Storybook: Como formatar o código pelo plugin docs
Descreva o bug
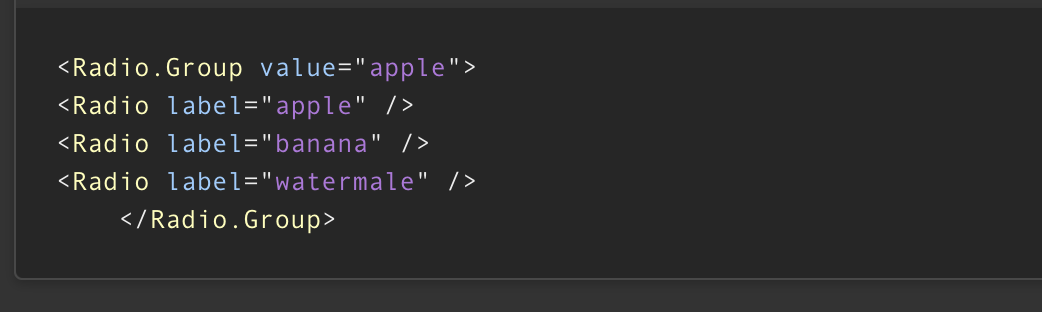
O formato de visualização do código está confuso
Reproduzir
Passos para reproduzir o comportamento:
usar texto tipográfico
config.module.rules.push({
test: /\.(ts|tsx)$/,
use: [
{
loader: require.resolve('awesome-typescript-loader'),
options: {
transpileOnly: true,
},
},
{
loader: require.resolve('react-docgen-typescript-loader'),
options: {
tsconfigPath: path.resolve(__dirname, '../tsconfig.json'),
},
},
],
});
configuração predefinida
{
name: '@storybook/addon-docs/react/preset',
options: {
configureJSX: true,
babelOptions: {},
sourceLoaderOptions:null
},
},
Comportamento esperado
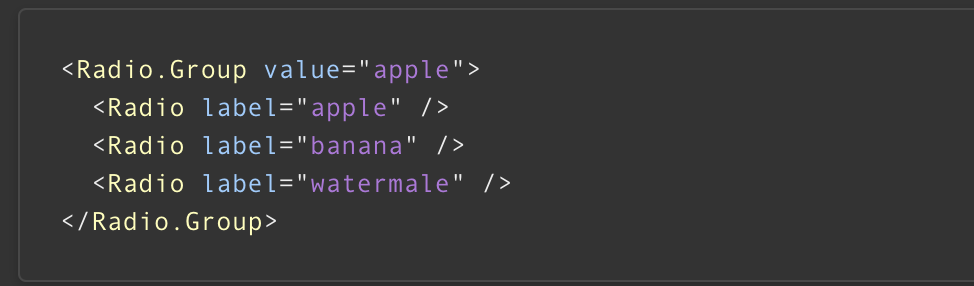
Formate corretamente a visualização do código
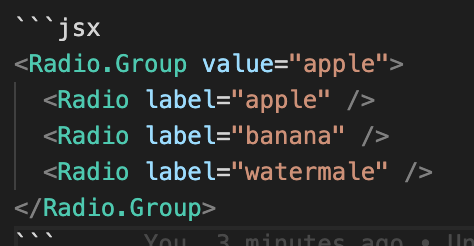
Formato oficial de snippet de código

Capturas de tela
Partes de codigo
<Preview >
<Story name="default">
<Radio.Group value="apple">
<Radio label="apple" />
<Radio label="banana" />
<Radio label="watermale" />
</Radio.Group>
</Story>
</Preview>
Sistema:
yarn add -D @ storybook / addon-docs
Contexto adicional
Adicione qualquer outro contexto sobre o problema aqui.
>Todos os comentários
desculpe minha culpa !!!! atualizar versão 5.3.0 está ok
Esta página foi útil?
0 / 5 - 0 avaliações
Comentários muito úteis
desculpe minha culpa !!!! atualizar versão 5.3.0 está ok