Ant-design: Usuários do Ant Design 👨🏻💻👩🏻💻👨🏻💻👩🏻💻
: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2 :: star2:: star2:: star2:: star2:: star2:
Bem-vindo a Zhihu para responder a esta pergunta: Como avaliar o projeto Ant Design?
: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2:: star2 :: star2:: star2:: star2:: star2:: star2:
Se você e sua empresa ou organização usam Ant Design, muito obrigado por seu apoio, seja bem-vindo ao deixar o nome da empresa ou do produto, e sua resposta se tornará uma fonte de confiança para mantenedores, usuários da comunidade e observadores.
Sob a premissa de não divulgar informações, recomenda-se postar as capturas de tela ~
Respostas irrelevantes serão excluídas periodicamente
Formato de resposta recomendado:
- 产品:
- 公司或组织:(如果可以)
- 链接:(如果可以)
- 截图:(如果可以)
Agradecemos o seu apoio se você ou sua organização estiver usando o Ant Design. Sinta-se à vontade para deixar aqui respostas sobre seu produto e sua organização, que podem se tornar a confiança de mantenedores, comunicação e observadores indecisos.
Formato de resposta recomendado:
- Product:
- Company or Organization: (if any)
- Link: (if any)
- Screenshot: (if any)
Todos 274 comentários
Nosso sistema de gerenciamento de fundo de operação WeChat está sendo testado. Parece muito misterioso ~
- Produto: plataforma de colaboração de cadeia logística transfronteiriça
- Empresa: Shanghai Weiluo Information Technology Co., Ltd.
- Link: https://demo.welogix.cn

Embora o desenvolvimento de front-end do sistema de negócios do ramo de computação em nuvem do China Telecom Group não tenha sido usado diretamente, um grande número de referências foram feitas a este projeto e vários problemas foram resolvidos.
O sistema de segundo plano de nossa plataforma de leilão está tentando usá-lo. De um modo geral, é uma biblioteca de interface do usuário muito boa. Muito obrigado!

Sistema de gerenciamento de APP do comerciante Feifan. Muito bom de usar, suporte! !


- Feifan-Feifan Smart Life O2O Centro de gerenciamento de operações de plataforma aberta ffan.com
Também tentamos usar: D, Alibaba ICBU
Nossa empresa também está usando haha, jianxun.io. A complexidade das informações do site de recrutamento é muito alta. É apropriado usar o antdesign para projetar e classificar as informações. Haha, elogio ~ (≧ ▽ ≦) / ~~
O sistema de atendimento ao cliente do Xinmei Zeus foi usado, mas eu encontrei um problema de que o js na página ie8 travava.
Nossa empresa também está usando Didi Travel / Big Data graças à equipe de antd
Cisco, Xangai vem usando há muito tempo, a partir de 0.10.x, obrigado
Universidade Xinmei, alguns comerciantes nos bastidores
É recomendado que você poste as capturas de tela sem revelar as informações ~
http://17qmjy.com/manage/teacher/login
Conta de login: 18688029843
Senha: 123456
Pilha de tecnologia: TypeScript + ThenFail + React.js + react-router + Redux + Ant.Design + WebPack + Less + RAP
Não compatível com IE
@maolion é incrível!A troca da parte principal é ajax ou pushState?
O roteamento
O sistema de back-end do Mogujie Data Intermediate Group foi refeito usando ant-design.Obrigado
Baidu Waimai - Parte da página de histórico de gestão de negócios
Começou a usar antes de 0.10, atualmente usando a versão 0.12.x, espero que 1.0 seja lançado em breve ~
Obrigado por uma solução tão poderosa e completa ~

@wangdao Você pode fornecer o código-fonte do seu exemplo?
A plataforma de dados da nossa empresa está em uso e a pilha de tecnologia: React + Webpack + Echarts + Ant design + Alt.
O sistema Dashboard do sistema de implantação automatizado baseado em contêiner é baseado na versão 0.11.x do antd
Obrigado ao time antd
Graças à equipe do Ant Design, React é uma combinação perfeita (Bootstrap do React, mas está longe de ser apenas Bootstrap).
Empresa: Projeto Rice: SaaS (Sistema de Gerenciamento de Backstage de Marketing CRM Corporativo)
Estrutura da tecnologia de front-end: React + Webpack + design Ant + React-Router + Babel + Redux
Obrigado!
Se beneficiou muito
Pessoal, apenas obrigado por não escreverem informações relacionadas ... e também irritante: unamused:
É irritante estrelar sem seguir![]()
Passeie por aqui. . .
Esperando e vendo. . . . .
Não parece muito educado copiar o avatar de outra pessoa assim ...
Haha, todos esses anos plagiaram tudo, e eu nunca desisti
Produto: ISkyShop-ERP (E-commerce ERP)
Nota: Concluído usando ant-deign. Pode ser o primeiro ERP do mundo desenvolvido pela ant. Estará online em julho. Corrija-me em: http://www.iskyshop.com
Captura de tela:
Faça o front end? E se o problema de arquivos js grandes após o empacotamento for resolvido?
@panzt open gzip
O front end do @panzt ERP também é uma plataforma de gerenciamento, ao contrário de outros sites!
@zhenYuanLiu gzip está compactado no lado do servidor, mas o arquivo js original ainda é muito grande

https://github.com/ant-design/ant-design/wiki/FAQ#i -just-want-to-use-menubuttonetc-but-it-appear-that-i-have-to-import-the- todo-antd-and-its-style
A modularização do CSS está em andamento https://github.com/ant-design/ant-design/pull/1448
@benjycui Extraia componentes sob demanda, este é um bom truque, vou tentar
Nossa empresa também está tentando utilizá-lo, o componente calendário carece de um componente calendário semanal, ou seja, clique em qualquer dia do mês para marcá-lo, a data de início e a data de término da semana. Além disso, pergunte como expandir os componentes existentes. Afinal, alguns requisitos são um pouco diferentes dos componentes. O (∩_∩) O obrigado
extensão @leesx use HOC, consulte: https://github.com/ant-design/ant-design/wiki/FAQ#how -to-extend-antds-components
hey alguem fala ingles aqui? ri muito
Componentes infundidos com soul, antd é mais do que apenas um componente
muito bom.Aprendendo obrigado
A plataforma de serviço de vendedor Taobao começou há dois meses e está trabalhando duro. .
- Produtos: OSS / BSS de serviço em nuvem e outros produtos
- Empresa: IoT Sensing
- Link: http://www.wuliangroup.com
- Captura de tela:

- Produto: Protalk
- Empresa: http://protalk.io
- Link: http://protalk.io
- Captura de tela:

- Produto: Fundo Weibei
- Empresa: http://webei.cn
- Link: http://webei.cn/v2/admin
- Captura de tela:


Aplicativo SPA baseado em React-Router
- Versão de demonstração: estação Carpool
- Link: http://pinche.raodaor.com/
-Versão: antd 1.0.0
Crie um pequeno problema, tente suas mãos. Muito fácil de usar.Parabéns por conseguir 1
- Produto: sistema de gestão de operações internas da empresa
- Empresa: Gizwits
Acho que além da fase intermediária e tardia, talvez a recepção do shopping também possa ser usada
Pilha de tecnologia de fundo de gerenciamento: webpack + antd + react + react-router + react-redux + fetch + Yii
- Produto: Good Tire House O2Opc Edition
- Empresa: www.91htw.com (alguns componentes do antd são usados, incluindo paging, reminder e componentes de frame)
- Link: www.91htw.com
- Captura de tela: Não, (a nova versão do site deve estar online em julho, se houver)
Jogo pessoal, baseado em react, redux, imutável, componente formiga, tabela de dados fixos
Estado de integração multi-aplicativo de página única De acordo com o isolamento do aplicativo, o roteador não é usado, os metadados da interface são gerados dinamicamente, a forma complexa pode ser editada
Endereço de código aberto: https://github.com/ziaochina/reactMonkey.git



@AdamChrist Escrevi um plug-in webpack, obtive os endereços de todos os arquivos de script de estilo final e, em seguida, alterei o método de carregamento padrão para o método de carregamento assíncrono que implementei
Queridos deuses, forneça uma demonstração para obter ajuda. . . .
@lichengit Demo endereço do código-fonte: https://github.com/camnpr/antd-test
@camnpr Obrigado, obrigado, muito obrigado, demo muito boa, muito abrangente, adoração a novatos! ! !
@langqixu @wengcd
Pergunte-me: os dois códigos de front-end e back-end são implantados separadamente?
Por exemplo, o plano de fundo é desenvolvido com ant-design, é implantado no ambiente do servidor do nó ou o projeto é compilado e colocado em um ambiente como o nginx?
Muito bom, o design UCD também é muito bom, baseado na solução abrangente react, pretendo usá-lo em um de nossos próximos projetos.
Vamos deixar um nome
Parece ótimo, comecei a entrar em contato
@JZHculver https://github.com/ziaochina/reactMonkey
- Produto: Lepai Treasure Box
- Empresa: Shanghai Lemiao Network Technology Co., Ltd.





Devemos ser os primeiros a usar o design de formigas como um programa ...
CEF3 está embutido no programa.
Obrigado à equipe antd!
A linguagem de design ant.design é usada na estação intermediária do sistema ERP de Meigou
Best Logistics está usando
- Produto: Jobbo SMSSDK
- Empresa: Zhuhai Jiami Technology Co., Ltd.
- Link: http://smssdk.mygzb.com/
@leesx Para um problema como este, sugiro que você levante uma questão separada.Se for um bug, você pode reproduzi-lo em http://codepen.io/ , o que facilitará a solução do problema
- Produto: gestão do histórico da empresa
- Empresa: Dongguan Fuka Network Technology Co., Ltd.
- Link: Por ser um gerenciamento de segundo plano, isso não é fornecido. Esta é apenas uma nova função feita com react, o ambiente de produção real irá embutir a página no sistema antigo antes.
- A pilha de tecnologia principal: webpack + es6 + react + react-router + antd + redux + gulp, gerenciamento de interface usa http://rap.taobao.org/ , porque dados simulados são muito convenientes.
- Captura de tela: (se disponível)


Acho que os esforços da equipe antd serão estendidos a outras equipes de projeto após um período de estabilidade.
A Shanghai Gaoxian Automation, uma empresa de robôs, usou o Antd e descobriu que nossos engenheiros de back-end podem fazer um front-end simples. Muito obrigado pela contribuição da equipe Antd
Olá @wengcd , você pode fornecer o código-fonte do projeto?
Estou me preparando para fazer uma demonstração recentemente ~
Os usuários do Deepin são bem-vindos ao Zhihu para responder a esta pergunta: Como avaliar o projeto Ant Design? .
Produto: Empresa de plataforma de segurança interna: Uxin Used Car Link: https://github.com/0xbug/SQLiScanner
Captura de tela:
Produto: Hong Luo Meng
versão antd: 2.4.3
Captura de tela:
Temos sido usados no front-end do produto principal da empresa do site do PC (o sistema de gerenciamento de back-end também usará antd). A riqueza dos componentes reduz muito o tempo de desenvolvimento do produto, o que significa que muitos componentes comerciais comuns não precisam ser construídos do zero. Demorou quase um mês e meio para usar o antd e quatro ou cinco componentes desenvolvidos por ela mesma para completar a primeira versão do produto e ficar online.
- Produto: Ações
- Empresa: (se houver)
Zhejiang Dayiner Network Technology Co., Ltd. http://www.dayiner.com/ - Link: (se disponível)
A função atual está aberta apenas para acionistas e será gradualmente aberta para usuários comuns no futuro. - Captura de tela: (se disponível)

Obrigado ao código aberto
@chanjettp Em que arquivo estão as informações de login?
2.0 foi lançado oficialmente, bem-vindo ao usar a nova versão do produto para dar mais confiança a outros usuários!
- Produto: Snail Backstage
- Empresa: NetEase
- Link: Intranet, é inútil
- Captura de tela:

Empresa: Hang Seng Link eletrônico: Intranet
Fazemos sistema de publicação de livros eletrônicos para as maiores editoras educacionais russas: Prosveshenie, Drofa (mercado de até US $ 100 milhões / ano)
@benjycui privide uma versão em inglês do último andar?
Feito
Basta criar o Ant Design Expo como este http://expo.getbootstrap.com/ ?
Um site estático é suficiente, os desenvolvedores enviam seus produtos no formato JSON e, em seguida, geram automaticamente esta Ant Design Expo.
Muito e difícil de operar.
Não compatível com o navegador IE temporariamente, solicite que outros navegadores abram
- Produto: Sistema de Gerenciamento de Operação
- Empresa ou organização: Shanghai Shangfu Data Service Co., Ltd.
- Link: https://online.shangfudata.com/console
- Captura de tela:

@ Sean-Snow Você tem uma conta de teste?
@ afc163木 有 oh, esta é a produção
@ borisding1994 Seu componente modificado tem código aberto
Tentando usar, espero que melhore
Departamentos individuais da Tecnologia de Suzhou Keda também estão usando o design de formigas como front-end
- Produto: Quantum Shield
- Empresa ou organização: Shenzhen Quantum Vision Technology Co., Ltd.
- Link: https://github.com/tkvern/dva-passport/tree/develop/resources/assets/ant_passport
- Captura de tela:

Nosso produto: Qilu Evening News Frogeye Big Data Fusion Media Platform Empresa ou organização: Shandong Dazhong Newspaper Group Qilu Evening News
Tecnologia usada: react / antd / draft-js / redux, etc. Neste sistema, um editor de texto também é implementado baseado em antd e draft-js. Eu pretendo ter tempo para contribuir com o código fonte:
A versão 0.9.9 do editor foi lançada em 20 de fevereiro de 2017:
https://github.com/leejaen/react-lz-editor
FINRA (Agência Reguladora da Indústria Financeira dos Estados Unidos)
Uma interface de plano de fundo do projeto de nosso grupo é usada para extrair e exibir recursos SNS / SQS da AWS. Eu considerei muitos frameworks de IU antes e descobri que Material-UI / React-Toolbox tem suporte imperfeito para a interface responsiva. React-Bootstrap está muito desatualizado e então descobri acidentalmente Ant. É tão incrível, obrigado!
@ zj1926 é renderização do servidor
@TangMonk não é
Existe uma demonstração do Spring para o back-end? @ Afc163
@leejaen aquele editor é bom
Temos usado o antd para o gerenciamento de background do nosso casamento, o que nos ajudou muito, obrigado
Nossa plataforma de desenvolvimento em nuvem e plataforma de big data estão usando antd, desejo um feliz ano novo em desenvolvimento!
@ zhangchao828 @shengliangli sugere responder no formato do último andar ~
Precisa de um seletor de semana
@ zuolin777 Você disse isso?
@TangMonk é este
Isso é feito pela equipe Ele.me, mas é baseado em vue, o que eu preciso é reagir
Os dois sugeriram ir para https://github.com/ant-design/ant-design/issues/3825 para discutir, caso contrário, irá assediar outros usuários nesta edição.
Obrigado antd! ! Venham juntos no ano novo! !
Fiz vários projetos com
Produto: Sistema de controle de iluminação pública Empresa: Wuxi Xindong Information Technology Co., Ltd.

Ainda testando
- Produto: Tiangong
- Empresa ou organização: Cainiao
- ligação:
- Captura de tela:
Eu vou mostrar meu rosto também
- Produto: sistema xxxx
- Empresa ou organização: indivíduo
- Link: Endereço de visualização: http://ab.imos.cc/
- Captura de tela:


Um conjunto de framework de desenvolvimento implementado por ant e redux. No início, joguei pessoalmente o framework de código aberto https://github.com/ziaochina/reactMonkey.git
Mais tarde, não foi muito mantido. Você pode aprender com as ideias e refatorar o projeto de código aberto recentemente. Para uma introdução, consulte: https://ziaochina.github.io/mk-docs/
Mais tarde, entrei em uma nova empresa e usei essa estrutura para desenvolver o seguinte sistema para ajudar a empresa a anunciar www.rrtimes.com
- Produto: Sistema de gerenciamento de bastidores
- Empresa ou organização: Che Zhentong
- Captura de tela:

-Obrigado Ant Design!
@cnahliu Estilo próprio: +1:
🙃Eu quero encontrar um design melhor ... Eu sinto que essas demos são um desperdício de antd, são todos programadores e designers ...
Eu vi que este design é bom em Zhihu
Meu Deus, fica muito sem vergonha depois de usar
@TangMonk você pode me dar o endereço do design do modelo que viu no
Usamos material-ui antes, mas o índice de felicidade disparou depois de mudar para antd. Obrigado à equipe antd!
- Produto: Todos os nossos aplicativos front-end (plataforma de dados, anotação de texto, gerenciamento de usuários)
- Empresa ou organização: Patentes unificadas (não é feito pela antd, o departamento de vendas usa SquareSpace)
- Link: (plataforma de dados de patentes, parcialmente aberta ao público, atualmente não oferece suporte a dispositivos móveis)
- Captura de tela: vamos colocar a captura de tela em nosso outro aplicativo interno, um sistema de anotação de texto semi-AI e semi-manual

@zachguo Você pode me dizer os controles usados para a linha do tempo na página do caso e o gráfico na página do gráfico (e o gráfico de pizza na página de análise )?
As imagens do react + svg, não de código aberto.
@zachguo é ótimo 👍
@zachguo Ao usar uma estrutura de IU, posso apenas usar sua interação sem seu estilo? Ou como escrever um estilo para substituir o estilo da moldura?
@zachguo ótimo!Existe um endereço git?
Camp Medical
Sistema de gestão interna do IFP <br i="5"/> Uma pessoa cuida de todas as páginas de design e front-end, exceto o back-end, graças a antd

Obrigado pelo seu excelente trabalho.
Usando antd em https://comparamejor.com
Obrigado por tudo!
Comecei a usá-lo em www.devseverywhere.com (https://github.com/BrodaNoel/devseverywhere)
- Produto: gerenciamento de bastidores da Tiger Mom
- Empresa ou organização: Shanghai Huma Network Technology Co., Ltd.
- Captura de tela:


-Obrigado:
formiga
dva
antd-admin
Nós o usamos no projeto de demonstração de Prova de Conceito na vigilância da cadeia de suprimentos de medicamentos da DHL.
Como um painel para exibir o status e as estatísticas do blockchain.
Parece que a formiga oficial não tem um componente de relatório. Não sei se há algum componente de expansão externo?
Espero que o Antd adicione a cópia aos componentes da área de transferência, por exemplo, como react-zeroclipboard
- Produto: Palace Lord Gang
- Empresa ou organização: Qingteng.com
- Link: https://s.61qt.cn
- Captura de tela:

A imagem da gravação da tela gif parece ser indistinta: https://wx2.sinaimg.cn/large/7108d0d3gy1fgzs0zuijeg213z0nkb2g.gif , todos, por favor, tentem abrir a nova página. Parece que a cama de imagens do Weibo não pode ser carregada. GIF gravado por LICEcap.
Demorou dois meses para refatorar o sistema antigo (desenvolvido + rodando por 10 meses, já baseado em angular), usando react + redux + dva + antd para refatoração, e foi concluído online hoje. .
Há uma grande lacuna entre antd e antd
Após mais de 2 meses de desenvolvimento, um framework open source completo baseado em react, redux, antd, fixed-data-table, echarts, nodejs, hapi, sequelize, node-zookeeper-dubbo e outras pilhas de tecnologia, dê as boas-vindas a todos para entrarem nele!
Apresentando o endereço do site https://ziaochina.github.io/mk-docs ou http://mk-js.org
Endereço do código https://github.com/ziaochina/mk-docs
Endereço DEMO https://ziaochina.github.io/mk-demo (usuário integrado: 13334445556 senha: 1)
Endereço do código DEMO https://github.com/ziaochina/mk-demo
DEMO screenshot






Produto: NetBusiness Cloud ERP
Empresa: Shenyang Wangzhishang Technology Co., Ltd. Link:
Pilha de tecnologia: react, redux, antd, ReactDND, antV, react-native, antd-mobile
Captura de tela:


@ jxz1988 jx Você usa antd e antd-mobile na coexistência de seu projeto?
@ericshao O link https://demo.welogix.cn que você forneceu, você pode me dar uma conta e senha?
Projetos usando antd-mobile, redux, dva https://github.com/shenqihui/waitfree . Hospedado diretamente pelo github. A interface da API é simulada diretamente. Você pode se referir a ele.
PS: A configuração que gera automaticamente o hash de configuração quando o pacote não é liberado temporariamente.
Atualização: O processamento de hash do pacote foi adicionado.
Alvar Carto Map Designer, https://design.alvarcarto.com. Pilha: Antd + React + Redux + Bluebird + Leaflet.

- Produto: Songbao Kingdom Warehouse Management System
- Empresa ou organização: Hangzhou Weicheng Intelligent Power Technology Co., Ltd.
- Link: O endereço de demonstração será adicionado mais tarde
- Captura de tela:

O produto foi finalizado no começo do ano, e acabei de ver essa edição!
Graças à incrível equipe Ant'Design ~ 👍👍👍
- Produto: Quick Duibao
- Link: https://open.kuaiduibao.com/
- Captura de tela: faça algumas capturas de tela



Obrigado à equipe antd (& React ...)!
- Produto: plataforma de dados e desenvolvimento iOTA IoT
- Empresa ou organização: Nanjing EtherData
- Link: https://www.theiota.cn/ https://console.theiota.cn/
- Captura de tela:









@AlwaysOnTheWay , registre um novo problema.
Depois do trabalho, pratique o aplicativo de fundo parcial escrito à mão, tente reunir todos os baldes da família Antd e veja se você pode invocar o dragão: upside_down_face:: rofl:: hugs:
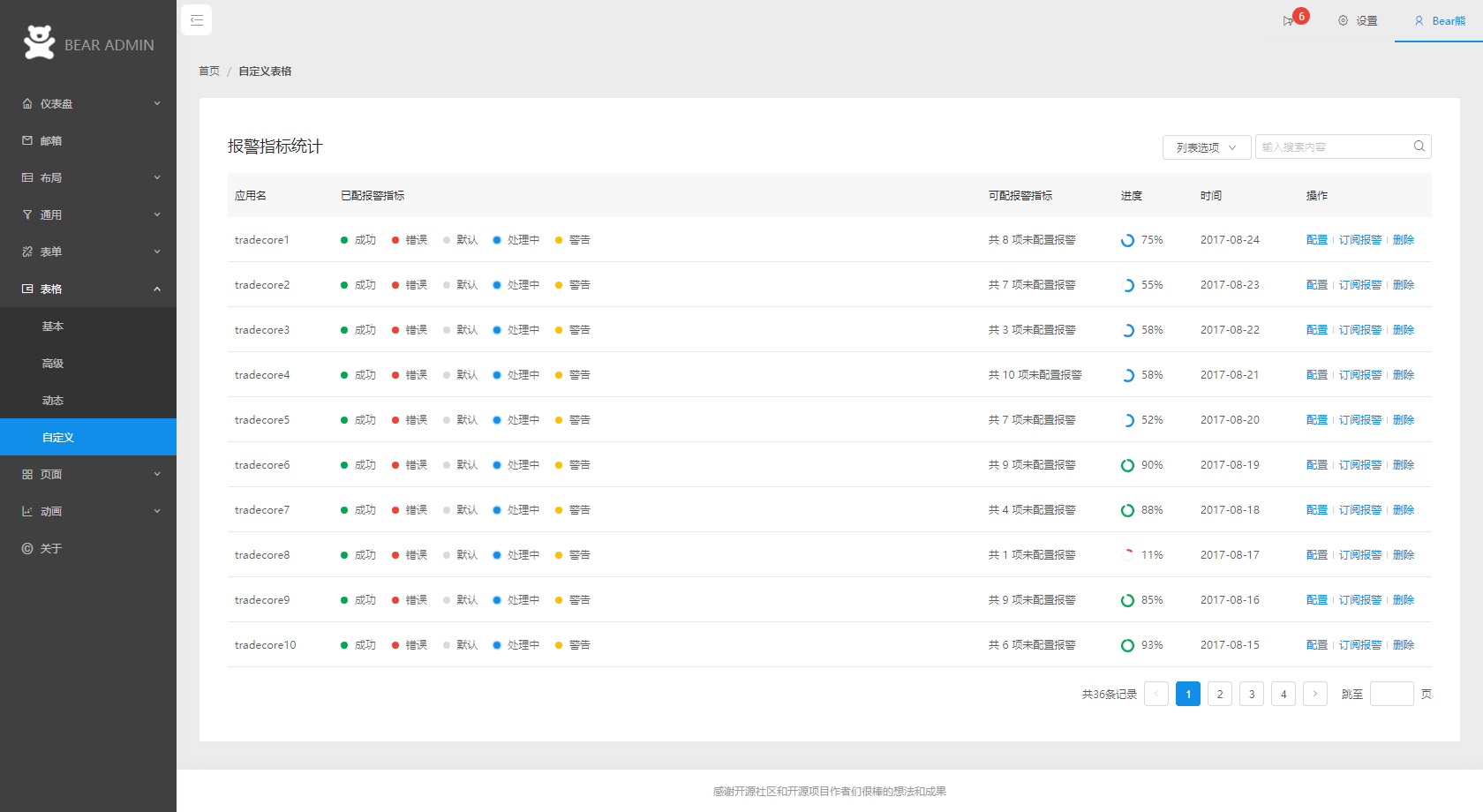
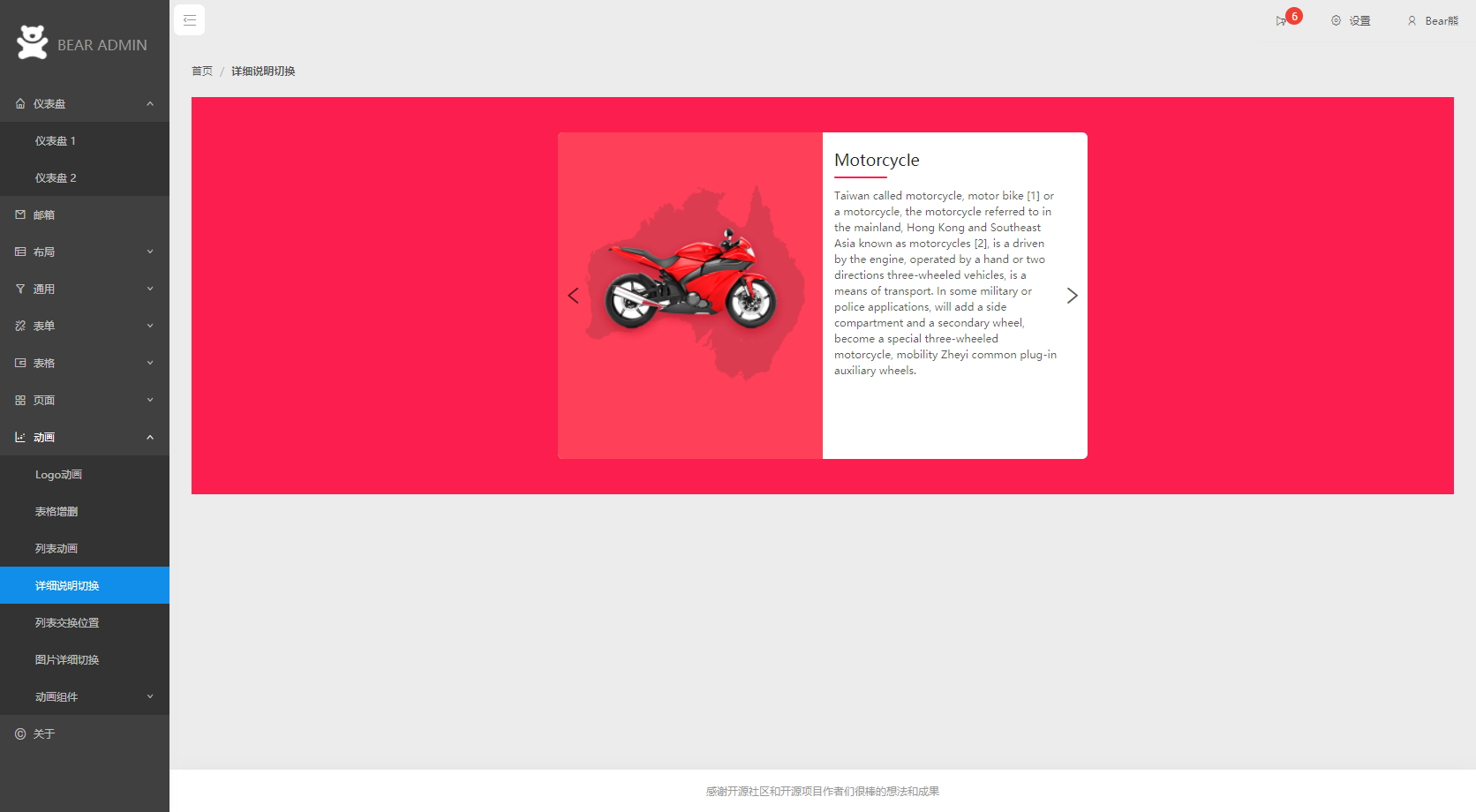
- Produto: Bear Admin
- Empresa ou organização: própria
- Link: Bear Admin
- Captura de tela:
Menu de cima

Menu esquerdo

Tema preto

informação pessoal

Ícone Antd e outros

Mesa personalizada

Adaptativo

Animação do logotipo do Ant-Motion

Troca de detalhes do Ant-Motion

:batimento cardiaco:
Quando fiz essa ferramenta de teste de integração de API, usei o desenvolvimento orientado a riscos. Meu risco era a IU. Quando encontrei o Ant.Design, eu sabia que o risco estava resolvido. Então, decidi por uma pilha de tecnologia front-end centrada no Ant.Design: Ant.Design + React + Redux + Typescript.
(O http://scaffold.ant.design oficial parece não conseguir fazer login)
Produto: Carona
Empresa ou organização: próprio link: https://github.com/brookshi/Hitchhiker
Captura de tela:



- Produtos: a maior parte do sistema de gerenciamento de back-end da empresa (gerado após a transformação de várias ferramentas de scaffolding convencionais) e um ótimo IDE de front-end ?: IntelliForm Designer & Parser (Redux, ImmutableJS, ReduxObservable, Next.js, etc., herdado de antd Biblioteca de componentes haha)
- Empresa: Zhejiang Tuchao Technology Co., Ltd. (Centro de Tecnologia de Interconexão Industrial)
- Link: Isso é por recursos internos, com medo de ser convidado para um chá. . (Se você pode reproduzir um anúncio de emprego, por favor, entre em contato comigo LOL ...)
- Captura de tela:

Graças à equipe Ant D. Produtos: Shanghai Mobile DevOps Platform Company: AsiaInfo (China) Co., Ltd. Introdução: Uma plataforma de gerenciamento de linha de montagem de ponta a ponta, desde as necessidades do usuário até a entrega. Os pontos de função incluem: kanban eletrônico ágil, gerenciamento de demanda, armazenamento de código, contínuo Capturas de tela de integração, verificação de qualidade de código, teste de unidade, teste automatizado, etc .:
Plataforma de gerenciamento de dados de jogos móveis


666
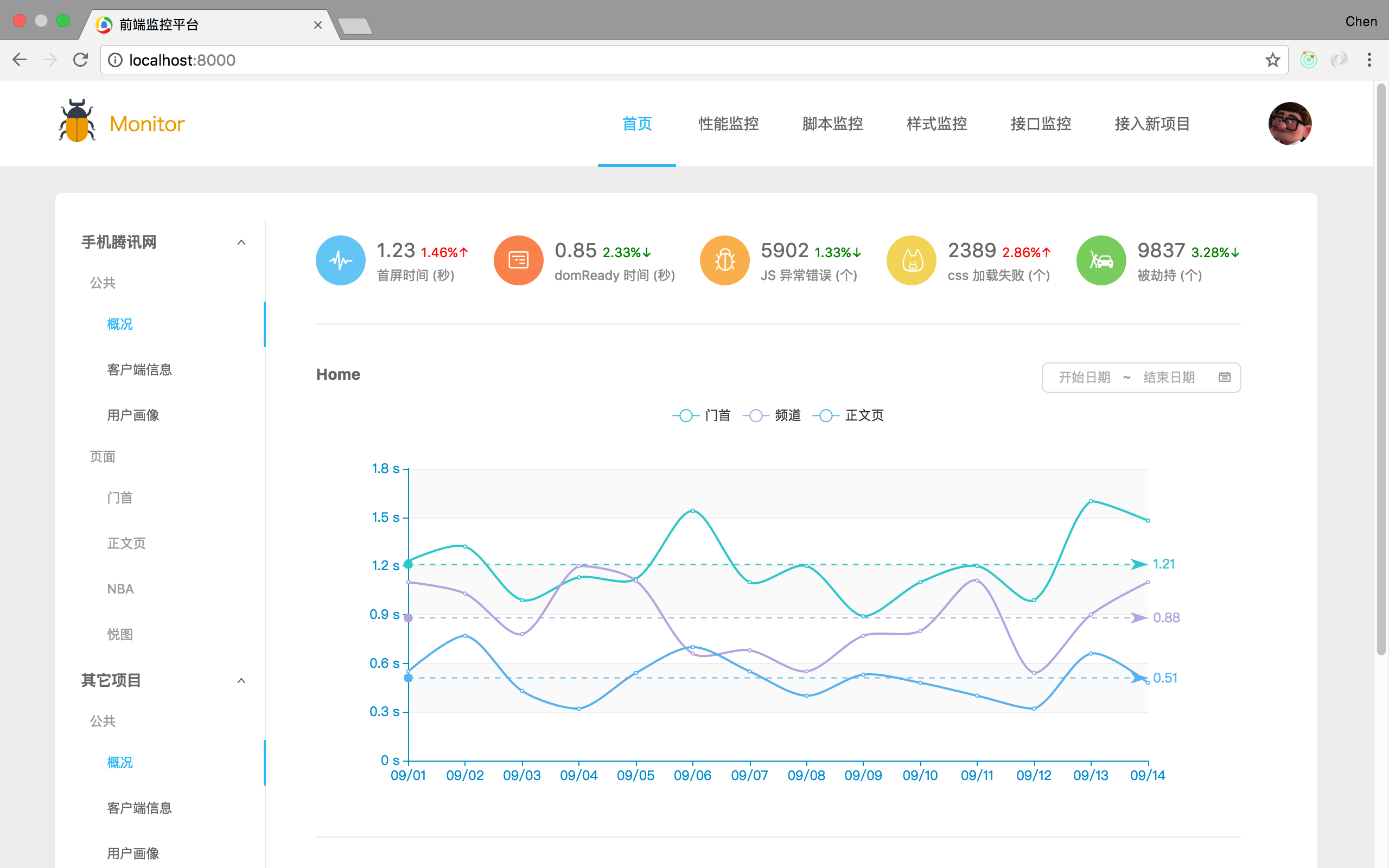
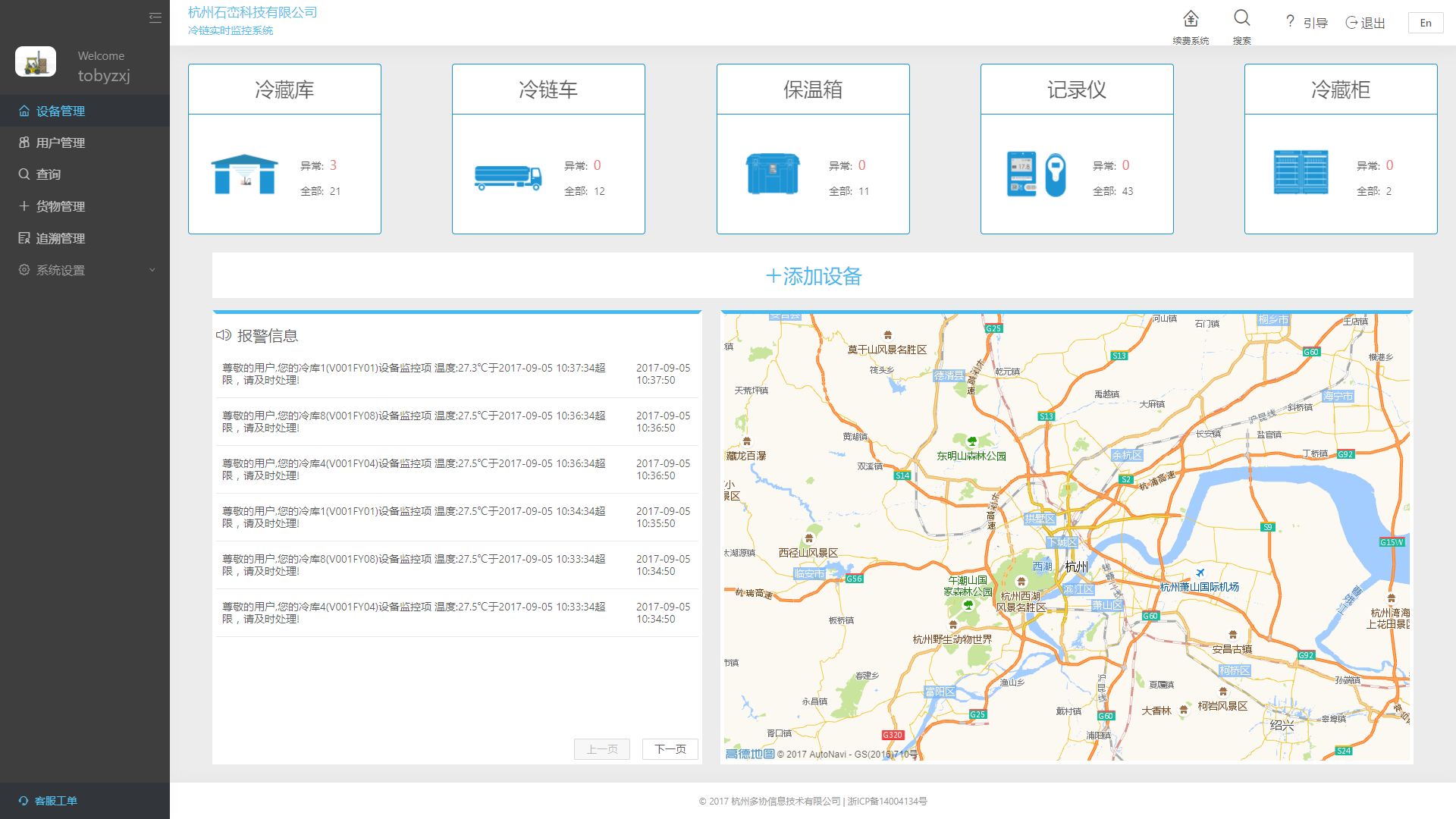
- Produto: Plataforma de cadeia de frio
- Empresa ou organização: Hangzhou Duoxie Information Technology Co., Ltd.
- Link: https://lenglian2.duoxieyun.com
- Captura de tela:

@ qppq54s não esperava ver o irmão Qiu Peng aqui, a plataforma da cadeia de frio está cada vez melhor
@ qppq54s Você pode me dizer como chamar Gaode map em react? Por que não consigo obter a instância AMap quando a uso, o componente react-amap que uso
O construtor
constructor(props) {
super();
const _this = this;
this.map = null;
// 高德地图自身方法属性设置
this.mapEvents = {
created(map){
_this.map = map;
}
}
}
@ Tower1189 O problema foi resolvido, obrigado por sua resposta, obrigado
Onde posso encontrar um designer de IU que ofereça suporte ao design de formigas? Apenas o front-end.
Comecei a usar a biblioteca de componentes Antd do terminal móvel. Tanto o PC quanto o celular são bons e abrangentes. Obrigado por seu esforço.
Produto: Wanda Business Consulting Company: Wanda Internet Finance-Big Data Website: http://carp.wanda-group.tv (Os visitantes podem fazer o login)
Pilha de tecnologia: React + dva + Antd (O balde da família era usado no passado e o saga era mais usado. Mais tarde, o dva integrou-os e mudou para dva, o que não é ruim, mas o roadhog é um pouco difícil de mudar; o Ant Motion na página inicial fez isso Muita animação, muito trabalho físico)
Captura de tela:

Espero poder entrar na página inicial.
O ant Design pode ser uma página de front-end de nível de usuário amigável ao mecanismo de pesquisa?
Produto: site de estatísticas Bigdata
Empresa: ServiceNow
Há um pro.ant.design out, siga a página do painel de análise semelhante, bem-vindo para pisar nele, url: https : //ziaochina.github.io/mk-demo

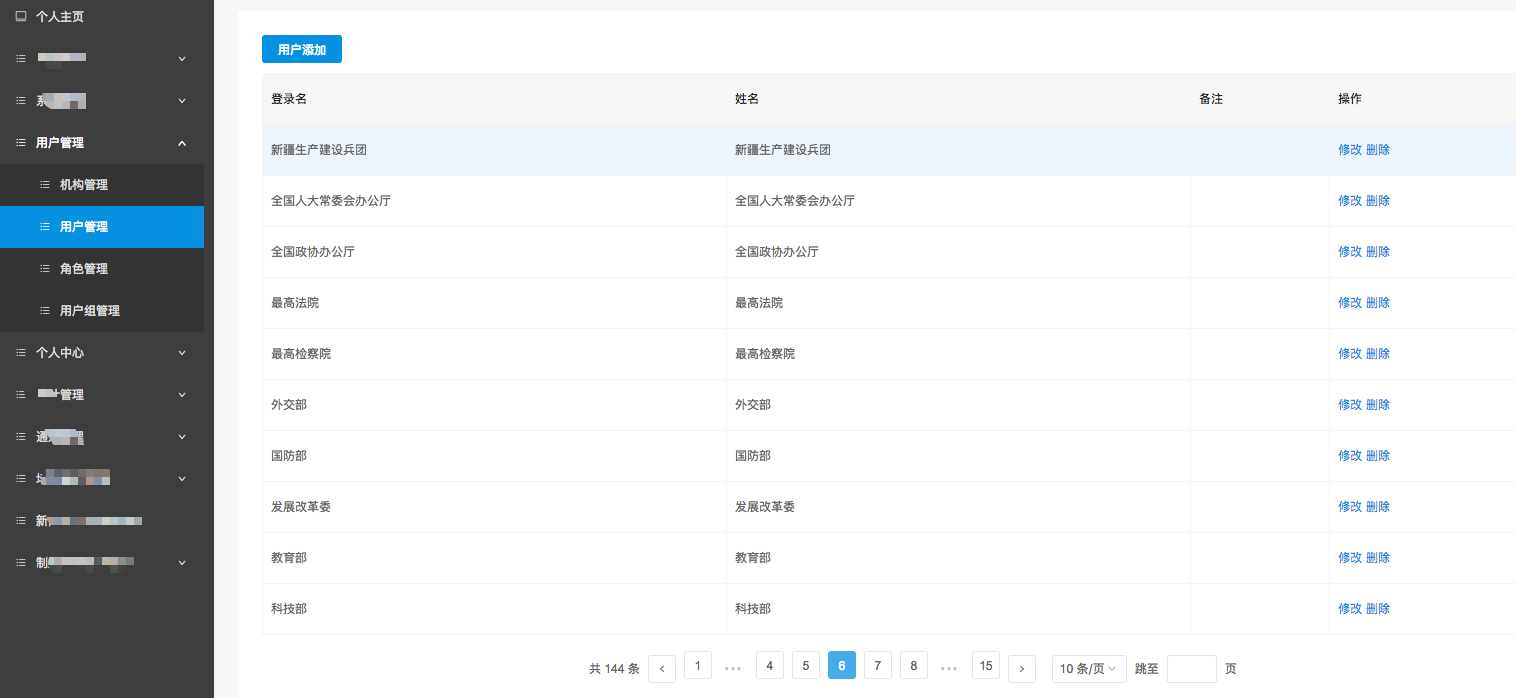
People’s Daily, People’s Daily Online, State Council Information Office e outros sistemas back-end de cms, todos usam este conjunto de componentes de design, que são muito fáceis de usar, bonitos e concisos. Graças à equipe de desenvolvimento do ant-design! ! 🌺 Em anexo: Captura de tela do Conselho de Estado:
Venha e curta @ludejun . . : rofl:
Plataforma de qualidade multimídia Youku Ali
Produto: Loja + Smart Retail Service Platform Empresa ou Organização: Hangzhou Dianjia Technology Co., Ltd. Link: https://shop.dianjia.io
Captura de tela

Muitos projetos em Lianjia.com estão em uso. Para empresas O2O como nós, o processo de negócios é muito complicado e o design de formigas é adequado
Mapa de viagens www.imgtrip.com
China State Reserve Energy Group Co., Ltd .: https://weibo.com/2169298541/FkIAXcpD2?refer_flag=1001030103_

Viajando na mesma jornada, a plataforma de balcão único interno (Antd-Mobile foi usado na estação móvel) está sendo usada, ótimo!
- Produto: os sistemas central e de Taiwan para cavar dinheiro são amplamente usados
- Empresa ou organização: Cavando dinheiro
- Link: (se possível)
- Captura de tela: (se possível)
Nós da mindtickle vamos usar isso, eu pessoalmente adoro muito, obrigado pessoal por isso, tirou um monte de carga dos meus ombros.
Obrigado pelo apoio da equipe formiga!
Este ano, o sistema de gerenciamento de microblog móvel será atualizado. O front-end do novo módulo adota um design de formiga. Vários módulos funcionais foram implementados. Espero que este ano possamos levá-lo a atualizar o plano de fundo de uma forma completa para fazer o sistema funcionar de forma mais suave e estável.
Acompanhe os tempos e nunca se esqueça da intenção original Produto: Mobile Weibo Product Department Backstage Management System Empresa: WEIBO
Pilha de tecnologia: Front end: React + dva + Antd
Backend: php + mysql + redis + Yaf + Eloquent
2018.11 Realize a transformação de scaffolding admin em pro. Atualmente, algumas funções do plano de fundo de gestão foram colocadas em uso.
Para se adaptar ao terminal móvel, os telefones móveis introduzem componentes móveis. Espero ajudar a equipe a fornecer produtos e serviços de alta qualidade.
- Produto: Meiyou Media Cooperation Platform
- Empresa ou organização: Xiamen Meiyou Information Technology Co., Ltd.
- Link: http://essp.meiyou.com/
- Captura de tela:

- Produto: Compartilhe educadamente
- Empresa ou organização: Jingdong
- Link: Projeto interno
- Captura de tela:

Obrigado ao time antd
Página: http://getheimdall.io/

Happy Cake https://www.xfxb.net
Shenzhen Fortune Mall Technology Co., Ltd. https://www.xfxb.net
O background da operação utiliza o framework antd de sua empresa, obrigado equipe antd pela dedicação e contribuição!
-Produto: Matemática Avançada da Ma
-Introdução: o aluno Ma fornece explicações sobre conhecimentos avançados de matemática, como cálculo, álgebra linear, teoria da probabilidade, etc., imagem vívida, compreensível e capaz de aprender
-Link :
-Backend: Python Django SageMath MySQL Redis
-Front end: React Ant-design Geogebra MathJax Jison (Bison em JavaScript)

Não parece muito educado copiar o avatar de outra pessoa assim ...
Este é o avatar que você mesmo criou?
Você pode aperfeiçoar a marquise?
Obrigado a todos do Ant Financial pelo seu trabalho árduo. Espero abrir o editor g6 da antv no futuro. É ainda melhor. Vamos.
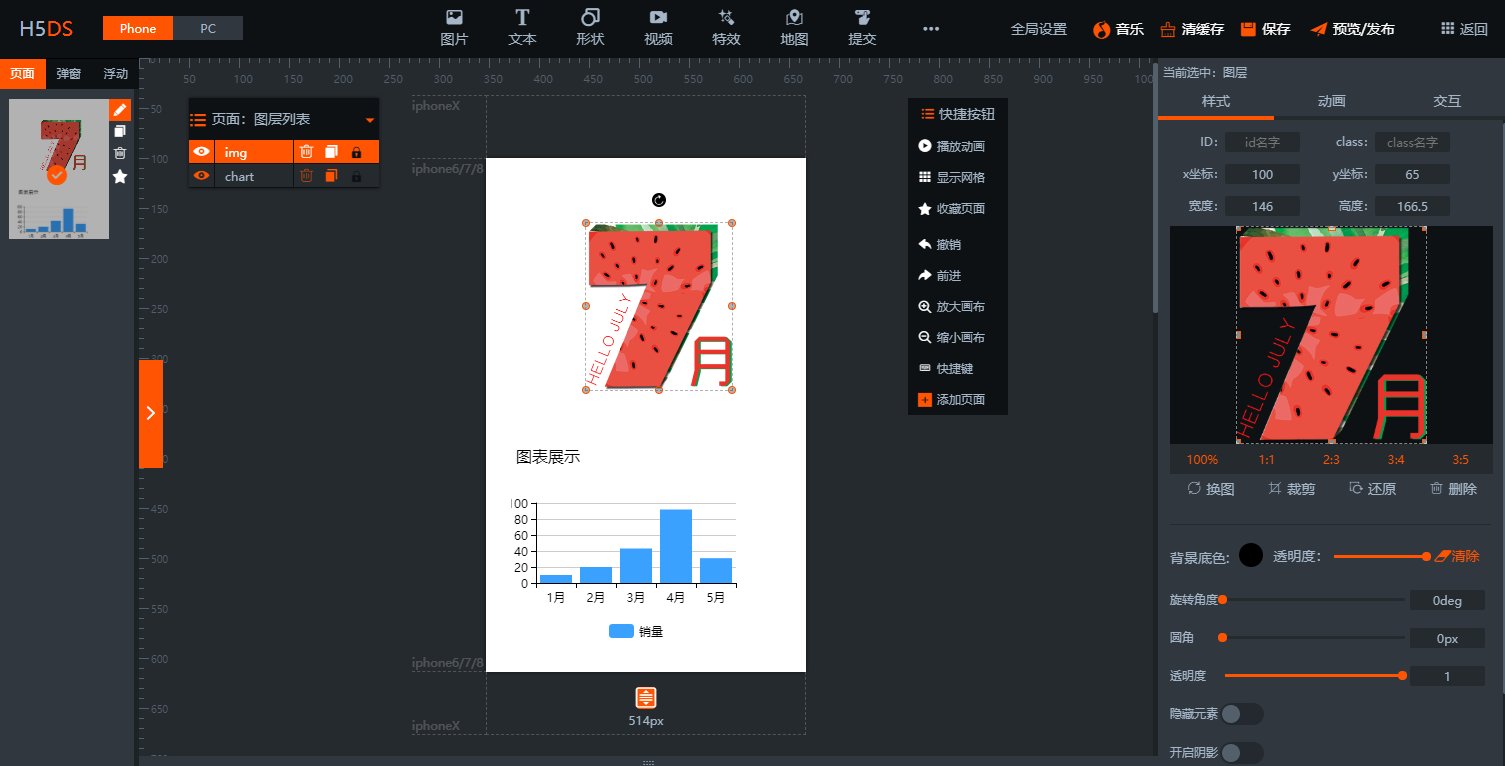
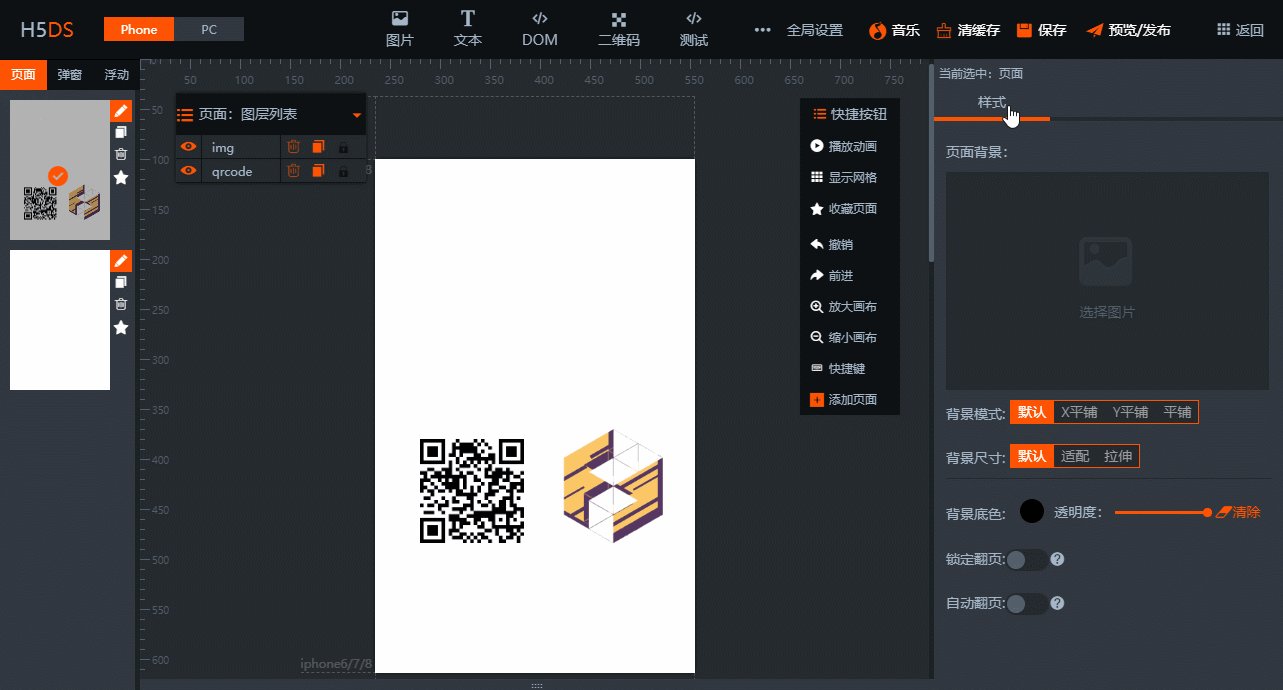
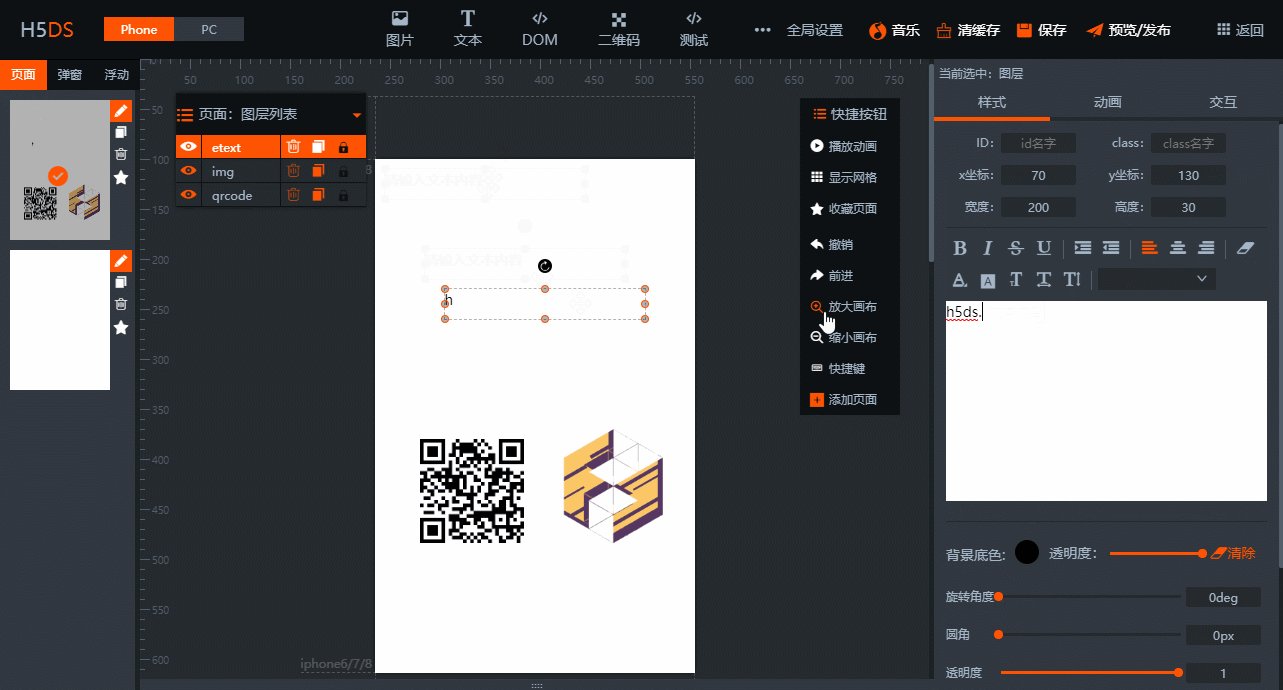
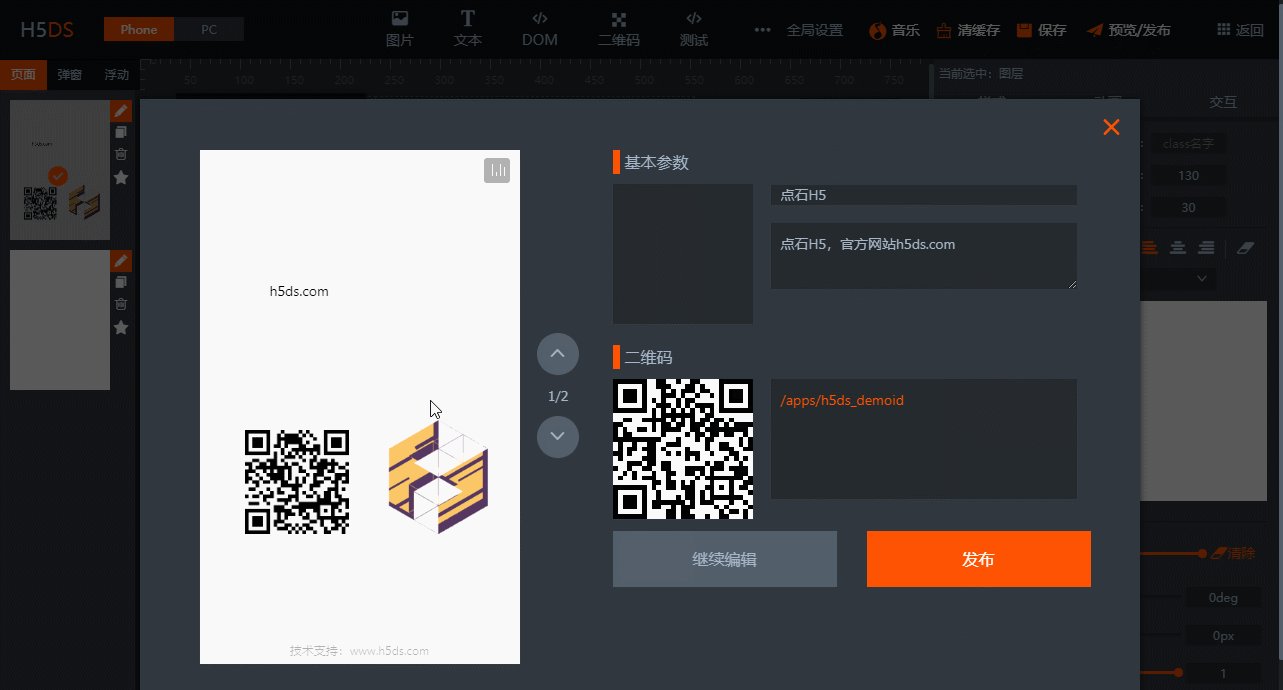
-Produto: H5DS (software de design HTML5)
-Introdução: Esta é uma ferramenta de produção H5 baseada na web.Permita que as pessoas que não sabem escrever código possam criar páginas H5 de maneira fácil e rápida
-Link :
-github: https://github.com/h5ds/h5ds
-Backend: koa2, mysql
-Front end: React, Mobx, Ant-design

Parece que isso acabou com o pássaro violento. . .
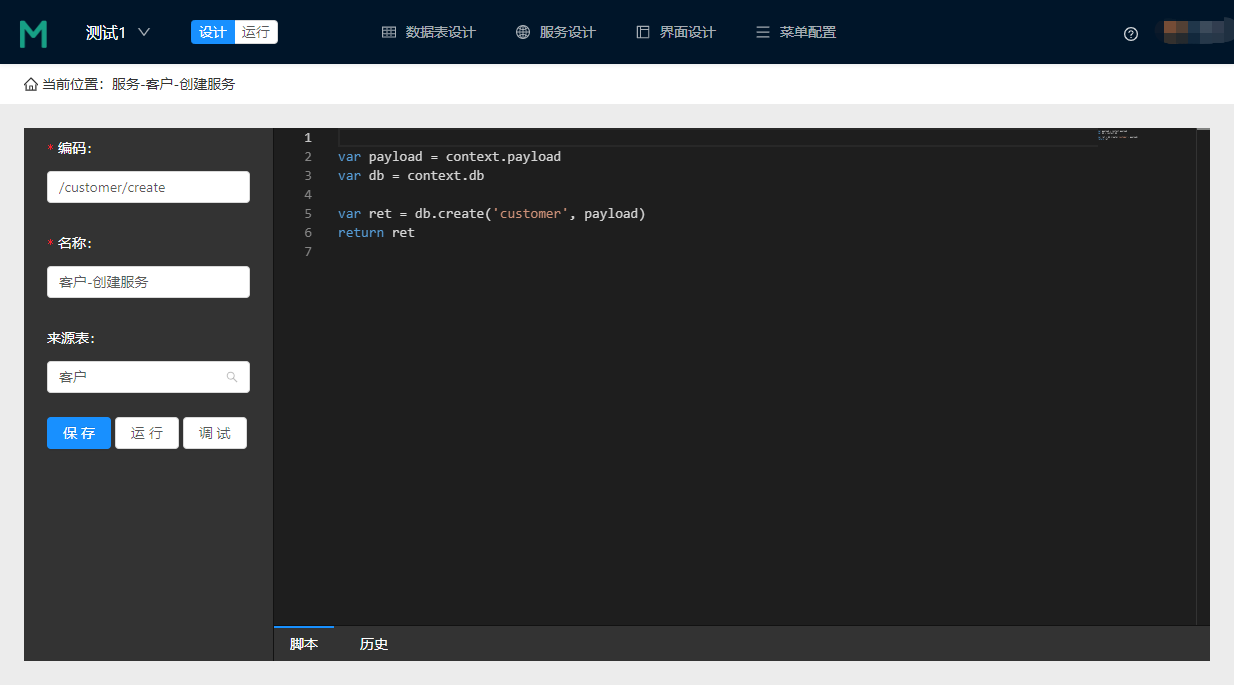
-Produto: maka.js
-Introdução: Um sistema de gerenciamento simples de meio e bastidores feito usando antd, mobile-antd, echarts
-ligação:
https://github.com/makajs/maka/tree/master/packages/example/maka-erp
https://github.com/makajs/maka/tree/master/packages/example/maka-mobile-erp
-Front end: React, Redux, Ant-design, Maka.js







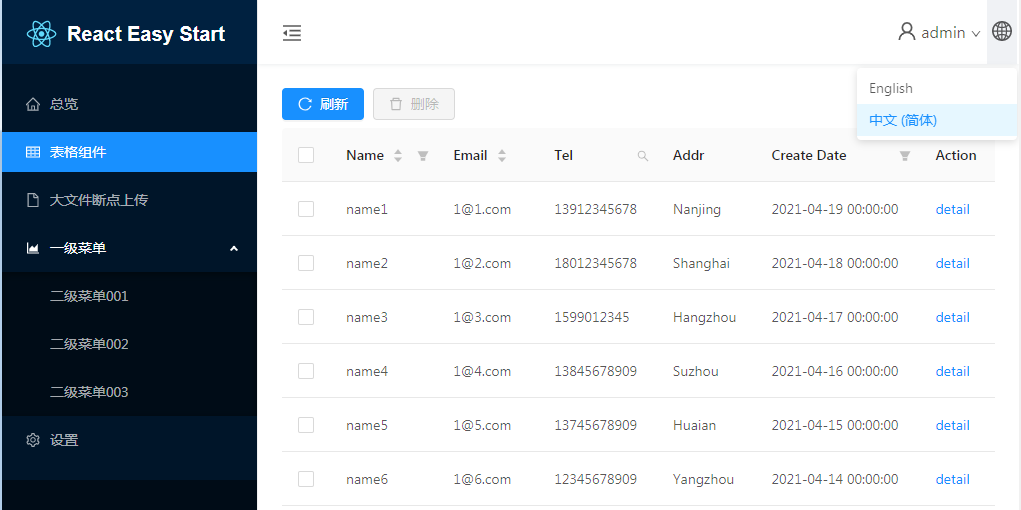
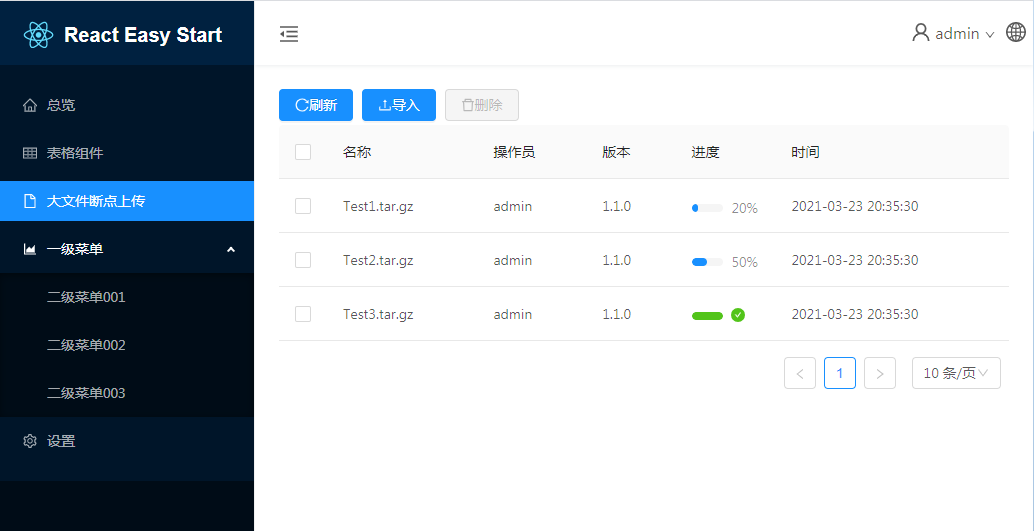
Github: React Easy Start
React Easy Start
O andaime React comumente usado, criar-reagir-app é muito leve e construir com ele requer uma boa compreensão dos vários pontos de conhecimento da ecologia reativa. Pelo contrário, ant-design-pro é muito pesado, manter seu código é bastante complicado, muitas funções não são necessárias e removê-lo dá muito trabalho. Esse scaffolding é baseado em criar-reagir-app e adiciona a função de estrutura de ant-design-pro (conforme mostrado na figura abaixo, o pardal é pequeno e completo). Os desenvolvedores precisam apenas se concentrar em suas próprias funções de negócios.
Dependências
- React 16,7 - ganchos
- Redux - gerenciamento de estado
- React-Router-V4 - várias páginas
- Ant Design --UI
- React Intl - Internacionalização
- Gulp - mesclar entradas internacionalizadas
Restify - servidor de simulação
Problema principal
Integração de React, Redux, React-Router-V4, etc.
- Os componentes são divididos por função
- globalização
- Interação do servidor
- A barra lateral é mais fácil de configurar
- Estilo usa local combinado com global
- Efeito de espera global e espera de carregamento parcial de componentes
- ...
Exemplos
Conecte-se

Painel com barra lateral não recolhida

Está tudo bem. Se eu disser algo ruim aqui, serei morto? Só quero dizer quando poderei abandonar este formulário e escrever um novo. Um monte de poços são completamente irracionais em design.
https://github.com/ant-design/ant-design/issues/13071
@ fangkyi03 recomenda que você não use formulário e use value e onChange para implementar um formulário sozinho, o que não é tão complicado.
@mtsee Baidu pesquisou a borboleta nuvem fênix para saber. . .
O sistema de monitoramento Github desenvolvido pela empresa agora é open source!
É relativamente fácil começar a usar o Ant Design Pro, mas ainda é relativamente difícil se familiarizar com essa pilha de tecnologia.
Este projeto também é a primeira vez que uso o Ant Design Pro para fazer isso. Aprendi muito.
- Produto: Github Monitor
- Empresa ou organização: VIPKID
- Link: https://github.com/VKSRC/Github-Monitor
- Captura de tela:
- Produto: Meiyou Media Cooperation Platform
- Empresa ou organização: Xiamen Meiyou Information Technology Co., Ltd.
- Link: http://essp.meiyou.com/
- Captura de tela:
Como o cabeçalho @youpinyao fez isso? Você mesmo escreveu ou mudou a cor?
A Lifespace (Xangai) Data Technology Service Co., Ltd. concentra-se na operação e serviço de big data para o sustento das pessoas e está empenhada em se tornar a marca de serviço de dados mais confiável no campo de aplicação de meios de subsistência da China
http://www.living-space.cn/
@ jljsj33 Por que não usar o Google? 🤔
Em primeiro lugar, a pessoa é chinesa. Se você usa o Google, o pré-requisito é VPN, então é bom dar suporte à produção nacional. . .
🥇 🙄
Parece um editor de rich text ...
@chunlintang , você pode dar uma olhada nos componentes selecionados pela comunidade: https://ant.design/docs/react/recommendation-cn
- Produto: Painel de controle da tela
- Empresa ou Organização: Milieu Insight Pte Ltd
- Link: https://canvas.mili.eu/sg/demo
- Captura de tela:

Todas as edições do incidente do ovo de Natal foram deletadas, e não há nem mesmo um pedido mínimo de desculpas. O desenvolvedor de design de formigas pretende expor esse assunto? Você não pode esconder isso tão completamente?
- Produto : Lightbot - Construa chatbots sem codificação.
- Empresa ou Organização: Lightbase
- Link: https://lightbot.io/
- Captura de tela:

@wsdjeg , diferencie entre fechar e excluir
Espectadores
A composição do seu tutorial é muito nojenta, a composição da esquerda e da direita podem ser expandidas, e você tem que voltar ao topo para fechá-la, o que é muito inconveniente.
Eu sei a verdade, mas não existe uma versão vue. . .Eu só posso assistir seu show
Eu sei a verdade, mas não existe uma versão vue. . .Eu só posso assistir seu show
A versão Vue pode escolher introduzir o elemento
@Userluck acha que o design do Ant em nível empresarial será bom, o Element está em uso
[email protected] download lembrete de que existem vulnerabilidades encontradas 55 vulnerabilidades (4 baixas, 46 moderadas, 5 altas)
Um - React Next.js e modelo de administração do Ant Design

Jingdi Information Technology, usando formiga design vue, realizado por sua própria experiência de gestão
Sistema Pecker da Sina Weibo para exibição de dados, análise e monitoramento de falhas duplas
Em uso, software de contabilidade e também usado no sistema oa
- Produto: Contabilidade Rápida
- Empresa ou organização: Trust Cloud Accounting
- Link: https://edu.acc8.cn
- Captura de tela:



- Produto : qwerty: uma solução completa de website para programador
- Empresa ou Organização: Pessoal
- Link: qwerty-client
- Observação: base no ant design pro
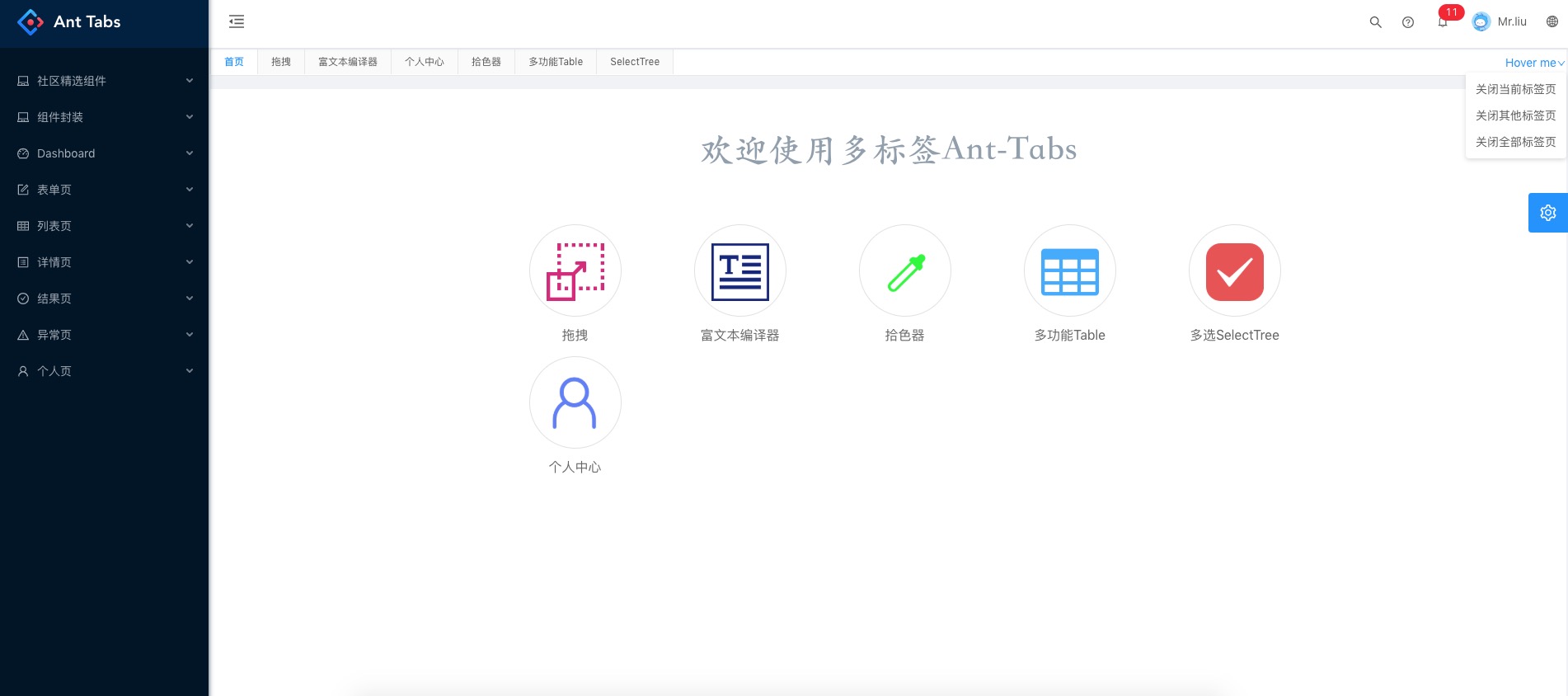
Sistema de relatórios da cadeia de suprimentos, baseado em (baseado em pro 2.0) baseado no Ant Design Pro (multi-abas, arrastar e soltar, rich text, seletor de cores, tabela multifuncional, seleção múltipla)
Obrigado pelo começo grátis. .
- Produto: Sistema de Relatórios da Cadeia de Suprimentos
- link do github: https://github.com/kuhami/react-ant
- Link de demonstração: https://kuhami.github.io/react-ant-pro/
- Captura de tela:

App para advogados brasileiros, atualmente atende apenas um escritório de clientes, mas em breve se tornará um produto.
- Produto : Um repórter de teste Jest para gerar um resumo em HTML.
- Empresa ou Organização: Pessoal.
- Link: https://github.com/Hazyzh/jest-html-reporters
- Captura de tela:

@zombieJ @yesmeck Talvez você possa usar este repórter no antd ~
- Produto: antd-schema-form
- Link: https://duan602728596.github.io/antd-schema-form/#/
Um componente que pode gerar rapidamente formulários interativos por meio da configuração do esquema JSON.
Só precisa escrever json, você pode gerar validação de dados interativa, pode suportar estrutura de dados bastante complexa, pode expandir o formulário de componente personalizado.
@ afc163 tem um pequeno problema. No arquivo compactado do antd, a gaveta vinculará um arquivo de teste ao cdm e o retorno de chamada será nulo.
Não vejo parte do código no código-fonte. Para que serve? Estou muito confuso.
Os desenvolvedores da Nandou Liuxing System Integration Company expressam gratidão
O sistema de gerenciamento de assistente de ensino de pós-graduação da Universidade Jiaotong de Pequim é um pouco ruim. Umi + AntD + Egg é realmente perfumado.



https://twitter.com/wpgraphql/status/1116468163816886278
Site de documentação e marketing para WPGraphQL. Construído com Gatsby.
“@Jannikbuschke @gatsbyjs @AntDesignUI Os docs site é um site @gatsbyjs usando @AntDesignUI e conteúdo em arquivos MDX. Repo aqui: https://t.co/2A0B9S7W96 ”
Biblioteca de integração para formik e antdesign: https://github.com/jannikbuschke/formik-antd
GitHub
Ligações declarativas simples para Ant Design e Formik. - jannikbuschke / formik-antd
Um modelo / padrão gatsby para sites de documentação:
https://www.jannikbuschke.de/gatsby-antd-docs/

🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟
Bem-vindo a Zhihu para responder a esta pergunta: Como avaliar o projeto Ant Design?
🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟 🌟
- Ant Financial
- Alibaba
- Boca a boca
- Comentários de Meituan
- Didi
- Baidu Waimai
Se você e sua empresa ou organização usam Ant Design, muito obrigado por seu apoio, seja bem-vindo ao deixar o nome da empresa ou do produto, e sua resposta se tornará uma fonte de confiança para mantenedores, usuários da comunidade e observadores.
Sob a premissa de não divulgar informações, recomenda-se postar as capturas de tela ~
Respostas irrelevantes serão excluídas periodicamenteFormato de resposta recomendado:
- 产品: - 公司或组织:(如果可以) - 链接:(如果可以) - 截图:(如果可以)
- Ant Financial
- Alibaba
- Koubei
- Meituan
- Didi
- Baidu
Agradecemos o seu apoio se você ou sua organização estiver usando o Ant Design. Sinta-se à vontade para deixar aqui respostas sobre seu produto e sua organização, que podem se tornar a confiança de mantenedores, comunicação e observadores indecisos.
Formato de resposta recomendado:
- Product: - Company or Organization: (if any) - Link: (if any) - Screenshot: (if any)
O site oficial de Ali e o design móvel desligam todos os dias e ninguém liga?
- Produto: CodeExpert e IDE online para educação em ciência da computação.
- Empresa ou organização: Departamento de Ciência da Computação ETH Zurique
- Link: https://expert.ethz.ch (atualmente apenas acesso interno) ou https://code-expert.net (Documentação)
- Captura de tela:

Produto: New Fun Collection - Descubra juntos novos produtos interessantes Link: https://xinquji.com
Captura de tela:
Junte-se à diversão, a escola oj também está usando
Produto : UXCam [Captamos cada micro interação em seu aplicativo, permitindo que você reproduza, analise e otimize a experiência do usuário ].
Empresa ou Organização: UXCam [ Somos uma equipe entusiasta distribuída em três continentes, movida por uma visão comum ]
Link: www.uxcam.com -> app.uxcam.com
Captura de tela:
Produto : Candidito [Candidato conecta Faculdades, Empresas e Candidatos por meio de uma rede de intercâmbio de talentos verificada.].
Empresa ou Organização: Candidato [Estamos mudando a forma como o mundo FUNCIONA]
Link: https://candidit.com
Captura de tela:


A plataforma de nuvem interna da ByteDance também está em uso
Alguns projetos do National Internet Emergency Response Center
O histórico de operações

Leetcode usa Ant Design
Produto: Unicorn Ranking-World Unicorn Enterprise Ranking e link de recrutamento: https://dujiaoshou.io
Captura de tela:
- Produto: Firstdate - Online Video Speed Dating
- Empresa ou Organização: Primeira Data
- Link: https://firstdate.co
- Produto: iERP.ai Studio - plataforma de inteligência artificial que você pode rodar em seu PC local
- Empresa ou Organização: iERP jsa
- Link: ierp.ai
- Captura de tela:

Nada a dizer, apenas excelente!
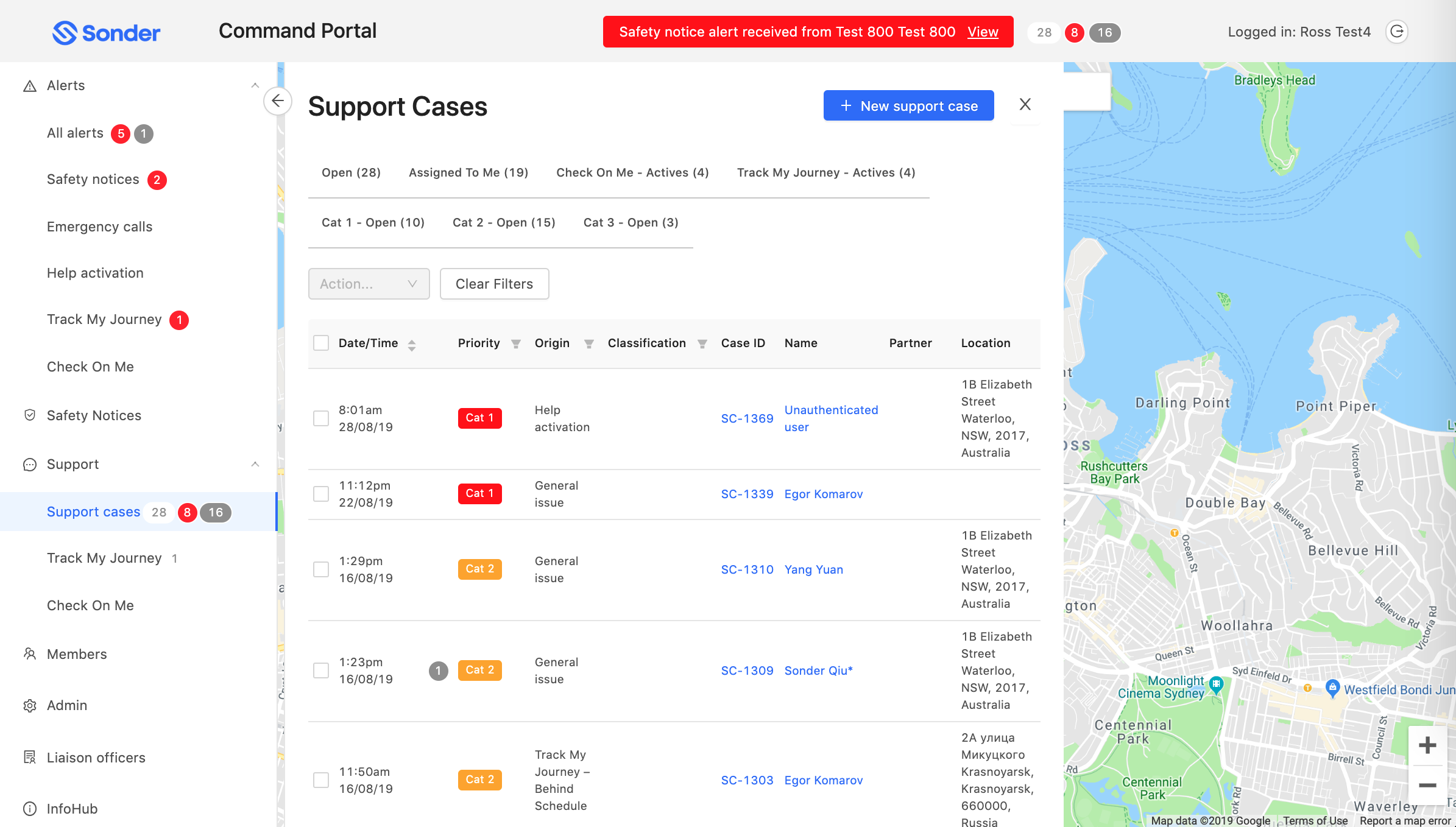
- Produto: Portal de Comando Sonder
- Empresa ou Organização: Sonder
- Link: https://sondersafe.com/
- Captura de tela:

http://17qmjy.com/manage/teacher/login
Conta de login: 18688029843
Senha: 123456
Pilha de tecnologia: TypeScript + ThenFail + React.js + react-router + Redux + Ant.Design + WebPack + Less + RAP
Não compatível com IE
Eu também quero ver o resultado de ser sequestrado por espinafre😔
produto: webmagician-ui
visualização: https://jkanon.github.io/webmagician-ui
Visualização: http://jkanon.gitee.io/webmagician-ui
Produto: Smart RPA
Empresa ou organização: DataGrand
Link: http://www.datagrand.com
Captura de tela:
Produto: MakaJS Cloud Code Platform Link: www.makajs.com
Versão: Versão de experiência beta. Observações: Um site feito por alguns amigos amadores. Espero receber alguns comentários. Obrigado pela imagem:




Trabalho por dois anos, usando a página pessoal da antd por um ano e meio: https://www.lsz8617.com
Sentimento: Muito conveniente de usar, pilha de tecnologia abrangente, página inicial pessoal além da aplicação de antdUI, movimento de formiga e outros efeitos dinâmicos, bem como diagramas de relacionamento G6, muito obrigado pelas rodas da equipe antd, tornando o desenvolvimento de front-end mais conveniente e rápido
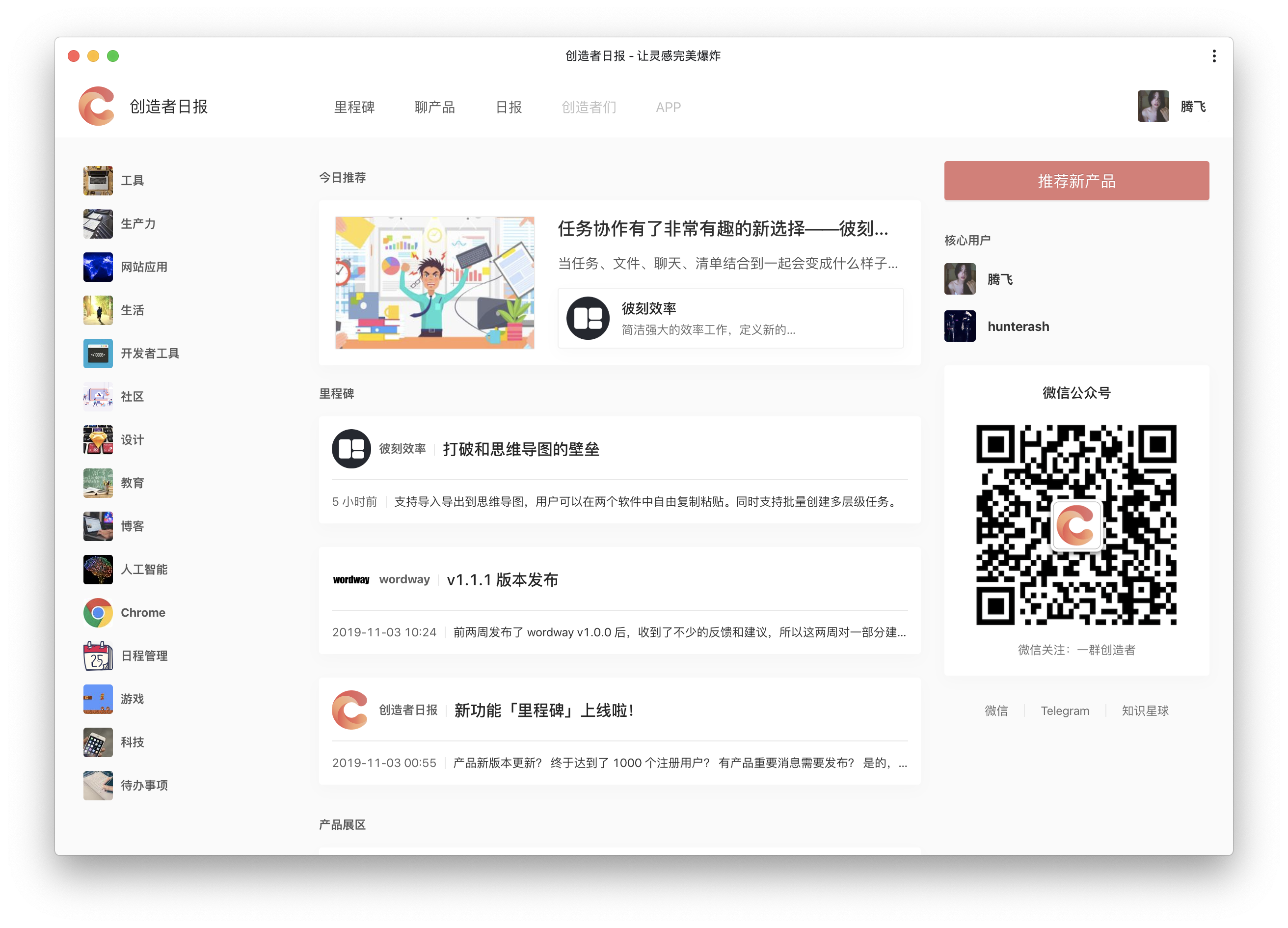
Produto: Creator Daily <br i="5"/> Link: https://creatorsdaily.com
Uma área de exposição cheia de amor para criadores ~

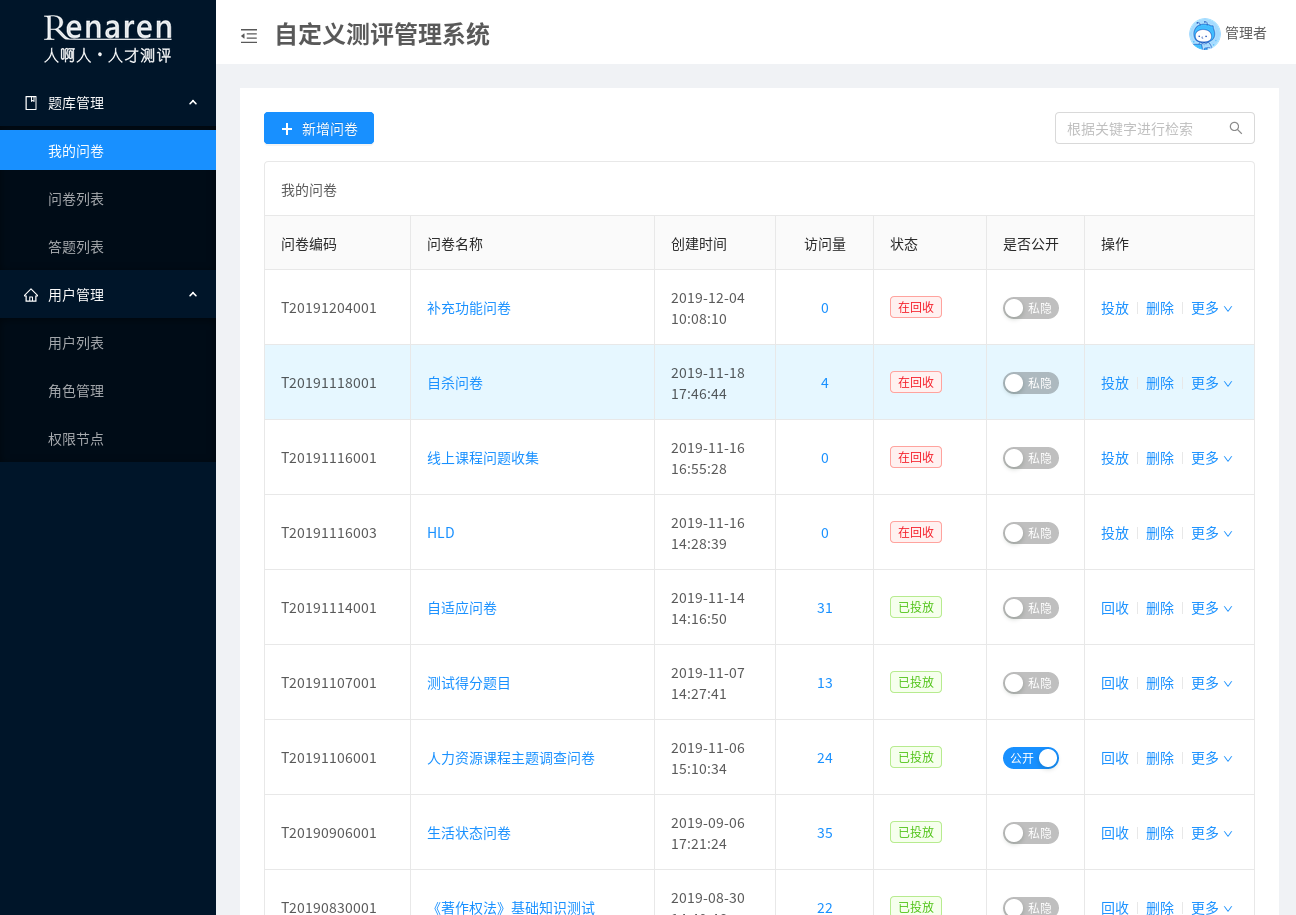
Produto: Sistema de gerenciamento de avaliação personalizado Empresa: Guangdong Renahren Network Technology Development Co., Ltd.
Foco na personalização de questionários e no desenvolvimento modular de escalas de questionário


A Lingxiong Leasing enviou uma mensagem de parabéns à Ant Design por ter a honra de ser usada por nossa plataforma de gestão de ativos! ! !
Quem é homenageado? .
WebAdmin
0 Entrada básica para construir webpack + antd + react + react-router + projeto de fundo react-redux
Em desenvolvimento....
Temos uma startup chamada W3lcome e usamos antd em nosso painel, é a melhor biblioteca.

O uso interno do Fliggy, incluindo o lado do guia de compras e as plataformas do lado do jogo interativo são usados
Integrar antd e antv no elétron e escrever um modelo, obrigado antd (ainda não está funcionando)
- Produto: Portal de Comando Sonder
- Empresa ou Organização: Sonder
- Link: https://sondersafe.com/
- Captura de tela:
como você pode fazer com que pareça tão bom (diferente) ... antd é incrível, eu adoro isso, mas meus aplicativos sempre se parecem muuuuito com o "antd" padrão: /
- Produto: Fictiv App - Fabricação sob demanda
- Empresa ou Organização: Fictiv
- Link: https://app.fictiv.com

excelente!
Há algum problema de direitos autorais ao usar o Ant Design?Obrigado
cra-antd-x , um modelo com AntD, Create-React-App, customize-cra (para atualização rápida ❤), TypeScript, react-router, Formik e Styled-Components.
Trabalho por dois anos, usando a página pessoal da antd por um ano e meio: https://www.lsz8617.com
Sentimento: Muito conveniente de usar, pilha de tecnologia abrangente, página inicial pessoal além da aplicação de antdUI, movimento de formiga e outros efeitos dinâmicos, bem como diagramas de relacionamento G6, muito obrigado pelas rodas da equipe antd, tornando o desenvolvimento de front-end mais conveniente e rápido
Há uma namorada ui que é Niu Cha, e o senso de hierarquia é muito mais alto imediatamente. 😄
No YNAP, nós o usamos como uma ferramenta interna usada para liberar microsserviços e experimentos.
Eu realmente amo usar o antd, a única coisa que sinto que está faltando são as personalizações de tema, excluindo as substituições de tema no momento da construção. Deve realmente haver um ThemeProvider ou uma configuração no ConfigProvider para permitir que você personalize as cores (especialmente a cor primária) dinamicamente.
Atualmente, usamos cssvars para fazer uma substituição completa em todos os componentes que usamos, para nos permitir ter um painel dinâmico de marca. Nosso painel tem um modo claro + escuro e também uma opção de etiqueta branca que usa a cor primária do cliente em todo o painel.
Painel padrão - modo leve

Painel padrão - modo escuro

Painel de controle branco

OhMyForm
Alternativa de formulário de tipo de código aberto - Site
https://github.com/ohmyform/ohmyform


Produto: Plataforma de gerenciamento de plataforma de dados de veículos autônomos
Empresa ou Organização: plus.ai
Obrigado antd equipe!
Algumas das minhas obras de arte projetadas com antd :)
https://dribbble.com/dariofiore
Obrigado antd designer team 👍
Produto: Site oficial de Aiboshi Empresa: Hangzhou Aiboshi Technology Co., Ltd.
Quadro técnico: webpack + babel + antd + react
Nossa equipe usa o antd 2.x há mais de 3 anos e estamos atualizando para o 3.x recentemente. Recentemente, nosso grupo também extraiu alguns componentes públicos baseados em antd para embalagem secundária, https://dtstack.github.io/dt-react-component . Obrigado ~

@wewoor pode tentar atualizar ainda mais para v4 ha, v3 passou pelo período de manutenção ~
@wewoor pode tentar atualizar ainda mais para v4 ha, v3 passou pelo período de manutenção ~
É bom, estima-se que o upgrade para a v3 será mais rápido
@wewoor pode tentar atualizar ainda mais para v4 ha, v3 passou pelo período de manutenção ~
Boa coisa, atualmente estima-se que a atualização para a v3 será mais rápida
Se você está se esforçando para atualizar, você também pode fazer a v4, acredite, vale a pena o esforço e o tempo extra. Caso contrário, você pode ir para a v3 e usar a ferramenta de migração para ir para v4 @ ant-design / codemod-v4 para acelerar o processo.
@wewoor pode tentar atualizar ainda mais para v4 ha, v3 passou pelo período de manutenção ~
Boa coisa, atualmente estima-se que a atualização para a v3 será mais rápida
Se você está se esforçando para atualizar, você também pode fazer a v4, acredite, vale a pena o esforço e o tempo extra. Caso contrário, você pode ir para a v3 e usar a ferramenta de migração para ir para v4 @ ant-design / codemod-v4 para acelerar o processo.
Rsrs, obrigado, talvez a gente tente mais tarde.
Graças a Ben Cui e certo
Um site focado no treinamento IELTS <br i="5"/> Agradecimentos à equipe Antd!
Obrigado por este quadro incrível pessoal!
Nossa equipe construiu o blockchain explorer com ant.design.
Você pode destacar nosso projeto em https://ant.design/docs/spec/cases, se quiser.
URL: https://explorer.factom.pro

- Produto: Painéis internos para gerenciamento
- Empresa ou Organização: Fonibo
- Link: fonibo.com
Produto: Diandu Global Smart Community Cloud Platform Empresa ou organização: Diandu Software Shanghai Co., Ltd. Captura de tela:
- Produto: Ohbug Console-Monitoramento de informações de aplicativos de código aberto
- Empresa ou organização: ohbug-org
- Link: Eu sou um link
- Captura de tela:


A China Post Group Co., Ltd. usa baldes familiares com design de formigas no front-end de vários sistemas de negócios. Amar e se comprometer com o antd
Rede de tíquetes: clique em mim













Comentários muito úteis
http://17qmjy.com/manage/teacher/login
Conta de login: 18688029843
Senha: 123456
Pilha de tecnologia: TypeScript + ThenFail + React.js + react-router + Redux + Ant.Design + WebPack + Less + RAP
Não compatível com IE