Freecodecamp: [Beta] Acessibilidade aplicada - Os testes falham ao verificar a tag de fechamento
Nome do Desafio
descrição do problema
Há dois problemas que encontrei aqui.
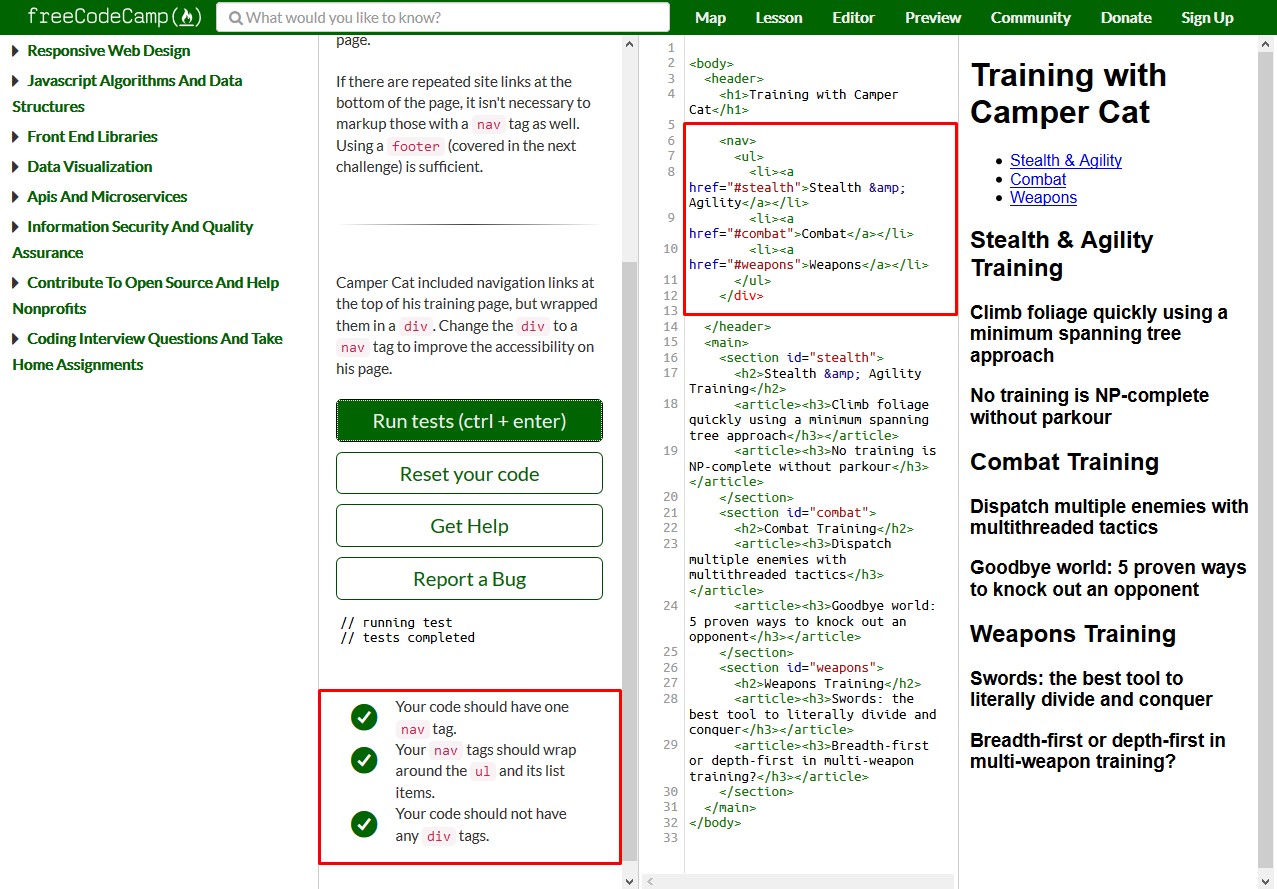
Em primeiro lugar, um dos testes diz que não deve haver nenhuma tag <div> usada neste código. Se uma tag de fechamento </div> for deixada no código, o teste será aprovado.
Em segundo lugar, se você usar uma tag de abertura <nav> e omitir a tag de fechamento </nav> o teste também será aprovado.
Informação do navegador
- Nome do navegador, versão: Chrome, versão 63.0.3239.108 (versão oficial) (64 bits)
- Sistema operacional: Windows 10 Pro
- Celular, desktop ou tablet: desktop
Seu código
<body>
<header>
<h1>Training with Camper Cat</h1>
<nav>
<ul>
<li><a href="#stealth">Stealth & Agility</a></li>
<li><a href="#combat">Combat</a></li>
<li><a href="#weapons">Weapons</a></li>
</ul>
</div>
</header>
<main>
<section id="stealth">
<h2>Stealth & Agility Training</h2>
<article><h3>Climb foliage quickly using a minimum spanning tree approach</h3></article>
<article><h3>No training is NP-complete without parkour</h3></article>
</section>
<section id="combat">
<h2>Combat Training</h2>
<article><h3>Dispatch multiple enemies with multithreaded tactics</h3></article>
<article><h3>Goodbye world: 5 proven ways to knock out an opponent</h3></article>
</section>
<section id="weapons">
<h2>Weapons Training</h2>
<article><h3>Swords: the best tool to literally divide and conquer</h3></article>
<article><h3>Breadth-first or depth-first in multi-weapon training?</h3></article>
</section>
</main>
</body>
Captura de tela

Todos 3 comentários
Tenho uma ou duas ideias para uma correção - testarei algumas alterações localmente nos próximos dias antes de enviar uma solicitação de pull.
EDIT: Não consegui fazer o FCC funcionar localmente, então não fiz nenhum progresso. Não espere em mim!
Eu poderia reproduzir o problema e adicionar testes com sucesso para as tags </div> e </nav> . Minha solução é que adicionei duas novas linhas de teste para testar se a resposta do usuário inclui </nav> e não inclui </div> . @raisedadead, por favor, deixe-me saber se você está OK com esta solução e eu posso criar uma solicitação pull nas próximas 8 horas
@matthras, entre em contato com a sala de bate-papo dos colaboradores , nós tentaremos fazer sua configuração local.
@ anhtran1906 obrigado por trabalhar nisso. Prossiga com uma solicitação pull e forneceremos mais feedback, se necessário.
Obrigado e feliz por contribuir!