React: A barra de rolagem do Devtools esconde o flamégrafo
Você quer solicitar um recurso ou relatar um bug ?
inseto
Qual é o comportamento atual?
barra de rolagem está cobrindo o flamégrafo
Se o comportamento atual for um bug, forneça as etapas para reproduzir e, se possível, uma demonstração mínima do problema. Cole o link para o seu exemplo JSFiddle (https://jsfiddle.net/Luktwrdm/) ou CodeSandbox (https://codesandbox.io/s/new) abaixo:
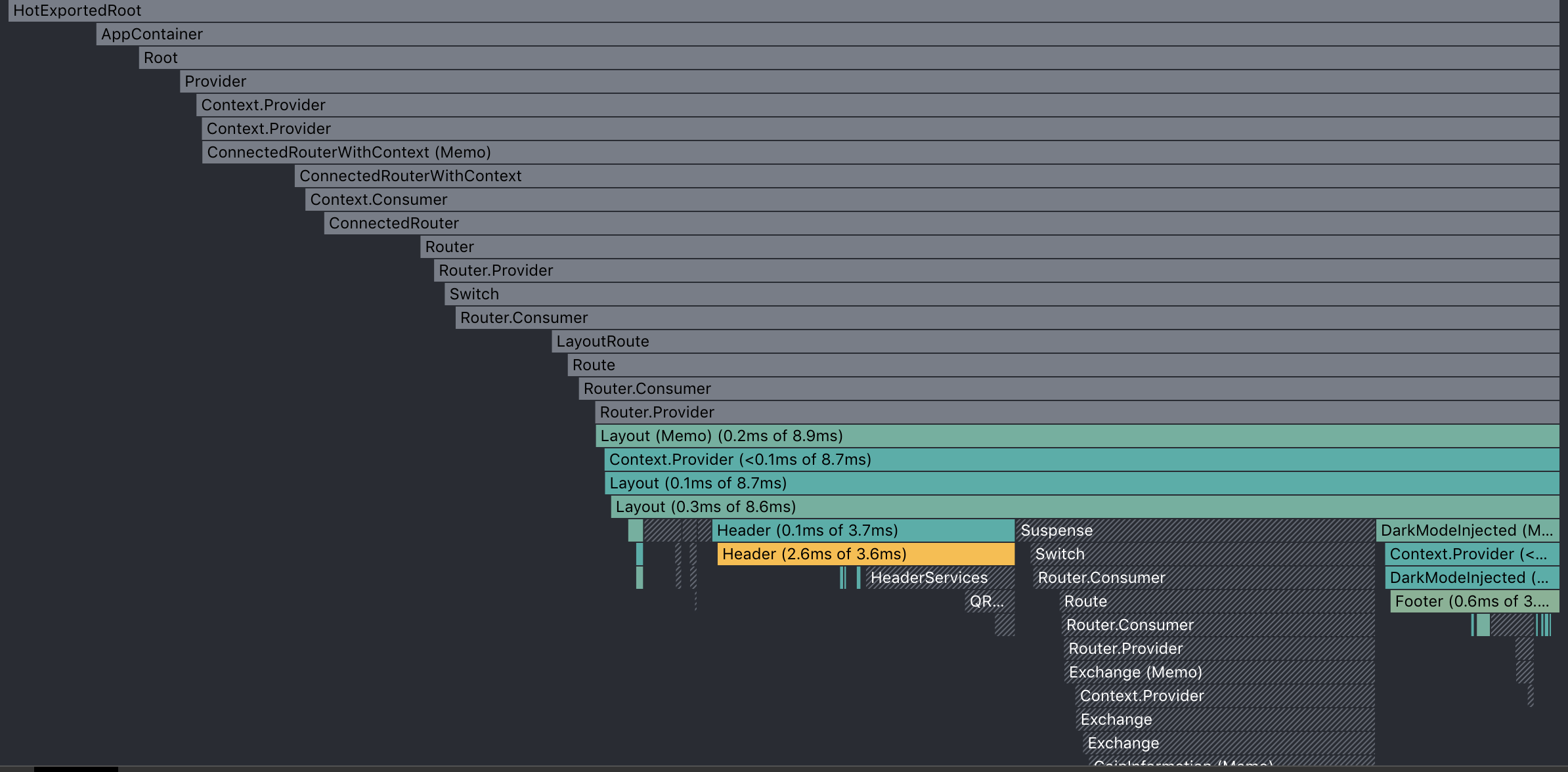
atual
sem a barra de rolagem, há mais gráficos ocultos pela barra de rolagem
Qual é o comportamento esperado?
a barra de rolagem não cobre o gráfico em degradê ou se a altura do gráfico em chamas for longa o suficiente para usar a barra de rolagem, a largura do contêiner do gráfico em chamas deve diminuir em relação à largura das barras de rolagem
Quais versões do React e quais navegadores / sistemas operacionais são afetados por esse problema?
16,9 / chrome 78.0.3887.7 / macOS 10.14.6 /
Todos 4 comentários
Eu estou trabalhando nisso
minha solicitação de mesclagem foi rejeitada :(
de acordo com @bvaughn , isso não é um problema
eu acho que é melhor fechar este assunto
a barra de rolagem nunca esconde automaticamente eles sempre cobrindo gráficos em degradê
dentro
Chrome 80.0.3968.0 / darkmode
O problema mostrado na captura de tela parece um bug do sistema operacional de algum tipo. A barra de rolagem que cobre o conteúdo não é a barra de rolagem normal e parcialmente transparente do OS X que só aparece quando você está rolando ativamente.
Não tenho certeza se isso é algo que _pode_ consertar, mas sempre esconder a barra de rolagem não é a solução para consertar isso.
Comentários muito úteis
Eu estou trabalhando nisso