React-pdf: Ne rend pas le PDF à partir de l'URL
Salut @wojtekmaj Merci pour vos mises à jour de 5.0.0.0-beta.5
J'ai corrigé le problème globalEventBus en utilisant cette version.
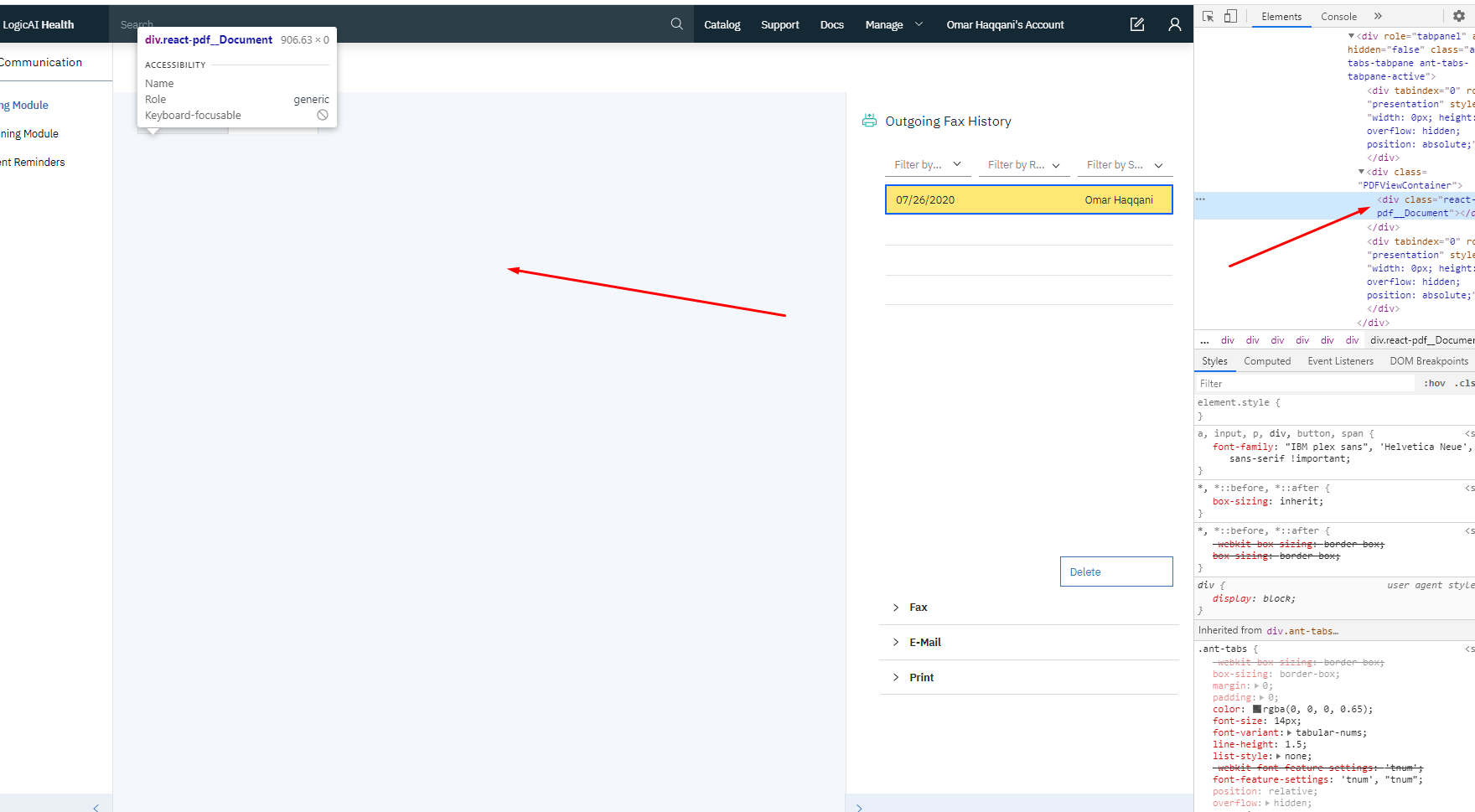
Mais le composant Document ne rend pas le PDF à partir de l'URL.
question
Tous les 3 commentaires
Voici le code pour cela.
import React, { useState } from "react";
import { Document } from 'react-pdf';
import Loading from "../Loading";
const PDFViewer = ({ url }) => {
return (
<div className="PDFViewContainer">
<Document
file={url}
loading={<Loading />}
/>
</div>
);
};
export default PDFViewer;
Vous chargez uniquement le document, mais n'affichez aucune page. Utilisez le composant Page selon la documentation et le wiki.
Voir un exemple simple affichant la première page du PDF : https://github.com/wojtekmaj/react-pdf#usage
Comme @wojtekmaj l'a mentionné, il est nécessaire d'appeler
<Page pageNumber={pageNumber} />
pour afficher une page de votre PDF.
Cette page vous a été utile?
0 / 5 - 0 notes
Commentaire le plus utile
Voir un exemple simple affichant la première page du PDF : https://github.com/wojtekmaj/react-pdf#usage
Comme @wojtekmaj l'a mentionné, il est nécessaire d'appeler
<Page pageNumber={pageNumber} />pour afficher une page de votre PDF.