Vscode: Atualizando o ícone do produto VS Code
The Icon Journey ... Versão 2
_⚠️ NOTA: Por favor, leia nossa resposta atualizada com base no feedback ⚠️_
A mudança do ícone de 2017 mostrou quanta paixão e interesse há na iconografia do VS Code, e agradecemos por esse feedback. Ainda há alguns problemas pendentes com o ícone atual e temos passado muito tempo nas últimas semanas procurando maneiras de resolvê-los. Queríamos compartilhar onde estamos e saber sua opinião.
O ícone atual é difícil de ver nas barras de tarefas de alguns clientes , bem como em algumas partes da IU do Windows, como a caixa de diálogo do seletor de arquivos. O tamanho do formato do VS Code em si, quando enrolado na faixa da Família Visual Studio (a “parede” à direita) torna a diferença entre o Visual Studio e o Visual Studio Code difícil de detectar , especialmente para alguns clientes com deficiência de visão de cores. Finalmente, alguns comentaram que a versão do macOS do ícone do produto parece deslocada entre outros aplicativos no dock.
Uma oportunidade de aprender
Além de seu feedback, também houve esforços em andamento dentro do Visual Studio e Visual Studio para Mac no alinhamento com a iconografia em toda a Microsoft, sendo liderados pelo Windows e Office. Você já viu um pouco disso nos ícones de produtos mais recentes Visual Studio para Mac , bem como em algumas das atualizações recentes de
Os ícones propostos

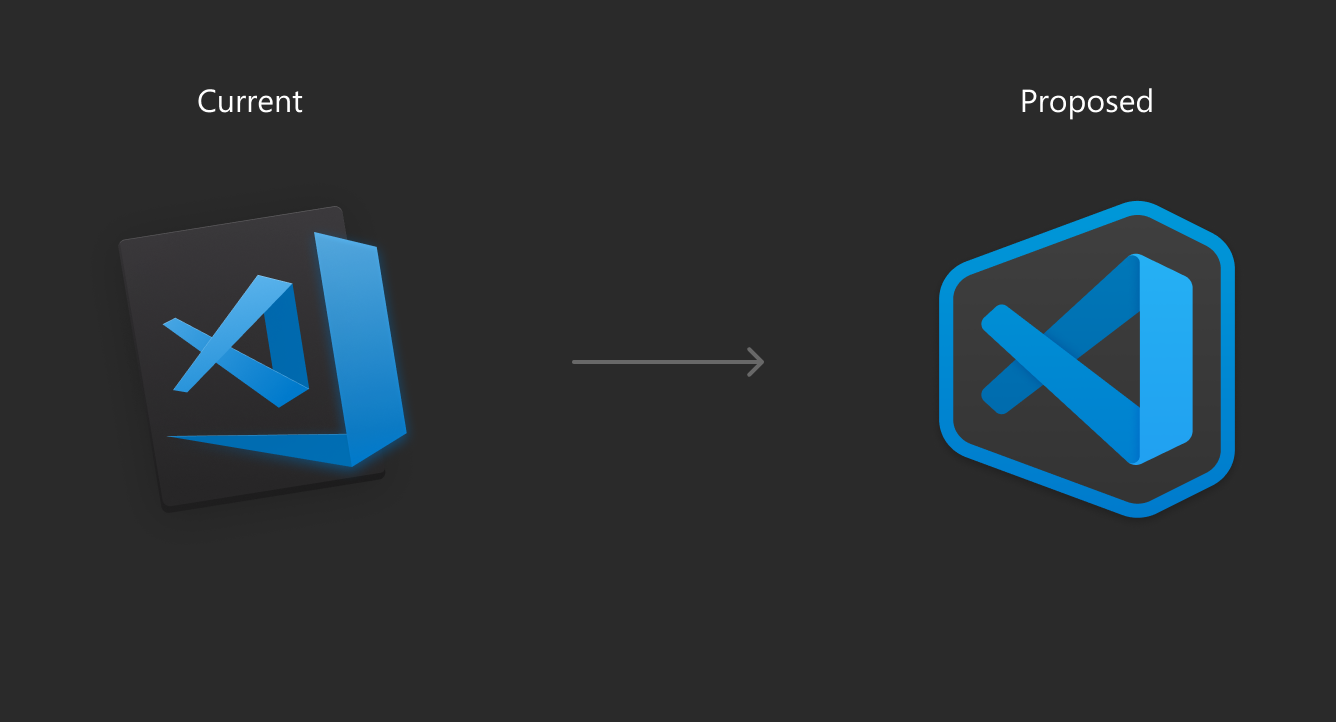
_ Ícone do Windows atual do Código VS (acima à esquerda) e o ícone proposto (acima à direita) _
Tornando mais fácil encontrar
Estamos soltando a fita grossa no lado direito do ícone. Isso nos permite aumentar o tamanho da forma do VS Code (o identificador principal da diferença) para um tamanho em que agora é muito mais simples olhar pela barra de tarefas e localizar seu editor de código favorito.

_Os ícones propostos para as compilações estáveis e internas do VS Code, bem como do Visual Studio 2019_
Para tornar o ícone mais legível em uma variedade de planos de fundo (da área de trabalho ao seletor de arquivos), adicionamos profundidade ao ícone. Isso nos permite usar iluminação e sombras para criar um efeito sobreposto, mas também tem a vantagem adicional de levantar o ícone e remover muitas cores planas que ele possa encontrar.

_Um exemplo do ícone proposto em alguns dos azuis e verdes que você pode escolher no Windows10._
Melhorando a acessibilidade
Para melhorar a acessibilidade, precisávamos de algo que fosse mais do que cor, então, inspirando-nos nas outras compilações do Visual Studio Preview, trouxemos uma aparência de “estêncil” para a versão do Insiders VS Code, mantendo o verde familiar.

_VS Code's current Insiders build icon (acima à esquerda) e a versão proposta (acima à direita) _
Manter um ícone de estilo macOS nativo
_⚠️ NOTA: Por favor, leia nossa resposta atualizada , não teremos um ícone personalizado para o Mac, usaremos o mesmo ícone em todas as plataformas. ⚠️_

_ Ícone do macOS atual do Código VS (acima à esquerda) e o ícone proposto (acima à direita) _
Mantemos um ícone de estilo macOS para Visual Studio Code no Mac. Consideramos ter o mesmo ícone em todos os três sistemas operacionais, mas decidimos seguir o estilo Mac nativo. O que também queríamos adicionar à versão do macOS era uma conexão mais forte com o ícone do Windows, o que reforçaria o reconhecimento entre as duas versões. Usar a mesma forma, bem como a aparência de estêncil para a construção do Insiders, nos permitiu fazer isso facilmente.

Embora mantendo a mesma forma do plano de fundo para os ícones do macOS, estávamos cientes em garantir que o VS Code fosse fácil de identificar ao lado do Visual Studio para Mac, então adotamos uma aparência mais escura para a forma. Isso permite que você identifique facilmente a diferença se os dois estiverem instalados (e próximos um do outro) no dock.
Deixe-nos saber o que você pensa
Gostaríamos muito de ouvir seus comentários sobre essas propostas. Então, diga-nos o que você acha!
Todos 282 comentários
Amei essa ideia!
Acho que uma mudança de cor é o suficiente para diferenciar Insider de Varejo, não precisa ter uma forma diferente também. Vocês exploraram ir na mesma direção que os caras do Office então? Achei que tudo na Microsoft tinha que seguir o mesmo esquema agora.
Acho que ter o ícone do Insider com esses recortes em oposição à construção estável faz com que pareça muito com um X, especialmente um X verde, ou seja, Excel.
Ícones muito bons. É uma boa ideia.
Um X verde é Excel - o logotipo do Excel nunca foi assim, mas o Efeito Mandela será uma coisa. Que tal o Orange for the insiders build?
Dito isso, eu gosto da forma, ela está alinhada com o Visual Studio 2019, assim como o ícone atual é como o do VS 2017. Apenas sem Green X, por favor.
E talvez não tenha nenhuma lacuna, em tamanhos pequenos (por exemplo, ícone da barra de tarefas) parece mais que o ícone está realmente quebrado e está faltando uma coluna de pixels, o visual 3D só funciona em tamanhos maiores para mim.
- Eu gosto do visual proposto para a construção de estáveis e internos, especificamente para os macos.
- Eu amo a aparência 3D dos ícones.
- No entanto, na configuração interna, a faixa escura ou borda do estêncil pode ser reduzida em espessura, afinal apenas um efeito.
Eu amo o ícone azul do #code e o proposto com azul, acho que é bom
Legal .... 👍
Amei a ideia. Ambos parecem ótimos, mas eu sou um pouco tendencioso para o visual do estêncil. Isso fará com que o ícone de código se destaque de uma pilha de ícones em um relance. O tempo para localizar o ícone do estêncil é aparentemente menor em comparação com o outro ícone novo.
está ótimo, bom trabalho
Eu gosto do que você fez aqui no geral. Dito isso, você já pensou em usar os novos logotipos do Microsoft Office, Skype, etc. ? A consistência da marca pode ser boa.
Os ícones do macOS são fogo! Eu quero que eles sejam enviados na próxima compilação. Tyvm
Eu gosto dos azuis para Mac e PC
Gosto da segunda proposta. 👌
Sempre me perguntei por que a fita grossa estava ali, fazia com que parecesse esquisita, essas ficam bem melhores, ótima ideia!
Provavelmente um descuido, mas os ícones dos Insiders nas apresentações de fundo proposto e do Windows 10 não são arredondados na parte inferior, ao passo que aparecem arredondados nas maquetes da barra de tarefas do Win 10 e do dock do macOS.

o macOS One parece muito legal. Borda talvez mais fina, mas a proposta ainda parece bonita.
eu amo isso
Amei a profundidade do ícone proposto! Exatamente o nível certo de sombras e cantos arredondados.
No entanto, eu prefiro o ícone do macOS sem o contorno - o mesmo do Windows. O formato do contorno parece estranho para mim e não parece corresponder ao estilo de ícone típico do macOS. Acho que o ícone "interno" ficaria lindamente por conta própria. 🙂
Agradável! Eu não me importaria de ter o Windows no macOS também - é tão lindo! 😍
Eu amo o ícone azul proposto!
Parece bom. Eu acho. Especialmente o azul ("estável"). 😍
Livre-se do recorte no ícone verde, faça com que tenha a mesma forma do ícone azul.
Eu gosto dos novos ícones, no entanto, também gosto do antigo plano de fundo do ícone do macOS. Se você pudesse encontrar uma maneira de incorporá-lo, seria bom se ele se encaixasse melhor com o sistema nesse sentido
Crescendo em mim quanto mais eu olho para eles, gosto muito dos ícones do Mac!
Livre-se do recorte no ícone verde, faça com que tenha a mesma forma do ícone azul.
@avatsaev Por motivos de acessibilidade, os ícones não devem ser apenas diferentes na cor. É mais fácil discerni-los se sua forma for ligeiramente diferente.
É legal
Amando-os ♥
Estou adorando o novo ícone, mas manteria a mesma forma entre as compilações normais e internas
amando o novo ícone, especialmente o do windows
O novo ícone do macOS não é melhor do que o atual, alguém concorda?
Os novos ícones do macOS parecem caixões para mim 😢
Como muita gente já mencionou aqui e no Twitter, o verde com recortes lembra o Excel. Não é uma boa escolha.
@misolori Adoraria saber porque o infinito do VS Code está incompleto. Para enfatizar que o VS Code não é tão rico em recursos quanto o VS? Ou é um peixe e não um infinito?
que tal devolver o laranja para insiders?
O verde parece Excel, prefiro os azuis
É uma boa ideia, como as novas !! 🤙🏻
Estes são logotipos de ótima aparência. No entanto, discordo que eles devem ser aceitos.
Pegue qualquer especialista em design de logotipo e pergunte-lhe os princípios básicos. Todos eles diriam, entre outras coisas, _ "Um grande logotipo deve ser distinto e funcionar igualmente bem em tons de cinza." _
_Os logotipos propostos são muito semelhantes ao Visual Studio.
Em um dia normal de trabalho, é muito possível clicar no ícone errado . E para daltônicos, eles seriam exatamente iguais.
Tenho certeza de que as pessoas estão trabalhando duro, olhando para todos os aspectos do impacto dessa mudança e nunca estariam se escondendo atrás de distinções (muito) sutis sem a cor nas versões atuais.
PS: Aqui está o que as WCAG2.1 dizem sobre o uso de cores.
Lembra daquela reclamação sobre o código do VS e os ícones do VS que parecem muito semelhantes?
Você está voltando direto para esse problema com os novos ícones VS Code e VS. Ajudaria se houvesse um pouco mais de diferença entre os dois do que apenas a pequena borda esquerda conectada em um deles.
Como mencionado antes, o canto inferior direito do logotipo do Insider parece muito estranho em comparação com o resto do logotipo. Eu sugeriria dobrar o canto do lado oco, para ser consistente com outros cantos, mas também com o Visual Studio 2019 Preview

Sobre a versão para Mac, e como o ícone tem um fundo escuro, seria _consistente_ se um tema de cor escura fosse carregado por padrão.
E, ao mesmo tempo, não apóio ter ícones diferentes para plataformas diferentes
- porque você precisa ter _estatísticas_ de que muitos usuários usam VisualStudio + VSCode em seus Mac (até onde eu sei, a maioria usa apenas VSCode).
- fará com que os usuários de Mac vejam dois ícones VSCode na maioria das vezes (marketplace, oficial e outros sites também).
Gostei muito da proposta aqui, ela entra em uma uniformização do visual studio da marca, com cores que você sabe qual está usando, até no macOS. Continue, equipe!
Eu realmente não gosto dessa nova proposta de ícone que existe apenas para se alinhar com o lançamento do VS 2019 (que também é feio). Este ícone sente o aquecimento de um rascunho antigo que foi colocado de lado.
O que torna o ícone atual muito melhor é o fato de ser monocromático em oposição à sua proposta. E se você quiser redesenhar o ícone do Mac, você não precisa refazer as versões do Windows também.
Próximo ponto, se você realmente precisa mudar o ícone por causa de uma deficiência visual, por que não muda completamente o ícone em vez de apenas sua forma?
Ter dois ícones REAIS diferentes entre o VS Code e o VS19 será muito mais apropriado ao invés de apenas fazer mudanças sutis que ninguém se preocupa.
Eu gosto deles. As pequenas diferenças na forma são importantes para a acessibilidade. A diferença de cores não é suficiente.
Ei @rudyhuyn e @ rjt-rockx, obrigado por seus comentários com olhos de águia! Na verdade, o problema veio do meu hábil redimensionamento dos ícones para esta postagem do GitHub (você pode ver que o canto é arredondado na versão do VS Mac) 🙄 Atualizei as imagens da edição principal agora. Continue enviando comentários! 👍
O ícone original do VS é como um sinal de infinito ou uma faixa de opções.
Quando o novo ícone verde é avaliado sozinho, não tenho certeza de como interpretá-lo porque ele perde sua forma 3D. Na verdade, não tem uma metáfora. Ele se baseia em valores HSL que variam em 10% de leveza para implicar que este objeto é uma versão truncada ou modificada de algum outro objeto 3d. É um objeto plano? É um peixe? Você precisa olhar para o ícone diferente original para entender a razão por trás do sombreamento.
O local onde as fitas são cortadas foi arredondado. Mas o sombreamento não funciona porque os ângulos usados para cortar as fitas tornam o objeto inexplicavelmente plano. Os ângulos nos cortes não implicam na forma 3d do objeto original e, portanto, ele gira a perspectiva para fazer um efeito deformado.
Alguém pode explicar a ideia por trás desse software sendo “Visual Studio Code”? Eles não são realmente semelhantes sob o capô, certo? E sua finalidade não é necessariamente a mesma, especialmente porque o Visual Studio agora está disponível para Mac. Sendo esse o caso, por que homenagear o logotipo do Visual Studio? Por que até mesmo homenagear o nome? Por que não uma direção totalmente nova com o logotipo, ou mesmo ir tão longe e mudar o nome para “Código Microsoft”?
@gwardwell isso provavelmente vai
Trabalho estelar 👏
Certa vez, sugeri abandonar "studio" e renomeá-lo para "Visual Code", que foi rejeitado - # 3611
Ei @Stanzilla e @gwardwell, obrigado pelo feedback sobre o alinhamento com outros produtos da Microsoft como o Office 😃 Na verdade, temos trabalhado com o Office e o Windows para alinhar a Microsoft em um estilo de ícone. Dada a variedade de produtos diferentes que precisam trabalhar juntos, temos mais princípios orientadores, em vez de tentar corresponder exatamente uns aos outros. A profundidade (e a iluminação e sombras subsequentes) que introduzimos com essa atualização de ícone é um passo em direção a esse alinhamento. Atualizei a imagem da barra de tarefas com alguns novos ícones do Office para que você possa ver isso com mais clareza.
Gosto da assimetria dos ícones do Mac 👍
No geral, eu entendo o que você quer e acho que, em termos de consistência com o Visual Studio, você está no caminho certo.
No entanto, concordo com outros comentários aqui sobre o estilo / cor do ícone de visualização.
Acho que é demais ter _ambos_ um estilo _e_ cor diferente. Se você quiser denotar a diferença entre a versão regular e a versão interna, você deve usar _ou_ uma cor diferente _ou_ um estilo diferente.
Embora eu pessoalmente goste de ter um ícone verde para os iniciados, também ficaria ok com o visual estêncil, que é azul. Isso está de acordo com os ícones Visual Studio Preview vs. Release. Mas faça o que fizer, você provavelmente deve escolher qualquer cor ou estilo para diferenciar os "sabores", mas não ambos.
As cores são boas e saltam bem, mas não sou um fã desses cantos arredondados MS tentando entrar sorrateiramente com os ícones do escritório e algumas partes do menu de aplicativos / iniciar de configurações recentemente. Gosto do estilo mais angular do Win10.
Deixe os cantos arredondados para a Apple.
Eu gosto muito do azul. Bastante. Parece uma nave espacial e, como todos sabemos, trabalhar com o VSCode é ... fora deste mundo.
Isso ainda é muito ruim para os daltônicos. Eles precisam identificar pequenas diferenças em um pequeno ícone. Falei com pessoas que NÃO PODEM ver as diferenças de cor.
Alguém pode explicar por que estou sendo rejeitado? Este tópico deve ser sobre discussão e feedback. Feedback negativo também é feedback. Ou o comentário da Apple o fez pensar que estou apenas "trollando"?
Deixe-me explicar: usei a Apple aqui como exemplo. Eles têm um ecossistema funcional e uma linguagem de design consistente em todos os seus produtos. Cantos arredondados são comuns e ficam bem como um todo. (Outro bom exemplo seria Bootstrap ou Primer)
Mas vamos abrir o VS Code. Ou qualquer outro aplicativo MS moderno, e o que vemos?
Cantos agudos em todos os lugares .
Isso é um problema? De jeito nenhum. É outra direção de design e é muito bom também. Mas, por favor, seja consistente . (Os únicos cantos arredondados que consegui encontrar no VS Code são o novo widget de pesquisa na barra lateral do explorer.)
O ícone deve refletir o aplicativo. O ícone anterior fez isso. Este não é.
E isso também é verdade para os novos ícones de escritório, mas isso é outro tópico.
Legal, melhor que o último ícone, mas acho que o do Mac é melhor do que o do Windows, por quê?
Idéia realmente boa!
Considere alterar o ícone para que pareça diferente do Visual Studio 2019. Isso torna muito difícil distingui-los, especialmente se você for daltônico.
Eu realmente gosto
Eu imaginei assim, forma antiga, novas cores

@AlexAegis Os ângulos que você usou nos cortes implicam no significado do objeto, bom trabalho
@AlexAegis Você poderia fazer uma versão disso com o traço de borda alfa?
O mesmo ícone em cada sistema operacional, por que torná-los diferentes, por que
Gosto do novo ícone do Windoes, mas definitivamente não gosto do novo do MacOS.

O ícone atual do macOS parece ter um estilo Mac nativo. Mas o proposto ...
Eu me pergunto se alguns elementos de textura adicionados podem ajudar a distinguir ainda mais o ícone “Insiders”. Por exemplo, o ícone do
Aqui está um hack rápido com ângulos alterados e invertidos.


A forma é importante tanto quanto a cor para diferenciar com o estúdio visual
Realmente gosto da nova forma
.
Eu realmente gosto do novo conceito
O novo design proposto parece muito bom.
No entanto, para mim, o ícone do macOS, especialmente aquele fundo grande, não se encaixa muito bem.
Legal, muito bonito (exceto o ícone do mac)
Os usuários do Linux podem obter o ícone normal em vez do Mac OS, por favor?
direito
Não sou fã dos ícones macos
Olá @fourpastmidnight. Quando olhamos os ícones de construção Insiders e Stable juntos, sabíamos que precisávamos usar mais do que apenas cores para diferenciá-los. Isso para que os ícones sejam mais acessíveis para clientes com deficiência visual de cores. Começamos apenas com a abordagem do estêncil, mas depois adicionamos o verso verde do ícone atual do Insiders para nos familiarizarmos. A combinação da cor e do estêncil criou um pouco de feedback em torno da semelhança com o ícone antigo do Excel 😁
Olá @AlexAegis , gostaria de abordar alguns dos valiosos comentários que você tem adicionado a este tópico. Você está correto em dizer que este é um fórum aberto para discussão e comentários, tanto negativos quanto positivos.
Acho que seu ponto sobre como um ícone de produto deve refletir a interface do usuário do produto (ou mesmo o sistema operacional) é interessante, mas talvez limitante? Onde eu concordo que a Apple 'possuiu' o canto arredondado por um longo tempo, não tenho mais certeza se esse é o caso (e também não tenho certeza se é assim que eles gostariam de ser lembrados 😉) Da mesma forma para o Windows, entendo muitos exemplos de cantos menos agudos em todos os nossos principais produtos e acho que isso também está bom.
Tentamos projetar nossos produtos com a interface do usuário mais apropriada para a tarefa que você está tentando realizar, bem como seguir a plataforma para a qual estamos projetando. Como você contorna os limites em uma interface do usuário pode ter um grande impacto na aparência coesa de um aplicativo (ou mesmo do sistema operacional), mas não devemos nos limitar, pois isso pode limitar o que oferecemos a você 😃
Parece legal! Mal posso esperar para ver no meu banco dos réus.
Táxi lembrado 
@jamiedawsonyoung Ah, entendo. Bem, foi apenas um pensamento que cor e estilo _poderia_ ser demais. De qualquer forma, gosto do novo design do logotipo do Windows.
No entanto, também acho os designs de mock-up de @AlexAegis e @Yzrsah _muito_ bons. Na verdade, gosto mais deles do que do design plano atual. Bom trabalho.
Realmente amo os logotipos! Adoraria que o Mac combinasse com o do Windows. Não sou fã da fronteira.
Não podemos simplesmente tornar o estilo consistente em todas as plataformas? Roxo para Visual Studio, azul para Visual Studio Code e verde para Insiders se estiver bom, mas não use um estilo de ícone diferente no macOS!
Eu adoraria ver algo assim (como @mariusschulz já propôs)

Você está escrevendo que pensou em usar os mesmos ícones, mas decidiu não seguir o estilo nativo do Mac:
Mantemos um ícone de estilo macOS para Visual Studio Code no Mac. Consideramos ter o mesmo ícone em todos os três sistemas operacionais, mas decidimos seguir o estilo Mac nativo.
Eu diria que o ícone do Mac recém-proposto não segue o estilo Mac nativo. Parece muito pouco natural em comparação com a maioria dos outros aplicativos. O novo ícone do Windows que você propôs também se encaixa perfeitamente no estilo Mac. Sem quaisquer modificações específicas do macOS
Dê uma olhada no ícone do Visual Studio 2019 em meu dock: Parece muito pouco natural lá ...

Dê uma olhada no ícone do Visual Studio 2019 em meu dock: Parece muito pouco natural lá ...
@robinmanuelthiel Então você disse que o ícone do Sketch parece natural, por exemplo? Ainda assim, é bom e adoro tê-lo no banco dos réus :)
Ótimos ícones. Gosto da cor e da diferenciação (cor e estilo) entre regulares e insiders. No entanto, concordo com o feedback de que o ícone deve ser consistente em todas as plataformas, o que parece ser o caminho que outros produtos MS (nomeadamente o Office) estão seguindo. Eu preferiria ver o ícone "estilo Windows" usado em todos os lugares; nenhum ícone específico do macOS. É uma pena que o Visual Studio 2019 ainda não tenha seguido esse caminho.
Acho que ter o ícone do Insider com esses recortes em oposição à construção estável faz com que pareça muito com um X, especialmente um X verde, ou seja, Excel.
Eu também acho!!!
se parece com o ícone do Excel ...
Surpreendente.
Agradável. Quando isso é enviado?
Acho que ter o ícone do Insider com esses recortes em oposição à construção estável faz com que pareça muito com um X, especialmente um X verde, ou seja, Excel.
Mas segue o estilo do Visual Studio, então está correto.
Eu prefiro ver um X em vez de ter dois softwares da mesma família (Visual Studio) com estilos de ícone diferentes.

Realmente amo os ícones.
incrível
O Linux pode ter o mesmo ícone do Windows, por favor?
incrível!!
mas, eu gosto de linhas de borda de largura mais curta.
Claro que acho que é um design muito bom.
Adoro os novos ícones em geral! Apenas um pequeno detalhe nas bordas do ícone interno que está me incomodando um pouco. Talvez seja melhor tê-los arredondados em vez de (tortos)?

Ótimo trabalho! Adoro os novos logotipos e mal posso esperar para que sejam lançados! Como muitas pessoas disseram acima, eu também adoraria que o ícone do Mac coincidisse com o ícone do Windows. Não é um fã da fronteira!
Ame as propostas!
Acho que um ícone redondo para Mac os ficará melhor, como o ícone do Safari, pois parece mais padronizado.
Não tenho certeza de que toda essa coisa do Excel X seria um grande problema, considerando que a grande maioria dos usuários internos do VS Code são altamente versados em computadores? Então, novamente, não tenho muita experiência.
Também ícone do Mac = ícone do Windows? Na verdade, acho que eles caberiam _mais_ sem o fundo, especialmente quando você adiciona os ícones do Office.
Mas esses novos ícones em geral são apenas 🔥🔥🔥. Muito obrigado MS!
Eu realmente gosto desses ícones :) Isso não é mesclado na iteração de abril?
O novo design parece bom, mas me deixou confuso sobre algo:
Sempre presumi que o ícone deveria representar o "infinito". Pelo menos, o ícone do Visual Studio ("Não Código") é claramente um infinito, e o ícone VSCode parece ser baseado na mesma ideia. Embora a dobra mais à esquerda do infinito esteja escondida no ícone do VSCode, eu mentalmente imaginei isso como estando "ainda lá, da mesma cor do fundo", como se estivesse camuflado refletindo luz ou algo assim.
Com o novo design, é mais difícil continuar minha ficção mental. Por causa das bordas arredondadas no lado esquerdo das duas linhas cruzadas, é muito mais difícil imaginar esse quarto lado oculto. As extremidades do arredondamento dizem "esta linha para aqui", não faz mais sentido imaginá-los como "dobrados" mais
Então eu tenho que perguntar - alguma vez foi suposto representar o infinito? Não encontro qualquer menção ao infinito nesta página. A página de redesenho de 2017 diz que "Repetimos o logotipo do infinito por algum tempo ... até pousar no peixe atual". Então é um peixe ou infinito?
Parece bom
Não podemos simplesmente tornar o estilo consistente em todas as plataformas? Roxo para Visual Studio, azul para Visual Studio Code e verde para Insiders se estiver bom, mas não use um estilo de ícone diferente no macOS!
Eu adoraria ver algo assim (como @mariusschulz já propôs)
Você está escrevendo que pensou em usar os mesmos ícones, mas decidiu não seguir o estilo nativo do Mac:
Mantemos um ícone de estilo macOS para Visual Studio Code no Mac. Consideramos ter o mesmo ícone em todos os três sistemas operacionais, mas decidimos seguir o estilo Mac nativo.
Eu diria que o ícone Mac recém-proposto _não_ segue o estilo Mac nativo. Parece muito pouco natural em comparação com a maioria dos outros aplicativos. O novo ícone do Windows que você propôs também se encaixa perfeitamente no estilo Mac. Sem quaisquer modificações específicas do macOS
Dê uma olhada no ícone do Visual Studio 2019 em meu dock: Parece muito pouco natural lá ...
Concordo, ele também pode ser moldado dentro de um círculo, como o ícone da App Store.
Não gosto do contorno da versão para Mac. Parece fora do lugar e extravagante. A versão do Windows é adequada e deve ser a mesma versão usada nas 3 plataformas.
O ícone do Mac Os tem a melhor aparência, cor e formato.
decepcionante este, o melhor, não entrou na atualização de abril ...

Minha primeira reação foi, "lá vamos nós de novo". Mas, em vez disso, gosto muito dos novos ícones! 👍
Eu realmente amo o ícone azul, mas prefiro que a forma do ícone de insider seja igual à do estábulo, acho que é feio com esse espaço.
Respondendo ao seu feedback
Embora muitos de vocês gostem das propostas para o novo ícone do VS Code (obrigado!), Vimos alguns sinais entre os comentários e tweets que queríamos abordar, nomeadamente que o ícone verde dos Insiders parecia um ícone antigo do Excel, e que houve solicitações para ter o mesmo ícone no Windows, Mac e Linux.
Abordando o feedback do Excel
Os recortes do ícone de construção do Insider estão lá para permitir que você diferencie facilmente entre as construções do Estável e do Insiders se você tiver deficiência na visão de cores. No entanto, a força dos cortes verticais que fizemos no ícone acentua o “X” que é formado pelo resto do ícone. Para reduzir esse efeito, mas manter nossa acessibilidade, reduzimos esse espaço em 1px em seu menor tamanho.
O verde do ícone de construção do Insiders também é um matiz muito semelhante ao verde do Office Excel, então mudamos o matiz para garantir que a combinação do verde e do X não envie sinais errados quando você estiver olhando para VS Code em sua barra de tarefas / dock.

_Um exemplo dos novos cortes mais finos para a construção de Insiders, bem como um matiz que não é semelhante ao verde do Excel_
Um ícone para todas as plataformas
Em nossa proposta inicial, falamos sobre o alinhamento com outros produtos macOS da família Visual Studio, como o Visual Studio para Mac. Embora a necessidade de um ícone separado para o Visual Studio para Mac seja clara, dada a diferença entre os dois produtos (Visual Studio e Visual Studio para Mac). O Visual Studio Code é o mesmo produto em todas as plataformas, portanto, a necessidade disso é menos clara.

_As novas compilações do VS Code Stable and Insiders na barra de tarefas do Windows 10_

_As novas compilações do VS Code Stable and Insiders no macOS dock_

_As novas compilações do VS Code Stable and Insiders no Ubuntu 18.04 dock_
Diante disso, decidimos usar os mesmos ícones de produto para o VS Code em todas as plataformas.
Plano de Lançamento
Planejamos atualizar os ícones na próxima semana. Insiders estarão disponíveis imediatamente, e Stable estará disponível no início de junho. Obrigado novamente por todos os comentários, realmente esperamos que você goste dos novos ícones.
O novo ícone de insiders parece muito melhor IMO, o novo tom de verde é uma grande melhoria em relação ao anterior e é realmente muito bom. Eu acho que você realmente acertou em cheio neste momento. Também é bom saber que os ícones do VSCode serão idênticos em todas as plataformas!
Eu também acho que o ícone do Visual Studio para Mac se encaixa perfeitamente no aplicativo, em termos de ser 'mais completo', acho que o ícone transmite isso muito bem com sua representação 'mais completa'. Bom trabalho 👍🏼
Você está usando laranja para o ícone de construção de exploração?
Ambos os novos ícones são absolutamente lindos! Obrigado por entrar em contato com a comunidade, pedindo feedback e levando-o em consideração. É realmente muito apreciado. 🙂
Os recortes do ícone de visualização do Visual Studio também estão sendo atualizados? Caso contrário, isso seria inconsistente.
@ Studio384 os ícones de visualização do Visual Studio também serão atualizados
EU OS AMO TANTO. Tanto que todas as letras maiúsculas foram obrigatórias.
Eu realmente gosto da mudança. Eu não tive o problema de mistura do Excel, mas acho que o novo ícone é uma melhoria.
Excelente. Nunca pensei que adoraria _mudar_ tanto,
Eu gosto muito dessa mudança também. Parece muito bom!
Eu realmente gosto da nova versão do Insiders com gap reduzido, porém prefiro uma cor mais escura.
Seria ótimo ter duas cores do ícone do Insiders agrupadas em um arquivo .exe .
Nunca tive problemas para distinguir Excel e VS Code e cores mais escuras ficam melhores para mim.
Isso será incluído na próxima atualização?
É uma boa mudança ... e faz toda a diferença. Ótimo trabalho.
@vinayakkulkarni sim, a próxima versão estável terá o ícone atualizado e os insiders irão obtê-lo mais cedo (amanhã ou segunda-feira).
Eu gosto do novo estilo, mas talvez tenhamos que falar sobre o verde do ícone de insiders
@misolori Estou em um build de Exploração, por causa de problemas de compatibilidade de cores que são resolvidos em Electron 4.x . Uma vez que as compilações de Exploração são laranja, você produzirá uma versão tingida de laranja delas para essas compilações?

@jdsimcoe sim, estaremos atualizando nosso ícone de construção de exploração também.
@misolori Vocês são
O formulário proposto pela IMO é melhor do que o atual, mas a cor não deve ser azul. Uma cor diferente da cor do ícone do Visual Studio seria muito melhor.
Eu sei que isso é um tiro longo, mas em termos de acessibilidade não seria recomendado adicionar um pouco mais de distinção entre insiders e estável? Estou pensando nas pessoas daltônicas.
Este parece ser bom. O azul
@Nepomuceno para melhorar a acessibilidade, adicionamos os "recortes" e alteramos o matiz para que seja mais perceptível para usuários daltônicos. Aqui está o que parece na Deuteranopia:

Só queria dizer que este ícone é uma _maior_ melhoria em relação ao ícone que temos agora.
A forma simples carrega e lê bem fora do ecossistema da Microsoft.
Estilo de ícone
Acho que esse ícone se sente muito mais em casa, e no macOS em particular, embora isso traga outras questões em minha mente.
O aplicativo em si tem um design plano muito retangular sem bordas arredondadas ou sombras (exceto a paleta de comandos e menus suspensos), mas o ícone está se movendo em direção a um retângulo mais arredondado / aparência Apple com tons sutis 3D / sugestões de profundidade.
Se isso é um sinal de que a linguagem de design do aplicativo agora pode ser suavizada , estou totalmente a favor. Eu acho que o vscode de certa forma é muito maior do que apenas ser um reflexo da Microsoft, mas é o futuro de quantas pessoas irão experimentar o código e trabalhar em geral.
Acho que o melhor "design plano" é, na verdade, um meio-termo entre cores totalmente planas e o design totalmente renderizado da era de Steve Jobs.
Ícone de insiders
Os cortes parecem estranhamente 2D para mim no contexto de um ícone com estilo 3D. Esbocei uma versão em que era uma faixa mais escura pintada na fita, mas também não parecia ótimo. Eu entendo que se trata de acessibilidade, só espero que com o tempo um compromisso mais estético possa ser encontrado. @andrewmundy Estou um pouco confuso porque o seu "antes" não corresponde às simulações acima.
Sombreamento nos cantos
Acho que dicas de iluminação sutis adicionais na parte superior e inferior do raio de dobra da fita ajudariam a vender a curva 3D do novo ícone. Talvez uma pitada de luz refletida na dobra onde os dois lados estão próximos? Um chanfro sutil nas bordas? Há uma ligeira impossibilidade física implícita nos fins e na perspectiva também, incerta se intencional.
Isso tudo se resume a refinamentos sutis, o design que você tem é bom.
Há um meta-ponto aqui sobre crítica de design abertamente. Agradeço por você @misolori enfrentar as seções de comentários e ouvir ... às vezes há muitas perspectivas conflitantes, mas o design parece estar melhorando como resultado. (também continuou a conversa no twitter)
PS VSCode é o único produto da Microsoft que eu uso, mas tem sido incrível e realmente mudou minha opinião sobre vocês
Onde posso conseguir um arquivo icls para dar uma mordida neste novo bolo? 😋
Eu realmente preciso do formato ico deste novo logotipo para que eu possa alterar meu programa de código do Visual Studio local e apreciá-lo.
Adorei o ícone proposto, é muito mais moderno e fresco do que o atual (embora ainda goste)!
Para construções exploratórias, talvez o ícone possa permanecer o mesmo, mas em vez de preencher use o padrão de zigue-zague como em https://github.com/microsoft/vscode/issues/71827#issuecomment -495306980 (como em, em vez de forma sólida, a forma é preenchida com linhas em zigue-zague, pois é um "esboço").
Gosto muito dos novos ícones 👍
Eu gosto do primeiro design para o ícone do macOS ( mantendo um ícone de estilo nativo do macOS ) na versão mais recente dos insiders do VS Code, você fez o ícone como o ícone do Windows, altere-o para o primeiro design que você escolher para o macOS.
Quero dizer este ícone:
Eu amo o “um ícone” que você encontrou. Nunca fui um fã da borda e do plano de fundo do ícone original do Mac que você propôs, e estou muito feliz por você ter optado por abandonar essa versão por um ícone que combina com todas as plataformas.
Tudo bem, mas um pouco mais de matiz para o principal e para os insiders são bem-vindos
IMO os ícones são um pouco grandes demais. É assim que fica no meu banco dos réus; parece estranho em comparação com os ícones acima e abaixo. Também concordo que um tom um pouco mais pareceria melhor.

@albireox Acho que a cor está ótima, mas o tamanho fica muito próximo da borda do dock do macOS.
@albireox , já temos uma correção para o tamanho do ícone, deve ser atualizado no próximo lançamento de insiders.
Eu gosto do ícone do VS, mas por favor, não traga de volta as sombras inseridas do Windows 8.
Eu realmente aprecio o pensamento de design deste novo ícone, e sei que algumas pessoas nunca irão atrás de uma coisa nova, não importa o quão boa ela seja. Dito isso, aqui estão algumas críticas:
O uso inconsistente de sombras inseridas é discordante:
Acho que os cantos arredondados têm uma sensação mais infantil, os cantos agudos do ícone anterior pareciam mais nítidos e profissionais.
Apenas jogando na minha opinião - como disse @macgyver , algumas pessoas sempre vão gostar do 'velho', e eu posso ser uma delas.
Acabei de achar o ícone um pouco grande demais (que sei que está sendo corrigido), mas estou constantemente misturando-o com o Excel a ponto de ficar frustrado. Talvez seja a memória dos músculos (olhos?), Mas cara, cara, eu prefiro um lugar em algum lugar para manter o antigo.
Isso é uma possibilidade?
EDIT: Concordo 100% com o comentário de Adel acima - o verde com borda (er) parece ótimo. Nenhuma confusão aí.
Após o fim de semana com o novo ícone do Insiders, há duas observações:
- No W10 com o tema escuro do sistema operacional, as lacunas no ícone interno não parecem lacunas intencionais para denotar o logotipo desconstruído, mas mais como sombras rígidas em formato pseudo-3D.
Pode haver lacunas maiores parecerão mais no lugar.
- Seria ótimo verificar como o ícone ficaria em um matiz antigo. O atual parece muito pálido, sem saturação e não se parece com o ícone do VS Code (insiders / stable) ou outros produtos MS.
Anteriormente, comentei que as lacunas reduzidas parecem melhores, no entanto, verificar a barra de tarefas real no SP3 - não parece tão bom.
Minha preocupação com relação ao matiz do ícone do Insiders foi confirmada e eu preferiria pelo menos verificar como seria a aparência do novo formato com o matiz antigo.
como um peixe feio, hmm ... mas eu adoro isso.
Os novos ícones parecem ótimos. No entanto, no macOS, algo sobre o ícone interno apenas o faz parecer ... embaçado? (por falta de uma palavra melhor) no banco dos réus, especialmente com fundos mais claros.

Acho que estão faltando alguns contornos contrastantes e sombra projetada
É ótimo que o ícone não pareça mais grande demais!
Por mais que tenha mencionado que adoro a nova cor do ícone anteriormente neste tópico, tenho que admitir que não parece tão bom quando está em fundos parcialmente transparentes, sejam eles claros ou escuros.
Acho que fica ótimo em fundos escuros sólidos, mas defo precisa de alguns ajustes para uma melhor definição geral, tanto em fundos mais claros, ou onde alguma transparência está sendo aplicada.
Os novos ícones parecem ótimos. No entanto, no macOS, algo sobre o ícone interno apenas o faz parecer ... embaçado? (por falta de uma palavra melhor) no banco dos réus, especialmente com fundos mais claros.
Acho que estão faltando alguns contornos contrastantes e sombra projetada
Concordando com @weijiangan e @dalDevelo , os novos ícones para Insiders simplesmente não ficam bem em um fundo claro (neste caso, o fundo MacOS Mohave padrão:

Acho que falta contraste ao ícone do insider (pelo menos no MacOS), pelo que eu posso dizer não há uma sombra que possa fazer o ícone "estalar" como outros ícones, especialmente no alternador de aplicativos (cmd + tab), é também perceptível na gaveta como apontado por @weijiangan
Para mim, pessoalmente, não consigo encontrar o ícone visualmente quando colocado lado a lado com outros ícones de aplicativos quando está sobre um fundo branco. Estou falando sobre velocidade em reconhecer o ícone.

Obrigado a todos pelo feedback até agora, trabalharemos para resolver os problemas de contraste para os ícones do Mac e Linux.
@misolori também há problemas de contraste no W10 (especialmente quando o ícone do VS Code está ativo).
@IllusionMH você pode postar uma captura de tela?

não parece muito contraste quando a janela está ativa e o ícone da barra de tarefas está destacado.
Não tão ruim quanto o Mac OS transparente, mas pior do que antes.
Este tom de verde parece ser um erro em geral. Eu preferia a versão original em verde.
Isso parece ótimo! Mas eu prefiro o verde original porque parecia mais saturado: D
Se o logotipo tivesse um fundo de círculo branco (ou talvez hexágono), o problema de acessibilidade poderia ser resolvido de uma vez por todas.
A versão azul parece melhor e confortável :)
Claro, se a versão atual pudesse ser reservada para ícones alternativos, seria melhor mais 👍
Eu gosto mais deste.
👇
O outro não parece ótimo.
Para ser honesto. Ontem fiz algumas atualizações no meu sistema e levei um choque ao ver o novo ícone. Primeiro, eu não sabia qual era o aplicativo (estou usando o elementaryOS 5 com um conjunto de ícones personalizado que é basicamente os ícones do macOS mais agradáveis).
EU AMO o novo ícone que ganhei com a atualização (o VSCode substituiu o ícone do meu conjunto de ícones pelo novo estilo).

Fiz algumas pesquisas no Google, mas não encontrei uma versão de alta qualidade do ícone verde em azul.
Alguém tem isso? (PNG, transparente, 1024 x 1024)
Por enquanto, extraí o logotipo azul da versão mais recente do Windows stable para substituir o ícone do macOS fora do lugar. (Extraia o exe, copie o ícone e selecione-o no arquivo .desktop)
Eu enganei um pouco, e isso é o que eu consegui:

(Estilo Windows)

(estilo macOS)

( estilo macOS de
(Todas as imagens são um pouco pequenas devido à edição manual por um noob de edição de imagens)
Faça essa mudança acontecer, o novo logotipo é MUITO LEGAL. (E mantenha a separação entre a frente [direita] e traseira [esquerda] do ícone como está agora, o torna 40% melhor)
Se eu puder, quero usar um ícone redondo no meu Mac, por exemplo:
Uhh .. eles reverteram os ícones em uma compilação recente de insiders? Eu lancei o Code esta manhã e o ícone voltou ao original:
![]()
code-insiders --version
1.35.0-insider
6964233e81c68f5a5f34e7eb1da0836e1d539f14
x64
O que você acha de manter o estilo inclinado no macOS junto com o novo ícone?


Eu tenho o mesmo problema @jtsom !
O meu reverteu para o logotipo antigo no próximo insiders construído após o lançamento. O novo logotipo parece ainda existir em todos os outros lugares dentro da construção de insiders. Também notei que na minha pasta de aplicativos o logotipo antigo aparece na lista de aplicativos, mas ao selecionar o aplicativo no Finder, o novo logotipo é exibido na próxima coluna (ao usar a visualização em coluna no macOS).
Segui isso para limpar os caches de ícones - https://mjtsai.com/blog/2019/02/01/clearing-the-icon-services-cache-in-mojave/ e o novo ícone (difícil de ver) é de volta.
É possível compartilhar arquivos com possíveis designs de ícones neste tópico (.ico para Windows (ou vários ícones no arquivo .exe), outros formatos para Mac e Linux)?
Desta forma, os insiders serão capazes de verificar a aparência do ícone do Insiders em seu sistema com um matiz novo, um matiz antigo e também verificar como o ícone Stable ficará.
Às vezes, você pode encontrar problemas de cache de ícone com o antigo aparecendo no Mac . O link de @jtsom é uma boa alternativa para limpar o cache. Você também pode clicar com o botão direito do mouse no aplicativo (no localizador)> Obter informações> e arrastar a imagem de visualização para o ícone no canto superior esquerdo.
@AtjonTV a versão estável será atualizada no próximo lançamento (espero que na próxima semana).
@fwcd propusemos originalmente um ícone no estilo mac, mas depois de ver o feedback, decidimos usar um ícone em todas as plataformas ( consulte esta atualização para obter mais informações).
@misolori Você considerou algo como a proposta de @wyfang ? Parece ótimo, IMO, e também segue as diretrizes de ícones do
@nblagoev sim, foi um dos nossos conceitos originais mas sentimos que o círculo não ocupava o espaço de forma eficiente com o nosso logotipo. Isso é o que nos leva ao ícone original do mac proposto . No final, depois de muitas discussões internas e de feedback da comunidade, decidimos usar um único ícone em todas as plataformas.
@nblagoev nem todas as pessoas gostam quando todos os ícones no sistema têm o mesmo formato, pois eles são difíceis de ler quando têm a mesma aparência.
Este é elegante, moderno e distinto.
Não tenho certeza do que aconteceu, mas alguém acabou de fazer isso acontecer quando seus Insiders atualizaram:

Esse ícone não é muito útil!
Não tenho certeza do que aconteceu, mas alguém acabou de fazer isso acontecer quando seus Insiders atualizaram:
Esse ícone não é muito útil!
Eu não gostei do novo outlook, então eu fui encontrar o antigo, (o aguçado), tinha deixado no vscode forrageador, a nova atualização eliminou-o da existência também ... agora eu tenho que ir encontre de novo ..
Por que o macOS não usa o mesmo ícone do Windows? Acho as bordas muito feias !!!
@longforus consulte nossa resposta atualizada , usaremos um ícone em todas as plataformas.
Não tenho certeza do que aconteceu, mas alguém acabou de fazer isso acontecer quando seus Insiders atualizaram:
Esse ícone não é muito útil!Eu não gostei do novo outlook, então eu fui encontrar o antigo, (o aguçado), tinha deixado no vscode forrageador, a nova atualização eliminou-o da existência também ... agora eu tenho que ir encontre de novo ..
reinicie em modo de segurança
@jtsom @simdimdim desculpe, este parece ser um bug estranho no Mojave (https://github.com/microsoft/vscode/issues/63068). Reiniciar o dock no terminal via killall Dock parece ter corrigido.
@jtsom @simdimdim desculpe, este parece ser um bug estranho no Mojave (# 63068). Reiniciar o dock no terminal via
killall Dockparece ter corrigido.
Tive que reiniciar em modo de segurança.
@longforus consulte nossa resposta atualizada , usaremos um ícone em todas as plataformas.
@misolori ah, não percebi, um em todos é muito bom. 👍
Limpando o cache de ícones para ícones estáveis
Dependendo da sua plataforma, você ainda pode ver o logotipo anterior devido ao cache do sistema operacional do ícone do aplicativo. Aqui estão alguns métodos para o Mac que você pode tentar usar para limpar o cache:
Reinicie seu dock via
killall Dockno terminalExecute estes scripts em seu terminal (que atualiza o carimbo de data / hora dos ícones):
sudo touch /Applications/Visual\ Studio\ Code.app;
sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Info.plist;
sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Resources/Code.icns;
killall Dock Finder
_Nota: Para Insiders e Explorations, basta anexar \ -\ Insiders ou \ -\ Exploration a cada referência de nome de versão._
- Force o cache do IconService a ser reconstruído usando estas etapas
🚀 Estamos enviando nossos ícones Stable na próxima versão (no final desta semana) e as compilações de Insiders / Exploration já estão usando os ícones. Encerrando esta edição, 👏 obrigado novamente a todos que forneceram contribuições!
@misolori então não haverá mudanças no ícone do Insiders (no Windows)?
Você poderia fornecer .ico arquivo para a nova forma de ícone do Insiders com matiz antigo?
A mudança no matiz apenas para distinguir Stable e Insiders parece um exagero para mim (duvido que ambos stable e insiders sejam frequentemente usados simultaneamente + usados por pessoas que realmente precisam de matizes diferentes) e eu ficaria feliz em configurar o ícone com matiz antigo manualmente se você realmente acha que essas cores são obrigatórias.
@IllusionMH estaremos enviando o que está no Insiders hoje, por favor , Aqui está um exemplo de como isso foi melhorado.
@misolori Eu segui este tópico e sei os motivos, mas espero que o feedback após o lançamento do ícone do Insiders ao vivo também seja abordado.
De qualquer forma, estou perguntando se você poderia compartilhar arquivos com matiz antigo, para que os usuários que preferem cores antigas com forma nova possam configurá-los apenas para si mesmos.
Não tenho as ferramentas ou habilidades adequadas, mas acho que isso não será difícil para você com as fontes existentes.
Se o ícone do macOS proposto pudesse ser carregado em algum lugar, eu preferiria muito mais este ao design de plataforma cruzada
Esses logotipos também estão no Linux Mint?
Eu ainda vejo o antigo.
A diferença entre VSC e VS ainda parece mínima .. que tal escolher algo completamente diferente?
https://user-images.githubusercontent.com/6909617/55719383-08719880-59f6-11e9-9a2a-537441767e4b.png
Olá @ angelov-a!
Estou usando o Ubuntu e tive o mesmo problema (ver o ícone antigo após a atualização), executando o seguinte comando:
sudo update-icon-caches /usr/share/icons/*
e reiniciar a sessão depois disso (talvez apenas fazer logout / login também funcionasse) corrigiu meu problema.
Ufa, eu não vi isso até que atualizei meu aplicativo para encontrar um novo ícone no meu Dock. Exorto-o a reconsiderar a remoção do antigo tratamento de inclinação ao estilo de documento. Tudo bem sem o swoosh do lado direito, mas perder a inclinação e o retângulo do documento é um retrocesso. Isso me lembra desta linha de uma postagem recente da IconFactory , que há décadas desenvolve ícones de
um ícone da área de trabalho do Mac, que deve ser semelhante, mas não igual ao ícone do iOS. Os aplicativos utilitários geralmente recebem um ícone redondo, enquanto os aplicativos baseados em documentos recebem um tratamento de perspectiva.
O ícone não deve ser o mesmo em todas as plataformas, deve ser semelhante e reconhecível, mas adaptado à plataforma. E como um "aplicativo baseado em documento", o VSCode deve manter a inclinação da "perspectiva". Quando comecei a usar o VSCode, esse foi um dos pequenos detalhes que me fez gostar do app! O novo ícone parece muito menos nativo.
Oi @misolori!
Acho que adicionar minha solução é útil para usuários Linux (talvez apenas Ubuntu-ers!).
obrigada
@xeptore ,
Obrigado pela resposta.
Infelizmente, não funciona no Mint.
O problema, pelo menos para mim, no Mac, com o ícone do Insiders não é tanto a forma, mas a cor / contraste. Na imagem padrão da área de trabalho do Mojave, o ícone quase desaparece:

O problema, pelo menos para mim, no Mac, com o ícone do Insiders não é tanto a forma, mas a cor / contraste. Na imagem padrão da área de trabalho do Mojave, o ícone quase desaparece:
Plano de fundo do Windows 9x? 😄
Hahaha ... não bobo ...

Hahaha, eu estava brincando.
Acho que esse problema ocorrerá com quase qualquer ícone. Dependerá da configuração do tema do sistema operacional do usuário. No seu caso, ao usar a versão estável com o ícone azul, acho que será pior.
Para evitar esse tipo de problema, todos os meus fundos hoje em dia são pretos na parte inferior. Eu tive problemas no passado com Spotify, Sublime (com fundo cinza) e um monte de outros aplicativos.
Alguém pode me explicar por que o recurso de estêncil é aplicado a todas as partes do ícone de insiders, exceto esta parte? tipo, o que está acontecendo aqui, como meu cérebro deve analisar esta forma

Esta é uma boa pergunta. Eu também não vi no começo. Acho que parece mais analisável em um fundo escuro que o recorte parece implicar em uma borda voltada para o visualizador.
@macgyver @fivetwelve o ícone de insiders deve corresponder ao ícone de visualização do Visual Studio (Windows) , onde está em um espaço 3D:

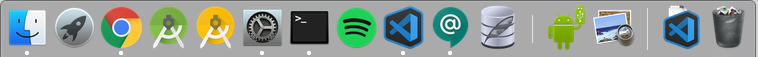
Eu tenho o mesmo problema que @jtsom . A maioria dos ícones no macOS são "mais completos". O novo ícone do VS Code tem muitas áreas transparentes e meio que se perde ... Veja meu dock como um exemplo (e isso é independente da imagem de fundo)
Vejo que o ícone do meu dock foi atualizado, mas não na minha barra de lançamento, onde ainda mostra o antigo 😬.
alguém poderia me dizer se é assim que deveria ser ou estou faltando alguma coisa ...!
Estou usando o Manjaro Deepin, como devo limpar meu ícone de cache?
Existe uma maneira de voltar para o logotipo antigo no Mac? Eu amo vscode, mas me acostumei com o logotipo antigo
o novo ícone parece um pouco grande no Windows.
@ HaoyangFan96
você pode escrever um script rápido para substituir /Applications/Visual\ Studio\ Code.app/Contents/Resources/Code.icns ou copiar e colar o ícone na visualização de informações (⌘ + i) no canto superior esquerdo. Observe que as atualizações irão redefinir isso.
@impulso
Obrigado!
O anterior parecia muito melhor.
beleza
Bela! Onde posso comprar adesivos! :)
@infinnie
Bem, para mim o tamanho é ideal. É provavelmente um efeito óptico para você quando olha lado a lado com o vs2017. vs2019 tem o mesmo design. E então, são os ícones do sistema que são muito pequenos. Especialmente o ícone do menu Iniciar. Tive que mudar para um pouco maior.
@ regs01 o ícone do menu Iniciar costumava ser muito maior e não parecia bom.
@macgyver @fivetwelve o ícone de insiders deve corresponder ao ícone de visualização do Visual Studio (Windows) , onde está em um espaço 3D:
oh interessante ... faz sentido visualmente no ícone do Studio, mas o VS Code one ainda não faz mentalmente uma forma completa para mim. Talvez por causa da forma como os cantos se arredondam nas pontas da fita? as bordas arredondadas fazem sentido quando a ideia é que representa uma fita plana ou fita que está enrolada em uma borda circular, mas não tanto quanto as pontas de uma fita plana com cantos arredondados. Acho que é estranho para mim que alguém cortaria cuidadosamente os cantos arredondados desta fita, mas tudo bem!
@ angelov-a, que tal isso?
sudo gtk-update-icon-cache --force /usr/share/icons/*
esperança ajuda :)
@xeptore ,
Eu tentei isso também sem sucesso.
Eu tenho o mesmo problema que @jtsom . A maioria dos ícones no macOS são "mais completos". O novo ícone do VS Code tem muitas áreas transparentes e meio que se perde ... Veja meu dock como um exemplo (e isso é independente da imagem de fundo)
Concordo, mas achei que o novo ícone deveria ter um estilo mais "osx", conforme declarado pelo OP na seção "Mantendo um ícone de estilo nativo do macOS".
Este é um trabalho adorável! Ainda melhor do que o imo original, do qual senti muita falta quando foi substituído há alguns anos:

@RandomPiche, por favor, veja nossa resposta atualizada, onde pegamos o feedback da comunidade e usamos o mesmo ícone em todas as plataformas.
Novo ícone elegante.
O ícone para Mac não é bom ...
Bom trabalho !!! Alguém poderia me dizer onde baixar o ícone do Windows em alta resolução?
O arquivo Ico no commit https://github.com/rogeraabbccdd/vscode/commit/f2e4f31667dbe2e43256e9e2a23a159caf7876ef parece ter apenas uma resolução: 64x64. Eu me pergunto se isso pode se tornar um problema em algumas situações (ícone desfocado, menos bonito). O ícone anterior que eu tenho - tinha várias resoluções dentro.
Correção: Code.exe contém o conjunto completo de resoluções, sem problemas.
Por que descobri isso:
Eu queria fazer um ícone laranja para mim. Azul de cor única era ruim, mas agora eu só quero continuar vendo o ícone laranja na minha barra de tarefas.
Então, apliquei o matiz do ícone antigo ao novo:

O arquivo Ico no commit rogeraabbccdd @ f2e4f31 parece ter apenas uma resolução: 64x64. Eu me pergunto se isso pode ser um problema. Não tenho certeza se esses são os arquivos reais com os quais o vscode é fornecido agora. O ícone anterior que eu tenho - tinha várias resoluções dentro.
Por que descobri isso:
Eu queria fazer um ícone laranja para mim. Azul de cor única era ruim, mas agora eu só quero continuar vendo o ícone laranja na minha barra de tarefas.
Então, apliquei o matiz do ícone antigo ao novo:
De qualquer forma, obrigado pela sua resposta :-)
Lol. @ B777-300, é uma pura coincidência que meu comentário parece uma resposta ao seu.
O commit vinculado contém arquivo (s) svg. Portanto, deve ser possível fazer qualquer imagem de resolução para um ícone, se necessário.
Limpando o cache de ícones para ícones estáveis
Dependendo da sua plataforma, você ainda pode ver o logotipo anterior devido ao cache do sistema operacional do ícone do aplicativo. Aqui estão alguns métodos para o Mac que você pode tentar usar para limpar o cache:
- Reinicie seu dock via
killall Dockno terminal- Execute estes scripts em seu terminal (que atualiza o carimbo de data / hora dos ícones):
sudo touch /Applications/Visual\ Studio\ Code.app; sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Info.plist; sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Resources/Code.icns; killall Dock Finder_Nota: Para Insiders e Explorations, basta anexar
\ -\ Insidersou\ -\ Explorationa cada referência de nome de versão._
- Force o cache do IconService a ser reconstruído usando estas etapas
Não tenho certeza se isso funciona para o Mojave, mas eu tenho o Sierra e as únicas etapas necessárias (sem comandos / scripts, etc):
- clique com o botão direito no ícone no Dock ->
Options->Show in Finder
Feito
Hth ...
Existe uma maneira de voltar para o logotipo antigo no Mac? Eu amo vscode, mas me acostumei com o logotipo antigo
@ HaoyangFan96 Sim: https://github.com/ashrafhadden/vscode-icons
Não tenho certeza se isso funciona para o Mojave, mas eu tenho o Sierra e as únicas etapas necessárias (sem comandos / scripts, etc):
- clique com o botão direito no ícone no Dock ->
Options->Show in FinderFeito
Sim funciona para o Mojave também. Eu apenas arrastei-o para fora do meu documento e, em seguida, adicionei-o de volta e isso o atualizou.
Espero que o ícone do Windows possa ser lançado como um arquivo, para que eu possa substituir a versão do Mac pela versão do Windows .. Gosto da versão do Windows.
@Leedehai não tem certeza se você perdeu a resposta atualizada , mas estamos usando o mesmo ícone em todas as plataformas.
Espero que o Visual Studio para Mac também obtenha um novo ícone para corresponder ao código do Visual Studio (semelhante ao ícone do Windows), portanto, é realmente o mesmo ícone em todas as plataformas . Algum plano para isso?

@tsunheang neste momento Visual Studio e Visual Studio para Mac são diferentes ...
Embora a necessidade de um ícone separado para o Visual Studio para Mac seja clara, dada a diferença entre os dois produtos (Visual Studio e Visual Studio para Mac). O Visual Studio Code é o mesmo produto em todas as plataformas, portanto, a necessidade disso é menos clara. - comentário completo
@xeptore , também tentei sem sucesso.
Tive sucesso apenas fazendo (pode ser apenas uma pegadinha de ter "Keep in dock" ativado):
- fechar vscode
- desmarque "Manter na doca"

- abrir vscode
- marque "Manter na doca"
Com um fundo mais escuro o contraste é aceitável, com um mais claro não é tão visível.

A propósito, se você escolher o formato do ícone do Visual Studio para Mac, acho que funcionará em todos os cenários.
Aquele quadrado preto torto mal colocado que você usou no ícone no ubuntu era uma verdadeira monstruosidade. Estou feliz que você recobrou o juízo e consertou o ícone!
Tive um problema depois de instalar a atualização mais recente, pois apenas meu bloco do Menu Iniciar não estava atualizando no Windows com o novo ícone. Semelhante à correção recomendada para macOS , empreguei uma técnica semelhante para "tocar" o arquivo lnk no PowerShell.
(Get-Item "$env:APPDATA\Microsoft\Windows\Start Menu\Programs\Visual Studio Code\Visual Studio Code.lnk").LastWriteTime = Get-Date
Amei o novo ícone!
Bom trabalho, novos ícones são tão legais! Eu tenho um problema, o plano de fundo do ícone de inicialização do código vs no win 10 está sempre escuro como o vs 'um. Como posso definir o fundo pessoal do aplicativo sem o código-fonte?
Sim, também estou vendo o logotipo global no Mac:
Não me entenda mal, eu gosto. Só não tenho certeza se essa é a aparência desejada ou se há um problema ...
@SanduRajapakse, por favor, a resposta atualizada , estamos usando o mesmo ícone em todas as plataformas.
@misolori Deve ter perdido isso. Excelente! Obrigado pela atualização!
Como mostrar um novo ícone no ubuntu?
boa atualização ....!
Belo ícone novo, só não gosto no hotbar do meu macOS, parece estranho em comparação com todos os meus outros programas. Gostou mais do antigo: /
O novo ícone parece descentralizado. Ao navegar para vscode, encontro meus olhos atraídos para o "x" menor e, em seguida, tenho que tomar a decisão consciente de movê-lo para a direita (onde o ícone é maior) antes de clicar.
Podemos trabalhar para tornar o ícone mais centralizado ou ter a opção de alternar para o ícone mais antigo? Ter uma área de superfície menor no meio do ícone é desanimador. Pls +1 se você experimentar o mesmo.
Ou talvez girar o ícone para parecer um frasco pode ajudar :)
@HolyChen Talvez você possa editar Code.VisualElementsManifest.xml na mesma pasta que Code.exe.
@infinnie Obrigado. Modifiquei a cor de fundo no xml e reiniciei e mudei o tema, mas não funciona.
Encontro isso nos documentos oficiais :
Cor de fundo
Especifica a cor de fundo do bloco do aplicativo. Consulte a seção Comentários para obter os nomes das cores.
Observe que a cor de fundo especificada aqui também se aplica a estes itens:
- A cor do botão em qualquer caixa de diálogo de propriedade do aplicativo
- A página de descrição do aplicativo na Microsoft Store
- Aplica-se ao Windows Phone: a escolha de "transparente" faz com que a cor de destaque do sistema seja usada.
Parece que o arquivo não tem nada a ver com a cor de fundo do menu de inicialização.
=============================
ah, eu atualizo o cache do ícone, funciona. Obrigado! Meu SS se parece cada vez mais com o app UWP:)
MacOS: você pode simplesmente remover o VS Code do dock e adicioná-lo novamente para obter o ícone atualizado se você tiver problemas de cache do ícone do dock ... não há necessidade de sudo comandos 😄
Eu amo como os outros desenvolvedores são (tão) apaixonados por seus ícones. Acho que os designers às vezes subestimam nosso discernimento sobre a estética. 😄
O novo logotipo me lembra meu antigo logotipo do Word haha! Mesmo tipo de efeito / sombra.

Por que o insider é diferente? Por que não usamos este em azul para a versão estável com o mesmo tipo de efeito?
@fivetwelve Espero que este tópico fale sobre o quanto valorizamos a neste tópico para ver mais). Estamos extremamente gratos pelo feedback, bom ou ruim. 😄
@alexmngn veja este comentário (e a postagem original) sobre porque os Insiders precisam ser diferentes. Não podemos usar a cor apenas para diferenciar, caso contrário, os usuários daltônicos não conseguirão ver a diferença.

Não é um grande fã do novo ícone do Mac. Os atarracados "braços" carecem do dinamismo do antigo ícone e se perdem no banco dos réus sendo um tanto vazios e desequilibrados. A proposta original para o ícone do Mac tem mais peso, então funciona melhor aqui.
Fiquei chateado com o design do novo ícone e só queria o design do ícone proposto (veja abaixo).

Então, fiz isso a partir de um SVG aleatório do ícone do Visual Studio para Mac e um SVG do ícone do VS Code . Tentei o meu melhor para recriar o ícone proposto, mantendo-me o mais próximo possível da proposta original. Não está nem perto da perfeição porque o software que uso para edição vetorial não oferece suporte a alguns recursos SVG vistos no ícone original, mas tentei o meu melhor
Para uma prévia do ícone e instruções sobre como instalá-lo, você pode ver este comentário por matpag
O novo ícone estável do VSCode não foi atualizado no meu laptop Dell executando o Fedora 30 (GNOME 3.32). Reiniciei este laptop pelo menos duas vezes desde a atualização do vscode, mas isso não ajudou. Como alguém disse acima, tentei limpar e forçar a reconstrução do cache de ícones, mas também não funcionou. Aqui está o que vejo:

Alguém mais está enfrentando esse problema?
EDITAR: FUNCIONOU, tudo que eu tive que fazer foi mudar para o pacote de ícones padrão via GNOME Tweak Tool, eu já tinha o pacote de ícones Papirus-dark instalado e habilitado, e de alguma forma ele substituiu o novo ícone vscode, mas depois configurando o pacote de ícones de volta ao padrão (Adwaita), ele está funcionando conforme o esperado.

EDIT 2: Não sou grande fã deste novo ícone :(
@ adryd325 Muito obrigado !!!
Como instalar no macOS:
Basta entrar no aplicativo, encontrar o aplicativo Visual Studio Code, clicar com o botão direito, mostrar o conteúdo do pacote, abrir a pasta Conteúdo e, em seguida, a pasta Recursos e substituir o ícone Code.icns ícone fornecido por adryd. (você pode renomeá-lo em vez de substituí-lo se quiser restaurar o ícone antigo em algum momento)
Em seguida, basta removê-lo do dock ou reiniciá-lo e ele aparecerá.
Esses são os resultados com diferentes cores de fundo e acho que agora é muito melhor do que o atual:


Acabei de atualizar meu vsc. Por que você escolheu um peixe sem cabeça como logotipo?
Por que você escolheu um peixe sem cabeça como logotipo?
Devo lembrá-lo da época em que o ícone anterior foi introduzido:

Portanto, eu diria que o peixe está melhor agora.
Eu sei que existem amantes e odiadores do novo ícone.
Eu sou uma amante. Bom, leve e simples.
Pessoalmente, estou feliz por usar apenas o VS Code e não todos os outros, porque, uau, tudo isso seria confuso. Imho, um bom exemplo de como fazer ícones de suíte de produtos é Adobe Creative Suite 6; são todos cores e letras diferentes, e você não precisa memorizar qual formato é o programa (tenho nove na minha barra de tarefas e não tenho problemas para diferenciá-los), em comparação com os produtos da Microsoft em que dois ou três dos os ícones têm ícones semelhantes (peixe, infinito, X) e semelhantes (verde, azul-petróleo, água, azul) para programas semelhantes, que me perderia se não estivesse apenas usando o VS Code.
Gosto do novo ícone lançado, o peixe aqua / teal por si só. Mas também acho que ter mais de um ou dois ícones dessa natureza, com cores / formas em constante mudança, seria muito mais incômodo do que benéfico para seus usuários avançados.
Só meus $ 0,02
@JosephWeaver Os ícones no Microsoft Office Suite também têm letras e cores diferentes e formas semelhantes. Eles são incríveis.
Como mostrar um novo ícone no ubuntu?
Alguém se importa em nos mostrar como mostrar o novo ícone no Ubuntu?
A maioria dos ícones no macOS tem um centro preenchido. Como o novo ícone tem um orifício transparente no meio, ele parece deslocado em comparação com outros aplicativos Mac. Eu concordo com a implementação do ícone proposto por @ matpag- @ adryd325 parece consistentemente melhor em toda a placa no dock, o alternador de aplicativos, na barra de lançamento e na pasta de aplicativos. Ele também parece o mesmo se o modo escuro estiver ativado ou desativado, independentemente da cor do papel de parede do usuário.
Eu entendo o objetivo de ter um ícone em todas as plataformas, mas é uma pena que a linguagem de design visual do macOS tenha que sofrer. Eu não gostava muito do ícone antigo, mas pelo menos parecia um aplicativo Mac.
Limpando o cache de ícones para ícones estáveis
Dependendo da sua plataforma, você ainda pode ver o logotipo anterior devido ao cache do sistema operacional do ícone do aplicativo. Aqui estão alguns métodos para o Mac que você pode tentar usar para limpar o cache:
- Reinicie seu dock via
killall Dockno terminal- Execute estes scripts em seu terminal (que atualiza o carimbo de data / hora dos ícones):
sudo touch /Applications/Visual\ Studio\ Code.app; sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Info.plist; sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Resources/Code.icns; killall Dock Finder_Nota: Para Insiders e Explorations, basta anexar
\ -\ Insidersou\ -\ Explorationa cada referência de nome de versão._
- Force o cache do IconService a ser reconstruído usando estas etapas
Para o Windows 10, você pode simplesmente executar o seguinte comando na caixa de diálogo de execução ( Win+R ):
ie4uinit.exe -show
_Eu não li todo o tópico, então espero não estar repetindo os pontos mencionados acima._
Infelizmente, não percebi que essa conversa estava acontecendo até que a alteração no ícone foi realmente removida - então, espero que meu feedback ainda valha alguma coisa - mas como um usuário de Mac eu realmente não gosto do novo ícone. Eu prefiro muito mais o ícone antigo ou o ícone do Mac novo, mas rejeitado. O novo ícone parece deslocado no meu Mac porque viola as seguintes regras (empíricas) que quase todos os outros (cerca de 100) ícones de aplicativos no meu Mac seguem:
- Os ícones são circulares, retangulares verticais ou retangulares inclinados. Em particular, aplicativos centrados em documentos (por exemplo, Pages, TextEdit, Notes, Mail), que é o VS Code, são retangulares inclinados. O ícone do VS Code não tem nenhuma dessas formas.
- Os ícones são simplesmente conectados - sem buracos. O ícone do VS Code tem um orifício no meio.
- Os ícones são quase convexos: o contorno tem no máximo algumas pequenas saliências (as canetas projetando-se dos aplicativos centrados em documentos mencionados, as "caudas" de Messages.app, o contorno ondulado do carimbo que é o ícone do Mail), mas é caso contrário, convexo. O ícone do VS Code tem duas não convexidades proeminentes, ainda mais acentuadas pelos ângulos agudos do ícone.
- Quando um ícone usa um gradiente para indicar a presença de uma fonte de luz, essa fonte de luz está acima do ícone. Em contraste, a fonte de luz do ícone do VS Code está quase diretamente na frente dele, conforme indicado pelas regiões mais escuras próximas à "parte traseira" do ícone. O gradiente de cima para baixo do ícone é muito sutil.
- O ícone é muito difícil de ver ao usar o dock transparente em certos fundos (veja as imagens abaixo). A maioria dos ícones tem uma borda que os ajuda a se destacar em qualquer plano de fundo, mas o ícone do VS Code não.


Acho que é mais importante para o ícone caber em cada sistema individual em que está ligado do que ter o mesmo ícone em todos os sistemas, especialmente porque os ícones interagem naturalmente com o sistema em que estão, o ponto 5 acima é um exemplo de isso - os ícones do Mac precisam funcionar bem em uma variedade de planos de fundo de saturação variável, enquanto (presumo) os ícones do Windows não. O ícone do Mac rejeitado é certamente melhor do que o novo ícone, mas até o ícone antigo do Mac estava bem e, na minha opinião, melhor do que os dois novos ícones.
O novo ícone parece descentralizado. Ao navegar para vscode, encontro meus olhos atraídos para o "x" menor e, em seguida, tenho que tomar a decisão consciente de movê-lo para a direita (onde o ícone é maior) antes de clicar.
Podemos trabalhar para tornar o ícone mais centralizado ou ter a opção de alternar para o ícone mais antigo? Ter uma área de superfície menor no meio do ícone é desanimador. Pls +1 se você experimentar o mesmo.
Ou talvez girar o ícone para parecer um frasco pode ajudar :)
Parece melhor se o seu dock estiver lateral.
A maioria dos ícones no macOS tem um centro preenchido. Como o novo ícone tem um orifício transparente no meio, ele parece deslocado em comparação com outros aplicativos Mac. Eu concordo com a implementação do ícone proposto por @ matpag- @ adryd325 parece consistentemente melhor em toda a placa no dock, o alternador de aplicativos, na barra de lançamento e na pasta de aplicativos. Ele também parece o mesmo se o modo escuro estiver ativado ou desativado, independentemente da cor do papel de parede do usuário.
Eu entendo o objetivo de ter um ícone em todas as plataformas, mas é uma pena que a linguagem de design visual do macOS tenha que sofrer. Eu não gostava muito do ícone antigo, mas pelo menos parecia um aplicativo Mac.
Acho que realmente depende do que está por trás do Dock. Seria bom se a Apple continuasse com a última versão do Dock de vidro 3D de muitos anos atrás; fica melhor nisso.
Estou um pouco atrasado para a festa, como da última vez. Estou realmente irritado com o logotipo do VS Code usando cores semelhantes ao logotipo do VS 2019 (para daltônicos). Não vejo nenhuma diferença entre os dois e isso torna a troca entre os dois realmente difícil. No momento, estou criando minhas próprias construções com um logotipo rosa do VS Code para realmente ver a diferença entre os dois.
Esperançosamente, isso pode ser levado em consideração na próxima vez que houver uma mudança de logotipo.
Estou um pouco atrasado para a festa, como da última vez. Estou realmente irritado com o logotipo do VS Code usando cores semelhantes ao logotipo do VS 2019 (para daltônicos). Não vejo nenhuma diferença entre os dois e isso torna a troca entre os dois realmente difícil. No momento, estou criando minhas próprias construções com um logotipo rosa do VS Code para realmente ver a diferença entre os dois.
Esperançosamente, isso pode ser levado em consideração na próxima vez que houver uma mudança de logotipo.
O logotipo do Visual Studio é um símbolo do infinito, enquanto o Visual Studio Code é um peixe.
Eu vim aqui depois de ver as Notas de Lançamento mostrando o novo logotipo para dizer a mesma coisa que @ StefanJanssen95. Uma grande quantidade de pessoas é daltônica para vermelho / verde (o tipo mais comum) e este ícone é incrivelmente difícil de distinguir do VS2019 (a pequena linha à esquerda do ícone do VS2019 é insignificante em uma pequena barra de tarefas escura). Talvez um modo daltônico seja apropriado, como em muitos outros aplicativos.
O logotipo do Visual Studio é um símbolo do infinito, enquanto o Visual Studio Code é um peixe.
uau, sim, isso é verdade, mas dificilmente reconhecível rapidamente.
O logotipo do Visual Studio é um símbolo do infinito, enquanto o Visual Studio Code é um peixe.
uau, sim, isso é verdade, mas dificilmente reconhecível rapidamente.
O código de estúdio visual lógico é 75% do infinito
@ adryd325 Muito obrigado !!!
Como instalar no macOS:
Basta entrar no aplicativo, encontrar o aplicativo Visual Studio Code, clicar com o botão direito, mostrar o conteúdo do pacote, abrir a pasta Conteúdo e, em seguida, a pasta Recursos e substituir o íconeCode.icnsícone fornecido por adryd. (você pode renomeá-lo em vez de substituí-lo se quiser restaurar o ícone antigo em algum momento)
Em seguida, basta removê-lo do dock ou reiniciá-lo e ele aparecerá.
Não funcionou para mim. Quer dizer, meio que funcionou, mas não de todo. É isso que eu quero dizer:
Clique para expandir a imagem

Saí do VSCode, removi do Dock e fiz killall Finder mas ainda é o mesmo. Vou tentar o método sudo. A propósito, estou no Mojave 10.14.5.
EDIT: Limpar o cache do comentário de @ adryd325 pelo ícone compatível com o macOS 👍
Ah, e só para ficar claro. O fato de estar usando o ícone @ adryd325 não significa que não aprecie todo o tempo e esforço investidos no novo design pela equipe do VSCode! 😉
Experimente killall Dock
Na sexta-feira, 14 de junho de 2019 às 5:57, o Matronator [email protected] escreveu:
@ adryd325 https://github.com/adryd325 Muito obrigado !!!
Como instalar no macOS:
Basta entrar no aplicativo, localizar o aplicativo Visual Studio Code, clicar com o botão direito, mostrar
pacote de conteúdo, abra a pasta Conteúdo e, em seguida, a pasta Recursos e substitua
Ícone Code.icns com aquele fornecido por adryd. (você pode renomeá-lo em vez disso
de substituí-lo se quiser restaurar o ícone antigo em algum momento)
Em seguida, basta removê-lo do dock ou reiniciá-lo e ele aparecerá.Não funcionou para mim. Quer dizer, meio que funcionou, mas não de todo. Isto é
o que eu quero dizer:
Clique para expandir a imagem[imagem: estranho]
https://user-images.githubusercontent.com/5470780/59500776-6f01af80-8e9a-11e9-8d77-e922177403ea.pngSaí do VSCode, removi do Dock e fiz killall do Finder, mas ainda é
o mesmo. Vou tentar o método sudo. A propósito, estou no Mojave 10.14.5.-
Você está recebendo isso porque foi mencionado.
Responda a este e-mail diretamente, visualize-o no GitHub
https://github.com/microsoft/vscode/issues/71827?email_source=notifications&email_token=ALOM2RA4NCHAPZ4Q6LSAQDDP2NTO3A5CNFSM4HD7G7SKYY3PNVWWK3TUL52HS4DFVREXG43VMVBW63LNMVXHJKTDN5WW2ZLOORPWSZGODXWKM5Q#issuecomment-502048374 ,
ou silenciar o tópico
https://github.com/notifications/unsubscribe-auth/ALOM2RAMG5QSNOIEQTZ2KQ3P2NTO3ANCNFSM4HD7G7SA
.
Experimente
killall Dock
…
@ adryd325 Obrigado, já consertamos (postagem editada, mas provavelmente não apareceu em sua notificação por e-mail) 😉
Você também pode conseguir algo semelhante apenas para o .app abrindo a nova imagem ou arquivo ICNS com Visualização, pressionando Cmd + A, Cmd + C, clicando no pequeno ícone da janela Obter Informações (abaixo) e pressionando Cmd + V para cole o novo ícone na piscina. A maneira mais rápida de alterar todos os seus ícones no macOS.

Você também pode conseguir algo semelhante apenas para o .app abrindo a nova imagem ou arquivo ICNS com Visualização, pressionando Cmd + A, Cmd + C, clicando no pequeno ícone da janela Obter Informações (abaixo) e pressionando Cmd + V para cole o novo ícone na piscina. A maneira mais rápida de alterar todos os seus ícones no macOS.
👍 Tenho feito isso para pastas, ótimo recurso. Mas você ainda teria que atualizar o cache para que a mudança apareça no Dock / Finder / Launchpad (ou pelo menos eu também tinha).
A maneira mais fácil de atualizar o ícone no dock no MacOS:
- Fixar o código VS no encaixe (manter no encaixe).
- Saia do VS Code se estiver aberto.
- Solte o VS Code do dock (Remover do Dock).
- Abra Aplicativos no Finder e arraste o aplicativo de volta para o dock.
A maneira mais fácil de atualizar o ícone no dock no MacOS:
- Fixar o código VS no encaixe (manter no encaixe).
- Saia do VS Code se estiver aberto.
- Solte o VS Code do dock (Remover do Dock).
- Abra Aplicativos no Finder e arraste o aplicativo de volta para o dock.
Não sei por que, mas foi exatamente assim que fiz da primeira vez e não funcionou. Tive que sair do VSCode e seguir as instruções de um comentário acima.
sudo touch /Applications/Visual\ Studio\ Code.app;
sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Info.plist;
sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Resources/Code.icns;
killall Dock Finder
Na minha experiência, fechar o aplicativo e reiniciá-lo (clicando nele no Dock) quase sempre atualiza seu ícone, mas tudo funciona. Efetuar logout e login novamente ou reiniciar provavelmente também é muito rápido hoje em dia.
Windows 10. Atualizado. O mesmo ícone.
Windows 10. Atualizado. O mesmo ícone.
Mesmo aqui. Windows 10, VSCode atualizado, iniciou a versão mais recente, executou o comando
ie4uinit.exe -show
mas ainda tem o ícone azul.
Como faço para atualizar o ícone no Windows 7?
Por que você escolheu um peixe sem cabeça como logotipo?
Devo lembrá-lo da época em que o ícone anterior foi introduzido:
Portanto, eu diria que o peixe está melhor agora.
isso é bom
Por que você escolheu um peixe sem cabeça como logotipo?
Devo lembrá-lo da época em que o ícone anterior foi introduzido:
Portanto, eu diria que o peixe está melhor agora.
Quanto a um designer de logotipo, a mudança anterior me apunhalou em hart, então desenhei este cartoon para explicar o que há de errado com o ícone o máximo que pude.
Hoje, do ponto de vista técnico, o ícone parece ótimo. Obrigado pela mudança, agora posso clicar nele sem emoções negativas. Espero que o logotipo se torne infinito algum dia!
Por que você escolheu um peixe sem cabeça como logotipo?
Devo lembrá-lo da época em que o ícone anterior foi introduzido:
Portanto, eu diria que o peixe está melhor agora.
Quanto a um designer de logotipo, a mudança anterior me apunhalou em hart, então desenhei este cartoon para explicar o que há de errado com o ícone o máximo que pude.
Hoje, do ponto de vista técnico, o ícone parece ótimo. Obrigado pela mudança, agora posso clicar nele sem emoções negativas. Espero que o logotipo se torne infinito algum dia!
Costumava ser o ícone do Visual Studio.
@alexanderby Oh, que bom ver o autor da imagem aqui. Eu salvei essa foto, mas não conseguia me lembrar de onde a tirei.
Obrigado por fazer isso.
Hah, essa imagem surgiu na minha integração com a Microsoft esta semana - agora você é famoso
Eu odeio tanto o novo ícone que estou fazendo um downgrade da minha versão do VS Code e mudarei os IDEs se não for revertido, porque simplesmente não aguento olhar para algo tão horrível o dia todo. Alguém realmente testou esse ícone em uma máquina real antes de ser implementado ou apenas olhou para ele em apresentações de produtos? Tenho dificuldade em acreditar que alguém que o tivesse visto em um ambiente do mundo real em um Mac real o deixaria sair da sala de design.
Francamente, este é o pior logotipo que já vi para qualquer produto em qualquer lugar. Ele não leva em consideração a estética do Mac que todos os meus outros ícones seguem. Todos os outros ícones em meu dock são retangulares ou têm alguma outra simetria visualmente atraente. Este é torto e totalmente deslocado. Por que você teve que mudar por causa da mudança? Este logotipo é muito, muito ruim.
Acho que foi uma boa corrida enquanto durou.
@Kallaste
Tudo bem, eu entendo que o design é importante, mesmo quando se trata de programação, mas esta é uma reação exagerada severa. Eu sugiro apenas substituir o arquivo icns. Claro que é hacky e não é uma solução permanente (embora você possa fazer um chmod para que seja somente leitura), mas como um desenvolvedor, você pode lidar com isso.
Quanto a descartar o vscode como editor, se o ícone foi a única razão pela qual você o escolheu, faça-o, ou não, é meio ridículo trocar de editor apenas por causa de um ícone. Algo que raramente faz parte da IU do editor.
Comentários muito úteis
Respondendo ao seu feedback
Embora muitos de vocês gostem das propostas para o novo ícone do VS Code (obrigado!), Vimos alguns sinais entre os comentários e tweets que queríamos abordar, nomeadamente que o ícone verde dos Insiders parecia um ícone antigo do Excel, e que houve solicitações para ter o mesmo ícone no Windows, Mac e Linux.
Abordando o feedback do Excel
Os recortes do ícone de construção do Insider estão lá para permitir que você diferencie facilmente entre as construções do Estável e do Insiders se você tiver deficiência na visão de cores. No entanto, a força dos cortes verticais que fizemos no ícone acentua o “X” que é formado pelo resto do ícone. Para reduzir esse efeito, mas manter nossa acessibilidade, reduzimos esse espaço em 1px em seu menor tamanho.
O verde do ícone de construção do Insiders também é um matiz muito semelhante ao verde do Office Excel, então mudamos o matiz para garantir que a combinação do verde e do X não envie sinais errados quando você estiver olhando para VS Code em sua barra de tarefas / dock.
_Um exemplo dos novos cortes mais finos para a construção de Insiders, bem como um matiz que não é semelhante ao verde do Excel_
Um ícone para todas as plataformas
Em nossa proposta inicial, falamos sobre o alinhamento com outros produtos macOS da família Visual Studio, como o Visual Studio para Mac. Embora a necessidade de um ícone separado para o Visual Studio para Mac seja clara, dada a diferença entre os dois produtos (Visual Studio e Visual Studio para Mac). O Visual Studio Code é o mesmo produto em todas as plataformas, portanto, a necessidade disso é menos clara.
_As novas compilações do VS Code Stable and Insiders na barra de tarefas do Windows 10_
_As novas compilações do VS Code Stable and Insiders no macOS dock_
_As novas compilações do VS Code Stable and Insiders no Ubuntu 18.04 dock_
Diante disso, decidimos usar os mesmos ícones de produto para o VS Code em todas as plataformas.
Plano de Lançamento
Planejamos atualizar os ícones na próxima semana. Insiders estarão disponíveis imediatamente, e Stable estará disponível no início de junho. Obrigado novamente por todos os comentários, realmente esperamos que você goste dos novos ícones.