发布页面后,没有选项允许您编辑永久链接。 编辑永久链接的唯一方法是使用列出所有帖子的页面上的_Quick Edit_链接。
有时候,人们在添加您的页面标题时会犯错误。 如果您已发布页面,则需要能够编辑永久链接,因为仅更改页面标题不会更改它。
所有79条评论
将在复制永久链接按钮旁边添加一个编辑按钮。 (我不知道为什么还没有添加它。)感谢您提出它!
很高兴听到,但是“复制永久链接”按钮在哪里? 我也没有在任何地方看到。 我认为这也需要添加。
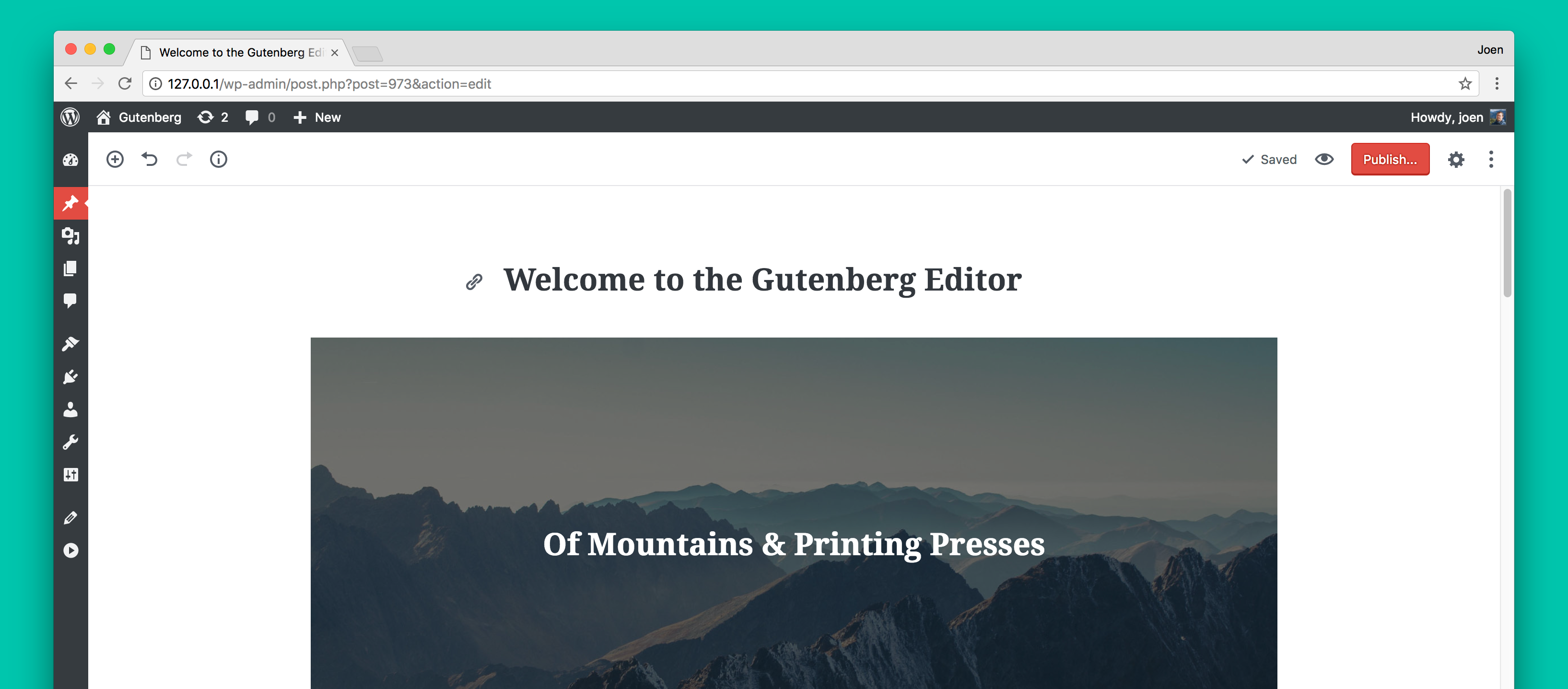
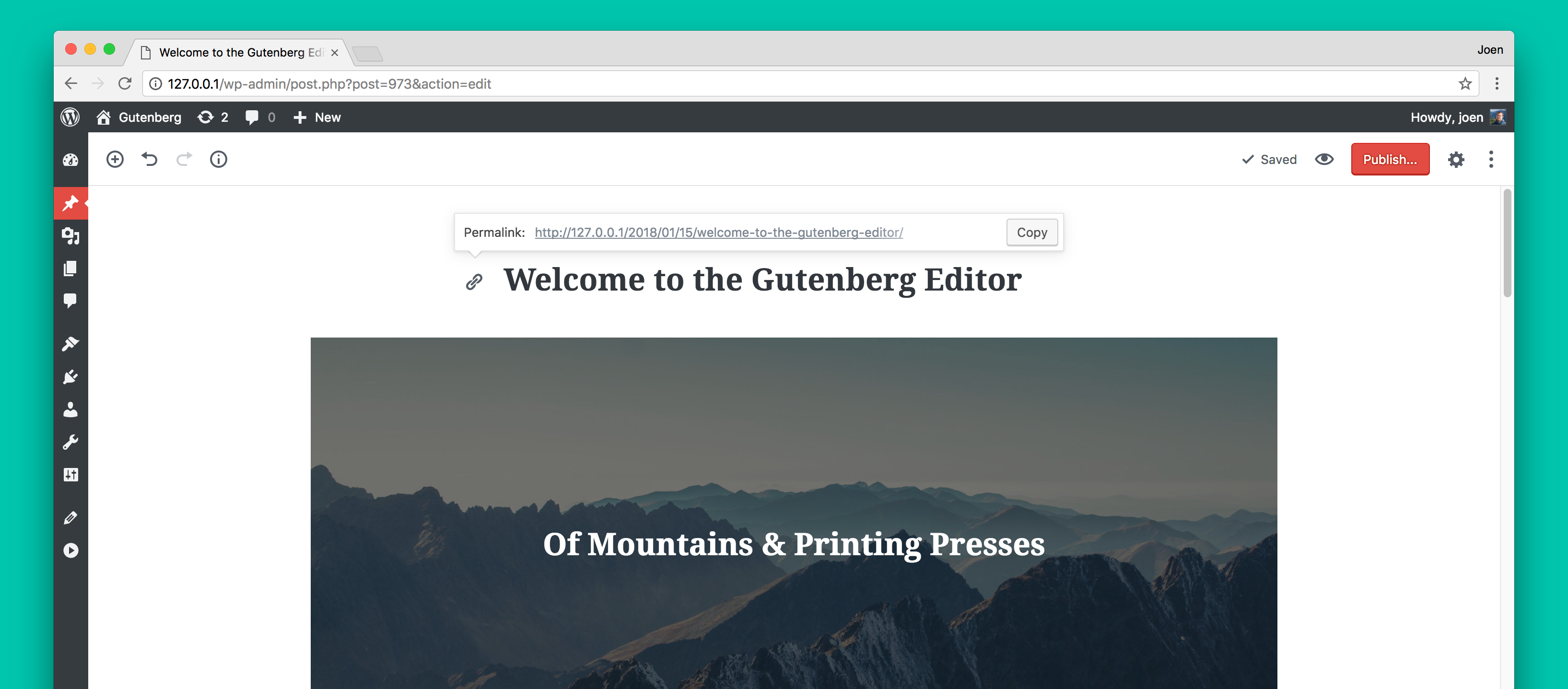
保存帖子后,将显示永久链接UI,然后单击标题。
考虑到这似乎导致了一些可发现性问题,我们应该重新考虑一下。
这是当前行为的模型:

这是一个较旧的模型:

啊,好的。 是的,这不是很直观。 没有人会发现。 至少,不是故意的。
如果固定链接始终显示在与当前位置相似的位置上会更好。
当人们编辑其内容时,您可能会稍微暗一些。

将光标悬停在它上面时,即会显示“复制和编辑”按钮,并使它稍微变暗。

如果固定链接始终显示在与当前位置相似的位置上会更好。
有兴趣听听为什么您觉得此信息应该永久显示。
对我来说,这是我只想在编辑时看到的东西。 我一直在当前的WP UI中发现它的显示令人讨厌。
当我单击标题进行编辑时,还会显示固定链接,这对我来说似乎很自然而且很明显。
@buzztone就个人而言,我想知道保存页面时生成的URL。 令人讨厌的是它已被隐藏,并且目前还不直观。 当您将光标悬停在页面标题上时,它甚至不会显示,您必须实际单击它才能显示它。 您无需单击现有编辑屏幕上的页面标题即可查看永久链接。 就在那儿。 我知道我当然不认为单击页面标题可以查看它。
从SEO角度来看,Yoast之类的插件提供了自动从您的条中删除停用词的选项。 但是有时,实际上保留这些单词会更有用,因为它提供了更易于用户阅读的URL,具体取决于页面。 这些停用词显然只会在生成永久链接后才被删除,因此这是您必须采取的额外步骤,单击页面标题以检查URL,而不仅仅是在此处看到它。
不仅如此,显示URL可以方便地链接到页面预览(是的,我知道有一个“预览”按钮。现有的编辑器屏幕上也有一个“预览”按钮)。 此外,固定链接显示在当前的“帖子/页面”编辑页面上。 这种新的编辑体验会使某些人感到困惑,删除/隐藏太多现有功能只会令他们感到困惑。
当您将光标悬停在页面标题上时,它甚至不会显示
我认为,当您将鼠标悬停在标题上时显示永久链接,如果认为值得的话,可以提供与现有UI足够强的相似性,以避免现有用户之间的混淆。
@buzztone这肯定是一个改进,而不是必须单击它。 有兴趣知道为什么您不希望它一直显示在屏幕上。
有兴趣知道为什么您不希望它一直显示在屏幕上。
我看到古腾堡(Gutenberg)编辑器为WordPress创建了全新的编辑体验,这与当前的编辑器大不相同,并且更加友好,特别是对于新手用户。
在这种情况下,我将永久链接永久显示为历史工件。
对我来说,这是编辑过程的辅助部分。 我认为它比“职位设置”中包含的其他总体职位信息(例如状态,可见性,发布日期等)没有任何意义。
我个人很乐意仅在“帖子设置”中看到“永久链接”,但我知道有必要将其大致包含在当前位置,以帮助现有用户轻松找到它。
我也总是无法始终看到固定链接。
我认为有益的一个示例是分层帖子类型,URL使您可以快速直观地参考页面在页面层次结构中的位置。
似乎已经达成广泛共识,我们希望为永久链接找到一个合适的地方。 一种以神秘的肉类方式不可见的,但又不是侵入性的。
我们如何重新研究_blocks_的基本设计模式,并研究一种不同的表面处理方式。 现在,该块的模型如下所示:

悬停时将显示左侧的动子和右侧的高级按钮。 我们可以利用这种模式。
将鼠标悬停在标题上:

点击链接图标:

或者,如果我们希望它仍然可见,则可以始终在标题旁边显示链接图标。 这是我们在WordPress.com上所做的,并且运行良好:

@jasmussen我喜欢在标题旁边显示链接图标的建议。 它使页面链接的可见指示器清晰可见,同时还保持页面链接的最小化和醒目性。
链接图标使其用途非常明确,但也很少且不引人注目。
在标题旁边永久显示链接图标还具有将“标题”块与其他块区分开的优势。
我个人发现Header块的视觉相似性令人困惑。 最初,我认为它是标题,并且对我在“帖子设置”中看到的内容感到困惑。
我确实认为向用户表明此块是标题很重要。
似乎我们在这里达成了一些共识。 让我们尝试这种模式。
相关:#577
我同意让标题左侧的链接图标显示在悬停上似乎不错且不引人注目。 它与标题和常规块有明显的区别。
我喜欢链接图标,但也觉得最好在“帖子设置”选项卡的上下文中更改该条目,而不是将其浮动在编辑器中的某个位置(对移动用户来说更方便?)。
将其移动到帖子设置的唯一问题是,对于决定关闭台式机上的帖子设置框(对于沉浸式用户)的人,它将其删除,并将其隐藏在移动设备的齿轮后面。
将其移动到帖子设置的唯一问题是,对于决定关闭台式机上的帖子设置框(对于沉浸式用户)的人,它将其删除,并将其隐藏在移动设备的齿轮后面。
对-但这是一个值:
- WP自动将其设置为通常合理的默认值。
- 通常只更改(如果有的话)每个帖子一次。
这种偶尔的动作并不需要永久显示。 对我来说,它属于与更改发布日期,状态,作者或设置密码相同的准备发布设置。
我正在运行一个测试站点的多站点网络。 我看到Permalink悬停在帖子标题上,但是,我没有看到“编辑”按钮。
https://cloudup.com/cOr7M0eQfNB
同样,永久链接本身不会在URL中显示结果单词。 它仍然显示查询ID。
我喜欢链接图标,但也觉得最好在“帖子设置”选项卡的上下文中更改该条目,而不是将其浮动在编辑器中的某个位置(对移动用户来说更方便?)。
将其移动到帖子设置的唯一问题是,对于决定关闭台式机上的帖子设置框(对于沉浸式用户)的人,它将其删除,并将其隐藏在移动设备的齿轮后面。
如果没有选择任何项目或“发布面板”下拉菜单,我也会考虑将其添加到侧边栏检查器中。
这是因为:
- URL是“页面级”的东西,与特定的块无关。 在IA层次结构中更高。
- 标题将来可能不存在(因为对于没有标题的帖子,标题将只是“一个街区”,因此我们不应将其与标题绑定。
- 这是一项高级功能:仅在未打开侧栏的情况下发布的用户就可以编写和发布。
- 这不是编写时应该关心的事情,它与发布有关。
- 正如其他人所说,不必永久显示。
如果永久链接在边栏中,会是什么样? 它是它自己的面板,还是我们可以将其放在另一个面板中?
这是一个好问题。 一个新的“ URL”面板(带有字段,副本,以及可能指向永久链接配置页面的链接)似乎很有意义(也可以通过插件进行扩展以提供缩短功能),但我也看到将其包含在其他面板中的原因。 URL通常是“讨论”,而状态是“状态”。
再想一想,一旦构建了“发布”下拉列表(#708),这似乎更有意义?
(见嘲笑了前一阵子的定制更高级的建议我在这里)。
我非常喜欢下拉菜单中的固定链接。
我同意-在侧边栏中的区域中,“发布”部分对我来说最有意义:更改发布状态,更改发布日期,更改发布访问权限(密码),更改发布位置(提示)等。
这是来自#708的Joens线框的修改版本,还包括永久链接:

固定链接的空间有点紧。 也许可以单击该链接以查看完整的链接,而未单击该链接则只能看到该链接的某些部分,例如http://thisisalink.com/vacation /...。
请不要在按钮上添加下拉菜单。 这是一个可怕的可用性。 按钮用于单击,而不用于菜单。 如果要更改永久链接,最有可能在发布之前要这样做。 我认为我没有办法必须单击“发布”按钮才能更改永久链接。
@maddisondesigns #708中对此进行了一些讨论。 设计尚未最终确定,发布下拉菜单的目的有两个:
- 添加最后一分钟选项以检查日程安排,标签和帖子可见性。 这些功能在下拉列表中不可用,这将是“关键的”,它们也必须在其他位置(例如“设置”侧边栏)可用。
- 由于我们收到了许多要求,因此不小心发布帖子或页面太容易了,这给发布带来了些许摩擦。
@jasmussen
您提到的那些项目已经在“设置”面板中可见,并且99%的时间都将可见,因此复制这些信息似乎毫无意义。 它不会给页面增加任何使用。 另外,正如我在#708中提到的那样,对于大多数网站而言,URL都不会适合那个小盒子。 保证! 它最终将被裁剪,这使得如果您无法阅读完整的URL变得毫无意义,或者更糟糕的是,它将包装成多行。
为什么还要在发布过程中再增加一步。 我们不是应该使它变得不那么复杂。 意外发布页面太容易的原因是因为没有该死的_Save Draft_按钮! 现在在WordPress中,我可以单击_Save Draft_,而在查看最新版本的Gutenberg时,它已被删除。 当然,当您有一个按钮无法让他们执行除发布之外的任何操作时,意外发布太容易了。 那只是常识! 放回“保存草稿”按钮,并有一个单独的“发布”按钮。 在我使用WordPress的11年以上的时间里,我从未听说过有人抱怨意外地发布页面(使用现有工作流程)太容易了,如果大多数WordPress用户都相信这一点,我会感到非常惊讶。 您正在打破现有的工作流程,并引入了当前不存在的问题。
意外发布页面太容易的原因是因为没有该死的“保存草稿”按钮! [...]这只是常识!
对不起,但这是无关紧要的。 人们只是不单击一个按钮,因为缺少另一个按钮。
另外,如今,后台保存已成为一项标准功能,该功能已经有效引入,并且在页面上有清晰的指示。
在使用WordPress的11年以上的时间里,我从未听说过有人抱怨过不小心发布页面太容易了
这在很大程度上取决于人员和工作流程。 如果您从未听说过,那就太好了。 但是,这确实是一件很容易的事情:只需在WordPress.com支持论坛上进行搜索即可获得总体思路。 如果“发布”操作通常与其他活动(例如社交媒体共享,电子邮件等)绑定在一起,而这些活动却无法轻易撤回或根本无法撤回,那么这可能会非常麻烦。 对于某些企业来说,这是一个大问题,但我同意对于其他人而言,这并不是一个大问题。
URL的长度是一个不错的选择,正如您在另一期中提到的那样,URL已经被确认。
信息重复也是需要评估的东西。 在某些情况下,回顾一下将要发生的事情非常有价值,尤其是在某些情况下,即可能是不久前输入了相同信息或在整个时间都看不到的屏幕中。
如果您不同意某个功能,那完全可以,但是请让我们尝试保持讨论的成果。 尝试在没有先入为主的情况下尝试提议的UI,同时考虑所有可能的情况以及您的个人情况(两者都很有价值),并报告是否存在不起作用的情况。
@folletto
对不起,但这是无关紧要的
仅具有“发布”按钮远非“无关紧要”。 当页面上只有一个按钮时,人们更有可能出于习惯而单击该按钮,而无需再考虑是否实际保存其内容或发布其内容。 考虑到人们当前使用的当前工作流程,将使用_Save Draft_按钮保存其内容,然后单击_Publish_按钮,人们更有可能单击页面上的唯一按钮,只是假设它将保存他们的内容。
另外,如今,后台保存已成为一项标准功能,该功能已经有效引入,并且在页面上有清晰的指示。
后台自动保存无疑变得越来越普遍。 我不愿意同意您可以通过任何方式将其视为“标准功能”。
另外,我并不是在建议不要自动保存。 自动保存真棒! 我指出的是,因为没有“保存草稿”按钮,所以“发布”按钮很容易被点击。 无论页面是否自动保存,如果没有“保存”按钮,则可用性很差。
来自尼尔森·诺曼集团(
用户渴望控制。 与后座驱动程序类似,用户希望获得控制感。 带走“保存”按钮会减少用户对界面的控制。 突然,该网站是一个自主实体,由其自行决定如何以及何时进行操作。
并且,以没有保存按钮的表单示例为例,他们说:
这个原本相当标准的表格缺少了什么? 没有保存按钮! 我们如何应用更改以将其保存在系统中? 精通计算机的读者可能会意识到,表单在进行更改时可能会保存任何更改,因此无需额外按下保存按钮即可提高效率。 但是,大多数用户并不精明,即使是我们中最精明的用户也更习惯于在表单末尾具有“保存”或“提交”按钮的模式。 这是一个很好的例子,说明即使与标准之间的最小偏差也会引起混乱并增加认知负担。
键入页面后,大多数用户将在页面顶部看到一个蓝色的大按钮,并且甚至没有思考或阅读标签的情况下,他们都会单击它,并假设它将保存其内容。
我不建议它不应该自动保存。 我建议像往常一样为用户提供一个“保存草稿”按钮,以减少他们意外发布其内容的可能性。
来自用户体验专家Pabini Gabriel-Petit的文章
设计变更经常导致用户沮丧。 例如,当用户的运动记忆使他们可以触摸屏幕上特定位置的控件而现在不再存在时,这会使用户感到沮丧并降低其效率。
您还提到有
...页面上的清晰指示
页面左上角的那小小的“已保存”文本是什么? 这远没有一个明确的指标。 它位于页面上与所有其他控件完全相反的一侧。 当用户不看其内容时,它们的眼睛将被吸引到页面的右侧,因为这是所有控件和信息所在的位置。 在页面的完全相反的一侧上有一个标识符,以及一个很小的标识符是“不清楚的”。 在您提到它之前,我什至没有注意到它,因此我不得不回到页面上尝试确定您所指的内容。 它甚至不居于页面中间,与内容一致,在这里更容易看到。
尝试在没有先入为主的情况下尝试提议的UI,同时考虑所有可能的情况以及您的个人情况(两者都很有价值),并报告是否存在不起作用的情况。
自从大约7周前发布该插件以来,我一直在使用和测试Gutenberg。 好像不是我只用了一天。 我的意见基于多年的开发经验以及与可用性专家在Web开发项目上的密切合作,而不仅仅是基于我个人的喜好。
我的意见基于多年的开发经验以及与可用性专家在Web开发项目上的密切合作,而不仅仅是基于我个人的喜好。
同样,请认识与您讨论的人的专业知识。 目标不是正确,而是要建立可行的东西。 我们正在共同努力达到目标。 :)
从此处和#708中的答复可以看出,您的评论已经收到,并且实际上是肯定的(“我完全同意”)。 这是一个好点。
让我们也尝试将问题放在主题上,因为这有助于找到最佳解决方案。 该线程对固定链接有一些想法,让我们继续探索它们。
我正在运行一个测试站点的多站点网络。 我看到Permalink悬停在帖子标题上,但是,我没有看到“编辑”按钮。
我在单个站点上运行1.1.0,并且观察到相同的行为。
此功能是否已更改? 将鼠标悬停在标题上时,我什么都看不到。 我必须实际单击它才能查看固定链接,仍然没有办法对其进行编辑。
_使用Gutenberg版本1.1.0_
我认为这仍在等待核心工作。
尚未提及的是相关的核心门票:
https://core.trac.wordpress.org/ticket/41014
https://core.trac.wordpress.org/ticket/38731
与REST API相关的方面有很多方面:
permalink_structure选项未在设置端点中公开,这意味着我们无法从客户端确定站点是否配置为使用子弹(包含%postname%令牌的结构)- 设置端点只能由具有
manage_options功能的用户(管理员)访问,因此,即使添加了该选项,非管理员也将无法访问它 - API不会公开自动生成的子弹(既不是独立的也不是在
PUT /wp/v2/posts/%d的响应中),因此直到发布该文章后,我们才能显示预期的子弹
似乎1.2.1尚未解决。
@ GlennMartin1正确,请参见https://github.com/WordPress/gutenberg/issues/1285#issuecomment -332663491。 在发表评论时,您现在还应该订阅该问题,因此在实施此功能时(即,当问题已解决时)您会收到通知。
所以我一直认为永久链接位于标题下方很奇怪。 对我来说,这属于所有其他发布元数据所在的侧边栏中(状态,密码,发布日期等)。 作为一个非常关注我的永久链接的人,总是对其进行编辑,因此我发现它有点奇怪,因为当您单击标题时,它仅显示为悬停的对象。 感觉好像是将永久链接放在最有意义的地方的机会–在侧栏中(这可能意味着该部分不再称为状态和可见性)
我与您一起希望尽快解决这个问题,但与此同时,我想提供一个基于@jasmussen最近的模型之一的

并且当取消选择该块时,永久链接可能成为实际的链接,因此您可以复制它而不必为此添加额外的UI。

我对此有一个担忧,就是如何弄清楚该链接不会显示在前端...
固定链接部分上的复制按钮旁边的编辑按钮不可用,造成混乱。 如何在我的WordPress帐户上使用此功能? 此外,功能放置应该更好。 仅当单击标题时,才应显示它。
我对此有一个担忧,就是如何弄清楚该链接不会显示在前端...
这是不在主编辑器画布中或仅单击时不显示永久链接的理由。 但是我同意点击不是很容易被发现,这就是为什么我建议它可以是发布下拉菜单甚至是发布设置的一部分的原因。
@arunsathiya
固定链接部分上的复制按钮旁边的编辑按钮不可用,造成混乱。
WordPress REST API中缺少此功能。 我们必须先将其添加到此处,然后才能将其添加到Gutenberg。
Trac票证,用于将permalink_structure到可从wp-json索引获得的“常规站点信息”字段的小列表中: https :
我添加了一个快速拉取请求,该请求将使用rest_index过滤器通过wp-json来填充对permalink_structure访问。 这样就可以立即使用该值,并且在合并Trac N°42465后可以将其删除。
另一个说明。 如果您在“快速编辑”中编辑永久链接,则古腾堡将不会识别新的弹头,而将始终显示原始弹头。 仪表板识别新的永久链接的唯一方法是在快速编辑中(尽管新的永久链接可以工作,并且保存Gutenberg页面不会用Gutenberg中的新永久链接覆盖新的永久链接。)
另一个说明。 如果您在“快速编辑”中编辑永久链接,则古腾堡将不会识别新的弹头,而将始终显示原始弹头。
您能否在此处阐明确切步骤和预期结果? 如果您要说的是,通过帖子列表中的“快速编辑”进行编辑后,网站前端的错误信息未正确更新,则我读此书的方式听起来像是“快速编辑”存在问题。
@aduth去复制了它,并且它停止了发生,但是我不知道为什么....几周以来,这种情况一直在发生,但是从那以后,我已经更新了Gutenberg和其他一些插件。
- 请参阅gutenberg中的永久链接。 无法编辑,因此请转到快速编辑以更改固定链接。
- 在快速编辑中更改固定链接。 保存。
- 返回gutenberg中的页面,链接未更改以反映快速编辑。
- 尝试使用gutenberg中的永久链接并进行快速编辑(因为现在它们已经不同了),快速编辑链接将起作用,而gutenberg链接则无效。
- 尝试了永久链接面板2x保存技巧(在永久链接面板上2x的永久链接设置中保存保存)以重置所有永久链接,但这不起作用。
再次,似乎现在正在工作。
这个问题似乎朝着许多不同的方向发展。 回到主要问题:在古腾堡,永久链接不可编辑。 此外,草稿没有显示“样本固定链接”。
当前(在旧的“编辑帖子”屏幕上),永久链接始终由PHP生成,并通过简单的AJAX显示。 这是需要的,因为在生成新的永久链接时,WordPress会查看所有已发布帖子的“标签”,如果匹配,则会在新的永久链接后附加-1以避免重复。
因此,即使permalink_structure选项是已知的,也无法在JS / Gutenberg中生成永久链接。 这使得上述补丁和https://core.trac.wordpress.org/ticket/42465对于此问题毫无用处。
为了能够在古腾堡中编辑永久链接,它们的工作方式必须与当前工作方式类似:
- 永久链接是用PHP生成的。 这涉及数据库查找,因此远程执行没有意义。
- 输入帖子标题后立即生成一个示例永久链接(在标题字段模糊时)。 它遵循与“永久”永久链接相同的规则,不同之处在于,如果同时发布了另一篇标题完全相同的帖子,则在发布该帖子时可以将其覆盖。
- 编辑永久链接时,必须立即保存它,并显示返回的结果,因为它可能与用户键入的内容不同。 这样可以进行进一步的编辑,直到用户满意为止。
我也不特别喜欢固定链接字段的当前位置。 我明白了:永久链接对于良好的SEO确实很重要,但仍然...所有“发布设置”都在右侧栏中,为什么永久链接位于其他所有内容的顶部和中心? :)此外,“发布的帖子!查看帖子”通知目前也涵盖了它:

我喜欢将剩余设置保留在永久链接字段
@afercia对,“wp_unique_post_slug()生成,该wp_unique_post_slug_is_bad_flat_slug和wp_unique_post_slug使得无法重复JS中的功能。
这是基于https://github.com/WordPress/gutenberg/issues/1285#issuecomment -309997645的用于改进的永久链接UI的更新模型:


是的,那里也应该有一个“编辑”按钮。
鉴于此工单主要是首先添加“编辑”功能,这是否应该是用于改善UI的单独工单?
我有点担心,我们正在这里重复工作: https :
我们现在@jasmussen进行这项工作时,是否需要重新设计? 我的建议是将其变为可编辑状态,然后进行迭代。 这感觉是更好的方法。
让我们这样做吧:
- 发行关于使用UI的新问题
- 当PR移到另一个地方时,请关闭此问题;和/或由于两个地方都在进行对话,请立即关闭。
只是为了澄清-我们需要首先使永久链接可编辑。 之后,对设计的任何改进都可以而且应该进行,甚至没有那么优先。
我相信永久链接应该是可见的,并且应该非常直观地进行编辑,因为它是每个实际上关心SEO的出版公司的重要组成部分。
那么有没有办法在启用古腾堡的情况下编辑永久链接? 我找不到...
@themightymo从Gutenberg 2.4开始,还没有。
这是活跃的PR: https :
@ GlennMartin1非常感谢您将我指向那里!
是否可以有一个Gutenberg配置菜单,允许用户选择要“永久显示”的信息,例如永久链接信息自定义字段等? 到目前为止,我很喜欢在古腾堡写作。
首次尝试使用Gutenberg,并在侧边栏上单击,然后单击“ ...”,然后在任何地方都找不到“编辑/查看永久链接”选项。 值得庆幸的是,在这里搜索并找到了它。 在当前的实现中,肯定不是直观的位置,但是希望在这方面仍在进行更改,以使其对新用户更直观,同时又使界面保持最小。
我今天刚和Gutenberg进行了第一次适当的比赛,这让我很沮丧。 我四处张望,尝试去改变弹头。
当然,这可以在文档某处的齿轮菜单上以及“发布状态和可见性”中进行处理吗? 我没有一次考虑单击标题,因为它不是我想要编辑的标题!
在我来到这里之前,我也无法弄清楚永久链接功能在哪里。 即使这样,发布该帖子后,是否也没有办法更改该标签? 还是尚未实现该功能? (nvm知道了...)
在设计上,单击标题时使其没有意义。 永久链接块可以仅显示在标题上方的所有页面上吗?
我不得不用Google How to change permalink in Gutenberg来到这里,以了解有关编辑永久链接的信息。
对于那些最近添加了关于无法找到永久链接的评论的人,您可能想在#8949中添加评论,因为您已对此问题(#1285)进行了评论,目前已关闭。
我不得不用Google
How to change permalink in Gutenberg来到这里,以了解有关编辑永久链接的信息。
我也是,我也不得不用Google搜索“古腾堡quick快速编辑”来找到快速编辑my的方法。 任何想隐藏它的人都必须如此疯狂,以至于他/她必须被束缚并傻傻地打耳光。
不得不来这里只是为了编辑永久链接。 保存后单击标题不起作用。 我不得不手动去 进行更改。 还有更好的快速编辑方法吗? 最重要的是,我想在页面发布后查看Wordpress提供的URL。
进行更改。 还有更好的快速编辑方法吗? 最重要的是,我想在页面发布后查看Wordpress提供的URL。
当我单击标题时,显示的永久链接没有编辑按钮。 我只能在新标签页中打开或复制网址
@ ICeZer0
打开新一期并分享一些屏幕截图。 浏览您的使用,Gutenberg插件版本,WordPress版本等。请执行上述步骤。 可能是插件或主题冲突问题。 我们需要信息以找出正在发生的事情,以便我们以最佳的方式为您提供帮助。 谢谢。
@ ICeZer0我有同样的问题。 我可以通过将永久链接设置更改为
“职位名称”。 这样,该条实际上会对我的网址产生影响,并使我能够对其进行更改。 突然,URL的所有编辑选项和设置都可用。
这是我获得解决方案的链接。 https://wpdeveloper.net/change-permalinks-wordpress/?unapproved=221903&moderation-hash=07ac4091caccec45322cceb9f9bb4dfd#comment -221903
希望它对您也有帮助。
@paaljoachim是否
在WordPress 5.4.1中,您可以看到固定链接并获得一个“编辑”按钮
启用Gutenberg插件(v8.2.1),您将一无所获。 单击标题时,它甚至不显示固定链接!
这是一个错误还是只是一个很糟糕的决定?
嗨,安东尼。 @maddisondesigns
问题(我链接到评论): https :
删除它的原因。
帖子/页面标题将成为可选块。 标题将移至顶部栏https://github.com/WordPress/gutenberg/issues/22621
通过选择帖子/页面标题,如何编辑永久链接也存在可访问性问题。 (请参阅上面的问题注释,该注释链接到有关可访问性的讨论。)
边栏中现在有一个永久链接部分/面板。 从我有限的经验来看,哪个效果很好。
@paaljoachim是Post / Page标题
将页面标题移到顶部栏是另一个可怕的想法,因为这只会使该区域比当前区域更加混乱,尤其是对于没有大屏幕的用户。 如果将其移至顶部栏,是否意味着它会从页面实际内容区域中显示的内容中删除? 如果未将其删除,它是否只会在页面上显示两次,从而导致更多的混乱? 将其移到顶部栏还会使平均的Page / Post标题不可读,因为它们的长度不超过2到3个字,因此需要将其截断以适应可用空间。
在编辑器中隐藏/模糊许多项目和元素的实例简直令人难以置信! 将鼠标悬停在每个块上时,不再显示每个块之间的Add block图标。 实际上,您必须将光标悬停在块之间2-3秒,然后它才会出现。 块轮廓不再显示,这使得选择某些项目/块变得异常困难,因为您不知道单击何处,从而又难以确定一个块的结尾处和另一个块的开始处,因此很难显示上述Add block图标。 现在,尝试将块添加到内容的末尾变得更加困难,因为由于只显示了一个微小的+图标,因此没有迹象表明您需要单击何处。 我可以继续下去。
每个版本的Gutenberg都会变得越来越糟,并且越来越难使用,因为您坚持要隐藏很多元素。 然后,您要隐藏的元素现在要隐藏起来,例如“块插入器”中的各个“块”部分。 现在,除了能够浏览不同类型的块外,还必须滚动页面和图标页面来尝试找到所需的块。 有2和3年的可用性问题尚未解决,但是可以肯定的是,让我们继续添加新功能,这些功能反过来只会增加很多新问题,使人们更难以使用。
嘿@maddisondesigns
我将尽我所能回答。
是Post / Page标题栏是一种新的块类型(即专门用于Page / Post标题的一种),还是我们将使用现有的Heading Block来添加Page / Post标题?
帖子/页面标题将成为一个新块。 每个页面/帖子只能添加一次。
目前很难在“设置”侧边栏中找到“永久链接面板”,因为大多数情况下,在编辑页面时都选择了一个块,因此您很少看到“文档”选项卡,因此很少有人知道该面板甚至存在。
这是一个好点。 您可能需要为此提出一个新问题,或者如果您在4.5小时左右的时间里可以在Slack的核心编辑器频道的“核心编辑器会议”期间询问此问题。
将页面标题移到顶部栏是另一个可怕的想法,因为这只会使该区域比当前区域更加混乱,尤其是对于没有大屏幕的用户。
检查此问题: https :
....这是否意味着它将从页面的实际内容区域中显示的内容中删除?
页面/帖子标题成为一个块,使用户可以选择将其添加到布局中。 如果用户不希望标题在前端可见,则他/她将不会将标题栏添加到布局中。
将鼠标悬停在每个块上时,将不再显示在每个块之间添加块图标。 实际上,您必须将光标悬停在块之间2-3秒,然后它才会出现。
这有一个新问题,可缩短插入器出现之前的时间。
https://github.com/WordPress/gutenberg/issues/22801
块轮廓不再显示,这使得选择某些项目/块变得非常困难,因为您不知道单击何处,从而又难以确定一个块的结尾处和另一个块的开始处,因此很难显示上述“添加”块图标。
我同意。
每个版本的Gutenberg都会变得越来越糟,并且越来越难使用,因为您坚持要隐藏很多元素。
G2所使用的新视觉样式仍在开发中,并将逐步得到改善。
然后,您要隐藏的元素现在要隐藏起来,例如“块插入器”中的各个“块”部分。 现在,除了能够浏览不同类型的块外,还必须滚动页面和图标页面来尝试找到所需的块。
我明白你的意思了。 因为没有手风琴可以打开和关闭,所以必须滚动块部分。
有2和3年的可用性问题仍未解决...
有超过2000个问题。 人们认为重要的观点也各不相同。 古腾堡的前进运动还有一个总体目标。 关于这些问题。 您碰巧有这些链接吗?
非常感谢您对安东尼的评论!
@paaljoachim感谢您的详细说明。 我很感激。
有关顶部栏标题的问题对当前针对特定更改的想法有很好的解释。 感谢您的链接。 我也很高兴看到存在一个减少“添加块”插入器图标延迟的问题。 关于可用性问题,古腾堡仓库中没有实际使用的可用性标签,因此我可以执行的最接近搜索的是Accessibility (a11y)标签,其中很多也与可用性有关。 我没有特别提及,但是有很多页面非常出色,可以追溯到2017年4月。
不客气,安东尼!
从某种意义上讲,某些问题会卡住,并且可能会长期存在。 由于各种原因,例如时间不适合处理此问题,或者当时没有足够高的优先级可以处理,或者没有人有时间处理此问题或任何其他原因。
最近,最古老的问题“在“帖子设置”中改善“可见性”和“发布”标签”最近受到了额外的关注。 https://github.com/WordPress/gutenberg/issues/470我们已经有了一个设计,现在开发人员需要花费时间来进行设计。
是否从将来的古腾堡版本中删除了“编辑永久链接”选项(在“页面”标题上)?
现在,“编辑永久链接” UI在“文档”侧栏中。
最有用的评论
我不得不用Google
How to change permalink in Gutenberg来到这里,以了解有关编辑永久链接的信息。