预期行为
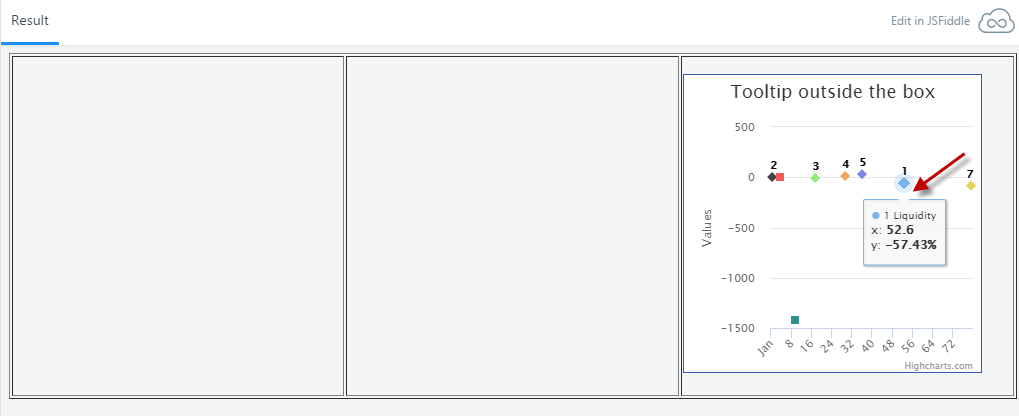
Tootip 不会被任何其他 DOM 元素溢出
实际行为
我的图表可能有相当大的高度,因此我将它包装到一个具有固定高度和溢出-y:滚动的 div 中,因此可能只有整个图表容器的一部分可见。
当我试图查看图表容器边缘的工具提示时,工具提示可能隐藏在托管图表的 div 下。
带有重现步骤的现场演示

受影响的浏览器
任何浏览器。
可能的解决方案
是否有可能为工具提示添加appendToBody选项,以便它不会附加到图表容器,而是附加到正文元素,因此不会被托管图表的任何容器溢出。
所有33条评论
解决方法
还有一种替代方法,可以让您保留原始工具提示的小指针。 它将工具提示放在一个单独的svg框中:http: //jsfiddle.net/gh/get/jquery/1.7.2/highcharts/highcharts/tree/master/samples/highcharts/studies/tooltip-outside -盒子/。
@sebastianbochan谢谢,这些似乎是一个不错的方法,但它不能解决我的问题,因为正如我所说,我将图表包裹在一个带有溢出:滚动的 div 中。
检查这个小提琴是否有问题http://jsfiddle.net/7wVDV/201/
其他解决方法有效:http: //jsfiddle.net/highcharts/7wVDV/202/
谢谢@TorsteinHonsi的解决方法,我会尝试的。
'appendToBody' 选项是您期待在未来版本中实现的吗?
@TorsteinHonsi解决方法存在一些问题。
如果在屏幕边缘创建工具提示,则滚动条会出现在正文上。 http://jsfiddle.net/gh/get/jquery/1.7.2/highcharts/highcharts/tree/master/samples/highcharts/studies/tooltip-outside-box/ (将演示窗口宽度设置为2个图表宽度并首先悬停从右边指向)
在 IE11 中 setSize(JS 第 86 行)不会创建更小的视图框。 例如,此演示在 Chrome 中显示剪切工具提示,在 IE11 中显示正常工具提示。 http://jsfiddle.net/Lguddypf/
在表格中显示并且您需要滚动以查看图表时,工具提示位置错误:http: //jsfiddle.net/Lguddypf/1/ (将站点滚动到图表并将鼠标悬停在某个点上以查看该工具提示位置是向左移动。
请在 iPad 或 Chrome 上打开http://jsfiddle.net/1jp9e4rw/3/show/ 。 不显示出现在数据点下方的工具提示的锚点:
这是 tooltip-outside-box study 的问题。 使用标准实现,工具提示很好。
上述问题的解决方法:http: //jsfiddle.net/1jp9e4rw/9/
@pawelfus我们实际上已经在我们的代码中尝试过类似的解决方法 (H.wrap()),但事实证明,这种解决方法永远无法完美解决问题,例如在我们的案例中,它可能有一些性能和可访问性问题,甚至在 Safari 浏览器上,工具提示位置的计算也与 Chrome 浏览器不同。 因此,与其尝试在消费者端使用 wrap 来解决错误,不如让 highcharts 在本机代码中解决这个问题。
我看到这个错误已经提交了一年多。 是否有任何时间表或计划来修复此错误?
我也想要一个本机修复这个错误。
复制 jQuery 脚本似乎不能正常工作,某些情况下会更糟。
+1 用于本机修复,而不是依赖基于插件的解决方案。 我们也在我们的应用程序中运行这个问题。
这是 Paweł 建议的解决方法,但没有 jQuery(并且使用相同的计算来获取窗口和文档大小) - http://jsfiddle.net/BlackLabel/1jp9e4rw/10/

不是一个很好的解决方法:(
嗨@MiroLiska
从滚动条样式和 JSFiddle 徽标错误猜测 - 它是 IE11。
在那个浏览器中, Paweł 的演示看起来是一样的——我只删除了 jQuery 依赖项,代码/逻辑没有任何改进。
顺便说一句:这是由滚动引起的
这个怎么样? http://jsfiddle.net/BlackLabel/1jp9e4rw/11/
禁用动画以避免滚动条跳跃,但您可以包装工具提示的动画以确保仅在可用空间上进行动画处理或不会触发任何滚动条操作。
@KacperMadej 非常感谢你! 我们在我们的应用程序中遇到了类似的问题,我们需要工具提示与其他 DOM 元素重叠。 您的新解决方案要好得多。 然而,一个小小的批评是,如果您有多个系列的折线图,如果您将鼠标悬停在工具提示上以进入另一个系列,则会有一点延迟,没有任何反应,体验也不是很好。
我认为这里的问题是如果mouseOver事件悬停在工具提示上,则不会触发它。 但这只是一个假设

另一个评论是 - 我们需要使用useHTML对其进行格式化和样式化。 据我所知,如果您使用此插件,则不能使用useHTML并应用自定义格式,对吗?
嗨@jackyliang
很久以前有一个关于mouseOver和悬停工具提示的错误(在 Highcharts v4.0 附近)——这应该不是问题,因为我们使用 kd-tree 搜索最近的点。 也许这是一种回归? 您可以在 jsFiddle 中重新创建问题并分享吗? 谢谢!
关于useHTML - 是的,这是一个限制。
我认为这里真正需要的是一个独立的工具提示,与图表完全无关。 例如,我们可以使用简单的<div> ,它将在鼠标悬停时更新并在鼠标悬停时隐藏,演示:http: //jsfiddle.net/BlackLabel/xctq42n8/1/ - 现在我们可以在工具提示中编写任何内容,唯一需要改进的是定位(演示仅使用点相对于图表的位置,缺少的是文档中的图表位置)。
@pawelfus嗨,帕维尔。 我们现在是 6.1(刚刚检查过)。 useHTML的缺失是一个大问题,即使我们可以让它溢出其他 DOM 元素。 我们的团队完成了大约 95% 的旧 d3 图表迁移到 Highcharts(请注意,这是一次愉快的体验 :D),但传统上我们的工具提示会溢出其他 dom 元素,因为每个图表都驻留在自己的元素中。 所以现在使用 Highcharts,它看起来是这样的:

如您所知,它具有自定义样式,使用useHTML以 100% 匹配我们的旧工具提示。
Highcharts 是否有可能提供本地解决方案来支持这种溢出行为而无需编写大量自定义代码?
嗨@jackyliang ,
目前,该解决方案仅作为解决方法可用。
@pawelfus嗨,Pawel,我也想知道我们在这里获得本地解决方案的可能性有多大?
我们选择 Highcharts 是因为我们不想为类似的东西实施变通方法,而且似乎很多人都遇到了这个问题。
由于这里提到的所有解决方法似乎都有一些缺点,因此为此获得一个干净的本机解决方案似乎对我来说是正确的一步。
@sebastianbochan这就是为什么我们想知道我们获得本地解决方案的可能性有多大。 我认为对于这样一个伟大的图书馆来说,有这么大的缺点是不可接受的。
@jackyliang @robinv感谢您的客气话! :)
@jackyliang @robinv - 考虑到这个问题的普遍性,我们需要解决这个问题。 我目前无法设置任何 ETA。
内部说明:
解决方案可能是将 Tooltip 类与 Chart 类分开,并在独立元素(主体?)中呈现。 这里的问题可能是解耦工具提示和图表/指针类(这很棘手,因为我在高级股票演示中尝试过)+ 我们可能会破坏将工具提示导出到图像(通过tooltip.refresh() )。 尽管如此,为 v7 实现这一点还是很好的:我们可以为 stock-tools 按钮/菜单项使用启动 Tooltip 实例,并根据需要使用它。 @TorsteinHonsi
我非常赞同@robinv所说的,因为这也是我们切换到 Highcharts 的主要原因之一——我们希望避免编写过多的自定义代码。 我们的旧 d3 图表有很多自定义扩展/增强功能,一段时间后进行更改变得一团糟和噩梦。 我并不是说我们不想根据自己的喜好自定义 HC(自定义!= 扩展),主要是专门讨论扩展; 默认 HC 还不支持的事情。
我们的计划是在 2-3 周内向客户推出我们的 HC 集成,我们知道如果工具提示没有出现在其他 dom 元素上,客户会抱怨。 如果我们得到的最低限度是关于何时可以完成的 ETA,那现在我会很满意,因为那时我们可以确定我们是尝试编写自定义解决方案(现在)还是等待 Highcharts 的本地解决方案。
@sebastianbochan我想指出,解决方法并不是真正的解决方案,因为定位方面有点不稳定
我很高兴看到本机实现的 ETA 或模拟当前工具提示与 DOM 重叠的行为(没有定位/悬停错误,并允许使用自定义 HTML)的插件
感谢@pawelfus和@jackyliang。
Pawel,正如 Jacky 提到的,我们将在接下来的 2-3 周内向我们的客户推出 Highcharts,这是我们实施的主要障碍之一。 鉴于这是一个错误而不是功能,我们是否可以计划在接下来的 2-3 周内解决这个问题?
嗨@pawelfus ,我想跟进这个问题,看看是否有更清楚的说明/我们什么时候可以知道? 这对我们现在的规划过程至关重要,因此我们正在等待更多信息。 谢谢!
嗨@wynnandrewj ,一旦确定 ETA,我们将更新此线程。 我们计划在接下来的 2-3 周内发布 v6.1.1,但我不能保证修复这个问题。
嗨@pawelfus ,只是想就这个问题与您和您的团队跟进。 我们非常接近为客户推出 Highcharts(认为第一批客户最多需要 2-3 周),这绝对是一个障碍。 我完全理解很难给出确切的日期,所以我不会要求。 但任何信息是否会得到解决,以及大概的时间表,将不胜感激。
基本上任何我们能在内部理解+与客户沟通的东西都会很棒。
谢谢!
感谢您的耐心@jackyliang ,我今天将处理此代码并尝试对剩余问题进行概述。
我们现在有一个候选人,您可以在http://jsfiddle.net/highcharts/fqx10th9/ 进行测试。
我相信上面的问题是固定的,即useHTML ,向上移动光标时闪烁,以及出现在窄页面上的滚动条。
请测试这个候选人。 如果成功,我们将使其成为本周发布的 Highcharts v6.1.1 的一部分。
@TorsteinHonsi 非常感谢! 迫不及待地想玩这个。
@TorsteinHonsi
我也测试过,适用于所有场景。
这对我们来说非常完美,只需 30 分钟即可重新添加。 非常感谢您如此快速和完美地实施这一点!
@TorsteinHonsi你的小提琴不再起作用,因为https://github.highcharts.com/feature/5784-tooltip-outside-box/highcharts.js不存在。 我想分支已被删除
@BernardoFBBraga
如果成功,我们将使其成为本周发布的 Highcharts v6.1.1 的一部分。
确实如此,所以我们这样做了。 您可以使用 Highcharts v6.1.1+ 来使用该功能
API 参考: https ://api.highcharts.com/highstock/tooltip.outside
演示:http: //jsfiddle.net/BlackLabel/c70h1akL/1/
最有用的评论
我们现在有一个候选人,您可以在http://jsfiddle.net/highcharts/fqx10th9/ 进行测试。
我相信上面的问题是固定的,即
useHTML,向上移动光标时闪烁,以及出现在窄页面上的滚动条。请测试这个候选人。 如果成功,我们将使其成为本周发布的 Highcharts v6.1.1 的一部分。