Vscode: Обновление значка продукта VS Code
Путешествие по иконам ... Версия 2
_⚠️ ПРИМЕЧАНИЕ. Прочтите наш обновленный ответ, основанный на отзывах ⚠️_
Изменение значка в 2017 году показало, насколько много энтузиазма и интереса наблюдается к иконографии VS Code, и мы благодарим вас за ваш отзыв. Есть еще несколько нерешенных проблем с текущим значком, и последние несколько недель мы потратили время на поиск способов их решения. Мы хотели рассказать, где мы находимся, и узнать ваши мысли.
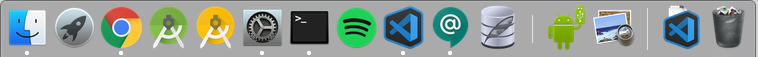
Текущий значок трудно увидеть на некоторых панелях задач клиентов, а также в некоторых частях пользовательского интерфейса Windows, например, в диалоговом окне разницу между Visual Studio и Visual Studio Code трудно заметной , особенно для некоторых клиентов с дефицитом цветового зрения. Наконец, некоторые отметили, что версия значка продукта для macOS выглядит неуместно среди других приложений в доке.
Возможность учиться
Помимо ваших отзывов, в Visual Studio и Visual Studio для Mac также предпринимались усилия по согласованию с иконографией в Microsoft под руководством Windows и Office. Вы видели некоторые из них в последних значках продуктов для Visual Studio (Windows) и Visual Studio для Mac, а также в некоторых недавних обновлениях значков Office . Хотя это не было нашей основной движущей силой изменений, имело смысл извлечь уроки из другой работы и использовать аналогичный стиль для решения некоторых проблем, которые мы наблюдали.
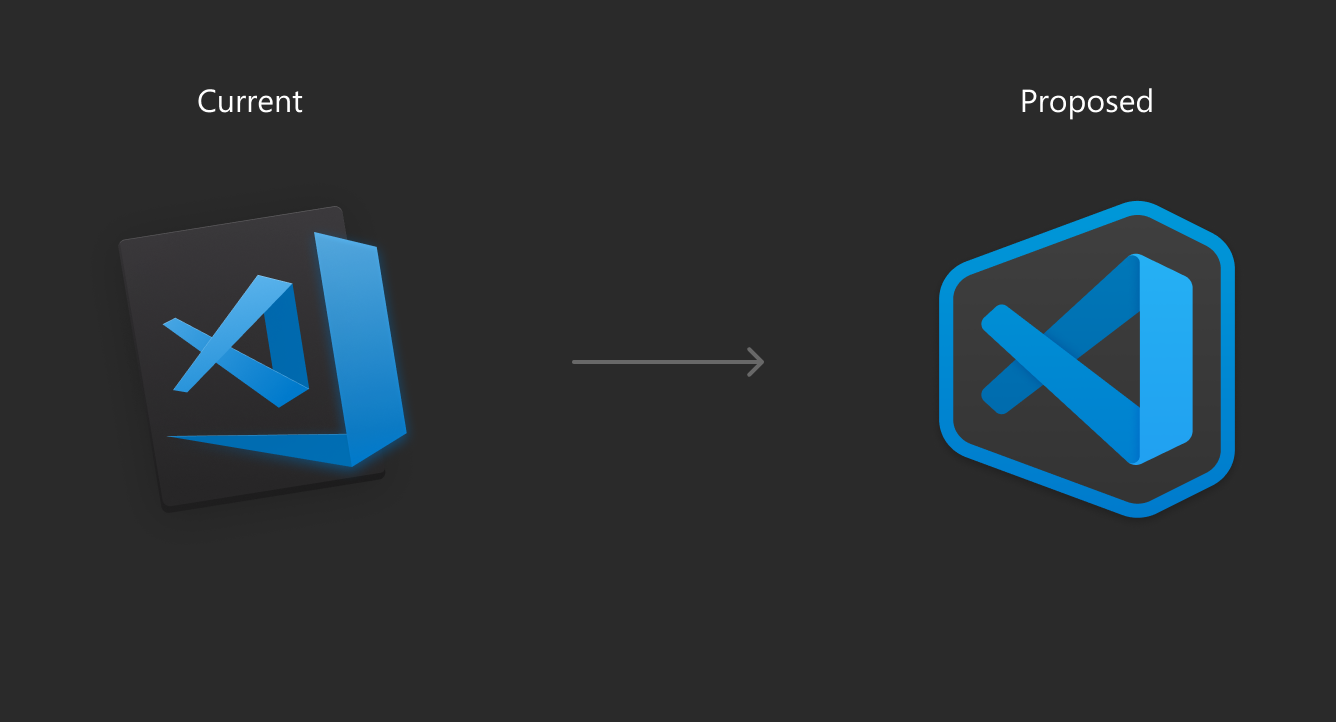
Предлагаемые значки

Текущий значок Windows кода _VS (вверху слева) и предлагаемый значок (вверху справа) _
Упрощение поиска
Опускаем толстую ленту справа от иконки. Это позволяет нам увеличить размер фигуры VS Code (ключевой идентификатор различия) до размера, при котором теперь намного проще взглянуть на панель задач и найти свой любимый редактор кода.

_Предлагаемые значки для стабильной сборки и сборки для инсайдеров VS Code, а также Visual Studio 2019_
Чтобы сделать значок более разборчивым на различных фонах (от рабочего стола до средства выбора файлов), мы добавили значку глубины. Это позволяет нам использовать освещение и тени для создания эффекта перекрытия, но также дает дополнительное преимущество в виде подъема значка вверх и смещения многих плоских цветов, с которыми он может столкнуться.

_Пример предложенного значка на некоторых синих и зеленых тонах, которые вы можете выбрать в Windows10._
Улучшение доступности
Чтобы улучшить доступность, нам нужно было нечто большее, чем просто цвет, поэтому, вдохновившись другими сборками Visual Studio Preview, мы внесли «трафаретный» вид в VS Code для инсайдеров, сохранив знакомый зеленый цвет.

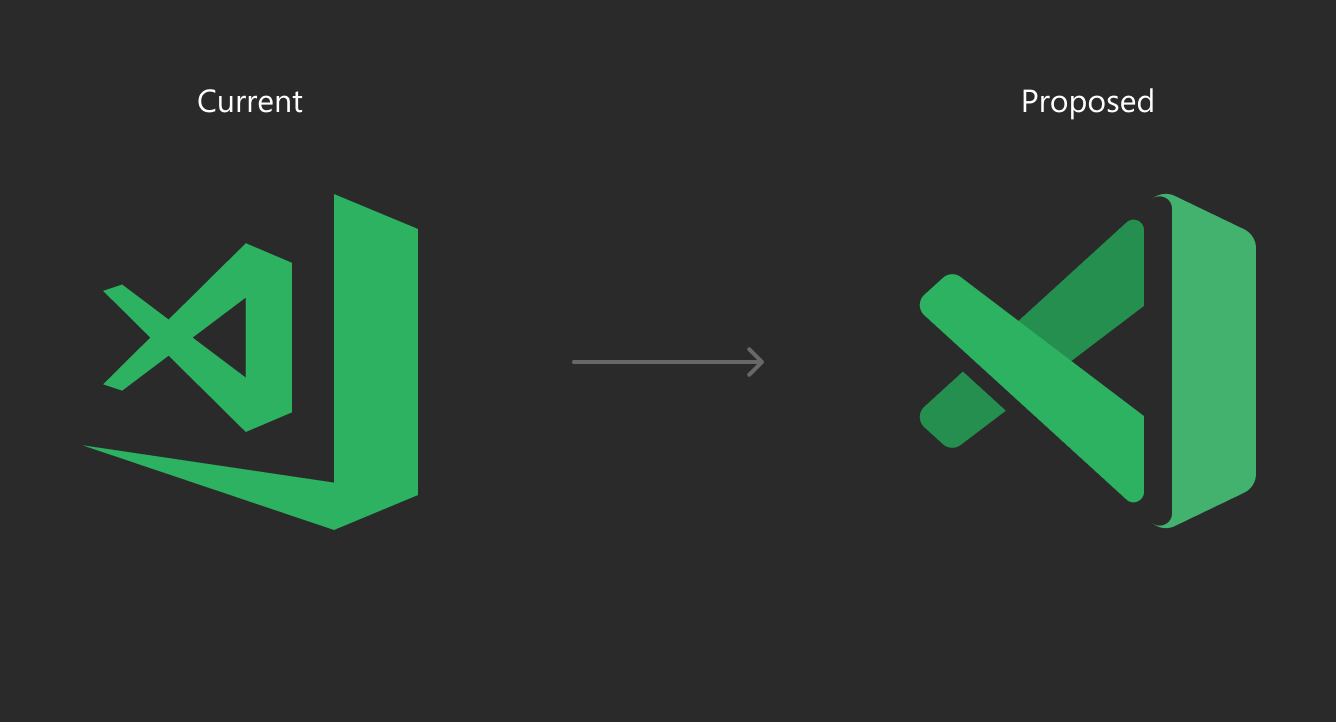
Значок текущей сборки инсайдеров _VS Code (вверху слева) и предлагаемая версия (вверху справа) _
Сохранение собственной иконки стиля macOS
_⚠️ ПРИМЕЧАНИЕ. Прочтите наш обновленный ответ , у нас не будет специального значка для Mac, мы будем использовать один и тот же значок на всех платформах. ⚠️_

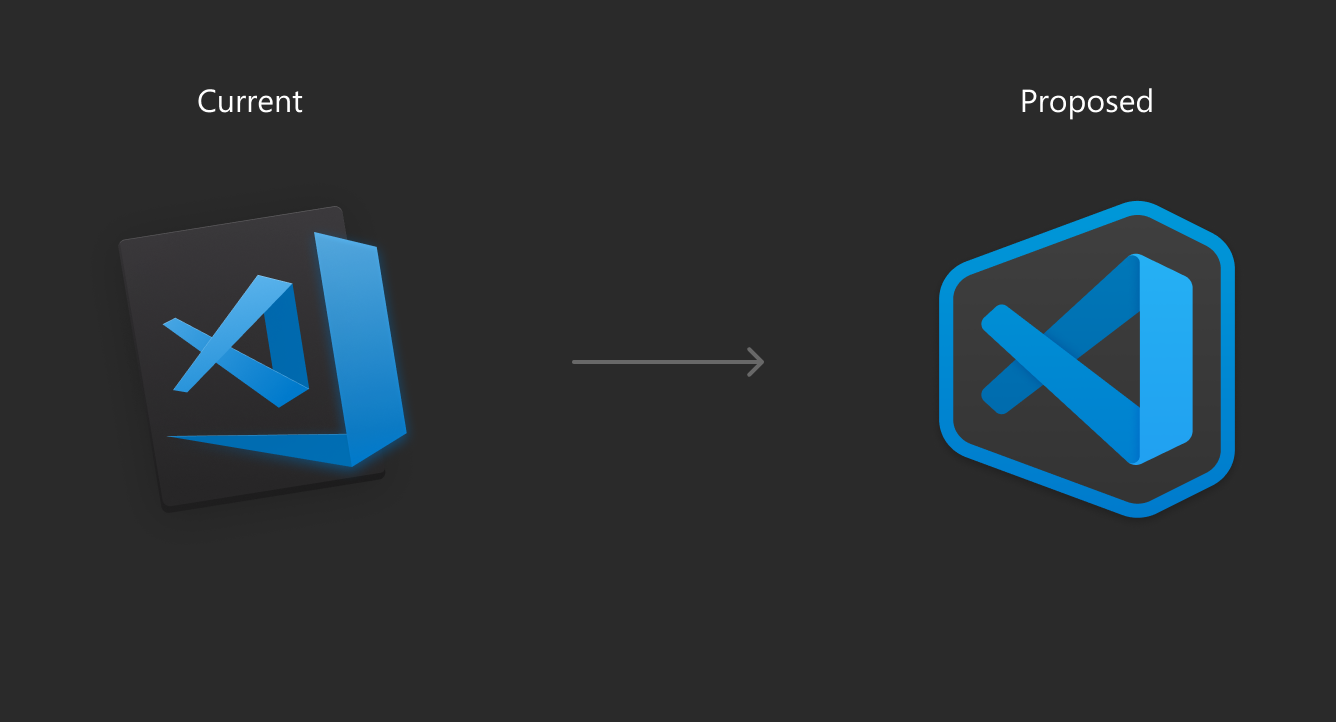
_VS Code текущий значок macOS (вверху слева) и предлагаемый значок (вверху справа) _
Мы сохранили значок стиля macOS для Visual Studio Code на Mac. Мы рассматривали возможность использования одного и того же значка во всех трех операционных системах, но решили следовать собственному стилю Mac. Что мы также хотели добавить в версию для macOS, так это более сильную связь со значком Windows, которая усилила бы распознавание между двумя версиями. Использование той же формы и трафарета для сборки Insiders позволило нам сделать это легко.

Сохраняя форму фона для наших значков macOS, мы позаботились о том, чтобы VS Code было легко идентифицировать рядом с Visual Studio для Mac, поэтому мы приняли более темный вид для формы. Это позволяет вам легко заметить разницу, если они установлены (и расположены рядом друг с другом) в док-станции.
Сообщите нам свое мнение
Мы хотели бы услышать ваши отзывы об этих предложениях. Так что поделитесь с нами своим мнением!
Все 282 Комментарий
Обожаю эту идею!
Я думаю, что изменения цвета достаточно, чтобы отличить Insider от Retail, при этом не обязательно иметь другую форму. Вы, ребята, думали тогда в том же направлении, что и ребята из Office? Я думал, что теперь все в Microsoft должно следовать той же схеме?
Я думаю, что наличие у значка Insider тех вырезов в отличие от стабильной сборки делает его слишком похожим на X, особенно зеленый X, то есть Excel.
Действительно красивые иконки. Это хорошая идея.
Зеленый X - это Excel - логотип Excel никогда не выглядел так, но эффект Манделы будет актуален. Как насчет Orange для инсайдеров?
Тем не менее, мне нравится форма, она соответствует Visual Studio 2019, так же как текущий значок похож на значок VS 2017. Только не Green X, пожалуйста.
И, возможно, вообще нет зазора, в небольших размерах (например, значок на панели задач) это больше похоже на то, что значок на самом деле сломан и отсутствует столбец пикселей, трехмерный вид работает только с большими размерами для меня.
- Мне нравится предлагаемый вид как для стабильной, так и для инсайдерской сборки, особенно для macos.
- Мне нравится трехмерный вид иконок.
- Однако в инсайдерской сборке можно уменьшить толщину темной полосы трафарета или границы, в конце концов, это только эффект.
Обожаю синюю иконку #code и предложенную синюю, думаю, хорошо
Хорошо .... 👍
Мне нравится идея. Оба выглядят великолепно, но я немного склонен к трафарету. Это сделает значок кода отличным от кучи значков в мгновение ока. Времени на обнаружение значка трафарета, по-видимому, меньше по сравнению с другим новым значком.
это здорово, хорошая работа
Мне в целом нравится то, что вы здесь сделали. При этом рассматривали ли вы возможность рисования из новых логотипов Microsoft Office, Skype и т. Д. ? Последовательность бренда может быть приятной.
Значки macOS - огонь! Я хочу, чтобы они были отправлены в следующей сборке. Tyvm
Мне нравятся синие для Mac и ПК
Мне нравится второе предложение. 👌
Я всегда задавался вопросом, почему там была толстая лента, она выглядела странно, они выглядят намного лучше, отличная идея!
Скорее всего, это недосмотр, но значки инсайдеров в фоновых презентациях Proposed и Windows 10 не закруглены в нижней части, в то время как они выглядят округленными в макетах панели задач Win 10 и док-станции macOS.

macOS one выглядит супер круто. Может быть, бордюр тоньше, но предложенный все равно выглядит мило.
я люблю это
Очень нравится глубина предложенной иконы! Правильный уровень теней и закругленных углов.
Однако я бы предпочел значок macOS без контура - такой же, как у Windows. Форма контура кажется мне странной и не соответствует типичному стилю значков macOS. Я думаю, что «внутренняя» икона прекрасно бы стояла сама по себе. 🙂
Отлично! Я был бы не против иметь Windows-версию и на macOS - она такая красивая! 😍
Обожаю предложенный синий значок!
Хорошо выглядеть. Наверное. Особенно синий («стабильный»). 😍
Избавьтесь от выреза на зеленом значке, сделайте его такой же формы, как у синего значка.
Однако мне нравятся новые значки, а также старый фон значков macOS. Если бы вы могли найти способ включить его, было бы хорошо, что он лучше вписывается в систему в этом смысле.
Чем больше я смотрю на них, тем больше я становлюсь на меня, мне действительно нравятся значки Mac!
Избавьтесь от выреза на зеленом значке, сделайте его такой же формы, как у синего значка.
@avatsaev Из соображений доступности значки не должны отличаться только по цвету. Их легче различить, если их форма немного отличается.
Мило
Любить их ♥
Мне нравится новый значок, но я бы сохранил ту же форму среди обычных и инсайдерских сборок.
люблю новый значок, особенно Windows один
Новая иконка в macOS вроде не лучше нынешней, кто-нибудь согласен?
Новые значки macOS мне кажутся гробами 😢
Как уже упоминалось здесь и в Твиттере, зеленый с вырезами напоминает Excel. Не лучший выбор.
@misolori Хотелось бы узнать, почему бесконечность VS Code неполна. Подчеркнуть, что VS Code не такой многофункциональный, как VS? Или это рыба, а не бесконечность?
как насчет того, чтобы вернуть оранжевый для инсайдеров?
Зеленый выглядит как Excel, я предпочитаю синие
Хорошая идея, как и новые !! 🤙🏻
Это великолепно выглядящие логотипы. Однако я прошу не согласиться с тем, что они должны быть приняты.
Возьмите любого эксперта по дизайну логотипов и спросите его об основных принципах. Каждый из них, среди прочего, сказал бы _ «Хороший логотип должен быть отличным и одинаково хорошо работать в оттенках серого». _
_Предлагаемые логотипы слишком похожи на Visual Studio.
В обычный рабочий день очень часто можно щелкнуть неправильный значок . А для дальтоников они будут выглядеть одинаково во всем.
Я уверен, что люди упорно работают, глядя на каждый аспект воздействия этого изменения, и никогда не будут прятаться за (очень) тонкими различиями без цвета в текущих версиях.
PS: Вот что WCAG2.1 говорит об использовании цвета.
Помните ту жалобу на то, что VS Code и значки VS слишком похожи?
Вы снова возвращаетесь к этой проблеме с новым кодом VS и значками VS. Было бы полезно, если бы между ними было немного больше различий, чем просто крошечный левый край, соединенный в одном из них.
Как упоминалось ранее, нижний правый угол логотипа Insider выглядит очень необычным по сравнению с остальной частью логотипа. Я бы предложил скруглить угол полой стороны, чтобы он соответствовал другим углам, но также и с Visual Studio 2019 Preview.

Что касается версии для Mac, и поскольку значок имеет темный фон, было бы _соответствующим_, если по умолчанию загружается тема темного цвета.
И в то же время я не поддерживаю использование разных иконок для разных платформ.
- потому что вам нужна _статистика_, что многие пользователи используют VisualStudio + VSCode на своих Mac (насколько мне известно, большинство используют только VSCode).
- заставит пользователей Mac большую часть времени видеть два значка VSCode (а также на торговых площадках, официальных и других веб-сайтах).
Мне очень нравится это предложение, оно входит в унификацию визуальной студии бренда с цветами, которые вы знаете, какой из них используете, даже в macOS. Продолжай, команда!
Мне действительно не нравится это новое предложение значков, которое существует только для согласования с выпуском VS 2019 (что также некрасиво). Этот значок ощущается как разогрев старого проекта, который был убран.
Что делает текущий значок намного лучше, так это то, что он монохромный в отличие от вашего предложения. И если вы хотите изменить дизайн значка Mac, вам также не нужно переделывать версии для Windows.
Следующий момент, если вам действительно нужно изменить значок из-за недостатка зрения, почему бы вам не изменить полностью значок, а не только его форму?
Наличие двух НАСТОЯЩИХ разных значков между VS Code и VS19 будет гораздо более подходящим, а не только тонкими изменениями, о которых никто не позаботится.
Они мне нравятся. Небольшие различия в форме важны для доступности. Недостаточно просто отличаться по цвету.
Привет, @rudyhuyn и @ rjt-rockx, спасибо за отзывчивый отзыв! Проблема на самом деле возникла из-за моего ловкого изменения размера значков для этого сообщения GitHub (вы можете видеть, что угол закруглен в версии VS Mac) 🙄 Я обновил изображения в основной проблеме. Продолжайте получать обратную связь! 👍
Оригинальный значок VS похож на знак бесконечности или ленту.
Когда новый зеленый значок оценивается сам по себе, я не уверен, как его интерпретировать, потому что он теряет свою трехмерную форму. На самом деле здесь нет метафоры. Он полагается на значения HSL, которые изменяются на 10% яркости, чтобы подразумевать, что этот объект является усеченной или модифицированной версией какого-либо другого трехмерного объекта. Это плоский предмет? Это рыба? Вы должны смотреть на оригинальный другой значок, чтобы понять причину затенения.
Место разреза лент закруглено. Но затенение не работает, потому что углы, используемые для разрезания лент, делают объект необъяснимо плоским. Углы на срезах не подразумевают трехмерную форму исходного объекта, поэтому он поворачивает перспективу, создавая эффект деформации.
Может ли кто-нибудь объяснить, что идея этого программного обеспечения - «Код Visual Studio»? Они не совсем похожи под капотом, правда? И их целевая цель не обязательно одинакова, тем более что Visual Studio теперь доступна для Mac. В таком случае зачем вообще отдавать дань уважения логотипу Visual Studio? Зачем вообще отдавать дань уважения имени? Почему бы не создать совершенно новое направление с логотипом или даже не сменить название на «Microsoft Code»?
@gwardwell, это, вероятно, будет касаться проблемы, но я думаю, что вы правы. «Визуальный» аспект был в визуальной студии, где разработчики могли перетаскивать и создавать вещи. vscode - это скорее редактор, так что да, отказ от слова «визуальный» имеет смысл 😄
Звездная работа 👏
Однажды я предложил отказаться от «studio» и переименовать его в «Visual Code», который был отклонен - # 3611
Привет, @Stanzilla и @gwardwell, спасибо за отзыв о согласовании с другими продуктами Microsoft, такими как Office 😃 На самом деле мы работали как с Office, так и с Windows, чтобы согласовать стиль значков в Microsoft. Учитывая широкий спектр различных продуктов, которые требуют совместной работы, у нас есть больше руководящих принципов, чем пытаться точно соответствовать друг другу. Глубина (а также последующее освещение и тени), которые мы представили с помощью этого обновления значка, является шагом к этому выравниванию. Я обновил изображение панели задач, добавив несколько новых значков Office, чтобы вы могли видеть это более четко.
Мне нравится асимметрия иконок Mac 👍
В целом, я понимаю, к чему вы стремитесь, и думаю, что с точки зрения согласованности с Visual Studio вы на правильном пути.
Однако я согласен с другими комментариями здесь о стиле / цвете значка предварительного просмотра.
Я думаю, что это слишком много - иметь и другой стиль, и другой цвет. Если вы хотите обозначить разницу между обычной версией и версией для инсайдеров, вам следует использовать _в любом_ другом цвете _или_ другой стиль.
Хотя мне лично нравится иметь зеленый значок для инсайдеров, меня также устраивает узорчатый вид, который является синим. Это соответствует значкам Visual Studio Preview vs. Release. Но что бы вы ни делали, вам, вероятно, следует выбрать цвет или стиль, чтобы различать «вкусы», но не то и другое вместе.
Цвета приятные, и они хорошо выделяются, но я не поклонник этих закругленных углов, которые MS недавно пыталась прокрасться с офисными значками и некоторыми частями приложения / меню настроек. Мне нравится более угловатый стиль Win10.
Закругленные углы оставьте Apple.
Мне очень нравится синий. Много. Это похоже на космический корабль, и, как мы все знаем, работа с VSCode ... не от мира сего.
Это все еще плохо для дальтоников. Они должны определить крошечную разницу в крошечном значке. Я разговаривал с людьми, которые НЕ МОГУТ видеть разницу в цвете.
Может кто-нибудь объяснить, почему мне отказывают? Предполагается, что эта ветка будет посвящена обсуждению и обратной связи. Отрицательная обратная связь - тоже обратная связь. Или комментарий Apple заставил вас подумать, что я просто "троллю"?
Разрешите пояснить: здесь я использовал Apple в качестве примера. У них есть работающая экосистема и единый язык дизайна для всех продуктов. Закругленные углы - обычное дело, и в целом это выглядит хорошо
Но давайте откроем VS Code. Или любое другое современное приложение MS, и что мы видим?
Повсюду острые углы .
Это проблема? Конечно нет. Это еще одно направление дизайна, и оно тоже действительно хорошее. Но, пожалуйста, оставайтесь последовательными . (Единственные закругленные углы, которые я смог найти в VS Code, - это новый виджет поиска на боковой панели проводника.)
Значок должен отражать приложение. Это сделал предыдущий значок. Это не так.
И это верно и для новых офисных иконок, но это уже другая тема.
Хороший, лучше, чем последний значок, но я думаю, что тот, что для Mac, лучше, чем тот, что в Windows, почему?
Действительно хорошая идея!
Пожалуйста, подумайте об изменении значка, чтобы он выглядел иначе, чем в Visual Studio 2019. Из-за этого очень сложно отличить их друг от друга, особенно если вы дальтоник.
мне это и вправду нравится
Я так себе это представлял, старая форма, новые цвета

@AlexAegis Углы, которые вы использовали при разрезах, подразумевают значение объекта, хорошая работа
@AlexAegis Не могли бы вы сделать версию этого с альфа-краем обводки?
Одинаковый значок для каждой ОС, зачем их делать разными, почему
Мне нравится новый значок для Windoes, но мне определенно не нравится новый значок для MacOS.

Текущий значок для macOS, похоже, имеет собственный стиль Mac. Но предложенный ...
Интересно, могут ли добавленные текстурные элементы помочь еще больше выделить значок «Инсайдеры». Например, значок Firefox Developer Edition добавляет к глобусу многоугольный узор. Текстурная обработка, подобная этой для значка Insiders, может также подчеркнуть «трафаретный» мотив.
Вот быстрый совет с измененными углами и перевернутыми.


Форма важна так же, как и цвет, чтобы различать визуальную студию.
На самом деле мне нравится новая форма
.
Мне очень нравится новая концепция
Новый предложенный дизайн выглядит просто потрясающе.
Однако для меня значок для macOS, особенно этот большой фон, не очень подходит.
Красиво , очень красиво (кроме значка Mac)
Могут ли пользователи Linux получить обычный значок вместо значка Mac OS, пожалуйста?
Правильно
Совсем не поклонник значков macos
Привет, @fourpastmidnight. Когда мы вместе посмотрели на значки сборки для инсайдеров и стабильной сборки, мы поняли, что нам нужно использовать больше, чем просто цвет, чтобы различать их. Это сделано для того, чтобы значки были более доступны для клиентов с дефицитом цветового зрения. Мы начали с подхода, основанного только на трафарете, но затем добавили зеленую заднюю часть текущего значка инсайдеров для ознакомления. Комбинация цвета и трафарета вызвала некоторую обратную связь по поводу сходства со старым значком Excel 😁
Привет, @AlexAegis, я хотел бы
Я думаю, что ваша точка зрения о том, как значок продукта должен отражать пользовательский интерфейс продукта (или даже ОС), интересна, но, возможно, ограничивает? Хотя я согласен с тем, что Apple долгое время «владела» закругленными углами, я не уверен, что это так (и я не уверен, что они хотели бы, чтобы их запомнили именно так 😉). Точно так же для Windows, я вижу много примеров менее острых углов во всех наших основных продуктах, и я думаю, что это тоже нормально.
Мы стараемся разрабатывать наши продукты с наиболее подходящим пользовательским интерфейсом для задачи, которую вы пытаетесь выполнить, а также следовать платформе, для которой мы разрабатываем. То, как вы скругляете край в пользовательском интерфейсе, может иметь огромное влияние на целостный вид приложения (или даже ОС), но мы не должны ограничивать себя, так как это может ограничить то, что мы вам доставляем 😃
Выглядит круто! Не могу дождаться, чтобы увидеть это в моем доке.
Немного напомнил об игре " Такси в Детройте"
@jamiedawsonyoung А, понятно. Ну, это была просто мысль, что цвет и стиль могут быть слишком много. В любом случае мне нравится новый дизайн логотипа для Windows.
Однако мне также нравятся макеты @AlexAegis и @Yzrsah _very_. На самом деле они мне нравятся больше, чем нынешний плоский дизайн. Хорошая работа.
Очень люблю логотипы! Хотелось бы, чтобы Mac-один соответствовал Windows. Не любитель бордюра.
Разве мы не можем просто сделать стиль единообразным для каждой платформы? Фиолетовый для Visual Studio, синий для Visual Studio Code и зеленый для инсайдеров, если все в порядке, но, пожалуйста, не используйте другой стиль значков в macOS!
Я бы хотел увидеть что-то подобное (как уже предлагал @mariusschulz )

Вы пишете, что думали об использовании тех же значков, но решили не следовать собственному стилю Mac:
Мы сохранили значок стиля macOS для Visual Studio Code на Mac. Мы рассматривали возможность использования одного и того же значка во всех трех операционных системах, но решили следовать собственному стилю Mac.
Я бы сказал, что недавно предложенный значок Mac не соответствует собственному стилю Mac. Это выглядит очень неестественно по сравнению с большинством других приложений. Предложенный вами новый значок Windows также идеально подходит к стилю Mac. Без каких-либо модификаций macOS
Взгляните на значок Visual Studio 2019 у меня в доке: там это выглядит очень неестественно ...

Взгляните на значок Visual Studio 2019 у меня в доке: там это выглядит очень неестественно ...
@robinmanuelthiel Так вы говорите, например, что значок Sketch выглядит естественно? Тем не менее, это приятно, и мне нравится, когда он стоит на скамье подсудимых :)
Отличные иконки. Мне нравится цвет и различие (цвет и стиль) между обычными и инсайдерами. Однако я согласен с отзывами о том, что значок должен быть единообразным на разных платформах, что похоже на путь, по которому идут другие продукты MS (а именно Office). Я бы предпочел, чтобы везде использовался значок «в стиле Windows»; нет значка для macOS. К сожалению, Visual Studio 2019 еще не пошла по этому пути.
Я думаю, что наличие у значка Insider тех вырезов в отличие от стабильной сборки делает его слишком похожим на X, особенно зеленый X, то есть Excel.
Я тоже так думаю!!!
выглядит как значок Excel ...
Удивительный.
Отлично. Когда это будет отправлено?
Я думаю, что наличие у значка Insider тех вырезов в отличие от стабильной сборки делает его слишком похожим на X, особенно зеленый X, то есть Excel.
Но он следует стилю Visual Studio, так что это правильно.
Я предпочитаю видеть X вместо двух программ одного семейства (Visual Studio) с разными стилями значков.

Очень люблю значки.
классно
Может ли Linux получить такой же значок, что и Windows, пожалуйста?
классно!!
но мне нравится более короткая линия края ширины.
Конечно, я считаю, что это очень красивый дизайн.
В целом нравятся новые иконки! Небольшая деталь по краям значка инсайдера, которая меня немного беспокоит. Может, лучше бы они были закругленными, а не (кривыми)?

Отличная работа! Мне очень нравятся новые логотипы, и я не могу дождаться их выпуска! Как многие люди сказали выше, мне также хотелось бы, чтобы значок Mac соответствовал значку Windows. Не любитель бордюра!
Люблю предложения!
Я думаю, круглый значок для Mac OS будет выглядеть лучше, как значок Safari, поскольку он выглядит более стандартизированным.
Я не уверен, что вся эта штука с Excel X будет большой проблемой, учитывая, что подавляющее большинство инсайдерских пользователей VS Code очень хорошо разбираются в компьютерах? Опять же, у меня нет большого опыта.
Также значок Mac = значок Windows? Я действительно думаю, что они бы вписались _больше_ без фона, особенно когда вы добавляете значки Office.
Но в целом эти новые значки всего 🔥🔥🔥. Большое спасибо, MS!
Мне эти иконки очень нравятся :) Это не слито в апрельской итерации?
Новый дизайн выглядит красиво, но меня кое-что смущает:
Я всегда предполагал, что значок должен представлять «бесконечность». По крайней мере, значок Visual Studio («Не код») явно бесконечен, а значок VSCode, похоже, основан на той же идее. Хотя крайняя левая складка бесконечности скрыта в значке VSCode, я мысленно представил это как «все еще там, такого же цвета, что и фон», как будто он замаскирован отражающим светом или чем-то еще.
С новым дизайном мне труднее продолжать мою мысленную фантастику. Из-за закругленных краев на левой стороне двух пересекающихся линий гораздо сложнее представить эту четвертую скрытую сторону. На концах закругления написано «здесь заканчивается эта линия», больше не имеет смысла представлять их «свернутыми».
Поэтому я должен спросить - предполагалось ли, что оно когда-либо изображало бесконечность? Я вообще не нахожу упоминания о бесконечности на этой странице. На странице редизайна 2017 года говорится, что «Мы некоторое время работали над логотипом бесконечности ... пока не приземлились на текущую рыбу». Так это рыба или бесконечность?
Выглядит неплохо
Разве мы не можем просто сделать стиль единообразным для каждой платформы? Фиолетовый для Visual Studio, синий для Visual Studio Code и зеленый для инсайдеров, если все в порядке, но, пожалуйста, не используйте другой стиль значков в macOS!
Я бы хотел увидеть что-то подобное (как уже предлагал @mariusschulz )
Вы пишете, что думали об использовании тех же значков, но решили не следовать собственному стилю Mac:
Мы сохранили значок стиля macOS для Visual Studio Code на Mac. Мы рассматривали возможность использования одного и того же значка во всех трех операционных системах, но решили следовать собственному стилю Mac.
Я бы сказал, что недавно предложенный значок Mac _не_ соответствует нативному стилю Mac. Это выглядит очень неестественно по сравнению с большинством других приложений. Предложенный вами новый значок Windows также идеально подходит к стилю Mac. Без каких-либо модификаций macOS
Взгляните на значок Visual Studio 2019 у меня в доке: там это выглядит очень неестественно ...
Согласитесь, он также может иметь форму внутри круга, как значок в App Store.
Не нравится наброски в версии для Mac. Это выглядит неуместным и ярким. Версия для Windows подходит, и она должна быть одной и той же версией, используемой на всех трех платформах.
Иконка Mac Os выглядит лучше всего, по цвету и форме.
весьма разочаровывающе это, самое лучшее, не вошло в апрельское обновление ...

Моя первая реакция была: «Ну вот и снова». Но вместо этого мне очень нравятся новые иконки! 👍
Мне очень нравится синий значок, но я бы предпочел, чтобы форма значка инсайдера была такой же, как у конюшни, я чувствую это некрасиво с этим пространством.
Отвечая на ваш отзыв
Хотя многим из вас нравятся предложения по новому значку VS Code (спасибо!), Мы действительно увидели некоторые сигналы среди комментариев и твитов, которые мы хотели адресовать, а именно, что зеленый значок инсайдеров выглядел как старый значок Excel, и что были запросы на использование одного и того же значка в Windows, Mac и Linux.
Работа с отзывами Excel
Вырезы на значке сборки Insider позволяют вам легко отличить стабильную сборку от сборки Insiders, если у вас недостаточное цветовое зрение. Однако сила вертикальных разрезов, которые мы сделали в значке, подчеркивает «X», образованный остальной частью значка. Чтобы уменьшить этот эффект, но сохранить доступность, мы уменьшили это пространство на 1 пиксель до минимального размера.
Зеленый значок сборки инсайдеров также очень похож по оттенку на зеленый в Office Excel, поэтому мы сместили оттенок, чтобы убедиться, что сочетание зеленого и X не посылает неправильных сигналов, когда вы смотрите. для VS Code на панели задач / в доке.

_Пример новых более тонких разрезов в сборке Insiders, а также оттенок, не похожий на зеленый в Excel_
Один значок для всех платформ
В нашем первоначальном предложении мы говорили о согласовании с другими продуктами macOS в семействе Visual Studio, такими как Visual Studio для Mac. Хотя необходимость в отдельном значке для Visual Studio для Mac очевидна, учитывая разницу в двух продуктах (Visual Studio и Visual Studio для Mac). Visual Studio Code - это один и тот же продукт для всех платформ, поэтому необходимость в этом менее очевидна.

_Новые сборки VS Code Stable и Insiders на панели задач Windows 10 _

_Новые сборки VS Code Stable и Insiders в доке macOS_

_Новые сборки VS Code Stable и Insiders в док-станции Ubuntu 18.04_
Учитывая это, мы решили использовать одни и те же значки продуктов для VS Code на всех платформах.
План развертывания
Мы планируем обновить иконки на следующей неделе. Инсайдеры будут доступны сразу, а Stable будет доступен в начале июня. Еще раз спасибо за отзывы, мы очень надеемся, что вам понравятся новые значки.
Новый значок инсайдеров выглядит намного лучше, IMO, новый оттенок зеленого является огромным улучшением по сравнению с предыдущим и действительно очень хорош. Думаю, на этот раз вы действительно справились. Также приятно слышать, что значки VSCode будут идентичными на разных платформах!
Я также считаю, что значок Visual Studio для Mac прекрасно подходит для приложения, с точки зрения его «полноты», я думаю, что значок прекрасно передает это с его «более полным» представлением. Хорошая работа 👍🏼
Вы используете оранжевый для значка исследовательской сборки?
Обе новые иконки просто великолепны! Спасибо, что обратились к сообществу, попросили оставить отзыв и приняли его во внимание. Это действительно очень ценится. 🙂
Обновляются ли вырезы значка предварительного просмотра Visual Studio? В противном случае это было бы непоследовательно.
@ Studio384 значки предварительной версии Visual Studio также будут обновлены.
Я ИХ ОЧЕНЬ СИЛЬНО ЛЮБЛЮ. Настолько, что требовалось все заглавные буквы.
Мне очень нравятся изменения. У меня не было проблемы с путаницей Excel, но я думаю, что новый значок - это улучшение.
Большой. Никогда не думал, что мне так сильно понравится _change_,
Мне тоже очень нравится это изменение. Выглядит действительно хорошо!
Мне очень нравится новая версия Insiders с уменьшенным зазором, но я бы предпочел более темный цвет.
Было бы здорово иметь два цвета значка инсайдеров в файле .exe .
У меня никогда не было проблем с различением Excel и VS Code, и мне кажется, что более темный цвет выглядит лучше.
Будет ли это включено в следующее обновление?
Это приятное изменение ... и в этом вся разница. Отличная работа.
@vinayakkulkarni: да, следующая стабильная версия будет иметь обновленный значок, и инсайдеры получат его раньше (завтра или в понедельник).
Мне нравится новый стиль, но, может быть, стоит поговорить о зеленом значке инсайдеров.
@misolori Я использую сборку Exploration из-за проблем с совместимостью цветов, которые решены в Electron 4.x . Поскольку сборки Exploration оранжевые, будете ли вы производить их версию с оранжевым оттенком для этих сборок?

@jdsimcoe: да, мы также будем обновлять значок сборки исследования.
@misolori Ребята, вы
Предлагаемая ИМО форма лучше нынешней, но цвет не должен быть синим. Цвет, отличный от цвета значка Visual Studio, был бы намного лучше.
Я знаю, что это долгий путь, но с точки зрения доступности не рекомендуется добавлять немного больше различий между инсайдерами и стабильной? Я думаю о дальтониках.
Выглядит хорошо. Синий
@Nepomuceno для улучшения доступности мы добавили «вырезы» и изменили оттенок, чтобы он был более заметен для пользователей с дальтонизмом. Вот как это выглядит в Deuteranopia:

Просто хотел сказать, что этот значок является значительным улучшением по сравнению с тем, что у нас есть сейчас.
Простая форма несет его и хорошо читается за пределами экосистемы Microsoft.
Стиль значков
Я думаю, что этот значок больше подходит для дома, и особенно для macOS, хотя это вызывает у меня другие вопросы.
Само приложение имеет очень прямоугольный плоский дизайн без закругленных краев или теней (за исключением палитры команд и раскрывающихся меню), но значок смещается в сторону более закругленного прямоугольника / Apple, с тонкими подсказками 3D-затенения / глубины.
Если это сигнал о том, что язык дизайна приложения теперь может смягчиться , я полностью за. Я думаю, что vscode в некотором смысле намного больше, чем просто отражение Microsoft, но это будущее того, сколько людей будут испытывать код и работать в целом.
Я думаю, что лучший «плоский дизайн» - это на самом деле компромисс между полностью плоским цветом и полностью визуализированным дизайном эпохи Стива Джобса.
Значок инсайдеров
Разрезы кажутся мне странно двумерными в контексте значка с трехмерным стилем. Я набросал вариант, где на ленте была нарисована более темная полоса, но это тоже выглядело не очень хорошо. Я понимаю, что речь идет о доступности, я просто надеюсь, что со временем можно будет найти более эстетичный компромисс. @andrewmundy Я немного смущен тем, что ваше «до» не совпадает с приведенными выше макетами.
Растушевка по углам
Я думаю, что дополнительные тонкие световые сигналы в верхней и нижней части радиуса сгиба ленты помогут продать трехмерную кривую нового значка. Может быть, немного отраженного света в складке, где две стороны расположены близко друг к другу? Небольшой скос по краям? Есть небольшая физическая невозможность, подразумеваемая также с целями и перспективой, не уверен, что преднамеренно.
Все дело в тонких тонкостях, дизайн у вас хороший.
Здесь есть мета-точка о открытой критике дизайна. Я благодарен вам, @misolori, за то, что вы
ps VSCode - единственный продукт Microsoft, который я использую, но он потрясающий и действительно изменил мое мнение о вас.
Где я могу взять icls-файл, чтобы откусить от этого нового торта? 😋
Мне действительно нужен формат ico этого нового логотипа, чтобы я мог изменить свою местную программу кода Visual Studio и наслаждаться ею.
Мне нравится предложенная иконка, она намного современнее и свежее, чем нынешняя (хотя она все еще нравится)!
Для исследовательских сборок, возможно, значок может остаться прежним, но вместо заливки используйте шаблон зигзага, как в https://github.com/microsoft/vscode/issues/71827#issuecomment -495306980 (например, вместо сплошной формы, форма заполнена зигзагообразными линиями, так как это «набросок»).
Очень нравятся новые иконки 👍
Мне нравится первый дизайн значка macOS ( сохранение значка стиля macOS ) в последней версии инсайдеров VS Code: вы сделали значок похожим на значок для Windows, пожалуйста, измените его на первый дизайн, который вы выберете для macOS.
Я имею в виду этот значок:
Мне нравится «одна иконка», на которую вы приземлились. Я никогда не был поклонником рамки и фона оригинального значка Mac, который вы предложили, и я очень рад, что вы решили отказаться от этой версии ради значка, который подходит для всех платформ.
Все хорошо, но чуть больше оттенков приветствуется как для основных, так и для инсайдеров.
ИМО значки слишком большие. Вот так это выглядит у меня в доке; это кажется странным по сравнению с иконками вверху и внизу. Я также согласен, что немного больше оттенков выглядело бы лучше.

@albireox Я думаю, что цвет отличный, но размер слишком близок к краю док-станции macOS.
@albireox у нас уже есть исправление для размера значка, оно должно быть обновлено в следующем выпуске инсайдеров.
Мне нравится значок VS, но, пожалуйста, не возвращайте тени Windows 8.
Я действительно ценю дизайнерское мышление, которое вошло в эту новую иконку, и я знаю, что некоторые люди просто никогда не поддержат новую вещь, независимо от того, насколько она хороша. Тем не менее, вот несколько критических замечаний:
Непоследовательное использование вставных теней противоречит:
Я считаю, что закругленные углы выглядят более детскими, а острые углы предыдущего значка выглядят более четкими и профессиональными.
Просто добавляю свое мнение - как сказал
Я просто считаю, что значок слишком большой (который, как я знаю, исправляется), но сейчас я постоянно путаю его с Excel до такой степени, что разочаровываюсь. Возможно, это мышечная (глазная?) Память, но, боже, я бы предпочел где-нибудь где-нибудь сохранить старую.
Это возможность?
РЕДАКТИРОВАТЬ: Я на 100% согласен с комментарием Аделя выше - зеленый с рамкой (эр) выглядит отлично. Никакой путаницы.
После выходных с новым значком инсайдеров есть два наблюдения:
- На W10 с темной темой ОС пробелы на значке инсайдеров не кажутся намеренными пробелами для обозначения деконструированного логотипа, а больше похожи на жесткие тени на псевдо-трехмерной форме.
Может быть, большие зазоры будут выглядеть больше на месте.
- Было бы здорово проверить, как будет выглядеть иконка в старом оттенке. Текущий выглядит очень бледным, ненасыщенным и не похож на значок VS Code (инсайдеры / стабильный) или другие продукты MS.
Ранее я отмечал, что уменьшенные промежутки выглядят лучше, однако проверка фактической панели задач в SP3 - не очень хорошо.
Мое беспокойство по поводу оттенка значка инсайдеров подтвердилось, и я бы предпочел хотя бы проверить, как будет выглядеть новая форма со старым оттенком.
как уродливая рыба, хм ... но мне это нравится.
Новые иконки выглядят великолепно. Однако в macOS что-то в значке инсайдера заставляет его выглядеть ... размытым? (за неимением лучшего слова) на доке, особенно с более светлым фоном.

Я думаю, что не хватает контрастных контуров и падающих теней.
Здорово, что иконка больше не выглядит слишком большой!
Как я уже упоминал, что мне нравится новый цвет значков ранее в этой ветке, я должен признать, что он не выглядит так хорошо, когда находится на частично прозрачном фоне, будь то светлый или темный.
Я думаю, что он отлично смотрится на сплошном темном фоне, но дефо требует некоторой настройки для лучшего определения в целом, как на более светлых фонах, так и там, где применяется некоторая прозрачность.
Новые иконки выглядят великолепно. Однако в macOS что-то в значке инсайдера заставляет его выглядеть ... размытым? (за неимением лучшего слова) на доке, особенно с более светлым фоном.
Я думаю, что не хватает контрастных контуров и падающих теней.
Согласившись с @weijiangan и @dalDevelo , новые значки для инсайдеров просто не выглядят хорошо на светлом фоне (в данном случае фон MacOS Mohave по умолчанию:

Я думаю, что значку инсайдера не хватает контрастности (по крайней мере, на MacOS), насколько я могу судить, нет тени, которая может сделать значок «всплывающим», как другие значки, особенно в переключателе приложений (вкладка cmd +), это также заметно в ящике, как указано @weijiangan
Лично я не могу найти значок визуально, если поставить рядом другие значки приложений, когда они находятся на белом фоне. Я говорю о скорости распознавания значка.

Спасибо всем за отзывы, мы будем работать над решением проблем с контрастностью для значков Mac и Linux.
@misolori есть проблемы с контрастом на W10 (особенно когда активен значок VS Code).
@IllusionMH можешь

не выглядит очень контрастным, когда окно активно и значок панели задач выделен.
Не так плохо, как прозрачная Mac OS, но хуже, чем раньше.
Этот оттенок зеленого кажется в целом ошибкой. Я предпочел оригинальную зеленую версию.
Выглядит отлично! Но я предпочитаю оригинальный зеленый, так как он казался более насыщенным: D
Если бы у логотипа был белый круг (или, может быть, шестиугольник) на фоне, проблему доступности можно было бы решить раз и навсегда.
Синий вариант выглядит лучше и удобнее :)
Конечно, если бы текущую версию можно было зарезервировать для альтернативных иконок, было бы лучше больше 👍
Мне этот еще нравится.
👇
Другой не очень хорошо выглядит.
Если быть честным. Вчера я сделал несколько обновлений в своей системе и был потрясен, когда увидел новый значок. Сначала я не знал, что это за приложение (я использую elementaryOS 5 с настраиваемым набором значков, который в основном представляет собой более красивые значки macOS).
Мне нравится новый значок, который я получил с обновлением (VSCode перезаписал значок моего значка, установленный на новый стиль).

Я сделал несколько поисков в Google, но не нашел качественной версии зеленого значка с синим цветом.
У кого-нибудь есть такое? (PNG, прозрачный, 1024x1024)
На данный момент я извлек синий логотип из последней стабильной сборки Windows, чтобы заменить неуместный значок macOS. (Вытащил exe, скопировал значок и выбрал его в файле .desktop)
Я немного обманул, и вот что у меня получилось:

(В стиле Windows)

(в стиле macOS)

( Стиль MacOS от @wyfang)
(Все изображения немного маленькие из-за ручного редактирования редактором изображений noob)
Пожалуйста, сделайте это изменение, новый логотип НАСТОЛЬКО КЛАССНЫЙ. (И сохраните это разделение между передней [правой] и задней [левой] иконкой, как сейчас, это сделает его на 40% лучше)
Если можно, я хочу использовать круглый значок на своем Mac, например:
Эээ .. они вернули значки в недавней сборке инсайдеров? Сегодня утром я запустил Code, и иконка вернулась к исходной:
![]()
code-insiders --version
1.35.0-insider
6964233e81c68f5a5f34e7eb1da0836e1d539f14
x64
Что вы думаете о сохранении наклонного стиля в macOS вместе с новым значком?


У меня такая же проблема @jtsom !
Моя вернулась к старому логотипу на следующей сборке инсайдеров после выпуска. Новый логотип, кажется, все еще существует повсюду в сборке инсайдеров. Я также заметил, что в моей папке приложений старый логотип отображается в списке приложений, но при выборе приложения в Finder новый логотип отображается в следующем столбце (при использовании просмотра столбцов в macOS).
Я выполнил это, чтобы очистить кеши значков - https://mjtsai.com/blog/2019/02/01/clearing-the-icon-services-cache-in-mojave/, а новый (трудноразличимый) значок назад.
Можно ли в этой ветке делиться файлами с возможными дизайнами значков (.ico для Windows (или несколько значков в файле .exe), другие форматы для Mac и Linux)?
Таким образом, инсайдеры смогут проверить, как значок инсайдеров выглядит в их системе с новым оттенком, старым оттенком, а также проверить, как будет выглядеть значок Stable.
Иногда вы можете столкнуться с проблемой кеширования значков, когда старый отображается на Mac, ссылка @jtsom является хорошей альтернативой для очистки кеша. Вы также можете щелкнуть приложение правой кнопкой мыши (в поисковике)> Получить информацию> и перетащить изображение предварительного просмотра на значок в верхнем левом углу.
@AtjonTV: стабильная версия будет обновлена в следующем выпуске (надеюсь, на следующей неделе).
@fwcd мы изначально предложили значок в стиле Mac, но после получения отзывов мы решили использовать один значок на всех платформах ( см. это обновление для получения дополнительной информации).
@misolori Вы обдумывали что-то вроде предложения @wyfang ? Он отлично выглядит, IMO, и он также следует рекомендациям по
@nblagoev: Да, мы это сделали, это была одна из наших первоначальных концепций, но мы чувствовали, что круг неэффективно занимает пространство с нашим логотипом. Вот что привело нас к оригинальному предложенному значку Mac . В конце концов, после долгих внутренних дискуссий и отзывов сообщества мы решили использовать один значок на всех платформах.
@nblagoev не всем нравится, когда все значки в системе имеют одинаковую форму, потому что их трудно читать, когда они выглядят одинаково.
Этот элегантный, современный и неповторимый.
Не уверен, что произошло, но кто-то только что это случилось, когда их инсайдеры обновили:

Это не очень полезный значок!
Не уверен, что произошло, но кто-то только что это случилось, когда их инсайдеры обновили:
Это не очень полезный значок!
Мне не понравился новый внешний вид, поэтому я пошел искать старый (острый), сбросил его в fodler vscode, новый обновленный тоже стер его из существования ... теперь мне нужно идти найди снова ..
Почему в macOS не используется тот же значок, что и в Windows? Я считаю, что границы слишком некрасивые !!!
@longforus, пожалуйста, посмотрите наш обновленный ответ , мы будем использовать один значок на всех платформах.
Не уверен, что произошло, но кто-то только что это случилось, когда их инсайдеры обновили:
Это не очень полезный значок!Мне не понравился новый внешний вид, поэтому я пошел искать старый (острый), сбросил его в fodler vscode, новый обновленный тоже стер его из существования ... теперь мне нужно идти найди снова ..
перезагрузите в безопасном режиме
@jtsom @simdimdim извините, это странная ошибка в Mojave (https://github.com/microsoft/vscode/issues/63068). Перезапуск док-станции в терминале через killall Dock похоже, исправляет.
@jtsom @simdimdim извините, это странная ошибка в Mojave (# 63068). Перезапуск док-станции в терминале через
killall Dockпохоже, исправляет.
Пришлось перезагружаться в безопасном режиме.
@longforus, пожалуйста, посмотрите наш обновленный ответ , мы будем использовать один значок на всех платформах.
@misolori ой, я этого не заметил, все очень хорошо. 👍
Очистка кеша значков для стабильных значков
В зависимости от вашей платформы вы можете по-прежнему видеть более ранний логотип из-за кэширования значка приложения операционной системой. Вот несколько методов для Mac, которые вы можете попытаться использовать для очистки кеша:
Перезагрузите док через
killall Dockв терминале.Запустите эти сценарии в своем терминале (который обновляет метку времени значков):
sudo touch /Applications/Visual\ Studio\ Code.app;
sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Info.plist;
sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Resources/Code.icns;
killall Dock Finder
_Примечание: для инсайдеров и исследователей просто добавьте \ -\ Insiders или \ -\ Exploration к каждой ссылке на название версии. _
- Принудительно перестроить кеш IconService, выполнив следующие действия.
🚀 Мы поставляем наши стабильные значки в следующем выпуске (позднее на этой неделе), и в сборках для инсайдеров / исследователей эти значки уже используются. Закрывая этот вопрос, 👏 еще раз спасибо всем, кто внес свой вклад!
@misolori, чтобы значок инсайдеров не изменился (в Windows)?
Не могли бы вы предоставить файл .ico для новой формы значка программы предварительной оценки со старым оттенком?
Изменение оттенка, чтобы различать Stable и Insiders, для меня выглядит излишним (я сомневаюсь, что и стабильные, и инсайдеры часто используются одновременно + используются людьми, которым действительно нужен другой оттенок), и я был бы рад настроить значок со старым оттенком вручную, если вы действительно думаете, что эти цвета должны быть.
@IllusionMH, сегодня мы отправим то, что есть в Insiders, пожалуйста, посмотрите наш комментарий о том, почему мы изменили оттенок (на случай, если вы это пропустили). Одна из первоначальных целей этого редизайна заключалась в решении проблем доступности, которые у нас были со значком Insiders (мы не можем использовать только цвет, чтобы различать значение). Вот пример того, как это было улучшено.
@misolori Я следил за этой
В любом случае, я спрашиваю, можете ли вы делиться файлами со старым оттенком, чтобы пользователи, которые предпочли старый цвет с новой формой, могли установить его только для себя.
У меня нет подходящих инструментов или навыков, но я думаю, что с существующими источниками это не составит для вас труда.
Можно ли где-нибудь загрузить предложенный значок macOS, я бы предпочел его кроссплатформенному дизайну.
Эти логотипы тоже есть на Linux Mint?
Я все еще вижу старую.
Разница между VSC и VS по-прежнему кажется минимальной ... как насчет выбора чего-то совершенно другого?
https://user-images.githubusercontent.com/6909617/55719383-08719880-59f6-11e9-9a2a-537441767e4b.png
Привет @ angelov-a!
Я использую Ubuntu, и у меня была такая же проблема (после обновления виден старый значок), выполняя следующую команду:
sudo update-icon-caches /usr/share/icons/*
и перезапуск сеанса после этого (возможно, просто выход из системы / входа в систему также будет работать), моя проблема была устранена.
Ой, я не видел этого, пока не обновил свое приложение, чтобы найти новый значок на моем доке. Я призываю вас пересмотреть решение об удалении старой обработки наклона в стиле документа. Это нормально без галочки на правой стороне, но потеря наклона и прямоугольника документа - это шаг назад. Это напоминает мне эту строку из недавнего сообщения IconFactory , который
[...] значок на рабочем столе Mac, который должен быть похож на значок iOS, но не совпадать с ним. Служебные приложения обычно получают круглый значок, а приложения на основе документов - в перспективе.
Значок не должен быть одинаковым на разных платформах, он должен быть похожим и узнаваемым, но адаптированным к платформе. И как «приложение на основе документов» VSCode должен сохранять «перспективный» наклон. Когда я начал использовать VSCode, это было одним из маленьких штрихов, которые заставили меня полюбить приложение! Новый значок выглядит гораздо менее родным.
Привет @misolori!
Я думаю, что добавление моего решения полезно для пользователей Linux (возможно, только для Ubuntu-ers!).
Спасибо
@xeptore ,
Спасибо за ответ.
К сожалению, на Mint это не работает.
Проблема, по крайней мере для меня, на Mac со значком Insiders не столько в форме, сколько в цвете / контрасте. На изображении рабочего стола Mojave по умолчанию значок почти исчезает:

Проблема, по крайней мере для меня, на Mac со значком Insiders не столько в форме, сколько в цвете / контрасте. На изображении рабочего стола Mojave по умолчанию значок почти исчезает:
Фон Windows 9x? 😄
Хахаха ... не глупо ...

Хахаха, я пошутил.
Думаю, эта проблема возникнет практически с любым значком. Это будет зависеть от конфигурации темы ОС пользователя. В твоем случае при использовании стабильной версии с синим значком думаю будет хуже.
Чтобы избежать такого рода проблем, все мои фоны в настоящее время черные внизу. В прошлом у меня были проблемы со Spotify, Sublime (с серым фоном) и множеством других приложений.
Может кто-нибудь объяснить мне, почему функция трафарета применяется ко всем частям значка инсайдеров, кроме этой части? например, что здесь происходит, как мой мозг должен разбирать эту форму

Это хороший вопрос. Я тоже сначала этого не заметил. Я думаю, что это выглядит более разборчивым на темном фоне, потому что вырез, кажется, подразумевает край, обращенный к зрителю.
@macgyver @fivetwelve значок инсайдеров должен соответствовать значку предварительного просмотра для Visual Studio (Windows) , где он находится в трехмерном пространстве:

У меня та же проблема, что и у @jtsom . Большинство значков в macOS «полнее». У нового значка VS Code слишком много прозрачных областей, и он как бы теряется ... См. Мою док-станцию в качестве примера (и это независимо от фонового изображения)
Я вижу, что мой значок док-станции обновился, но не на панели запуска, где он все еще показывает старый 😬.
может кто-нибудь, пожалуйста, дайте мне знать, так ли это должно быть или я что-то упускаю ...!
Я использую Manjaro Deepin, как мне очистить значок кеша?
Есть ли способ вернуться к старому логотипу на Mac? Я люблю vscode, но привык к старому логотипу
новый значок кажется слишком большим в Windows.
@ HaoyangFan96
вы можете написать быстрый сценарий для замены /Applications/Visual\ Studio\ Code.app/Contents/Resources/Code.icns или скопировать и вставить значок в информационном окне (⌘ + i) в верхнем левом углу. Обратите внимание, что обновления сбросят это значение.
@импульс
Спасибо!
Предыдущий выглядел намного лучше.
Красота
Красивый! Где купить стикеры! :)
@infinnie
Что ж, для меня размер идеален. Вероятно, это оптический эффект для вас, если вы смотрите бок о бок с vs2017. vs2019 имеет такой же дизайн. Кроме того, системные значки очень маленькие. Особенно значок меню "Пуск". Пришлось поменять на немного больше.
@ regs01 значок меню «Пуск» раньше был намного больше и выглядел не очень хорошо.
@macgyver @fivetwelve значок инсайдеров должен соответствовать значку предварительного просмотра для Visual Studio (Windows) , где он находится в трехмерном пространстве:
о, интересно ... это имеет смысл визуально на значке Studio, но VS Code все еще не формирует для меня полную форму. Может быть, из-за закругления углов на концах ленты? круглые края имеют смысл, когда идея состоит в том, что они представляют собой плоскую ленту или ленту, которая обернута вокруг круглого края, но не так много смысла, как концы плоской ленты с закругленными углами ... Я думаю, для меня это просто странно, что кто-то аккуратно обрезал бы на этой ленте закругленные углы, ну да ладно!
@ angelov-a, что насчет этого?
sudo gtk-update-icon-cache --force /usr/share/icons/*
надеюсь помогает :)
@xeptore ,
Я тоже пробовал это безрезультатно.
У меня та же проблема, что и у @jtsom . Большинство значков в macOS «полнее». У нового значка VS Code слишком много прозрачных областей, и он как бы теряется ... См. Мою док-станцию в качестве примера (и это независимо от фонового изображения)
Согласен, но я думал, что новый значок должен иметь более «стиль osx», как указано OP в разделе «Сохранение значка в стиле нативной macOS».
Прекрасная работа! Даже лучше, чем оригинальный imo, который мне очень не хватало, когда его заменили несколько лет назад:

@RandomPiche, пожалуйста, посмотрите наш обновленный ответ, в котором мы взяли отзывы сообщества и использовали один и тот же значок на всех платформах.
Новый стильный значок.
Иконка для Mac не подходит ...
Хорошая работа !!! Подскажите, пожалуйста, где скачать иконку для Windows в высоком разрешении?
Файл ICO в коммите https://github.com/rogeraabbccdd/vscode/commit/f2e4f31667dbe2e43256e9e2a23a159caf7876ef, похоже, имеет только одно разрешение: 64x64. Интересно, может ли это стать проблемой в некоторых ситуациях (размытый, менее красивый значок). Предыдущий значок, который у меня был - имел внутри несколько разрешений.
Исправление: Code.exe содержит полный набор разрешений, никаких проблем.
Почему я обнаружил это:
Хотел сделать себе оранжевую иконку. Одноцветный синий был просто плохим, но теперь я просто хочу видеть оранжевый значок на панели задач.
Поэтому я применил оттенок старого значка к новому:

Файл ICO в коммите rogeraabbccdd @ f2e4f31, похоже, имеет только одно разрешение: 64x64. Интересно, это может быть проблемой. Я не уверен, что это настоящие файлы, с которыми сейчас поставляется vscode. Предыдущий значок, который у меня был - имел внутри несколько разрешений.
Почему я обнаружил это:
Хотел сделать себе оранжевую иконку. Одноцветный синий был просто плохим, но теперь я просто хочу видеть оранжевый значок на панели задач.
Поэтому я применил оттенок старого значка к новому:
В любом случае спасибо за ответ :-)
Ржу не могу. @ B777-300, это чистое совпадение, мой комментарий выглядит как ответ на ваш.
Связанный коммит содержит файл (ы) svg. Таким образом, при необходимости должна быть возможность создавать изображения любого разрешения для значка.
Очистка кеша значков для стабильных значков
В зависимости от вашей платформы вы можете по-прежнему видеть более ранний логотип из-за кэширования значка приложения операционной системой. Вот несколько методов для Mac, которые вы можете попытаться использовать для очистки кеша:
- Перезагрузите док через
killall Dockв терминале.- Запустите эти сценарии в своем терминале (который обновляет метку времени значков):
sudo touch /Applications/Visual\ Studio\ Code.app; sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Info.plist; sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Resources/Code.icns; killall Dock Finder_Примечание: для инсайдеров и исследователей просто добавьте
\ -\ Insidersили\ -\ Explorationк каждой ссылке на название версии. _
- Принудительно перестроить кеш IconService, выполнив следующие действия.
Не уверен, работает ли это для Мохаве, но у меня есть Sierra и единственные необходимые шаги (без команд / скриптов и т. Д.):
- щелкните правой кнопкой мыши значок в Dock ->
Options->Show in Finder
Выполнено
Hth ...
Есть ли способ вернуться к старому логотипу на Mac? Я люблю vscode, но привык к старому логотипу
@ HaoyangFan96 Ага: https://github.com/ashrafhadden/vscode-icons
Не уверен, работает ли это для Мохаве, но у меня есть Sierra и единственные необходимые шаги (без команд / скриптов и т. Д.):
- щелкните правой кнопкой мыши значок в Dock ->
Options->Show in FinderВыполнено
Да, работает и для Мохаве. Я просто вытащил его из своего документа, а затем добавил обратно, и это обновило его.
Я надеюсь, что значок Windows можно будет выпустить в виде файла, чтобы я мог заменить версию для Mac версией для Windows. Мне нравится версия для Windows.
@Leedehai не уверен, что вы пропустили обновленный ответ , но мы используем один и тот же значок на всех платформах.
Я надеюсь, что Visual Studio для Mac также получит новый значок, соответствующий коду Visual Studio (аналогичный значку Windows), так что это действительно один и тот же значок на всех платформах . Есть какой-нибудь план по этому поводу?

@tsunheang на данный момент Visual Studio и Visual Studio для Mac разные ...
Хотя необходимость в отдельном значке для Visual Studio для Mac очевидна, учитывая разницу в двух продуктах (Visual Studio и Visual Studio для Mac). Visual Studio Code - это один и тот же продукт для всех платформ, поэтому необходимость в этом менее очевидна. - полный комментарий
@xeptore , я тоже безрезультатно пробовал.
Я добился успеха, просто выполняя (может быть, просто уловка из-за включения "Keep in dock"):
- закрыть vscode
- снимите флажок "Оставаться в доке"

- открыть vscode
- отметьте "Оставить в доке"
На более темном фоне контраст приемлемый, на более светлом не так заметен.

Кстати, если вы выберете форму значка Visual Studio для Mac, я думаю, это будет хорошо в любом сценарии.
Неправильно расположенный черный криволинейный квадрат, который вы использовали на значке в Ubuntu, был настоящим бельмом на глазу. Рад, что вы опомнились и исправили иконку!
После установки последнего обновления у меня возникла проблема, из-за которой только моя плитка меню «Пуск» не обновлялась в Windows с новым значком. Подобно рекомендуемому исправлению для macOS , я использовал аналогичную технику, чтобы «прикоснуться» к файлу lnk в PowerShell.
(Get-Item "$env:APPDATA\Microsoft\Windows\Start Menu\Programs\Visual Studio Code\Visual Studio Code.lnk").LastWriteTime = Get-Date
Обожаю новую иконку!
Молодец, новые иконки такие классные! У меня проблема, фон значка запуска кода vs в win 10 всегда темный, как и vs. Как установить персональный фон для приложения без исходного кода?
Да, я также сейчас вижу глобальный логотип на Mac:
Не поймите меня неправильно, мне это нравится. Просто не уверен, что это предполагаемый внешний вид или есть проблема ...
@SanduRajapakse, пожалуйста, обновленный ответ , мы используем один и тот же значок на всех платформах.
@misolori Должно быть, я это пропустил. Большой! Спасибо за обновления!
Как показать новую иконку в Ubuntu?
хорошее обновление ....!
Хороший новый значок, просто не нравится он на моей панели быстрого доступа macOS, он выглядит не по сравнению со всеми моими другими программами. Больше понравился старый вариант: /
Новый значок выглядит не по центру. При переходе к vscode я заметил, что мои глаза обращены на меньший «x», а затем я вынужден принять сознательное решение переместить его вправо (где значок больше) перед щелчком.
Можем ли мы сделать значок более центрированным или выбрать более старый значок? Наличие меньшей площади по направлению к середине значка отталкивает. Pls +1, если вы испытываете то же самое.
Или, может быть, может помочь поворот значка, чтобы он выглядел как колба :)
@HolyChen Возможно, вы могли бы отредактировать Code.VisualElementsManifest.xml в той же папке, что и Code.exe.
@infinnie Спасибо. Я изменил цвет фона в xml и перезагружаюсь и переключаю тему, но это не работает.
Я нахожу это в официальных документах :
Фоновый цвет
Задает цвет фона плитки приложения. См. Раздел «Примечания» для получения информации о названиях цветов.
Обратите внимание, что указанный здесь цвет фона также применяется к этим элементам:
- Цвет кнопки в любых диалоговых окнах, принадлежащих приложению.
- Страница описания приложения в Microsoft Store
- Применимо к Windows Phone: выбор «прозрачного» приводит к использованию цвета акцента системы.
Кажется, что файл не имеет ничего общего с цветом фона в меню запуска.
===========================
ой, обновляю кеш иконок, работает. Спасибо! Мой SS все больше и больше похож на приложение UWP :)
MacOS: вы можете просто удалить VS Code из док-станции и повторно добавить его, чтобы получить обновленный значок, если у вас есть проблемы с кешированием значков док-станции ... нет необходимости в командах sudo 😄
Мне нравится, как коллеги-разработчики (так же) увлечены своими иконками. Я думаю, что дизайнеры иногда недооценивают нашу проницательность в эстетике. 😄
Новый логотип напоминает мне мой старый логотип Word, ха-ха! Такой же эффект / тень.

Чем отличается инсайдер? Почему бы нам не использовать этот синий для стабильной версии с таким же эффектом?
@fivetwelve Я надеюсь, что эта ветка говорит о том, насколько мы ценим вклад каждого и насколько заинтересовано сообщество в наших изменениях в дизайне (вы также можете заглянуть в эту ветку, чтобы увидеть больше). Мы очень благодарны за отзывы, хорошие или плохие. 😄
@alexmngn, пожалуйста, посмотрите этот комментарий (и исходный пост) о том, почему инсайдеры должны отличаться. Мы не можем использовать только цвет для различения, иначе дальтоники не увидят разницы.

Не большой поклонник новой иконки Mac. Коротким «дужкам» не хватает динамизма старой иконы, и она теряется на скамье подсудимых, будучи несколько пустой и неуравновешенной. Первоначальное предложение для значка Mac имеет больший вес, поэтому здесь работает лучше.
Я был расстроен дизайном нового значка, и мне просто нужен был дизайн для предложенного значка (см. Ниже).

Итак, я сделал это из случайного SVG значка Visual Studio для Mac и SVG значка VS Code . Я изо всех сил старался воссоздать предложенный значок, максимально приближенный к исходному предложению. Это далеко не идеально, потому что программное обеспечение, которое я использую для векторного редактирования, не поддерживает некоторые функции SVG, которые можно увидеть в исходном значке, но я старался изо всех сил
Для предварительного просмотра значка и инструкций по его установке вы можете просмотреть этот комментарий на matpag
Новый стабильный значок VSCode не обновлялся на моем ноутбуке dell с Fedora 30 (GNOME 3.32). Я перезагружал этот ноутбук по крайней мере дважды с момента обновления vscode, но это не помогло. Как кто-то сказал выше, я попытался очистить и принудительно восстановить кеш значков, но это тоже не сработало. Вот что я вижу:

Кто-нибудь еще сталкивается с этой проблемой?
РЕДАКТИРОВАТЬ: он РАБОТАЕТ, все, что мне нужно было сделать, это переключиться на пакет значков по умолчанию через GNOME Tweak Tool, у меня ранее был установлен и включен пакет значков Papirus-dark , и каким-то образом он переопределил новый значок vscode, но после вернув пакет значков к его значениям по умолчанию (Adwaita), он работает должным образом.

РЕДАКТИРОВАТЬ 2: Не большой поклонник этого нового значка :(
@ adryd325 Действительно спасибо !!!
Как установить на macOS:
Просто войдите в приложение, найдите приложение Visual Studio Code, щелкните правой кнопкой мыши, покажите содержимое пакета, откройте папку Contents, затем папку Resources и замените значок Code.icns значок, предоставленный adryd. (вы можете переименовать его вместо замены, если вы хотите восстановить старый значок в какой-то момент)
Затем просто удалите его из док-станции или перезапустите, и он появится.
Это результаты с разными цветами фона, и я думаю, что теперь он намного лучше, чем текущий:


Только что обновил мой vsc. Почему вы выбрали в качестве логотипа рыбу без головы?
Почему вы выбрали в качестве логотипа рыбу без головы?
Позвольте напомнить вам кое-что из того времени, когда был представлен предыдущий значок:

Так что я бы сказал, что с рыбой сейчас лучше.
Я знаю, что есть любители и ненавистники новой иконы.
Я любовник. Красиво, легко и просто.
Я лично рад, что использую только VS Code, а не все остальные, потому что, вау, все это сбивает с толку. Imho, хорошим примером того, как создавать значки продуктового набора, является Adobe Creative Suite 6; все они разного цвета и разных букв, и вам не нужно запоминать, какая форма и какая программа (у меня их девять на панели задач, и у меня нет проблем с их различием), в отличие от продуктов Microsoft, где два или три значки имеют такие похожие (рыба, бесконечность, X) значки и такие похожие (зеленый, бирюзовый, голубой, синий) для таких похожих программ, что я бы потерялся, если бы я не просто использовал VS Code.
Мне нравится выпущенная новая иконка, аква / бирюзовая рыба сама по себе. Но я также думаю, что наличие более одного или двух значков такого рода с постоянно меняющимися цветами / формами было бы гораздо больше хлопот, чем пользы для ваших опытных пользователей.
Только мои 0,02 доллара
Иконки @JosephWeaver в Microsoft Office Suite также имеют разные буквы, разные цвета и похожие формы. Они замечательные.
Как показать новую иконку в Ubuntu?
Кто-нибудь хочет показать нам, как показать новый значок в Ubuntu?
У большинства значков в macOS центр заполнен. Поскольку у нового значка есть прозрачное отверстие посередине, он выглядит неуместным по сравнению с другими приложениями Mac. Я согласен с тем, что реализация предложенного значка @ matpag-
Я понимаю цель иметь один значок на всех платформах, но очень жаль, что язык визуального дизайна macOS должен пострадать. Мне не особенно нравился старый значок, но, по крайней мере, он выглядел как приложение для Mac.
Очистка кеша значков для стабильных значков
В зависимости от вашей платформы вы можете по-прежнему видеть более ранний логотип из-за кэширования значка приложения операционной системой. Вот несколько методов для Mac, которые вы можете попытаться использовать для очистки кеша:
- Перезагрузите док через
killall Dockв терминале.- Запустите эти сценарии в своем терминале (который обновляет метку времени значков):
sudo touch /Applications/Visual\ Studio\ Code.app; sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Info.plist; sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Resources/Code.icns; killall Dock Finder_Примечание: для инсайдеров и исследователей просто добавьте
\ -\ Insidersили\ -\ Explorationк каждой ссылке на название версии. _
- Принудительно перестроить кеш IconService, выполнив следующие действия.
Для Windows 10 вы можете просто выполнить следующую команду в диалоговом окне запуска ( Win+R ):
ie4uinit.exe -show
_Я не прочитал всю цепочку сообщений, поэтому надеюсь, что не повторяю вышеизложенное.
К сожалению, я не осознавал, что этот разговор происходит до тех пор, пока изменение значка не было фактически отменено - поэтому я надеюсь, что мой отзыв все еще чего-то стоит - но как пользователь Mac мне действительно не нравится новый значок. Я предпочитаю как старый значок, так и новый, но отвергнутый значок Mac. Новый значок кажется неуместным на моем Mac, потому что он нарушает следующие (эмпирические) правила, которым следуют почти все остальные (примерно 100) значки приложений на моем Mac:
- Иконки бывают круглыми, прямоугольными или наклонными. В частности, ориентированные на документы приложения (например, Pages, TextEdit, Notes, Mail), которыми является VS Code, имеют наклонный прямоугольник. Значок VS Code не относится к этим фигурам.
- Иконки просто соединяются - дырок нет. У значка VS Code есть отверстие посередине.
- Иконки почти выпуклые: контур имеет не более нескольких незначительных выступов (ручки, торчащие из вышеупомянутых приложений, ориентированных на документы, "хвосты" Messages.app, волнистый контур штампа, который является значком почты), но есть в противном случае выпуклый. Значок VS Code имеет две заметные невыпуклости, которые дополнительно подчеркиваются острыми углами значка.
- Когда значок использует градиент, чтобы указать на наличие источника света, этот источник света находится над значком. Напротив, источник света значка VS Code находится почти прямо перед ним, на что указывают более темные области ближе к «задней части» значка. Градиент значка сверху вниз слишком тонкий.
- Значок довольно сложно увидеть при использовании прозрачной док-станции на определенном фоне (см. Снимки экрана ниже). Большинство значков имеют границу, которая помогает им выделяться на любом фоне, но значок VS Code - нет.


Я думаю, что важнее, чтобы значок соответствовал каждой отдельной системе, в которой он находится, чем иметь один и тот же значок во всех системах, особенно потому, что значки естественным образом взаимодействуют с системой, в которой они находятся, пункт 5 выше является примером это - значки Mac должны хорошо работать на различных фонах разной насыщенности, тогда как (я предполагаю) значки Windows - нет. Отклоненный значок Mac, безусловно, лучше, чем новый значок, но даже старый значок Mac был в порядке и, на мой взгляд, лучше, чем оба новых значка.
Новый значок выглядит не по центру. При переходе к vscode я заметил, что мои глаза обращены на меньший «x», а затем я вынужден принять сознательное решение переместить его вправо (где значок больше) перед щелчком.
Можем ли мы сделать значок более центрированным или выбрать более старый значок? Наличие меньшей площади по направлению к середине значка отталкивает. Pls +1, если вы испытываете то же самое.
Или, может быть, может помочь поворот значка, чтобы он выглядел как колба :)
Будет лучше, если док будет сбоку.
У большинства значков в macOS центр заполнен. Поскольку у нового значка есть прозрачное отверстие посередине, он выглядит неуместным по сравнению с другими приложениями Mac. Я согласен с тем, что реализация предложенного значка @ matpag-
Я понимаю цель иметь один значок на всех платформах, но очень жаль, что язык визуального дизайна macOS должен пострадать. Мне не особенно нравился старый значок, но, по крайней мере, он выглядел как приложение для Mac.
Думаю, на самом деле это зависит от того, что стоит за док-станцией. Было бы неплохо, если бы Apple сохранила последнюю версию 3D-док-станции из стекла, сделанную много лет назад; это выглядит лучше всего на этом.
Я немного опоздал на вечеринку, как и в прошлый раз. Меня очень раздражает логотип VS Code, в котором используются цвета, похожие на логотип VS 2019 (для дальтоников). Я не вижу никакой разницы между ними, и это действительно затрудняет переключение между ними. В настоящее время я создаю свои собственные сборки с розовым логотипом VS Code, чтобы увидеть разницу между ними.
Надеюсь, это будет учтено в следующий раз, когда будет изменен логотип?
Я немного опоздал на вечеринку, как и в прошлый раз. Меня очень раздражает логотип VS Code, в котором используются цвета, похожие на логотип VS 2019 (для дальтоников). Я не вижу никакой разницы между ними, и это действительно затрудняет переключение между ними. В настоящее время я создаю свои собственные сборки с розовым логотипом VS Code, чтобы увидеть разницу между ними.
Надеюсь, это будет учтено в следующий раз, когда будет изменен логотип?
Логотип Visual Studio - это символ бесконечности, а код Visual Studio - это рыба.
Я пришел сюда после того, как увидел в примечаниях к выпуску новый логотип, в котором говорится то же, что и @ StefanJanssen95. Большое количество людей страдают дальтонизмом на красный / зеленый (наиболее распространенный вид), и этот значок невероятно сложно отличить от VS2019 (небольшая линия слева от значка VS2019 не имеет значения на темной маленькой панели задач). Возможно, уместен режим дальтонизма, как и во многих других приложениях.
Логотип Visual Studio - это символ бесконечности, а код Visual Studio - это рыба.
вау, да, это правда, но едва узнаваемый.
Логотип Visual Studio - это символ бесконечности, а код Visual Studio - это рыба.
вау, да, это правда, но едва узнаваемый.
Логический код Visual Studio - это 75% бесконечности
@ adryd325 Действительно спасибо !!!
Как установить на macOS:
Просто войдите в приложение, найдите приложение Visual Studio Code, щелкните правой кнопкой мыши, покажите содержимое пакета, откройте папку Contents, затем папку Resources и замените значокCode.icnsзначок, предоставленный adryd. (вы можете переименовать его вместо замены, если вы хотите восстановить старый значок в какой-то момент)
Затем просто удалите его из док-станции или перезапустите, и он появится.
У меня не сработало. Я имею в виду, что так и было, но не до конца. Это то, что я имею в виду:
Нажмите, чтобы развернуть изображение

Я вышел из VSCode, удалил из Dock и сделал killall Finder но он все тот же. Собираюсь попробовать метод sudo. Кстати, я на Мохаве 10.14.5.
РЕДАКТИРОВАТЬ: очистка кеша из комментария jonaskohl сработала. Спасибо и большое спасибо @ adryd325 за
О, и просто чтобы прояснить. То, что я использую значок @ adryd325 , не означает, что я не ценю все время и усилия, вложенные в новый дизайн командой VSCode! 😉
Попробуйте killall Dock
Пт, 14 июня 2019 г., в 5:57 Matronator [email protected] написал:
@ adryd325 https://github.com/adryd325 Очень спасибо !!!
Как установить на macOS:
Просто войдите в приложение, найдите приложение Visual Studio Code, щелкните правой кнопкой мыши, покажите
содержимое пакета, откройте папку Contents, затем папку Resources и замените
Значок Code.icns, предоставленный adryd. (вместо этого вы можете переименовать его
о его замене, если вы хотите в какой-то момент восстановить старую иконку)
Затем просто удалите его из док-станции или перезапустите, и он появится.У меня не сработало. Я имею в виду, что так и было, но не до конца. Это
что я имею в виду:
Нажмите, чтобы развернуть изображение[изображение: странно]
https://user-images.githubusercontent.com/5470780/59500776-6f01af80-8e9a-11e9-8d77-e922177403ea.pngЯ вышел из VSCode, удалил из Dock и убил все Finder, но он все еще
такой же. Собираюсь попробовать метод sudo. Кстати, я на Мохаве 10.14.5.-
Вы получаете это, потому что вас упомянули.
Ответьте на это письмо напрямую, просмотрите его на GitHub
https://github.com/microsoft/vscode/issues/71827?email_source=notifications&email_token=ALOM2RA4NCHAPZ4Q6LSAQDDP2NTO3A5CNFSM4HD7G7SKYY3PNVWWK3TUL52WDFVREXG63V2HS4DFVREXG43V2HS4DFVREXG43V2HS4DFVREXG43V2
или отключить поток
https://github.com/notifications/unsubscribe-auth/ALOM2RAMG5QSNOIEQTZ2KQ3P2NTO3ANCNFSM4HD7G7SA
.
Попробуйте
killall Dock
…
@ adryd325 Спасибо, это уже исправлено (сообщение отредактировано, но, вероятно, не отображается в вашем почтовом уведомлении) 😉
Вы также можете добиться чего-то подобного только для .app, открыв новое изображение или файл ICNS с помощью Preview, нажав Cmd + A, Cmd + C, затем щелкнув небольшой значок в окне Get Info (ниже) и нажав Cmd + V, чтобы вставьте новый значок в пул. Самый быстрый способ изменить все значки в macOS.

Вы также можете добиться чего-то подобного только для .app, открыв новое изображение или файл ICNS с помощью Preview, нажав Cmd + A, Cmd + C, затем щелкнув небольшой значок в окне Get Info (ниже) и нажав Cmd + V, чтобы вставьте новый значок в пул. Самый быстрый способ изменить все значки в macOS.
👍 Я делал это для папок, отличная функция. Но вам все равно придется обновить кеш, чтобы изменения отображались в Dock / Finder / Launchpad (или, по крайней мере, у меня тоже).
Самый простой способ обновить значок в доке на MacOS:
- Закрепите код VS в док-станцию (оставить в доке).
- Закройте VS Code, если он открыт.
- Открепить VS Code от док-станции (удалить из док-станции).
- Откройте приложения в Finder и перетащите приложение обратно в док.
Самый простой способ обновить значок в доке на MacOS:
- Закрепите код VS в док-станцию (оставить в доке).
- Закройте VS Code, если он открыт.
- Открепить VS Code от док-станции (удалить из док-станции).
- Откройте приложения в Finder и перетащите приложение обратно в док.
Не знаю почему, но именно так я сделал это в первый раз, и это не сработало. Мне пришлось выйти из VSCode и следовать инструкциям из комментария выше.
sudo touch /Applications/Visual\ Studio\ Code.app;
sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Info.plist;
sudo touch /Applications/Visual\ Studio\ Code.app/Contents/Resources/Code.icns;
killall Dock Finder
По моему опыту, выход из приложения и его перезапуск (щелкнув его в Dock) почти всегда обновляет его значок, но все работает. Выход и повторный вход или перезапуск, вероятно, в наши дни тоже довольно быстр.
Windows 10. Обновился. Тот же значок.
Windows 10. Обновился. Тот же значок.
То же самое. Windows 10, обновленный VSCode, запустил последнюю версию, выполнил команду
ie4uinit.exe -show
но все еще есть синий значок.
Как обновить значок в Windows 7?
Почему вы выбрали в качестве логотипа рыбу без головы?
Позвольте напомнить вам кое-что из того времени, когда был представлен предыдущий значок:
Так что я бы сказал, что с рыбой сейчас лучше.
это хорошо
Почему вы выбрали в качестве логотипа рыбу без головы?
Позвольте напомнить вам кое-что из того времени, когда был представлен предыдущий значок:
Так что я бы сказал, что с рыбой сейчас лучше.
Что касается дизайнера логотипов, предыдущее изменение ранило меня, поэтому я нарисовал этот рисунок, чтобы как можно больше объяснить, что не так с иконкой.
Сегодня с технической точки зрения иконка выглядит отлично. Спасибо за изменение, теперь могу нажимать на нее без отрицательных эмоций. Надеюсь, когда-нибудь логотип станет бесконечным !
Почему вы выбрали в качестве логотипа рыбу без головы?
Позвольте напомнить вам кое-что из того времени, когда был представлен предыдущий значок:
Так что я бы сказал, что с рыбой сейчас лучше.
Что касается дизайнера логотипов, предыдущее изменение ранило меня, поэтому я нарисовал этот рисунок, чтобы как можно больше объяснить, что не так с иконкой.
Сегодня с технической точки зрения иконка выглядит отлично. Спасибо за изменение, теперь могу нажимать на нее без отрицательных эмоций. Надеюсь, когда-нибудь логотип станет бесконечным!
Раньше это был значок Visual Studio.
@alexanderby Ой, приятно видеть здесь автора изображения. Я сохранил эту фотографию, но не мог вспомнить, откуда она у меня.
Спасибо, что сделали это.
Ха, это изображение появилось во время моего знакомства с Microsoft на этой неделе - теперь ты знаменитый
Я так ненавижу новый значок, что отказываюсь от своей версии VS Code и буду менять IDE, если она не будет отменена, потому что я просто не могу смотреть на что-то настолько ужасное весь день. Кто-нибудь действительно тестировал этот значок на реальной машине до того, как он был реализован, или просто смотрел на него в презентациях продукта? Мне трудно поверить, что любой, кто видел это в реальной среде на реальном Mac, когда-либо выпустил бы его из дизайнерской комнаты.
Откровенно говоря, это худший логотип, который я когда-либо видел для любого продукта. Он не имеет никакого отношения к эстетике Mac, которой следуют все мои другие значки. Все остальные значки в моем доке либо прямоугольные, либо имеют другую визуально привлекательную симметрию. Этот однобокий и совершенно неуместный. Почему вам пришлось меняться ради перемен? Этот логотип действительно очень, очень плохой.
Я думаю, это был хороший пробег, пока он длился.
@Kallaste
Хорошо, я понимаю, что дизайн важен даже при программировании, но это серьезная чрезмерная реакция. Предлагаю просто заменить файл icns. Конечно, это хакерское решение, и это не постоянное решение (хотя вы можете изменить его, чтобы он был доступен только для чтения), но как разработчик вы можете с этим справиться.
Что касается отказа от vscode в качестве редактора, если значок был единственной причиной, по которой вы его выбрали, пожалуйста, сделайте это, из-за этого смешно менять редакторы только из-за значка. То, что редко является частью пользовательского интерфейса редактора.
Самый полезный комментарий
Отвечая на ваш отзыв
Хотя многим из вас нравятся предложения по новому значку VS Code (спасибо!), Мы действительно увидели некоторые сигналы среди комментариев и твитов, которые мы хотели адресовать, а именно, что зеленый значок инсайдеров выглядел как старый значок Excel, и что были запросы на использование одного и того же значка в Windows, Mac и Linux.
Работа с отзывами Excel
Вырезы на значке сборки Insider позволяют вам легко отличить стабильную сборку от сборки Insiders, если у вас недостаточное цветовое зрение. Однако сила вертикальных разрезов, которые мы сделали в значке, подчеркивает «X», образованный остальной частью значка. Чтобы уменьшить этот эффект, но сохранить доступность, мы уменьшили это пространство на 1 пиксель до минимального размера.
Зеленый значок сборки инсайдеров также очень похож по оттенку на зеленый в Office Excel, поэтому мы сместили оттенок, чтобы убедиться, что сочетание зеленого и X не посылает неправильных сигналов, когда вы смотрите. для VS Code на панели задач / в доке.
_Пример новых более тонких разрезов в сборке Insiders, а также оттенок, не похожий на зеленый в Excel_
Один значок для всех платформ
В нашем первоначальном предложении мы говорили о согласовании с другими продуктами macOS в семействе Visual Studio, такими как Visual Studio для Mac. Хотя необходимость в отдельном значке для Visual Studio для Mac очевидна, учитывая разницу в двух продуктах (Visual Studio и Visual Studio для Mac). Visual Studio Code - это один и тот же продукт для всех платформ, поэтому необходимость в этом менее очевидна.
_Новые сборки VS Code Stable и Insiders на панели задач Windows 10 _
_Новые сборки VS Code Stable и Insiders в доке macOS_
_Новые сборки VS Code Stable и Insiders в док-станции Ubuntu 18.04_
Учитывая это, мы решили использовать одни и те же значки продуктов для VS Code на всех платформах.
План развертывания
Мы планируем обновить иконки на следующей неделе. Инсайдеры будут доступны сразу, а Stable будет доступен в начале июня. Еще раз спасибо за отзывы, мы очень надеемся, что вам понравятся новые значки.