로 렌더링되는 시점의 컨텍스트가 필요합니다. 내 생각에 그것은 약간 독특한 경우입니다. 구성 요소는 그것을 렌더링한 것의 논리적 자식이지만 구조적 구성 요소는 _아닙니다(더 나은 단어가 없기 때문에). 예를 들어 일반적으로 양식 컨텍스트(릴레이, formik, redux 양식)와 같은 것을 원합니다. , 무엇이든) 그러나 통과할 DOM 이벤트는 아닙니다. 또한 그러한 모달은 트리거 옆에 있는 나무 깊숙한 곳에 렌더링되어 구조적으로 거기에 속하기 때문에 구성 요소와 재사용 가능 상태를 유지합니다.
이 경우는 일반적으로 createPortal이 제공하는 플라이아웃/드롭다운 케이스와 다르다고 생각합니다. Tbc 포털의 버블링 동작은 좋지만 모달에는 적합하지 않다고 생각합니다. 나는 또한 이것이 Context 및 일종의 ModalProvider로 합리적으로 잘 처리될 수 있다고 생각하지만 특히 라이브러리의 경우 다소 성가신 일입니다.
포털 자체를 자식이 아닌 호버링된 구성 요소의 형제로 끌어올리기만 하면 시나리오가 작동합니다.
내가 팔로우하고 있는지 확실하지 않습니다. 예기치 않은 DOM 트리를 통해 버블링되는 keyDown 이벤트와 같은 문제가 여전히 있습니다.
@jquense 내 예에서 슬롯은 여전히 Bar 구성 요소 내에 있으므로 <Form><Bar /></Form> 와 같은 형식의 컨텍스트를 가져옵니다.
포털이 문서 본문으로 렌더링되더라도.
따라서 두 개의 간접 참조(포털링)와 같습니다. deep -> Bar의 형제 -> 문서 본문입니다.
따라서 포털의 컨텍스트는 여전히 양식의 컨텍스트이고 이벤트 버블링 체인도 마찬가지이지만 둘 다 호버링된 것의 컨텍스트에 없습니다.
네 죄송합니다 놓쳤어요 😳 제가 제대로 읽고 있다면 그래도 <Slot> 에서 버블링이 남아있겠죠? Modal 대화 상자의 경우 아마도 _any_ 버블링을 원하지 않을 것이라고 생각하지만 그것은 확실히 더 좋습니다. 스크린 리더의 관점에서 생각하는 것처럼 모달 외부의 모든 항목이 켜져 있는 동안 반전되기를 원합니다. 잘 모르겠습니다. 그 경우 버블링이 문제라고 생각합니다. 아무도 대화 상자 내부의 클릭이 아무데도 버블링되지 않을 것이라고 생각합니다.
여기의 문제는 포털이 아니지만 트리 간에 컨텍스트를 공유할 수 있는 좋은 방법이 없습니까? 컨텍스트의 일부인 ReactDOM.render 는 모달에 대해 정말 괜찮고 어쨌든 그것에 대해 더 "올바른" 사고 방식을 사용할 수 있습니다...
여기에서 내 생각은 여전히 모달에서 div, 본문, 문서, 창으로 이동하기 때문에 약간의 버블링이 있다는 것입니다. 그리고 개념적으로 프레임을 넘어 포함하는 창 등으로 이동합니다.
이는 ART 또는 GL 렌더링 콘텐츠(및 어느 정도는 React Native)와 같은 의미 체계를 가져올 기존 지원 트리가 없을 수 있는 경우 이론적인 것이 아닙니다. 따라서 이것이 거품 이 나는 곳이라고 말할 수 있는 방법이 필요합니다.
일부 앱에는 모달에 모달이 있습니다. 예를 들어 FB에는 모달 위에 있을 수 있는 채팅 창이 있거나 모달이 채팅 창의 일부일 수 있습니다. 따라서 모달조차도 트리의 어디에 속하는지에 대한 컨텍스트가 있습니다. 그것은 결코 완전히 독립적이지 않습니다.
이벤트 버블링과 컨텍스트에 대해 두 가지 다른 의미를 가질 수 없다는 말은 아닙니다. 이는 이에 대해 명시적이며 다른 하나 없이 포털을 사용할 수 있습니다.
둘 다 동일한 경로를 따르도록 보장하는 것은 브라우저에서와 동일한 사용자 공간 이벤트에 대해 이벤트 버블링이 완전히 구현될 수 있음을 의미하기 때문에 정말 강력합니다.
예를 들어 이것은 오늘날 다양한 Redux 컨텍스트에서 발생합니다. this.context.dispatch("Hover") 가 사용자 공간 이벤트 버블링이라고 상상해보십시오. 컨텍스트의 일부로 React 이벤트를 구현할 수도 있습니다. 내가 이것을 같은 방식으로 사용할 수 있다고 생각하는 것이 합리적입니다. 지금 모든 면에서 당신도 할 수 있습니다. 이 두 컨텍스트를 분기하면 일반 컨텍스트와 병렬로 DOM 구조를 따르는 다른 사용자 공간 컨텍스트 API가 생성될 것이라고 생각합니다.
그래서 슬롯이 충분한지 확인하기 위해 약간 반대하는 이유입니다. 왜냐하면) 어쨌든 어떤 컨텍스트 버블링이 발생하는지 명시해야 하기 때문입니다. b) 세계를 포크하고 두 개의 전체 컨텍스트 시스템을 갖는 것을 피할 수 있습니다.
특히: 합성 포커스 이벤트에서 stopPropagation을 호출하여 포털 밖으로 버블링되는 것을 방지하면 stopPropagation이 #document에 있는 React의 캡처된 핸들러에 있는 네이티브 포커스 이벤트에서도 호출됩니다.
. 우리는 핸들러를 #document로 이동하여 문제를 해결했지만 React의 발가락을 밟지 않기 위해 과거에는 특히 그렇게 하지 않았습니다.
@craigkovatch , 문서에 onFocusCapture 이벤트를 사용하셨습니까? 내 해결 방법에서 캡처된 이벤트를 중지하면 안 됩니다. 문제를 해결하기 위해 어떤 조치를 취했는지에 대한 자세한 예를 제공할 수 있습니까?
또한 내 코드에 blur 이벤트를 중지하는 데 문제가 있다고 생각합니다. 중지해서는 안 됩니다. 따라서 이 질문을 더 깊이 조사하고 보다 안정적인 솔루션을 찾기 위해 노력할 것입니다.
@kib357 해결 방법에 문제가 있다고 제안하는 것이 아니라 React에 별도의 버그가 있다고 생각합니다.
문제의 코드는 기본 캡처 이벤트 리스너를 사용합니다(예: document.body.addEventListener('focus', handler, true)
캡처된 핸들러를 사용했다는 사실을 감안할 때 @craigkovatch는 흥미롭게 들립니다. 그러나 왜 이런 일이 발생하는지 아무 생각이 없습니다.
포털 렌더링을 사용하기 위한 두 가지 시나리오가 있습니다.
- 드롭다운 버튼이나 1단계 메뉴와 같은 간단한 위젯에서 overflow:hidden 등과 같은 CSS 문제를 방지하려면
- 다음과 같은 보다 강력한 경우를 위해 새로운 UX 레이어를 생성하려면:
- 모달
- 중첩 메뉴
- popovers-with-forms-with-dropdowns-... – 레이어가 결합된 모든 경우
현재 createPortal API는 첫 번째 시나리오만 충족한다고 생각합니다. 두 번째로 새로운 React.render를 사용하라는 제안은 사용할 수 없습니다. 모든 레이어에 대해 모든 제공자가 있는 별도의 앱을 만드는 것은 매우 좋지 않습니다.
이 문제를 해결하는 데 도움이 되는 추가 정보는 무엇입니까?
createPortal API에서 제안된 매개변수의 단점은 무엇입니까?
@sebmarkbage 슬롯 API에 대한 즉각적인 질문은 다음과 같습니다. 여러 SlotContents 를 동시에 하나의 Slot 에 삽입할 수 있습니까? 인터페이스에서 여러 "팝업" 또는 "모달"을 동시에 여는 것은 드문 일이 아닙니다. 내 완벽한 세계에서 Popup API는 다음과 같이 보일 것입니다.
import { App } from './app'
import { PopupSlot } from './popups'
let root = (
<div>
<App />
<PopupSlot />
</div>
)
ReactDOM.render(root, document.querySelector('#root'))
// some dark corner of our app
import { Popup } from './popups'
export function SoManyPopups () {
return <>
<Popup>My Entire</Popup>
<Popup>Interface</Popup>
<Popup>Is Popups</Popup>
</>
}
이에 대한 해결 방법을 완전히 찾을 수 없는 새로운 문제가 있습니다. 위에서 제안한 "이벤트 트랩" 접근 방식을 사용하면 React Synthetic 이벤트만 포털에서 버블링되지 않도록 차단됩니다. 기본 이벤트는 여전히 거품이 일고 React 코드는 대부분 jQuery 응용 프로그램 내부에서 호스팅되므로 <body> 의 전역 jQuery keyDown 핸들러는 여전히 이벤트를 가져옵니다.
이와 같은 ref를 통해 Portal 내부의 기본 컨테이너 요소에 event.stopPropagation 리스너를 추가하려고 시도했지만 이는 포털 내의 모든 Synthetic 이벤트를 완전히 무효화했습니다. React의 최상위 리스너가 캡처 단계를 보고 있다고 잘못 가정했습니다.
React에 대한 변경 사항 외에 여기서 무엇을 할 수 있는지 확실하지 않습니다.
const allTheEvents: string[] = 'click contextmenu doubleclick drag dragend dragenter dragexit dragleave dragover dragstart drop mousedown mouseenter mouseleave mousemove mouseover mouseout mouseup keydown keypress keyup focus blur change input invalid submit'.split(' ');
const stop = (e: React.SyntheticEvent<HTMLElement>): void => { e.stopPropagation(); };
const nativeStop = (e: Event): void => e.stopPropagation();
const handleRef = (ref: HTMLDivElement | null): void => {
if (!ref) { return; }
allTheEvents.forEach(eventName => ref.addEventListener(eventName, nativeStop));
};
/** Prevents https://reactjs.org/docs/portals.html#event-bubbling-through-portals */
export function PortalEventTrap(children: React.ReactNode): JSX.Element {
return <div
onClick={stop}
...
ref={handleRef}
>
{children}
</div>;
}
이는 ReactDOM 및 JQuery가 초기화되는 순서에 따라 다릅니다. JQuery가 먼저 초기화되면 JQuery의 최상위 이벤트 핸들러가 먼저 설치되므로 ReactDOM의 합성 핸들러가 실행되기 전에 실행됩니다.
ReactDOM과 JQuery는 모두 scroll 와 같이 브라우저가 버블링하지 않는 이벤트가 없는 한 내부적으로 버블링을 시뮬레이션하는 단일 최상위 리스너만 사용하는 것을 선호합니다.
@Kovensky 내 이해는 jQuery가 React 방식으로 "합성 버블링"을 수행하지 않았으므로 단일 최상위 리스너가 없다는 것입니다. 내 DOM 관리자도 하나를 공개하지 않습니다. 내가 틀렸다면 당신이 참조하는 것을보고 싶습니다.
위임된 이벤트의 경우입니다. 예: $(document.body).on('click', '.my-selector', e => e.stopPropagation()) .
보세요. 누군가 코드를 재구성해야 하는 위에서 제안한 디자인으로는 해결할 수 없다고 누군가가 나에게 확신을 준다면 이것은 React에서 해결할 수 있습니다. 하지만 빠른 해결 방법을 찾는 것 외에는 수행할 수 없는 이유를 보지 못했습니다.
@sebmarkbage 귀하의 제안은 이벤트가 직계 소유자에게 전파되는 경우에만 해결합니다. 나머지 나무는 어떻습니까?
다음은 Slots 또는 createPortal로 잘 해결할 수 없다고 생각하는 사용 사례입니다.
<Form defaultValue={fromValue}>
<more-fancy-markup />
<div>
<Field name="faz"/>
<ComplexFieldModal>
<Field name="foo.bar"/>
<Field name="foo.baz"/>
</ComplexFieldModal>
</div>
</Form>
그리고 여기에는 유사하지만 약간 다른 설정이 있는 gif가 있습니다. 여기에서 반응형 사이트에 대해 createPortal을 사용하여 양식 필드를 앱 도구 모음(트리의 훨씬 더 높은 위치)으로 이동합니다. 이 경우에도 이벤트가 페이지 콘텐츠로 다시 버블링되는 것을 원하지 않지만 Form 컨텍스트가 함께 가기를 원합니다. 내 구현 btw는 컨텍스트를 사용하는 슬롯과 같은 것입니다 ...

@sebmarkbage unstable_renderSubtreeIntoContainer 는 계층 내에서 또는 별도의 패키지 프레임워크의 일부로 구성 요소의 위치에 관계없이 계층의 맨 위에 직접 액세스할 수 있도록 허용했습니다.
이에 비해 슬롯 솔루션에는 몇 가지 문제가 있습니다.
- 솔루션은 버블 이벤트에 대해 "OK"인 계층의 위치에 대한 액세스 권한이 있다고 가정합니다. 이것은 구성 요소 및 구성 요소 프레임워크의 경우가 아닙니다.
- 계층의 다른 수준에서 이벤트를 버블링하는 것이 "확인"이라고 가정합니다.
- 이벤트는 여전히 슬롯의 위치에서 버블링됩니다. ( @craigkovatch가 언급했듯이)
또한 유스케이스가 있습니다(이미 언급한 것과 유사할 수 있음).
사용자가 "올가미"로 마우스로 물건을 선택할 수 있는 표면이 있습니다. 이것은 기본적으로 100% 너비/높이이며 내 앱의 루트에 있으며 onMouseDown 이벤트를 사용합니다. 이 표면에는 모달 및 드롭다운과 같은 포털을 여는 버튼도 있습니다. 포털 내부의 mouseDown 이벤트는 실제로 앱 루트의 올가미 선택 구성 요소에 의해 가로채어집니다.
나는 문제를 해결하기 위해 많은 것을 본다:
- 포털을 루트 올가미 구성 요소보다 한 단계 위에 렌더링하지만 이것은 매우 편리하지 않으며 아마도 react-gateway와 같은 컨텍스트 기반 라이브러리에 의존해야 할 것입니다. (또는 언급된 슬롯 시스템).
- 포털 루트 내에서 수동으로 전파를 중지하지만 위에서 언급한 원치 않는 부작용이 발생할 수 있습니다.
- React 포털에서 전파를 중지하는 기능(+1 btw)
- 포털에서 오는 이벤트 필터링
현재 내 솔루션은 이벤트를 필터링하는 것입니다.
const appRootNode = document.getElementById('root');
const isInPortal = element => isNodeInParent(element, appRootNode);
handleMouseDown = e => {
if (!isInPortal(e.target)) {
return;
}
...
};
이것은 분명히 우리 모두에게 최상의 솔루션이 아니며 중첩된 포털이 있는 경우 그다지 좋지 않을 것이지만 현재 사용 사례(현재 유일한 사용 사례)에서는 작동합니다. 이 문제를 해결하기 위해 새로운 컨텍스트 라이브러리를 추가하거나 복잡한 리팩터링을 수행하고 싶지 않습니다. 내 솔루션을 공유하고 싶었습니다.
이 스레드의 다른 곳에서 언급한 대로 이벤트 버블링 차단을 수행할 수 있었습니다.
그러나 내가 겪고 있는 또 다른 가시적인 문제는 버블링되지 않는 onMouseEnter SyntheticEvent입니다. 대신 여기에 설명된 대로 from 구성 요소의 공통 부모에서 to 구성 요소로 이동 합니다 . 즉, 마우스 포인터가 브라우저 창 외부에서 들어오면 DOM 상단에서 createPortal의 구성 요소까지 모든 onMouseEnter 핸들러가 해당 순서로 트리거되어 모든 종류의 이벤트가 이를 발생시킵니다. unstable_renderSubtreeIntoContainer 적이 없습니다. onMouseEnter 는 버블링되지 않기 때문에 Portal 수준에서 차단할 수 없습니다. ( onMouseEnter 이벤트는 가상 계층 구조를 존중하지 않고 본문 내용을 통해 순서를 지정하지 않고 하위 트리로 직접 내려갔기 때문에 unstable_renderSubtreeIntoContainer 에서는 문제가 되지 않았습니다.)
onMouseEnter 이벤트가 DOM 계층의 맨 위에서 전파되거나 포털 하위 트리로 직접 전환되는 것을 방지하는 방법에 대한 아이디어가 있는 사람이 있으면 알려주십시오.
@JasonGore 나는 또한이 동작을 발견했습니다.
예를 들어.
div가 onMouseOver를 트리거할 때 렌더링되는 컨텍스트 메뉴가 있습니다. 그런 다음 메뉴의 항목 중 하나를 클릭하여 createPortal로 모달을 엽니다. 브라우저 창 밖으로 마우스를 가져오면 onMouseLeave 이벤트가 컨텍스트 메뉴로 전파되어 컨텍스트 메뉴(따라서 모달)가 닫힙니다...
전체를 클릭할 수 있기를 원했지만(링크로) 목록 항목이 있었지만 확인을 위해 모달을 여는 이름 아래 레이블의 삭제 버튼을 원했던 동일한 문제가 있었습니다.

내 유일한 해결책은 다음과 같이 모달 div에서 버블링을 방지하는 것입니다.
// components/Modal.js
onClick(e) {
e.stopPropagation();
}
return createPortal(
<div onClick={this.onClick} ...
...
모든 모달에서 버블링을 방지할 수 있지만 아직 그런 일이 일어나길 원하는 경우가 없으므로 저에게 효과적입니다.
이 접근 방식에 잠재적인 문제가 있습니까?
@jnsandrew ~ 50가지 다른 이벤트 유형이 있다는 것을 잊지 마세요 🙃
이것만 치세요. React가 DOM 이벤트 버블링과 다른 방식으로 작동한다는 것이 저에게는 어색해 보입니다.
이것에 +1. 우리는 React.createPortal 를 사용하여 iframe 내부에서 렌더링하고 있으며(스타일 및 이벤트 격리 모두에 대해) 이벤트가 상자 밖으로 버블링되는 것을 방지할 수 없다는 것은 큰 문제입니다.
이것은 React의 백로그에서 12번째로 많이 추천된 문제인 것 같습니다. 적어도 문서는 그것에 대해 열려 있습니다 https://reactjs.org/docs/portals.html#event -bubbling-through-portals - 그들은 단점이나 해결 방법을 언급하지 않고 대신 "더 유연한 추상화를 허용합니다. ":
문서는 이것이 문제를 일으킬 수 있음을 설명하고 해결 방법을 제안해야 합니다. 제 경우에는 https://github.com/reactjs/react-modal을 사용하는 매우 간단한 사용 사례입니다. 드롭다운과 같은 항목을 여는 버튼이 있으며 그 안에 모달을 생성하는 버튼이 있습니다. 모달 버블을 상단 버튼으로 클릭하면 원치 않는 작업을 수행합니다. 모달은 응집력 있는 구성 요소로 캡슐화되고 포털 부분을 빼내면 해당 캡슐화가 깨지고 추상화가 누출됩니다. 한 가지 해결 방법은 모달이 열려 있는 동안 이러한 버튼을 비활성화하도록 플래그를 뒤집는 것입니다. 물론 위에서 제안한 대로 전파를 중지할 수도 있습니다. 어떤 경우에는 그렇게 하고 싶지 않을 수도 있습니다.
버블링 및 캡처가 일반적으로 얼마나 도움이 되는지 잘 모르겠습니다(React가 내부에서 버블링에 의존한다는 것을 알고 있음). 확실히 스토리가 있지만 콜백을 전달하거나 보다 구체적인 이벤트(예: redux action) 버블 업 또는 캡처 다운보다 불필요한 중개자의 무리를 통해 그러한 일을 할 수 있습니다. https://css-tricks.com/dangers-stopping-event-propagation/ 과 같은 기사가 있으며 저는 주로 "외부"를 클릭할 때 항목을 닫기 위해 신체로의 전파에 의존하는 앱에서 작업하지만 차라리 모든 것 위에 보이지 않는 오버레이를 놓고 클릭하면 닫습니다. 물론 이런 보이지 않는 오버레이를 만들기 위해 React의 Portal을 사용할 수는 없었지만...
여기에는 유지 관리의 악몽도 있습니다. 새 이벤트가 DOM에 추가되면 위에서 논의한 기술로 "봉인된" 포털은 유지 관리자가 (광범위한) 블랙리스트에 추가할 수 있을 때까지 새 이벤트를 "누출" 것입니다.
여기서 해결해야 할 주요 설계 문제가 있습니다. 교차 포털 버블링을 옵트인 또는 옵트아웃하는 기능은 여전히 나에게 최고의 API 옵션으로 보입니다. 구현의 어려움은 확실하지 않지만 1년이 지난 후에도 Tableau에서 이와 관련된 프로덕션 버그가 계속 발생하고 있습니다.
모달의 내 양식이 다른 양식을 제출한 이유를 알아보기 위해 2시간을 보내십시오.
마침내 나는 그 문제 덕분에 그것을 알아 냈습니다!
나는 onSubmit 전파가 필요할 때를 알기 위해 정말 고군분투합니다. 기능보다는 버그에 더 가깝습니다.
최소한 반응 문서에 경고 정보를 추가하는 것은 가치가 있습니다. 이 같은:
포털을 통한 이벤트 버블링은 훌륭한 기능이지만 일부 이벤트 전파를 방지하려는 경우가 있습니다. onSubmit={(e) => {e.stopPropagation()}} 를 추가하여 이를 달성할 수 있습니다.
이것도 +1. 우리는 모달을 보여주는 클릭 가능한 텍스트와 함께 draftjs를 많이 사용하고 있습니다. 그리고 포커스, 선택, 변경, 키 누르기와 같은 모달의 모든 이벤트는 오류로 draftjs를 폭발시킵니다.
IMO, 이벤트 프록시 동작은 근본적으로 손상되었지만(나에게도 버그가 발생함) 이것이 논란의 여지가 있음을 알고 있습니다. 이 스레드는 컨텍스트가 아닌 이벤트가 아닌 컨텍스트 를 웜홀하는 포털이 필요하다는 것을 강력하게 제안 합니다 . 핵심 팀이 동의합니까? 어느 쪽이든, 여기에서 다음 단계는 무엇입니까?
포털에서 이벤트를 전파하는 것이 의도된 동작인 이유를 정말 알 수 없습니다. 이것은 전파의 주요 개념에 완전히 반대됩니다. 나는 포털이 이런 종류의 일(수동 중첩, 이벤트 전파 등)을 피하기 위해 정확히 만들어졌다고 생각했습니다.
요소 트리 근처에 포털을 배치하면 이벤트가 전파된다는 것을 확인할 수 있습니다.
class SomeComponent extends React.Component<any, any> {
render() {
return <>
<div className="some-tree">
// Portal here will bubble events
</div>
// Portal here will also bubble events, just checked
</>
}
}
이 기능 요청에 대해 +1
DOM에서 이벤트는 DOM 트리를 버블링합니다. React에서 이벤트는 구성 요소 트리를 버블링합니다.
저는 기존 동작에 상당히 의존합니다. 예를 들어 중첩될 수 있는 팝업이 있습니다. 그것들은 모두 overflow: hidden 문제를 피하기 위한 포털이지만 팝아웃이 올바르게 작동하려면 팝아웃 구성요소에 대한 외부 클릭을 감지해야 합니다(렌더링된 DOM 요소 외부의 클릭 감지와 다름) . 더 좋은 예가 있을 수 있습니다.
여기에서 활발한 논의를 통해 두 가지 행동을 createPortal 는 "일반 DOM" 컨테이너 노드 내부의 React 구성 요소를 렌더링하기 때문에 React의 합성 이벤트가 Portal에서 일반 DOM 트리 위로 전파되는 것은 작동하지 않을 것이라고 생각합니다.
Portal이 출시된 지 오래되었기 때문에 기본 동작을 "포털 경계를 넘어 전파하지 않음"으로 변경하기에는 너무 늦었을 것입니다.
지금까지 모든 논의를 바탕으로, 내 간단한 제안은 (여전히)입니다 : createPortal에 옵션 플래그를 추가 것을 방지 포털 경계 과거의 어떤 이벤트 전파.
더 강력한 것은 경계를 "파지"하는 것을 허용해야 하는 이벤트의 화이트리스트를 제공하는 동시에 나머지는 중지하는 기능일 수 있습니다.
@gaearon React 팀이 실제로 이것을 수행할 수 있는 시점에 있습니까? 이것은 상위 10개 문제이지만 꽤 오랫동안 이에 대해 아무 소식도 듣지 못했습니다.
이에 대한 지원을 추가하고 싶습니다. React 컨텍스트와 DOM 이벤트 버블링을 모두 포털링하는 것이 컨텍스트만 포털링하는 것보다 개념적으로 더 합리적이라고 주장하는 작년의 @sebmarkbage 의견에 동의하지 않습니다.
DOM의 한 위치에서 다른 위치로 컨텍스트를 포털하는 기능은 도구 설명, 드롭다운, 호버 카드 및 대화 상자와 같은 모든 방식의 오버레이를 구현하는 데 유용합니다. 방아쇠. 컨텍스트는 React 개념이므로 이 메커니즘은 React 문제를 해결합니다. 반면에 DOM 이벤트 버블링을 DOM의 한 위치에서 다른 위치로 포털하는 기능은 DOM 구조가 명시적으로 설정한 것과 다른 것처럼 가장할 수 있는 멋진 트릭입니다. 이것은 DOM의 다른 부분에 위임하려는 경우 위임을 위해 DOM 이벤트 버블링을 사용하는 문제를 해결합니다. 오버레이 내부에서 외부로 버블링되는 DOM 이벤트에 의존하기보다는 React가 있는 경우 어쨌든 콜백(또는 컨텍스트)을 사용해야 할 것입니다. 다른 사람들이 지적했듯이 의도적이든 비의도적이든 오버레이 내부에서 발생하는 이벤트를 "접근"하고 처리하고 싶은 경우는 거의 없습니다.
DOM 이벤트 버블링은 주로 DOM 이벤트를 DOM 대상과 일치시키는 문제를 해결합니다. 모든 클릭은 실제로 전체 중첩 요소 집합에 대한 클릭입니다. 구성 요소가 DOM의 예측 가능한 비트를 렌더링하는 데 사용되는 작은 개인 도우미 구성 요소가 아닌 한 높은 수준의 위임 메커니즘인 IMO로 간주되지 않으며 DOM 이벤트를 사용하여 React 구성 요소 경계를 넘어 위임하는 것은 훌륭한 캡슐화가 아닙니다.
event.target === event.currentTarget은 이 문제를 해결하는 데 도움이 됩니다. 하지만 이것은 정말 머리가 아프다.
이 비트 나를 오늘 사용 팝 오버 구성 요소 마이그레이션하는 동안 unstable_renderSubtreeIntoContainer 사용하기 createPortal . 문제의 구성 요소에는 드래그 가능한 요소가 포함되어 있으며 다른 드래그 가능한 요소의 하위 요소로 렌더링됩니다. 이는 상위 요소와 팝오버 요소 모두에 마우스 및 터치 이벤트 핸들러가 포함되어 있으며 포털의 팝오버와 상호 작용할 때 둘 다 실행되기 시작했음을 의미합니다.
unstable_renderSubtreeIntoContainer 가 더 이상 사용되지 않기 때문에 (?) 대체 솔루션이 필요합니다. 위에 제시된 해결 방법 중 어느 것도 실행 가능한 장기 솔루션으로 보이지 않습니다.
이봐! 이 모든 제안에 감사드립니다!
내 문제 중 하나를 해결하는 데 도움이되었습니다.
React 팀 의 중요성과 능력에 대한 훌륭하고 유익한 기사를 읽고 싶습니까? 개발에 관심이 있는 모든 분들에게 유용할 것 같습니다. 행운을 빕니다!
IMO는 포털에서 컨텍스트에 대한 액세스를 제공하지만 이벤트를 버블링하지 않기를 원하는 경우가 더 많습니다. Angular 1.x를 사용할 때 $scope 및 템플릿 문자열을 사용하여 해당 템플릿을 컴파일/렌더링하고 본문에 추가하는 자체 팝업 서비스를 작성했습니다. 우리는 해당 서비스로 애플리케이션의 모든 팝업/모달/드롭다운을 구현했으며 이벤트 버블링이 없는 것을 한 번도 놓친 적이 없습니다.
stopPropagation() 해결 방법 은 window 기본 이벤트 리스너가 트리거되는 것을 방지하는 것으로 보입니다(이 경우 react-dnd-html5-backend 에 의해 추가됨).
다음은 문제에 대한 최소한의 재현입니다. https://codepen.io/mogel/pen/xxKRPbQ
포털 전체에서 합성 버블링을 방지할 방법을 제공할 계획이 없는 경우 누군가가 기본 이벤트 버블링을 중단하지 않는 해결 방법을 가지고 있습니까?
stopPropagation() 해결 방법은 창의 기본 이벤트 수신기가 트리거되는 것을 방지하는 것으로 나타납니다.
옳은. :(
포털 전체에서 합성 버블링을 방지할 방법을 제공할 계획이 없는 경우
핵심 팀의 침묵에도 불구하고 나와 이 스레드의 다른 많은 사람들은 그러한 계획이 _정말 희망합니다_.
아마도 누군가가 기본 이벤트 버블링을 중단하지 않는 해결 방법을 가지고 있습니까?
우리 팀의 해결 방법은 이 눈에 띄는 문제 때문에 포털을 완전히 금지하는 것이었습니다. 앱의 다른 컨텍스트 내에 있는 컨테이너에 후크가 있는 창을 제공하므로 루트 수준 컨텍스트를 무료로 얻을 수 있습니다. 우리가 수동으로 전달하는 다른 모든 것. 좋지는 않지만 무의미한 두더지 때리기 이벤트 핸들러보다 낫습니다.
핵심 팀의 누군가 가 마지막으로 응답 한 지 17개월이 지났습니다. 아마도 ping이 이 문제에 주의를 기울일 수 있을 것입니다 :) @sebmarkbage 또는 @gaearon
우리 팀의 해결 방법은 이 눈에 띄는 문제 때문에 포털을 완전히 금지하는 것이었습니다. 앱의 다른 컨텍스트 내에 있는 컨테이너에 후크가 있는 창을 제공하므로 루트 수준 컨텍스트를 무료로 얻을 수 있습니다. 우리가 수동으로 전달하는 다른 모든 것. 좋지는 않지만 무의미한 두더지 때리기 이벤트 핸들러보다 낫습니다.
계단식 소품에 의존하지 않고 소품을 통해 "가짜 포털"로 컨텍스트를 전달하는 일반적인 접근 방식은 생각할 수 없습니다.
https://github.com/reakit/reakit 에서 이 문제와 관련된 수많은 버그를 발견했습니다. 나는 React Portal을 많이 사용하며 포털에서 상위 구성 요소로 이벤트 버블링을 원했던 단일 사례를 생각할 수 없습니다.
내 해결 방법은 부모 이벤트 핸들러 내에서 확인하는 것입니다.
event.currentTarget.contains(event.target);
또는 대신 기본 이벤트 사용:
const onClick = () => {};
React.useEffect(() => {
ref.current.addEventListener("click", onClick);
return () => ref.current.removeEventListener("click", onClick);
});
나는 라이브러리에서 이러한 접근 방식을 내부적으로 사용합니다. 그러나 그들 중 누구도 이상적이지 않습니다. 그리고 이것은 오픈 소스 구성 요소 라이브러리이기 때문에 사람들이 구성 요소에 이벤트 처리기를 전달하는 방법을 제어할 수 없습니다.
이벤트 버블링을 비활성화하는 옵션은 이러한 모든 문제를 해결할 것입니다.
나는 window 이벤트의 클론을 다시 트리거하면서 React 버블링을 차단하는 반 해결 방법 을 함께 해킹했습니다. OSX의 Chrome, Firefox 및 Safari에서 작동하는 것으로 보이지만 IE11은 event.target 를 수동으로 설정할 수 없기 때문에 제외됩니다. 지금까지는 마우스, 포인터, 키보드 및 휠 이벤트에만 관심이 있습니다. 드래그 이벤트를 복제할 수 있는지 확실하지 않습니다.
불행히도 IE11 지원이 필요하기 때문에 코드베이스에서 사용할 수 없지만 다른 사람이 자신의 용도에 맞게 조정할 수 있습니다.
이것이 특히 마음을 혼란스럽게 만드는 것은 '기본' 동작이 구성 요소 트리를 다시 _down_ 거품이 발생한다는 것입니다. 다음 나무를 가져 가라.
<Link>
<Menu (portal)>
<form onSubmit={...}>
<button type="submit">
이 정확한 구성 요소 조합을 사용하면 제출 버튼을 클릭하거나 양식 내부의 입력 필드에서 Enter 키를 누르더라도 내 양식의 onSubmit 가 호출되지 않는 이유에 대해 몇 시간 동안 고민했습니다.
마지막으로, React Router Link 구성 요소에 e.preventDefault() 를 실행하여 브라우저가 다시 로드되는 것을 방지하는 onClick 구현이 있기 때문에 발견했습니다. 그러나 이것은 양식을 제출하게 되는 제출 버튼 클릭의 기본 동작도 차단하는 불행한 부작용이 있습니다. 그래서 오늘 배운 것은 제출 버튼을 누르는 기본 동작으로 onSubmit이 실제로 브라우저에 의해 호출된다는 것입니다. Enter를 눌러도 제출 버튼을 클릭하여 양식 제출을 트리거합니다.
그러나 이벤트 버블링 순서가 이것을 정말 이상하게 만드는 방법을 알 수 있습니다.
<input>[키 누르기]<button type="submit">[시뮬레이션 클릭]<Menu>[이벤트가 포털 외부로 전파됨]<Link>[상위Link전파됨 ]<Link>[e.preventDefault()호출 ]- => 제출 버튼 클릭에 대한 기본 브라우저 응답이 취소됨
- => 양식이 제출되지 않음
이것은 이미 DOM에서 버튼과 양식을 전달했지만 Link 는 이것과 아무 관련이 없으며 이 동작을 전혀 차단할 의도도 없었습니다.
나를 위한 솔루션(누군가 동일한 문제가 발생하는 경우)은 onClick={e => e.stopPropagation()} 로 div의 <Menu> 콘텐츠를 래핑하는 일반적으로 사용되는 솔루션이었습니다. 그러나 제 요점은 문제를 추적하는 데 많은 시간을 허비했다는 것입니다. 그 행동이 정말 직관적이지 않기 때문입니다.
나를 위한 솔루션(누군가 동일한 문제가 발생하는 경우)은
onClick={e => e.stopPropagation()}로 div의<Menu>콘텐츠를 래핑하는 일반적으로 사용되는 솔루션이었습니다. 그러나 제 요점은 문제를 추적하는 데 많은 시간을 허비했다는 것입니다. 그 행동이 정말 직관적이지 않기 때문입니다.
예 — 문제의 각 _개별 인스턴스_에는 _버그를 경험하고 올바르게 식별하면_ 동일한 쉬운 솔루션이 있습니다. React 팀이 여기에서 파고든 것은 매우 가파른 벽으로 된 실패의 구덩이이며, 그들로부터 그것에 대한 승인을 듣지 못하는 것은 실망스럽습니다.
포털에서 mouseenter 예기치 않게 버블링되는 다른 문제를 디버깅하는 데 며칠을 보냈습니다. 포털 div에 onMouseEnter={e => e.stopPropagation()} 가 있어도 이벤트는 https://github.com/facebook/react/issues/11387#issuecomment -340009465(첫 번째 이 문제에 대한 의견). mouseenter / mouseleave 는 애초에 거품이 나지 않아야 합니다...
아마도 더 이상할 것입니다. mouseenter 합성 이벤트 버블이 포털에서 버튼으로 연결되는 것을 볼 때 e.nativeEvent.type 는 mouseout 입니다. React는 버블링 네이티브 이벤트를 기반으로 버블링되지 않는 합성 이벤트를 트리거하고 있습니다. stopPropagation 가 합성 이벤트에서 호출되었음에도 불구하고.
@gaearon @trueadm 이 문제는 현재 2년 동안 일관되고 엄청난 좌절을 야기했습니다. 이 스레드는 React에서 가장 활발한 이슈 중 하나입니다. 제발 , 팀에서 누군가가 여기에 기여할 수 있습니까?
제 경우에는 Button을 클릭하여 Window 구성 요소를 열면 Window를 클릭하면 상태 변경을 일으킨 버튼이 클릭되기 때문에 창이 사라집니다.
저는 React를 처음 접하고 jQuery와 vanillia JS를 주로 사용하지만 이것은 마음을 울리는 버그입니다. 이 동작이 예상되는 경우가 1% 정도 있을 수 있습니다.
@diegohaz 의 두 가지 솔루션 이 마음 에 들지만 여전히 createPortal 이벤트 버블링을 중지하는 옵션이 있어야 한다고 생각합니다.
내 특정 사용 사례는 도구 설명의 onMouseLeave 및 onMouseEnter 핸들러가 해당 하위 포털 하위 항목에 의해 트리거되는 경우였습니다. 기본 이벤트는 포털 하위 항목이 DOM 하위 항목이 아니므로 무시하여 이 문제를 수정했습니다.
포털에서 버블링을 중지하는 옵션의 경우 +1입니다. 포털을 이벤트 리스너가 시작되는 구성 요소에 대한 형제(자식 대신)로 배치하는 것이 제안되었지만 많은 사용 사례(내 경우 포함)에서는 작동하지 않는다고 생각합니다.
마침내 ReactDOM.unstable_renderSubtreeIntoContainer 가 제거 될 것 같습니다 , 곧 이 문제에 대한 합리적인 해결 방법이 남지 않을 것임을 의미합니다...
^ 도와주세요 @trueadm -nobi 당신은 우리의 유일한 희망입니다
GitHub에서 ping을 실행해도 작동하지 않는 것 같습니다 😞
트위터 계정이 활성화된 누군가가 기여자 중 한 명을 태그하여 이에 대해 트윗할 수 있을까요?
이 문제에 대해 내 +1을 추가합니다. Notion에서는 현재 React.createPortal 이전의 사용자 정의 포털 구현을 사용하고 있으며 컨텍스트 제공자를 새 트리에 수동으로 전달합니다. React.createPortal 를 채택하려고 했지만 예기치 않은 버블링 동작으로 인해 차단되었습니다.
<MenuItem> 구성 요소 외부로 <Portal> 를 이동하여 형제가 되도록 하는 @sebmarkbage 의 제안은 단일 중첩 수준에 대한 문제만 해결합니다. 하위 메뉴를 포털 아웃하는 여러 중첩(예:) 메뉴 항목이 있는 경우 문제가 남아 있습니다.
이 문제는 자동으로 오래된 것으로 표시되었습니다. 이 문제가 여전히 영향을 미치는 경우 의견을 남겨주세요 (예: "bump"). 계속 열어
충돌.
Dan은 관련 문제에 대해 다음과 같이 댓글 을 남겼
@mogelbrod 현재 추가할 것이 없지만 기존 구성 요소를 마이그레이션하는 경우 이와 같은 것( #11387 (comment) )이 합리적으로 보입니다.
해결 방법에 대한 컨텍스트를 제공해 주셔서 감사합니다. 이미 해당 도메인 지식을 가지고 있으므로 가장 좋은 다음 단계는 원하는 동작과 고려한 대안에 대한 RFC를 작성하는 것입니다. https://github.com/reactjs/rfcs. "이것을 바꾸자"라는 RFC는 도움이 되지 않을 것입니다. 좋은 RFC를 작성하려면 현재 동작이 있는 이유에 대한 이해와 다른 사람에게 회귀하지 않고 사용 사례에 맞는 방식으로 변경할 계획이 필요합니다.
그럼에도 불구 하고
unstable_renderSubtreeIntoContainer는 지원되지 않으므로 이 두 가지 논의를 풀어보겠습니다. 전체 API가 고정되어 업데이트되지 않기 때문에 Context 전파를 추가하지 않습니다.
논의된 플래그 또는 다른 솔루션의 추가를 제안하기 위해 React RFC를 확실히 게시해야 합니다. 초안 작성에 특히 관심이 있다고 느끼는 사람이 있습니까(아마도 @justjake , @craigkovatch 또는 @jquense)? 그렇지 않다면 내가 무엇을 생각해 낼 수 있는지 볼 것입니다!
이 API를 발전시키는 데는 관심이 있지만 RFC 초안에는 관심이 없습니다. 대부분의 경우 작업량이 많고 승인될 가능성은 거의 없습니다. 핵심 팀이 로드맵에 아직 없는 RFC를 실제로 고려하지 않는다고 생각합니다.
@jquense 이것이 정확하지 않다고 생각합니다. 예, 새로운 API를 추가하는 것은 항상 교차 작업이고 계획된 다른 모든 기능에 영향을 미치기 때문에 비전과 일치하지 않는 RFC를 병합할 가능성은 낮습니다. 그리고 우리가 종종 작동하지 않는 것에 대해 언급하지 않는 것은 공정합니다. 그러나 우리는 그것들을 읽고, 특히 생태계가 더 전문적인 주제에 접근할 때 읽습니다. 예를 들어 https://github.com/reactjs/rfcs/pull/38 , https://github.com/ reactjs/rfcs/pull/150 , https://github.com/reactjs/rfcs/pull/118 , https://github.com/reactjs/rfcs/pull/109 , https://github.com/reactjs/ rfcs/pull/32 는 우리가 그들에 대해 명시적으로 언급하지 않았지만 모두 우리의 생각에 영향을 미쳤습니다.
다시 말해서, 우리는 부분적으로 커뮤니티 연구 메커니즘으로 RFC에 접근합니다. 해결 방법이 성가신 이유에 대한 @mogelbrod (https://github.com/facebook/react/issues/16721#issuecomment-674748100)의 이 의견은 RFC에서 보고 싶은 바로 그 종류입니다. 기존 솔루션과 그 단점을 고려하는 것이 구체적인 API 제안 제안보다 더 가치가 있을 수 있습니다.
@gaearon 내 의견은 팀이 외부 피드백을 듣지 않는다는 제안이 아닙니다. 잘 해내겠습니다. 내 의견이 정확하다고 생각합니다. RFC 저장소에서 실행되는 _process_는 다른 사람들로부터 RFC를 수락하지 않습니다. 어떤 RFC가 병합되는지 보면 전적으로 핵심 팀원 또는 fb 직원이며 다른 사람이 아닙니다. 그것을 만드는 기능은 일반적으로 약간 다르며 RFC 프로세스에 전혀 참여하지 않습니다(예: 동형 ID).
다른 RFC를 살펴보고 기능 설계에 기여한다는 소식을 듣게 되어 매우 기쁩니다. 그러나 "우리는 RFC에 대해 언급한 적이 없지만 외부 RFC의 영향을 받았습니다." 도전하세요.
다시 말해서, 우리는 부분적으로 커뮤니티 연구 메커니즘으로 RFC에 접근합니다.
그것은 매우 합리적이지만 RFC repo가 말하는 _its_ 접근 방식이 아니며 다른 사람들이 일반적으로 RFC에 대해 생각하는 방식이 아닙니다. RFC 프로세스는 일반적으로 팀과 커뮤니티 간의 연결이자 커뮤니케이션 지점이며 기능 고려 및 프로세스 측면에서 공평한 경쟁의 장입니다.
커뮤니티 거버넌스에 대한 더 큰 요점은 제쳐두고. 사람들에게 자세한 제안을 작성하는 데 시간을 할애하고 반응 팀의 침묵을 만나는 동안 다른 외부 참가자에게 이를 방어하도록 요청하는 것은 낙담하고 FB가 OSS에 대한 자신의 요구에만 관심을 갖는다는 인상을 적극적으로 강화합니다. 나는 당신이 그런 식으로 느끼거나 디자인하지 않을 것이라는 것을 알고 있기 때문에 냄새가납니다.
RFC 프로세스가 "여기에 우려 사항과 사용 사례를 설명할 수 있는 곳이 있으며 이 기능을 구현할 수 있는 시점에 도달하면 읽을 것입니다". 솔직히 좋은 접근입니다. 커뮤니티가 이를 명시적으로 설명하면 이익을 얻을 것이라고 생각합니다. 그렇지 않으면 ppl이 다른 RFC 프로세스와 동일한 수준의 참여 및 참여를 가정한 다음 제대로 실행되지 않을 때 적극적으로 낙담할 것입니다. 다른 기여자보다 약간 더 통찰력이 있어도 확실히 그런 인상을 받았습니다.
물론, 나는 그 모든 것에 동의한다고 생각합니다. 나는 이것을 메타 쓰레드로 바꾸고 싶지는 않지만 사람들이 이 쓰레드에 대해 계속 핑(ping)을 하기 때문에 이것을 앞으로 나아가기 위해 할 수 있는 가장 실행 가능한 일은 작동 방식에 대한 제안을 작성하여 두 가지 모두에 대해 우려하는 것입니다. 측면을 고려하고 문제 공간에 대한 깊은 이해를 수집합니다 . 나는 이것이 사람들이 (우리가 RFC에 어떻게 반응하는지에 기초하여) 사람들이 하고 싶어 하는 것이 아니라면 완전히 이해합니다. 이것이 제가 더 일찍 제안하지 않은 이유입니다. 그러나 개인적인 핑을 계속 받기 때문에 제안하고 싶습니다. 동기가 부여된 사람을 위한 옵션으로.
충분히 공평합니다. 이것은 RFC에 대한 메타를 얻기에 적합한 장소가 아닙니다. :)
@gaearon 이것은 현재 React에서 열린 6번째로 가장 많이
이 문제에 대해 언급한 것을 유감스럽게 생각하며 커뮤니티 RFC에 대한 제안을 철회합니다. 아마도 나쁜 생각일 것입니다. 나는 이 문제가 매우 감정적이며 인간으로서 개인적으로 그것에 관여하는 것이 어렵다는 것을 알게 되었다고 덧붙이고 싶습니다. 비록 그것이 중요하고 많은 사람들이 그것에 대해 강하게 느낀다는 것을 이해하지만 말입니다.
이 스레드의 상태에 대해 간단히 답변해 드리겠습니다.
먼저, 이 스레드에서 후속 조치를 계속하지 않는 것에 대해 댓글을 달고 속상해 하셨던 분들께 죄송하다는 말씀을 드리고 싶습니다. 내가 외부에서 이 문제를 읽었다면 React 팀이 실수를 저질렀고, 인정하려 하지 않았으며, 간단한 해결책에 기꺼이 앉을 의향이 있다는 인상을 받았을 것입니다. 될거야!") 2년 넘게 커뮤니티를 돌보지 않았기 때문입니다. 나는 당신이 어떻게 이런 결론에 도달할 수 있는지 충분히 이해할 수 있습니다.
나는 이 문제가 높은 지지를 받았다는 것을 알고 있습니다. 이것은 이 스레드에서 여러 번 제기되었습니다. React 팀이 이것이 큰 문제라는 것을 알았다면 더 빨리 해결했을 것이라는 관점에서 볼 수 있습니다. 우리 는 이것이 골칫거리
이 문제에는 긴급히 처리해야 하는 보안 취약점이나 충돌과 달리 해결 방법이 있습니다. 우리는 wokaround가 작동한다는 것을 알고 있습니다(그러나 이상적이지는 않고 성가실 수 있음). 그 중 일부는 특히 React 16 이전에 작성된 코드 주변에서 사용하기 때문입니다. 이 문제가 의심할 여지 없이 많은 사람들에게 실망스러웠지만 동의할 수 있다고 생각합니다. 많은 사람들이 있지만 구체적인 시간 내에 대응해야 하는 충돌이나 보안 문제와는 여전히 다른 종류의 문제입니다.
또한 내일 구현할 수 있는 간단한 솔루션이 있다는 틀에 동의하지 않습니다. 비록 우리가 초기 행동을 실수라고 생각 더 높다는 것을 의미 합니다. 일부 사례는 수정했지만 다른 사례는 중단하면 아무런 진전이 없었고 엄청난 혼란을 일으켰습니다. 이 문제에서 현재 동작이 잘 작동하는 경우에 대해서는 듣지 않습니다. 우리는 그것을 깨고 나서야 그것에 대해 듣게 될 것입니다.
예를 들어, 현재 동작은 우리가 꽤 오랫동안 연구해 온 선언적 포커스 관리 사용 사례에 실제로 정말 도움이 됩니다. 포털임에도 불구하고 부품 트리와 관련하여 모달 "내부"에서 발생하는 포커스/블러를 처리하는 데 유용합니다. 이 스레드에서 제안된 "단순한" createPortal(tree, boolean) 제안을 제공하는 경우 포털 자체에서 우리가 원하는 동작에 대해 "알 수" 없기 때문에 이 사용 사례는 작동하지 않습니다. 가능한 솔루션을 탐색하려면 수십 가지 사용 사례를 고려해야 하며 그 중 일부는 아직 완전히 이해되지도 않았습니다. 이것은 어느 시점에서 반드시 해야 하는 일이지만 올바르게 하기 위해서는 엄청난 시간이 소요되며 지금까지 집중할 수 없었습니다.
특히 이벤트는 까다로운 영역입니다. 예를 들어 우리는 몇 년 동안의 문제를 해결하기 위해 많은 변경을 가했으며 올해는 이것이 큰 초점이었습니다. 그러나 우리는 한 번에 너무 많은 일을 할 수 있습니다.
일반적으로 우리는 팀으로서 많은 문제에 얕게 집중하기보다 몇 가지 문제에 깊이 집중하려고 노력합니다. 불행히도 이것은 우리가 다른 중요한 격차를 수정하는 중이거나 문제를 영원히 해결할 대안 설계가 없기 때문에 일부 개념적 결함과 격차가 몇 년 동안 채워지지 않을 수 있음을 의미합니다. 나는 이것이 듣고 실망 스럽다는 것을 알고 있으며 이것이 내가 이 스레드에서 멀리 떨어져 있었던 이유의 일부입니다. 다른 유사한 스레드가 문제와 가능한 솔루션에 대한 더 깊은 설명으로 바뀌었고 도움이 되었지만 이 스레드는 대부분 "+1"의 홍수와 "단순한" 수정에 대한 제안으로 바뀌었고 이것이 어려운 이유입니다. 의미있게 참여합니다.
이것이 사람들이 듣고 싶어하는 대답이 아니라는 것을 알고 있지만, 아무 대답도 하지 않는 것보다는 나았으면 합니다.
언급할 가치가 있는 또 다른 사항은 이 스레드에 설명된 일부 문제점이 다른 방법으로 해결되었을 수 있다는 것입니다. 예를 들어:
특히: 합성 포커스 이벤트에서 stopPropagation을 호출하여 포털 밖으로 버블링되는 것을 방지하면 stopPropagation이 #document에 있는 React의 캡처된 핸들러에 있는 네이티브 포커스 이벤트에서도 호출됩니다.
React는 더 이상 버블링을 에뮬레이트하기 위해 캡처 단계를 사용하지 않으며 더 이상 문서의 이벤트를 수신하지 않습니다. 따라서 좌절감을 무시하지 않고 다른 변경 사항에 비추어 지금까지 게시 된 모든 것을 재평가해야합니다.
기본 이벤트는 여전히 거품이 일고 React 코드는 대부분 jQuery 애플리케이션 내부에서 호스팅되기 때문에 전역 jQuery keyDown 핸들러는
여전히 이벤트를 받습니다.
유사하게, React 17은 루트와 포털 컨테이너에 이벤트를 첨부할 것이므로(실제로 그 시점에서 기본 전파를 중지) 저도 해결될 것으로 기대합니다.
renderSubtreeIntoContainer 에 대한 포인트가 제거됩니다. 말 그대로 ReactDOM.render 과의 유일한 차이점은 Legacy Context를 전파한다는 것입니다. renderSubtreeIntoContainer 포함하지 않는 릴리스는 Legacy Context도 포함하지 않으므로 ReactDOM.render 는 100% 동일한 대안으로 남을 것입니다. 물론 이것은 더 광범위한 문제를 해결하지 못하지만 특히 renderSubtree 대한 우려는 다소 잘못된 위치에 있다고 생각합니다.
@gaearon
renderSubtreeIntoContainer에 대한 포인트가 제거됩니다. 말 그대로ReactDOM.render과의 유일한 차이점은 Legacy Context를 전파한다는 것입니다.renderSubtreeIntoContainer포함하지 않는 릴리스는 Legacy Context도 포함하지 않으므로ReactDOM.render는 100% 동일한 대안으로 남을 것입니다. 물론 이것은 더 광범위한 문제를 해결하지 못하지만 특히renderSubtree대한 우려는 다소 잘못된 위치에 있다고 생각합니다.
이제 언급하셨으니 아래 코드가 이벤트 버블링 없이 React Portal에 대해 유효하고 안전한 구현이 될 수 있을지 궁금합니다.
function Portal({ children }) {
const containerRef = React.useRef();
React.useEffect(() => {
const container = document.createElement("div");
containerRef.current = container;
document.body.appendChild(container);
return () => {
ReactDOM.unmountComponentAtNode(container);
document.body.removeChild(container);
};
}, []);
React.useEffect(() => {
ReactDOM.render(children, containerRef.current);
}, [children]);
return null;
}
일부 테스트가 포함된 CodeSandbox: https://codesandbox.io/s/react-portal-with-reactdom-render-m22dj?file=/src/App.js
Modern Context를 통과하지 못하는 문제가 여전히 있지만 이것은 새로운 문제가 아닙니다( renderSubtree 도 영향을 받습니다). 해결 방법은 여러 컨텍스트 공급자로 트리를 둘러싸는 것입니다. 전반적으로 트리를 중첩하는 것은 이상적이지 않으므로 기존 기존 코드 시나리오 이외의 다른 패턴에서는 이 패턴으로 전환하는 것을 권장하지 않습니다.
다시 한번 @gaearon을 써주셔서 정말 감사합니다!
고장난 케이스 + 해결 방법(React v17용으로 업데이트됨) 목록을 집계하는 것이 핵심 팀 외부의 누군가에게 가장 생산적인 일인 것처럼 들립니다(틀린 경우 수정해 주세요!).
나는 앞으로 몇 주 동안 늪에 빠졌지만 최대한 빨리 하는 것을 목표로 삼고 있습니다. 다른 사람이 더 일찍 이 작업을 수행할 수 있거나 스니펫( @diegohaz가 방금 한 것처럼)으로 차임할 수 있다면 그것은 굉장할 것입니다!
사례 목록을 집계하는 것은 확실히 유용할 것이지만, 깨진 사례뿐만 아니라 현재 행동이 의미가 있는 사례도 포함해야 한다고 말하고 싶습니다.
추가할 공개 공간이 있다면 저희 앱과 UI 라이브러리 작성자 모두의 사용 사례를 기꺼이 추가하겠습니다. 일반적으로 나는 때때로 성가시지만 해결하기 쉽다는 Dan의 말에 동의합니다. React의 버블링을 원하는 경우 React의 도움 없이 케이스를 덮는 것은 매우 어렵습니다.
사례 목록을 집계하는 것은 확실히 유용할 것이지만, 깨진 사례뿐만 아니라 현재 행동이 의미가 있는 사례도 포함해야 한다고 말하고 싶습니다.
누군가 저에게 의존하는 오픈 소스 코드/추출된 코드를 알려줄 수 있다면 이것들을 포함하게 되어 기쁩니다! 이전에 언급했듯이 현재 행동에 문제가 있는 사람들만 이 문제에 관련되어 있기 때문에 찾기가 약간 어렵습니다 😅
추가할 공개 공간이 있다면 저희 앱과 UI 라이브러리 작성자 모두의 사용 사례를 기꺼이 추가하겠습니다. 일반적으로 나는 때때로 성가시지만 해결하기 쉽다는 Dan의 말에 동의합니다. React의 버블링을 원하는 경우 React의 도움 없이 케이스를 덮는 것은 매우 어렵습니다.
염두에 두고 있는 특정 공간이 있거나 사례당 하나의 코드샌드박스 (또는 jsfiddle 등)를 공유하는 것이 스타터로 작동합니까? 몇 가지 사례를 수집하면 모두 컴파일을 시도할 수 있습니다.
https://github.com/facebook/react/issues/19637 에서 스레드를 시작했습니다
가장 유용한 댓글
그마저도 나에게는 불필요하게 복잡해 보인다. 버블링 동작을 차단할 수 있도록 createPortal에 선택적 부울 플래그를 추가하지 않는 이유는 무엇입니까?