Language-tools: неиспользуемая подсветка css всегда испорчена
Опишите ошибку
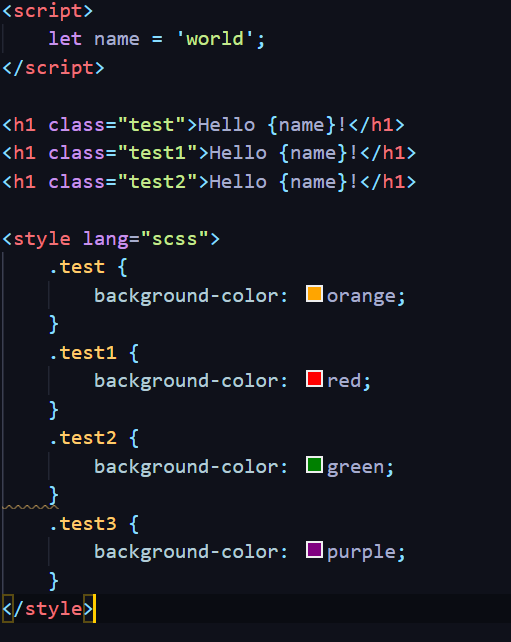
При использовании блоков стиля SCSS неиспользуемые волнообразные желтые линии CSS не отображаются в нужных местах.

Он должен выделить класс .introduction , но вместо этого выделяет свойство height (или любое последнее свойство первого определенного стиля).
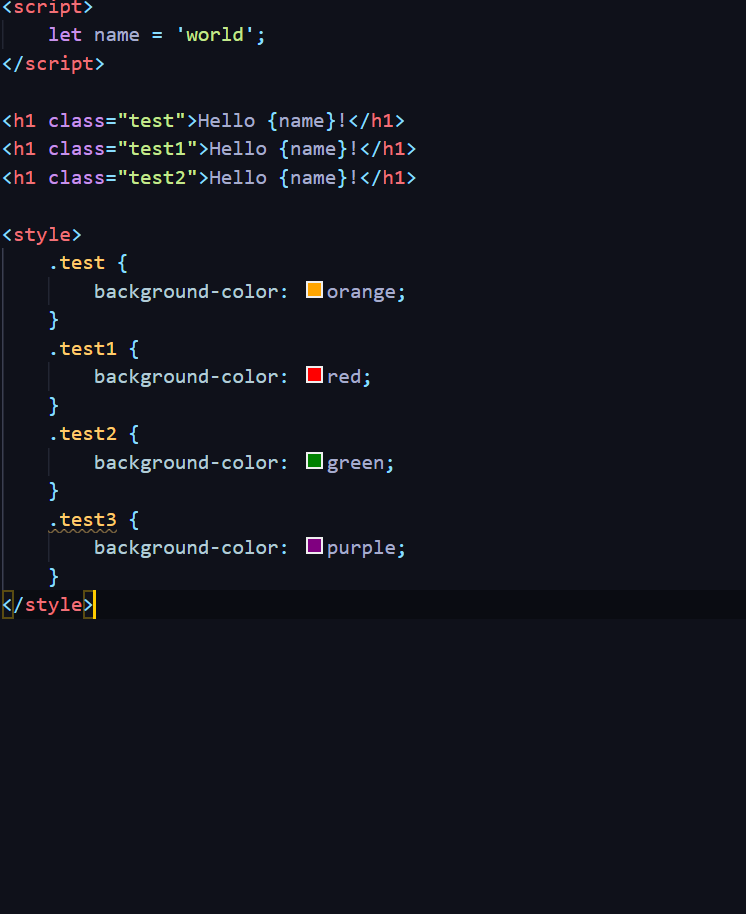
При переключении обратно на обычный блок CSS без атрибута lang он работает нормально.
Воспроизводить
- Сделайте простой компонент с некоторыми элементами
- Добавьте использованный и неиспользуемый ванильный CSS без функций SCSS или синтаксического сахара
- Измените
<style>на<style lang="scss">
Ожидаемое поведение
Работайте так же, как если бы это был обычный блок <style>
Скриншоты
См. Выше
Система (пожалуйста, заполните следующую информацию):
- ОС: Windows
- IDE: VScode
- Плагин / Пакет: «Svelte для VSCode»
Дополнительный контекст
При создании скриншота не было включено никаких дополнительных плагинов или расширений. Я даже на всякий случай перезапустил vscode.
Все 14 Комментарий
Не могли бы вы опубликовать фрагмент кода, из-за которого в этой строке появились волнистые линии?
Не могли бы вы опубликовать фрагмент кода, из-за которого в этой строке появились волнистые линии?
Неважно, какой код вы используете. Он быстро начинает ломаться с моей стороны. Чем больше кода, тем хуже становится.
Вот быстрый REPL:
https://svelte.dev/repl/97a01882d3444d77ad2a62480e310921?version=3.25.0
В моей IDE с атрибутом SCSS
без атрибута:
Спасибо. Мне нужно проверить, не смещены ли линии на какое-то смещение, но в целом я боюсь, что мы ничего не сможем сделать, поскольку мы полагаемся на исходные карты, и если они неправильные / не очень хорошие, то мы ничего не можем сделать.
Исходные карты, которые создаются во время транспиляции из SCSS в CSS. Нам нужно сделать это перед передачей кода компилятору Svelte (который выдает неиспользуемые предупреждения), потому что он может иметь дело только с CSS.
Могу ли я исправить исходные карты со своей стороны? Или это проблема изящного препроцесса? свернуть?
К счастью для меня, я знаю, какие css я пишу и html удаляю, так что я могу разобраться с этим сейчас. Есть ли способ отключить их на случай, если мне придется?
https://github.com/sveltejs/svelte/pull/5015 необходимо объединить для поддержки исходной карты препроцессора
Могу ли я исправить исходные карты со своей стороны? Или это проблема изящного препроцесса? свернуть?
Компилятор scss ( node-sass / sass , зависит от того, что вы используете) создает исходные карты.
К счастью для меня, я знаю, какие css я пишу и html удаляю, так что я могу разобраться с этим сейчас. Есть ли способ отключить их на случай, если мне придется?
Если вы хотите отключить некоторые предупреждения глобально, вы можете сделать это с помощью этой опции .
sveltejs / svelte # 5015 необходимо объединить для поддержки исходной карты препроцессором
Не для языковых инструментов, на данный момент мы составляем карту (но, надеюсь, можем выбросить целую кучу кода, как только это произойдет).
sveltejs / svelte # 5015 необходимо объединить для поддержки исходной карты препроцессором
Похоже, это довольно популярный пулреквест. Любая известная причина, по которой он еще не был объединен?
Это высоко на нашем радаре. Однако он еще не находится в состоянии слияния. Я оставил несколько комментариев по этому поводу.
Я проверил, но не смог воспроизвести смещения линий, которые возникают при использовании только SCSS. Вы тоже пользуетесь PostCSS? Я могу воспроизвести, только если я использую PostCSS. Если да, то причина в отсутствии исходных карт из PostCSS. Я открыл этот выпуск на svelte-preprocess за это.
Извините за поздний ответ. У меня установлен https://www.npmjs.com/package/postcss-load-config . Вот об этом.
Это означает, что вы используете postcss, поэтому postcss: true является частью конфигурации вашего препроцессора? В таком случае это будет исправлено после устранения проблемы в svelte-preprocess .
Это означает, что вы используете postcss, поэтому
postcss: trueявляется частью конфигурации вашего препроцессора?
Если для postcss по умолчанию установлено значение true, да.
Если да, то это будет исправлено после устранения проблемы в svelte-preprocess.
👀
Это должно быть исправлено в версии 4.6.1 из svelte-preprocess .
Самый полезный комментарий
Это должно быть исправлено в версии
4.6.1изsvelte-preprocess.