Vscode: Peso inconsistente e uso de cores na iconografia em toda a IU
Veja as imagens abaixo dos vários ícones diferentes na IU em x2 com alguns comentários. Isso não é de forma alguma exaustivo, mas contém os principais ícones:
/ cc @bpasero
Comentários gerais
Como a cor é usada com moderação em toda a IU, ela chama atenção adicional para os ícones que apresentam vermelho e verde em particular. A saída clara não deve ter uma presença visual particularmente forte em.
Explorador
Por que a pasta está preenchida em marrom e não em branco?
- Por que o botão recolher tudo apresenta um azul
-, por que é um azul diferente do que é usado na barra de status?

Pesquisa
- Por que o
xum estilo inconsistente com oxusado em outro lugar? - Por que o ícone transparente apresenta um cinza claro diferente dos outros ícones?

- Por que há uma borda escura ao redor desses ícones em particular?
Git

- Por que o ícone de carrapato tem um peso diferente, por que não é sólido?
Depurar

- Por que o ícone de saída de depuração é tão curto?

- Por que o botão de desativar pontos de interrupção apresenta um círculo preenchido com preto (versus transparente usado em outro lugar)

- Por que o botão Fechar tudo está preenchido de forma inconsistente com o botão Fechar tudo?
- Por que o botão Fechar tudo tem uma borda preta quando recolher tudo não tem?

Problemas

editor

Todos 314 comentários
+1, nosso conjunto de ícones precisa de um campeão que os possua e os conserte. Gostaria de acrescentar que nunca fui um grande fã dos ícones que usamos na barra de atividades ...
@bpasero e em particular sobre os ícones da barra de atividades; tamanho, estilo?
Sim, a barra de atividades pode ser menor pelo que ela oferece. Basicamente, todos os ícones que usamos têm quase 4 anos, eu diria, um lifting geral pode ser legal para sincronizá-los.
Acontece que temos alguns novos ícones em desenvolvimento que combinam com a nova Microsoft Design Language (ícones mais limpos e modernos que usam traços em vez de preenchimentos pesados).
Ótimos pontos @Tyriar. Acho que com nossas discussões recentes sobre painéis, cores, etc., devemos dar uma olhada em uma revisão da interface do usuário e UX. Nós acumulamos dívidas de UX e UI suficientes à medida que o produto evoluiu e precisamos resolver isso.
Devo também admitir que não sou um grande fã dos ícones recentemente introduzidos no terminal integrado:

Eles não parecem se encaixar em nosso outro conjunto de ícones. Eu também acho o ícone "Ocultar" questionável, pois pode ser facilmente confundido com um menu suspenso.
@bpasero a consistência dos ícones será resolvida com o tempo, pois @ bgashler1 menciona que esta é a maneira como estamos indo (pode haver 1 ou 2 versões onde eles são inconsistentes). @ bgashler1 na verdade veio com alguns ícones bem bonitos que apresentavam um mini terminal (caixa ao redor>) e símbolos +/- no canto superior, o argumento contra eles era que a parte mais importante dos ícones (+/-) era o menor.
Consulte https://github.com/Microsoft/vscode/issues/8018 para discussão sobre o novo ícone de fechamento.
@bpasero Eu ouço você totalmente sobre o problema de consistência. O que poderíamos fazer é possivelmente transportar esses ícones para o nosso visual antigo (maior espessura do traço) para permanecerem consistentes enquanto esperamos um novo conjunto de ícones.
Gostaria de dar uma olhada no conjunto de ícones quando estiver disponível 👍
@ bgashler1 alguma atualização sobre isso?
Eu quero chegar a isso, mas a prioridade mudou para algumas outras coisas primeiro. Também houve um pequeno problema com isso, sobre o qual posso falar mais pessoalmente.
A borda escura parece particularmente estranha em um fundo cinza.

https://marketplace.visualstudio.com/items?itemName=rebornix.nova
@Tyriar, isso é um halo, e você está certo ao dizer que não pertence aqui. Iremos retirá-los eventualmente.
IMHO, do ponto de vista estético, os ícones são a pior parte do editor, de longe. Eles realmente deveriam ser levados mais a sério, este problema tem mais de 1 ano!
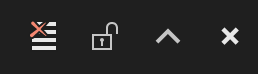
Basta olhar para os ícones usados para o painel "Saída":

Praticamente tudo o que poderia ter dado errado deu: tons inconsistentes de cinza, estilo e formas (ícone X), o ícone de maximizar / cancelar a maximização não ilustra corretamente sua função, o ícone "alternar bloqueio de rolagem de saída" parece retirado diretamente de um gerenciador de senhas iOS ou algo assim, prefiro ocultá-lo por meio de algum CSS personalizado do que exibi-lo para mim.
Além disso, todo o efeito "ampliar ao clicar" distrai bastante, não consigo pensar em nenhum outro aplicativo que o use. Basta olhar para isso e me dizer se você acha agradável de assistir:

Obrigado por seus comentários @fabiospampinato. Infelizmente, não temos capacidade agora para resolver os problemas com os ícones. Em algum momento, esperamos, mas, como você muito acertadamente observou, esse problema já existe há mais de um ano.
/ cc @chryw
Algo que também devemos fazer ao lidar com isso é compartilhar os arquivos de imagem de ícone entre os componentes para que não tenhamos vários da mesma imagem carregados na memória.
Talvez os octicons devam ser estendidos com todos os ícones necessários. Dessa forma, eles também podem ser usados por ramais.
Um, embora menor, problema que isso resolveria: eu precisava de um ícone refresh para uma extensão que fiz e queria usar o mesmo que o VSC usa, então tive que encontrar o arquivo real e incorporá-lo ao extensão. Se esse ícone mudar, o ícone da minha extensão parecerá inconsistente. Se pudesse fazer referência a quais usos o VSC, esse problema não aconteceria.
A limitação disso é que todos os ícones deveriam ser monocromáticos, a menos que sejam combinados posteriormente via CSS.
A causa raiz dessa bagunça foi que os ícones foram trazidos como uma pasta de arquivos svg e, em seguida, plugados em todos os lugares como arquivos soltos, desde o estágio inicial. Devemos ter uma forma mais centralizada de servir os ícones.
Eu realmente gosto da sugestão do @Tyriar de que os ícones devem ser compartilhados entre os componentes. Eu também gosto de @fabiospampinato trazido octicons e monocromático (+ possível estilo CSS, se necessário).
No momento, como disse @stevencl , não temos largura de banda suficiente para tratar oficialmente desse problema. Mas, pessoalmente, tenho esta lista de coisas a fazer em minha mente:
- Auditar todos os ícones em uso
- Decida um estilo
- Estilo de ícone do VS - https://vsicons.azurewebsites.net/
- O novo estilo de ícone da Microsoft - como estes

e estes https://developer.microsoft.com/en-us/fabric#/styles/icons - Algo mais
- Decida um formato e como consumir ícones
- fonte do ícone (imagino que a comunidade não seja favorável a essa opção. No entanto, é a maneira mais fácil de centralizar os ativos e estou mais familiarizado com essa abordagem)
- SVG
- Servir como Octicons? Não é minha experiência, mas os desenvolvedores vão adorar isso.
- De qualquer forma, apenas não jogue arquivos SVG em todos os lugares, não use dois arquivos SVG para os temas.
- Tenha um gatekeeper da UX para observar as coisas da "primeira parte".
@chrisdias para visibilidade
@chryw , acho que você quis dizer @fabiospampinato 😜
@FabianLauer graças ao preenchimento automático ... corrigido. Desculpe pelo barulho!
@chryw Eu gosto desse push na consistência do ícone. Atribuindo para mim um marco no convés para manter isso no radar.
@chrisdias devemos discutir isso em uma das reuniões ux
Foi mencionado no # 45765 que não estava claro se o ícone de lixeira deveria ser excluído e os temas sugeridos poderiam substituir os ícones da IU.
Estes 3 ícones parecem feitos por 4 pessoas diferentes:

Houve algum progresso nesta questão de ~ 2 anos?
Existe uma maneira de contribuir para a resolução deste problema?
Vou começar a trabalhar na consolidação de nossos ícones para que sejam consistentes em tamanho e estilo.
@fabiospampinato se você tiver alguma idéia / sugestão, eu adoraria ouvi-la
@misolori claro, eu abordaria o problema desta forma:
- Em vez de ajustar alguns ícones para serem mais consistentes com os outros, eu substituiria todos eles por outro conjunto de ícones, que foi projetado para ter um estilo consistente desde o início. Projetar qualquer ícone que esteja faltando.
- @ bgashler1 mencionou cerca de 2 anos atrás que havia alguns novos ícones sendo
Use apenas ícones "minimalistas", sem halos, sem bordas desnecessárias, sem cores. Presumo que o conjunto de ícones acima mencionado teria essas propriedades.
- A propósito, acho que a cor também é usada de forma inconsistente agora, no botão escuro abaixo você pode ver claramente o glifo "menos" azulado, a mesma coisa não é verdade para o botão de luz:

- Além disso, os ícones (na verdade _alguns_ ícones) para temas brilhantes têm uma borda, os ícones para temas escuros não.

Amplie os octicons com todos esses ícones de que precisamos. Atualmente, isso só pode ser feito se ícones monocromáticos estiverem sendo usados.
- Substitua todos os ícones usados no editor por ícones fornecidos pela fonte now extend octions.
- Substitua o efeito "ampliar ao clicar" por outro.
- Eu pessoalmente acho isso uma distração.
- Eu não vi isso sendo usado em nenhum outro lugar (se alguém puder me indicar alguns outros aplicativos que usam, estarei genuinamente interessado em saber sobre eles).
- Atualmente alguns ícones aumentados parecem borrados para mim, eu acho que é porque essas não são imagens vetoriais, se for esse o caso, isso não será um problema com o novo conjunto de ícones.
Possíveis desenvolvimentos futuros:
- Poderia / deveria haver uma maneira para os autores de extensões usarem facilmente os ícones usados pelo próprio VSC. No momento, isso significa encontrar o arquivo de ícone real usado pelo VSC e incluí-lo na extensão, o que não é tão fácil de fazer e não está totalmente preparado para o futuro. A fonte de octions estendidas pode ser aproveitada para adicionar esse recurso facilmente.
- Acho que é justo supor que as fontes cromáticas estarão disponíveis em chrome / electron em algum momento no futuro (https://www.colorfonts.wtf). Se os ícones multicoloridos forem uma necessidade por algum motivo, poderíamos tê-los.
- Seria muito fácil adicionar suporte para extensões que substituem todos os ícones, não apenas ícones de tipo de arquivo. No momento, isso é impossível de implementar adequadamente porque os autores de extensões não podem reutilizar os ícones usados pelo VSC, então seus ícones pareceriam deslocados com a referida extensão de ícones hipotética.
Acho que posso ajudar com tudo o que mencionei, mas minhas habilidades de design são bastante limitadas, então a criação dos ícones que faltam seria melhor administrada por outra pessoa.
O que você acha? 😃
@fabiospampinato definitivamente concorda com todas essas propostas, e acredito que devemos ser capazes de abordar todas essas questões. Gostaria de ser capaz de estender octicons e adicionar os ícones que faltam para termos um conjunto completo e torná-los todos monocromáticos (o que reduzirá duplicatas e ajudará com extensões / temas). Isso é algo com que @chryw pode nos ajudar 😀
@misolori ótimo!
Não tenho certeza de qual é a "cadeia de comando" para isso e se precisamos da aprovação de outra pessoa para começar a trabalhar nisso (quero dizer, a última coisa que quero é alocar parte do meu tempo nisso apenas para ver as mudanças nunca fundido). Também não está claro para mim qual é o estado desses ícones @ bgashler1 mencionados e se eles são os melhores ícones definidos para nossos propósitos. Então, acho que assim que vocês descobrirem essas coisas, estou pronto para ajudá-los 💪
As próximas etapas do
Em relação a outros ícones da Microsoft, são os ícones Microsoft Design Language (MDL) . Eles são mais leves e modernos, mas também muito diferentes do conjunto de octicon atual. Essa também será uma das opções que discutirei com a equipe. Para resumir as opções (obrigado a @chryw por fazer isso antes):
- Estúdio visual
- Octicons
- MDL
- Ou um novo conjunto completo
Sou mais a favor do 2, pois eles são familiares e já os usamos.
@misolori Tudo bem, eu só quero adicionar que para compatibilidade com versões anteriores, os ícones fornecidos pelos octicons ainda devem ser incluídos na fonte, ou pelo menos um novo ícone para cada ícone fornecido pelos octicons deve ser incluído na fonte, já que as extensões os estão usando .
@fabiospampinato , com certeza seremos compatíveis com versões anteriores
Uma coisa a ter em mente é que nossos Octicons foram adicionados originalmente para que os autores de extensão possam usá-los (por exemplo, na barra de status ou na seleção rápida). Acho que devemos ter o cuidado de apenas adicionar novos ícones aos Octicons que não devem fazer parte desse conjunto (não relacionados, devemos garantir que nossos Octicons correspondam às versões mais recentes https://github.com/Microsoft/vscode/issues/36053 ) Portanto, se escolhermos uma fonte semelhante à Octicons, eu sugeriria uma nova fonte VSCode para nossos ícones.
Outra coisa a ter em mente é que, embora espalhemos nossos ícones pelo código e você possa argumentar que devemos tê-los todos em um só lugar, a realidade é que nosso código é organizado em componentes independentes (consulte https://github.com/ Microsoft / vscode / wiki / Organização de código). Por exemplo, o terminal integrado está chegando como uma contribuição para o ambiente de trabalho e, portanto, não faria sentido mover todos os ícones do terminal para uma fonte VSCode básica que está em algum lugar imho. E o editor autônomo é um componente que pode ser usado independentemente do VSCode, portanto, ele deve ter um conjunto completo de ícones com o qual possa ser enviado e que não contenha nenhum ícone de workbench, por exemplo.
E então, hoje em tempo de construção, temos um script que alinha os ícones como URIs de dados se eles forem pequenos para melhorar o tempo de carregamento do VS Code (evitando o acesso ao disco para cada ícone). Devemos preservar essa semântica, se possível (por exemplo, tendo uma fonte). Mas então a fonte talvez precise ser criada em tempo de construção e nosso CSS tenha que ser atualizado para que funcione corretamente (o que provavelmente não é tão fácil ...).
Por exemplo, o terminal integrado está chegando como uma contribuição para o ambiente de trabalho e, portanto, não faria sentido mover todos os ícones do terminal para uma fonte VSCode básica que está em algum lugar imho.
Bom ponto. Não vejo uma solução óbvia para isso, uma maneira de resolver o problema poderia ser ter uma fonte para cada componente. Posteriormente, todas essas fontes podem ser mescladas em uma e, se necessário, os ícones podem ser desduplicados.
Mas então a fonte talvez precise ser criada em tempo de construção e nosso CSS tenha que ser atualizado para que funcione corretamente (o que provavelmente não é tão fácil ...).
Eu tenho exatamente esse problema em um projeto meu, e estou basicamente lidando com isso assim (eu uso SCSS, mas acho que variáveis CSS poderiam ser usadas no lugar):
- Mantenha um mapa de
icon_name => ligature/codepoint - Substitua todas as ligaduras / pontos de código incorporados por
iconsMap[icon_name] - Agora, após reconstruir a fonte, só precisamos atualizar o mapa e recompilar o css.
Está funcionando bem para mim e é razoavelmente fácil, eu acho.
Edit : Na verdade, usar ligaduras em vez de pontos de código deve simplificar um pouco o processo.
Que tal usar o conjunto de ícones do Material Design? Acho que melhoraria drasticamente a aparência geral da bancada. Na verdade, eu sinto que é o único conjunto de ícones que se integraria bem com o VSCode se o projeto não quiser criar alguns novos ícones.
Aqui estão os ícones que eu gostaria de sugerir: https://material.io/tools/icons/?icon=home&style=sharp
Aqui estão alguns dos meus problemas com os ícones atuais:
1 - Uso excessivo de equipamento




Um desses alterna um regex; dois deles abrem menus de contexto; e um abre um arquivo. Poderíamos jogar um jogo chamado "adivinhe qual equipamento", em que perguntamos a uma pessoa aleatória qual equipamento executa qual ação.
2 - Limpar entrada

Isso é muito grande.
3 - Sinais de alerta

Isso pode ser apenas uma preferência, mas sempre considerei o ícone do meio muito estreito.
4 - Git

@misolori , você tem alguma atualização para nós?
@fabiospampinato isso está no plano de iteração deste mês, então começaremos este trabalho. Este provavelmente será um item de iteração múltipla, pois há muitos ícones para percorrer. Também iniciei (e quase terminei) o processo de atualização da nossa versão Octicon (# 65508).
Existe alguma maneira de este sistema oferecer suporte a vários estilos de ícone para que os usuários possam fornecer seu próprio conjunto de ícones, se desejado? Seria bom poder alternar entre os ícones Microsoft Design Language, Material Design, FontAwesome, etc. para corresponder melhor ao tema de cores e sistema operacional.
@JamesCoyle no momento não há como oferecer suporte a ícones personalizados, embora estejamos discutindo isso como parte de nosso retrabalho de ícones. Se decidirmos usar uma fonte de ícone, isso permitirá que temas e extensões forneçam ícones personalizados.
A borda do ícone e o preenchimento do plano de fundo ajudam a fornecer um maior contraste para o ícone ao sobrepor certas cores. Talvez a borda seja uma configuração controlável que o usuário ou tema pode ditar.
Se você _fazer_ usar uma fonte de ícone, como garantir que os renderizadores de fontes de plataforma cruzada não tornem as bordas nítidas dos ícones desnecessariamente suavizadas e "borradas"? Este é um argumento comum _contra o uso de fontes para ícones, em vez de, digamos, SVGs que renderizam de maneira geralmente consistente (assumindo que a arte é desenhada e ajustada em pixels).
Além disso, como qualquer seção da cor do ícone seria tratada? Eu levantaria a preocupação de que ícones que são todos monótonos se tornem menos distintos, mas é claro que também entendo que cada pessoa tem preferências diferentes. Fontes que suportam cores não são comuns, e "hacks" como múltiplas fontes sobrepostas não parecem ser uma boa solução ...
@mikehdt , na verdade, acabamos de passar pelo processo de criação de nosso próprio fork de Octicons que usa uma fonte de ícone (consulte https://github.com/Microsoft/vscode/pull/65989) e não encontramos nenhum problema "borrado" ( testamos isso em win / mac / linux). Em termos de cores de ícone, a intenção seria tornar todos os nossos ícones monocromáticos para que todos os ícones com várias cores sejam atualizados de acordo.
@misolori você está fazendo isso nesta iteração?
@Astrantia não, ainda estamos explorando e discutindo internamente. Assim que tivermos uma atualização, irei postá-la aqui.
@misolori Espero que isso não seja adiado novamente
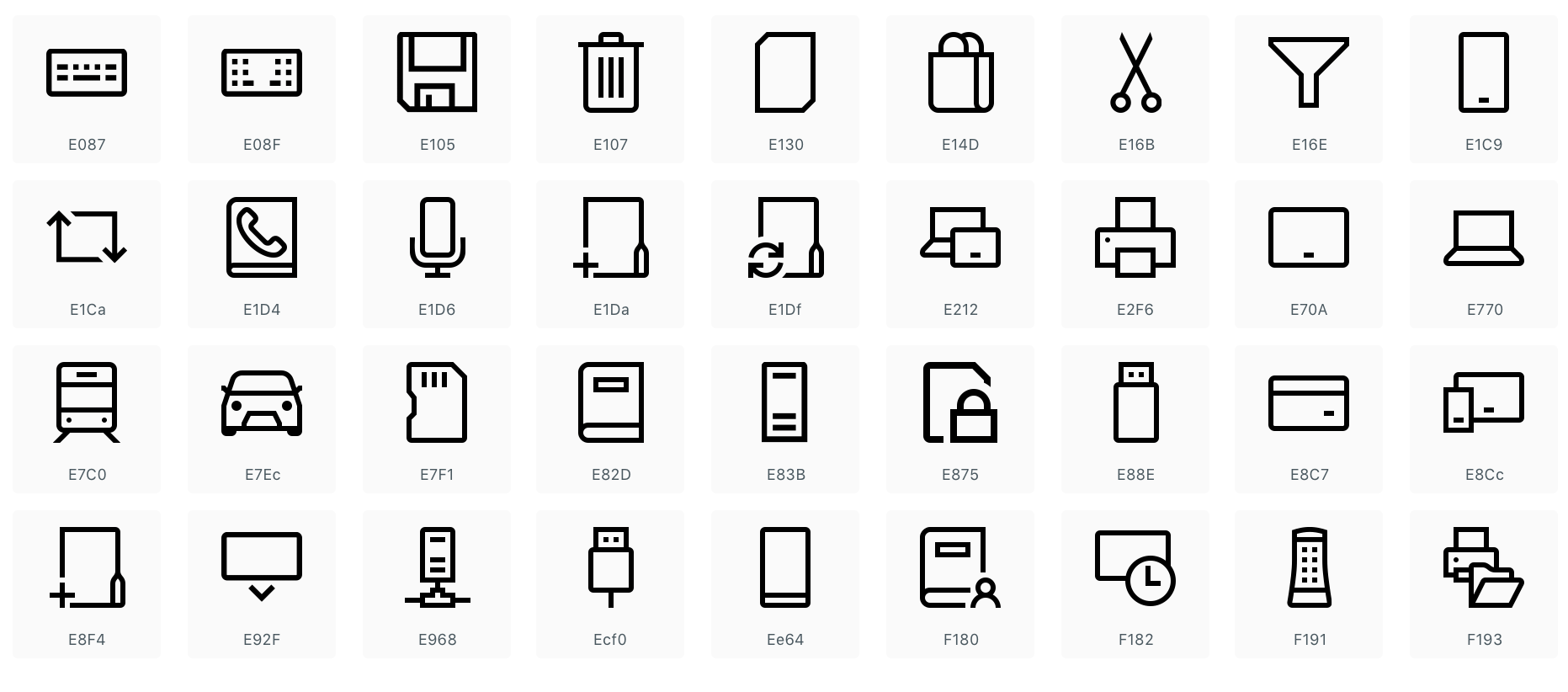
Aqui está uma atualização de status sobre este item. Nas últimas iterações, exploramos alguns conceitos diferentes para o nosso redesenho de iconografia. Os principais objetivos que esperamos alcançar com essas explorações são:
- Unifique nossa iconografia em estilo, cor e tamanho
- Unifique nosso sistema de ícones
- Modernize a IU e torne-a consistente
Com esses objetivos em mente, aqui estão as explorações mais recentes que discutimos internamente.
Estilo de contorno
Este estilo se inspira muito nos ícones Microsoft Design Language (MDL) que são comuns em vários produtos da Microsoft (Windows, Office, Xbox, etc.). Há um grande conjunto de ícones para escolher, quais extensões podem potencializar, e também permite que o produto se torne mais consistente com os produtos da Microsoft.

Estilo Sólido
Este estilo é uma evolução do nosso estilo atual, embora permaneça familiar. Ele usa a mesma metáfora de ícone do estilo anterior e torna todos os traços / espaçamento consistentes.

Perguntas abertas
Todas essas são explorações iniciais, mas adoraríamos receber feedback da comunidade à medida que iteramos. No momento, não temos uma data prevista para concluir este trabalho ainda, pois não queremos nos apressar para uma solução sem validá-la corretamente. Também conduziremos testes de usuário nessas explorações para validá-las ainda mais. Abaixo estão algumas perguntas em aberto que precisaremos responder:
- Escolhemos ir com um estilo ou ambos?
- Permitimos que extensões substituam nossos ícones padrão (semelhantes aos temas de ícones de arquivo)?
- Se permitirmos os temas de ícone, como lidaremos com os ícones de extensão na barra de atividades (isso pode introduzir estilos conflitantes)?
- Se permitirmos os temas de ícone, como eles são gerenciados em comparação com os temas de ícone de arquivo (isso introduziria um segundo tema de "ícone")?
Seria ótimo se eu pudesse ter os dois conjuntos de ícones como opções no Insiders para experimentá-los. Sem o uso diário por um tempo, não posso dar muito feedback, mas os ícones parecem bastante consistentes para mim.
Eu gosto mais do design dos ícones atuais do Git, Debug e Extension. Alguma chance de transferi-los para MDL?
Permitimos que extensões substituam nossos ícones padrão?
Eu diria que não. As funcionalidades integradas devem ser vinculadas a identidades visuais consistentes.
@misolori Acho que o estilo sólido fica melhor, mas +1 nas explorações. Além disso, estou assumindo que a cor dos ícones está sendo removida, o que seria bom.
Em relação aos Octicons, eles seguiriam as mesmas diretrizes desses novos ícones também, embora não sejam necessariamente parte do MDL?
1 Para o estilo de contorno. Eu diria que ainda sinto que os ícones são muito barrocos, alguns deles parecem muito complexos. Olha o disquete no ícone "salvar", é muito detalhado, não acha?
Eu voto por mais opções pessoalmente. A escolha de ambos seria a melhor IMO, mas qualquer um seria muito melhor do que a oferta atual.
A capacidade de definir conjuntos de ícones personalizados seria fantástica para pessoas que já estão familiarizadas com um determinado estilo de ícone e podem reconhecer melhor esses ícones. Eu pessoalmente usei ícones de design de material no Atom e prefiro esse estilo, pois estou muito mais familiarizado com ele.
Se permitirmos os temas de ícone, como lidaremos com os ícones de extensão na barra de atividades (isso pode introduzir estilos conflitantes)?
Por que não introduzir um repositório para o novo estilo de ícone e permitir que os usuários sugiram ícones que seriam úteis? Em seguida, os conjuntos de ícones personalizados precisam apenas se manter atualizados para seguir o conjunto oficial de ícones.
O estilo de contorno é melhor. Afinal de contas, este é um produto da Microsoft, ele deve se comportar e se parecer com ele.
Sólido vs. Contorno foi discutido recentemente neste artigo: https://uxmovement.com/mobile/solid-vs-outline-icons-which-are-faster-to-recognize/
tl; dr: Sólido é melhor para reconhecimento; alguns ícones, entretanto, funcionam melhor como Contorno; em qualquer caso, existem algumas regras a seguir para um reconhecimento eficiente
Se você me perguntou, os ícones sólidos nos dois exemplos compartilhados acima eram mais reconhecíveis para mim. O contorno parece confuso e há muitas linhas paralelas lutando em um espaço fechado, arruinando o reconhecimento
Eu também voto no estilo do esboço. E embora eu geralmente seja a favor de mais personalização, não acho uma boa ideia mudar os ícones principais por meio de temas.
Não vai apenas adicionar complexidade, mas acho que coisas essenciais como as formas de layout e ícones não devem ser personalizáveis por uma questão de consistência (é por isso que também não sou fã de temas de "layout" no átomo).
Mas acho que adicionar a opção de alterar o estilo entre preenchido / contorno é uma boa solução intermediária para personalização x consistência + complexidade.
também, eu não sei por que, mas estou apaixonado por aquele ícone de bug haha
especialmente o delineado
@misolori Ótimo trabalho 👏
Escolhemos ir com um estilo ou ambos?
Eu escolheria apenas um estilo e tornaria esses ícones personalizáveis por meio de temas.
Eu pessoalmente escolheria o estilo sólido por estes motivos:
Eles são um pouco mais limpos e fáceis de "analisar", por exemplo, o ícone de extensões é composto por apenas 4 quadrados no estilo sólido, mas seriam necessários 8 quadrados para fazer a versão de contorno dele.
Acho que os ícones atuais estão mais próximos dos ícones de estilo sólido propostos e, portanto, parecem mais familiares para mim.
Acho que às vezes as pessoas escolhem "preencher" ícones de contorno quando estão ativos, isso não está acontecendo no GIF compartilhado, e eu estaria um pouco esperando por isso 🤔
Permitimos que extensões substituam nossos ícones padrão (semelhantes aos temas de ícones de arquivo)?
Sim, acho que algumas pessoas irão eventualmente criar alguns temas de alta qualidade que tiram proveito de ícones personalizáveis.
Se permitirmos os temas de ícone, como lidaremos com os ícones de extensão na barra de atividades (isso pode introduzir estilos conflitantes)?
Essa é provavelmente uma boa razão para escolher apenas um estilo de ícone padrão, para que os autores de extensões possam, por padrão, usar / criar ícones com um estilo semelhante.
Acho que o fardo de produzir ícones alternativos para pacotes de ícones alternativos deve recair sobre os autores do tema.
Se permitirmos os temas de ícone, como eles são gerenciados em comparação com os temas de ícone de arquivo (isso introduziria um segundo tema de "ícone")?
Não tenho certeza, talvez possa haver um tema de ícone "Filetypes" e um tema de ícone "App" 🤔
Mais alguns comentários:
O efeito ampliar ao clicar desapareceu para sempre?
Esses ícones na barra lateral parecem um pouco apertados lá, especialmente aquele para recarregar o projeto:

- Não tenho certeza se é melhor manter a sombra 🤔 Mas acho que pode ajudar com o contraste 🤔
Concordo com @fabiospampinato, uma coisa que saltou para mim foi o ícone de recarregamento. Os ícones antigos parecem muito mais bem alinhados:

Obrigado a todos pelo feedback até agora!
@octref, uma vez que temos a maioria dos ícones prontos, acho que podemos abri-los nos insiders.
@beastdestroyer para Octicons acabaremos substituindo aqueles com nossos próprios ícones (parte da unificação), o que significa que teremos nossa versão do mesmo ícone que se encaixa em nosso novo estilo.
@fabiospampinato bons olhos sobre os tamanhos dos ícones, vamos resolver isso. Originalmente, as sombras foram adicionadas para fazer os ícones se destacarem contra outras cores de fundo (porque os ícones eram de uma cor fixa), e esperamos resolver esse problema permitindo que os ícones sejam estilizados dinamicamente para aumentar o contraste.
Eu pessoalmente gosto da sensação de abertura / luz dos ícones de contorno - especialmente para aqueles com traços simples (explorer, search, git, etc), mas para os mais complexos (engrenagem, extensões um pouco, recolher, adicionar pasta) I acho que os próprios ícones precisam ser revisitados para algo visualmente mais simples. Eu também gosto muito da sensação arejada da barra de atividades com as versões de contorno, pois elas desaparecem mais no fundo e não competem tanto com a visualização principal.
Quanto a ter 1 ou 2 estilos (ou personalizáveis), eu definitivamente me inclinaria para um estilo (que ajuda a direcionar a identidade do produto). Ter mais de 1 estilo integrado cria muito trabalho para extensões que precisam se adaptar a vários estilos - e, para ser honesto, criar 1 conjunto de ícones é bastante difícil 😄. Isso também exigiria novas "apis" para permitir a especificação de ícones para estilos diferentes (já temos que lidar com versões claras e escuras).
Acho que acessibilidade e legibilidade (veja o link postado por @jvzr) devem ser priorizados, muito acima do que "parece" melhor (o que é subjetivo de qualquer maneira).
Eu pessoalmente acho que muitos dos ícones propostos (sólidos e contornos) são muito ocupados e muito detalhados, considerando o tamanho em que devem ser visualizados.
@jvzr @smbkr obrigado pelo feedback. Definitivamente, estamos considerando a legibilidade desses ícones, independentemente do estilo, e conduzindo estudos de usuário para validá-los ainda mais.
Concordo com @smbkr. Às vezes, tenho dificuldade em determinar o ícone ativo na barra de atividades, o que me leva a recolher a barra lateral sem querer. Isso provavelmente não será ajudado apenas por ícones sólidos e contornos. Meu voto é para ícones sólidos se a visualização ativa continuar a ser indicada apenas por um ícone mais claro / mais branco.
A propósito, adoro os novos ícones!
Compare também esses ícones em um tema de cor clara! Não sei como os ícones sólidos ficariam nessa situação. Os ícones sólidos atuais parecem um pouco duros:
Seja qual for o tema que você decidir usar, seria muito legal se você pudesse trabalhar com outras extensões populares (por exemplo, Azure, GitLens) para fornecer ícones correspondentes.
Além disso: 👍 tornar essa configuração em Insiders para que possamos experimentá-los no uso diário!
Eu voto em ambos os estilos, mas se eu tivesse que escolher apenas um, eu escolheria ícones contornados.
O estilo delineado combina com a Microsoft - deve ser o padrão. Seria bom ter suporte de tema para eles também.
Seria ótimo se eu pudesse ter os dois conjuntos de ícones como opções no Insiders para experimentá-los.
Ou pelo menos um GIF antes / depois.
Eu prefiro o sólido; preciso de mais contraste, pois meus ícones são quase pequenos demais no meu 4k.
Pessoalmente, gosto mais do estilo sólido . Ambos são ótimos, mas acho que o sólido é mais simples e melhor em termos de UX.
Além disso, o estilo de contorno é mais "Microsoft", mas a realidade é que o VSCode é usado em mais sistemas operacionais e com o estilo sólido ficará melhor em todos os sistemas operacionais.
E, finalmente, acho que o estilo sólido ficará melhor com os ícones da maioria das extensões.
Mas repito, ótimo ambos. 😉
Eu sou a favor da variante de contorno de ícones sobre os sólidos. Além disso, como outros já disseram, os contornos vão junto com o design de ícones de outros aplicativos MSFT também.
Acho que os ícones preenchidos são muito mais fáceis de analisar e, portanto, são a melhor opção.
Contorno para ícones de guia grandes, sólido para ícones pequenos (recolher etc.).
Estou divulgando @misolori , mas adoraria ver uma postagem detalhada no blog / escrever sobre como você abordou esta tarefa, as diferentes considerações que você teve que manter em mente (acessibilidade, localização (ou seja, a marca de seleção não não existe no Japão), equilibrando a marca com a aparência da plataforma), o processo / fluxo de trabalho para a equipe, etc.
@misolori Eu só quero levar ao conhecimento de todos que, se você usar MDL, há um problema com o uso da licença OSS com ele.
Ativos MDL (fontes / ícones) não são licenciados como MIT . Eu (e outros) levantei isso várias vezes com o repositório do Office UI Fabric
Eu preferiria o Solid sem comprometer o licenciamento OSS (MIT) ou se o material MDL vier como uma extensão
Ou melhor, empurre-os para liberar Fonte e ícones (exceto ícones de marca) como OFL / MIT e qualquer pessoa pode usá-los.
@gautamsi sim, estamos definitivamente cientes disso e temos trabalhado com os proprietários de MDL para ver como podemos usá-los com uma licença do MIT. Se não formos capazes, criaremos nosso próprio conjunto inspirado em MDL.
Adoro os ícones de linha.
Já faz algum tempo que estou desenvolvendo uma extensão do Visual Studio Code. Uma coisa que achei complicado foi criar algo que parecesse consistente com o design geral do VS-Code, pois atualmente está um pouco difuso.
Mais informações sobre a extensão em https://gimli.app/ se alguém estiver interessado.
Eu basicamente gosto de ícones de contorno, mas a maioria dos logotipos de marcas existentes são "sólidos" e muitos pareceriam ruins ou desconhecidos quando contados. Alguns não podem ser descritos por razões legais.

Partes complicadas como o braço direito do Octocat e as caixas no dock são renderizadas incorretamente, mas não acho que possamos modificar o caminho para torná-lo melhor. O logotipo do Dropbox é difícil de reconhecer. Obviamente, a mistura de ícones sólidos e contornos é horrível. Ao contrário do Windows, o MS não pode controlar tudo o que é mostrado na barra de atividades, então acho que ícones sólidos são mais seguros.
@smikitky Não acho que
@misolori Então nossa barra de atividades terminará na mistura de dois estilos diferentes. Estamos tentando resolver a inconsistência visual dos ícones, não estamos?
EDIT: Desculpe se não fui claro, mas o que estou dizendo é que _nossos_ ícones pertencentes ao código vs devem ser sólidos. A experiência out-of-the-box de ícones de contorno é boa, mas pode se tornar inconsistente quando as pessoas começam a instalar extensões com ícones de marca (geralmente sólidos). Isso é o que está acontecendo na minha bandeja de tarefas do Windows 10. É uma mistura de ícones padrão de contorno e ícones sólidos de terceiros, o que eu não acho muito legal.
claro, mas acho que o foco é tornar a iconografia "pertencente" ao código vs (por assim dizer) consistente, não recriar cada ícone de marca que possa aparecer no aplicativo!
@smikitky sim, estamos tentando resolver a consistência geral de nossos ícones, mas não possuímos a marca de outros produtos. Podemos fornecer orientações para extensões a serem seguidas, mas, em última análise, depende da marca (alguns fornecem uma versão sólida / resumida).
@smikitky Perseguir todas as marcas não é o
Permita que as extensões substituam os ícones padrão. Não gosto do novo estilo e prefiro apenas corrigir alguns dos ícones atuais.
@misolori Isso pode ser enviado para Insiders? O que está parando?
@ jared1000 , estamos atualmente no processo de criação de estudos de usabilidade para ambos os estilos propostos. Também espero ter um build personalizado pronto para que todos possam experimentar em breve, quando estiver pronto, mencionarei aqui.
@misolori Percebi que a construção de exploração agora está usando os novos ícones e devo dizer que gosto deles! No entanto, o cadeado 'alternar bloqueio de rolagem de saída' é extremamente difícil de identificar visualmente como bloqueado ou desbloqueado. Eu acho que isso poderia melhorar muito.
@misolori Percebi que a construção de exploração agora está usando os novos ícones e devo dizer que gosto deles! No entanto, o cadeado 'alternar bloqueio de rolagem de saída' é extremamente difícil de identificar visualmente como bloqueado ou desbloqueado. Eu acho que isso poderia melhorar muito.
Você pode me dar o link de download? Eu não consigo encontrá-lo
Compilação de exploração disponível aqui # 61787, não se esqueça de executar a atualização depois de instalá-la, pois o arquivo vinculado pode não ser a compilação mais atualizada de exploração de VSCode.
Iconografia Re-design Build
Temos uma versão pronta para quem deseja testar os novos ícones. Temos a maioria das áreas cobertas, mas ainda faltam algumas áreas (como a barra de status). Recomendamos brincar com a construção por alguns dias (fazendo anotações ao longo do caminho) para permitir que as mudanças se instalem . Ainda estamos repetindo esses ícones, pois eles não são finais e adoraríamos receber seus comentários aqui.
Alterar estilos de ícones
Esta construção usa os temas de ícone de arquivo, para mudar seu tema vá para Preferences > File Icon Theme e selecione VS Code Icon Explorations: Outline ou VS Code Icon Explorations: Solid . O padrão é definido como Outline .

Envie-nos seu feedback
Conforme você explora a construção, diga-nos o que você pensa. Se você encontrar algum problema com certos ícones, ou gostaria que certas áreas fossem cobertas, deixe um comentário abaixo.
_Dica: _ Se você gostaria de migrar suas configurações + extensões, eu recomendo usar a extensão de sincronização de configurações .
Baixar Build
Esta compilação é parte de nossa compilação de Exploração que tem Electron 4.0.x e você pode ter isso instalado junto com o Estável e Insiders:
Ei @misolori , Agradeço a atualização e construção!
Alguns pontos:
- No geral, acho que os ícones da barra lateral são muito mais claros quanto ao que fazem. Ícone de depuração e ícones de extensões em particular. A forma do ícone do Source Control parece um pouco estranha para mim, embora se adapte melhor aos emblemas.
- Eu prefiro os ícones da barra lateral com estilo de contorno, mas os sólidos para o resto do aplicativo. A diferença de peso visual da barra lateral sempre me pareceu estranha no vscode. Eu adoraria ver uma tomada em que todos eles tivessem um peso de traço de 1,5 pt para ver se parecia mais coeso.
- É um pouco estranho que os ícones "novo arquivo" / "nova pasta" / "recolher todos" tenham cantos ligeiramente arredondados quando 99% da IU são quadrados rígidos

(isso também se aplica ao ícone do arquivo na barra lateral) - Pessoalmente, eu preferiria ter cantos arredondados e rótulos de caixa de frase no mac, uma vez que se encaixa melhor com a estética da plataforma, mas eu percebo que isso é um desvio do estilo de IU até agora. O editor de código do Framer é baseado no Mônaco e eu acho que eles fazem um bom trabalho com sua opinião:

- O ícone dos arquivos está borrado no Mac Retina

- O peso é inconsistente entre esses dois conjuntos de ícones. Talvez ainda não tenha sido atualizado?

Mais uma vez, obrigado por dar um pouco de amor ao design e estar aberto a comentários 🥳
@darknoon obrigado pelo feedback detalhado, continue assim! Estaremos abordando os ícones borrados, ainda estamos brincando com colocá-los dentro / fora da grade dependendo das curvas / diagonais que o ícone tem, mas é ótimo ouvir que é perceptível (e não é bom). Vou dar uma segunda olhada nesses ícones no explorador Git, posso ver neste contexto que eles parecem desequilibrados.
@dalDevelo obrigado pelo feedback sobre os ícones de bloqueio, eu me perguntei se precisávamos ter um contraste mais forte entre os dois:

@misolori o traço parece mais fino no ícone de pesquisa

Os pesos de todos os ícones do terminal parecem desligados, + parece desativado (Windows):

@Tyriar isso está em uma tela não retina? Alguns deles podem ser um pouco confusos porque não ficam inteiramente na grade de pixels.
@misolori sim, é meu monitor widescreen no escritório
Eu sou um fã da versão de contorno dos ícones, obrigado por fazer isso.
A única coisa que machuca meus olhos é o ícone de divisão:

A seta esquerda / direita não significa divisão para mim, implica algum tipo de movimento e, uma vez que é tanto para a esquerda como para a direita, não sei para onde vai :).
Podemos obter uma versão atualizada / mais leve do ícone de divisão existente?

@misolori O número de estrelas e downloads parece um pouco maior do que o número da versão:

Compilação atualizada
Obrigado por todos os comentários, atualizei a versão de exploração para resolver os problemas levantados aqui:
- Atualize o ícone de mais (+) para que fique na grade e não borrado @ 1x
- Os ícones de divisão foram atualizados para ficarem mais próximos da versão anterior
- Ícone do Explorer atualizado na barra de atividades para que não fique fora da grade (borrado)
- Aumentou a lacuna do ícone desbloqueado para um contraste mais forte
- Atualizar botão fechar, estado sujo, lâmpada de correção automática e ícones de dobrar / desdobrar
- Alinhamento fixo no viewlet de extensão
- Correção de um bug no viewlet Git para extensão que contribuía com ícones (exibia preenchimento cinza)
Nota: Se você já tem o build de exploração, ele solicitará que você atualize e você pode obter o mais recente por lá. Caso contrário, você pode usar os links de download abaixo:
@misolori Está ótimo. Apenas alguns problemas que vi:
O ícone de pesquisa ainda parece muito fino em comparação com os outros
O {} parece muito borrado / difícil de ver no contorno e preenchido - também a divisão ainda parece fora de lugar no estilo do contorno - é muito pesado comparativamente
Os ícones salvar todos / fechar todos nos grupos de editores abertos estão corrompidos?
Os ícones de dobradura do editor para o estilo preenchido são muito grandes e pesados (só esses já me fariam querer não usar o estilo preenchido). Também não sou um fã daqueles no estilo de contorno - que tal experimentar as flechas dobráveis como nas árvores? (Relacionado, parece que o ocultar / mostrar automaticamente nos controles de dobradura está quebrado - eles estão sempre aparecendo)
Eu sinto que o contorno da lâmpada é muito sutil e a preenchida é muito ousada (ou mais como se perdesse o formato da lâmpada?)

Eu também, pessoalmente, prefiro que o indicador de estado sujo permaneça um ponto (como o estilo preenchido) sempre - não sinto que isso precise seguir o estilo contorno vs preenchido, pelo menos 😄
Também alguma ideia de que as marcas de seleção fiquem mais finas para o estilo do contorno?
@eamodio muito obrigado pelo feedback (rápido!) detalhado, isso é muito útil!
- Ícone de pesquisa: deixe-me tentar novamente, é difícil torná-lo mais espesso sem ir muito longe e ao mesmo tempo não ficar muito pixelado.
{ }+ divisão: vou tentar ajustar estes- obrigado por pegar os ícones quebrados nos editores de grupo
- Gosto da ideia de usar as divisas de colapso, posso experimentar isso
- A lâmpada, estou um pouco indeciso nesta. Eu prefiro a simplicidade do contorno, mas também pode não ter peso suficiente para ser perceptível. Vou brincar com alguns estilos diferentes para isso.
O ícone fechar tudo / recolher tudo ainda parece ocupado para mim - talvez altere-o para apenas 2 contornos em vez de 3, como salvar tudo?

O ícone de atualização é realmente mais claro do que os outros?
IMO, o equipamento grande parece bom, mas neste tamanho parece muito ocupado ou talvez apenas muito confuso?
OK, terminei 😉
@eamodio não existe muito feedback 😄
- Fechar / recolher tudo - concordo que parece muito ocupado, tentarei remover uma camada extra
- Refresh: como é redondo, ficará um pouco pixelado, então pode parecer mais claro, se o aumentarmos, ele ficará mais borrado / grande demais. Deixe-me tentar de novo.
- Gear: parece que o círculo do meio está um pouco pixelizado, posso tentar ajustar isso e / ou torná-lo menor.
Para o ícone de atualização, talvez apenas aumente ligeiramente o brilho para compensar?
@misolori O estado do cadeado é muito mais fácil de identificar como bloqueado ou desbloqueado agora 👍🏼
Para acompanhar o que @eamodio mencionou sobre o ícone de pesquisa ser mais fino do que os outros, acho que o ícone de pesquisa e os ícones do explorer parecem mais finos do que o resto, é mais fácil ver isso quando o ícone do explorer não está selecionado.
Eu vi sua resposta sobre ser mais difícil tornar isso mais espesso sem exagerar, mas talvez o controle de origem, os ícones de depuração e extensões possam ser feitos mais finos para equilibrar tudo?

Acho que tornar os ícones mais finos os tornaria menos visíveis
Versão de exploração atualizada
❤️ Obrigado a todos os comentários até agora, valorizamos muito o tempo que você gasta para testar isso e continue com eles. Eu atualizei a compilação com mais correções e também estamos mantendo isso atualizado com master portanto, deve conter as correções mais recentes. Aqui estão as correções de ícone:
- A pesquisa agora tem a mesma largura que o resto dos ícones da barra de atividade
- Recolher / fechar tudo é simplificado
- O editor dividido é mais fino
- O estado sujo agora é um ponto preenchido em vez de um contorno
- Gears / Refresh / Json foram redimensionados para melhorar a pixelização
- Dobrar / desdobrar agora são divisas (diga-me o que você acha)
- Ações em editores agrupados e visões de exibição de erro foram corrigidas
Nota: Se você já tem o build de exploração, ele solicitará que você atualize e você pode obter o mais recente por lá. Caso contrário, você pode usar os links de download abaixo:

@misolori Parece incrível !!! : shipit: Realmente amo as divisas dobrar / desdobrar!
Minha única preocupação são as lâmpadas - e eu percebi a azul hoje e estava ainda mais difícil de ver.
Aqui estão algumas outras nits: smile:
- O ícone de abrir alterações é bastante confuso

- O ícone de abrir arquivo, por causa da seta para cima, me faz pensar que estou enviando o arquivo ou algo assim

- Os ícones de mudança seguinte / anterior (acima), embora eu goste deles, me preocupo com a semelhança com as divisas de expansão em outros lugares, especialmente com o painel inferior (abaixo) - ou talvez o ícone do painel máximo / mínimo deva mudar?

- Para o comando kill terminal (acima), a lixeira não parece a metáfora certa (imo) - talvez mais como o ícone de fechar ou uma combinação de um terminal e um close? Talvez assim, mas com o próximo [x]? Talvez use um terminal semelhante para o + também (o terminal com um +)?

- O painel de problemas ainda tem o ícone recolher todas as 3 partes

- As visualizações de depuração (relógio, pontos de interrupção) têm o ícone de fechamento de 3 partes

- O botão do console de depuração se parece muito com um ícone de terminal imo. Acho que gosto mais do antigo (se tivesse um tamanho um pouco melhor) - embora eu possa argumentar que o botão nem é necessário lá


- Eu provavelmente só preciso me acostumar com isso, mas o ícone do palco parece apenas um traço grande em vez de um sinal de menos para mim

- A marca de confirmação parece muito pequena, especialmente ao lado da atualização

- O ícone de visualização aberta não parece a visualização e o tamanho parece incorreto. Também parece ter perdido seu comando alt (que abriria a visualização no mesmo grupo de editores)

- Fora apenas os ícones, mas há alguma maneira de corrigir a seta suspensa, ela está descentralizada e meio estreita (como você pode ver nos menus suspensos acima)
Ah, e finalmente a barra de status (principalmente por causa dos octicons) realmente não se encaixa com os ícones de contorno (imo)
@eamodio 🙏 obrigado como sempre
- Mudanças abertas: vai consertar isso
- Ícone de abrir arquivo: posso tentar apontar a seta para a direita
- Temos outro conjunto de next / prev que posso usar, acho que é justo que possa ser confuso com o recolhimento / expansão
- Recolher tudo: obrigado por pegá-los (há tantos deles 😝)
- Console de depuração: posso iterar neste
- Unstage: posso encurtar este um pouco
- Marca de verificação: posso aumentar o tamanho
- Visualização: vou iterar sobre isso e torná-lo do mesmo tamanho que o botão de divisão e corrigir o ícone do comando alt
- Ícone suspenso: acredito que este seja o menu suspenso nativo, mas veremos se podemos ajustá-lo
- Octicons: eles também serão atualizados quando atualizarmos tudo o mais (não foi possível encaixar isso ainda)
Além disso, na postagem de
@dalDevelo o ícone de divisão é complicado porque precisa estar desligado em 1px para evitar pixelização. Posso tentar reduzir a altura do ícone da lixeira para que pareçam iguais (pode parecer um pouco estranho, no entanto).
@misolori talvez alinhá-los por baixo ajudasse?
Enquanto digito isso, tenho o terminal interno aberto e olhando de perto, também posso ver que esses ícones aparecem alinhados no topo dessa construção, acho que é mais perceptível na exploração porque as linhas são mais finas.
Foi apenas uma observação, não um grande problema, e que você já estava ciente de qualquer maneira 😊.
Para a "pesquisa" da barra lateral, talvez considere trocar os ícones, devido ao problema de espessura. Eu pensaria em outras metáforas para pesquisar um projeto inteiro (que é o que o ícone da barra lateral faz), como binóculos ou algo semelhante. Já tive usuários pensando que a lupa da barra lateral é "localizar na página" sem nem saber sobre a outra ferramenta para isso.
Não relacionado a este tópico, mas há alguma outra informação sobre a construção de exploração? Pelo ícone, parece uma versão canário. Haverá uma construção contínua depois que esse problema for resolvido?
@kurtextrem a construção de exploração é o que usamos para testar coisas que não queremos empurrar para os internos ainda, então serve como um playground de testes. Freqüentemente testaremos uma nova versão do elétron (ou novos ícones 😉), mas sempre teremos a exploração construída por aí.

A roda dentada aqui também parece muito difusa, em geral eu sinto que as sólidas parecem muito melhores!
Explorações de ícones agora estão disponíveis no Insiders
Mudamos nossas explorações de ícones para nossa construção de Insiders conforme estamos chegando perto de finalizá-los. Você pode habilitar isso através da configuração workbench.iconExploration.enabled , o que significa que você pode usar seus próprios ícones de arquivo agora 😉. Ainda não temos esses ícones na barra de status, mas eles estarão disponíveis em breve.

Além disso, com base no feedback daqui e em nossos estudos de usuário, descobrimos que o estilo de contorno tem o impacto mais positivo e iremos nessa direção para o estilo.
Além disso, não atualizaremos a construção de exploração e usaremos Insiders de agora em diante. Por favor, comente aqui se você encontrar algum problema com isso. Obrigado a todos pelo feedback até agora, é realmente útil!
Veja acima, a roda dentada ainda um pouco confusa. Isso também significa que o código virá apenas com o estilo de contorno ou os dois estilos serão incluídos?
O ícone ativo pode ficar um pouco mais ousado também? Ainda falta contraste que torna mais difícil diferenciar para mim.
@Stanzilla Vou dar uma olhada nas configurações / pixelização da engrenagem. Dado o feedback que recebemos via GitHub / Twitter / Reddit e de nossos estudos de usuário, o estilo do esboço teve o impacto mais positivo e seguirá com esse estilo. E dada a complexidade de introduzir dois estilos com extensões e os ícones que eles fornecem, seria muito trabalhoso nas extensões para dar suporte a isso. Precisamos de um sistema de ícones melhor para que isso aconteça, mas um passo de cada vez 😄
@jtlowe Vou tentar melhorar o contraste dos ícones da barra de atividade ativa / inativa.
Notado outro problema menor - as versões resumidas dos ícones de informação / aviso / erro são difíceis de ver:
Os ícones de depuração parecem muito fracos para mim - especialmente reiniciar

Ainda sinto que os arquivos são mais finos.
Tela HiDPI 250% 3200 x 1800 13 "
Nível de zoom 0 no Windows em escala de 100%, o explorador está alinhado à grade, mas as outras linhas retas não (ext, scm):

@misolori apenas com os novos ícones ativados na construção interna, estou vendo um novo bug - as curvas não são mais clicáveis de forma independente, o que causa problemas para itens que têm filhos e um comando ao clicar.

@eamodio você pode explicar? Consigo clicar nas curvas e outros comandos
Edit: Nevermind, eu vejo o que você quer dizer com o ramo de comparação. Parece haver algum bug estranho onde alterar a imagem de fundo em um pseudo elemento o torna invisível, tornando-o impossível de clicar. Vou ter que investigar isso um pouco mais, já que isso não acontece em nenhum outro lugar. Você pode apontar onde isso está no repositório GitLens?
@misolori Aqui está o código que cria esse item - basicamente é um item que tem um TreeItemCollapsibleState de Collapsed ou Expanded , bem como um comando
@misolori Aqui está o código ofensivo:
https://github.com/Microsoft/vscode/blob/555739fa7383ef69a7871c9c835ebffbcce3ef32/src/vs/base/parts/tree/browser/treeDefaults.ts#L227 -L230
Está procurando uma imagem de fundo, que não existe mais
Também para as curvas, em vez de alternar entre 2 imagens - fica bem com uma rotação e uma transição 😄
@eamodio Ok, acho que resolvi o problema agora (esse é apenas um problema na exploração do ícone, pois estou usando css para substituir os ícones, não deveria acontecer no estável):

Aqui está um resumo de todas as atualizações que virão nos próximos insiders:
- Os controles de depuração foram aumentados em peso (pode encontrar pixelização nos botões pausar / parar em não retina)

- As lâmpadas agora estão cheias


- Todas as setas Próximo / Anterior são consistentes

- O ícone de contorno rápido agora está alinhado

- O ícone do console de depuração aumentou em altura

- Os emblemas da barra de atividades são menores

- Os ícones de atualização são menores

- Comparar alterações é ligeiramente maior

- "Mudanças abertas" para git é muito confuso e parece muito pequeno
- A marca de seleção "Commit" para git parece muito ampla

@ JMS55 Vou tentar ajustar as mudanças abertas, esta vai ficar confusa por causa dos ângulos do círculo, já que eles sempre ficam fora da grade de pixels. A marca de verificação era muito pequena anteriormente, então aumentamos seu tamanho. Você parece ter um ícone faltando na ação Git no topo (quadrado cinza), você está usando uma extensão GIt?
@misolori sim, o ícone do git-graph está quebrado, suponho que vou apenas registrar um problema lá assim que o 1.36 lançar. Não se trata de a marca de verificação ser muito pequena ou fina, você pode diminuir o ângulo da verificação? Mais parecido com o ícone atual (estável)
@ JMS55 Aumentei o ícone de comparação de mudanças e também
Apenas notei que a visualização de referências condicionais tem um ícone muito pequeno em comparação com outras visualizações (ainda não atualizado?):

A seta para a próxima mudança na visualização do diff parece quebrada
O botão de retomar quando a depuração também está quebrado
@HazemAM obrigado, vai consertar isso.
@eamodio sim, esses dois foram corrigidos (não lançamos um novo Insiders ainda desde quinta-feira)
- Os ícones recolher / expandir serão abertos ou preenchidos? (em sua captura de tela mais recente do explorador, eles estão preenchidos, o que eu acho que prefiro)
- Concordo com
@kowalski7ccWRT o ícone do explorer na barra de atividades (o tamanho do traço não corresponde aos outros ícones). - Há uma linha preta no topo dos ícones recolher / expandir (talvez você já saiba disso)
- Está vindo deste seletor:
.monaco-editor.hc-black .margin-view-overlays .folding.collapsed, .monaco-editor.vs-dark .margin-view-overlays .folding.collapsed
- Está vindo deste seletor:

@ glen-84
- Não percebi que as velhas curvas / divisas estavam aparecendo (não consigo reproduzir), mas os ícones de expansão / recolhimento da árvore serão as
>divisas que você viu por aí - Ainda estamos investigando como fazer com que todos os nossos ícones tenham a mesma largura de traço e, ao mesmo tempo, sejam legíveis
- Boa pegada, vai consertar isso. Obrigado.
onde posso baixar esta versão para testar?
Estou usando o fedora. Eu vi url apenas para distros baseadas em debian
Os ícones de erro são difíceis de ler em comparação com os estáveis. Além disso, muitas cores em todo o aplicativo parecem estranhas.



e quanto ao design de material ?!
@ SupinePandora43 você quer dizer Fluent Design? Esta é a Microsoft, não o Google: D
@Stanzilla , sim ... mas vscode suporta ícones de IU personalizados (não ícones de arquivo / pasta)
O ícone do explorer é mais fino

O botão
Replace Allé um pouco complexo
As caixas de seleção estão desatualizadas

O colchete angular deve ser atualizado? (>)

Os ícones de atalho do teclado estão desatualizados


Atualizei os ícones da barra de atividades para que sejam todos uniformes e correspondam à espessura dos outros ícones:

Alguns detalhes: esses ícones foram projetados no formato 16x16 original e depois aumentados para que os traços sejam iguais, o que significa que ficarão fora da grade. Nós tentamos estar na grade em 1px, mas eles acabaram parecendo muito finos / pequenos (veja abaixo). Também adicionamos cantos chanfrados para ajudar a tornar os ângulos mais consistentes e alinhados com os novos ícones Microsoft Design Language (Fluent) que o Visual Studio também adotará.

TBH, eu prefiro os da esquerda (finos), mas não me sinto muito forte sobre isso 😄
@eamodio Eu estava originalmente inclinado para os mais finos, mas depois de vê-los em telas de dpi mais altos, os ícones se tornaram mais difíceis de ver e mais difícil de dizer qual estava ativo.
se for esse o caso, @misolori , faria sentido apenas mudar a apresentação "ativa" de um ícone mais forte para outra que seja consistentemente melhor em telas de DPI alto?
destaque colorido, barra colorida à esquerda / direita ou algo mais, talvez?
@joshsleeper o ícone ativo é uma parte da equação (rastreado aqui # 75435), mas os ícones ainda precisam estar visíveis por padrão.
@misolori Bom trabalho! Podemos esperar ter todos esses ícones por padrão no 1.36.0?
Não me importo com a nova espessura, mas acho que os ícones com bordas afiadas pareciam muito mais limpos do que as novas bordas arredondadas.
Existe um motivo para a mudança?

@svipas depende de quão longe eu chego esta semana 😁 Mas há uma boa chance de que isso vá para o próximo mês.
@HazemAM os cantos chanfrados ajudam a tornar os ângulos mais consistentes e se alinham com os novos ícones do Microsoft Design Language (Fluent) . O Visual Studio também usará as mesmas bordas chanfradas.
@misolori o vscode oferece suporte a ícones personalizados da interface do usuário?
@ SupinePandora43 não agora, mas é algo que discutimos. Há muito trabalho que precisa acontecer primeiro, como ter uma biblioteca / sistema de ícones para as extensões usarem e uma maneira de os temas de ícones trocá-los.
@misolori obrigado!
@misolori Espere, eu não entendo. Todos os ícones wireframe da Microsoft ainda usam bordas nítidas, incluindo a página de documentação que você acabou de criar um link aqui.
@ Studio384 eles usam atualmente uma mistura de chanfro e borda reta, abaixo está um exemplo. Também estamos nos alinhando com a família de produtos VS conforme eles trabalham em seus ícones (somos os primeiros a implementá-los).

Você tem documentação real disso? Pelo que posso ver, os ícones de disquete são a exceção com base na documentação atual.
@JamesCoyle não, não há nenhuma documentação no momento. Atualmente o MDL usa uma mistura de bordas chanfradas e retas. Depois de examinar vários produtos da Microsoft e a família VS, sentimos que seguir nessa direção é uma prova do trabalho. Assim que tivermos os novos ícones lançados, lançaremos orientações e práticas recomendadas para a criação de ícones para VS Code que as extensões podem seguir. Eu também gostaria de criar uma biblioteca de ícones que os autores de extensão possam usar em vez de ter que recriar os mesmos ícones.
estes ícones podem ser habilitados via "workbench.iconExploration.enabled": true !
// alguns ícones têm peso muito pequeno! (como o botão Fechar)
O ícone de quebra automática de texto não parece estar atualizado.
src\vs\workbench\contrib\codeEditor\browser\WordWrap_16x.svg
eu gosto de ícones no estilo material design, então ... vou aguardar o suporte personalizado para ícones de interface do usuário!

Ícone "Abrir arquivo" - quebrado
Versão: 1.36.0-insider (configuração do usuário)
Commit: c3fe2d8acde04e579880413ae4622a1f551efdcc
Data: 2019-06-20T05: 18: 54.960Z
Elétron: 4.2.4
Chrome: 69.0.3497.128
Node.js: 10.11.0
V8: 6.9.427.31-elétron.0
SO: Windows_NT ia32 6.1.7601
@ SupinePandora43 lançou uma correção para isso esta manhã, obrigado!
Este tópico ficou muito longo, o que torna muito difícil encontrar relatórios duplicados.
Alguém já relatou que o ícone Stash All Changes é um pouco mais grosso?

Versão: 1.36.0-insider
Commit: c3fe2d8acde04e579880413ae4622a1f551efdcc
Data: 2019-06-20T05: 20: 10.276Z
Elétron: 4.2.4
Chrome: 69.0.3497.128
Node.js: 10.11.0
V8: 6.9.427.31-elétron.0
SO: Windows_NT x64 10.0.18362
@ yume-chan esse ícone é do GitLens e não do próprio vscode. Assim que os ícones vscode forem definidos, espero poder atualizar os ícones GitLens para corresponder
não deveria o logotipo do código vs no canto superior esquerdo (nas janelas) ser branco em vez de colorido? como no Visual Studio 2019.
⚠️ A exploração do ícone será temporariamente desativada
Um aviso que irei desativar temporariamente a exploração do ícone conforme estamos nos aproximando do final de nosso plano de iteração e nosso jogo final começa na próxima semana. Esperávamos ter isso pronto para a iteração deste mês, mas teremos que adiar para o próximo mês.
A partir de segunda-feira, a exploração do ícone será desativada e será adicionada novamente após a atualização do branch de junho. Se tudo correr bem, teremos isso ativado por padrão e a configuração não será necessária. Fique atento para mais atualizações.
@eamodio O stash all é confuso com a seta circulada como "un-stash all" (desculpe por sequestrar o tópico)
ontem fui atualizado para vscode-insider-1.37.0 com exploração de ícone e novo ícone para notas de lançamento e página de boas-vindas, mas hoje fui rebaixado para vscode-insider-1.36.0 via atualização.
isso é normal?!
ontem fui atualizado para vscode-insider-1.37.0 com exploração de ícone e novo ícone para notas de lançamento e página de boas-vindas, mas hoje fui rebaixado para vscode-insider-1.36.0 via atualização.
isso é normal?!
A mesma coisa aconteceu agora. Não sei ... provavelmente algum problema crítico e eles tiveram que reverter.
@ SupinePandora43 @lllopo desculpe, estamos tentando resolver problemas com nossas compilações e é por isso que você viu o rollback. Os insiders mais recentes devem ter os novos ícones (nenhuma configuração necessária agora).
@misolori Estou com os insiders mais recentes ... e notei que no menu breadcrumb, o ícone do pacote está um pouco cortado:

O ícone também parece (para mim) um pouco esticado verticalmente! Talvez seja por isso que está sendo cortado?
@johnletey good catch, este é apenas um bug CSS e apenas empurrou uma correção. Obrigado!
Maravilhoso @misolori ... obrigado!
e já empurrou uma correção.
Então, verei as mudanças amanhã, quando os insiders forem atualizados?
@misolori Existe uma razão pela qual o ícone do git parece em negrito? É quase como se diferentes ícones tivessem diferentes tamanhos de traços
![]()
@johnletey Insiders será atualizado na segunda-feira (não
O ícone de extensões parece fora do eixo à esquerda para mim na atualização mais recente? Na verdade, eu o medi - é mais largo e tem 2 pixels de largura à esquerda e um à direita em comparação com o ícone do explorer. Portanto, é mais um problema de dimensionamento, mas talvez não possa ser corrigido. Se sim - ignore meu comentário.
@lllopo eles estão todos em um quadrado de 24 x 24, embora alguns sejam verticalmente mais altos do que outros, por isso pode parecer que estão errados (veja abaixo):

@misolori O problema vem do seguinte: Todos os ícones ocupam a altura total do quadrado do ícone (não importa se ele é dimensionado para 24px por 24px ou qualquer outro quadrado), então todos são centralizados verticalmente. Isso está ok. Alguns dos ícones, como o ícone de extensões, também ocupam toda a largura do quadrado, portanto, estão perfeitamente centralizados horizontalmente no quadrado e isso também está ok. MAS outros, como o ícone do explorador, não ocupam toda a largura do quadrado e, ao mesmo tempo, ficam fora do eixo. Se você redimensioná-lo para 24x24, o ícone do explorer terá um intervalo de 2 pixels à esquerda e um à direita. Resumindo - o problema vem de ícones que não têm largura total e, ao mesmo tempo, espaçamento desigual com as bordas quadradas nas laterais. Solução - você torna esses ícones um pouco mais largos ou um pouco mais estreitos. No caso do ícone do explorer na escala de 24x24 - os gráficos reais devem ser de 22px ou 20px e atualmente são 21px irregulares. Longe de ser grande coisa, claro, mas achei que valeria a pena mencionar.
Algo estranho está acontecendo com o ícone do SCM. Ele fica em negrito depois que o arquivo é aberto:

Confirmar: 7e03eb1a1fce3beb6ccea5f3b8f828e01940be61
SO: Windows_NT x64 10.0.18362
@usernamehw eu sempre
@lllopo oh, entendo o que você quer dizer, acho que podemos ajustar isso.
@usernamehw isso é muito estranho, parece que o item da barra de atividades está de alguma forma sendo duplicado no topo. Você seria capaz de capturar as etapas de reprodução e registrar um problema?
@misolori Fora das fontes - é sempre ousado, então vou esperar pelo próximo lançamento do Insiders para ver se ainda está lá.
Felizmente, não será ousado.
Isso é um pouco minucioso, mas podemos obter o ícone de engrenagem anterior de volta? A nova parece esquisita, como uma flor mecânica 😕.
Velho 👍🏼
Novo 👎🏼
Novos ícones de contorno são melhores ...
Novos ícones agora disponíveis no Insiders!

Os novos ícones agora estão
NOTA: Embora essas alterações não incluam ícones do conjunto Octicon (ou seja, ícones na barra de status), estamos planejando abordá-los a seguir e rastreá-los no # 76909.
Autores de extensão
Estamos trabalhando ativamente na criação de diretrizes para ícones para que você possa criar ícones que correspondam ao nosso novo estilo. Também estamos tentando gerar uma biblioteca de ícones existentes que você possa utilizar. Anunciaremos mais quando esses estiverem mais perto de serem concluídos.
❤️ Muito obrigado à comunidade
Queria agradecer a toda a comunidade que forneceu contribuições desde o início e continua a fazê-lo. Obrigado, seu feedback continua a ser fundamental em nosso processo de design e tem um grande impacto no produto. Continue a compartilhar seus comentários, estamos sempre ouvindo.
Em geral, os ícones têm uma ótima aparência 👍 e, na maioria dos casos, são melhores que os anteriores.
Existem algumas observações pessoais:
As divisas fechadas / abertas nas listas de árvore (especialmente no Console de depuração) parecem muito grandes e se parecem mais com o caractere
>. Isso os torna realmente confusos no Console de depuração (especialmente porque eles têm um cursor de texto regular em vez de um ponteiro) e fica longe dos que vemos regularmente no MS Edge DevTools (não-chromium) e Chrome DevTools.
Algo como triângulos vazios pode representar melhor itens de árvore expansíveis
Maximizar o tamanho do painel parece maior que Restaurar o tamanho do painel (não tenho certeza por que) na janela com tela HDPI.
Concordo com o comentário anterior sobre as configurações anteriores da versão da engrenagem parecer melhor.
Pessoalmente, não sou fã do novo ícone SCM.

Proporções em um ícone semelhante na barra de status parecem muito mais agradáveis, enquanto o ícone na barra de atividades parece comprimido verticalmente com círculos muito pequenos e em negrito. Tornar a nova forma de ícone mais próxima de um na barra de status e tornar os círculos mais finos ficará melhor na minha opinião.
~ Também faz sentido fazer o branch (traço direito) à direita do círculo inferior ou logo depois dele. ~ _UPD. Já faz, no entanto, a parte vertical do "ramo" direito ainda parece muito curta._O ícone de depuração parece engraçado e ótimo! 👍
Ícones coloridos de contorno no painel Depurador têm uma aparência incrível! 🎉
Espero que as extensões também adotem contornos de ícones finos :)
@misolori Há algo estranho acontecendo com os ícones nos insiders mais novos:

.vscodepasta recolhida

.vscodepasta expandida
Nota: Estou usando o conjunto de ícones seti padrão
@misolori Portanto, o ícone do pacote parece muito melhor!

Mas agora as migalhas de pão readme parecem estranhas:

Não tenho certeza do que podemos fazer sobre isso
@johnletey obrigado pelos
Obrigado pela resposta rápida @misolori! Obrigado por abrir um problema e investigar a localização atual!
Os ícones parecem bons em sua maior parte. Minha única preocupação são os números (como no ícone de SCM ou arquivos) são um pouco pequenos para serem lidos facilmente. Posso decifrar, mas parece em negrito, com suavização de serrilhado ou algo do tipo.
obrigado por corrigir o ícone SCM Bold!
Há planos para atualizar os ícones na barra de status?
Não tenho certeza se este é o tópico certo, mas como é parcialmente relacionado a ícones, vou tentar. Este é um problema antigo e muito chato para mim - os ícones, o texto e os botões de fechar nas guias estão muito fora do eixo verticalmente e precisam ser melhor centralizados visualmente. Verifique na imagem abaixo o que quero dizer. O topo é atual, o fundo é o que deveria ser:

O ícone de fechar no editor não está renderizando, mas o botão ainda está lá. Clicar nele muda e a dica de foco é exibida.
Não tenho certeza se este é o tópico certo, mas como é parcialmente relacionado a ícones, vou tentar. Este é um problema antigo e muito chato para mim - os ícones, o texto e os botões de fechar nas guias estão muito fora do eixo verticalmente e precisam ser melhor centralizados visualmente. Verifique na imagem abaixo o que quero dizer. O topo é atual, o fundo é o que deveria ser:
Isso é o que eu consegui ajustando um pouco o CSS:

Devo dizer - o mesmo problema vale para a farinha de rosca. Além disso - a farinha de rosca talvez precise ser um pouco maior. Eu entendo a necessidade de economizar espaço, mas talvez seja muito fino. Talvez a barra de localização atual possa obter alguns pixels a mais e compensar parcialmente com guias mais finas. Eles são muito grandes verticalmente de qualquer maneira.
Todos os novos ícones são bons. Eu amo os novos. Mas o ícone Stash All Changes ainda não parece atualizado.

verde - centro do texto,
amarelo - centro de ícones python
vermelho - fechar o centro do ícone
azul - dividir o centro do ícone
@iyashpal parece que este ícone é fornecido pela extensão GitLens e não faz parte dos ícones do VS Code.
Consulte https://github.com/microsoft/vscode/issues/8017#issuecomment -504295222 e resposta https://github.com/microsoft/vscode/issues/8017#issuecomment -504300145
@IllusionMH Ok, obrigado. Achei que fosse parte do VS Code.
@ Studio384 os ícones da barra de status são separados e sendo rastreados no # 76909
@borgdylan, este é um bug sendo rastreado em # 76739
@lllopo para alinhamento de localização
Concorde com @dalDevelo sobre o ícone de engrenagem. Definitivamente o que mais me chamou a atenção.
@misolori para as migalhas de pão (não alinhamento, mas espaçamento):
Insiders:
Estábulo:
@eamodio, este é um problema de como as migalhas de pão estão sendo renderizadas, os ícones são todos do mesmo tamanho e centralizados e você pode compará-los com a visualização Outline, pois são os mesmos ícones. Isso também está sendo rastreado em # 67342.
@misolori ah, ok. Eu examinei esse problema e realmente não vi muita menção ao espaçamento horizontal - parecia ser principalmente sobre o alinhamento vertical.
@ Studio384 os ícones da barra de status são separados e sendo rastreados no # 76909
@borgdylan, este é um bug sendo rastreado em # 76739
@lllopo para alinhamento de localização
@misolori E quanto aos ícones das guias / alinhamento vertical do texto, então?
@misolori @iyashpal mencionado em https://github.com/eamodio/vscode-gitlens/issues/784#issuecomment -509941591 que ainda há um ícone que precisa ser atualizado:

No começo, pensei que isso fosse parte do gitlens, mas depois percebi que faz parte dos ícones do vscode!
@johnletey consulte https://github.com/microsoft/vscode/issues/8017#issuecomment -504300145 e aqui , este é um ícone GitLens.
Obrigado @misolori ... vou atualizar esse ícone (conforme estou passando e atualizando todos os ícones GitLens)
Os novos ícones da barra de atividade não são mais ajustados aos pixels, o que parece feio e borrado na minha tela de DPI padrão e inconsistente com todos os outros ícones. Nem todo mundo tem retina!
A opção de alternar para a variante de ícone sólido (novas versões, não os ícones originais) foi removida ou apenas foi movida para outro lugar? Os ícones de contorno são muito difíceis de distinguir uns dos outros, e é a interface do usuário do VS Code muito mais difícil de usar para mim.
@ToxicCaves, consulte https://github.com/microsoft/vscode/issues/8017#issuecomment -502809582, tentamos manter os ícones em 1px para que fiquem na grade, mas eles acabam sendo muito finos e 2px era muito grosso. Decidimos então projetar os ícones em 16px (como o resto dos ícones) com uma borda de 1px e, em seguida, dimensionamos o ícone para que os traços sejam proporcionalmente iguais.
E não temos as opções para mudar os estilos dos ícones, isso fazia parte da exploração inicial. Com base no feedback daqui e em nossos estudos de usuários, descobrimos que o estilo de contorno tem o impacto mais positivo e também se aproxima mais do Microsoft Design Language (MDL).
@misolori Para dar aos usuários com telas não retina uma experiência visual melhor e mais consistente, alterar o tamanho de exibição dos ícones da barra de atividade para 32px em vez de 28px pode ser uma boa opção se você quiser que as larguras das linhas permaneçam consistentes.
Novos ícones são fantásticos, mas os ícones do Git estão faltando para mim.
(Eu uso o tema Horizon)
Editar: o problema persiste no tema padrão também
@haydennyyy você está usando as extensões remotas (WSL / SSH)? Se estiver, então é mais provável que haja um problema com essas extensões, consulte https://github.com/microsoft/vscode-remote-release/issues/687.
@misolori Você poderia compartilhar os arquivos de conjunto de ícones Solid Style ou apontar para um commit onde eles estavam https://github.com/microsoft/vscode/issues/8017#issuecomment -476044257?

@usernamehw , acho que exigirá o UI Icon System (para vscode UI, não para arquivos)
@ SupinePandora43 Eu só quero Custom CSS e JS Loader
🎉 Um MUITO obrigado a todos que participaram deste trabalho e forneceram feedback através das várias iterações. Você foi uma grande parte desse esforço e estou feliz em anunciar que os novos ícones estarão disponíveis no lançamento de julho (1.37) e devem estar disponíveis na próxima semana!
Obrigado por ser uma comunidade incrível ❤️

ícones mais limpos e modernos que usam traços em vez de preenchimentos pesados
Oh, eles deveriam combinar com um design fluente. Realmente um ótimo trabalho padronizando todos eles, mas eu sempre gostei mais da aparência de ícones sólidos porque eles
- Reduza a confusão visual (em vez de muitas linhas por ícone, são 1-2 formas, mais importante quando você tem muitos ícones)
- Torne mais fácil discernir o significado em uma rápida olhada
- Dimensione melhor para tamanhos menores
No geral, estou feliz com um conjunto de ícones consistente, embora ache que seria bom se os usuários tivessem a opção de selecionar um estilo sólido (com base no mesmo design e formas dos novos ícones) ou fino.
Apenas recebendo a atualização, fiquei muito desapontado ao ver os ícones delineados. Vendo os ícones sólidos em https://github.com/microsoft/vscode/issues/8017#issuecomment -476044257, eu teria gostado mais deles. Felizmente, esses ícones podem ser personalizados no futuro.
Dito isso, é realmente consistente com o novo estilo de ícone no Windows 10 e Office 365, mas também não sou fã deles.
Nossa, todos os ícones estão borrados agora 😞
Eu não me importo muito com os ícones em si, mas o tamanho do número no ícone de mudança do git é menor e não consigo realmente ler agora. Isso é ruim para acessibilidade.
não gosto de colchetes angulares em vez de +/- para recolher o código
que idiota pensou nisso?
@coaperator Por favor, seja respeitoso.
Existe alguma maneira de recuperar os ícones da barra lateral antigos? Não suporto aqueles cantos tortos no ícone "extensões". Trabalho muito desleixado.
@badunius Aparentemente, foi intencional, pois as versões anteriores tinham um ícone menos desleixado, mas foi alterado para tornar a largura da linha “consistente” com os ícones menores. As opções de ícones preenchidos provavelmente seriam melhores em geral, já que problemas como este (que acabam causando gráficos com aparência desleixada) não surgiriam
Se alguém tiver dúvidas sobre os novos ícones de recolhimento, vote aqui-> https://github.com/microsoft/vscode/issues/78024
@ToxicCaves Eu estou bem com linhas consistentes, estou bem com aliasing de subpixel também, é que eles não conseguiram ajustar as junções de linha. No lado esquerdo está a aparência deles para mim agora, no direito está o que qualquer pessoa sã, incluindo eu, espera que eles sejam.
O texto não está no centro do círculo destacado aqui.
E de alguma forma o ícone é muito grande em comparação com o texto.

![]()
A seta para cima / para baixo e a alternância de espaço na alteração do arquivo são mais altas do que o resto
Existe alguma maneira de recuperar os ícones da barra lateral antigos? Não suporto aqueles cantos tortos no ícone "extensões". Trabalho muito desleixado.
Uau, sim; os novos ícones da barra lateral são bastante desagradáveis. O ícone do Explorer e o ícone de pesquisa são bons, mas o resto parece uma simplificação / downgrade com um estilo de arte desconhecido. Eu estava especialmente acostumado com o ícone do VS para extensões. Os blocos de construção também não gritam mais "extensões". Acho que nunca vou ser incomodado por eles até substituí-los por uma extensão. Ambos os estilos são muito, muito piores do que os ícones anteriores à atualização.
Os novos ícones da barra lateral são muito estreitos para eu visualizar - talvez porque meus olhos tenham um nível médio de miopia:
Com a v1.37.0 do VS Code no Win 10 (DPI = 1), se eu quiser clicar em um ícone, muitas vezes fico olhando para o ícone por um bom tempo. No começo, notarei que não é tão claro, e então tenho que dizer ao meu cérebro "não se distraia com as linhas borradas". Finalmente, vou bater no meu cérebro e lembrar que "não é tão claro por design", então consigo clicar nele em pelo menos 1 segundo.
Eu preciso desesperadamente de uma solução para recuperar os ícones antigos - ou pelo menos personalizá-los manualmente.
É muito, muito mais difícil ler esses ícones de relance.

As cores verde / vermelho dos sinais + e - nos ícones não deveriam ter sido removidas. Até mesmo aquele no ícone "Limpar resultados da pesquisa". Ele só precisava ser mais um X vermelho / rosa uniforme / simétrico, em vez de dois traços de caneta. Pelo menos o ícone Iniciar depuração ainda tem cor (mas deve ser sólido novamente)! Precisa ter mais paridade com o Visual Studio.
Eu preferia os ícones antigos, mas com cores ... agora é mais difícil entender o que o ícone é sem deliberadamente olhar para ele e semicerrar os olhos. Eles precisam ser maiores e ter cor. Se não for colorido, talvez preenchido, os contornos são terríveis para os visuais.
Hmm, acho que gostaria de usar o antigo conjunto de ícones . Os novos ícones na _nova versão 1.37_ são muito _finos_ e não
Hmm, acho que gostaria de usar o antigo conjunto de ícones . Os novos ícones na _nova versão 1.37_ são muito _finos_ e não
concordo com vc, na versão preview o tamanho é bom, mas em 1.37, ru sério ???

Pessoalmente, não tenho problemas em termos de reconhecimento, mas ainda não gosto da inconsistência visual entre os ícones VSCode de contorno e os ícones de marca contribuídos por várias extensões. E eu duvido que o tempo possa resolver isso. Não há como negar que a maioria dos ícones de marca são sólidos e poucos produtos ou organizações fornecem a versão em contorno de seu logotipo (e sua versão em contorno pode diferir na largura do traço, etc.). É triste ver que uma tentativa de resolver a inconsistência visual está introduzindo outro tipo de inconsistência. Os ícones padrão IMHO fornecidos por uma plataforma extensível como o VSCode devem ser mais conservadores e não surpreendentes.
Os novos ícones são uma melhoria geral, mas tenho algumas preocupações:
- Ainda existem cerca de 200 ícones suportados (provenientes de octicons) para atualizar:
- Como resultado, minha barra de status agora parece bem diferente do resto do aplicativo. Quando isso será corrigido?
- Por que esse problema foi fechado e os novos ícones enviados, se nem todos os ícones foram atualizados para o novo estilo?
- Vocês têm certeza de que escolher o estilo de contorno em vez do estilo sólido foi a escolha certa, considerando também que o aplicativo usa potencialmente centenas de ícones minúsculos? Não tenho certeza se eles são muito legíveis em telas não retina.
Eu ainda teria preferido a versão de estilo sólido dos ícones. Como @smikitky lindamente colocou acima, haverá algumas inconsistências entre os ícones de contorno embutidos e os logotipos sólidos "regulares", e eu realmente não consigo ver essa inconsistência sendo resolvida.
- Como resultado, minha barra de status agora parece bem diferente do resto do aplicativo. Quando isso será corrigido?
@fabiospampinato Confira # 76909
Pessoal, é possível voltar de alguma forma para os ícones - / + para desdobramento / desdobramento de código? É o padrão de IDEs de fato, e ter esses colchetes me deixa desconfortável ao alternar entre diferentes ferramentas de edição de código.
Tive que desligar as atualizações automáticas em casa, infelizmente o VSC no trabalho atualizou. Agora tenho que descobrir como reverter a última atualização no trabalho.
Se você estiver no mac e instalado através do casco homebrew, o seguinte comando fará o downgrade para a versão anterior do cask:
brew cask reinstall https://raw.githubusercontent.com/caskroom/homebrew-cask/0392663d3ae7ed30f8e1b6482abe26da78dfc9b1/Casks/visual-studio-code.rb
Se você não instalou com o homebrew originalmente, pode apenas excluir o aplicativo e usar install vez de reinstall
Apenas certifique-se de desligar as atualizações por meio das configurações!
Pessoal, é possível voltar de alguma forma para os ícones - / + para desdobramento / desdobramento de código? É o padrão de IDEs de fato, e ter esses colchetes me deixa desconfortável ao alternar entre diferentes ferramentas de edição de código.
@ Serg-de-Adelantado, vote aqui-> https://github.com/microsoft/vscode/issues/78024
Em geral, estou satisfeito com o novo conjunto de ícones, exceto por três coisas:
- Recolher / Expandir interruptores de alternância como>. Esses devem ser triângulos, +/- em uma caixa, ou o> colchete deve ser bem mais grosso que a fonte e exatamente 90 °, para que você não os confunda com texto.
- Retângulos com cantos arredondados (por exemplo, ícone "Explorer"). A característica distintiva de uma folha de papel é que ela tem cantos perfeitamente retangulares, especialmente não arredondados. Veja os painéis também. Esquerda é como parece agora, direita é como eu acho que deveria ser.

- Ícones minúsculos. O ícone "Substituir tudo" do painel de pesquisa e substituição, por exemplo - todos os recursos têm 1 a 4 pixels de altura.
Sei que muitos já falaram sobre isso, mas a perda de cores e preenchimentos nos ícones está tornando tudo confuso.
Os ícones precisam ser intuitivos ou então eles fazem mais mal do que bem
O exemplo mais básico é - resultados de pesquisa claros. O melhor seria permitir um conjunto mais antigo de ícones ou fornecer uma maneira de fazer uma mudança seletiva por meio de uma pasta de conjunto de ícones ou _settings.json_.
Estou muito feliz com os novos ícones (não que os antigos fossem ruins), mas acima de tudo - estou muito, muito feliz que os triângulos super-feios de expandir / recolher da árvore e as migalhas de pão foram substituídos por este bom chevron. Ainda assim, acho que o tamanho não está certo e os ícones são muito intrusivos quando desnecessários. Aqui está uma pequena captura de tela das correções que os tornariam mais bonitos, imo:

A propósito, embora eu esteja bem com a divisa sobre a dobradura de código, vejo que algumas pessoas não gostam disso, então devo dizer que +/- também funcionou. Mas, por favor, nunca traga de volta os triângulos na árvore (e migalhas de pão) - eles eram realmente feios e tão 90's.
Embora compreenda o desejo de aumentar a consistência, devo dizer, eu não gosto fortemente esta mudança.
Ainda não é consistente - e nunca será, a menos que você volte ao estilo antigo assim que possível.
Nem todos os ícones são atualizados e, mais importante, agora estão inconsistentes com todas as extensões existentes - e você não pode esperar que todas as extensões sejam atualizadas, já que muitas delas foram feitas no precioso tempo livre de alguém.Os ícones da barra lateral são especialmente ruins, pois são grandes e sempre visíveis, mostrando constantemente a inconsistência com cada extensão que instalei.
O traço do ícone é muito fino, o que eu pessoalmente acho que parece absolutamente terrível.
A aparência mais ousada e suave dos ícones antigos era muito mais agradável e tornava muito mais fácil diferenciar entre texto e ícones. Agora é tudo uma bagunça pegajosa.As divisas usadas na árvore do explorador são especialmente horríveis, pois agora se misturam com o texto e tornam o recuo de cada nível muito menos claro. Sério, não consigo encontrar palavras para descrever o quanto odeio esses novos chevrons.
A perda de cor não ajuda.
Embora eu goste de ícones simples e principalmente em tons de cinza, pequenas dicas de cores para, por exemplo, ações destrutivas como limpar uma lista ou reverter alterações realmente ajudam a prevenir erros.Acho que ninguém realmente pediu essa mudança de estilo.
Este problema começou com o desejo de aumentar a consistência, mas de alguma forma acabou com uma mudança completa no estilo do ícone. Na verdade, eu examinei esse problema há algum tempo e pensei que seria uma coisa boa, mas se eu soubesse que essa mudança completa de estilo seria o resultado, eu teria contestado em voz alta. Esta é uma mudança indesejada.
Sou totalmente a favor de aumentar a consistência, mas _por favor_ reverta para um estilo de ícone que corresponda melhor ao estilo antigo, com ícones mais suaves e ousados e com mais algumas dicas de cores. E anuncie sua intenção de fazê-lo em breve, antes que as extensões comecem a atualizar seus ícones, criando uma confusão ainda maior.
Espero que o projeto considere o lançamento dos ícones da barra lateral como um conjunto configurável. Eu preferiria muito mais os ícones mais antigos a esses novos que parecem substitutos de wireframe.
Ainda não é consistente - e nunca será, a menos que você volte ao estilo antigo assim que possível.
Não entendendo esse argumento. Ainda não é consistente, então por que melhorar, apenas voltar ao antigo conjunto ainda mais inconsistente? O que é inconsistente de qualquer maneira, os ícones da barra de status? Isso está sendo rastreado em outra edição. O quê mais? Quais ícones não foram atualizados ou agora têm um estilo inconsistente em relação aos outros?
As extensões seguirão para corresponder ao novo estilo em breve. É só questão de tempo. Independentemente da mudança de estilo ou não, uma atualização dos ícones de extensão teria sido necessária para a maioria deles, de qualquer forma, se eles desejassem seguir as mesmas diretrizes dos ícones da caixa de entrada. Essas inconsistências seriam encontradas apenas em outras coisas além da questão do ícone "negrito versus contorno" que você está levantando aqui.
Olá a todos
Então, abri o vscode esta manhã e pensei: o que aconteceu é um bug, estou em alguma versão beta do vscode? Então eu percebi a nova versão e li "Novos ícones modernos em todo o código do VS" e fiquei tipo "Sou uma piada para você?" em que mundo esses novos ícones são modernos? É muito, muito nojento. Na verdade, estou baixando a versão anterior e espero que haja alguma opção no futuro para escolher os ícones ou ficarei preso com a atualização de junho de 2019 para sempre. Enfim, este é um downgrade para mim e realmente não era esperado, normalmente a equipe do vscode faz um ótimo trabalho com as atualizações e na maioria das vezes se você não gostar, você tem a opção de desativá-lo, mas não parecia assim aqui .... agora esta é minha visão e opinião, eu sei que alguns de vocês compartilham comigo e outros não.
no andar de cima +1. Parece estranhamente após a atualização
Este não é um problema de gosto. não é bonito o suficiente ou moderno ou legal.
Os novos ícones são significativamente menos visíveis Um grande problema para pessoas com visão menos do que perfeita.
Um empecilho para mim.
As linhas nos novos ícones não se ajustam aos pixels da tela e são borradas e ilegíveis. Não há problema em atualizar os ícones, mas eles precisam ser legíveis.
Caso em questão aqui:
Os novos são totalmente inúteis. Eu realmente deveria ser capaz de ler as letras a, b, c nisso? mesmo?
Você já viu como eles seriam renderizados em uma tela padrão de 72 dpi ou só os analisou no monitor 4K em que os projetou?
Além disso, a cor realmente ajudou a gestalt diferentes partes dos ícones.
A espessura da linha também é muito fina, mas esse é o estilo MSFT, então acho que isso não está mudando.
@ qt1 está certo:
Um empecilho para mim.
Super frustrante. Vocês podem fazer melhor.
![]()
Eu absolutamente não suporto o novo ícone de depuração na barra lateral. Lembre-se de que também é aqui que alguns usuários clicam para iniciar e executar o projeto, mas agora vemos um bug horrível a cada vez. O ícone antigo era muito melhor.
O ícone de extensão antigo também era muito melhor e icônico. Isso é mais brando e menos significativo.
Eu posso me acostumar com os outros novos ícones, mas acho que as larguras das linhas são muito finas e parecem muito infantis, e como se tivéssemos perdido o sofisticado visual retrô que tornou o VS tão legal.
Há algo errado com as divisas no explorador de arquivos. Possivelmente muito fino e com espaçamento insuficiente.
O novo ícone STOP debugging e o ícone START debugging são vazios, o que é desanimador. O que há de errado com o padrão preenchido que é instantaneamente reconhecível?

Eu absolutamente não suporto o novo ícone de depuração na barra lateral. Lembre-se de que também é aqui que alguns usuários clicam para iniciar e executar o projeto, mas agora vemos um bug horrível a cada vez. O ícone antigo era muito melhor.
Não me importo com o ícone sendo um bug em vez de um ícone "não bug" / "nenhum bug". mas esse é um bug de aparência desagradável em comparação com a maioria dos ícones do depurador .
Concordo totalmente em todos os pontos. A nova interface não é muito significativa e parece infantil.
@dirkesquire Sim, e é ainda pior em um tema leve ..
E também não é vazio no estúdio visual
Agradeço a mudança de ícones. Definitivamente precisava de uma elevação. Tudo para consistência. Mas os novos ícones têm bordas muito finas, os ícones finos não são legíveis. O novo conjunto de ícones chevron adiciona desordem desnecessária. Qual é a finalidade dos ícones de divisa?
Existe alguma orientação de ícone que funcione para VSCode? Porque os desenvolvedores de extensões de terceiros também precisam atualizar seus ícones de extensão para a barra de atividades.
Super frustrante. Vocês podem fazer melhor.
totalmente!
Desculpe, os novos ícones são absolutamente terríveis e parecem ter sido desenhados por uma criança ... Se eles são ou não "modernos" não tem nenhuma relação, desde que pareçam tão ruins ... Os antigos eram bons para mim, os novos alguns parecem um "tema alternativo" ou erro gráfico. Por favor, reverta, dê-nos a opção de usar ícones antigos ou realmente melhorá-los desta vez, mas sem todo esse hype "moderno" e contornos finos e ininteligíveis.
@arniebradfo Acho que sei por que esse embaçamento acontece.
Isso é o que eu vi em outro tópico:
"todos os nossos ícones são iguais aos usados na iconografia da Microsoft (também conhecida como Microsoft Design Language)."
Olhando para lá, parece que eles desencorajam os ícones de bitmap.
Isso é como forçar todos a usar um interpenetrador onde a montagem deve ser usada (mais trabalho, mas resultados totalmente diferentes).
Este é um erro óbvio.
Os gráficos vetoriais são muito bons para flexibilidade. Mas se você conhece a resolução, você pode fazer muito melhor com bitmaps ajustados!
Exatamente como no seu exemplo acima.
Volte aos ícones antigos e torne a coluna menor (como era antes). Os novos não são intuitivos e a coluna é bem ampla.
Também concordo que os novos ícones de pesquisa e substituição são muito mais difíceis de ver. (mesmo em monitores de alto dpi)
Se você realmente acha que esse novo material é incrível, pelo menos adicione uma opção para que possamos reverter para os antigos.
Eu apoio comentaristas anteriores. Novos ícones são horríveis. O ícone Clear Search Results antigo tinha uma cor vermelha para a cruz com boa visibilidade na cor branca principal do ícone. O novo ícone está todo coberto com a cor branca e fiquei muito confuso ao encontrá-lo em seu lugar
Acho que os novos ícones estão lindos! Obrigado por todo o trabalho árduo que envolveu este redesenho.
@smably não se trata de sabor. É sobre visibilidade. Realmente não importa se o besouro tem cauda ou o que quer que seja, é tudo sobre os ícones serem visíveis e distinguíveis.
Bons ícones podem ser bonitos e úteis. Não é o caso aqui: /
Curiosamente, notei que, apesar dos problemas de visibilidade atraentes, os ícones realmente parecem melhores quanto menores. Talvez porque sejam muito simples? Qualquer coisa maior que 50x50 (em uma tela padrão 1920x1080) começa a mostrar falhas (o que é bem pequeno).
@ qt1
Os gráficos vetoriais são muito bons para flexibilidade. Mas se você conhece a resolução, você pode fazer muito melhor com bitmaps ajustados!
Ícones de vetor não proíbem o ajuste de pixel do ícone. O designer só precisa projetar o ícone de forma que ele seja rasterizado de forma legível em uma tela de 72 dpi.
A maioria das postagens aqui está odiando apenas o estilo / aparência dos ícones. Eu não acho que o argumento "Oh, é diferente, e eu não gosto de mudanças" seja justo.
No entanto, os ícones precisam ser legíveis e comunicar sua finalidade. Eles precisam ser nítidos em uma resolução de tela baixa, mesmo que isso signifique que eles não sejam 100% da marca. Muitos dos ícones neste novo conjunto ficam aquém disso. Minha reclamação é que muitos dos novos ícones não funcionam. Eles são apenas uma bagunça embaçada. Eu não quero os antigos, quero que vocês consertem os novos.
Sobre a abordagem de "contornos monocromáticos" ... Lembro-me que o Visual Studio já existia e também foi mal recebido.
O Visual Studio 2010 tinha o método "antigo" de ícones, ou seja, ícones altamente detalhados com gradientes de cor para superfícies.
O Visual Studio 2011 Beta tinha uma aparência "modernizada", que eles conseguiram escolhendo uma abordagem monocromática, com anti-aliasing apenas onde absolutamente necessário.
O pedido para adicionar as cores de volta rapidamente se tornou o pedido mais popular.
E olhando para o estado atual, acho que eles fizeram um bom trabalho em encontrar um meio-termo, mantendo a paleta de cores muito concisa, não usando gradientes e evitando o anti-aliasing, enquanto ainda permitem muitos ícones e elementos de ícone básicos (como pastas , estrelas, setas) para ter uma cor distinta (pastas amarelas, disquetes azuis, cruzes vermelhas, botões verdes de reprodução, etc.).
Sinto que o VS Code agora está repetindo o mesmo erro que a equipe de designer do Visual Studio cometeu muitos anos atrás.
https://www.itwriting.com/blog/5651-developers-dislike-monochrome-visual-studio-11-beta.html
@arniebradfo
Você postou um conjunto desfocado de ícones. O motivo desse desfoque provavelmente não é o ajuste fino para a resolução específica de botões específicos. Eu suspeito que eles fizeram um botão geral que parecia OK em uma escala e apenas redimensionado para qualquer que fosse o tamanho do ícone no aplicativo. BTW, os ícones também perderam a cor, não apenas a resolução.
Seja qual for o motivo, concordo totalmente que o resultado final é uma falha em atender "os ícones precisam ser legíveis".
Para mim é mais um problema de acessibilidade do que de gosto.
Espero que a equipe encontre uma maneira de permitir que os usuários selecionem os ícones mais antigos, pelo menos até que os novos sejam corrigidos.
A maioria das postagens aqui está odiando apenas o estilo / aparência dos ícones. Eu não acho que o argumento "Oh, é diferente, e eu não gosto de mudanças" seja justo.
Para ser justo, os ícones têm um aspecto funcional - destinam-se a transmitir o que um botão faz sem a necessidade de escrever uma palavra que geralmente é mais ampla e também varia em comprimento dependendo do idioma da IU.
Mas se um bug "Debug" parece uma mistura de um escudo brilhante do Windows Defender e um cadeado, ou se um ponto de dobra em forma de divisa parece que faz parte do código-fonte XML que deve ser dobrado, talvez o ícone esteja sem um elemento supõe-se que acrescente: clareza de ação após apenas um vislumbre.
Alguns desses ícones parecem muito melhores, mas às vezes são muito finos, com recursos minúsculos que são impossíveis de ler. O uso de cores pode realmente ajudar quando os ícones são pequenos, como na janela de busca / substituição.
Achei que tinha uma boa visão, mas depois dessa nova mudança, não consigo ler facilmente a maioria desses ícones. Acho que preciso de óculos se é para serem legíveis. : ligeiramente_frowning_face:
Existe uma opção para aumentar o peso / tamanho de todos os ícones de alguma forma?
Não estou gostando muito do novo visual, não parece muito moderno, parece que foi projetado para crianças.
Alguns parecem melhores com alguns dos ícones do menu, mas sim, não.
Seremos capazes de criar extensões de ícone para alterar esses ícones como fazemos com os ícones de arquivo?
Apenas adicionando meus dois centavos, alguns dos ícones são ótimos, alguns deles são muito finos ou muito pequenos, reduzindo a legibilidade / legibilidade.
Acho que a razão pela qual haverá opiniões divergentes sobre os novos ícones como um todo é que diferentes desenvolvedores confiarão inteiramente em ícones diferentes.
Em minha experiência pessoal, do ponto de vista da usabilidade, não posso mais controlar minha dobradura de código porque as divisas parecem muito semelhantes em seus estados fechado e aberto.
O problema óbvio aqui é que os novos ícones podem não funcionar para alguns desenvolvedores e os afetados não têm controle para alterar os ícones para um conjunto de ícones mais adequado. O melhor cenário pode ser tentar "consertar" os ícones para que funcionem para todos, mas isso pode não ser possível. Sempre haverá um segmento de desenvolvedores que seria melhor atendido por uma alternativa.
Acho que o que nós, desenvolvedores, como um todo, precisamos é uma maneira de ter conjuntos de ícones de IU compatíveis com temas. Seria uma grande melhoria de qualidade de vida tanto para quem cria temas, que usaria um tema para fins de acessibilidade ou para quem precisa de alguma mudança para uma fácil melhoria de qualidade de vida.
Posso voltar atrás?
@GauravRajSharma NOPE!
Posso voltar atrás?
https://github.com/microsoft/vscode/issues/78024#issuecomment -520546880
Não é realmente uma defesa dos novos ícones, mas sim uma tentativa de quebrar e algumas reflexões sobre os problemas mencionados:
- Estética - Na verdade, gosto do novo conjunto, mas isso não importa ... bem, na verdade gosto de todos, exceto do ícone de depuração, que odeio de cara, adoro os novos ícones de depuração e as divisas na árvore migalhas de pão, por outro lado, então, novamente - isso não deve importar. Estou tentando dizer que isso não deveria ser um ponto de discussão. Muitas pessoas não gostam deles, tanto quanto muitas outras gostam deles. Por exemplo, o fato de no estágio de insiders não haver reclamações significativas, basicamente significa que todos os insiders mais ou menos gostam (ou pelo menos aceitam) deles. No geral - não existe um tamanho único em termos de estética e as decisões de design dos criadores devem ser respeitadas.
- Legibilidade - e com isso quero dizer a capacidade de um glifo de comunicar adequadamente o significado da função subjacente. Sobre isso - eu realmente não entendo as reclamações. Todos os novos glifos são bem claros. O novo ícone de extensão é diferente, mas bem - é uma daquelas palavras que você realmente não pode desenhar - uma vez que você sabe o que o ícone significa - você apenas sabe e é isso. Eu realmente não vejo problema aqui, honestamente. Se algum ícone é um pouco estranho - não pode ser por mais de uma hora - depois disso você se acostuma.
- Clareza / borramento - nisso posso me juntar às reclamações. A afirmação de que bitmaps seriam muito melhores do que svg-s é inútil, é claro. SVG-s é o caminho a seguir, mas ainda assim - há claramente uma abordagem errada para o dimensionamento. Se você sabe que principalmente um glifo teria o tamanho de 24px, não o projete em 16px e escala, pois está claro que não escalará ok. É matemática simples - 24/16 é 1,5, então a 16px uma linha que tem um pixel em 24px seria ... bem ... 1,5px - não 1px nem 2px, então é borrado por design, digamos. A partir dos ícones de busca e substituição - eles também não eram legíveis antes - eles são simplesmente pequenos demais para a imagem que tentam representar. O dimensionamento ruim simplesmente piora o problema.
Ai, sim - e o problema com as divisas dobráveis. Não consigo imaginar como eles podem se misturar com qualquer coisa, a menos que você faça sua calha da mesma cor do fundo do código, mas bem - isso está errado por padrão. Por que alguém faria isso, eu realmente não entendo. Pela mesma lógica, eu diria que os números das linhas se combinariam com o código nesse caso também.
@lllopo Para mim, a legibilidade é o único problema agudo. A estética é secundária.
Os novos ícones são mais finos do que o ar, com menos contraste, menos diversidade em cores, peso, forma e menos separação do fundo. Especialmente no tema claro.
Para mim, está se tornando uma tarefa visual elaborada para usá-los - o que exige concentração do propósito real ou codificação e depuração.
Talvez você tenha uma visão melhor do que a minha (bom para você). Mas é errado projetar ícones que funcionem para alguns e incomodem outros.
Este é um problema de usabilidade / acessibilidade e deve ser tratado de acordo - ou seja, para permitir e incluir todos os usuários possíveis.
@lllopo Para mim, a legibilidade é o único problema agudo. A estética é secundária.
Os novos ícones são mais finos do que o ar, com menos contraste, menos diversidade em cores, peso, forma e menos separação do fundo. Especialmente no tema claro.
Para mim, está se tornando uma tarefa visual elaborada para usá-los - o que exige concentração do propósito real ou codificação e depuração.
Talvez você tenha uma visão melhor do que a minha (bom para você). Mas é errado projetar ícones que funcionem para alguns e incomodem outros.
Este é um problema de usabilidade / acessibilidade e deve ser tratado de acordo - ou seja, para permitir e incluir todos os usuários possíveis.
Concordo um pouco com você, mas só acho que é uma questão de dimensionamento adequado para torná-los mais legíveis. E sim - talvez também uma coloração adequada, mas esse tema não depende?
Acho que os novos ícones estão perfeitamente bem. Vocês precisam relaxar um pouco.
A internet sempre diz "ch-ch-changes !!" enfim.
@cerib
Pensar que tudo está bem é uma coisa. Discutível - mas esta é a sua opinião e gosto pessoal.
Dizer a outras pessoas para aceitar o seu caminho (e zombar enquanto você faz isso)? Bem, nada legal.
Tente talvez aceitar que outras pessoas têm direito a outras opiniões e têm limitações que você talvez não tenha.
E, IMHO, este é o ponto principal aqui. O novo design é realmente pior para pessoas com certas limitações visuais.
Isso me lembra de todo o debate do ícone do Blender 2.79> 2.8.Comparação
![]()
Indo de diverso, instantaneamente reconhecível e memorável para moderno, plano e monótono.
Os argumentos poderiam ser feitos em relação à consistência e qualidade geral, com certeza. Mas este é um passo na direção errada.
Permita-me configurar o ícone expandir / recolher (atualmente em divisa) de volta ao pequeno triângulo. Eu prefiro muito.
Acho que os novos ícones estão perfeitamente bem. Vocês precisam relaxar um pouco.
A internet sempre diz "ch-ch-changes !!" enfim.
Acho que a maioria das pessoas aqui está usando uma crítica construtiva.
Amando os novos ícones! :olhos do coração:
Os novos ícones são ótimos. Você acha que poderia ajudar a equipe do LiveShare a atualizar os deles? https://github.com/MicrosoftDocs/live-share/issues/2601
Ok, então agradeço o novo design.
Mas as bordas arredondadas nos ícones Explorer e Extensions não estão alinhadas com as diretrizes de ícones da Microsoft.
Os cantos arredondados são para cantos que são um tanto redondos na vida real, como as bordas do shell do drive USB, mas não os cantos reais da porta de metal.

O ícone do Explorer é 2 folhas de papel, não consigo encontrar nenhum dos ícones oficiais da Microsoft que contenham folhas de papel, para ter cantos arredondados para o papel.
O ícone Extensões, podemos discutir isso, mas se é suposto representar blocos de construção, os legos têm bordas bem afiadas.
Além disso, será muito mais fácil para os olhos.
Eles não seguem essas diretrizes porque são apenas para aplicativos UWP.
O código não é UWP, portanto, não precisa seguir os padrões. Enfim, MS's
a marca está mudando, então, no final do dia, os ícones estão fadados a mudar
também. @ 10F
Em quinta-feira, 15 de agosto de 2019 às 12h30 10F [email protected] escreveu:
Ok, então agradeço o novo design.
Mas as bordas arredondadas nos ícones Explorer e Extensions não estão em
em linha com as diretrizes de ícones da Microsoft.
https://docs.microsoft.com/en-us/windows/uwp/design/style/iconsOs cantos arredondados são para cantos que são um tanto redondos na vida real
como as bordas do shell do drive USB, mas não os cantos reais do
a porta de metal.[image: 59722433-844b4680-91d8-11e9-9428-2b36137b0f0a]
https://user-images.githubusercontent.com/18104031/63091392-7c9ce980-bf5e-11e9-846e-191fbfa7cc55.pngO ícone do Explorer é de 2 folhas de papel, não consigo encontrar nenhum dos
Ícones da Microsoft que contêm folhas de papel, com cantos arredondados
para o papel.O ícone de extensões, podemos discutir isso, mas se é suposto
representam blocos de construção, os legos têm arestas bem definidas.Além disso, será muito mais fácil para os olhos.
-
Você está recebendo isso porque foi mencionado.
Responda a este e-mail diretamente, visualize-o no GitHub
https://github.com/microsoft/vscode/issues/8017?email_source=notifications&email_token=AFKK6BOM5YVVPFHX2O4KHYDQEU44ZA5CNFSM4CHQNTN2YY3PNVWWK3TUL52HS4DFVREXG43VMVBW63LNMVXHJKTDN5WW2ZLOORPWSZGOD4LSESY#issuecomment-521609803 ,
ou silenciar o tópico
https://github.com/notifications/unsubscribe-auth/AFKK6BP2AC7ZTTBDXSW6IB3QEU44ZANCNFSM4CHQNTNQ
.
-
Atenciosamente,
Hayden Young
[email protected]
Além da minha antipatia geral, aqui estão alguns pequenos detalhes.

- Expandir / recolher não é mais consistente com recolher tudo .
O ícone para recolher era consistente com o antigo ícone quadrado definido para expandir / recolher , mas com as novas divisas sua relação não é mais aparente.
- O ícone da pasta se parece mais com uma guia do que com uma pasta. Isso ficava claro anteriormente com a cor amarelada que as pastas costumam ter.
Atualizar
Obrigado a todos que forneceram feedback, estivemos ouvindo a semana toda aqui e no Twitter, então, agradecemos por seus comentários. Existem alguns problemas que surgiram a partir disso e estamos tentando priorizá-los para que possamos resolvê-los em breve.
Em termos de feedback sobre os ícones serem muito finos / difíceis de ver, passamos esse feedback para nossa equipe de ícones que trabalha nos ícones da Microsoft Design Language (MDL) e eles estão trabalhando para resolver isso.
Abaixo está uma lista dos problemas que surgiram que estamos rastreando ativamente, caso você queira to algum (você também pode ver a lista completa de icons-product problema):
- Atualize o Octicons para corresponder ao novo estilo de ícone # 76909
- Fornece biblioteca de ícones para autores de extensão # 74974
- Atualize os ícones de extensão para corresponder ao novo estilo de ícone # 77411
- Novos ícones de notificação não são muito legíveis # 78857
- O ícone da divisa do código é confuso # 78024
- Permitir configuração de ícones de produto # 79130
Sei que isso já foi postado antes, mas gostaria de solicitar uma opção (ou troca geral) de uma versão preenchida dos novos ícones:

[imagem postada originalmente por @misolori no início do tópico]
@ Hum4n01d por favor, veja minha atualização de postagem logo acima de seu comentário:
- Permitir configuração de ícones de produto # 79130
Ah, desculpe 😅 eu perdi isso
Posso voltar aos ícones antigos enquanto obtenho as novas atualizações?
Eu, pessoalmente, altamente preferem os antigos sobre os novos (especificamente na barra de atividade, os outros são muito bem), e o fato de que este recurso não foi feito como um opt-in é nervo que arruina bonita.
Eu vi https://github.com/microsoft/vscode/issues/78748#issuecomment -519795130 e não, não quero reverter para uma versão anterior.
https://github.com/microsoft/vscode/issues/78748#issuecomment -519989407
Desculpe, não temos como usar os ícones antigos sem voltar para a versão anterior.
Vamos gente ..
Editar:
Vejo potencial em https://github.com/microsoft/vscode/issues/79130#issuecomment -521794152
Ei pessoal, obrigado por um ótimo produto gratuito, mas esses novos ícones são uma merda. Não há cor em nenhum deles ... Por que isso?
Qual é exatamente o valor de "unificar as coisas" para nós e por que a unificação significa a remoção da cor?
Ei pessoal, obrigado por um ótimo produto gratuito, mas esses novos ícones são uma merda.
Eu concordo totalmente - MS, por favor, pare de consertar coisas que não estão quebradas!
Com toda aquela conversa sobre diversidade em equipes e assim por diante, agora você precisa unificar as coisas.
Leve em consideração que, embora seja um produto da Microsoft, também é um esforço da comunidade.
Devo admitir que a equipe responsável pelo código do VS tem ouvido a voz dos usuários e colaboradores até agora, e isso é parte da razão pela qual o vscode é tão incrível!
Espero que também seja o caso desta vez!
Não quero parar de atualizar este produto como fiz com o macOS ou o Adroid.
Eu amo a atualização. Obrigado rapazes!
Mudanças como essa sempre deixarão algumas pessoas insatisfeitas. Mas eu também adoro isso pessoalmente! Obrigado pela ótima atualização!
O que eu não gosto na atualização é que todos os ícones de extensão do userland agora não correspondem ao novo tema. Além disso, por que os ícones são menores? De qualquer forma, acho que gosto da nova atualização afinal.
antes | agora

Lendo este PR, entendo por que eles foram introduzidos, mas quando você combina cantos arredondados com larguras de traço muito finas, você faz o usuário trabalhar muito.
A lata de lixo está embaçada e o painel dividido parece um travesseiro:
Não consigo ver o + nestes dois primeiros ícones:
Eu sugiro fortemente revisar os ícones para que eles sejam renderizados com clareza nas telas normais e retina. Analise as técnicas de "ajuste de pixels". Dê uma olhada neste excelente post de 2012 por @dcurtis - https://dcurt.is/pixel-fitting
Depois de se acostumar com eles, a maioria dos novos ícones (barra lateral, explorer) parece melhor no geral.
Eu sou um grande fã dos novos ícones de contorno por este motivo simples; eles são mais legíveis da mesma forma que o caractere escrito.
novos ícones são de fato mais difíceis de interpretar à primeira vista, não tinha esse problema com os antigos
Eu sou um grande fã dos novos ícones de contorno por este motivo simples; eles são mais legíveis da mesma forma que o caractere escrito.
Depende da tela, da iluminação da sala e da pessoa. O próprio fato de que este é o comentário 309 sobre este assunto (e este é um problema de um monte de questões relacionadas) deve indicar quantas pessoas estão tendo problemas com os novos ícones.
Acho os novos ícones da barra de atividades mais difíceis de ler. Eles também parecem muito borrados para mim. Eu uso o nível de zoom da janela -2.
Não sou um usuário comum, então não posso falar por todos os ícones, mas os mais proeminentes na barra lateral agora estão mais limpos e, com a desordem, me sinto mais relaxado trabalhando no editor por longos períodos. : +1: Obrigado!
"se funcionar, não toque!" - Acho que isso causou muitos comentários para "reverter ícones antigos de volta"
E aqui está minha humilde contribuição para este tópico. Os antigos ícones relacionados ao git pareciam mais nítidos em telas de baixa densidade (os atuais são quase como partículas de poeira na tela). Além disso, a inconsistência dos ícones piorou.

@zzzorgo O ícone inconsistente que está na imagem pertence ao plugin GitLens. Os ícones GitLens já foram atualizados por @eamodio e serão lançados em breve!
Comentários muito úteis
Aqui está uma atualização de status sobre este item. Nas últimas iterações, exploramos alguns conceitos diferentes para o nosso redesenho de iconografia. Os principais objetivos que esperamos alcançar com essas explorações são:
Com esses objetivos em mente, aqui estão as explorações mais recentes que discutimos internamente.
Estilo de contorno
Este estilo se inspira muito nos ícones Microsoft Design Language (MDL) que são comuns em vários produtos da Microsoft (Windows, Office, Xbox, etc.). Há um grande conjunto de ícones para escolher, quais extensões podem potencializar, e também permite que o produto se torne mais consistente com os produtos da Microsoft.
Estilo Sólido
Este estilo é uma evolução do nosso estilo atual, embora permaneça familiar. Ele usa a mesma metáfora de ícone do estilo anterior e torna todos os traços / espaçamento consistentes.
Perguntas abertas
Todas essas são explorações iniciais, mas adoraríamos receber feedback da comunidade à medida que iteramos. No momento, não temos uma data prevista para concluir este trabalho ainda, pois não queremos nos apressar para uma solução sem validá-la corretamente. Também conduziremos testes de usuário nessas explorações para validá-las ainda mais. Abaixo estão algumas perguntas em aberto que precisaremos responder: