React-pdf: Rendert das PDF nicht von der URL
Hallo @wojtekmaj Danke für deine Updates von 5.0.0.0-beta.5
Ich habe das globalEventBus-Problem mit dieser Version behoben.
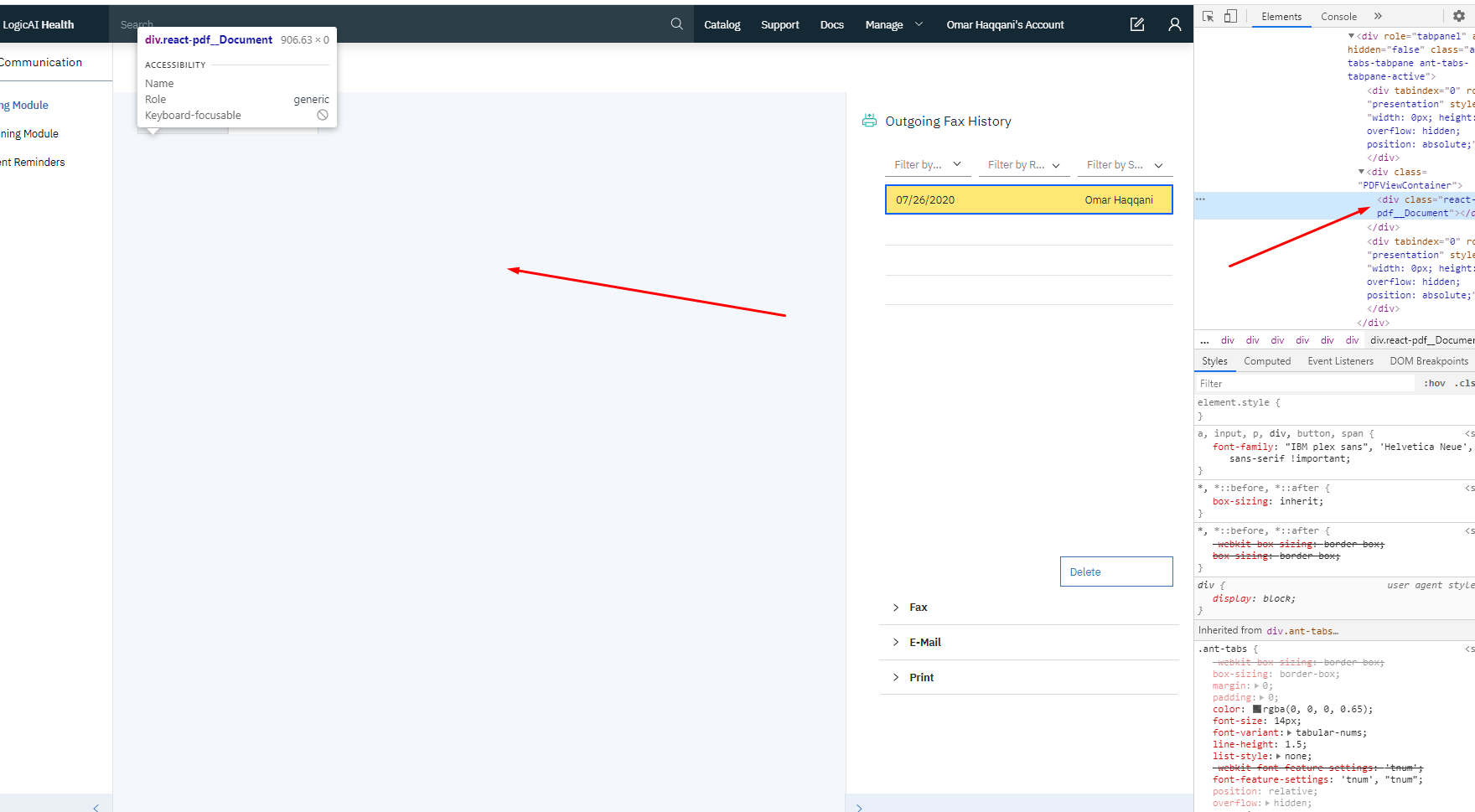
Aber die Dokumentkomponente rendert das PDF nicht von der URL.
question
Alle 3 Kommentare
Hier ist der Code dafür.
import React, { useState } from "react";
import { Document } from 'react-pdf';
import Loading from "../Loading";
const PDFViewer = ({ url }) => {
return (
<div className="PDFViewContainer">
<Document
file={url}
loading={<Loading />}
/>
</div>
);
};
export default PDFViewer;
Sie laden nur das Dokument, zeigen jedoch keine Seiten an. Verwenden Sie die Seitenkomponente gemäß den Dokumenten und dem Wiki.
Siehe einfaches Beispiel mit der ersten PDF-Seite: https://github.com/wojtekmaj/react-pdf#usage
Wie @wojtekmaj erwähnt, ist es notwendig, anzurufen
<Page pageNumber={pageNumber} />
zum Anzeigen einer Seite Ihres PDFs.
War diese Seite hilfreich?
0 / 5 - 0 Bewertungen
Hilfreichster Kommentar
Siehe einfaches Beispiel mit der ersten PDF-Seite: https://github.com/wojtekmaj/react-pdf#usage
Wie @wojtekmaj erwähnt, ist es notwendig, anzurufen
<Page pageNumber={pageNumber} />zum Anzeigen einer Seite Ihres PDFs.