After publishing the page, there's no option to allow you to edit your permalink. The only way you can edit the permalink is using the _Quick Edit_ link on the page that lists all your Posts.
Sometimes people make mistakes when adding your page title. If you've published the page, you need to be able to edit the Permalink because simply changing the page title wont change it.
All 79 comments
An edit button will be added beside the copy permalink button. (I do not know why it is not added yet.) Thanks for bringing it up!
Great to hear, but where's the copy permalink button? I don't see that anywhere either. I presume that also needs to be added.
Discussing in https://github.com/WordPress/gutenberg/pull/1042#issuecomment-309686299
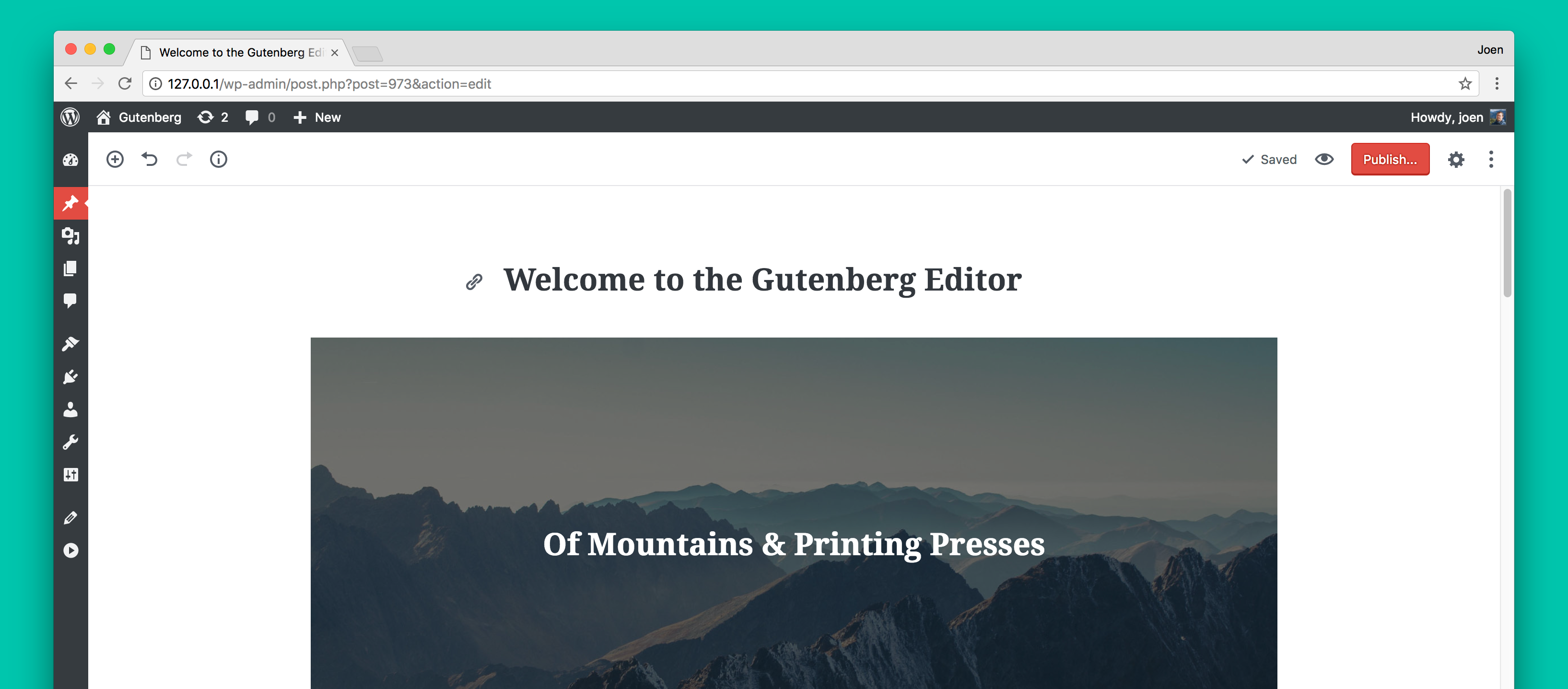
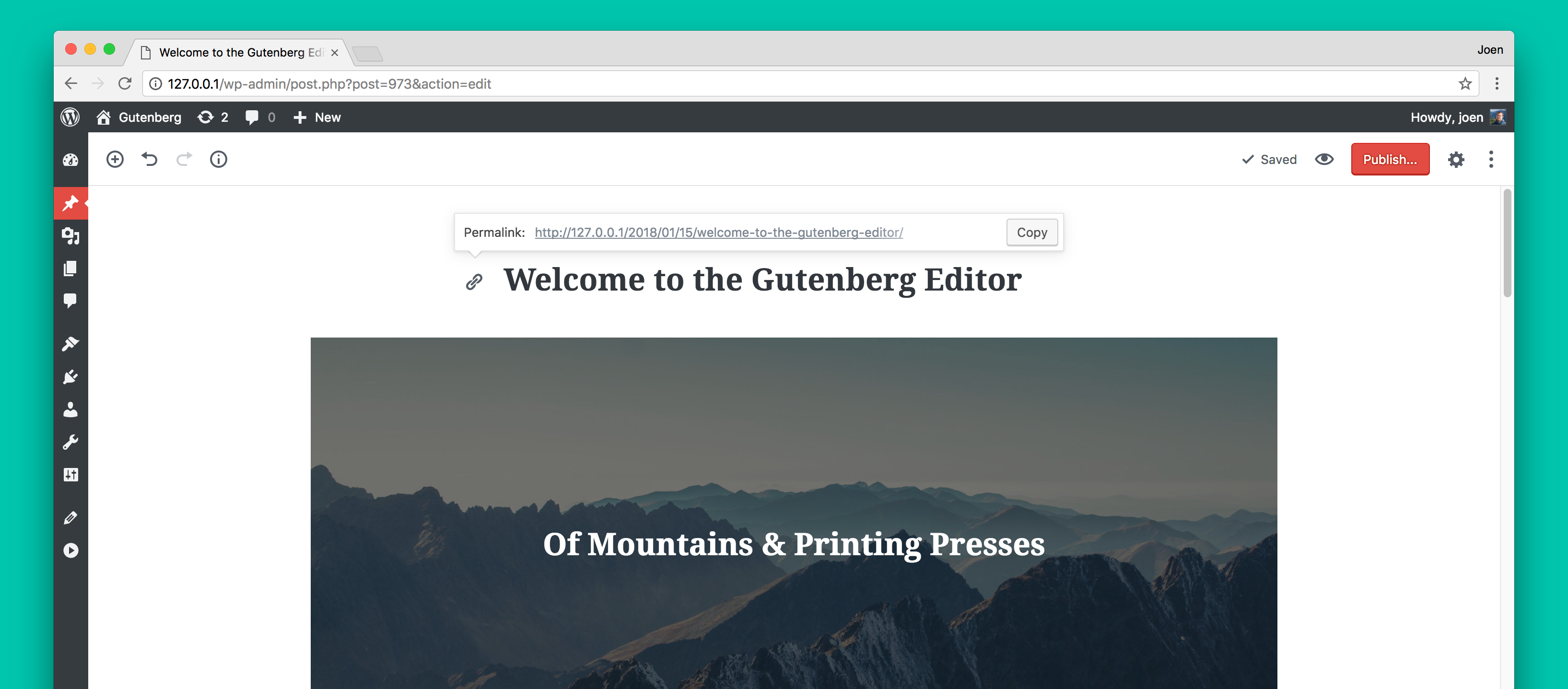
The permalink UI shows up when you've saved your post, and click the title.
Considering this seems to be causing some discoverability issues, we should revisit this.
Here's a mockup for the current behavior:

Here's an older mockup:

Ahhh ok. Yeah, that's not very Intuitive. No-one will find that. At least, not on purpose anyway.
It would be much better if the Permalink was on display all the time, in a similar position to what it currently is.
You could show it slightly fainter when people are editing their content.

When hovering your cursor over it, that's when you'd show the Copy & Edit button, and make it slightly darker.

It would be much better if the Permalink was on display all the time, in a similar position to what it currently is.
Interested to hear why you feel this information should be displayed permanently.
For me it's something I only want to see when I want to edit it. I've always found its display in the current WP UI annoying.
Also showing the Permalink when I click on the Title to edit it seemed natural & obvious to me.
@buzztone Personally, I like to know the URL that's generated when I save a page. It's annoying that it's been hidden and it's not intuitive, the way it is at the moment. It doesn't even show when you hover your cursor over the page title, you have to actually click on it for it to display. You don't have to click on the Page title on the existing edit screens to be able to view the Permalink. It's just there. I know I certainly didn't think to click on the page title to view it.
From an SEO perspective, plugins like Yoast provide the option to automatically remove stopwords from your slugs. Sometimes though, it's more useful to actually keep these words in as it provides a more user readable URL, depending on the page. These stopwords are obviously only going to be removed once the permalink is generated so it's an extra step that you have to take, clicking on the page title to check the url, rather than just being able to see it there.
Not only that, having the URL on display acts as a convenient link to the page preview (and yes, I realise there's a Preview button. There's also a Preview button on the existing editor screens). Also, the Permalink shows on the current Post/Page edit pages. This new editing experience is going to be confusing for some people, removing/hiding too many of the existing features is just going to make it even more confusing for them.
It doesn't even show when you hover your cursor over the page title
Showing the Permalink when you hover over the Title would I believe provide a sufficiently strong similarity to the existing UI to avoid confusion among existing users, if that is considered worthwhile.
@buzztone That would certainly be an improvement, than having to click on it. Interested to know why you don't want it on display all the time.
Interested to know why you don't want it on display all the time.
I see the Gutenberg Editor creating an entirely new editing experience for WordPress which is very different from the current editor & much more user friendly, particularly for novice users.
In this context I see the permanent display of the Permalink as a historical artifact.
To me it's an ancillary part of the editing process. I don't see it as any more significant than the other overall post info such as Status, Visibility, Published on etc. which are included in Post Settings.
Personally I'd be happy to see the Permalink only in Post Settings but I understand the need to include it in roughly its current location to help existing users find it easily.
I'm also erring on the side of having the ability to always see the permalink.
An example where I see it being beneficial is with hierarchical post types, the URL makes for a quick visual reference of where a page is located in the the page hierarchy...
It seems like there's a wide agreement that we want to find a considered place for the permalink. One that isn't visible in a mystery meat kind of way, but also one that isn't intrusive.
How about we revisit the basic design pattern of the _blocks_, and look at a different way of surfacing things. Right now the mockups for the block looks like this:

The mover on the left, and the advanced buttons on the right show up on hover. We could leverage that pattern.
Hover over the title:

Click the link icon:

Alternately if we want it still more visible, we could just always show the link icon next to the title. This is what we do on WordPress.com, and it's working well:

@jasmussen I like the suggestion of showing the link icon next to the title. It keeps a clear indicator of the page link visible, whilst also keeping it fairly minimal and unobtrusive.
The link icon makes its purpose very clear but is also minimal and unobtrusive.
Showing the link icon permanently next to the title also has the advantage of distinguishing the Title block from other blocks.
I personally found the visual similarity with Header blocks confusing. I initially thought it was a Header and was confused by what I saw in Post Settings.
I do think its important to make clear to users that this block is the Title.
Seems like we have some consensus here. Let's try this pattern then.
Related: #577
I agree having the link icon to the left of the title show up on hover seems nice and non-obtrusive. It creates a clear difference from the title and a regular block.
I like the link icon, but also feel the slug may better be changed within the context of the Post Settings tab, rather than floating somewhere in the editor (easier for mobile users?).
The only problem with moving it to post settings is that it removes it for people who decide to dismiss the post settings box on desktop (for immersivenes), and hides it behind a cog on mobile.
The only problem with moving it to post settings is that it removes it for people who decide to dismiss the post settings box on desktop (for immersivenes), and hides it behind a cog on mobile.
Right - but this is a value that is:
- automatically set to a usually somewhat sensible default by WP.
- only typically changed, if at all, once per post.
This occasional action, doesn't _need_ to be permanently displayed. To me, it falls under the same type of ready-to-publish settings as changing the publish date, or status, or author, or setting a password.
I'm running a multisite network with one test site. I see the Permalink hover over the Post Title, however, I do not see the Edit button.
https://cloudup.com/cOr7M0eQfNB
Also, the Permalink itself does not display the resulting words in the URL. It still displays the query ID.
I like the link icon, but also feel the slug may better be changed within the context of the Post Settings tab, rather than floating somewhere in the editor (easier for mobile users?).
The only problem with moving it to post settings is that it removes it for people who decide to dismiss the post settings box on desktop (for immersivenes), and hides it behind a cog on mobile.
I'd consider too in adding it to the sidebar inspector when no item is selected or the publish panel dropdown.
This because:
- The URL is a "page-level" thing, not related to a specific block. It's higher in the IA hierarchy.
- The title might not be there in the future (as it's going to be "just a block" for title-less posts, so we shouldn't tie it to the title.
- It's an advanced feature: a user that just posts without the sidebar open can just write and publish.
- It's not something one should care while writing, it's more related to publishing.
- As others said, doesn't have to be permanently displayed.
What would it look like if the permalink was in the sidebar? Would it be its own panel, or could we put it in another?
It's a good question. A new "URL" panel (with field, copy, and maybe a link to the permalink configuration page) seem making sense (as also could be extended by plugins to provide shortening features) — but I see also reasons for it to be inside others. "Discussion" as the URL is often shared, "Status" as it's a form of status.
Thinking again, it seems making more sense inside the Publish dropdown (#708) once it gets built?
(see also the more advanced proposal I mocked up a while ago for customizer here).
I like the permalink in the dropdown idea very much.
I agree - of the areas in the sidebar, the Publish section makes most sense to me: change the publish status, change the publish date, change the publish access (password), change the publish location (slug), etc.
Here is a modified version of Joens wireframe from #708 that also includes the permalink:

The space for the permalink is somewhat tight. Perhaps one can click the link to see the full link and when it is not clicked one just sees parts of the link something like http://thisisalink.com/vacation/....
Please don't add dropdowns to buttons. That is a horrible usability. Buttons are for clicking, not for menus. If I want to change the Permalink, I'm most likely going to want to do that before I publish. There's no way I would think that I would have to click the publish button so that I can change the Permalink.
@maddisondesigns There's some discussion about this in #708. The design isn't finalized, and the purpose of a publish dropdown would be two-fold:
- Add a last minute option to check things like schedule, tags, post visibility. It would be _critical_ that these features were not _only_ available in the dropdown, they would have to be available elsewhere too (like the Settings sidebar).
- Add slight friction to publishing, as we have received a number of requests that it's too easy to accidentally publish a post or page.
@jasmussen
Those items that you mentioned are already visible in the Settings panel, which is going to be visible 99% of the time, so it seems pointless just duplicating that information. It doesn't add anything of use to the page. Also, as I mentioned on #708, for most sites the URL isn't going to fit into that small box. Guaranteed! It's going to end up either getting cropped, which makes it pointless if you can't read the full url, or worse still, it's going to wrap to multiple lines.
Why add yet another step to the Publish process. Aren't we supposed to be making it less complicated. The reason it's too easy to accidentally publish a page is because there's no damn _Save Draft_ button! In WordPress now, I can click _Save Draft_, whereas looking at the latest version of Gutenberg, it's been removed. Of course it's too easy to accidentally publish when you have one button that doesn't let them do anything but Publish. That's just common sense! Put back the _Save Draft_ button and have a separate Publish button. In the 11+ years I've been using WordPress, I've never heard anyone complain that it's too easy to accidentally publish a page (with the existing workflow) and I would be very surprised if the majority of WordPress users believe this. You're breaking the existing workflow and introducing issues that don't currently exist.
The reason it's too easy to accidentally publish a page is because there's no damn Save Draft button! [...] That's just common sense!
Sorry, but this is... inconsequential. People just don't click a button because another button is missing.
Plus, saving in background is nowadays a standard feature, which has been introduced already effectively, and has a clear indicator on the page.
In the 11+ years I've been using WordPress, I've never heard anyone complain that it's too easy to accidentally publish a page
It depends a lot on the people and the workflow. It's great if you haven't ever heard about it. Yet, it's something that came up: just do a search on the WordPress.com support forums to get the general idea. This could be very troublesome if, as often is the case, the "Publish" action is tied to other activities such as social media sharing, email, and so on, which can't be retracted easily or at all. It's a major issue for some businesses, but I agree it's not a major issue for other people.
The length of the URL is a good point, which has been already acknowledged as you mentioned in the other issue.
Information duplication is also something to be evaluated. In some instances it's very valuable to recap what's about to happen, especially in scenarios where that same information might have been entered a while ago or in a screen not visible the whole time.
It's totally fine if you disagree with a feature, but please, let's try to keep the discussion productive. Try to give the proposed UI a try, without preconceptions, considering all the possible scenarios as well as your personal ones (both very valuable) and report if there are things that don't work.
@folletto
Sorry, but this is... inconsequential
Having only a Publish button is far from "inconsequential". When there's only one button on the page, people are more likely to click that button out of habit, without a second thought as to whether they are actually Saving their content, or Publishing their content. Considering the current workflow that people are used to, would be to save their content using the _Save Draft_ button, and then click the _Publish_ button, people are more likely to click the only button on the the page, just presuming that it's going to save their content.
Plus, saving in background is nowadays a standard feature, which has been introduced already effectively, and has a clear indicator on the page.
Background auto-saving is certainly becoming more commonplace. I am reluctant to agree that you could consider this a "standard feature", by any means.
Also, I wasn't suggesting that it shouldn't auto-save. Auto-saving is awesome! I was pointing out that because there's no _Save Draft_ button, the Publish button is way to easy to hit. Regardless of whether the page auto-saves or not, it's poor usability not having a Save button.
From Usability Experts, Nielsen Norman Group:
Users Crave Control. Similar to backseat drivers, users want to feel in control. Taking away the Save button reduces users’ control over the interface. Suddenly, the website is an autonomous entity that decides on its own how and when to do things.
And, in reference to an example of a form without a Save button, they say:
What is missing from this otherwise fairly standard form? There is no Save button! How do we apply our changes so they are saved in the system? Computer-savvy readers may realize that the form is likely saving any changes whilst they are made, thus gaining efficiency by not requiring an extra save button press. However, most users are not this savvy, and even the savviest amongst us are more used to the pattern of having a Save or Submit button at the end of a form. This is an excellent example of how even the smallest deviation from a standard can cause confusion and increase cognitive load.
After typing up their page, most users are going to see that big blue button at the top of the page and, without even thinking, or reading the label, they're going to click it, presuming that it's going to save their content.
I'm not suggesting that it shouldn't auto-save. I'm suggesting that providing users with a Save Draft button, as they're used to, is going make it less likely that they're going to publish their content accidentally.
And from User Experience expert, Pabini Gabriel-Petit's article, _If It Isn’t Broken, Don’t Fix It_:
all too often, design changes lead to user frustration. For example, when users’ kinesthetic memory makes them reach for a control in a particular location on a screen and it’s not there anymore, this frustrates users and reduces their efficiency.
You also mention there is
...a clear indicator on the page
That tiny "Saved" text in the top left corner of the page? That's far from a clear indicator. It's located on the complete opposite side of the page from all the other controls. User's eyes are going to be drawn to the right-hand side of the page, when they're not looking at their content, because this is where all the controls & information is located. Having an idicator, and a tiny one at that, on the complete opposite side of the page is not "clear". I didn't even notice it myself until you mentioned it, so I had to go back to the page to try and work out what you were referring to. It's not even centered in the middle of the page, in line with the content, where it would be easier to see.
Try to give the proposed UI a try, without preconceptions, considering all the possible scenarios as well as your personal ones (both very valuable) and report if there are things that don't work.
I've been using & testing Gutenberg since the plugin was released 7 or so weeks ago. It's not like I've only been using this for a day. My opinions are based on years of development experience and years of working closely with Usability experts on web dev projects, and not just on my own personal preferences.
My opinions are based on years of development experience and years of working closely with Usability experts on web dev projects, and not just on my own personal preferences.
Similarly, please recognize the expertise of the people you're discussing with. The goal is not to be right, but to build something that works. And we are working together to get there. :)
Your comment has been received as you can see from the replies here and in #708, and actually quite positively ("I totally agree"). It's a good point.
Let's also try to keep the issues on topic, as it helps finding the best solution. This thread has some ideas for the permalink, let's keep exploring them.
I'm running a multisite network with one test site. I see the Permalink hover over the Post Title, however, I do not see the Edit button.
I'm running 1.1.0 on a single site and I observe the same behaviour.
Has this functionality been changed? I don't see anything when I hover over the title. I have to actually click it to view the Permalink and there's still no way to edit it.
_Using Gutenberg Version 1.1.0_
I think this one is still awaiting an endpoint in core to work.
As they've not been mentioned, here are related core tickets:
https://core.trac.wordpress.org/ticket/41014
https://core.trac.wordpress.org/ticket/38731
There are several facets to this as it relates to the REST API:
- The
permalink_structureoption is not exposed in the settings endpoint, meaning we have no way of determining from the client whether the site is configured to use slugs (structure containing%postname%token) - The settings endpoint is accessible only to users with the
manage_optionscapability (administrators), so even if the option was added, non-administrators would not be able to access it - Auto-generated slugs are not exposed by the API for drafts (neither standalone nor in the response of
PUT /wp/v2/posts/%d), so we have no way of displaying the expected slug until after the post is published
It appears like 1.2.1 didn't address this yet.
@GlennMartin1 Correct, see https://github.com/WordPress/gutenberg/issues/1285#issuecomment-332663491 . In leaving a comment, you should now also be subscribed to the issue, so you'll receive a notification when this feature is implemented (i.e. when the issue is closed).
So I've always thought that it was weird that the permalink was underneath the title. To me, this belongs in the sidebar where all other post meta was (status, password, publish date, etc). As someone who is very particular about my permalink, always edits it, I find it slightly weird that it only shows up as a hovering object when you click on the title. This feels like an opportunity to put the permalink where it makes the most sense – in the sidebar (which would probably mean the section can't be called Status and Visibility anymore)
I join you in hoping this gets resolved soon, but in the meantime I wanted to offer a mockup based on one of @jasmussen's recent mockups, to make the permalink more visible and easier to edit:

And when the block is deselected, the permalink could become an actual link, so you can copy it without having to add extra UI for that.

A concern I have with this though is how to make it clear that that link won't be shown on the frontend...
The unavailability of the edit button next to the copy button on the permalink section is causing confusions. How do I make this available on my WordPress account? Also, the feature placement should be better. It should not be displayed only when the title is clicked.
A concern I have with this though is how to make it clear that that link won't be shown on the frontend...
That's the argument for not showing the permalink in the main editor canvas, or only on click. But I do agree that on-click is not very discoverable, which is why I've suggested it could be part of the publish dropdown, or even post settings.
@arunsathiya
The unavailability of the edit button next to the copy button on the permalink section is causing confusions.
This is a feature missing in the WordPress REST API. We have to add it there before we can add it to Gutenberg.
Trac ticket to add the permalink_structure to the small list of "general site info" fields available from the wp-json index: https://core.trac.wordpress.org/ticket/42465
I've added a quick pull request that will polyfill access to the permalink_structure through wp-json by using the rest_index filter. This allows the value to be used immediately, and can be removed once Trac N° 42465 has been merged.
Another note. If you edit the permalink in Quick Edit, Gutenberg will not recognize the new slug, and will instead always show the original slug. The only way the dashboard recognizes the new permalink is in Quick Edit (though the new permalink will work and saving a Gutenberg page will not override the new permalink with the one in Gutenberg.)
Another note. If you edit the permalink in Quick Edit, Gutenberg will not recognize the new slug, and will instead always show the original slug.
Can you clarify the exact steps and expected outcome here? The way I'm reading this, it sounds like an issue with Quick Edit, if what you're saying is that the slug on the front-end of a site is not updated correctly after editing via Quick Edit on the posts list.
@aduth went to reproduce it and it has stopped happening, but I don't know why.... for a few weeks, this was happening, but I've updated Gutenberg and someother plugins since then.
- see permalink in gutenberg. can't edit it, so go to quick edit to change permalink.
- change permalink in quick edit. save.
- return to page in gutenberg, link has not changed to reflect quick edit.
- try permalink from gutenberg and quick edit (because now they're different) and the quick edit link will work, gutenberg link will not.
- tried the permalink panel 2x save trick (hitting save on the permalink settings 2x from permalinks panel) to reset all the permalinks and this did not work.
again, seems to be working now.
This issue seems to have run in many different directions. Going back to the main problem: in Gutenberg permalinks are not editable. Additionally there is no "sample permalink" shown for drafts.
Currently (on the old Edit Post screen) permalinks are always generated from PHP and shown with simple AJAX. This is needed as when generating new permalink WordPress looks at all published posts' "slugs" and if there is a match it appends -1 to the new permalink to avoid duplicates.
Because of that permalinks cannot be generated in JS/Gutenberg even if the permalink_structure option is known. This makes the above patch and https://core.trac.wordpress.org/ticket/42465 useless for this issue.
To be able to edit permalinks in Gutenberg, they will have to work similarly to how they work currently:
- Permalinks are generated in PHP. This involves a database lookup and doesn't make sense to do remotely.
- A sample permalink is generated as soon as the post title has been typed (on blur of the title field). It follows the same rules as "permanent" permalinks except that it may be overridden when publishing the post if another post with exactly the same title was published in the meantime.
- When editing a permalink it has to be saved immediately and the returned result displayed as it may be different from what the user has typed. This allows for further edits until the user is happy with it.
I'm also not particularly fond of the current location of the permalink field. I get it: permalinks are really important for good SEO, but still... All "post settings" are in the right sidebar, why is the permalink front and center on top of everything else? :) Also, it is currently covered by the "Post published! View post" notice:

I like the idea to have the permalink field where the rest of the settings are. Then when the AYS before publishing is shown, it would show the current "sample permalink" as a reminder to edit it if necessary (Don't think that AYS panel should duplicate the post settings, but that's another issue).
@azaozz, right: I think the logic for the unique "slug" is in wp_unique_post_slug() correct?
it is currently covered by the "Post published! View post" notice
Yep, it was noted on the PR: https://github.com/WordPress/gutenberg/pull/3418#issuecomment-356699939
@afercia right, the "slug" is generated by wp_unique_post_slug() that runs DB queries in the process. There are also couple of filters in there: wp_unique_post_slug_is_bad_flat_slug and wp_unique_post_slug making it impossible to repeat the functionality in JS.
Here are updated mockups for an improved permalink UI, based on https://github.com/WordPress/gutenberg/issues/1285#issuecomment-309997645:


Yes, there should be an "Edit" button there too.
Should this be a separate ticket to improve the UI, given this ticket is chiefly to add the Edit feature in the first place?
I am a little concerned we're duplicating work being done here: https://github.com/WordPress/gutenberg/pull/3418. That may be wrong, but raising incase.
Does that need a redesign when we're working on that for now @jasmussen? My suggestion would be get the editable in and then we can iterate. This feels a better approach to this.
Let's maybe do this:
- Make new issue for working on UI
- Close this issue when the PR goes in for the other and/or close now as conversation is happening in both places.
Just to clarify — we need to make the permalink editable first. ANY improvements to the design can and should happen after that, and aren't even as high priority.
I believe permalink should be visible and very intuitive to edit, as it is a huge part of every publishing company that actually cares about SEO.
So is there a way to edit a permalink with Gutenberg enabled? I can't find it...
@themightymo As of Gutenberg 2.4, not yet.
Here's the active PR: https://github.com/WordPress/gutenberg/pull/5756
@GlennMartin1 Thanks so much for pointing me there!
Would it be possible to have a Gutenberg config menu that allows users to choose what information to be "permanently displayed" such as permalink info custom fields etc...? I am enjoying writing within Gutenberg so far.
Trying out Gutenberg for the first time, and clicked around on the sidebar, and the "..." and didn't find the edit/view permalink option anywhere. Thankfully searched here and found it. In it's current implementation certainly not intuitive location but hopefully changes are still being made in this regard to make it more intuitive for new users while also keeping the interface minimal.
I've just had my first proper play with Gutenberg today and this stumped me. I looked all over to try and change the slug.
Surely this is something that could go on the cog menu under document somewhere along with the Post Status and Visibility? Not once did I consider clicking the title, because it wasn't the title that I wanted to edit!
I too could not figure out where the permalink feature was until I came here. Even then there's no option to alter the slug once the post is published? Or has the feature not been implemented yet? (nvm figured it out...)
Design-wise it makes no sense to make it appear when you click on the title. Can the permalink block just be visible on all pages above the title?
I had to Google How to change permalink in Gutenberg and came here to find out about editing permalink.
For those that have added a comment recently about not being able to find where to change the permalink, you might want to add a comment to #8949 as this issue that you've commented on (#1285), is currently closed.
I had to Google
How to change permalink in Gutenbergand came here to find out about editing permalink.
Me too, i had to google "gutenberg slug quick edit" to arrive here to find ways to quick edit my slug. Anyone thinking to hide it must be so crazy he/she had to be tied down & slapped silly.
Had to come here just to edit the permanlink. Clicking the title after saving didn't work for. I had to manually go to
 to make the changes. Any better way to quick edit? The most is i want to see what URL Wordpress gives after a page has been published.
to make the changes. Any better way to quick edit? The most is i want to see what URL Wordpress gives after a page has been published.
When I click on the title, the permalink displays without an edit button. I can only open in new tab or copy the url
@ICeZer0
Open a new issue and share some screenshots. Browser your using, Gutenberg plugin version, WordPress version etc. Go through the steps mentioned. It might be a plugin or theme conflict issue. We need information to be able to figure out what is going on so we can help you in the best possible way. Thanks.
@ICeZer0 I had the same issue. I could fix it by changing my permalink settings to
"post name". That way the slug actually had an effect on my url and enabled me to change it. Suddenly all the edit options and settings for the URL became available.
Here is the link where I got the solution. https://wpdeveloper.net/change-permalinks-wordpress/?unapproved=221903&moderation-hash=07ac4091caccec45322cceb9f9bb4dfd#comment-221903
Hope it helps you too.
@paaljoachim Is the Edit Permalink option (on the Page title) being removed from a future version of Gutenberg? I really hope not because that would be a horrible decision.
In WordPress 5.4.1 you can see the Permalink and get an Edit button

With the Gutenberg plugin (v8.2.1) enabled, you don't get a single thing. It doesn't even display the Permalink when the title is clicked!

Is this a bug or just a really poor decision that's been made?
Hey Anthony. @maddisondesigns
The issue (I linked to a comment) : https://github.com/WordPress/gutenberg/issues/5494#issuecomment-601851415
Reasons why to remove it.
The post/page title will become an optional block. Title will be moved to the top bar https://github.com/WordPress/gutenberg/issues/22621
There are also accessibility concerns in relation to how editing permalink by selecting the post/page title worked. (See the above issue comment which links to a discussion in accessibility.)
There is now a permalink section/panel in the sidebar. Which from my limited experience works well.
@paaljoachim Is the Post/Page title block going to be a new Block Type (i.e. one specifically for the Page/Post title), or will we be using the existing Heading Block to add Page/Post titles? If it's going to be a new Post/Page Title Block, then there's no reason why you can't also add an 'Edit Permalink' icon to the Block toolbar. The Permalink Panel in the Settings Sidebar is hard to find at the moment because most times when editing a page, a block is selected, so you rarely see the Document tab, so few people know that Panel even exists.
Moving the Page title to the Top Bar is another horrible idea as it's just going to make that area more cluttered than what it currently is, especially for users that don't have large screens. If it's moved to the Top Bar, does that mean it'll be removed from the appearing in the actual content area of the page? If it's not removed, is it just going to be displayed on the Page twice, leading to even more confusion? Moving it to the Top Bar is also going to make the average Page/Post title unreadable as they aren't two or three words long and they'll need to be truncated to fit into the available space.
The instance of hiding/obfuscating so many items and elements within the editor is just mind boggling! The Add block icons between each block, no longer display when hovering over each block. You have to actually hover the cursor between the blocks for 2-3 seconds before it appears. Block outlines no longer appear which makes it incredibly difficult to select some items/blocks as you have no idea where to click, and in turn, make it hard to determine where one block ends and another begins so it's hard to display the aforementioned Add block icon. Trying to add a block to the end of your content is now more difficult because there's no indication of where you need to click since you only show a tiny + icon. I could go on and on.
Each version of Gutenberg gets worse and worse, and harder to use because you insist on hiding so many elements. Then there's elements that you do want to hide that you now can't, like the various Block sections within the Block Inserter. Now, instead of being able to browse the different types of blocks, you have to scroll pages and pages of icons to try to find the block you want. There are usability issues that are 2 and 3 years old that still haven't been resolved, but sure, lets keep adding new features which in turn will just add a whole bunch of new issues that make it harder for people to use.
Hey @maddisondesigns
I will answer to the best of my knowledge.
Is the Post/Page title block going to be a new Block Type (i.e. one specifically for the Page/Post title), or will we be using the existing Heading Block to add Page/Post titles?
Post/Page title will become a new Block. One that can only be added once per page/post.
The Permalink Panel in the Settings Sidebar is hard to find at the moment because most times when editing a page, a block is selected, so you rarely see the Document tab, so few people know that Panel even exists.
That is a good point. You might need to raise a new issue for this, or if your around in 4.5 hours you could ask about this during the Core Editor Meeting in the core-editor channel on Slack.
Moving the Page title to the Top Bar is another horrible idea as it's just going to make that area more cluttered than what it currently is, especially for users that don't have large screens.
Check this issue: https://github.com/WordPress/gutenberg/issues/20877
....does that mean it'll be removed from the appearing in the actual content area of the page?
The page/post title becomes a block making it optional for a user to add it to the layout. If the user does not want the title visible on the frontend then he/she will not add the title block to the layout.
The Add block icons between each block, no longer display when hovering over each block. You have to actually hover the cursor between the blocks for 2-3 seconds before it appears.
There is a new issue for this to shorten the amount of time before the inserter appears.
https://github.com/WordPress/gutenberg/issues/22801
Block outlines no longer appear which makes it incredibly difficult to select some items/blocks as you have no idea where to click, and in turn, make it hard to determine where one block ends and another begins so it's hard to display the aforementioned Add block icon.
I agree.
Each version of Gutenberg gets worse and worse, and harder to use because you insist on hiding so many elements.
G2 the new visual style used is still being worked on and is gradually being improved.
Then there's elements that you do want to hide that you now can't, like the various Block sections within the Block Inserter. Now, instead of being able to browse the different types of blocks, you have to scroll pages and pages of icons to try to find the block you want.
I see what you mean. One has to scroll the blocks sections because there are no accordions to open and close.
There are usability issues that are 2 and 3 years old that still haven't been resolved...
There are over 2000 issues. There are also different view points to what one feels is important. There is also an overall goal of the forward movement of Gutenberg. Regarding the issues. Do you happen to have links for these?
Thank you very much for your comments Anthony!
@paaljoachim Thanks for those detailed explanations. I appreciate that.
That issue for the Top Bar header has some good explanations regarding the current thinking for that particular change. Thanks for the link. I'm also glad to see there's an issue to reduce that 'Add block' inserter icon delay. Re usability issues, there's no actual Usability label used within the Gutenberg repo so the closest thing I can perform searches on is the Accessibility (a11y) label, a lot of which pertain to usability as well. I wasn't referring to any specifically, but there's pages and pages outstanding, going all the way back to Apr 2017.
You're welcome Anthony!
Some issues in a sense get stuck, and can stay that way for a long time. For various reasons such as the time was not right to work on the issue, or it did not have high enough priority to be worked at at the time, or no one had the time to work on it or any other reason.
The oldest issue "Improve "Visibility" and "Publish" labels in Post Settings" has finally lately received additional attention. https://github.com/WordPress/gutenberg/issues/470 We got a design in place and now a developer needs to find time to work on it.
Is the Edit Permalink option (on the Page title) being removed from a future version of Gutenberg?
The Edit Permalink UI is now in the Document sidebar.
Most helpful comment
I had to Google
How to change permalink in Gutenbergand came here to find out about editing permalink.