Plots2: Table display issue on Tag Contributor pages
Please describe the problem (or idea)
There are a couple small display issues on Tag Contributor pages* that if fixed would entirely upgrade the user experience of someone searching on Public Lab for people researching topics that are also of interest to you.
*Tag Contributor pages have the URL structure: https://publiclab.org/contributors/foo , where foo represents a tag.
What happened just before the problem occurred?
I was browsing the evidence tag via https://publiclab.org/tag/evidence and wanted to see who contributed this type of content. I clicked on "23 contributors" -- see screenshot below of where this link is on the Tag Page:

What did you expect to see that you didn't?
The link brought me to https://publiclab.org/contributors/evidence , which is great. However, the layout on this page has a couple issues:
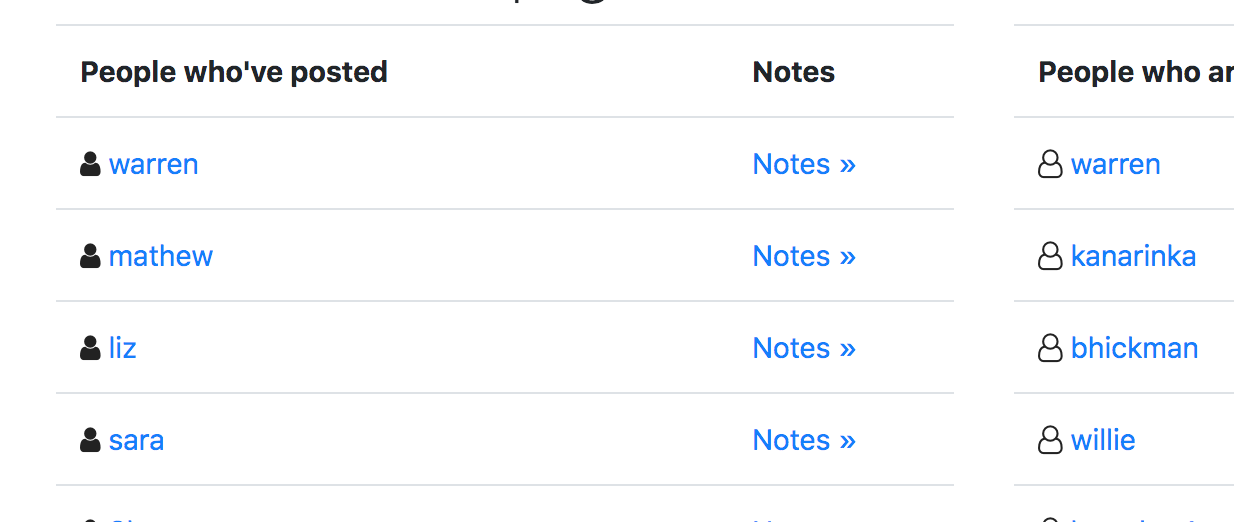
- Both columns in the two column table are too narrow for the content they contain and for their header labels. The column headers are labelled "People who've posted" and "Notes". "People who've posted" breaks onto two lines. The content in Notes is forced to break onto two lines even though it contains only 7 characters.
- There is a third column which only appears once the user scrolls down to the bottom row of the first two columns. Then this third column appears at right, labelled "People who are following". This column lacks content.
See gif below:

Please show us where to look
Tag Contributor pages such as https://publiclab.org/contributors/evidence
There are some closed issues related to this page which can be seen at #993 (create this type of page), #2444 and #6675 (counting the number of contributors correctly)
What's your PublicLab.org username?
This can help us diagnose the issue:
liz
All 37 comments
I believe the lines of code governing this page are here!
Is this issue open?
Yes, thank you, this issue is open!
When I opened the site, it is not appearing as show in the video
Hi, did you try https://publiclab.org/contributors/evidence?
How about https://publiclab.org/contributors/water-quality ?
https://drive.google.com/file/d/1QGaSavgEuES-I-faI7-ozNSaiI4MGIZT/view?usp=drivesdk
It's showing like in both my laptop and phone. Can you please check if you can view the video?
Thanks
Thank you @sanchibansal340 -- i agree with you. I see that your video shows that the display for https://publiclab.org/contributors/water-quality is working properly for you.
It is looking even worse for me, at least at the current width our screen is set to.

Okay I will work on it
Hi @sanchibansal340 , thank you for writing back so quickly after it took me 7 days to write back to you! i'm realizing through working with @jywarren and @emilyashley that there are several pieces to this issue. haha 😅
The Header Text. I just made this issue to address it https://github.com/publiclab/plots2/issues/7847
The appearance of the table at different widths. I'll write more on this in a couple hours.
Okay @ebarry . It isn't a problem, I realize that you must be busy.
To address _2) the appearance of the table at different widths_, luckily the solution already exists—however, it's only visible at less than ~750 pixels of screenwidth. Perhaps this is referred to as "Media Width", as in for phones?
Here's the table looking great, as @sanchibansal340 also showed in video above:

Here's what's great about it:
- there is no line break in the values of the Notes column. This is good because the height of all rows in the table can remain normal, instead of being exaggerated in height which you can see at greater screenwidths.
- The table of "People who are following" lines up next to the first table of "People who have posted" and "Notes", with appropriate white space separating the grey horizontal lines of each table, conveying that these are separate tables. At other screen widths, this table's headers are pushed to the bottom, and values are not displayed.
Next Steps
- [ ] Find code links for where the width of the screen summons different table layouts
- [ ] Set the display of the table to be shown as it is at less than 750px width _at all widths._
Hi SanchiBansal340, i did not mean to "assign myself" to fix the issue yesterday, I have assigned it to you if you would still like it. 🌳
Yes, I want to work on it. Sorry was a little busy due to exams. I will start in 3 days, will that be okay?
Yes, thank you so much! Good luck on exams, and do get plenty of rest too :)
Hi @SanchiBansal340, how did exams go?
Hey @ebarry. The exams went well, I am working on the issue and will be done with it in 2 days.
Sorry for not updating you.
@ebarry Why is that the source code on Chrome Dev tools is different and actual code is completely different?
Also do I have to setup the code according to the prerequisites in the README.md. I didn't because I thought that I am just working on HTML and CSS thus I won't have to.
@ebarry by removing 'position:absolute', 'People who are following' table is going below the 'People who've posted table'. Do you want this kind of format or do you want the table side by side only?
Attached the screenshots below of how that looks






@sanchibansal340 these screenshots are so helpful in describing the issue!
In mobile view, it would be helpful to move the table for "People who are following" down below the other tables, but this isn't what this issue is about, so let's set this part aside for now.
We are looking to retain the side-by-side view of both tables with appropriate column widths. Is there a way to see where the CSS changes on screensizes greater than 750px? I tried to look at the page using developer tools myself but i am not familiar enough to find what i'm looking for!
Hey all! Seems we've got a bootstrap formatting bug in our prior html structure :)
Don't want to confuse this with another cook, but seems like maybe there's a little bootstrap usage issue at the core of this, that's complicating things from the start
tl;dr - having a .col-* div as a child of another .col-* div (without separating them with a .row div) isn't supported by bootstrap
From bootstrap docs on Nesting the grid system:
To nest your content with the default grid, add a new .row and set of .col-sm-* columns within an existing .col-sm-* column. Nested rows should include a set of columns that add up to 12 or fewer (it is not required that you use all 12 available columns).
When I add a new <div class="row"></div> _around_ the inner cols (the two col-md-6 columns) and remove the inline styles for those same col-md-6divs, it seems to work out cleaner (and expands to cover the whole parent width, which seems expected).
--- /tmp/_contributors.html.erb 2020-05-20 15:36:04.000000000 -0300
+++ /tmp/_contributors.html.erb.new 2020-05-20 15:37:05.000000000 -0300
@@ -34,7 +34,8 @@
<% elsif @note_count.nil? || @note_count == 0 %>
<p><%= raw translation('tag.contributors.no_contributors', :tag => params[:id]) %>:</p>
<% else %>
- <div class="col-md-6" style="display: inline-block;">
+ <div class="row">
+ <div class="col-md-6">
<table class="table">
<tr>
<th style="width:75%;"><%= translation('tag.contributors.people_who\'ve_posted') %></th>
@@ -50,7 +51,7 @@
<% end %>
</table>
</div>
- <div class="col-md-6" style="display: inline-table; position:absolute">
+ <div class="col-md-6">
<table class="table">
<tr>
<th> <%= translation('tag.contributors.people_who_are_following') %> </th>
@@ -62,5 +63,6 @@
<% end %>
</table>
</div>
+ </div>
<br />
<% end %>
See below for what it looks like with that change:
Pretty sure this is the root of _part_ of this issue (the total width and smaller widths that don't add up, maybe?). If it looks right, I'm happy for someone else with more context to run with a PR :)
Thanks for spotting these insights @patcon and @sanchibansal340 ! It would really be great to get our contributor tables looking good because Public Lab is made of contributors :) Do the next steps seem clear to anyone?
@ebarry I made 3 changes on Chrome Devtools. I found the 750px thing as well but wasn't able to take screenshot of it. In the first 2 screenshots I have just changed the widths of the table. The problem now is that I can't find this code in the local files. Any idea how I can find them?
I have attached the screenshots of the changes made and how the table looks with it.



@ebarry Why is that the source code on Chrome Dev tools is different and actual code is completely different?
Also do I have to setup the code according to the prerequisites in the README.md. I didn't because I thought that I am just working on HTML and CSS thus I won't have to.
Hey @sanchibansal340 yeah you will need to install the project inorder to work on this...but you could also do it on github but you will have trouble testing the implementation also we normally require screenshots for ui changes. Thanks for the great investigations :tada:
@sanchibansal340 these files are rendered as partials at https://github.com/publiclab/plots2/blob/master/app/views/tag/show.html.erb and these partials are in this folder https://github.com/publiclab/plots2/tree/master/app/views/tag/show let me know if you need more pointers on the code. Thanks
@patcon @sanchibansal340 @ebarry great detective work here :rocket: Thanks
Hi @sanchibansal340 , do you feel interested in figuring out how to install the project to take this to the next step? Let us know what support would help!
@ebarry I will update you within a day. I am sorry that I am taking so long to solve such a simple issue.
Awesome thank you @sanchibansal340! Appreciate you picking this up.
@ebarry Can I setup this project on Windows?
I"m not sure, but i've asked in the chatroom if anyone could help answer this. Thanks for your dedication on this, i'm so grateful and impressed. I also wish to mention that this is not a "first-timers-only" issue, meaning that there is some complexity here that might be great to address through pairing up with a more experienced contributor. Would you be open to that?
I"m not sure, but i've asked in the chatroom if anyone could help answer this. Thanks for your dedication on this, i'm so grateful and impressed. I also wish to mention that this is not a "first-timers-only" issue, meaning that there is some complexity here that might be great to address through pairing up with a more experienced contributor. Would you be open to that?
Yes sure.
@ebarry Why is that the source code on Chrome Dev tools is different and actual code is completely different?
Also do I have to setup the code according to the prerequisites in the README.md. I didn't because I thought that I am just working on HTML and CSS thus I won't have to.
I was talking about having sqlite3 and rvm etc. Do I need them or can I work on HTML and CSS part of the project without needing to setup sqlite3 and rvm?
Hey @sanchibansal340 Thanks so much for your dedication towards this issue :heart:
To answer some of your queries -
- It is recommended that you setup this on Linux since Ruby on rails and our particular environment works better with Linux. But I believe you have a windows system (am i right not sure :question: ) so here are some ways you can setup Linux in your windows and carry out installation. Please refer this.
Now my personal opinion would be to dual boot your system since later on if you want continue to work with Opensource Linux will be your saviour :100: but please do this when you are absolutely clear with how to do it (some wrong steps and your OS vanishes :confused: I will be happy to help :smile: ).
- Setting up the project is the best way to go! Since we need to check if your changes work alright locally, might require screenshots and also if the changes would require us to update tests of any kind. Since this is a bit complex of an issue might require some testing :sweat_smile:
Hope this answer your queries! Feel free to ping me in case you run into any issues :v:
@Tlazypanda thank you so much for the guidelines. I will dual boot my laptop, though the part about os vanishing is a bit scary but I will ask for your help if needed.
Thank you @Tlazypanda !!! And @sanchibansal340 you're awesome for taking on this challenge. Also see #3840 for group troubleshooting on installation!
Hi, all, I've looked through all the solutions here and wanted to try some of them out, so I opened a pull request here: https://github.com/publiclab/plots2/pull/8021
It pushes the right-hand "followers" table below the left hand "contributors" table in narrower views which I think is appropriate; when the two tables are too narrow, they read as a single table, which is confusing.
One thing I'd like to suggest is that we get rid of, or move, the "Related tags" text -- @ebarry do you remember where we had thought we could put those? My memory was that we wanted to display them differently because it's not a good use of an entire 25% column to the right. I'll open a new issue for this and if we can develop a plan for those, perhaps @sanchibansal340 would be interested in helping with that? I would be very happy to guide a bit on it once @sanchibansal340!
If the solution in https://github.com/publiclab/plots2/pull/8021 looks like progress, we can merge it and move to further refinements. Thanks, everyone!
Ah, and just to link up regarding "Related tags", @ebarry resurfaced this discussion which i think is an appropriate place to talk about that! https://github.com/publiclab/plots2/issues/6307

Most helpful comment
Hey @sanchibansal340 Thanks so much for your dedication towards this issue :heart:
To answer some of your queries -
Now my personal opinion would be to dual boot your system since later on if you want continue to work with Opensource Linux will be your saviour :100: but please do this when you are absolutely clear with how to do it (some wrong steps and your OS vanishes :confused: I will be happy to help :smile: ).
Hope this answer your queries! Feel free to ping me in case you run into any issues :v: