Plots2: Problema de exibição da tabela nas páginas do Tag Contributor
Descreva o problema (ou ideia)
Existem alguns pequenos problemas de exibição nas páginas do Tag Contributor * que, se corrigidos, atualizariam totalmente a experiência do usuário de alguém que pesquisa no Public Lab por pessoas que pesquisam tópicos que também são de seu interesse.
* As páginas do Contribuidor de tags têm a estrutura de URL: https://publiclab.org/contributors/foo , onde foo representa uma tag.
O que aconteceu pouco antes de o problema ocorrer?
Eu estava navegando na tag evidence via https://publiclab.org/tag/evidence e queria ver quem contribuiu com esse tipo de conteúdo. Cliquei em "23 contribuidores" - veja a captura de tela abaixo de onde este link está na página da tag:
O que você esperava ver e não viu?
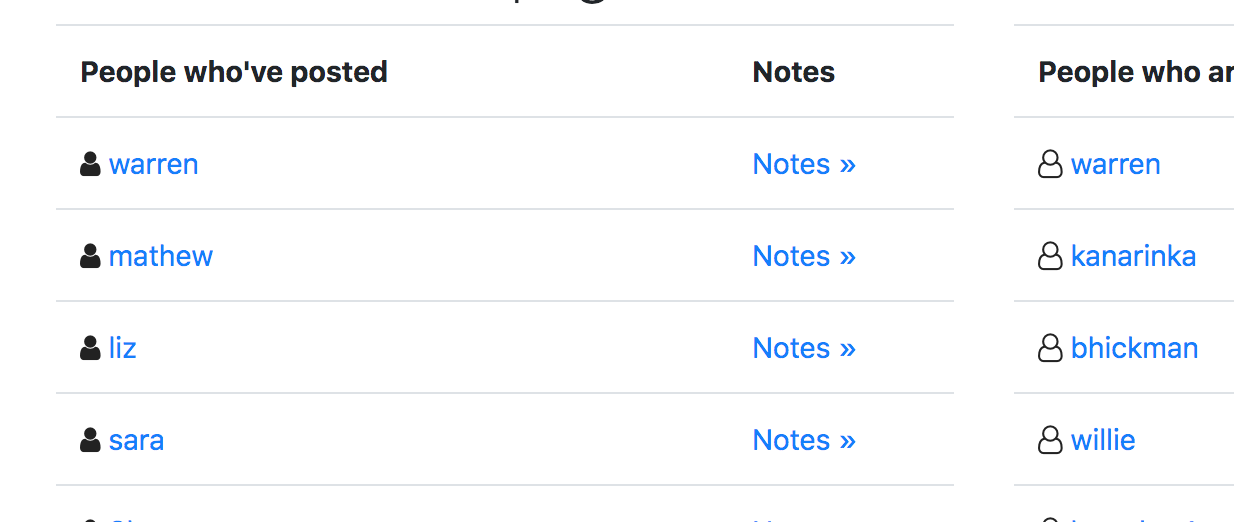
O link me levou a https://publiclab.org/contributors/evidence , o que é ótimo. No entanto, o layout desta página tem alguns problemas:
- Ambas as colunas na tabela de duas colunas são muito estreitas para o conteúdo que contêm e para seus rótulos de cabeçalho. Os cabeçalhos das colunas são identificados como "Pessoas que postaram" e "Notas". "Pessoas que postaram" divide-se em duas linhas. O conteúdo do Notes é forçado a se dividir em duas linhas, embora contenha apenas 7 caracteres.
- Há uma terceira coluna que só aparece quando o usuário rola para baixo até a linha inferior das duas primeiras colunas. Em seguida, esta terceira coluna aparece à direita, com o nome "Pessoas que estão seguindo". Esta coluna carece de conteúdo.
Veja gif abaixo:
Por favor, mostre-nos onde procurar
Marque páginas do Contribuidor, como https://publiclab.org/contributors/evidence
Existem alguns problemas encerrados relacionados a esta página que podem ser vistos em # 993 (crie este tipo de página), # 2444 e # 6675 (contando o número de colaboradores corretamente)
Qual é o seu nome de usuário PublicLab.org?
Isso pode nos ajudar a diagnosticar o problema:
liz
Todos 37 comentários
Acredito que as linhas de código que regem esta página estão aqui!
Este problema está aberto?
Sim, obrigado, esta edição está aberta!
Quando abri o site, ele não está aparecendo como mostra no vídeo
Olá, você tentou https://publiclab.org/contributors/evidence?
https://drive.google.com/file/d/1QGaSavgEuES-I-faI7-ozNSaiI4MGIZT/view?usp=drivesdk
Está aparecendo tanto no meu laptop quanto no telefone. Você pode verificar se consegue ver o vídeo?
Obrigado
Obrigado @ sanchibansal340 - concordo com você. Vejo que seu vídeo mostra que a exibição de https://publiclab.org/contributors/water-quality está funcionando corretamente para você.
Está parecendo ainda pior para mim, pelo menos com a largura atual de nossa tela.

Ok, vou trabalhar nisso
Olá @ sanchibansal340 , obrigado por responder tão rapidamente depois que levei 7 dias para responder para você! Estou percebendo, através do trabalho com @jywarren e @emilyashley, que há várias peças para esse problema. haha 😅
O Texto do Cabeçalho. Acabei de fazer esse problema para resolvê-lo https://github.com/publiclab/plots2/issues/7847
A aparência da mesa em larguras diferentes. Escreverei mais sobre isso em algumas horas.
Ok @ebarry . Não é um problema, eu sei que você deve estar ocupado.
Para resolver _2) a aparência da tabela em larguras diferentes_, felizmente a solução já existe - no entanto, ela só é visível com menos de ~ 750 pixels de largura de tela. Talvez isso seja conhecido como "Largura da mídia", como no caso dos telefones?
A tabela está ótima, como @ sanchibansal340 também mostrou no vídeo acima:

Aqui está o que é ótimo sobre isso:
- não há quebra de linha nos valores da coluna Notas. Isso é bom porque a altura de todas as linhas na tabela pode permanecer normal, em vez de ser exagerada em altura, o que você pode ver em larguras de tela maiores.
- A tabela de “Pessoas que estão seguindo” se alinha ao lado da primeira tabela de “Pessoas que postaram” e “Notas”, com espaço em branco apropriado separando as linhas horizontais cinza de cada tabela, transmitindo que se trata de tabelas separadas. Em outras larguras de tela, os cabeçalhos desta tabela são empurrados para a parte inferior e os valores não são exibidos.
Próximos passos
- [] Encontre links de código para onde a largura da tela convoca diferentes layouts de mesa
- [] Defina a exibição da tabela a ser mostrada, uma vez que tem menos de 750px de largura _ em todas as larguras_
Oi SanchiBansal340, Não tive a intenção de "atribuir a mim mesmo" para corrigir o problema ontem. Atribuí-o a você, se você ainda quiser. 🌳
Sim, eu quero trabalhar nisso. Desculpe, estava um pouco ocupado devido aos exames. Vou começar em 3 dias, tudo bem?
Sim muito obrigado! Boa sorte nos exames e descanse bastante também :)
Olá @ SanchiBansal340 , como foram os exames?
Ei @ebarry. Os exames correram bem, estou resolvendo o problema e estarei pronto em 2 dias.
Desculpe por não te atualizar.
@ebarry Por que o código-fonte nas ferramentas Chrome Dev é diferente e o código real é completamente diferente?
Também preciso configurar o código de acordo com os pré-requisitos no README.md. Não o fiz porque pensei que estava apenas a trabalhar em HTML e CSS, por isso não terei de o fazer.
@ebarry removendo 'position: absolute', 'People que está seguindo' tabela vai abaixo de 'People que postou tabela'. Você quer este tipo de formato ou quer apenas a mesa lado a lado?
Em anexo as capturas de tela abaixo de como isso se parece 





@ sanchibansal340 essas capturas de tela são muito úteis para descrever o problema!
Na visualização móvel, seria útil mover a tabela para "Pessoas que estão seguindo" para baixo das outras tabelas, mas esse não é o assunto desse problema, então vamos deixar essa parte de lado por enquanto.
Queremos manter a visão lado a lado de ambas as tabelas com as larguras de coluna apropriadas. Existe uma maneira de ver onde o CSS muda em tamanhos de tela maiores que 750 px? Eu tentei olhar a página usando ferramentas de desenvolvedor, mas não estou familiarizado o suficiente para encontrar o que procuro!
Olá a todos! Parece que temos um bug de formatação de bootstrap em nossa estrutura html anterior :)
Não quero confundir isso com outro cozinheiro, mas parece que talvez haja um pequeno problema de uso de bootstrap no centro disso, que está complicando as coisas desde o início
tl; dr - ter um .col-* div como filho de outro .col-* div (sem separá-los com .row div) não é suportado pelo bootstrap
Dos documentos de bootstrap sobre aninhamento do sistema de grade :
Para aninhar seu conteúdo com a grade padrão, adicione um novo .row e um conjunto de colunas .col-sm- * dentro de uma coluna .col-sm- * existente . As linhas aninhadas devem incluir um conjunto de colunas que somam 12 ou menos (não é necessário usar todas as 12 colunas disponíveis).
Quando adiciono um novo <div class="row"></div> _around_ às colunas internas (as duas colunas col-md-6 ) e removo os estilos embutidos para os mesmos col-md-6 divs, parece funcionar mais limpo (e expande para cobrir toda a largura do pai, o que parece esperado).
--- /tmp/_contributors.html.erb 2020-05-20 15:36:04.000000000 -0300
+++ /tmp/_contributors.html.erb.new 2020-05-20 15:37:05.000000000 -0300
@@ -34,7 +34,8 @@
<% elsif @note_count.nil? || <strong i="20">@note_count</strong> == 0 %>
<p><%= raw translation('tag.contributors.no_contributors', :tag => params[:id]) %>:</p>
<% else %>
- <div class="col-md-6" style="display: inline-block;">
+ <div class="row">
+ <div class="col-md-6">
<table class="table">
<tr>
<th style="width:75%;"><%= translation('tag.contributors.people_who\'ve_posted') %></th>
@@ -50,7 +51,7 @@
<% end %>
</table>
</div>
- <div class="col-md-6" style="display: inline-table; position:absolute">
+ <div class="col-md-6">
<table class="table">
<tr>
<th> <%= translation('tag.contributors.people_who_are_following') %> </th>
@@ -62,5 +63,6 @@
<% end %>
</table>
</div>
+ </div>
<br />
<% end %>
Veja abaixo o que parece com essa mudança:
Tenho certeza que esta é a raiz de _parte_ deste problema (a largura total e larguras menores que não somam, talvez?). Se parecer certo, fico feliz que outra pessoa com mais contexto trabalhe com um PR :)
Obrigado por identificar esses insights @patcon e @ sanchibansal340 ! Seria realmente ótimo ter nossas tabelas de contribuidores com uma boa aparência, porque Public Lab é feito de contribuidores :) As próximas etapas parecem claras para alguém?
@ebarry Fiz 3 alterações no Chrome Devtools. Eu também encontrei a coisa de 750px, mas não consegui fazer uma captura de tela dela. Nas primeiras 2 imagens, acabei de alterar as larguras da mesa. O problema agora é que não consigo encontrar esse código nos arquivos locais. Alguma ideia de como posso encontrá-los?
Anexei as capturas de tela das alterações feitas e como a tabela se parece com ela.


@ebarry Por que o código-fonte nas ferramentas Chrome Dev é diferente e o código real é completamente diferente?
Também preciso configurar o código de acordo com os pré-requisitos no README.md. Não o fiz porque pensei que estava apenas a trabalhar em HTML e CSS, por isso não terei de o fazer.
Ei @ sanchibansal340 sim, você precisará instalar o projeto inorder para trabalhar nisso ... mas você também pode fazer isso no github, mas você terá problemas para testar a implementação também normalmente exigimos capturas de tela para alterações de interface do usuário. Obrigado pelas ótimas investigações: tada:
@ sanchibansal340 esses arquivos são renderizados como parciais em https://github.com/publiclab/plots2/blob/master/app/views/tag/show.html.erb e esses parciais estão nesta pasta https://github.com / publiclab / plots2 / tree / master / app / views / tag / show deixe-me saber se você precisa de mais dicas sobre o código. Obrigado
@patcon @ sanchibansal340 @ebarry ótimo trabalho de detetive aqui: rocket: Obrigado
Olá @ sanchibansal340 , está interessado em descobrir como instalar o projeto para avançar para a próxima etapa? Deixe-nos saber o que o suporte ajudaria!
@ebarry irei atualizá-lo em um dia. Lamento por estar demorando tanto para resolver um problema tão simples.
Impressionante, obrigado @ sanchibansal340! Agradeço por você ter escolhido isto.
@ebarry Posso configurar este projeto no Windows?
Não tenho certeza, mas perguntei no chat se alguém poderia ajudar a responder isso. Obrigado por sua dedicação nisso, estou muito grato e impressionado. Também gostaria de mencionar que este não é um "novato - apenas ", o que significa que há alguma complexidade aqui que pode ser ótima para resolver emparelhando com um colaborador mais experiente. Você estaria aberto a isso?
Não tenho certeza, mas perguntei no chat se alguém poderia ajudar a responder isso. Obrigado por sua dedicação nisso, estou muito grato e impressionado. Também gostaria de mencionar que este não é um "novato - apenas ", o que significa que há alguma complexidade aqui que pode ser ótima para resolver emparelhando com um colaborador mais experiente. Você estaria aberto a isso?
Sim claro.
@ebarry Por que o código-fonte nas ferramentas Chrome Dev é diferente e o código real é completamente diferente?
Também preciso configurar o código de acordo com os pré-requisitos no README.md. Não o fiz porque pensei que estava apenas a trabalhar em HTML e CSS, por isso não terei de o fazer.
Eu estava falando sobre ter sqlite3 e rvm etc. Eu preciso deles ou posso trabalhar na parte HTML e CSS do projeto sem precisar configurar sqlite3 e rvm?
Ei @ sanchibansal340 Muito obrigado por sua dedicação a este assunto: coração:
Para responder a algumas de suas perguntas -
- É recomendado que você configure isso no Linux, já que Ruby on Rails e nosso ambiente particular funcionam melhor com Linux. Mas eu acredito que você tem um sistema Windows (não tenho certeza: pergunta :), então aqui estão algumas maneiras de configurar o Linux em seu Windows e realizar a instalação. Por favor, consulte isso .
Agora, minha opinião pessoal seria a inicialização dupla do seu sistema, pois mais tarde, se você quiser continuar a trabalhar com o Opensource, o Linux será o seu salvador: 100: mas faça isso quando estiver absolutamente claro como fazê-lo (alguns passos errados e seu OS desaparece: confused: Terei todo o gosto em ajudar: sorria:).
- Configurar o projeto é o melhor caminho a seguir! Como precisamos verificar se suas alterações funcionam bem localmente, pode exigir capturas de tela e também se as alterações exigiriam que atualizássemos testes de qualquer tipo. Uma vez que este é um problema um pouco complexo, pode exigir alguns testes: sweat_smile:
Espero que isso responda às suas dúvidas! Sinta-se à vontade para me enviar um ping caso você tenha algum problema: v:
@Tlazypanda muito obrigado pelas orientações. Vou fazer um dual boot no meu laptop, embora a parte sobre o desaparecimento do sistema operacional seja um pouco assustadora, mas vou pedir sua ajuda, se necessário.
Obrigado @Tlazypanda !!! E @ sanchibansal340, você é incrível por aceitar esse desafio. Consulte também # 3840 para solução de problemas de grupo na instalação!
Olá a todos, examinei todas as soluções aqui e queria experimentar algumas delas, então abri uma solicitação de pull aqui: https://github.com/publiclab/plots2/pull/8021
Ele empurra a tabela de "seguidores" à direita para baixo da tabela de "contribuidores" à esquerda em visões mais restritas, o que eu acho apropriado; quando as duas tabelas são muito estreitas, elas são lidas como uma única tabela, o que é confuso.
Uma coisa que eu gostaria de sugerir é que nos livremos ou movamos o texto "Tags relacionadas" - @ebarry , você se lembra onde pensamos que poderíamos colocá-las? Minha memória era que queríamos exibi-los de forma diferente porque não é um bom uso de uma coluna inteira de 25% à direita. Vou abrir uma nova edição para isso e se pudermos desenvolver um plano para eles, talvez @ sanchibansal340 esteja interessado em ajudar com isso? Eu ficaria muito feliz em orientar um pouco sobre isso uma vez @ sanchibansal340!
Se a solução em https://github.com/publiclab/plots2/pull/8021 parecer um progresso, podemos mesclá-la e passar para outros refinamentos. Obrigado a todos!
Ah, e apenas para fazer um link sobre "Tags relacionadas", @ebarry ressurgiu esta discussão que eu acho que é um lugar apropriado para falar sobre isso! https://github.com/publiclab/plots2/issues/6307

Comentários muito úteis
Ei @ sanchibansal340 Muito obrigado por sua dedicação a este assunto: coração:
Para responder a algumas de suas perguntas -
Agora, minha opinião pessoal seria a inicialização dupla do seu sistema, pois mais tarde, se você quiser continuar a trabalhar com o Opensource, o Linux será o seu salvador: 100: mas faça isso quando estiver absolutamente claro como fazê-lo (alguns passos errados e seu OS desaparece: confused: Terei todo o gosto em ajudar: sorria:).
Espero que isso responda às suas dúvidas! Sinta-se à vontade para me enviar um ping caso você tenha algum problema: v: