Vscode: Несоответствие веса и использования цвета в иконографии по всему пользовательскому интерфейсу
См. Изображения различных значков в пользовательском интерфейсе на x2 ниже с некоторыми комментариями. Это ни в коем случае не является исчерпывающим, но содержит основные значки:
/ cc @bpasero
Общие комментарии
Поскольку цвет используется в пользовательском интерфейсе так экономно, он привлекает дополнительное внимание к значкам, в частности, с красным и зеленым. Ясно, что вывод не должен иметь особенно сильного визуального присутствия imo.
Исследователь
Почему папка залита коричневым, а не белым цветом?
- Почему кнопка "Свернуть все" имеет синий цвет
-Почему он отличается от того, который используется в строке состояния?

Поиск
- Почему красный
xнесовместим сxиспользуемым в другом месте? - Почему значок очистки имеет другой светло-серый цвет, чем другие значки?

- Почему именно эти значки имеют темную рамку?
Git

- Почему у галочки другой вес, почему он не сплошной?
Отлаживать

- Почему значок вывода отладки такой короткий?

- Почему кнопка деактивировать точки останова имеет круг, заполненный черным (по сравнению с прозрачным, используемым в другом месте)

- Почему кнопка "Закрыть все" заполнена так, что она несовместима с "свернуть все"?
- Почему кнопка «Закрыть все» имеет черную рамку, а «Свернуть все» - нет?

Проблемы

редактор

Все 314 Комментарий
+1, нашему набору значков нужен чемпион, который владеет ими и исправляет их. Я бы добавил, что я никогда не был большим поклонником иконок, которые мы используем на панели действий ...
@bpasero что конкретно насчет значков панели активности; размер, стиль?
Да, панель активности может быть меньше, imho, из-за того, что она предоставляет. Я бы сказал, что всем иконкам, которые мы используем, почти 4 года, общий фейслифтинг может быть крутым, чтобы синхронизировать их.
Так получилось, что у нас есть несколько новых значков, которые соответствуют новому языку дизайна Microsoft (более чистые и современные значки, в которых используются штрихи вместо толстых заливок).
Отличные баллы @Tyriar. Я думаю, что после наших недавних обсуждений панелей, цветов и т. Д. Мы должны рассмотреть пересмотр UI и UX. По мере развития продукта мы накопили достаточно долгов по UX и UI, что нам необходимо решить эту проблему.
Я также должен признать, что я не большой поклонник недавно представленных значков в интегрированном терминале:

Похоже, они совсем не подходят для нашего другого набора иконок. Я также считаю, что значок «Скрыть» вызывает сомнения, поскольку его легко спутать с раскрывающимся меню.
@bpasero согласованность значков будет решена со временем, поскольку @ bgashler1 упоминает, что именно так мы и движемся (хотя может быть 1 или 2 выпуска, где они несовместимы). @ bgashler1 на самом деле придумал несколько довольно симпатичных значков с мини-терминалом (рамка вокруг>) и символами +/- в верхнем углу, аргументом против них было то, что наиболее важная часть значков (+/-) была наименьший.
См. Https://github.com/Microsoft/vscode/issues/8018 для обсуждения нового значка закрытия.
@bpasero Я полностью слышу вас по вопросу согласованности. Что мы могли бы сделать, так это, возможно, перенести эти значки в наш старый вид (более тяжелая толщина штриха), чтобы они оставались согласованными, пока мы ждем нового набора значков.
Мне было бы интересно взглянуть на набор иконок, когда он будет доступен 👍
@ bgashler1 есть обновления по этому
Я хочу добраться до этого, но в первую очередь приоритет сместился на другие вещи. Также был небольшой «лежачий полицейский», о котором я могу поговорить лично.
Темная рамка особенно неудобно смотрится на сером фоне.

https://marketplace.visualstudio.com/items?itemName=rebornix.nova
@Tyriar, это ореол, и вы правы, что ему здесь не место. В конце концов мы их вытащим.
ИМХО, с эстетической точки зрения, иконки - это, безусловно, худшая часть редактора. К ним действительно стоит отнестись более серьезно, этому вопросу больше 1 года!
Просто посмотрите на значки, используемые для панели «Вывод»:

Практически все, что могло пойти не так, произошло: несогласованные оттенки серого, стиль и формы (значок X), значок развертывания / отмены развертывания не отражает должным образом его функции, значок «Переключить блокировку прокрутки вывода» кажется взятым прямо из диспетчер паролей iOS или что-то в этом роде, я предпочитаю скрыть его с помощью какого-то настраиваемого CSS, чем показывать мне.
Кроме того, весь эффект «увеличения при щелчке» очень отвлекает, я не могу вспомнить ни одно другое приложение, которое его использует. Просто посмотрите на это и скажите, если вам нравится смотреть:

Спасибо за комментарии @fabiospampinato. К сожалению, сейчас у нас нет возможности решить проблемы с иконками. В какой-то момент мы надеемся на это, но, как вы совершенно правильно заметили, этой проблеме больше года.
/ cc @chryw
Что-то, что мы также должны сделать при решении этой проблемы, - это совместное использование файлов изображений значков между компонентами, чтобы у нас не было нескольких одинаковых изображений, загруженных в память.
Возможно, октикону стоит дополнить всеми необходимыми иконками. Таким образом, они также могут использоваться расширениями.
Одна, хотя и незначительная проблема, которую это решит: мне нужен был значок refresh для одного расширения, которое я сделал, и я хотел использовать то же самое, которое использует VSC, поэтому мне пришлось найти фактический файл и встроить его расширение. Если этот значок когда-либо изменится, значок моего расширения будет казаться несовместимым. Если бы он мог ссылаться на то, что использует VSC, этой проблемы не было бы.
Ограничением этого является то, что все значки должны быть одноцветными, если они не будут впоследствии объединены с помощью CSS.
Основная причина этого беспорядка заключалась в том, что значки были внесены в папку с файлами svg, а затем подключены повсюду как отдельные файлы на очень ранней стадии. У нас должен быть более централизованный способ обслуживания иконок.
Мне очень нравится предложение @Tyriar о том, что значки должны использоваться в разных компонентах. Мне также нравится, что @fabiospampinato поднял октикон и моно-цвет (+ при необходимости возможна стилизация css).
Прямо сейчас, как сказал @stevencl , у нас недостаточно пропускной способности, чтобы официально решить эту проблему. Но лично у меня в голове вот такой примерный список дел:
- Проверить все значки, используемые в настоящее время
- Определитесь со стилем
- Стиль иконок VS - https://vsicons.azurewebsites.net/
- Новый стиль значков Microsoft - вот такие

и эти https://developer.microsoft.com/en-us/fabric#/styles/icons - Что-то другое
- Определитесь с форматом и потреблением значков
- значок шрифта (я думаю, сообщество не поддержит этот вариант. Однако это самый простой способ централизовать ресурсы, и я более знаком с этим подходом)
- svg
- Подавать им как Octicons? Не мой опыт, но разработчикам это понравится.
- В любом случае, просто не бросайте файлы svg повсюду, не используйте два файла svg для тематики.
- Попросите привратника из UX следить за «первой стороной».
@chrisdias для наглядности
@chryw, я думаю, вы имели в виду @fabiospampinato 😜
@FabianLauer спасибо автозаполнение ... исправлено. Простите за шум!
@chryw Мне нравится нажимать на иконку. Назначение мне и на палубе контрольной точки, чтобы держать это в поле зрения.
@chrisdias, стоит ли нам обсудить это на одной из встреч ux
В # 45765 упоминалось, что было непонятно, что значок корзины предназначен для удаления, и предлагаемые темы могут переопределять значки пользовательского интерфейса.
Эти 3 иконки, кажется, сделаны 4 разными людьми:

Есть ли какой-нибудь прогресс в решении этой проблемы, которой уже около двух лет?
Могу ли я внести свой вклад в решение этой проблемы?
Я начну работать над объединением наших иконок, чтобы они были одинаковыми по размеру и стилю.
@fabiospampinato, если у вас есть идеи / предложения, я хотел бы их услышать 😃
@misolori, конечно, я бы подошел к проблеме так:
- Вместо того, чтобы настраивать некоторые значки, чтобы они больше соответствовали другим, я бы заменил их все другим набором значков, который с самого начала был разработан так, чтобы соответствовать стилю. Разработка любого недостающего значка.
- @ bgashler1 упомянул ~ 2 года назад, что в процессе создания были некоторые новые иконки, может быть, мы могли бы их использовать?
Используйте только «минималистичные» иконки, без ореолов, без лишних границ, без цветов. Я предполагаю, что вышеупомянутый набор иконок будет обладать этими свойствами.
- Кстати, я думаю, что цвет также используется непоследовательно прямо сейчас, в темной кнопке ниже вы можете ясно видеть синий символ «минус», то же самое не верно для светлой кнопки:

- Кроме того, значки (на самом деле _ некоторые_ значки) ярких тем имеют рамку, а значки темных тем не имеют.

Расширьте октикони всеми необходимыми значками. В настоящее время это можно сделать, только если используются монохромные значки.
- Замените каждый значок, используемый в редакторе, значками, предоставленными шрифтом now extend octions.
- Замените эффект «увеличение при щелчке» чем-то другим.
- Лично меня это отвлекает.
- Я не видел, чтобы это использовалось больше нигде (если кто-нибудь может указать мне на какие-то другие приложения, которые его используют, мне будет искренне интересно узнать о них).
- В настоящее время некоторые увеличенные значки выглядят для меня размытыми, я думаю, это потому, что это не векторные изображения, в этом случае это не будет проблемой с новым набором значков.
Возможное будущее развитие:
- У авторов расширений может / должен быть способ легко использовать значки, используемые самим VSC. Прямо сейчас это означает найти фактический файл значков, используемый VSC, и включить его в расширение, что не так просто сделать и совершенно не годится для будущего. Для простого добавления этой функции можно использовать расширенный шрифт octions.
- Я думаю, будет справедливо предположить, что хроматические шрифты будут доступны в chrome / electronic в какой-то момент в будущем (https://www.colorfonts.wtf). Если по какой-то причине нужны многоцветные иконки, мы могли бы их иметь.
- Было бы довольно легко добавить поддержку расширений, которые переопределяют все значки, а не только значки типов файлов. Сейчас это невозможно реализовать должным образом, потому что авторы расширений не могут повторно использовать значки, используемые VSC, поэтому их значки будут выглядеть неуместно с указанным расширением гипотетических значков.
Думаю, я могу помочь со всем, что упомянул, но мои навыки проектирования весьма ограничены, поэтому создание недостающих значков лучше было бы сделать кому-нибудь другому.
Что вы думаете? 😃
@fabiospampinato определенно согласен со всеми этими предложениями, и я считаю, что мы сможем решить все эти проблемы. Я хотел бы иметь возможность расширить октикон и добавить недостающие значки, чтобы у нас был полный набор, и сделать их все монохромными (что уменьшит количество дубликатов и поможет с расширениями / темами). В этом нам может помочь @chryw 😀
@misolori отлично!
Я не уверен, что это за "командная цепочка", и если нам нужно чье-то одобрение для начала работы над этим (я имею в виду, последнее, что я хочу, это выделить часть своего времени на это только для того, чтобы никогда не увидеть изменений слились). Мне также непонятно, в каком состоянии находятся значки, упомянутые @ bgashler1, и
Следующие шаги @fabiospampinato я буду обсуждать с командой при следующей синхронизации, чтобы достичь консенсуса и двигаться дальше. Как только мы получим согласие, я обновлю эту ветку, указав следующие шаги.
Что касается других значков Microsoft, это значки Microsoft Design Language (MDL) . Они более легкие и современные, но при этом сильно отличаются от нынешнего набора Octicon. Это также будет один из вариантов, который я обсудю с командой. Подводя итог вариантам (спасибо @chryw за это ранее):
- Visual Studio
- Октиконы
- Лей
- Или полный новый комплект
Я предпочитаю 2, поскольку они знакомы и мы их уже используем.
@misolori Хорошо, я просто хочу добавить, что для обратной совместимости значки, предоставляемые октиконами, все равно должны быть включены в шрифт, или, по крайней мере, новый значок для каждого значка, предоставленного октиконами, должен быть включен в шрифт, поскольку расширения используют их .
@fabiospampinato, мы обязательно будем обратно совместимы 😄
Следует иметь в виду, что наши Octicons были добавлены изначально, чтобы авторы расширений могли их использовать (например, в строке состояния или при быстром выборе). Я думаю, мы должны быть осторожны, просто добавляя новые значки в Octicons, которые не предназначены для того, чтобы быть частью этого набора (независимо от того, мы должны убедиться, что наши Octicons соответствуют последним версиям https://github.com/Microsoft/vscode/issues/36053 ). Поэтому, если мы выберем шрифт, подобный Octicons, я бы предложил придумать новый шрифт VSCode для наших значков.
Еще одна вещь, о которой следует помнить, заключается в том, что, хотя мы распространяем наши значки по всему коду, и вы можете утверждать, что мы должны разместить их все в одном месте, реальность такова, что наш код организован в независимые компоненты (см. Https://github.com/ Microsoft / vscode / wiki / Code-Organization). Например, интегрированный терминал входит в состав рабочей среды, поэтому не имеет смысла перемещать все значки терминала в основной шрифт VSCode, который находится где-то imho. А автономный редактор - это компонент, который можно использовать независимо от VSCode, поэтому он должен иметь полный набор значков, с которыми он может поставляться, например, не содержащих значков рабочей среды.
А сегодня, во время сборки, у нас есть сценарий, который встраивает значки в качестве URI данных, если они маленькие, чтобы сократить время загрузки VS Code (путем предотвращения доступа к диску для каждого значка). Мы должны сохранить эту семантику, если возможно (например, имея шрифт). Но тогда, возможно, шрифт необходимо создать во время сборки, и наш CSS должен быть обновлен, чтобы он работал правильно (что, вероятно, не так просто ...).
Например, интегрированный терминал входит в состав рабочей среды, поэтому не имеет смысла перемещать все значки терминала в основной шрифт VSCode, который находится где-то imho.
Хорошая точка зрения. Я не вижу очевидного решения этой проблемы, одним из способов решения проблемы могло бы быть создание шрифта для каждого компонента. Позже все эти шрифты можно было объединить в один и, при необходимости, можно было бы дедуплицировать значки.
Но тогда, возможно, шрифт необходимо создать во время сборки, и наш CSS должен быть обновлен, чтобы он работал правильно (что, вероятно, не так просто ...).
У меня есть именно такая проблема в моем проекте, и я в основном обрабатываю ее следующим образом (я использую SCSS, но я думаю, что вместо этого можно использовать переменные CSS):
- Держите карту
icon_name => ligature/codepoint - Замените все встроенные лигатуры / кодовые точки на
iconsMap[icon_name] - Теперь, после восстановления шрифта, нам нужно только обновить карту и перекомпилировать css.
У меня все работает нормально, и я думаю, это достаточно просто.
Изменить : на самом деле использование лигатур вместо кодовых точек должно немного упростить процесс.
Как насчет использования набора иконок Material Design? Я думаю, это резко улучшит общий вид рабочего места. На самом деле, мне кажется, что это единственный набор значков, который можно было бы хорошо интегрировать с VSCode, если проект не хочет разрабатывать новые значки.
Вот значки, которые я хотел бы предложить: https://material.io/tools/icons/?icon=home&style=sharp
Вот некоторые из моих проблем с текущими значками:
1 - Чрезмерное использование снаряжения




Один из них переключает регулярное выражение; два из них открывают контекстные меню; и один открывает файл. Мы могли бы сыграть в игру под названием «Угадай эту шестеренку», в которой мы спрашиваем случайного человека, какая шестерня выполняет какое действие.
2 - Очистить ввод

Это довольно много.
3 - Предупреждающие знаки

Возможно, это просто предпочтение, но я всегда считал средний значок слишком узким.
4 - Git

@misolori у вас есть для нас новости?
@fabiospampinato это входит в план итераций этого месяца, поэтому мы приступим к этой работе. Скорее всего, это будет элемент с несколькими итерациями, так как необходимо пройти через множество значков. Я также начал (и почти закончил) процесс обновления нашей версии Octicon (# 65508).
Может ли эта система поддерживать несколько стилей значков, чтобы при желании пользователи могли предоставить свой собственный набор значков? Было бы неплохо иметь возможность переключаться между значками Microsoft Design Language, Material Design, FontAwesome и т. Д., Чтобы они лучше соответствовали цветовой теме и ОС.
@JamesCoyle прямо сейчас нет возможности поддерживать пользовательские значки, хотя в настоящее время мы обсуждаем это как часть нашей переработке значков. Если мы решим использовать шрифт значков, это позволит темам и расширениям предоставлять настраиваемые значки.
Граница значка и фоновая заливка помогают сделать значок более контрастным при наложении определенных цветов. Возможно, граница может быть управляемой настройкой, которую может диктовать пользователь или тема.
Если вы _do_ используете шрифт значков, как можно гарантировать, что средства визуализации кроссплатформенных шрифтов не сделают резкие края значков излишне сглаженными и «размытыми»? Это распространенный аргумент против использования шрифтов для значков по сравнению, скажем, с SVG, которые обычно отображаются последовательно (при условии, что изображение нарисовано и привязано к пикселям).
Кроме того, как обрабатывать любые разделы цвета значков? Я бы сказал, что все монотонные значки станут менее четкими, но, конечно, я также понимаю, что у всех разные предпочтения. Шрифты, поддерживающие цвета, встречаются нечасто, и "хаки", такие как наложение нескольких шрифтов, не кажутся хорошим решением ...
@mikehdt на самом деле мы только что прошли процесс создания нашей собственной вилки Octicons, в которой используется иконочный шрифт (см. https://github.com/Microsoft/vscode/pull/65989), и не обнаружили никаких «размытых» проблем ( мы тестировали это на win / mac / linux). Что касается цветов значков, мы намерены сделать все наши значки одноцветными, чтобы все значки с несколькими цветами будут соответственно обновляться.
@misolori , вы делаете это на этой итерации?
@Astrantia, нет, мы все еще изучаем и обсуждаем внутри компании. Как только у нас будет обновление, я опубликую их здесь.
@misolori Надеюсь, это больше не откладывается
Вот обновление статуса по этому пункту. В течение последних нескольких итераций мы изучали несколько различных концепций изменения дизайна нашей иконографии. Основные цели, которые мы надеемся достичь с помощью этих исследований:
- Объедините нашу иконографию по стилю, цвету и размеру
- Унифицируйте нашу систему значков
- Модернизируйте пользовательский интерфейс и сделайте его согласованным
Имея в виду эти цели, вот последние исследования, которые мы обсуждали внутри компании.
Стиль контура
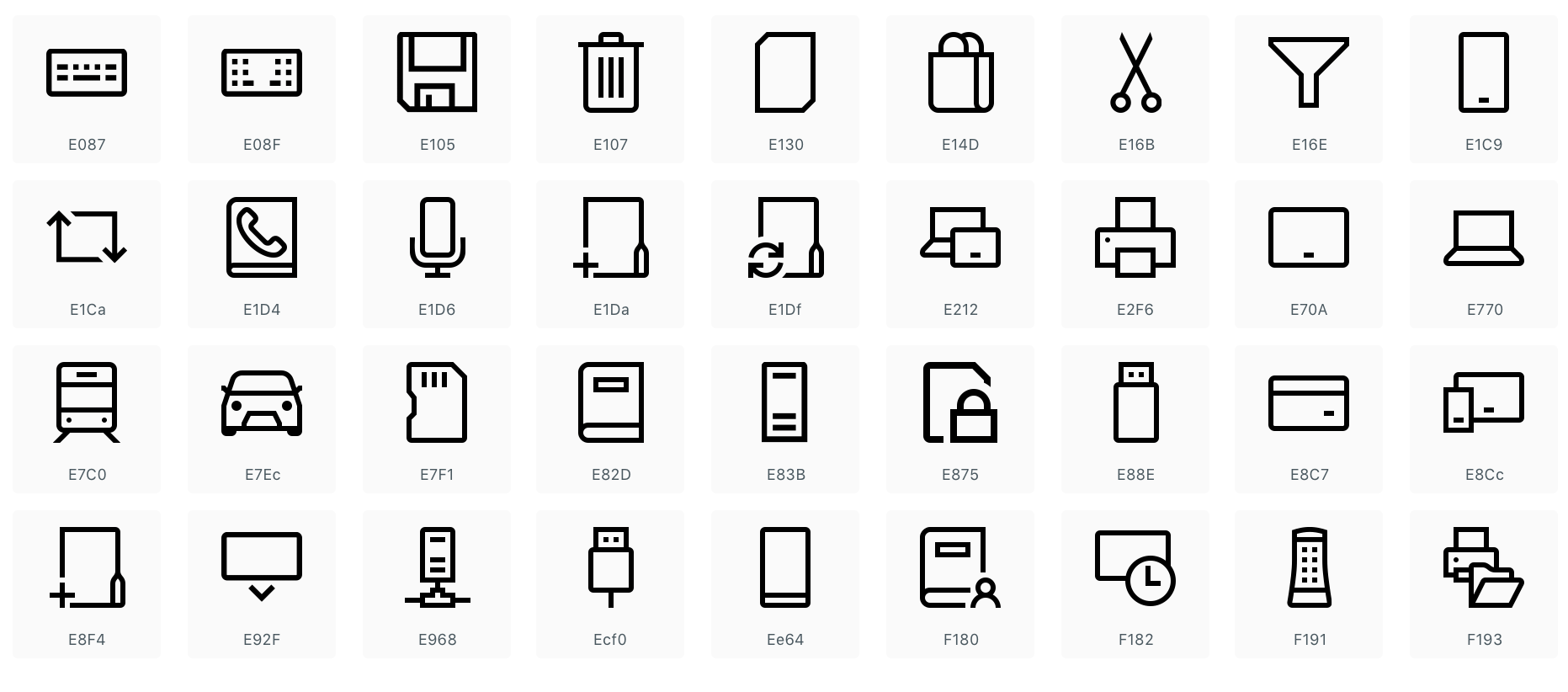
Этот стиль во многом вдохновлен значками Microsoft Design Language (MDL), которые распространены в различных продуктах Microsoft (Windows, Office, Xbox и т. Д.). Существует большой пул значков, из которых можно выбрать расширения, которые потенциально могут быть использованы, а также позволяет продукту стать более совместимым с продуктами Microsoft.

Твердый стиль
Этот стиль является развитием нашего текущего стиля, но при этом остается знакомым. Он использует ту же метафору значка, что и предыдущий стиль, и делает все штрихи / интервалы согласованными.

Открытые вопросы
Это все ранние исследования, но мы хотели бы получать отзывы от сообщества по мере выполнения итераций. В настоящее время у нас нет целевой даты для завершения этой работы, так как мы не хотим спешить с решением, не проверив его правильно. Мы также будем проводить пользовательские тесты этих исследований для их дальнейшей проверки. Ниже приведены несколько открытых вопросов, на которые нам нужно будет ответить:
- Выбираем ли мы один стиль или оба?
- Разрешаем ли мы расширениям заменять наши значки по умолчанию (аналогично темам значков файлов)?
- Если мы разрешаем темы значков, как мы будем обрабатывать значки расширений на панели действий (это может привести к конфликту стилей)?
- Если мы разрешаем темы значков, как они управляются по сравнению с темами значков файлов (это приведет к появлению второй темы «значков»)?
Было бы здорово, если бы я мог использовать оба набора значков в качестве параметров в программе предварительной оценки, чтобы дать им возможность поиграть. Без повседневного использования в течение некоторого времени я не могу дать много отзывов, но значки выглядят для меня вполне последовательными.
Однако мне больше нравится дизайн текущих значков Git, Debug и Extension. Есть ли шанс перевести их на MDL?
Разрешаем ли расширениям заменять значки по умолчанию?
Я бы сказал нет. Встроенные функции должны быть связаны с последовательной визуальной идентификацией.
@misolori Я думаю, что солидный стиль выглядит лучше, но +1 к исследованиям. Кроме того, я предполагаю, что цвет значков будет удален, что было бы хорошо.
Что касается Octicons, будут ли они следовать тем же правилам, что и эти новые значки, хотя они не обязательно являются частью MDL?
+1 За стиль Outline. Я бы сказал, что мне все еще кажется, что иконы слишком барочные, некоторые из них кажутся слишком сложными. Посмотрите на дискету в значке "сохранить", она слишком подробна, вам не кажется?
Я лично голосую за дополнительные варианты. Выбор обоих был бы лучшим ИМО, но любой из них был бы намного лучше, чем текущее предложение.
Возможность определять собственные наборы значков была бы фантастической для людей, которые уже знакомы с определенным стилем значков и могут лучше распознавать эти значки. Я лично использовал иконки материального дизайна в Atom и предпочитаю этот стиль, так как я гораздо лучше знаком с ним.
Если мы разрешаем темы значков, как мы будем обрабатывать значки расширений на панели действий (это может привести к конфликту стилей)?
Почему бы не создать репозиторий для нового стиля значков и не позволить пользователям предлагать значки, которые были бы полезны? Тогда пользовательские наборы значков просто нужно постоянно обновлять, чтобы соответствовать официальному набору значков.
Стиль контура лучше. В конце концов, это продукт Microsoft, он должен действовать и выглядеть так.
Solid vs. Outline недавно обсуждался в этой статье: https://uxmovement.com/mobile/solid-vs-outline-icons-which-are-faster-to-recognize/
tl; dr: Solid лучше для распознавания; некоторые значки, однако, лучше выглядят как Outline; в любом случае, есть несколько правил, которым нужно следовать для эффективного распознавания
Если вы спросите меня, значки Solid в двух приведенных выше примерах были для меня более узнаваемыми. Очертания кажутся беспорядочными, и есть много параллельных линий, сражающихся в тесном пространстве, разрушая узнаваемость
Я тоже голосую за стиль контура. И хотя я обычно выступаю за дополнительную настройку, я не думаю, что изменение основных значков с помощью тем - хорошая идея.
Это не просто добавит сложности, но я думаю, что основные вещи, такие как формы макета и значки, не должны настраиваться для единообразия (поэтому я также не поклонник тем «макета» в Atom).
Но я думаю, что добавление опции для изменения стиля между заливкой / контуром - хорошее среднее решение для настройки по сравнению с согласованностью + сложностью.
Кроме того, я не знаю почему, но я влюблен в этот значок ошибки, ха-ха
особенно обозначенный
@misolori Отличная работа 👏
Выбираем ли мы один стиль или оба?
Я бы просто выбрал один стиль и сделал бы эти значки настраиваемыми с помощью тем.
Я лично выбрал твердый стиль по следующим причинам:
Они немного чище и их легче «разбирать», например, значок расширений состоит всего из 4 квадратов в сплошном стиле, но для создания его контурной версии потребуется 8 квадратов.
Я думаю, что текущие значки ближе к предлагаемым значкам в однотонном стиле, и поэтому они кажутся мне более знакомыми.
Я думаю, что иногда люди выбирают «заливку» значков контура, когда они активны, этого не происходит в общей гифке, и я бы немного ожидал этого 🤔
Разрешаем ли мы расширениям заменять наши значки по умолчанию (аналогично темам значков файлов)?
Да, я думаю, что некоторые люди в конечном итоге придумают несколько высококачественных тем, в которых используются настраиваемые значки.
Если мы разрешаем темы значков, как мы будем обрабатывать значки расширений на панели действий (это может привести к конфликту стилей)?
Вероятно, это хорошая причина для выбора только одного стиля значка по умолчанию, чтобы авторы расширений могли по умолчанию использовать / создавать значки с аналогичным стилем.
Я думаю, что бремя создания альтернативных иконок для альтернативных пакетов иконок должно ложиться на авторов темы.
Если мы разрешаем темы значков, как они управляются по сравнению с темами значков файлов (это приведет к появлению второй темы «значков»)?
Не уверен, может быть тема значка «Типы файлов» и тема значка «Приложение» 🤔
Еще немного отзывов:
Эффект увеличения при щелчке исчез навсегда?
Эти значки на боковой панели выглядят слишком тесными, особенно значок для перезагрузки проекта:

- Я не уверен, что лучше оставить тень Думаю, это может помочь с контрастом 🤔
Согласитесь с @fabiospampinato, одна вещь, которая глаза , - это значок перезагрузки. Старые значки выглядят намного лучше выровненными:

Спасибо всем за отзывы!
@octref, когда у нас будет готово большинство иконок, я думаю, мы сможем открыть его в инсайдерах.
@beastdestroyer для Octicons мы в конечном итоге заменим их нашими собственными значками (часть унификации), что означает, что у нас будет наша версия того же значка, которая соответствует нашему новому стилю.
@fabiospampinato хорошие глаза на размеры значков, мы займемся этим. Изначально тени были добавлены, чтобы значки выделялись на фоне других цветов (потому что значки были фиксированного цвета), и мы надеемся решить эту проблему, разрешив динамическое оформление значков для увеличения контраста.
Мне лично нравится открытое / легкое ощущение значков контура - особенно для тех, которые имеют простые штрихи (проводник, поиск, git и т. Д.), Но для более сложных (шестеренка, немного расширений, свертывание, добавление папки) я думаю, что сами иконки нужно пересмотреть для чего-то более простого. Мне также очень нравится воздушность панели действий с вариантами схемы, поскольку они больше уходят на задний план и не так сильно конкурируют с основным видом.
Что касается наличия 1 или 2 (или настраиваемых) стилей, я определенно склоняюсь к одному стилю (который, я думаю, помогает определить идентичность продукта). Наличие более чем одного встроенного стиля создает много работы для расширений, которые должны адаптироваться к нескольким стилям - и, честно говоря, создать один набор иконок достаточно сложно 😄. Для этого также потребуется новый apis, позволяющий указывать значки для разных стилей (мы уже имеем дело со светлой и темной версиями).
Я думаю, что доступность и удобочитаемость (см. Ссылку, опубликованную @jvzr) должны быть приоритетными, намного важнее того, что «выглядит» лучше всего (что в любом случае субъективно).
Я лично считаю, что многие из предложенных значков (как сплошные, так и контурные) очень загружены и слишком подробны, учитывая размер, в котором они предназначены для просмотра.
@jvzr @smbkr благодарим за отзыв. Мы определенно рассматриваем возможность удобочитаемости этих значков, независимо от стиля, и проводим исследования пользователей для их дальнейшей проверки.
Согласитесь с @smbkr. Иногда мне трудно определить активный значок на панели действий, что приводит к непреднамеренному сворачиванию боковой панели. Скорее всего, не помогут только сплошные или контурные значки. Я голосую за сплошные значки, если активный вид по-прежнему будет обозначаться только более ярким / белым значком.
Кстати, мне нравятся новые иконки!
Пожалуйста, сравните также эти значки на светлой теме! Я не знаю, как будут выглядеть в этой ситуации сплошные значки. Текущие сплошные значки кажутся немного резкими:
Какую бы тему вы ни выбрали, было бы здорово, если бы вы могли работать с другими популярными расширениями (например, Azure, GitLens), чтобы предоставить им соответствующие значки.
Также: 👍 сделать это настройкой в Insiders, чтобы мы могли опробовать их в повседневном использовании!
Я голосую за оба стиля, но если бы мне пришлось выбирать только один, я бы выбрал обведенные значки.
Изложенный стиль подходит Microsoft - должен быть по умолчанию. Было бы неплохо иметь для них поддержку тем.
Было бы здорово, если бы я мог использовать оба набора значков в качестве параметров в программе предварительной оценки, чтобы дать им возможность поиграть.
Или, по крайней мере, GIF до / после.
Я предпочитаю твердое тело; нужно больше контраста, так как мои значки слишком маленькие на моем 4k.
Лично мне больше нравится солидный стиль . И то, и другое великолепно, но твердое, как мне кажется, проще и лучше с точки зрения UX.
Кроме того, стиль контура больше «Microsoft», но реальность такова, что VSCode используется в большем количестве ОС, и с твердым стилем он будет лучше выглядеть во всех ОС.
И, наконец, я думаю, что однотонный стиль будет лучше смотреться со значками большинства расширений.
Но повторяю, оба хороши. 😉
Я за контурный вариант иконок вместо сплошных. Кроме того, как уже говорили другие, наброски соответствуют дизайну значков других приложений MSFT.
Мне кажется, что заполненные значки намного легче анализировать, и поэтому они являются лучшим вариантом.
Контур для больших значков вкладок, сплошной для мелких (свернуть и т. Д.) Значков.
Просто разместите его там @misolori , но я бы хотел увидеть подробный пост в блоге / написать о том, как вы подошли к этой задаче, о различных соображениях, которые вы должны были учитывать (доступность, локализация (т.
@misolori Я просто хочу обратить внимание всех на то, что если вы используете MDL, то при этом есть загвоздка в использовании лицензии OSS.
Активы MDL (шрифты / значки) не лицензированы как MIT . Я (и другие) несколько раз поднимал этот вопрос в репозитории Office UI Fabric.
Я бы предпочел Solid, без ущерба для лицензирования OSS (MIT) или если материал MDL поставляется как расширение
Или, лучше, подтолкните их к выпуску шрифтов и значков (кроме значков брендов) как OFL / MIT, и любой может их использовать.
@gautamsi да, мы определенно знаем об этом и работаем с владельцами MDL, чтобы увидеть, как мы можем использовать их с лицензией MIT. Если мы не сможем, мы создадим наш собственный набор, вдохновленный MDL.
Мне нравятся значки линий.
Я уже некоторое время занимаюсь разработкой расширения Visual Studio Code. Одна вещь, которая мне показалась сложной, заключалась в том, чтобы создать что-то, что выглядело бы совместимым с общим дизайном VS-Code, поскольку в настоящее время его немного повсюду.
Более подробная информация о расширении на https://gimli.app/, если кому-то интересно.
Мне в основном нравятся контурные значки, но большинство существующих логотипов брендов «твердые», и многие из них выглядят плохо или незнакомо, если их выделить. Некоторые из них не могут быть указаны по юридическим причинам.

Сложные части, такие как правая рука Octocat и коробки на доке, отображаются неправильно, но я не думаю, что мы можем изменить путь, чтобы он выглядел лучше. Логотип Dropbox сложно распознать. Очевидно, что сочетание сплошных и контурных иконок ужасно. В отличие от Windows, MS не может контролировать все, что отображается на панели действий, поэтому я считаю, что сплошные значки безопаснее.
@smikitky Я не думаю, что мы будем навязывать, чтобы бренды меняли свой стиль, это противоречило бы большинству правил бренда.
@misolori Тогда наша панель активности окажется смесью двух разных стилей. Мы ведь пытаемся решить визуальную несогласованность иконок?
РЕДАКТИРОВАТЬ: Прошу прощения, если я не прояснил себя, но я говорю, что _our_ значки, принадлежащие коду vs, должны быть твердыми. Готовые к использованию значки с контуром - это хорошо, но оно может стать непоследовательным, когда люди начнут устанавливать расширения с (обычно твердыми) значками брендов. Вот что происходит в моей панели задач Windows 10. Это мешанина из контурных значков по умолчанию и твердых сторонних значков, что, на мой взгляд, не очень хорошо.
конечно, но я думаю, что основное внимание уделяется тому, чтобы иконография "принадлежала" vs code (так сказать) согласованной, а не воссоздавать каждую отдельную иконку бренда, которая может когда-либо появиться в приложении!
@smikitky: да, мы пытаемся обеспечить единообразие наших иконок, но у нас нет брендов для других продуктов. Мы можем предоставить руководство для последующих расширений, но в конечном итоге это зависит от бренда (некоторые из них предоставляют твердую / краткую версию).
@smikitky Погоня за каждым брендом -
Разрешите расширениям заменять значки по умолчанию. Мне не нравится новый стиль, и я бы предпочел просто исправить несколько текущих значков.
@misolori Можно ли
@ jared1000 в настоящее время мы находимся в процессе настройки исследований удобства использования для обоих предложенных стилей. Я также надеюсь, что вскоре у всех будет готовая кастомная сборка, и когда она будет готова, я упомяну здесь.
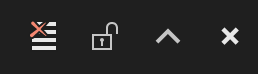
@misolori Я заметил, что в исследовательской сборке теперь используются новые значки, и я должен сказать, что они мне нравятся! Однако навесной замок «переключить блокировку прокрутки вывода» невероятно сложно визуально идентифицировать как заблокированный или разблокированный. Я думаю, это можно сделать с некоторыми серьезными улучшениями.
@misolori Я заметил, что в исследовательской сборке теперь используются новые значки, и я должен сказать, что они мне нравятся! Однако навесной замок «переключить блокировку прокрутки вывода» невероятно сложно визуально идентифицировать как заблокированный или разблокированный. Я думаю, это можно сделать с некоторыми серьезными улучшениями.
Можете дать мне ссылку для скачивания? Я не могу найти это
Сборка исследования доступна здесь # 61787, не забудьте запустить обновление после его установки, поскольку связанный файл может быть не самой последней сборкой исследования VSCode.
Иконография Редизайн Сборка
У нас есть сборка для тех, кто хочет опробовать новые иконки. У нас охвачено большинство областей, но некоторые области все еще отсутствуют (например, строка состояния). Мы рекомендуем поиграть со сборкой в течение нескольких дней (делая заметки в процессе), чтобы изменения закрепились . Мы все еще работаем над этими значками, поскольку они не окончательные, и мы будем рады получить здесь ваши отзывы.
Изменить стили значков
В этой сборке используются темы значков файлов, чтобы изменить тему, перейдите в Preferences > File Icon Theme и выберите VS Code Icon Explorations: Outline или VS Code Icon Explorations: Solid . По умолчанию установлено значение Outline .

Отправьте нам свой отзыв
Изучая сборку, дайте нам знать, что вы думаете. Если вы обнаружите какие-либо проблемы с определенными значками или хотите охватить определенные области, оставьте комментарий ниже.
_Совет: _ Если вы хотите перенести свои настройки и расширения, я рекомендую использовать расширение синхронизации настроек .
Скачать сборку
Эта сборка является частью нашей сборки Exploration, в которой есть Electron 4.0.x, и вы можете установить ее вместе с Stable и Insiders:
привет @misolori , я ценю обновление и сборку!
Несколько моментов:
- В целом, я думаю, что значки боковой панели намного понятнее относительно того, что они делают. Значок отладки и, в частности, значки расширений. Форма значка управления версиями мне кажется немного неудобной, хотя она лучше приспособлена для обозначения значков.
- Я предпочитаю значки боковой панели, оформленные в стиле контура, но сплошные для остальной части приложения. Визуальная разница в весе боковой панели всегда казалась мне странной в vscode. Я бы хотел увидеть дубль, в котором у всех них будет толщина обводки 1,5 пт, чтобы увидеть, будет ли он более связным.
- Немного странно, что значки «новый файл» / «новая папка» / «свернуть все» имеют слегка закругленные углы, когда 99% пользовательского интерфейса представляют собой жесткие квадраты.

(это также относится к значку файла на боковой панели) - Лично я бы предпочел, чтобы на Mac были закругленные углы и надписи Sentence Case, поскольку они лучше подходят эстетике платформы, но я понимаю, что это отход от стиля пользовательского интерфейса до сих пор. Редактор кода Framer основан на монако, и я думаю, они неплохо справляются со своей задачей:

- Значок файлов нечеткий на сетчатке Mac

- Вес этих двух наборов иконок не соответствует весу. Может просто еще не обновился?

Еще раз спасибо за то, что вы проявили любовь к дизайну и были открыты для отзывов 🥳
@darknoon, спасибо за подробный отзыв, продолжайте! Мы будем работать с размытыми значками, мы все еще экспериментируем с размещением их в сетке / вне сетки в зависимости от кривых / диагоналей значка, но приятно слышать, что это заметно (и не очень хорошо). Я еще раз взгляну на эти значки в проводнике Git, я вижу в этом контексте, что они выглядят не сбалансированными.
@dalDevelo спасибо за отзыв о значках блокировки, я действительно

@misolori обводка на значке поиска кажется тоньше

Вес всех значков терминала отключен, + выглядит отключенным (Windows):

@Tyriar это на экране без сетчатки? Некоторые из них могут быть немного нечеткими, потому что они не находятся полностью на пиксельной сетке.
@misolori да, это мой широкоформатный монитор в офисе
Я фанат контурной версии иконок, спасибо за это.
Единственное, что у меня болит, - это значок разделения:

Стрелка влево / вправо для меня не подразумевает разделение, она подразумевает какое-то движение, и, поскольку она и влево, и вправо, я не знаю, куда она пойдет :).
Можем ли мы получить обновленную / более легкую версию существующего разделенного значка?

@misolori Количество звездочек и скачиваний кажется немного выше номера версии:

Обновленная сборка
Спасибо за все отзывы, я обновил сборку исследования, чтобы решить проблемы, поднятые здесь:
- Обновите значок плюса (+), чтобы он отображался в сетке и не размывался @ 1x
- Обновлены значки разделения, чтобы они выглядели ближе к предыдущей версии
- Обновлен значок проводника на панели действий, чтобы он не отключался (размыто)
- Увеличен промежуток между разблокированным значком для большей контрастности
- Обновить кнопку закрытия, грязное состояние, лампочку автоматического исправления и значки сворачивания / разворачивания
- Исправлено выравнивание во вьюлете Extension
- Исправлена ошибка во вьюлете Git для расширения, которое добавляло значки (показывала серую заливку)
Примечание. Если у вас уже есть исследовательская сборка, вам будет предложено обновить ее, и вы сможете получить последнюю версию через нее. В противном случае вы можете использовать ссылки для скачивания ниже:
@misolori Отлично выглядит . Я видел всего пару проблем:
Значок поиска по-прежнему выглядит слишком тонким по сравнению с другими
{} кажется слишком размытым / трудноразличимым как в контуре, так и в заливке - также разделение по-прежнему кажется неуместным в стиле контура - он слишком тяжелый относительно
Иконки в открытых группах редактора сохранить / закрыть все повреждены?
Складные значки редактора для стиля с заливкой кажутся большими и тяжелыми (только они заставят меня отказаться от использования стиля с заливкой). Также не поклонник тех, что в стиле контура - как насчет того, чтобы попробовать складывать стрелки, как на деревьях? (Связано, похоже, что автоматическое скрытие / отображение на элементах управления сворачиванием не работает - они всегда отображаются)
Мне кажется, что контур луковицы слишком тонкий, а заполненная слишком жирная (или больше похоже на потерянную форму луковицы?)

Кроме того, я лично предпочел бы, чтобы индикатор грязного состояния всегда оставался точкой (например, стиль с заливкой) - не чувствую, что это должно следовать за стилем контура против стиля заливки, в любом случае
Также есть мысли, что галочки также станут тоньше для стиля контура?
@eamodio большое спасибо за (быстрый!) подробный отзыв, это очень полезно!
- Значок поиска: позвольте мне попробовать еще раз, сложно сделать его толще, не заходя слишком далеко и при этом не будучи слишком пиксельным.
{ }+ split: я попробую настроить эти- спасибо что ловили битые иконки в групповых редакторах
- Мне нравится идея использовать шевроны с развалом, я могу попробовать
- Лампочка, я немного надорвался на этой. Я предпочитаю простоту контура, но он также может не иметь достаточного веса, чтобы быть заметным. Для этого я поиграю с несколькими разными стилями.
Значок «Закрыть все / свернуть все» все еще кажется мне занятым - может быть, изменить его на 2 контура, а не на 3, например, сохранить все?

Значок обновления действительно светлее других?
ИМО, большая шестерня выглядит хорошо, но при таком размере она кажется слишком загруженной или, может быть, слишком нечеткой?
ОК, я закончил 😉
@eamodio обратной связи не бывает 😄
- Закрыть / свернуть все - я согласен, что это действительно выглядит загруженным, попытаюсь удалить лишний слой
- Обновить: поскольку он круглый, он будет немного пикселизированным, поэтому он может казаться светлее, если мы сделаем его шире, он станет более размытым / слишком большим. Дай мне попробовать снова.
- Шестеренка: похоже, что средний круг немного пикселизирован, я могу попробовать отрегулировать это и / или сделать его меньше.
Для значка обновления, может быть, просто немного увеличьте яркость, чтобы компенсировать это?
@misolori Теперь состояние замка гораздо проще определить как заблокированное или разблокированное 👍🏼
В продолжение того, что @eamodio упомянул о том, что значок поиска тоньше других, я думаю, что и значок поиска, и значки проводника выглядят тоньше, чем остальные, это легче увидеть, когда значок проводника не выбран.
Я видел ваш ответ о том, что сложнее сделать это толще, не переусердствуя, но, возможно, значки управления версиями, отладки и расширений можно сделать тоньше, чтобы сбалансировать все это?

Я чувствую, что уменьшение значков сделает их менее заметными
Обновленная сборка исследования
❤️ Спасибо за все полученные отзывы, мы очень ценим время, которое вы потратили на тестирование, и, пожалуйста, продолжайте их присылать. Я обновил сборку, добавив больше исправлений, и мы также продолжаем обновлять ее с помощью master поэтому она должна содержать последние исправления. Вот исправления значков:
- Ширина поиска теперь такая же, как у остальных значков панели активности.
- Свернуть / закрыть все упрощено
- Разделенный редактор стал тоньше
- Загрязненное состояние теперь отображается залитой точкой вместо контура.
- Размер Gears / Refresh / Json был изменен для улучшения пикселизации.
- Сложить / развернуть теперь шевроны (дайте мне знать, что вы думаете)
- Исправлены действия в сгруппированных редакторах и просмотры ошибок.
Примечание. Если у вас уже есть исследовательская сборка, вам будет предложено обновить ее, и вы сможете получить последнюю версию через нее. В противном случае вы можете использовать ссылки для скачивания ниже:

@misolori Выглядит потрясающе !!! : shipit: Очень люблю складывать / раскладывать шевроны!
Единственное, что меня беспокоит, это лампочки - а сегодня я заметил синюю, и мне было еще труднее увидеть.
Вот еще несколько гнид: smile:
- Значок открытых изменений нечеткий

- Значок открытого файла из-за стрелки вверх заставляет меня думать, что я загружаю файл или что-то в этом роде

- Значки следующего / предыдущего изменения (вверху), хотя они мне нравятся, я беспокоюсь о сходстве с расширенными шевронами в других местах, особенно с нижней панелью (ниже) - или, может быть, значок панели max / min должен измениться?

- Для команды kill terminal (см. Выше) мусорное ведро не похоже на правильную метафору (imo) - может быть, больше похоже на значок закрытия или комбинацию терминала и закрытия? Может быть так, но с закрытием [x]? Может быть, использовать аналогичный для терминала + (терминал с +)?

- На панели задач по-прежнему отображается значок трех частей, свернуть все

- Представления отладки (часы, точки останова) имеют значок закрытия из трех частей

- Кнопка консоли отладки слишком похожа на значок терминала imo. Я думаю, что мне больше нравится старый (если бы он был немного лучше) - хотя я могу возразить, что кнопка там вообще не нужна


- Мне, наверное, просто нужно к этому привыкнуть, но значок неактивности для меня выглядит как большой штрих, а не как минус

- Галочка фиксации кажется слишком маленькой, особенно рядом с обновлением

- Значок открытого предварительного просмотра не выглядит как предварительный просмотр, и размер кажется отключенным. Также кажется, что он потерял свою alt-команду (которая открывала бы предварительный просмотр в той же группе редакторов)

- Помимо значков, но есть ли способ исправить стрелку раскрывающегося списка, она смещена по центру и немного узкая (как вы можете видеть в раскрывающихся списках выше)
Ну, и, наконец, строка состояния (в основном из-за окклонов) действительно не соответствует значкам контура (imo)
@eamodio 🙏 как всегда спасибо
- Открытые изменения: исправлю это
- Значок открытия файла: я могу попробовать указать стрелку вправо
- У нас есть еще один набор следующего / предыдущего, который я могу использовать, я думаю, это справедливо, что он может сбивать с толку с коллапсом / расширением
- Свернуть все: спасибо, что поймал их (их так много 😝)
- Консоль отладки: я могу повторить эту
- Unstage: Я могу немного сократить это
- Галочка: я могу увеличить размер
- Предварительный просмотр: я повторю это и сделаю тот же размер, что и кнопка разделения, и исправлю значок команды alt
- Значок раскрывающегося списка: я считаю, что это собственный раскрывающийся список, но посмотрим, сможем ли мы его настроить
- Octicons: они также будут обновлены, когда мы обновим все остальное (пока не влезло в это)
Кроме того, в сообщении @eamodio выше значки разделенной панели и корзины не выглядят правильно выровненными (по вертикали) в окне терминала (3-е изображение).
@dalDevelo разделить значок сложно, потому что он должен быть выключен на 1 пиксель, чтобы избежать пикселизации. Я могу попытаться уменьшить высоту значка корзины, чтобы они выглядели одинаково (хотя это может выглядеть немного странно).
@misolori, может быть, их выравнивание по низу поможет?
Когда я набираю это, у меня открыт терминал инсайдеров, и я внимательно смотрю, я также вижу, что эти значки выглядят выровненными по верхнему краю в этой сборке, я думаю, это просто более заметно при исследовании, потому что линии тоньше.
На самом деле было просто наблюдением, не большой проблемой, о которой вы все равно знали 😊.
Для "поиска" боковой панели, возможно, рассмотрите возможность переключения значков из-за проблемы с толщиной. Я бы подумал о других метафорах для поиска по всему проекту (что и делает значок на боковой панели), например, бинокль или тому подобное. У меня были пользователи, которые думали, что увеличительное стекло боковой панели - это «найти на странице», даже не зная о другом инструменте для этого.
Не имеет отношения к этой теме, но есть ли другая информация о сборке исследования? Судя по иконке, это похоже на канареечную версию. Будет ли продолжаться сборка после решения этой проблемы?
@kurtextrem исследовательская сборка - это то, что мы используем для тестирования вещей, которые мы пока не хотим передавать инсайдерам, поэтому она служит площадкой для тестирования. Мы часто будем тестировать новую версию электроники (или новые иконки 😉), но всегда будем строить исследования.

Зубчатое колесо здесь тоже выглядит довольно размытым, в целом я чувствую, что цельные выглядят намного лучше!
Исследования значков теперь доступны на инсайдерах
Мы переместили наши исследования значков в нашу сборку для участников программы предварительной workbench.iconExploration.enabled , что означает, что теперь вы можете использовать свои собственные значки файлов 😉. У нас по-прежнему нет этих значков в строке состояния, но они скоро появятся.

Кроме того, учитывая отзывы отсюда и наши исследования пользователей, мы обнаружили, что стиль контура оказывает наиболее положительное влияние, и будем двигаться в этом направлении для стиля.
Кроме того, мы не будем обновлять сборку исследования и с этого момента будем использовать инсайдеров. Прокомментируйте здесь, если вы видите какие-либо проблемы с этим. Спасибо всем за отзывы, это действительно полезно!
Смотрите выше, зубчатое колесо все еще немного нечеткое, также означает ли это, что код будет иметь только стиль контура или будут включены оба стиля?
Может ли активный значок стать немного жирнее? По-прежнему отсутствует контраст, из-за которого мне труднее различать.
@Stanzilla Я посмотрю настройки / пикселизацию винтика. Учитывая отзывы, которые мы получали через GitHub / Twitter / Reddit, а также наши исследования пользователей, стиль контура оказал самое положительное влияние и будет соответствовать этому стилю. А учитывая сложность введения двух стилей с расширениями и значками, которые они предоставляют, для поддержки этого потребуется много работы над расширениями. Для этого нам понадобится лучшая система значков, но шаг за шагом 😄
@jtlowe Я постараюсь улучшить контрастность значков активной / неактивной панели активности.
Заметил еще одну незначительную проблему - трудно увидеть контурные версии значков информации / предупреждений / ошибок:
Значки отладки кажутся мне слишком тонкими - особенно перезапуск

Я все еще чувствую, что файлы тоньше.
Экран HiDPI 250% 3200 x 1800 13 дюймов
Уровень масштабирования 0 в Windows при масштабе 100%, проводник выровнен по сетке, но другие прямые линии нет (ext, scm):

@misolori только с новыми значками в сборке для инсайдеров, я вижу новую ошибку - твистики больше не доступны для независимого нажатия, что вызывает проблемы для элементов, у которых есть дочерние элементы и команда по щелчку.

@eamodio можешь уточнить? Я могу нажимать на твистики и другие команды
Изменить: Неважно, я понимаю, что вы имеете в виду с ветвью сравнения. Похоже, есть какая-то странная ошибка, при которой изменение фонового изображения на псевдоэлементе делает его невидимым, делая его неактивным. Придется исследовать это еще немного, так как этого больше нигде не происходит. Вы можете указать, где это находится в репозитории GitLens?
@misolori Вот код, который создает этот элемент - в основном это элемент, который имеет TreeItemCollapsibleState либо Collapsed или Expanded а также команду
@misolori Вот оскорбительный код:
https://github.com/Microsoft/vscode/blob/555739fa7383ef69a7871c9c835ebffbcce3ef32/src/vs/base/parts/tree/browser/treeDefaults.ts#L227 -L230
Это проверка фонового изображения, которого больше не существует
Также для извилист, вместо переключения между двумя изображениями - круто смотрится с поворотом и переходом 😄
@eamodio Хорошо, я думаю, что исправил проблему сейчас (это проблема только при исследовании значков, поскольку я использую css для переопределения значков, этого не должно происходить в стабильной версии):

Вот краткое изложение всех обновлений следующих инсайдеров:
- Увеличен вес элементов управления отладкой (может возникнуть пикселизация в кнопках паузы / остановки на устройствах, отличных от Retina)

- Лампочки теперь заполнены


- Все стрелки вперед / назад согласованы

- Значок быстрого контура теперь выровнен

- Значок консоли отладки увеличился в высоту

- Значки панели активности меньше

- Значки обновления меньше

- Сравнить изменения немного больше

- «Открытые изменения» для git очень расплывчаты и кажутся слишком маленькими
- Галочка "Зафиксировать" для git кажется слишком широкой

@ JMS55 Я попробую подправить открытые изменения, это будет нечетким из-за углов круга, так как они всегда выходят за пределы пиксельной сетки. Галочка раньше была слишком маленькой, поэтому мы увеличили ее размер. Кажется, у вас отсутствует значок в действии Git вверху (серый квадрат), вы используете расширение GIt?
@misolori да, значок git-graph не работает, я предполагаю, что я просто опубликую там проблему после выпуска 1.36. Дело не в том, что галочка слишком маленькая или тонкая, можно ли уменьшить угол галочки? Больше похоже на текущий (стабильный) значок
@ JMS55 Я увеличил значок сравнения изменений, а также исправил отсутствующий значок для графика git (это была ошибка с моей стороны). Спасибо за ответ!
Просто заметил, что условное представление ссылок имеет очень маленький значок по сравнению с другими представлениями (еще не обновленными?):

Стрелка для следующего изменения в представлении различий кажется сломанной
Кнопка возобновления при отладке тоже не работает
@HazemAM спасибо, исправлю это.
@eamodio, да, эти два исправлены (с четверга мы еще не выпускали новых инсайдеров)
- Будут ли значки свертывания / развертывания открываться или закрашиваться? (на вашем последнем снимке экрана проводника они заполнены, что, как мне кажется, я предпочитаю)
- Я согласен с
@kowalski7ccWRT значок проводника на панели действий (размер штриха не соответствует другим значкам). - Над значками сворачивания / разворачивания есть черная линия (возможно, вы уже об этом знаете)
- Он исходит из этого селектора:
.monaco-editor.hc-black .margin-view-overlays .folding.collapsed, .monaco-editor.vs-dark .margin-view-overlays .folding.collapsed
- Он исходит из этого селектора:

@ glen-84
- Я не понимал, что показывались старые повороты / шевроны (кажется, невозможно воспроизвести), но значки развертывания / свертывания дерева будут представлять собой шевроны
>вы видели вокруг - Мы все еще изучаем, как сделать все наши значки одинаковой ширины обводки, оставаясь при этом читабельными.
- Хороший улов, исправлю это. Благодарю.
где я могу скачать эту версию для тестирования?
Я использую федору. Я видел URL только для дистрибутивов на основе Debian
@mtxr см. здесь , вы можете загрузить инсайдеров и включить их с помощью параметра workbench.iconExploration.enabled .
Значки ошибок трудно читать по сравнению со стабильной версией. Кроме того, многие цвета в приложении кажутся не такими яркими.



как насчет материального дизайна ?!
@ SupinePandora43 вы имеете в виду свободный дизайн? Это Microsoft, а не Google: D
@Stanzilla , да ... но vscode поддерживает пользовательские значки пользовательского интерфейса (не значки файлов / папок)
Значок проводника тоньше

Кнопка
Replace Allнемного сложна
Флажки устарели

Угловой кронштейн надо обновить? (>)

Значки сочетаний клавиш устарели


Я обновил значки панели активности, чтобы они все были единообразными и соответствовали толщине других значков:

Немного деталей: эти значки были разработаны в исходном формате 16x16, а затем увеличены в масштабе, чтобы штрихи были такими же, что означает, что они будут вне сетки. Мы пытались разместить их на сетке с разрешением 1 пиксель, но в итоге они выглядели слишком тонкими / маленькими (см. Ниже). Мы также добавили скошенные углы, которые помогают сделать углы более согласованными, и соответствуют новым значкам языка дизайна Microsoft (Fluent), которые также примет Visual Studio.

ТБХ, я предпочитаю те, что слева (тонкие), но я не особо к этому отношусь 😄
@eamodio Изначально я склонялся к более тонким, но после того, как увидел их на экранах с более высоким dpi, значки стало труднее увидеть и сложнее определить, какой из них активен.
если это так, @misolori , есть ли смысл просто изменить «активную» презентацию с более сильного значка на что-то другое, которое постоянно лучше отображается на экранах с высоким разрешением?
цветное выделение, цветная полоса слева / справа или что-то еще?
@joshsleeper активный значок является частью уравнения (отслеживается здесь # 75435), но значки по-прежнему должны быть видимыми по умолчанию.
@misolori Хорошая работа! Можем ли мы ожидать, что все эти значки будут по умолчанию в 1.36.0?
Я не возражаю против новой толщины, но думаю, что значки с острыми краями выглядят намного чище, чем новые закругленные края.
Есть ли причина для перехода?

@svipas зависит от того, как далеко я продвинусь на этой неделе 😁 Однако есть большая вероятность, что это будет перенесено на следующий месяц.
@HazemAM: скошенные углы помогают сделать углы более согласованными, и он совпадает с новыми значками Microsoft Design Language (Fluent) . Visual Studio также будет использовать такие же скошенные кромки.
@misolori поддерживает ли vscode пользовательские значки пользовательского интерфейса?
@ SupinePandora43 сейчас нет, но мы уже обсуждали это. Сначала необходимо выполнить много работы, например, иметь библиотеку / систему значков для использования расширений и способ их замены темами значков.
@misolori спасибо!
@misolori Подожди, я не понимаю. Все каркасные значки Microsoft по-прежнему имеют острые края, включая страницу документации, на которую вы только что указали ссылку.
@ Studio384 в настоящее время они используют смесь фаски и прямой кромки, пример ниже. Мы также ориентируемся на продукты семейства VS, поскольку они работают над своими иконками (мы первые, кто их выпустил).

У вас есть настоящая документация по этому поводу? Насколько я могу судить, значки дискет - это исключение, основанное на текущей документации.
@JamesCoyle, нет, сейчас документации нет. В настоящее время MDL использует сочетание фаски и прямой кромки. Посмотрев на различные продукты Microsoft и семейство VS, мы почувствовали, что движение в этом направлении подтверждает нашу работу в будущем. После выпуска новых значков мы выпустим руководство и лучшие практики по созданию значков для VS Code, которым могут следовать расширения. Я также хотел бы создать библиотеку значков, которую авторы расширений могут использовать вместо того, чтобы воссоздавать те же значки.
эти значки можно включить с помощью "workbench.iconExploration.enabled": true !
// у некоторых иконок слишком маленький вес! (как кнопка закрытия)
Значок переноса текста не обновляется.
src\vs\workbench\contrib\codeEditor\browser\WordWrap_16x.svg
Мне нравятся значки в стиле материального дизайна, так что ... я подожду поддержки пользовательских значков интерфейса!

Значок «Открыть файл» - сломан
Версия: 1.36.0-insider (настройка пользователя)
Фиксация: c3fe2d8acde04e579880413ae4622a1f551efdcc
Дата: 2019-06-20T05: 18: 54.960Z
Электрон: 4.2.4
Хром: 69.0.3497.128
Node.js: 10.11.0
V8: 6.9.427.31-электрон.0
ОС: Windows_NT ia32 6.1.7601
@ SupinePandora43 исправила это сегодня утром, спасибо!
Эта цепочка стала слишком длинной, что затрудняет поиск повторяющихся отчетов.
Кто-нибудь уже сообщал, что значок Stash All Changes немного толще?

Версия: 1.36.0-insider
Фиксация: c3fe2d8acde04e579880413ae4622a1f551efdcc
Дата: 2019-06-20T05: 20: 10.276Z
Электрон: 4.2.4
Хром: 69.0.3497.128
Node.js: 10.11.0
V8: 6.9.427.31-электрон.0
ОС: Windows_NT x64 10.0.18362
@ yume-chan этот значок взят из GitLens, а не из vscode. Как только значки vscode будут выбраны, я, надеюсь, смогу обновить значки GitLens, чтобы они соответствовали
Разве логотип vs code в левом верхнем углу (в окнах) не должен быть белым, а не цветным? как в Visual Studio 2019.
⚠️ Исследование значков будет временно отключено
Обращается внимание, что я собираюсь временно отключить исследование значков, поскольку мы приближаемся к концу нашего плана итераций, и наш финал начнется на следующей неделе. Мы надеялись подготовить его к итерации в этом месяце, но нам придется отложить это до следующего месяца.
С понедельника исследование значков будет отключено и будет добавлено повторно после выхода июньского обновления. Если все пойдет хорошо, мы включим его по умолчанию, и настройка не потребуется. Следите за обновлениями.
@eamodio Тайник все сбивает с толку, так как обведенная стрелка читается как "un-stash all" (извините за захват потока)
вчера я обновился до vscode-insider-1.37.0 с исследованием значков и новым значком для примечаний к выпуску и страницы приветствия, но сегодня я понижен до vscode-insider-1.36.0 через обновление.
это нормально?!
вчера я обновился до vscode-insider-1.37.0 с исследованием значков и новым значком для примечаний к выпуску и страницы приветствия, но сегодня я понижен до vscode-insider-1.36.0 через обновление.
это нормально?!
То же самое произошло только что. Не знаю ... вероятно, какая-то критическая проблема, и им пришлось вернуться.
@ SupinePandora43 @lllopo извините, мы пытаемся решить проблемы с нашими сборками, поэтому вы видели откат. У последних инсайдеров должны быть новые значки (сейчас настройка не требуется).
@misolori Я в

Значок также выглядит (на мой взгляд) немного растянутым по вертикали! Может поэтому его обрезают?
@johnletey хороший улов, это просто ошибка CSS, и мы просто исправили ее. Благодаря!
Замечательный @misolori ... спасибо!
и уже нажал фикс.
Значит, я увижу изменения завтра, когда инсайдеры обновят?
@misolori Есть причина, по которой значок git выделяется жирным шрифтом? Это похоже на то, как разные значки имеют разный размер обводки
![]()
Инсайдеры @johnletey получат обновления в понедельник (мы не публикуем обновления по выходным). И что касается размеров штриха значков, все они на самом деле имеют одинаковый размер штриха. Иногда они могут казаться разными в зависимости от пространства вокруг него. Я посмотрю, сможем ли мы это исправить.
В последнем обновлении мне кажется, что значок расширений смещен влево? Я фактически измерил его - он шире и выходит на 2 пикселя слева и один справа по сравнению со значком проводника. Так что на самом деле это скорее проблема с размером, но, возможно, не решаемая. Если так - проигнорируйте мой комментарий.
@lllopo они все в квадрате 24x24, хотя некоторые из них по вертикали выше других, поэтому может показаться, что они выключены (см. ниже):

@misolori Проблема заключается в следующем: все значки занимают всю высоту квадрата значка (независимо от того, масштабируется ли он до
Что-то странное происходит со значком SCM. После открытия файла он становится полужирным:

Фиксация: 7e03eb1a1fce3beb6ccea5f3b8f828e01940be61
ОС: Windows_NT x64 10.0.18362
@usernamehw у меня все время
@lllopo о, я понимаю, что вы имеете в виду, я думаю, мы можем это исправить.
@usernamehw , это очень странно, похоже, что элемент панели активности каким-то образом дублируется сверху. Сможете ли вы записать шаги воспроизведения и сообщить о проблеме?
@misolori Out of sources - он всегда полужирный, поэтому я подожду следующего выпуска Insiders, чтобы посмотреть, там ли он еще.
Надеюсь, он не будет смелым.
Это немного придирчиво, но можем ли мы вернуть предыдущий значок шестеренки? Новый выглядит странно, как механический цветок 😕.
Старый 👍🏼
Новый 👎🏼
Новые значки схемы лучше ......
Новые значки теперь доступны для инсайдеров!

Новые значки теперь доступны в Insiders и включены по умолчанию (настройка не требуется 😉). Это означает, что мы планируем выпустить их в июльском (1.37) выпуске 🎉. Мы все еще прислушиваемся к отзывам и вносим изменения, чтобы улучшить их перед выпуском. Если у вас есть дополнительные отзывы, продолжайте публиковать их здесь. Если вы обнаружите ошибку с любым из значков, сообщите о проблеме, чтобы мы могли отсортировать ее.
ПРИМЕЧАНИЕ. Хотя эти изменения не включают значки из набора Octicon (например, значки в строке состояния), мы планируем заняться ими в следующий раз и отслеживаем их в # 76909.
Авторы расширений
Мы активно работаем над созданием рекомендаций по значкам, чтобы вы могли лучше создавать значки, соответствующие нашему новому стилю. Мы также пытаемся создать библиотеку существующих значков, которые вы можете использовать, и мы объявим больше, когда они будут ближе к завершению.
❤️ Большое спасибо сообществу
Я хотел поблагодарить все сообщество, которое внесло свой вклад на раннем этапе и продолжает делать это. Спасибо, ваши отзывы по-прежнему играют важную роль в нашем процессе разработки и оказывают огромное влияние на продукт. Продолжайте делиться своими отзывами, мы всегда к вам прислушиваемся.
В целом значки выглядят великолепно 👍 и в большинстве случаев выглядят лучше, чем предыдущие.
Есть несколько личных наблюдений:
Закрытые / открытые шевроны в древовидных списках (особенно в Debug Console) выглядят слишком большими и больше напоминают символ
>. Это сбивает их с толку в Debug Console (тем более, что у них там обычный текстовый курсор вместо указателя) и сильно отличается от тех, которые мы регулярно видим в MS Edge DevTools (без хрома) и Chrome DevTools.
Что-то вроде пустых треугольников может лучше представлять расширяемые элементы дерева.
«Максимальный размер панели» кажется больше, чем «Восстановить размер панели» (не знаю почему) в окне с дисплеем HDPI.
Согласитесь с предыдущим комментарием о том, что предыдущая версия винтика с настройками выглядит лучше.
Лично я не фанат новой иконки SCM.

Пропорции аналогичного значка в строке состояния выглядят намного лучше, в то время как значок на панели действий кажется сжатым по вертикали со слишком маленькими и жирными кружками. На мой взгляд, лучше будет сделать новый значок ближе к одному в строке состояния и сделать круги тоньше.
~ Также имеет смысл сделать ветвь (правую обводку) справа от нижнего круга или сразу после него. ~ _UPD. Уже есть, но вертикальная часть правой «ветви» все равно выглядит слишком короткой.Иконка отладки выглядит забавно и здорово! 👍
Цветные иконки на панели отладчика выглядят потрясающе! 🎉
Надеюсь, расширения тоже будут иметь тонкие контуры иконок :)
@misolori Что-то странное происходит со значками в новейших инсайдерах:

.vscodeпапка свернута

.vscodeпапка раскрыта
Примечание. Я использую набор значков по умолчанию.
@misolori Значит, значок пакета выглядит намного лучше!

Но теперь хлебные крошки readme выглядят странно:

Я не совсем уверен, что мы можем с этим поделать
@johnletey спасибо за
Спасибо за быстрый ответ @misolori! Благодарим за открытие проблемы и изучение панировочных сухарей!
Иконки в большинстве своем выглядят хорошо. Меня беспокоит только то, что числа (например, на значке SCM или файлов) слишком малы, чтобы их можно было легко прочитать. Я могу разобрать его, но он выглядит жирным, сглаженным или что-то в этом роде.
спасибо за исправление значка SCM Bold!
Планируется ли обновить значки в строке состояния?
Я не уверен, что это правильный поток, но, поскольку он частично связан с иконками, я сделаю снимок. Это давняя и очень раздражающая меня проблема - значки, текст и кнопки закрытия на вкладках сильно смещены относительно оси по вертикали и должны быть лучше центрированы визуально. Посмотрите на изображение ниже, что я имею в виду. Сверху актуально, внизу то, что должно быть:

Значок закрытия в редакторе не отображается, но кнопка остается. Щелчок по нему работает, и подсказка при наведении действительно отображается.
Я не уверен, что это правильный поток, но, поскольку он частично связан с иконками, я сделаю снимок. Это давняя и очень раздражающая меня проблема - значки, текст и кнопки закрытия на вкладках сильно смещены относительно оси по вертикали и должны быть лучше центрированы визуально. Посмотрите на изображение ниже, что я имею в виду. Сверху актуально, внизу то, что должно быть:
Вот чего я добился, немного подправив CSS:

Сразу скажу - такая же проблема и с сухарями. Также - панировочные сухари, возможно, должны быть немного выше. Я понимаю необходимость экономии места, но, возможно, он слишком тонкий. Возможно, панель хлебных крошек может получить на несколько пикселей больше и частично компенсировать более тонкие вкладки. В любом случае они слишком велики по вертикали.
Все новые иконки хороши. Я люблю новые. Но значок Stash All Changes, похоже, еще не обновлен.

зеленый - центр текста,
желтый - центр значков питона
красный - закрыть центр значка
синий - разделить центр значка
@iyashpal выглядит так, как будто это значок, предоставленный расширением GitLens, а не часть значков VS Code.
См. Https://github.com/microsoft/vscode/issues/8017#issuecomment -504295222 и ответ https://github.com/microsoft/vscode/issues/8017#issuecomment -504300145
@IllusionMH Хорошо, спасибо. Я думал, что это часть VS Code.
@ Studio384 значки строки состояния разделены и отслеживаются в # 76909
@borgdylan, это ошибка, которая отслеживается в # 76739
@lllopo для выравнивания хлебных крошек см. # 67342, в противном случае создайте отдельную проблему
Согласитесь с @dalDevelo насчет значка
@misolori для панировочных сухарей (не выравнивание, а интервал):
Инсайдеры:
Стабильный:
@eamodio, это проблема с тем, как отображаются хлебные крошки, все значки имеют одинаковый размер и центрированы, и вы можете сравнить это с представлением Outline, поскольку это те же значки. Это также отслеживается в # 67342.
@misolori а, ладно. Я просмотрел эту проблему и на самом деле не заметил особого упоминания о горизонтальном интервале - казалось, в основном это касается вертикального выравнивания.
@ Studio384 значки строки состояния разделены и отслеживаются в # 76909
@borgdylan, это ошибка, которая отслеживается в # 76739
@lllopo для выравнивания хлебных крошек см. # 67342, в противном случае создайте отдельную проблему
@misolori Как насчет значков вкладок / вертикального выравнивания текста?
@misolori @iyashpal упомянул в https://github.com/eamodio/vscode-gitlens/issues/784#issuecomment -509941591, что все еще есть значок, который необходимо обновить:

Сначала я подумал, что это часть gitlens, но потом понял, что это часть иконок vscode!
@johnletey см. https://github.com/microsoft/vscode/issues/8017#issuecomment -504300145, а здесь это значок GitLens.
Спасибо @misolori ... Я
Новые значки панели действий больше не соответствуют пикселям, что выглядит некрасиво и размыто на моем дисплее со стандартным разрешением DPI и несовместимо со всеми другими значками. Не у всех есть сетчатка!
Была ли удалена возможность переключения на вариант со сплошным значком (новые версии, а не исходные значки) или его просто переместили в другое место? Контурные значки очень сложно отличить друг от друга, и мне гораздо сложнее использовать пользовательский интерфейс VS Code.
@ToxicCaves см. Https://github.com/microsoft/vscode/issues/8017#issuecomment -502809582, мы пытались сохранить значки размером 1 пиксель, чтобы они были в сетке, но они оказались слишком тонкими, а 2 пикселя были слишком толстый. Затем мы решили создать значки размером 16 пикселей (как и остальные значки) с границей 1 пиксель, а затем увеличили масштаб значка, чтобы штрихи были пропорционально одинаковыми.
И у нас нет возможности переключать стили значков, это было частью исследования на раннем этапе. Учитывая полученные здесь отзывы и наши исследования пользователей, мы обнаружили, что стиль контура оказывает наиболее положительное влияние, и он также ближе соответствует языку дизайна Microsoft (MDL).
@misolori Чтобы предоставить пользователям с дисплеями без сетчатки более качественное и согласованное визуальное восприятие, изменение размера отображаемых значков панели активности до 32 пикселей вместо 28 пикселей может быть хорошим вариантом, если вы хотите, чтобы ширина линий оставалась неизменной.
Новые значки - это здорово, но мне не хватает значков в Git.
(Я использую тему Horizon)
Изменить: проблема сохраняется и в теме по умолчанию
@haydennyyy вы используете удаленные расширения (WSL / SSH)? Если да, то, скорее всего, проблема связана с этими расширениями, см. Https://github.com/microsoft/vscode-remote-release/issues/687.
@misolori Не могли бы вы поделиться файлами набора значков Solid Style или указать на фиксацию, где они были https://github.com/microsoft/vscode/issues/8017#issuecomment -476044257?

@usernamehw , я думаю, для этого потребуется UI Icon System (для пользовательского интерфейса vscode, а не для файлов)
@ SupinePandora43 Я просто хочу собирать значки с помощью Custom CSS и JS Loader
🎉 БОЛЬШОЕ спасибо всем, кто участвовал в этой работе и предоставил отзывы на различных итерациях. Вы внесли огромный вклад в эти усилия, и я рад сообщить, что новые значки появятся в июльском выпуске (1.37) и будут доступны на следующей неделе!
Спасибо за то, что вы прекрасное сообщество ❤️

более чистые и современные значки, в которых используются штрихи вместо жирных заливок
О, они должны соответствовать плавному дизайну. Действительно отличная работа по их стандартизации, но мне всегда больше нравился внешний вид твердых иконок, потому что они
- Уменьшите визуальный беспорядок (вместо множества линий на значок это 1-2 формы, что более важно, когда у вас много значков)
- Упростите понимание смысла с первого взгляда
- Масштабирование до меньшего размера лучше
В целом я доволен согласованным набором значков, хотя я думаю, было бы неплохо, если бы у пользователей была возможность выбрать сплошной (на основе того же дизайна и форм, что и новые значки) или тонкий стиль.
Просто получив обновление, я был очень разочарован, увидев эти обведенные значки. Увидев сплошные значки в https://github.com/microsoft/vscode/issues/8017#issuecomment -476044257, мне бы они действительно понравились больше. Надеюсь, в будущем эти значки можно будет настроить.
Тем не менее, это действительно соответствует новому стилю значков в Windows 10 и Office 365, но я тоже не их поклонник.
о боже, теперь все иконки размытые 😞
Меня не особо интересуют сами значки, но размер числа в значке изменения git меньше, и я не могу его сейчас прочитать. Это плохо для доступности.
неприязнь к угловым скобкам вместо +/-, чтобы свернуть код
какой идиот подумал об этом?
@coaperator Пожалуйста,
Есть ли способ вернуть старые значки боковой панели? Терпеть не могу эти перекошенные углы на значке "расширения". Очень неряшливая работа.
@badunius По-видимому, это было
Если у кого-то еще есть сомнения по поводу новых значков сворачивания, проголосуйте здесь-> https://github.com/microsoft/vscode/issues/78024
@ToxicCaves У меня все в порядке с последовательными линиями, я тоже в порядке с субпиксельным псевдонимом, дело в том, что им не удалось настроить стыки строк. Слева - то, как они выглядят для меня прямо сейчас, справа - то, как любой здравомыслящий человек, включая меня, ожидает, что они будут выглядеть.
Текст здесь не в центре выделенного круга.
И почему-то иконка слишком большая по сравнению с текстом.

![]()
Стрелка вверх / вниз и переключатель пробела при изменении файла выше остальных
Есть ли способ вернуть старые значки боковой панели? Терпеть не могу эти перекошенные углы на значке "расширения". Очень неряшливая работа.
Ого, да; новые значки боковой панели выглядят довольно некрасиво. Значок Explorer и значок поиска в порядке, но все остальное кажется чрезмерным упрощением / понижением с незнакомым художественным стилем. Я особенно привык к значку VS для расширений. Строительные блоки на самом деле не лучше кричат о «расширениях». Я не думаю, что они меня никогда не побеспокоят, пока я не заменю их расширением. Оба стиля намного, намного хуже, чем значки до обновления.
Новые значки боковой панели слишком тонкие для меня, чтобы их можно было увидеть - возможно, потому, что у меня близорукость среднего уровня:
С версией VS Code v1.37.0 в Win 10 (DPI = 1), если я хочу щелкнуть один значок, я часто заставляю себя долго смотреть на этот значок. Вначале я замечаю, что это не так четко, а затем я должен сказать своему мозгу: «Не отвлекайся на размытые линии». В конце концов, я забью себе мозг и вспомню, что «это не так уж и понятно по дизайну», поэтому мне удается щелкнуть его хотя бы за 1 секунду.
Мне очень нужно решение, чтобы восстановить старые значки или, по крайней мере, настроить их вручную.
Гораздо труднее сразу прочитать эти значки.

Зеленые / красные цвета знаков + и - в значках не должны были быть удалены. Даже тот, что на значке «Очистить результаты поиска». Просто нужно было сделать больше однородного / симметричного красного / розового X, а не двух штрихов пера. По крайней мере, значок «Начать отладку» все еще имеет цвет (но он действительно должен снова стать твердым)! Требуется больше паритета с Visual Studio.
Я несколько предпочел старые значки, но с цветом ... теперь сложнее понять, что это за значок, не глядя на него специально и прищурившись. Они должны быть больше и иметь цвет. Если не цвет, может быть, заливка, контуры ужасны для визуальных эффектов.
Хм, я бы хотел использовать старый набор иконок . Новые значки в _новом выпуске версии 1.37_ слишком _тонкие_ и не производят впечатления. Как при желании вернуться к старым иконкам? : ((
Хм, я бы хотел использовать старый набор иконок . Новые значки в _новом выпуске версии 1.37_ слишком _тонкие_ и не производят впечатления. Как при желании вернуться к старым иконкам? : ((
согласен с вами, в превью размер хороший, а вот в 1.37 ру серьезно ???

Лично у меня нет проблем с распознаванием, но мне все еще не нравится визуальное несоответствие между значками VSCode в контурах и значками брендов, созданными различными расширениями. И я очень сомневаюсь, что время может решить эту проблему. Нельзя отрицать, что большинство значков брендов являются твердыми , и лишь немногие продукты или организации предоставляют контурную версию своего логотипа (и их контурная версия может отличаться шириной обводки и т. Д.). Прискорбно видеть, что попытка решить визуальную несогласованность приводит к другому типу несогласованности. ИМХО значки по умолчанию, предоставляемые расширяемой платформой, такой как VSCode, должны быть более консервативными и неудивительными.
Новые значки в целом являются улучшением, но у меня есть несколько проблем:
- Осталось обновить около 200 поддерживаемых значков (от octicons):
- В результате моя строка состояния теперь выглядит иначе, чем остальная часть приложения, когда это будет исправлено?
- Почему эта проблема была закрыта и новые значки отправлены, если не все значки были обновлены до нового стиля?
- Вы, ребята, уверены, что выбор стиля контура вместо сплошного был правильным выбором, учитывая, что приложение потенциально использует сотни крошечных значков? Я не уверен, что они хорошо читаются на экранах без сетчатки.
Я все же предпочел бы сплошную версию иконок. Как красиво сформулировал @smikitky выше, между встроенными значками контура и «обычными» сплошными логотипами будут некоторые несоответствия, и я не вижу, чтобы это несоответствие было разрешено.
- В результате моя строка состояния теперь выглядит иначе, чем остальная часть приложения, когда это будет исправлено?
@fabiospampinato Отъезд # 76909
Ребят, а можно ли как-нибудь обратно переключить на значки - / + для сворачивания / разворачивания кода? Де-факто это стандарт IDE, и наличие этих скобок вызывает у меня дискомфорт при переключении между различными инструментами редактирования кода.
Пришлось отключить автообновления дома, увы VSC на работе обновил. Теперь мне нужно узнать, как отменить последнее обновление на работе.
Если вы используете Mac и устанавливаете через homebrew cask, следующая команда вернет вас к предыдущей версии cask:
brew cask reinstall https://raw.githubusercontent.com/caskroom/homebrew-cask/0392663d3ae7ed30f8e1b6482abe26da78dfc9b1/Casks/visual-studio-code.rb
Если вы изначально не устанавливали с помощью homebrew, вы можете просто удалить приложение и использовать install вместо reinstall
Только не забудьте отключить обновления в настройках!
Ребят, а можно ли как-нибудь обратно переключить на значки - / + для сворачивания / разворачивания кода? Де-факто это стандарт IDE, и наличие этих скобок вызывает у меня дискомфорт при переключении между различными инструментами редактирования кода.
@ Serg-de-Adelantado, пожалуйста, проголосуйте здесь-> https://github.com/microsoft/vscode/issues/78024
В целом меня устраивает новый набор значков, за исключением трех вещей:
- Свернуть / развернуть тумблеры как>. Это должны быть либо треугольники, +/- в рамке, либо скобка> должна быть толще шрифта и ровно на 90 °, чтобы вы не приняли их за текст.
- Прямоугольники со скругленными углами (например, значок «Проводник»). Отличительной особенностью листа бумаги является то, что он имеет идеально прямоугольные, особенно не закругленные углы. Так что просмотрите панели. Слева то, как это выглядит сейчас, справа - то, как я думаю, это должно выглядеть.

- Крошечные значки. Например, значок «Заменить все» на панели поиска и замены - все элементы имеют высоту от 1 до 4 пикселей.
Я знаю, что многие уже говорили об этом, но потеря цветов и заливки значков сбивает с толку.
Иконки должны быть интуитивно понятными, иначе они принесут больше вреда, чем пользы
Самый простой пример - четкие результаты поиска. Лучше всего было бы дать согласие на использование более старого набора значков или предоставить возможность вносить выборочные изменения либо через заданную папку значков, либо через _settings.json_.
Я очень доволен новыми иконками (не то чтобы старые были плохими), но больше всего - я очень, очень рад, что супер-уродливые треугольники разворачивания / сворачивания дерева и панировочных сухарей были заменены на эти хороший шеврон. Тем не менее, я думаю, что размер не совсем правильный, а значки слишком навязчивы там, где они не нужны. Вот небольшой снимок экрана с исправлениями, которые улучшат их внешний вид, имо:

Кстати, хотя меня устраивает шеврон на сворачивании кода, я вижу, что некоторые люди его не понимают, поэтому я должен сказать, что +/- тоже были в порядке. Но, пожалуйста, никогда не возвращайте треугольники на дереве (и панировочные сухари) - они были действительно некрасивыми и так 90-е.
Хотя я ценю желание повысить последовательность, должен сказать, что мне это изменение очень не нравится.
Это по-прежнему непоследовательно - и никогда не будет, если вы не вернетесь к старому стилю как можно скорее.
Не все значки обновлены и, что более важно, теперь они несовместимы с каждым расширением, и вы не можете ожидать обновления всех расширений, поскольку многие из них были созданы в драгоценное свободное время.Иконки на боковой панели особенно плохи, так как они большие и всегда видимые, постоянно демонстрируя несоответствие с каждым установленным мной расширением.
Обводка значка слишком тонкая, что, на мой взгляд, выглядит ужасно.
Более смелый и мягкий вид старых значков был намного приятнее и позволял легче различать текст и значки. Теперь это просто тягучий беспорядок.Шевроны, используемые в дереве проводника, особенно ужасны, так как теперь они сливаются с текстом и делают отступы на каждом уровне менее четкими. Серьезно, я не могу найти слов, чтобы описать, как я ненавижу эти новые шевроны.
Потеря цвета не помогает.
Хотя мне нравятся простые значки в оттенках серого, небольшие цветовые подсказки, например, для деструктивных действий, таких как очистка списка или отмена изменений, действительно помогают предотвратить ошибки.Я не думаю, что кто-то действительно просил об этом изменении стиля.
Эта проблема началась с желания повысить согласованность, но каким-то образом закончилась полным изменением стиля значков. Я действительно смотрел на эту проблему некоторое время назад и думал, что это было бы хорошо, но если бы я знал, что это полное изменение стиля будет результатом, я бы довольно громко возразил. Это нежелательное изменение.
Я за повышение единообразия, но _пожалуйста_, вернусь к стилю значков, который больше соответствует старому стилю, с более мягкими, жирными значками и с несколькими дополнительными цветовыми подсказками. И, пожалуйста, объявите о своем намерении сделать это в ближайшее время, прежде чем расширения начнут обновлять свои значки, создавая еще больший беспорядок.
Я надеюсь, что проект рассматривает возможность выпуска значков боковой панели в виде настраиваемого набора. Я бы предпочел старые иконки этим новым, которые выглядят как каркасные замены.
Это по-прежнему непоследовательно - и никогда не будет, если вы не вернетесь к старому стилю как можно скорее.
Не понимаю этого аргумента. Он по-прежнему не согласован, так зачем же его улучшать, просто возвращаться к старому, еще более противоречивому набору? Что в любом случае непоследовательно, значки строки состояния? Они отслеживаются в другом выпуске. Что-то еще? Какие значки не обновлялись или имеют непоследовательный стиль по сравнению с другими?
Вскоре последуют расширения, чтобы соответствовать новому стилю. Это просто вопрос времени. Независимо от изменения стиля или нет, для большинства из них в любом случае потребовалось бы обновление значков расширений, если бы они хотели следовать тем же правилам, что и значки входящих сообщений. Эти несоответствия можно найти в других вещах, кроме проблемы «жирный шрифт или контур», которую вы здесь поднимаете.
Привет всем
Итак, я открыл vscode сегодня утром и подумал, что это случилось, это ошибка, я использую какую-то бета-версию vscode? Затем я понял новую версию и прочитал «Новые современные значки во всем VS Code», теперь я такой: «Я для вас шутка?» в каком мире современные эти новые иконы? Это действительно, действительно отвратительно, я действительно загружаю предыдущую версию и надеюсь, что в будущем будет какая-то возможность выбрать значки, иначе я навсегда останусь с июньским обновлением 2019 года. В любом случае, для меня это понижение версии, и на самом деле этого не ожидалось, обычно команда vscode отлично работает с обновлениями, и в большинстве случаев, если вам это не нравится, у вас есть возможность отключить его, но это не выглядело вот так вот .... теперь это мое видение и мнение, я знаю, что некоторые из вас, ребята, разделяют его со мной, а некоторые другие нет.
наверху +1. Странно выглядит после апгрейда
Это не проблема вкуса. не достаточно ли это красиво, современно или круто.
Новые значки значительно менее заметны . Большая проблема для людей с еще не идеальным зрением.
Стоппер шоу для меня.
Линии в новых значках не привязаны к пикселям экрана, размыты и неразборчивы. Обновлять значки - это нормально, но они должны быть удобочитаемыми.
Показательный пример прямо здесь:
Новые совершенно бесполезны. Я действительно должен уметь читать здесь буквы a, b, c? действительно?
Вы когда-нибудь смотрели, как они будут отображаться на стандартном экране с разрешением 72 точки на дюйм, или вы просматривали их только на мониторе 4K, на котором они были созданы?
Кроме того, цвет действительно помогал гештальтировать разные части иконок.
Толщина лески тоже слишком тонкая, но это стиль MSFT, так что я думаю, это не изменится.
@ qt1 прав:
Стоппер шоу для меня.
Очень неприятно. Yall может сделать лучше.
![]()
Я совершенно не переношу новый значок отладки на боковой панели. Помните, что здесь также некоторые пользователи щелкают, чтобы запустить и запустить проект, но теперь мы каждый раз видим ужасную ошибку. Старая иконка была НАМНОГО лучше.
Старый значок расширения также был намного лучше и знаковым. Это более мягкий и менее значимый.
Я могу привыкнуть к другим новым иконкам, но я действительно считаю, что ширина линий слишком тонкая и кажется слишком детской, и как будто мы потеряли утонченный ретро-вид, который делал VS таким крутым.
Что-то не так с шевронами в проводнике файлов. Возможно, слишком тонкий и недостаточно места.
Новые значки отладки СТОП и НАЧАЛО отладки пустые, что отталкивает. Что плохого в стандартных заполненных, которые мгновенно узнаваемы?

Я совершенно не переношу новый значок отладки на боковой панели. Помните, что здесь также некоторые пользователи щелкают, чтобы запустить и запустить проект, но теперь мы каждый раз видим ужасную ошибку. Старая иконка была НАМНОГО лучше.
Я не против, чтобы значок был ошибкой, а не значком «не ошибки» / «нет ошибок». но это одна неприглядная ошибка по сравнению с большинством значков отладчика .
Полностью согласен по всем пунктам. Новый интерфейс не очень содержательный и выглядит по-детски.
@dirkesquire Да и еще хуже на светлой теме ..
И в visual-studio тоже не пусто.
Я ценю смену иконок. Определенно нужен подъем. Все для последовательности. Но у новых иконок очень тонкие границы, тонкие иконки нечитаемы. Новый набор значков шеврона добавляет ненужного беспорядка. Для чего служат шевронные значки?
Есть ли какие-либо рекомендации по значкам, которые подходят для VSCode? Потому что сторонним разработчикам расширений также необходимо обновить значки расширений для панели действий.
Очень неприятно. Yall может сделать лучше.
полностью!
Извините, новые иконки абсолютно ужасны и выглядят так, как будто их нарисовал ребенок ... "Современные" они или нет, совершенно не имеет отношения, пока они выглядят так плохо ... Старые мне нравились, новые одни выглядят как «резервная тема» или графическая ошибка. Пожалуйста, вернитесь назад, дайте нам возможность использовать старые иконки или действительно улучшить их на этот раз, но без всей этой «современной» шумихи и тонких, непонятных очертаний.
@arniebradfo Думаю, я знаю, почему происходит такое размытие.
Вот что я видел в другой ветке:
«все наши значки такие же, как и в иконографии Microsoft (также известной как язык дизайна Microsoft)».
Глядя туда, похоже, они не одобряют растровые значки.
Это похоже на принуждение всех использовать interpenetrater там, где должна использоваться сборка (больше работы, но совершенно другие результаты).
Это очевидная ошибка.
Векторная графика очень удобна для гибкости. Но если вы знаете разрешение, вы можете добиться большего с точно настроенными растровыми изображениями!
Точно так же, как в вашем примере выше.
Вернитесь к старым значкам и уменьшите столбец (как было раньше). Новые не интуитивно понятны, а столбец слишком широк.
Я также согласен с тем, что новые значки поиска и замены гораздо труднее увидеть. (даже на мониторах с высоким разрешением)
Если вы действительно думаете, что этот новый материал потрясающий, то, по крайней мере, добавьте нам возможность вернуться к старому.
Я поддерживаю предыдущих комментаторов. Новые иконки ужасны. Старая иконка Clear Search Results имела красный цвет вместо креста с хорошей заметностью на основном белом цвете иконки. Новый значок полностью окрашен в белый цвет, и я был очень смущен, обнаружив его на своем месте.
Я думаю, что новые значки выглядят прекрасно! Спасибо за всю тяжелую работу, вложенную в этот редизайн.
@smably дело не во вкусе. Дело в видимости. На самом деле не имеет значения, есть ли у жука-жука хвост или что-то еще, все дело в том, чтобы значки были видны и различимы.
Хорошие иконки могут быть красивыми и удобными. Здесь не тот случай: /
Интересно, что я заметил, что, несмотря на проблемы с видимостью, значки на самом деле выглядят лучше, чем они меньше. Может потому, что они слишком простые? Все, что больше 50x50 (на стандартном дисплее с разрешением 1920x1080), начинает показывать недостатки (а это довольно мало).
@ qt1
Векторная графика очень удобна для гибкости. Но если вы знаете разрешение, вы можете добиться большего с точно настроенными растровыми изображениями!
Векторные значки не запрещают привязку к пикселям. Дизайнеру просто нужно создать значок таким образом, чтобы он четко отображался на экране с разрешением 72 точки на дюйм.
Большинство постов здесь просто ненавидят стиль / внешний вид иконок. Я не думаю, что аргумент «О, это другое, и я не люблю перемены» - справедливый.
Однако значки должны быть разборчивыми и сообщать свое назначение. Они должны быть четкими при низком разрешении экрана, даже если это означает, что они не на 100% соответствуют бренду. Многие иконки в этом новом наборе этого не делают. Я жалуюсь, что многие из новых значков не работают. Они просто расплывчатый беспорядок. Мне не нужны старые, я хочу, чтобы вы починили новые.
О подходе «монохромных контуров» ... Я помню, что Visual Studio уже была там, и ее тоже не приняли.
В Visual Studio 2010 использовался «старый» способ значков, то есть высокодетализированные значки с цветовыми градиентами для поверхностей.
Visual Studio 2011 Beta имела «модернизированный» вид, которого они достигли, выбрав монохромный подход, со сглаживанием только там, где это абсолютно необходимо.
Просьба быстро вернуть цвета стала самой популярной просьбой.
И, глядя на текущее состояние, я думаю, что они проделали довольно хорошую работу по поиску компромисса, сохранив очень краткую цветовую палитру, не используя градиенты и избегая сглаживания, но при этом позволяя использовать многие значки и основные элементы значков (например, папки , звездочки, стрелки), чтобы иметь отличительный цвет (желтые папки, синие дискеты, красные крестики, зеленые кнопки воспроизведения и т. д.).
Я чувствую, что VS Code сейчас повторяет ту же ошибку, которую группа дизайнеров Visual Studio совершила много лет назад.
https://www.itwriting.com/blog/5651-developers-dislike-monochrome-visual-studio-11-beta.html
@arniebradfo
Вы разместили нечеткий набор иконок. Причина этого размытия, вероятно, не в точной настройке для конкретного разрешения конкретных кнопок. Я подозреваю, что они сделали общую кнопку, которая выглядела нормально с одним масштабом и просто масштабировалась до любого размера значка, который был в приложении. Кстати, значки тоже потеряли цвет, а не только разрешение ..
Какой бы ни была причина, я полностью согласен с тем, что конечным результатом является несоблюдение «значки должны быть разборчивыми».
Для меня это скорее проблема доступности, чем вкуса.
Я надеюсь, что команда найдет способ позволить пользователям выбирать старые значки, по крайней мере, пока не будут исправлены новые.
Большинство постов здесь просто ненавидят стиль / внешний вид иконок. Я не думаю, что аргумент «О, это другое, и я не люблю перемены» - справедливый.
Честно говоря, значки имеют функциональный аспект - они предназначены для передачи того, что делает кнопка, без необходимости писать слово, которое обычно шире и также различается по длине в зависимости от языка пользовательского интерфейса.
Но если ошибка «Отладка» выглядит как смесь светящегося щита Защитника Windows и замка, или если точка складывания шеврона выглядит как часть исходного XML-кода, который она предназначена для сворачивания, то в значке, возможно, не хватает одного элемента. предполагается добавить: ясность действий после беглого взгляда.
Некоторые из этих значков выглядят намного лучше, но иногда они очень тонкие с крошечными деталями, которые невозможно прочитать. Использование цветов действительно может помочь, когда значки маленькие, например, в окне поиска / замены.
Я думал, что у меня хорошее зрение, но после этого нового изменения я не могу легко прочитать большинство этих значков. Думаю, мне могут понадобиться очки, если они должны быть читаемыми. : немного_frowning_face:
Есть ли возможность как-то увеличить вес / размер всех иконок?
Мне не очень нравится новый внешний вид, на самом деле не выглядит современным, похоже, что он был разработан для детей.
Некоторые выглядят лучше, как некоторые из значков в меню, но да, нет.
Сможем ли мы создавать расширения значков, чтобы изменять эти значки, как мы это делаем с значками файлов?
Просто добавив свои два цента, некоторые значки отличные, некоторые из них слишком тонкие или слишком маленькие, что снижает разборчивость / читаемость.
Я думаю, что причина, по которой будут разные мнения о новых значках в целом, заключается в том, что разные разработчики будут полностью полагаться на разные значки.
По моему личному опыту, с точки зрения удобства использования я больше не могу контролировать сворачивание кода, потому что шевроны выглядят слишком похожими как в закрытом, так и в открытом состоянии.
Очевидная проблема заключается в том, что новые значки могут не работать для некоторых разработчиков, и те, кого это касается, не могут изменить значки на более подходящий набор значков. Лучшим сценарием может быть попытка «исправить» значки, чтобы они работали для всех, но это может оказаться невозможным. Всегда найдется сегмент разработчиков, которым лучше подойдет альтернатива.
Я думаю, что нам, разработчикам в целом, нужен способ иметь тематические наборы иконок пользовательского интерфейса. Это было бы отличным улучшением качества жизни как для тех, кто создает темы, так и для тех, кто будет использовать тему для целей доступности, или для тех, кому нужно что-то изменить для легкого улучшения качества жизни.
Могу я вернуться назад?
@GauravRajSharma NOPE !
Могу я вернуться назад?
https://github.com/microsoft/vscode/issues/78024#issuecomment -520546880
Не совсем защита новых значков, а скорее попытка сломать и некоторые мысли по упомянутым вопросам:
- Эстетика - мне на самом деле нравится новый набор, но это не имеет особого значения ... ну, на самом деле мне нравится все, кроме значка отладки, который я ненавижу кишкой, мне нравятся новые значки отладки и шевроны на дереве и панировочные сухари, так что еще раз - это не имеет значения. Я пытаюсь сказать, что это вообще не должно быть предметом обсуждения. Многим они не нравятся, так же как и многим другим. Например, тот факт, что на стадии инсайдеров не было значительных жалоб, в основном означает, что все инсайдеры более или менее им нравятся (или, по крайней мере, принимают) их. В целом - не существует универсального решения для всех с точки зрения эстетики, и следует уважать дизайнерские решения создателей.
- Читаемость - и под этим я подразумеваю способность глифа правильно передавать значение основной функции. По этому поводу - я действительно не получаю жалоб. Все новые символы довольно четкие. Новый значок расширения отличается, но что ж - это одно из тех слов, которые вы не можете нарисовать на самом деле - как только вы знаете, что означает значок, вы просто знаете, и все. Честно говоря, я не вижу здесь проблемы. Если какой-то значок выглядит немного странно - не может быть больше часа - после этого вы просто привыкните к нему.
- Четкость / размытость - по этому могу присоединиться к жалобам. Утверждать, что растровые изображения были бы намного лучше, чем svg-s, конечно, бессмысленно. SVG-файлы - это то, что нужно, но все же - явно неправильный подход к масштабированию. Если вы знаете, что в основном глиф будет иметь размер 24 пикселя, вы не разрабатываете его в 16 пикселей и масштабируете, поскольку ясно, что он не будет масштабироваться нормально. Это простая математика - 24/16 равно 1,5, поэтому при 16px линия, которая составляет один пиксель на 24px, будет ... ну ... 1.5px - не 1px или 2px, так что, скажем, она размыта по дизайну. Что касается значков поиска и замены - они и раньше были нечитаемы - они слишком малы для изображения, которое они пытаются представить. Плохое масштабирование просто усугубляет проблему.
Ой, да - и проблема со складными шевронами. Я не могу представить, как они могут сочетаться с чем-либо, если только вы не сделаете желоб того же цвета, что и фон кода, но что ж - по умолчанию это неправильно. Зачем это делать, я действительно не понимаю. По той же логике я бы сказал, что и в этом случае номера строк будут сливаться с кодом.
@lllopo Для меня удобочитаемость - единственная острая проблема. Эстетика вторична.
Новые значки тоньше воздуха, с меньшим контрастом, меньшим разнообразием цветов, веса, формы и меньшим отделением от фона. Особенно на светлую тему.
Для меня их использование становится сложной визуальной задачей, которая требует концентрации от реальной цели или кодирования и отладки.
Может, у тебя зрение лучше, чем у меня (хорошо для тебя). Но неправильно создавать значки, которые будут работать для одних и обременять других.
Это проблема удобства использования / доступности, и к ней следует подходить соответствующим образом, а именно, чтобы включить и включить всех возможных пользователей.
@lllopo Для меня удобочитаемость - единственная острая проблема. Эстетика вторична.
Новые значки тоньше воздуха, с меньшим контрастом, меньшим разнообразием цветов, веса, формы и меньшим отделением от фона. Особенно на светлую тему.
Для меня их использование становится сложной визуальной задачей, которая требует концентрации от реальной цели или кодирования и отладки.
Может, у тебя зрение лучше, чем у меня (хорошо для тебя). Но неправильно создавать значки, которые будут работать для одних и обременять других.
Это проблема удобства использования / доступности, и к ней следует подходить соответствующим образом, а именно, чтобы включить и включить всех возможных пользователей.
Я частично с вами согласен, но я просто думаю, что дело в правильном масштабировании, чтобы сделать их более читабельными. И да - может быть, тоже правильная окраска, но разве эта тема не зависит?
Я думаю, что новые иконки в порядке. Вам нужно немного расслабиться.
Интернет всегда идет "ч-ч-меняется !!" в любом случае.
@cerib
Думать, что все в порядке - это одно. Можно спорить - но это ваше личное мнение и вкус.
Сказать другим принять ваш путь (и насмехаться над ним)? Ну совсем не круто.
Попытайтесь, может быть, согласиться с тем, что другие люди имеют право на другое мнение и имеют ограничения, которых у вас нет.
И, ИМХО, это главное. Новый дизайн действительно хуже для людей с определенными визуальными ограничениями.
Это напомнило мне споры о иконках Blender 2.79> 2.8.Сравнение
![]()
От разнообразных, узнаваемых и запоминающихся до современных, плоских и монотонных.
Конечно, можно привести аргументы в пользу последовательности и общего качества. Но это шаг в неверном направлении.
Пожалуйста, позвольте мне сконфигурировать значок развертывания / свертывания (в настоящее время шеврон) обратно в маленький треугольник. Я очень предпочитаю это.
Я думаю, что новые иконки в порядке. Вам нужно немного расслабиться.
Интернет всегда идет "ч-ч-меняется !!" в любом случае.
Я думаю, что большинство людей здесь использует конструктивную критику.
Обожаю новые иконки! : heart_eyes:
Новые значки великолепны. Как вы думаете, вы могли бы помочь команде LiveShare обновить их? https://github.com/MicrosoftDocs/live-share/issues/2601
Хорошо, я ценю новый дизайн.
Но закругленные края значков Explorer и Extensions не соответствуют рекомендациям Microsoft по значкам
Закругленные углы предназначены для углов, которые в реальной жизни несколько круглые, как края корпуса USB-накопителя, но не для реальных углов металлического порта.

Значок проводника - это 2 листа бумаги, я не могу найти ни одного из официальных значков Microsoft, на которых есть листы бумаги, чтобы иметь скругленные углы для бумаги.
Значок расширений, мы можем обсудить это, но если он должен представлять строительные блоки, у лего довольно острые края.
Плюс так будет намного легче для глаз.
Они не следуют этим рекомендациям, потому что они предназначены только для приложений UWP.
Код - это не UWP, поэтому он не должен соответствовать стандартам. Во всяком случае, MS
бренд меняется, поэтому в конце дня значки обязательно поменяются
тоже. @ 10F
15 августа 2019 г. в 12:30 10F [email protected] написал:
Хорошо, я ценю новый дизайн.
Но закругленные края значков Explorer и Extensions не отображаются.
в соответствии с рекомендациями Microsoft по значкам.
https://docs.microsoft.com/en-us/windows/uwp/design/style/iconsЗакругленные углы предназначены для углов, которые в реальной жизни несколько круглые.
как края корпуса USB-накопителя, но не сами углы
металлический порт.[изображение: 59722433-844b4680-91d8-11e9-9428-2b36137b0f0a]
https://user-images.githubusercontent.com/18104031/63091392-7c9ce980-bf5e-11e9-846e-191fbfa7cc55.pngЗначок проводника - это 2 листа бумаги, не могу найти ни одной официальной
Значки Microsoft с листами бумаги с закругленными углами
для бумаги.Значок расширений, мы можем обсудить это, но если он должен
представляют собой строительные блоки, у лего довольно острые края.Плюс так будет намного легче для глаз.
-
Вы получаете это, потому что вас упомянули.
Ответьте на это письмо напрямую, просмотрите его на GitHub
https://github.com/microsoft/vscode/issues/8017?email_source=notifications&email_token=AFKK6BOM5YVVPFHX2O4KHYDQEU44ZA5CNFSM4CHQNTN2YY3PNVWWK3TUL52HS4DFMVRE21
или отключить поток
https://github.com/notifications/unsubscribe-auth/AFKK6BP2AC7ZTTBDXSW6IB3QEU44ZANCNFSM4CHQNTNQ
.
-
С уважением,
Хайден Янг
[email protected]
Помимо моей общей неприязни, вот пара мелких придирок.

- Развернуть / свернуть больше не совместимо с свертыванием всего .
Значок для свертывания полностью соответствовал старому квадратному значку, установленному для развертывания / свертывания , но с новыми шевронами их связь больше не очевидна.
- Значок папки больше похож на вкладку, чем на папку. Ранее это было ясно из желтоватого цвета, который обычно имеют папки.
Обновить
Спасибо всем, кто оставлял отзывы, мы слушали всю неделю здесь и в Твиттере, поэтому мы ценим, что вы нашли время, чтобы прокомментировать. В результате возникли некоторые проблемы, и мы пытаемся расставить их по приоритетам, чтобы в ближайшее время решить их.
Что касается отзывов о том, что значки слишком тонкие / трудноразличимые, мы передали этот отзыв нашей команде значков, которая работает над значками Microsoft Design Language (MDL), и они работают над решением этой проблемы.
Ниже приведен список возникших проблем, которые мы активно отслеживаем на случай, если вы захотите 👍 какие-либо (вы также можете увидеть полный список проблем icons-product ):
- Обновите Octicons, чтобы они соответствовали новому стилю иконок # 76909.
- Предоставить библиотеку иконок для авторов расширений # 74974
- Обновите значки расширений, чтобы они соответствовали новому стилю значков # 77411
- Новые значки уведомлений не очень читаются # 78857
- Код сворачивания значка шеврона сбивает с толку # 78024
- Разрешить настройку значков продуктов # 79130
Я знаю, что это уже было опубликовано ранее, но я хотел бы запросить вариант (или общий переключатель) заполненной версии новых значков:

[изображение, изначально опубликованное @misolori ранее в теме]
@ Hum4n01d, пожалуйста, посмотрите мой пост прямо над вашим комментарием:
- Разрешить настройку значков продуктов # 79130
Ах, прости 😅 я пропустил это
Могу ли я вернуться к старым значкам, получая новые обновления?
Я лично очень предпочитаю старые , а не новые (особенно на панели активности, другие в порядке), и тот факт, что эта функция не была сделана как подписка , довольно нервно.
Я видел https://github.com/microsoft/vscode/issues/78748#issuecomment -519795130 и нет, я не хочу возвращаться к предыдущей версии.
https://github.com/microsoft/vscode/issues/78748#issuecomment -519989407
К сожалению, у нас нет возможности использовать старые значки без возврата к предыдущей версии.
Да ладно люди ..
Редактировать:
Я вижу потенциал в https://github.com/microsoft/vscode/issues/79130#issuecomment -521794152
Привет, ребята, спасибо за отличный бесплатный продукт, но эти новые иконки - отстой. Ни в одном из них нет цвета ... Почему?
В чем именно для нас ценность «объединения вещей» и почему объединение означает удаление цвета?
Привет, ребята, спасибо за отличный бесплатный продукт, но эти новые иконки - отстой.
Полностью согласен - MS, пожалуйста, перестаньте чинить то, что не сломано!
Со всеми этими разговорами о разнообразии команд и так далее - теперь вам нужно объединить вещи ..
Пожалуйста, примите во внимание, что хотя это продукт Microsoft, это также и работа сообщества.
Я должен признать, что команда, отвечающая за код VS, до сих пор прислушивалась к голосам пользователей и участников, и это одна из причин, по которой vscode так чертовски хорош!
Я надеюсь, что и в этот раз так будет!
Я не хочу прекращать обновление этого продукта, как это было с macOS или Adroid.
Обожаю обновление. Спасибо ребята!
Подобные изменения всегда оставляют некоторых людей неудовлетворенными. Но и мне лично это нравится! Спасибо за отличное обновление!
Что мне не нравится в обновлении, так это то, что все значки расширений пользовательского пространства теперь не соответствуют новой теме. Кроме того, почему значки меньше? В любом случае, мне все-таки нравится новое обновление.
до | в настоящее время

Читая этот PR, я понимаю, почему они были введены, но когда вы комбинируете закругленные углы с очень тонкой шириной штриха, вы заставляете пользователя выполнять много работы.
Мусорное ведро нечеткое, а разделенная панель похожа на подушку:
Я не вижу + на этих первых двух значках:
Я настоятельно рекомендую изменить значки, чтобы они четко отображались как на обычном экране, так и на экране Retina. Изучите методы «подгонки пикселей». Взгляните на этот прекрасный пост 2012 года от @dcurtis - https://dcurt.is/pixel-fitting
После некоторого привыкания к ним большинство новых значков (боковая панель, проводник) в целом кажутся лучше.
Я большой поклонник новых иконок контура по этой простой причине; они более читабельны, так же как и письменные символы.
новые значки действительно сложнее интерпретировать с первого взгляда, не было такой проблемы со старыми
Я большой поклонник новых иконок контура по этой простой причине; они более читабельны, так же как и письменные символы.
Зависит от экрана, освещения в комнате и человека. Сам факт того, что это комментарий 309 по этой проблеме (и это одна из множества связанных проблем), должен указывать на то, сколько людей испытывают проблемы с новыми значками.
Я считаю, что новые значки панели активности труднее читать. Мне они тоже кажутся довольно размытыми. Однако я использую уровень масштабирования окна -2.
Не обычный пользователь, поэтому я не могу говорить обо всех значках, но заметные значки на боковой панели теперь чище, и, когда беспорядок исчез, я чувствую себя более расслабленно, работая в редакторе в течение длительного времени. : +1: Спасибо!
"если работает, не трогай!" - я думаю, это вызвало массу комментариев по поводу "возврата старых иконок назад"
И вот мой скромный вклад в эту тему. Старые значки, связанные с git, выглядели более четкими на экранах с низкой плотностью (нынешние почти как частицы пыли над экраном). Также ухудшилась несогласованность иконок.

@zzzorgo Непоследовательный значок на скриншоте принадлежит плагину GitLens. Иконки GitLens уже обновлены @eamodio и будут выпущены очень скоро!
Самый полезный комментарий
Вот обновление статуса по этому пункту. В течение последних нескольких итераций мы изучали несколько различных концепций изменения дизайна нашей иконографии. Основные цели, которые мы надеемся достичь с помощью этих исследований:
Имея в виду эти цели, вот последние исследования, которые мы обсуждали внутри компании.
Стиль контура
Этот стиль во многом вдохновлен значками Microsoft Design Language (MDL), которые распространены в различных продуктах Microsoft (Windows, Office, Xbox и т. Д.). Существует большой пул значков, из которых можно выбрать расширения, которые потенциально могут быть использованы, а также позволяет продукту стать более совместимым с продуктами Microsoft.
Твердый стиль
Этот стиль является развитием нашего текущего стиля, но при этом остается знакомым. Он использует ту же метафору значка, что и предыдущий стиль, и делает все штрихи / интервалы согласованными.
Открытые вопросы
Это все ранние исследования, но мы хотели бы получать отзывы от сообщества по мере выполнения итераций. В настоящее время у нас нет целевой даты для завершения этой работы, так как мы не хотим спешить с решением, не проверив его правильно. Мы также будем проводить пользовательские тесты этих исследований для их дальнейшей проверки. Ниже приведены несколько открытых вопросов, на которые нам нужно будет ответить: