Plots2: Проблема с отображением таблиц на страницах авторов тегов
Опишите проблему (или идею)
На страницах авторов тегов * есть несколько небольших проблем с отображением, которые, если они будут исправлены, полностью улучшат взаимодействие с пользователем при поиске в Public Lab людей, исследующих темы, которые также интересны вам.
* Страницы участников тегов имеют структуру URL: https://publiclab.org/contributors/foo , где foo представляет тег.
Что произошло незадолго до возникновения проблемы?
Я просматривал тег evidence через https://publiclab.org/tag/evidence и хотел узнать, кто предоставил этот тип контента. Я нажал на «23 участника» - см. Снимок экрана ниже, где эта ссылка находится на странице тегов:
Что вы ожидали увидеть, чего не увидели?
Ссылка привела меня на https://publiclab.org/contributors/evidence , и это здорово. Однако макет на этой странице имеет несколько проблем:
- Оба столбца в таблице с двумя столбцами слишком узкие для содержимого, которое они содержат, и для меток их заголовков. Заголовки столбцов помечены как «Люди, которые разместили» и «Заметки». «Люди, которые разместили» разбивается на две строки. Содержимое Notes принудительно разбивается на две строки, даже если оно содержит всего 7 символов.
- Есть третий столбец, который появляется только после того, как пользователь прокручивает вниз до нижней строки первых двух столбцов. Затем справа появляется третий столбец с надписью «Люди, которые подписаны». В этом столбце нет содержания.
См. Гифку ниже:
Пожалуйста, покажите нам, где искать
Отметьте страницы участников, такие как https://publiclab.org/contributors/evidence
Есть несколько закрытых вопросов, связанных с этой страницей, которые можно увидеть на # 993 (создать этот тип страницы), # 2444 и # 6675 (правильно подсчитать количество участников)
Какое у вас имя пользователя PublicLab.org?
Это может помочь нам диагностировать проблему:
Лиз
Все 37 Комментарий
Я считаю, что строки кода, управляющие этой страницей, находятся здесь!
Эта проблема открыта?
Да, спасибо, вопрос открыт!
Когда я открыл сайт, он не выглядит так, как показано на видео.
Привет, вы пробовали https://publiclab.org/contributors/evidence?
Как насчет https://publiclab.org/contributors/water-quality ?
https://drive.google.com/file/d/1QGaSavgEuES-I-faI7-ozNSaiI4MGIZT/view?usp=drivesdk
Это видно как на моем ноутбуке, так и на телефоне. Не могли бы вы проверить, можете ли вы просмотреть видео?
Спасибо
Спасибо @ sanchibansal340 - согласен с вами. Я вижу, что ваше видео показывает, что дисплей для https://publiclab.org/contributors/water-quality работает правильно для вас.
Для меня это выглядит еще хуже, по крайней мере, при текущей ширине нашего экрана.

Хорошо я буду работать над этим
Привет @ sanchibansal340 , спасибо, что ответить вам! Работая с @jywarren и @emilyashley , я моментов . ха-ха 😅
Текст заголовка. Я просто решил эту проблему, чтобы решить ее https://github.com/publiclab/plots2/issues/7847
Внешний вид стола разной ширины. Я напишу об этом подробнее через пару часов.
Хорошо @ebarry . Это не проблема, я понимаю, что вы должны быть заняты.
Чтобы решить _2) внешний вид таблицы с разной шириной_, к счастью, решение уже существует, однако оно видно только при ширине экрана менее ~ 750 пикселей. Может быть, это называется «ширина носителя», как для телефонов?
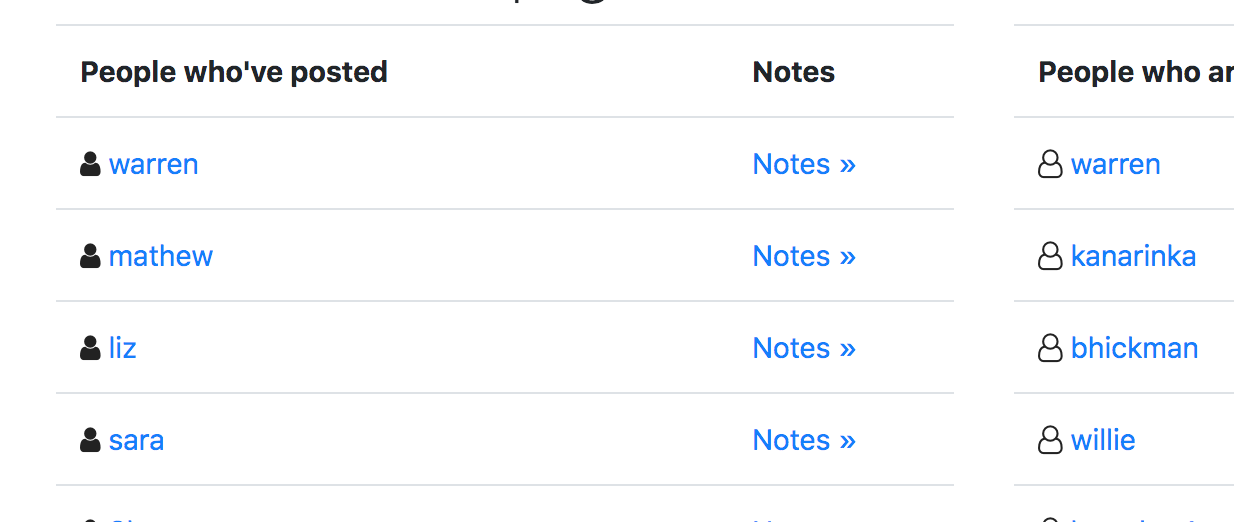
Вот таблица выглядит отлично, как @ sanchibansal340 также показано на видео выше:

Вот что в этом хорошего:
- в значениях столбца «Примечания» нет разрыва строки. Это хорошо, потому что высота всех строк в таблице может оставаться нормальной, а не увеличиваться по высоте, что можно увидеть при большей ширине экрана.
- Таблица «Люди, которые следят» выстраивается рядом с первой таблицей «Люди, которые отправили» и «Заметки» с соответствующим белым пространством, разделяющим серые горизонтальные линии каждой таблицы, что означает, что это отдельные таблицы. При другой ширине экрана заголовки этой таблицы сдвигаются вниз, и значения не отображаются.
Следующие шаги
- [] Найдите ссылки на код, в которых ширина экрана вызывает различные макеты таблиц.
- [] Установите отображение таблицы так, чтобы ее ширина была меньше 750
Привет, SanchiBansal340, я не имел в виду вчера «назначить себя», чтобы исправить проблему, я поручил это вам, если вам все еще нравится. 🌳
Да, я хочу над этим поработать. Извините был немного занят из-за экзаменов. Я начну через 3 дня, хорошо?
Да, большое вам спасибо! Удачи на экзаменах и отдыхай тоже :)
Привет @ SanchiBansal340 , как прошли экзамены?
Привет @ebarry. Экзамены прошли успешно, я работаю над вопросом, и через 2 дня все будет готово.
Извините, что не обновил вас.
@ebarry Почему исходный код инструментов Chrome Dev отличается, а реальный код совершенно другим?
Также мне нужно настроить код в соответствии с предварительными условиями в README.md. Я не сделал этого, потому что думал, что просто работаю над HTML и CSS, поэтому мне не придется.
@ebarry путем удаления подписаны» переместится под таблицей «Люди, которые опубликовали таблицу». Вам нужен такой формат или стол только рядом?
Прикрепил скриншоты ниже, как это выглядит 





@ sanchibansal340, эти снимки экрана очень помогают описать проблему!
В мобильной версии было бы полезно переместить таблицу «Люди, которые следят» ниже других таблиц, но эта проблема не в этом, поэтому давайте пока отложим эту часть в сторону.
Мы стремимся сохранить параллельное представление обеих таблиц с соответствующей шириной столбцов. Есть ли способ увидеть, где изменяется CSS на экранах размером более 750 пикселей? Я сам пытался просмотреть страницу с помощью инструментов разработчика, но я недостаточно знаком, чтобы найти то, что ищу!
Всем привет! Кажется, у нас есть ошибка форматирования начальной загрузки в нашей предыдущей структуре html :)
Не хочу путать это с другим поваром, но похоже, что, возможно, в основе этого лежит небольшая проблема с использованием начальной загрузки, которая с самого начала усложняет ситуацию.
tl; dr - наличие .col-* div в качестве дочернего элемента другого .col-* div (без разделения их с помощью .row div) не поддерживается начальной загрузкой
Из загрузочной документации по Вложению сеточной системы :
Чтобы вложить контент в сетку по умолчанию,
Когда я добавляю новый <div class="row"></div> _around_ во внутренние столбцы (два столбца col-md-6 ) и удаляю встроенные стили для тех же col-md-6 div, кажется, получается чище (и расширяется, чтобы покрыть всю родительскую ширину, что кажется ожидаемым).
--- /tmp/_contributors.html.erb 2020-05-20 15:36:04.000000000 -0300
+++ /tmp/_contributors.html.erb.new 2020-05-20 15:37:05.000000000 -0300
@@ -34,7 +34,8 @@
<% elsif @note_count.nil? || <strong i="20">@note_count</strong> == 0 %>
<p><%= raw translation('tag.contributors.no_contributors', :tag => params[:id]) %>:</p>
<% else %>
- <div class="col-md-6" style="display: inline-block;">
+ <div class="row">
+ <div class="col-md-6">
<table class="table">
<tr>
<th style="width:75%;"><%= translation('tag.contributors.people_who\'ve_posted') %></th>
@@ -50,7 +51,7 @@
<% end %>
</table>
</div>
- <div class="col-md-6" style="display: inline-table; position:absolute">
+ <div class="col-md-6">
<table class="table">
<tr>
<th> <%= translation('tag.contributors.people_who_are_following') %> </th>
@@ -62,5 +63,6 @@
<% end %>
</table>
</div>
+ </div>
<br />
<% end %>
Ниже показано, как это выглядит с этим изменением:
Совершенно уверен, что это корень _частной_ проблемы (общая ширина и меньшая ширина, которые не складываются, возможно?). Если все выглядит правильно, я рад, что у кого-то еще есть больше контекста для PR :)
Спасибо за внимание @patcon и @ sanchibansal340 ! Было бы здорово, если бы наши таблицы участников выглядели хорошо, потому что Public Lab состоит из участников :) Кому-нибудь кажутся понятными следующие шаги?
@ebarry Я внес 3 изменения в Chrome Devtools. Я тоже нашел 750 пикселей, но не смог сделать снимок экрана. На первых двух скриншотах я только что изменил ширину таблицы. Проблема в том, что я не могу найти этот код в локальных файлах. Есть идеи, как их найти?
Я приложил скриншоты внесенных изменений и того, как выглядит таблица с ними.


@ebarry Почему исходный код инструментов Chrome Dev отличается, а реальный код совершенно другим?
Также мне нужно настроить код в соответствии с предварительными условиями в README.md. Я не сделал этого, потому что думал, что просто работаю над HTML и CSS, поэтому мне не придется.
Привет, @ sanchibansal340, да, вам нужно будет установить проект, чтобы поработать над этим ... но вы также можете сделать это на github, но у вас будут проблемы с тестированием реализации, также нам обычно требуются скриншоты для изменений пользовательского интерфейса. Спасибо за отличные исследования: tada:
@ sanchibansal340 эти файлы отображаются как частичные на https://github.com/publiclab/plots2/blob/master/app/views/tag/show.html.erb, и эти частичные файлы находятся в этой папке https://github.com / publiclab / plots2 / tree / master / app / views / tag / show дайте мне знать, если вам нужно больше указателей на код. Спасибо
@patcon @ sanchibansal340 @ebarry отличная детективная работа здесь: rocket: Спасибо
Привет @ sanchibansal340 , не хотите ли вы выяснить, как установить проект, чтобы перейти к следующему шагу? Сообщите нам, какая поддержка поможет!
@ebarry Я
Отличное спасибо @ sanchibansal340! Спасибо, что подняли это.
@ebarry Могу ли я установить этот проект в Windows?
Я не уверен, но я спросил в чате, может ли кто-нибудь помочь ответить на этот вопрос. Спасибо за вашу преданность делу, я так благодарен и впечатлен. Я также хочу отметить, что это не «новички» -only "проблема, означающая, что здесь есть некоторая сложность, которую было бы здорово решить, объединившись с более опытным участником. Вы готовы к этому?
Я не уверен, но я спросил в чате, может ли кто-нибудь помочь ответить на этот вопрос. Спасибо за вашу преданность делу, я так благодарен и впечатлен. Я также хочу отметить, что это не «новички» -only "проблема, означающая, что здесь есть некоторая сложность, которую было бы здорово решить, объединившись с более опытным участником. Вы готовы к этому?
Да, конечно.
@ebarry Почему исходный код инструментов Chrome Dev отличается, а реальный код совершенно другим?
Также мне нужно настроить код в соответствии с предварительными условиями в README.md. Я не сделал этого, потому что думал, что просто работаю над HTML и CSS, поэтому мне не придется.
Я говорил о sqlite3 и rvm и т. Д. Нужны ли они мне или я могу работать над частью проекта HTML и CSS без необходимости настраивать sqlite3 и rvm?
Привет, @ sanchibansal340 Большое спасибо за вашу преданность делу: heart:
Чтобы ответить на некоторые ваши вопросы -
- Рекомендуется установить это в Linux, поскольку Ruby on rails и наша конкретная среда лучше работают с Linux. Но я считаю, что у вас есть система Windows (я прав, не уверен: question :), так что вот несколько способов установить Linux в Windows и выполнить установку. Пожалуйста, обратитесь к этому .
Теперь мое личное мнение заключалось бы в двойной загрузке вашей системы, поскольку позже, если вы захотите продолжить работу с Opensource Linux, будет вашим спасителем: 100: но, пожалуйста, сделайте это, когда вы абсолютно ясно понимаете, как это делать (некоторые неправильные шаги и Пропадает ОС: confused: Буду рад помочь: smile:).
- Настроить проект - лучший способ! Поскольку нам нужно проверить, правильно ли работают ваши изменения локально, могут потребоваться снимки экрана, а также, если изменения потребуют от нас обновления тестов любого рода. Поскольку это немного сложная проблема, может потребоваться некоторое тестирование: sweat_smile:
Надеюсь, это ответит на ваши вопросы! Не стесняйтесь связаться со мной, если у вас возникнут какие-либо проблемы: v:
@Tlazypanda большое спасибо за руководство. Я сделаю двойную загрузку своего ноутбука, хотя часть об исчезновении ОС немного пугает, но я попрошу вас о помощи, если это необходимо.
Спасибо @Tlazypanda !!! И @ sanchibansal340, ты
Привет всем, я просмотрел все решения здесь и хотел попробовать некоторые из них, поэтому я открыл здесь запрос на перенос: https://github.com/publiclab/plots2/pull/8021
Он помещает правую таблицу «подписчиков» под левую таблицу «соавторов» в более узких представлениях, что я считаю подходящим; когда две таблицы слишком узкие, они читаются как одна таблица, что сбивает с толку.
Одна вещь, которую я хотел бы предложить, - это избавиться от текста «Связанные теги» или переместить его - @ebarry , вы помните, где мы думали, что можем их разместить? Мне запомнилось, что мы хотели отобразить их по-другому, потому что это не очень хорошее использование всего 25% столбца справа. Я открою для этого новый выпуск, и если мы сможем разработать план для них, возможно, @ sanchibansal340 будет заинтересован в том, чтобы помочь с этим? Я был бы очень рад немного рассказать об этом однажды @ sanchibansal340!
Если решение на https://github.com/publiclab/plots2/pull/8021 похоже на прогресс, мы можем объединить его и перейти к дальнейшим улучшениям. Спасибо всем!
Ах да, и просто чтобы дать ссылку на "Связанные теги", @ebarry снова https://github.com/publiclab/plots2/issues/6307

Самый полезный комментарий
Привет, @ sanchibansal340 Большое спасибо за вашу преданность делу: heart:
Чтобы ответить на некоторые ваши вопросы -
Теперь мое личное мнение заключалось бы в двойной загрузке вашей системы, поскольку позже, если вы захотите продолжить работу с Opensource Linux, будет вашим спасителем: 100: но, пожалуйста, сделайте это, когда вы абсолютно ясно понимаете, как это делать (некоторые неправильные шаги и Пропадает ОС: confused: Буду рад помочь: smile:).
Надеюсь, это ответит на ваши вопросы! Не стесняйтесь связаться со мной, если у вас возникнут какие-либо проблемы: v: