Vscode-ng-language-service: 템플릿 색상 강조 표시가 깨졌습니다.
버그 설명
태그 강조 표시가 이상하고 일관성이 없습니다.
예상되는 행동
여는 태그와 닫는 태그는 같은 색상이어야합니다.
코드가 정확하면 오류 빨간색이 표시되지 않아야합니다.
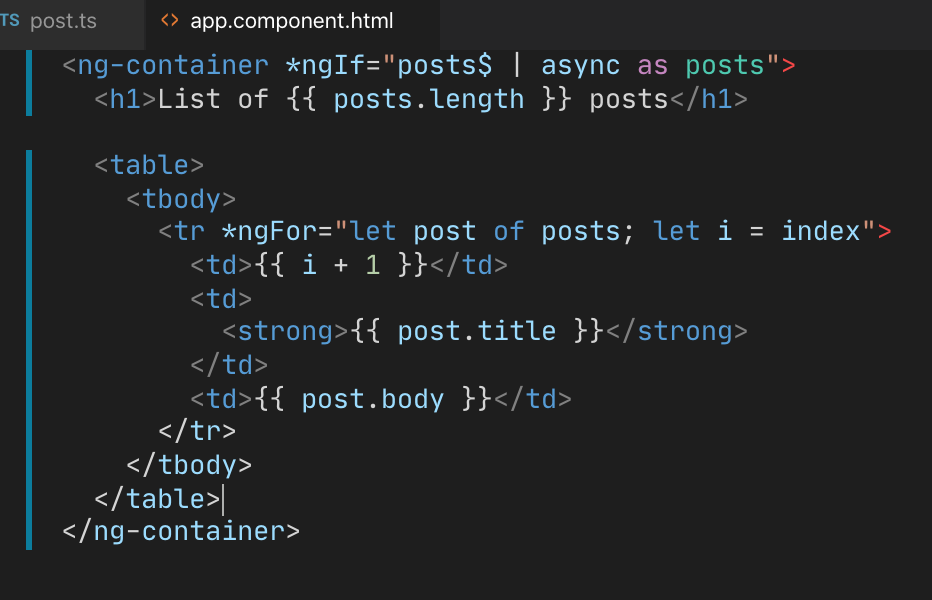
스크린 샷

추가 컨텍스트
에서 일 v0.900.5 깨진, v0.900.6
모든 46 댓글
위의 것 외에도 ctrl + / / cmd + / 와 같은 주석 바로 가기는 html과 같은 주석 <!-- ... --> 대신 typescript와 같은 주석 // ... 합니다.
이 문제는 정말 성 가시고 확장 기능을 절대적으로 사용할 수 없게 만드는 데 도움이되지 않습니다.
내 생각 엔 이것은 각도 재료 및 / 또는 (event) 핸들러와 같은 사용자 지정 구조 지시어와 관련이 있습니다.
버전은 다음과 같습니다.
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 8.3.23
Node: 13.6.0
OS: darwin x64
Angular: 8.2.14
... animations, common, compiler, compiler-cli, core, forms
... language-service, platform-browser, platform-browser-dynamic
... router
Package Version
------------------------------------------------------------
@angular-devkit/architect 0.803.23
@angular-devkit/build-angular 0.803.23
@angular-devkit/build-optimizer 0.803.23
@angular-devkit/build-webpack 0.803.23
@angular-devkit/core 8.3.23
@angular-devkit/schematics 8.3.23
@angular/cdk 8.2.3
@angular/cli 8.3.23
@angular/flex-layout 8.0.0-beta.27
@angular/material 8.2.3
@angular/material-moment-adapter 8.2.3
@ngtools/webpack 8.3.23
@schematics/angular 8.3.23
@schematics/update 0.803.23
rxjs 6.5.4
typescript 3.4.5
webpack 4.39.2
위의 것 외에도
ctrl + //cmd + /와 같은 주석 바로 가기는 html과 같은 주석<!-- ... -->대신 typescript와 같은 주석// ...합니다.이 문제는 정말 성 가시고 확장 기능을 절대적으로 사용할 수 없게 만드는 데 도움이되지 않습니다.
내 생각 엔 이것은 각도 재료 및 / 또는
(event)핸들러와 같은 사용자 지정 구조 지시어와 관련이 있습니다.버전은 다음과 같습니다.
_ _ ____ _ ___ / \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _| / △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | | / ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | | /_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___| |___/ Angular CLI: 8.3.23 Node: 13.6.0 OS: darwin x64 Angular: 8.2.14 ... animations, common, compiler, compiler-cli, core, forms ... language-service, platform-browser, platform-browser-dynamic ... router Package Version ------------------------------------------------------------ @angular-devkit/architect 0.803.23 @angular-devkit/build-angular 0.803.23 @angular-devkit/build-optimizer 0.803.23 @angular-devkit/build-webpack 0.803.23 @angular-devkit/core 8.3.23 @angular-devkit/schematics 8.3.23 @angular/cdk 8.2.3 @angular/cli 8.3.23 @angular/flex-layout 8.0.0-beta.27 @angular/material 8.2.3 @angular/material-moment-adapter 8.2.3 @ngtools/webpack 8.3.23 @schematics/angular 8.3.23 @schematics/update 0.803.23 rxjs 6.5.4 typescript 3.4.5 webpack 4.39.2
나는 여기서 v0.900.6을 사용하고 있는데 나에게 일어나지 않습니다. 충돌하는 확장을 배제하기 위해 다른 확장을 비활성화하려고 했습니까?
@ghaschel 당신이 맞습니다, 모든 파일에있는 것은 아닙니다.
이 선으로 좁혀 문제를 일으킬 수있었습니다
<td mat-cell *matCellDef="let param">{{ param.costCode?.name }}</td>
좀더 구체적으로
<td *matCellDef="let param"></td>
아마도 * 또는 let . 둘 중 하나를 제거하면 색상 혼란이 해결됩니다.
; 뒤에 let param ; 을 추가해보세요.
; 추가하면 문제가 해결되는 것 같습니다.
이 기회를 깨지 않을 기회가 있습니까?
Angular는 ; 수행하지 않고 더 예쁘게 제거합니다.
이것은 패턴과 일치하는 각도 표현과 관련이 있습니다. 진행중인 토론은 여기에 있습니다 : https://github.com/angular/vscode-ng-language-service/issues/571
추가 시도; let param 후에
글쎄, IDE가 HTML 템플릿을 올바르게 강조 표시하도록 IDE 플러그인의 변경 사항을 발표하지 않은 작업 프로젝트를 수정하는 것은 해결책처럼 들리지 않습니다.
그러나 문제가 현지화되어있는 것이 좋습니다.
이 문제가 해결됩니까?
예.
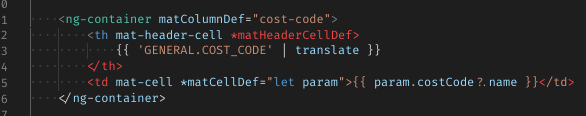
템플릿 사용
<ng-container matColumnDef="cost-code">
<th mat-header-cell *matHeaderCellDef>
{{ 'GENERAL.COST_CODE' | async }}
</th>
<td mat-cell *matCellDef="let param">{{ param.costCode?.name }}</td>
</ng-container>
*matCellDef 바인딩의 JS 구문에 오류가 있지만 *matHeaderCellDef 에는 오류가 표시되지 않습니다. @ BO41 내가 놓친 것이 있습니까?

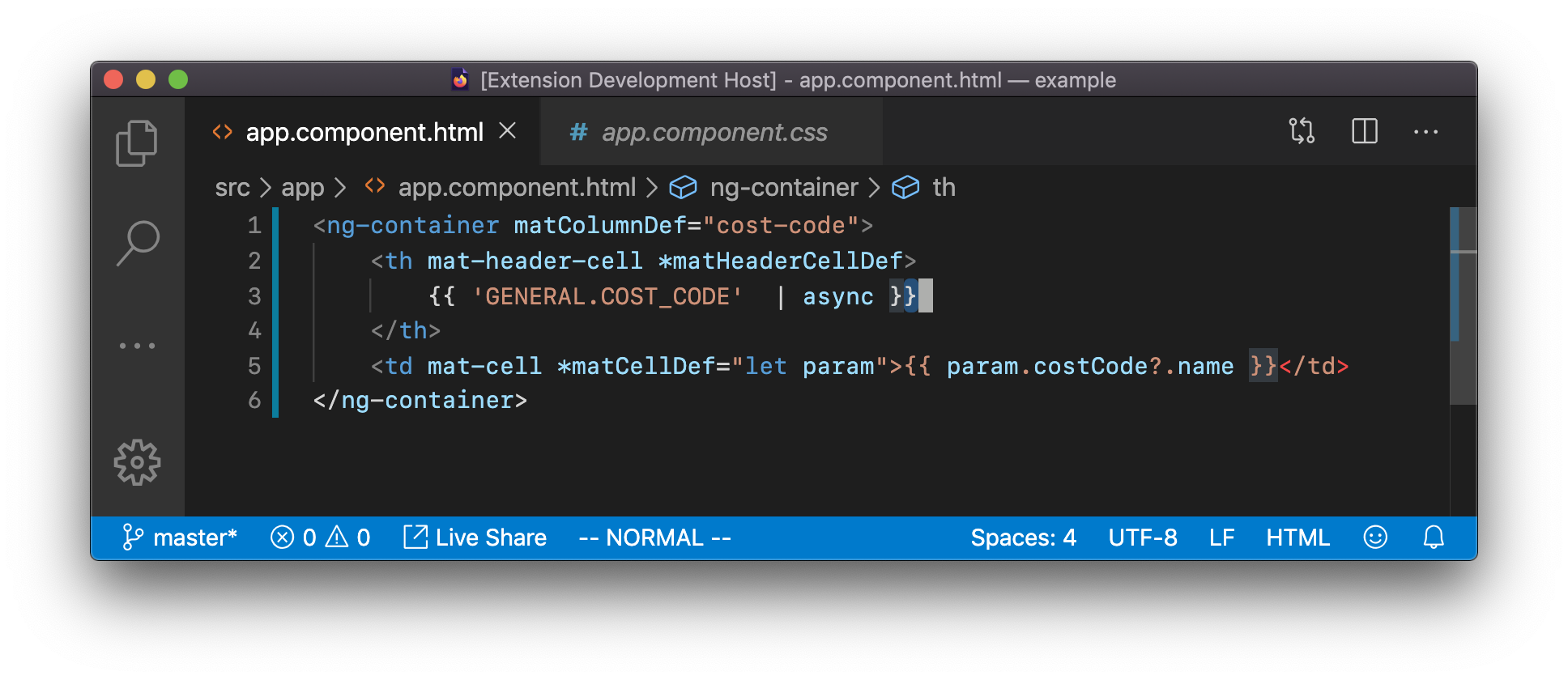
템플릿 사용
<ng-container matColumnDef="cost-code"> <th mat-header-cell *matHeaderCellDef> {{ 'GENERAL.COST_CODE' | async }} </th> <td mat-cell *matCellDef="let param">{{ param.costCode?.name }}</td> </ng-container>
*matCellDef바인딩의 JS 구문에 오류가 있지만*matHeaderCellDef에는 오류가 표시되지 않습니다. @ BO41 내가 놓친 것이 있습니까?
내 생각에 구문의 깨지는 부분은 실제로 스크린 샷이 아니라 파일보다 더 위쪽에 있다는 것입니다. 여는 ng-container 는 OP 스크린 샷의 HTML 태그에 대한 잘못된 색상이지만 빨간색 구조 지시문 및 뒤에 나오는 SNAFU보다 눈에 띄지 않습니다.
내 생각에 구문의 깨지는 부분은 실제로 스크린 샷이 아니라 파일보다 더 위쪽에 있다는 것입니다. 여는
ng-container은 OP 스크린 샷의 HTML 태그에 대한 잘못된 색상이지만 빨간색 구조 지시문과 뒤에 나오는 SNAFU보다 눈에 띄지 않습니다.
맞습니다. 문제를 열 때 나는 원인을 몰랐습니다.
구문이 한 번 손상되면 나머지 파일에 대해 복구되지 않습니다.
@ayazhafiz 아래에서 같은 코드를 다시 복사하면 아마도 내 스크린 샷처럼 보일 것입니다.
@ BO41 어떤 코드를 언급하고 있습니까?
<ng-container matColumnDef="cost-code"> <th mat-header-cell *matHeaderCellDef> {{ 'GENERAL.COST_CODE' | async }} </th> <td mat-cell *matCellDef="let param">{{ param.costCode?.name }}</td> </ng-container>
이 하나. 하지만 새로운 여는 태그는 엉망이되어야합니다.
괜찮아. 유일한 원인이 let param 표현식에서 누락 된 세미콜론인지 확인할 수 있습니까?
어떻게? 내가 테스트 할 수있는 것은 무엇입니까?
- 코드는 angular.io에서 가져온 것입니다.
- .5에서 작동합니다.
- 다른 모든 확장이 비활성화 된 경우에도 .6 또는 .7로 업그레이드하면 중단됩니다.
- 당신과 다른 사람들은 다른 각도 버전으로 그것을 재현 할 수 있습니다.
내 말은, ng-container 태그와 *matCellDef 정의 뒤에보고 한 문제에 대한 강조 표시 오류가 세미콜론 누락으로 인한 것임을 확인할 수 있다는 것입니다.
@ghaschel이 제안했듯이
;추가하면 문제가 해결되는 것 같습니다.
또는
아마도
*또는let입니다. 둘 중 하나를 제거하면 색상 혼란이 해결됩니다.
그러나 세미콜론은 필요하지 않기 때문에 누락되지 않았습니다.
* ngFor 지시문과 동일한 문제가 있으며 *ngFor="let p of navItems 끝에 ; 을 추가하면 나머지 서식이 수정된다는 것을 확인할 수 있습니다.

다른 예 추가
좋아, 우리가 해. 이 버그와는 별개로 다른 버그가 있으면 언제든지 새로운 문제를 열어주세요. 가능하면 편집기에 복사 / 붙여 넣기 할 수있는 최소한의 코드 샘플을 포함하십시오.
좋아, 우리가 해. 이 버그와는 별개로 다른 버그가 있으면 언제든지 새로운 문제를 열어주세요. 가능하면 편집기에 복사 / 붙여 넣기 할 수있는 최소한의 코드 샘플을 포함하십시오.

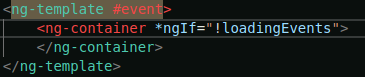
<div>
<ng-template #event>
<ng-container *ngIf="!false">some code</ng-container>
</ng-template>
</div>

<ng-container *ngFor="let hour of hoursToRender, let f = first, let e = even">
</ng-container>
메모:
- e on even ngFor, let reserverd word are not right color.
- ng-template의 #event와 첫 번째 태그 앞의 첫 번째 공백 사이의 색상이 제대로 표시되지 않습니다.
때로는 ng-containger가 적절하게 색상이 지정되고 때로는 그렇지 않습니다.
<div class="container">
<div class="hoursHeaderColumn">
<ng-container *ngFor="let n of hoursToRender, let f = first, let i = index, let e = even">
<div class="hoursHeader"
[class.dayHeader]="f"
[class.evenHour]="e">
<span *ngIf="!f">
{{i - 1 + renderStartTime}}
</span>
</div>
</ng-container>
</div>
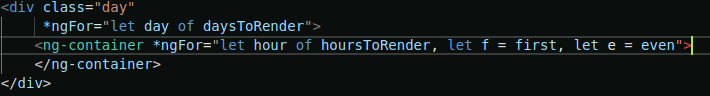
<ng-container *ngFor="let day of daysToRender">
<div class="day">
<ng-container *ngFor="let hour of hoursToRender, let f = first, let e = even">
<div (click)="onHourClick(day, hour)"
[class.dayHeader]="f"
[class.evenHour]="e"
[class.hour]="!f"
[class.picked]="!f && !loadingEvents && occuped[day.dayValue][hour].picked">
<span *ngIf="f else event">
{{day.label}}<br /> <span class="date">{{day.dateValue}}/{{day.month}}</span>
</span>
<ng-template #event>
<ng-container *ngIf="!loadingEvents">
<div class="startBleed"
*ngIf="occuped[day.dayValue][hour].startBleed"></div>
<div class="occuped"
*ngIf="occuped[day.dayValue][hour].summary && !occuped[day.dayValue][hour].startBleed && !occuped[day.dayValue][hour].endBleed">
</div>
<div class="endBleed"
*ngIf="occuped[day.dayValue][hour].endBleed"></div>
</ng-container>
</ng-template>
</div>
</ng-container>
</div>
</ng-container>
<app-loading *ngIf="loadingEvents"
class="eventsLoader"></app-loading>
</div>
제 생각에는 적절한 색은 녹색이어야합니다.
@qmarquez 예제의 실패 지점은 let <var> = <value> 문입니다. 세미콜론으로 캡을 씌우면 일관된 구문 강조 표시가 다시 나타날 것입니다. (이것은 버그가 아니라는 말은 아니지만 그러한 상황에서 일관되게 재현 가능하다는 것을 의미합니다.)
제 생각에는 적절한 색은 녹색이어야합니다.
기본 Dark + 테마가있는 HTML 태그의 올바른 색상은 진한 파란색입니다. JavaScript 구문이 "고정"되고 HTML 구문 분석으로 돌아 가지 않기 때문에 JSX 구성 요소로 강조 표시되기 때문에 녹색으로 표시됩니다. 명령 팔레트에서 Developer: Inspect TM Scopes 를 실행하고 녹색 태그를 클릭하여이를 확인할 수 있습니다. Angular 스타일 웹 구성 요소의 문법 범위는 meta.tag.custom.<start/end>.html entity.name.tag.html 이며 Dark + 색상은 다른 HTML 태그와 동일합니다. 일반 HTML 태그와 다른 토큰으로 웹 구성 요소를 색칠하는 테마가 있지만 Dark +는 그중 하나가 아닙니다. (적용되는 실제 색상은이 확장에 의해 제어되지 않습니다. 테마에 의해 처리되는 반면이 확장은 테마가 연결할 수있는 문법 범위를 제공합니다.)
일관된 구문 강조 표시가 다시 나타날 것입니다.
예, 그게 다입니다. ','로 구분 된 줄 알았는데
모두 완벽합니다! 정말 많이 thnks! <3
댓글은 더 이상 댓글처럼 보이지 않습니다.
이 행동을 관찰 한 사람이 있습니까?
591
위의 것 외에도 ctrl + / / cmd + /와 같은 주석 바로 가기는 html과 같은 주석 대신 typescript와 같은 주석 // ...을 생성합니다.
향후 패치에서이 문제를 해결하기 위해 노력하고 있습니다!
답변 : Arnaud Crowther [email protected]
Отправлено : среда, января 29, 2020 오전 6:47
참고 : angular / vscode-ng-language-service
Копия : hafiz; 언급하다
텍스트 : Re : [angular / vscode-ng-language-service] 템플릿 색상 강조 표시가 깨졌습니다 (# 575).
요약하자면 세미콜론을 추가하면 문제가 해결됩니다. 이 동작은 향후 패치에서 업데이트됩니까? 아니면 적절한 구문 강조를 얻기 위해 지금부터 세미콜론을 추가해야합니까? 모든 노력에 감사드립니다!
—
당신이 언급 되었기 때문에 이것을 받고 있습니다.
바로이 이메일에 회신 GitHub의에서 볼 https://github.com/angular/vscode-ng-language-service/issues/575?email_source=notifications&email_token=AE6GL6X4BQ4LGSYDIC627PLRAGJHNA5CNFSM4KLCQL6KYY3PNVWWK3TUL52HS4DFVREXG43VMVBW63LNMVXHJKTDN5WW2ZLOORPWSZGOEKHN6ZY#issuecomment-579788647 , 또는 구독 취소 https : //로 GitHub의. com / notifications / unsubscribe-auth / AE6GL6RPCCIDWSKAQRQGZJLRAGJHNANCNFSM4KLCQL6A .
추가하기 : Prettier는 자동으로 <div *ngIf="data.status as status;"> 에서 세미콜론을 제거하여이 문제를 발생시킵니다.
@cpboyd 세미콜론 해결 방법을 사용하는 경우 코드를 린트하고 정리하는 도구는 문제를 재현 할 것입니다. 세미콜론의 존재는 Angular의 구문이 아니기 때문입니다. 픽스가 릴리스되고 일부 단위 테스트에서이를 다루면 해결 방법을 사용하거나이 문제가 발생하지 않아야합니다.
문제가 회귀하는 경우를 제외하고 :(
@cpboyd 세미콜론 해결 방법을 사용하는 경우 코드를 린트하고 정리하는 도구는 문제를 재현 할 것입니다. 세미콜론의 존재는 Angular의 구문이 아니기 때문입니다. 픽스가 릴리스되고 일부 단위 테스트에서이를 다루면 해결 방법을 사용하거나이 문제가 발생하지 않아야합니다.
문제가 회귀하는 경우를 제외하고 :(
여기서 문법을 스냅 샷으로 테스트하고 있으며 수정이 완료되면이 문제를 다루기 위해 테스트 케이스를 추가 할 것입니다. 이 문제가 해결되면 회귀가 전혀 예상되지 않습니다. :)
@ayazhafiz , 도움이된다면 다른 예를 따르십시오. 원한다면 여기에 코드를 넣을 수 있습니다.

@dannymcgee @ayazhafiz 이 문제에서 사용 가능한 코드와 작업중인 코드베이스에 대해 문법을 테스트했습니다. 지금까지 깨진 것은 없으며 무서운 세미콜론을 추가 할 필요도 없습니다.
나중에 as 연산자에도 다음과 같이 나타납니다.
<ng-container *myDirective="{ results: results$ } as data"> <!-- it breaks here -->
<!-- All the lines below are broken -->
<my-component
[ngClass]="myClass"
else 구문 강조를 수정하는 <td mat-cell *matCellDef="let g; else"> 을 (를) 지나쳐 더 예뻐지는 해킹을 찾았습니다.
그냥 들려, 나도 같은 문제가 있습니다.
나는 제거 할 경우 async as post 그냥 사용 async 멀리 간다. 그리고 let i = index 또는 i as index . 실제로 작동하는 솔루션이 아닙니다.

- 각도 9
- Angular 언어 서비스 v0.900.11
* ngFor 지시문과 동일한 문제가 있으며
*ngFor="let p of navItems끝에;을 추가하면 나머지 서식이 수정된다는 것을 확인할 수 있습니다.
이것은 나를 위해 일했다
첫 번째 "let sku"에서 ; 를 확인합니다.
* ngFor 지시문과 동일한 문제가 있으며
*ngFor="let p of navItems끝에;을 추가하면 나머지 서식이 수정된다는 것을 확인할 수 있습니다.이것은 나를 위해 일했다
첫 번째 "let sku"에서
;를 확인합니다.
@ BO41 및 @cpboyd 와 동일한 문제가 언급되었습니다.
https://github.com/angular/vscode-ng-language-service/issues/575#issuecomment -580404727
https://github.com/angular/vscode-ng-language-service/issues/575#issuecomment -578128919
이 버그를 고치기가 너무 어렵습니까? 현재 버전에서는 플러그인을 사용할 수 없을 정도로 성가 시지만 21 일 동안 열려 있습니다. 아직 이전 버전을 사용하고 있으며 지금은 괜찮지 만 우선 순위를 높여야한다고 생각합니다.
Visual Studio Marketplace의 Angular 언어 서비스 확장이 크게 향상되었습니다. 성능 및 안정성 문제를 해결하기위한 주요 아키텍처 점검과 함께 많은 오랜 버그도 수정되었습니다.
아무도 사용할 수 없을 정도로 훨씬 개선되었습니다. 하.
공개 PR이 있습니다. 우리는 모두 커뮤니티 기여자입니다!
궁금한 사람을위한 PR은 다음과 같습니다. https://github.com/angular/vscode-ng-language-service/pull/609
양해 해 주셔서 감사합니다. # 609에서이 문제 를 수정 한 @dannymcgee 에게 큰 감사를 표 합니다. 다음 릴리스 (0.900.14) 이후에 추가 구문 오류가 발생하면 다른 문제를여십시오.
0.900.14의 ETA는 얼마입니까?
헉
v0.900.14가 게시되었습니다!
https://github.com/angular/vscode-ng-language-service/releases/tag/v0.900.14
이 문제는 활동이 없어 자동으로 잠겼습니다.
유사하거나 관련된 문제가 발생하면 새로운 문제를 제출하십시오.
자동 대화 잠금 정책 에 대해 자세히 알아보십시오.
_이 작업은 봇에 의해 자동으로 수행되었습니다 ._
가장 유용한 댓글
예.