
:미소:
Bug
모든 5 댓글
죄송합니다. 죄송합니다.
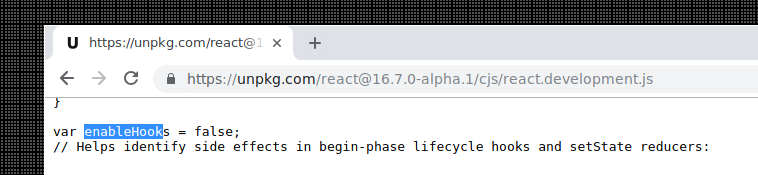
enableStableConcurrentModeAPIs 이번 릴리스에서도 false 입니다!
16.7.0-alpha.1 게시를 취소 하시겠습니까? 나는 대부분의 사람들이 후크 때문에 다음 버전을 사용하고 있다고 생각합니다.
react@next 를 설치하고 React.useState가 정의되지 않았기 때문에 내가 뭔가 잘못하고 있다고 생각했습니다.
헤. useState가 React에 정의되지 않은 이유를 파악하기 위해 좋은 시간을 보냈습니다. 이것이 변경됩니까, 아니면 다른 버전을 찾아야합니까?
이전 알파 릴리스에는 빌드 스크립트 snafu로 인해 잘못된 기능 플래그가있었습니다. (NPM + CRA로 테스트했지만 @next 태그가 아직 전파되지 않은 것 같습니다.) 😳
다행히도 앞으로 이러한 일이 발생하지 않도록 방지하는 방법에 대한 몇 가지 아이디어가 있습니다.
https://github.com/facebook/react/issues/14201
불편을 드려 죄송합니다.
이 페이지가 도움이 되었나요?
0 / 5 - 0 등급
가장 유용한 댓글
죄송합니다. 죄송합니다.