React: Вопрос: Можно ли использовать useMemo вместо useRef?
Привет, просто из любопытства можно использовать useMemo вместо useRef при выполнении следующих действий:
Пример:
const ref = useRef(null);
const ref2 = useMemo(() => { current: null }, []);
Мне кажется, что обе ссылки будут работать нормально как DOM ref и как изменяемое значение, подобное полям экземпляра в классах. Почему тогда useRef реализуется иначе, чем useMemo учитывая код ReactFiberHooks.js для useRef и useMemo ?
Благодаря!
Все 3 Комментарий
Таким образом можно создать объект ref, но это будет менее эффективно, поскольку useMemo также отслеживает и сравнивает зависимости. (Даже если вы укажете пустой массив зависимостей, в базовой структуре данных для привязки заметок есть место для дополнительного значения.)
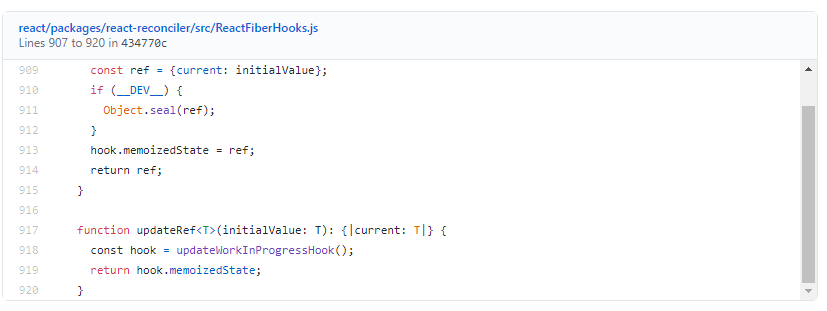
Чтобы проиллюстрировать это, вы можете сравнить реализацию useRef :
https://github.com/facebook/react/blob/434770c3b4b94315c789234c27ed9dc2ec8a78ad/packages/react-reconciler/src/ReactFiberHooks.js#L907 -L920
Кому useMemo :
https://github.com/facebook/react/blob/434770c3b4b94315c789234c27ed9dc2ec8a78ad/packages/react-reconciler/src/ReactFiberHooks.js#L1126 -L1156
Поскольку обе ловушки используются часто, важно, чтобы они работали оптимально: smile: поэтому они реализованы по-разному.
Вы _ можете_ создать объект ссылки таким образом, но это будет менее эффективно, поскольку
useMemoтакже отслеживает и сравнивает зависимости. (Даже если вы укажете пустой массив зависимостей, в базовой структуре данных для привязки заметок есть место для дополнительного значения.)Чтобы проиллюстрировать это, вы можете сравнить реализацию
useRef:
https://github.com/facebook/react/blob/434770c3b4b94315c789234c27ed9dc2ec8a78ad/packages/react-reconciler/src/ReactFiberHooks.js#L907 -L920Кому
useMemo:
https://github.com/facebook/react/blob/434770c3b4b94315c789234c27ed9dc2ec8a78ad/packages/react-reconciler/src/ReactFiberHooks.js#L1126 -L1156Поскольку оба крючка используются часто, важно, чтобы они работали оптимально, поэтому они реализованы по-разному.
привет как отформатировать код вот так?
@ yaofly2012 Форматы GitHub ссылаются таким образом, если вы
- Открыть файл
- Щелкните номер строки
- Удерживая SHIFT, щелкните номер другой строки, чтобы выбрать диапазон.
- Введите "y", чтобы закрепить за текущей версией.
- Скопируйте + вставьте URL-адрес в GitHub
Самый полезный комментарий
Таким образом можно создать объект ref, но это будет менее эффективно, поскольку
useMemoтакже отслеживает и сравнивает зависимости. (Даже если вы укажете пустой массив зависимостей, в базовой структуре данных для привязки заметок есть место для дополнительного значения.)Чтобы проиллюстрировать это, вы можете сравнить реализацию
useRef:https://github.com/facebook/react/blob/434770c3b4b94315c789234c27ed9dc2ec8a78ad/packages/react-reconciler/src/ReactFiberHooks.js#L907 -L920
Кому
useMemo:https://github.com/facebook/react/blob/434770c3b4b94315c789234c27ed9dc2ec8a78ad/packages/react-reconciler/src/ReactFiberHooks.js#L1126 -L1156
Поскольку обе ловушки используются часто, важно, чтобы они работали оптимально: smile: поэтому они реализованы по-разному.