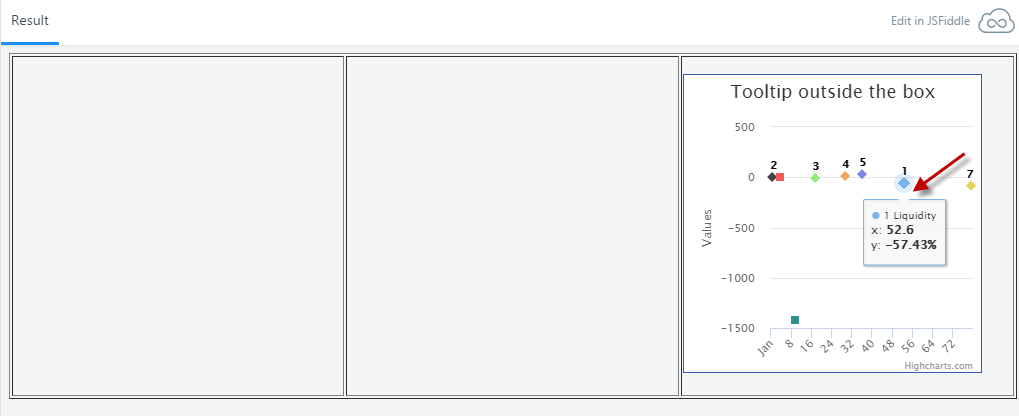
Highcharts: Tooltip dipenuhi oleh elemen DOM lain
Perilaku yang diharapkan
Tootip tidak dipenuhi oleh elemen DOM lainnya
Perilaku sebenarnya
Bagan saya dapat memiliki ketinggian yang cukup besar, oleh karena itu saya telah membungkusnya menjadi div dengan ketinggian tetap dan overflow-y:scroll, jadi hanya sebagian dari keseluruhan wadah bagan yang mungkin terlihat.
Ketika saya mencoba melihat tooltip di tepi bagan container, tooltip mungkin disembunyikan di bawah div yang menampung bagan.
Demo langsung dengan langkah-langkah untuk mereproduksi

Browser yang terpengaruh
peramban apa pun.
Solusi yang mungkin
Apakah mungkin untuk menambahkan opsi appendToBody untuk tooltip, sehingga tidak akan ditambahkan ke wadah bagan, tetapi ke elemen badan dan dengan demikian tidak akan dibanjiri oleh wadah apa pun yang menampung bagan.
Semua 33 komentar
Solusi
Ada juga pendekatan alternatif, yang memungkinkan Anda mempertahankan pointer kecil tooltip asli. Itu menempatkan tooltip di kotak svg terpisah: http://jsfiddle.net/gh/get/jquery/1.7.2/highcharts/highcharts/tree/master/samples/highcharts/studies/tooltip-outside -kotak/.
@sebastianbochan terima kasih, ini tampaknya merupakan pendekatan yang bagus, tetapi itu tidak menyelesaikan masalah saya, karena seperti yang saya katakan, bagan saya dibungkus dengan div dengan overflow:scroll.
Periksa biola ini untuk masalah http://jsfiddle.net/7wVDV/201/
Solusi lainnya berfungsi: http://jsfiddle.net/highcharts/7wVDV/202/
Terima kasih, @TorsteinHonsi untuk solusinya, saya akan mencobanya.
Apakah opsi 'appendToBody' sedang Anda nantikan untuk diterapkan di rilis mendatang?
@TorsteinHonsi Ada beberapa masalah dengan solusinya.
Scrollbar muncul di badan jika tooltip dibuat di tepi layar. http://jsfiddle.net/gh/get/jquery/1.7.2/highcharts/highcharts/tree/master/samples/highcharts/studies/tooltip-outside-box/ (atur lebar jendela demo menjadi 2 lebar grafik dan arahkan kursor terlebih dahulu titik dari kanan)
Di IE11 setSize (JS line 86) tidak membuat kotak tampilan yang lebih kecil. Misalnya demo ini menunjukkan tooltip yang dipotong di Chrome dan tooltip normal di IE11. http://jsfiddle.net/Lguddypf/
Saat menampilkan dalam tabel dan Anda perlu menggulir untuk melihat bagan, maka posisi tooltip salah: http://jsfiddle.net/Lguddypf/1/ (gulir situs ke bagan dan arahkan kursor ke satu titik untuk melihat posisi tooltip dipindahkan ke kiri.
Silakan buka http://jsfiddle.net/1jp9e4rw/3/show/ di iPad atau di Chrome . Jangkar untuk tooltips yang muncul di bawah titik data tidak ditampilkan:
Ini adalah masalah dengan studi tooltip-outside-box. Dengan implementasi standar, tooltips baik-baik saja.
Solusi untuk masalah di atas: http://jsfiddle.net/1jp9e4rw/9/
@pawelfus Kami sebenarnya telah mencoba solusi serupa (H.wrap()) dalam kode kami, tetapi ternyata solusi tersebut tidak pernah menyelesaikan masalah dengan sempurna, misalnya dalam kasus kami, mungkin ada beberapa masalah kinerja, dan aksesibilitas , dan bahkan di browser Safari, posisi tooltip tidak dihitung sama dengan browser Chrome. Oleh karena itu, alih-alih mencoba menyelesaikan bug menggunakan bungkus di sisi konsumen, alangkah baiknya jika bagan tinggi memperbaiki masalah ini dalam kode asli.
Saya melihat bug ini telah diajukan lebih dari satu tahun. Apakah ada timeline atau rencana untuk memperbaiki bug ini?
Saya ingin perbaikan asli untuk bug ini juga.
Menyalin skrip jQuery tampaknya tidak berfungsi dengan baik, beberapa kasus membuatnya lebih buruk.
+1 untuk perbaikan asli juga alih-alih mengandalkan solusi berbasis plugin. Kami juga menjalankan masalah ini di aplikasi kami.
Inilah solusi yang disarankan oleh Paweł, tetapi tanpa jQuery (dan perhitungan yang sama untuk mendapatkan ukuran jendela dan dokumen digunakan) - http://jsfiddle.net/BlackLabel/1jp9e4rw/10/

Bukan solusi yang sangat bagus :(
Hai @MiroLiska
Menebak dari gaya scrollbar dan kesalahan logo JSFiddle - ini IE11.
Di browser itu demo Paweł terlihat sama - Saya hanya menghapus ketergantungan jQuery, tidak ada yang ditingkatkan dalam kode/logika.
BTW: itu disebabkan oleh pengguliran
Bagaimana dengan yang ini? http://jsfiddle.net/BlackLabel/1jp9e4rw/11/
Animasi dinonaktifkan untuk menghindari lompatan bilah gulir, tetapi Anda dapat membungkus animasi tip alat untuk memastikan animasi hanya di atas ruang yang tersedia atau tidak akan memicu tindakan bilah gulir apa pun.
@KacperMadej terima kasih banyak untuk itu! Kami mengalami masalah serupa di aplikasi kami di mana kami membutuhkan tooltips untuk tumpang tindih dengan elemen DOM lainnya. Solusi baru Anda jauh lebih baik. Namun, satu kritik kecil adalah bahwa jika Anda memiliki bagan garis dengan beberapa seri, jika Anda mengarahkan kursor ke tooltip untuk menuju ke seri lain, ada sedikit penundaan di mana tidak ada yang terjadi dan pengalamannya tidak bagus.
Saya pikir masalahnya di sini adalah bahwa acara mouseOver tidak diaktifkan jika melayang di atas tooltip. Tapi itu hanya asumsi

Juga komentar lain adalah - kita perlu memformat dan menata ini dengan useHTML . Dari pengetahuan saya, jika Anda menggunakan plugin ini, Anda tidak dapat menggunakan useHTML dan menerapkan pemformatan khusus, benar?
Hai @jackyliang
Ada bug lama sekali dengan mouseOver dan tooltip melayang (sekitar Highcharts v4.0) - ini seharusnya tidak menjadi masalah karena kami menggunakan kd-tree untuk mencari titik terdekat. Mungkin itu regresi? Bisakah Anda membuat ulang masalah di jsFiddle dan membagikannya? Terima kasih!
Mengenai useHTML - ya, itu batasannya.
Saya pikir yang benar-benar dibutuhkan di sini adalah tooltip yang berdiri sendiri, tidak terkait dengan grafik sama sekali. Misalnya, kita dapat menggunakan <div> sederhana yang akan diperbarui pada mouseover dan disembunyikan pada mouseout, demo: http://jsfiddle.net/BlackLabel/xctq42n8/1/ - sekarang kita dapat menulis apa saja di dalam tooltip, satu-satunya hal yang memerlukan perbaikan adalah penentuan posisi (demo hanya menggunakan posisi titik dalam kaitannya dengan grafik, yang hilang adalah posisi grafik dalam dokumen).
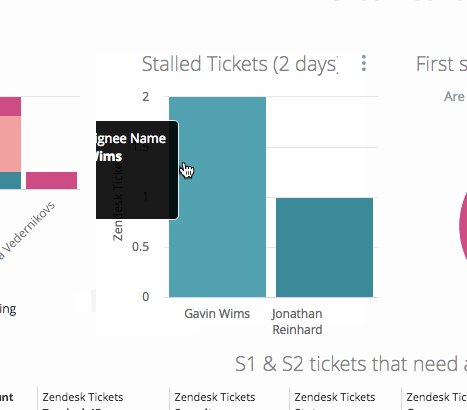
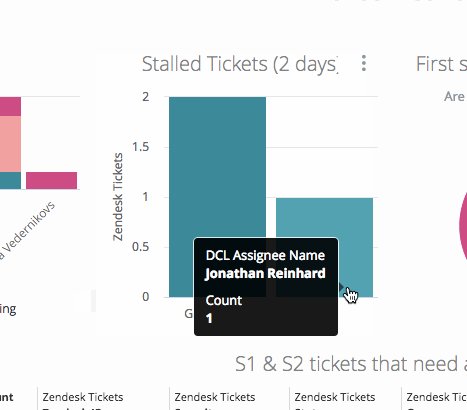
@pawelfus Hai Pawel. Kami berada di 6.1 sekarang (baru saja diperiksa). Kurangnya useHTML merupakan masalah besar bahkan jika kita dapat membiarkannya meluap ke elemen DOM lainnya. Tim kami sekitar 95% selesai memigrasi grafik d3 lama kami ke Highcharts (yang menurut Anda telah menjadi pengalaman yang menyenangkan: D), tetapi secara tradisional tooltips kami meluap elemen dom lain karena setiap grafik berada di elemennya sendiri. Jadi dengan Highcharts sekarang, seperti inilah tampilannya:

Seperti yang Anda tahu, ia memiliki gaya kustom menggunakan useHTML agar sesuai dengan tooltips lama kami 100%.
Apakah ada kemungkinan ada solusi asli oleh Highcharts untuk mendukung perilaku luapan ini tanpa menulis banyak kode khusus?
Hai @jackyliang ,
Saat ini solusinya hanya tersedia sebagai solusi.
@pawelfus Hai Pawel, saya juga ingin tahu bagaimana kemungkinan kami mendapatkan solusi asli di sini?
Kami memilih Highcharts karena kami tidak ingin menerapkan solusi untuk hal-hal seperti itu, dan tampaknya banyak orang mengalami masalah ini.
Karena semua solusi yang disebutkan di sini tampaknya memiliki beberapa kelemahan, mendapatkan solusi asli yang bersih untuk ini, sepertinya langkah yang tepat untuk saya.
@sebastianbochan Itu sebabnya kami ingin tahu bagaimana kemungkinan kami mendapatkan solusi asli. Saya pikir untuk perpustakaan yang hebat itu tidak dapat diterima untuk memiliki kerugian yang begitu besar.
@jackyliang @robinv Terima kasih atas kata-kata yang baik! :)
@jackyliang @robinv - mengingat popularitas masalah ini, kami perlu menyelesaikan masalah ini. Saya tidak dapat mengatur ETA apa pun saat ini.
Catatan internal:
Solusinya adalah dengan memisahkan kelas Tooltip dari kelas Bagan, dan merender dalam elemen independen (badan utama?). Masalahnya di sini mungkin memisahkan kelas Tooltip dan Bagan/Penunjuk (ini rumit karena saya mencoba dalam demo stok lanjutan) + kami dapat merusak mengekspor tooltip ke gambar (melalui tooltip.refresh() ). Namun, akan lebih baik untuk mengimplementasikan ini untuk v7: kita dapat menggunakan contoh Tooltip inisiasi untuk tombol alat stok/item menu dan menggunakannya sesuai keinginan. @TorsteinHonsi
Saya sangat setuju dengan apa yang @robinv katakan karena ini juga salah satu alasan utama mengapa kami beralih ke Highcharts - kami ingin menghindari penulisan kode kustom terlalu banyak. Bagan d3 lama kami memiliki banyak ekstensi/penyempurnaan khusus dan menjadi berantakan dan mimpi buruk untuk membuat perubahan setelah beberapa saat. Saya tidak mengatakan kami tidak ingin menyesuaikan HC sesuai keinginan kami (kustomisasi != ekstensi), kebanyakan secara khusus berbicara tentang ekstensi; melakukan hal-hal yang belum didukung oleh HC default.
Rencana kami adalah meluncurkan integrasi HC kami ke pelanggan dalam 2-3 minggu, dan kami tahu bahwa pelanggan akan mengeluh jika tooltips tidak muncul di atas elemen dom lainnya. Jika minimum yang kami dapatkan adalah ETA kapan ini bisa dilakukan, itu akan memuaskan saya untuk saat ini, sejak itu kami dapat menetapkan apakah kami mencoba menulis solusi khusus (untuk saat ini) atau menunggu solusi asli oleh Highcharts.
@sebastianbochan Saya ingin mencatat bahwa solusinya sebenarnya bukan solusi karena aspek pemosisiannya sedikit miring
Saya akan sangat senang melihat ETA untuk implementasi asli atau plugin yang mengemulasi perilaku (tanpa kemiringan posisi/arahkan kursor, dan memungkinkan penggunaan HTML khusus) dari tooltip saat ini dengan tumpang tindih DOM
Terima kasih @pawelfus dan @jackyliang.
Pawel, seperti yang disebutkan Jacky, kami meluncurkan Highcharts kepada pelanggan kami dalam 2-3 minggu ke depan dan ini adalah salah satu penghambat utama implementasi kami. Mengingat ini adalah bug bukan fitur, apakah ini sesuatu yang dapat kami rencanakan untuk diatasi dalam 2-3 minggu ke depan?
Hai @pawelfus Saya ingin menindaklanjuti ini untuk melihat apakah ada kejelasan lebih lanjut tentang ini/kapan kami dapat mengetahuinya? Ini sangat penting untuk proses perencanaan kami sekarang jadi kami menunggu info lebih lanjut. Terima kasih!
Hai @wynnandrewj , kami akan memperbarui utas ini setelah ETA diputuskan. Kami memiliki rencana untuk merilis v6.1.1 dalam 2-3 minggu ke depan, tapi saya tidak bisa menjanjikan perbaikan untuk masalah ini untuk disertakan.
Hai @pawelfus , hanya ingin menindaklanjuti dengan Anda dan tim Anda mengenai masalah ini. Kami sangat dekat dengan peluncuran Highcharts untuk pelanggan (pikirkan maksimal 2-3 minggu untuk batch pertama pelanggan), dan ini jelas merupakan penghalang. Saya benar-benar mengerti sulit untuk memberikan tanggal yang tepat jadi saya tidak akan menanyakannya. Tetapi informasi apa pun apakah ini akan ditangani, dan mungkin perkiraan waktu, akan dihargai.
Pada dasarnya apa pun yang dapat kami pahami secara internal + berkomunikasi dengan pelanggan akan menjadi luar biasa.
Terima kasih!
Terima kasih atas kesabaran Anda @jackyliang , saya akan mengerjakan kode ini hari ini dan mencoba mendapatkan ikhtisar tentang masalah yang tersisa.
Kami sekarang memiliki kandidat yang dapat Anda uji di http://jsfiddle.net/highcharts/fqx10th9/.
Saya yakin masalah di atas telah diperbaiki, yaitu useHTML , berkedip saat memindahkan kursor ke atas, dan bilah gulir muncul di halaman sempit.
Silakan uji kandidat ini. Jika berhasil, kami akan menjadikannya bagian dari rilis minggu ini, Highcharts v6.1.1.
@TorsteinHonsi terima kasih banyak! Tidak sabar untuk bermain dengan ini.
@TorsteinHonsi
Saya mengujinya juga, berfungsi di semua skenario.
Ini bekerja sangat sempurna bagi kami dan menambahkannya kembali hanya membutuhkan waktu sekitar 30 menit. Terima kasih banyak untuk menerapkan ini begitu cepat dan sempurna!
@TorsteinHonsi biola Anda tidak lagi berfungsi karena https://github.highcharts.com/feature/5784-tooltip-outside-box/highcharts.js tidak ada. saya kira cabang telah dihapus
@BernardoFBBraga
Jika berhasil, kami akan menjadikannya bagian dari rilis minggu ini, Highcharts v6.1.1.
dan itu, jadi kami melakukan itu. Anda dapat menggunakan Highcharts v6.1.1+ untuk menggunakan fitur ini
Referensi API: https://api.highcharts.com/highstock/tooltip.outside
Demo: http://jsfiddle.net/BlackLabel/c70h1akL/1/
Komentar yang paling membantu
Kami sekarang memiliki kandidat yang dapat Anda uji di http://jsfiddle.net/highcharts/fqx10th9/.
Saya yakin masalah di atas telah diperbaiki, yaitu
useHTML, berkedip saat memindahkan kursor ke atas, dan bilah gulir muncul di halaman sempit.Silakan uji kandidat ini. Jika berhasil, kami akan menjadikannya bagian dari rilis minggu ini, Highcharts v6.1.1.