Vscode-ng-language-service: 支持模板中的可选链接
我使用反应形式,我创建了一个名为displyFiledError的方法,它采用文件名并返回ValidationErrors,因此我可以在模板中访问它,但出现错误
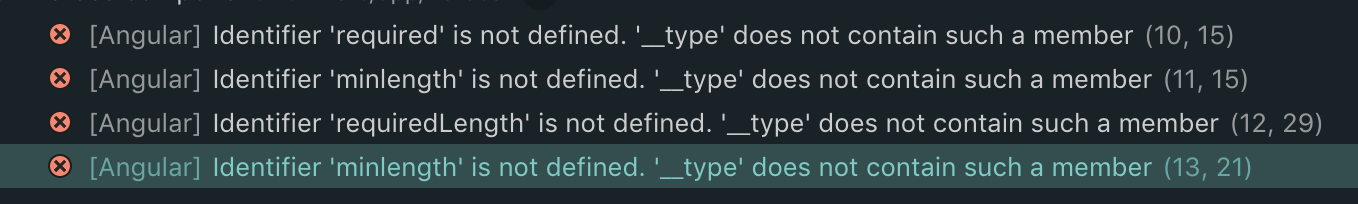
[角度]未定义标识符“电子邮件”。 '__type'不包含此类成员
即使在打字稿中也没有建议,但运行类型没有错误
bug
所有6条评论
除此之外。

我在使用反应式表格时遇到相同的问题
我在使用angular 6反应形式验证时遇到了同样的问题。

同样在这里。
VSCode版本:
Version: 1.30.2 (system setup)
Commit: 61122f88f0bf01e2ac16bdb9e1bc4571755f5bd8
Date: 2019-01-07T22:54:13.295Z
Electron: 2.0.12
Chrome: 61.0.3163.100
Node.js: 8.9.3
V8: 6.1.534.41
OS: Windows_NT x64 10.0.17134
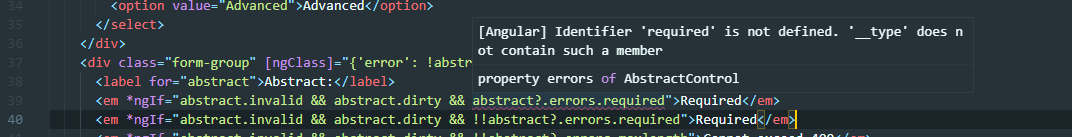
可以通过在表达式之前添加!!来解决,如下面的示例所示,但就我而言,我不需要true或false作为返回语句

在这里找到解决方案: https :
<em *ngIf="abstract.invalid && abstract.dirty && !!abstract?.errors.restrictedWords">Restricted words found:
{{abstract.errors['restrictedWords']}}</em>
此页面是否有帮助?
0 / 5 - 0 等级
最有用的评论
同样在这里。

VSCode版本:
可以通过在表达式之前添加
!!来解决,如下面的示例所示,但就我而言,我不需要true或false作为返回语句在这里找到解决方案: https :