In den Kommentaren nach dem Vortrag von Lars Bergstrom hier wurde erwähnt, dass Vorschläge für ein Servo-Logo willkommen seien.
Unten ist eine Inception (in zwei Varianten). Das Logo ist in Mozillas offener Schriftart Fira (extra fett kursiv, leicht modifiziert für harmonischen Zusammenhalt zwischen den Buchstaben). Bitte bedenken Sie, dass es sich um einen sehr groben Prototyp handelt, ohne Farbe. Anstatt Stunden damit zu verbringen, wird frühes Feedback geschätzt, um es gemeinsam zum Abschluss zu bringen. Bei positivem Eingang wird im Detail daran gearbeitet. Beiträge/Vorschläge sind willkommen.

Alle 73 Kommentare
Ergänzender Vorschlag für ein Maskottchen:
@ema-fox Das ist bezaubernd!
@VAS Danke für das Logo!
Wir müssen noch ein paar Ideen für mögliche Ideen sammeln (nicht nur dumme, wie das Ersetzen des Firefox im FF-Logo durch Doge ...) und sind sehr offen für andere Vorschläge. Wir haben ein wenig Angst, uns zu früh für etwas zu entscheiden, da wir es wahrscheinlich viele Jahre haben werden, aber das Projekt _ist_ jetzt zwei Jahre alt..
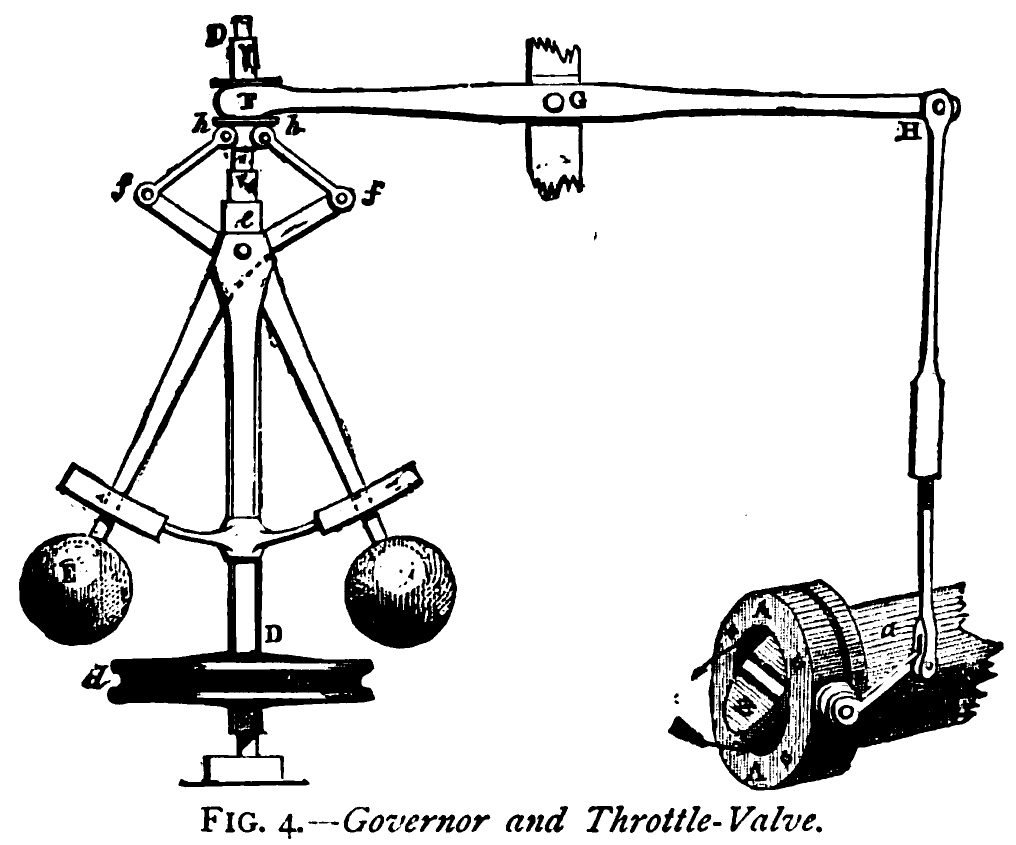
Mein Vorschlag ist ein Fliehkraftregler , weil er ein frühes Beispiel für einen Servomechanismus ist, zum Rust-Branding passt und eine einfache, aber unverwechselbare Form hat, die sich leicht in ein Symbol oder Logo verwandeln lässt.

(Ich mag den Igel auch!)
Schaut niemand mst3k?
/sein
@BrendanEich Wir wären definitiv offen für ein vom Kaugummi inspiriertes Logo, haben aber ein wenig Angst davor, nur ein Bild von Tom Servo selbst zu haben. Es wird Sie freuen zu hören, dass mst3k-Videos von @metajack bisher in jeder Servo-Arbeitswoche bereitgestellt wurden :-)
Es scheint schwierig zu sein, dem Namen in einem Logo treu zu bleiben, ohne das geistige Eigentum von Best Brains zu verletzen. Ideen willkommen!
Bitten Sie sie um eine faire Verwendung oder einen einmaligen Zuschuss?
/sein
Wie wäre es mit einer stilisierten Draufsicht auf das mst3k-Servo? Auf diese Weise bewahren wir ein "symbolisches" Logo, während wir auf Tom verweisen. Schneller Versuch:
Gefällt mir, erinnert auch an das Rust-Logo.

@VAS Super ! Toms schwebender Rock im Plan ist erkennbar, zusammen mit seinen kleinen Ärmchen!
/sein
Servo klingt identisch mit "cerveau" auf Französisch, was Gehirn bedeutet. Dieses Projekt neigt dazu, intelligente Techniken zu verwenden, um das Rendern zu beschleunigen, vielleicht sollte es auch ein intelligentes Logo haben.
@VAS Mir gefällt auch sehr gut, dass es gleichzeitig das Verbindungs- / Geschäftsende eines Servomotors hervorruft!
Ich habe an der Konstruktion des Buchstabens „S“ gearbeitet.
Mein Ziel war es, die Ideen des „Renderings“ aus technischer Sicht zu einer asynchronen Mikromodularität zu vermischen. Die Schriftart ist Mozillas Fira Sans, und ich denke, sie muss leicht modifiziert werden, um eine einzigartige Wirkung zu erzielen.
Achten Sie noch nicht auf Details, es ist ein erster Entwurf, und je nach Feedback werde ich mir noch etwas Zeit nehmen, daran weiter zu arbeiten.
Ich mag das! Allerdings sieht es ein bisschen aus wie ein Stoppschild. Vielleicht die Form ändern/drehen?
Am 17. November 2014 um 17:53 schrieb Raphaël Bastide [email protected] :
Ich habe an der Konstruktion des Buchstabens „S“ gearbeitet.
Mein Ziel war es, die Ideen des „Renderings“ aus technischer Sicht zu einer asynchronen Mikromodularität zu vermischen. Die Schriftart ist Mozillas Fira Sans, und ich denke, sie muss leicht modifiziert werden, um eine einzigartige Wirkung zu erzielen.
Achten Sie noch nicht auf Details, es ist ein erster Entwurf, und je nach Feedback werde ich mir noch etwas Zeit nehmen, daran weiter zu arbeiten.—
Antworten Sie direkt auf diese E-Mail oder zeigen Sie sie auf GitHub an.
Vielleicht ein Lenkrad. Ein Servomotor macht Lenken zum Vergnügen und Servo bringt Menschen an interessante Orte.
@VAS Schön , dass es dir gefällt! Und du hast Recht. Das Achteck muss leicht abgerundet, gedreht oder durch eine andere Hintergrundform ersetzt werden.
Hoffe, es ist kein zu aggressiver Maskottchen-Vorschlag http://www.jukani.co.za/userfiles/content/grp16/servalangry.jpg
Eine andere Version, die achteckige Form vermeidet.

Noch ein paar ungeschliffene Tests:

@raphaelbastide Ich mag die runde Version. Es sieht so aus, als würde sich etwas schnell drehen.
Eine Skizze von etwas Geschwindigkeitsverschwommenem http://imgur.com/Ogoc1Ib
Ich mag das Kreislogo von @raphaelbastide sehr . Wirfst du noch ein paar Ideen raus, vielleicht etwas, das das Thema „parallel“ in das Logo einbezieht? Da Servo sich selbst als schnellen parallelen Browser bezeichnet?
Woher kommt auch der Ursprung des Igels?
Es scheint, als wäre es nur ein Spiel mit dem Fuchs.
Außerdem ist mir gerade eingefallen, dass Whimsycorn ein lustiges temporäres Logo macht:

(Wenn Sie das noch nie zuvor gesehen haben, verwenden Sie die Anpassungsfunktion von Firefox, um alles aus dem Bedienfeldmenü zu entfernen und zu sehen, was passiert.)
Ich liebe @VAS 's Tom-Servo-von-oben! Es ist großartig, dass es sich nur um eine MST3K-Referenz handelt, wenn Sie wissen, wonach Sie suchen.
Hallo zusammen, ein paar wirklich schöne Ideen sind hier drin. Ich habe versucht, sie auf das zu reduzieren, was meiner Meinung nach der Schlüssel ist:
- Stellt die parallele Natur des Browsers dar – siehe den Kommentar von @FireDart .
- Hat eine Verbindung zu Rust. (Ich bin mir der IP von Rusts Logo jedoch nicht sicher)
- Fühlt sich eher wie ein Projektlogo an als ein fertiges Produktlogo/Symbol.
Basierend darauf habe ich auf den obigen Ideen von @raphaelbastide aufgebaut – aber versucht, zwei Dinge zu tun. Ändern Sie die Linien, um die Parallelität des Projekts darzustellen, und positionieren Sie diese Linien auch so, dass sie eine subtile S-Form haben.
Hier eine grobe Skizze:

Hey, da es eine interessante Aktivität zu diesem Thema gibt, frage ich mich, wohin diese grafischen Recherchen führen. Tun wir das alles für einen bestimmten Zweck? Braucht Servo ein Logo, wenn ja, wer entscheidet wie? Logodesign braucht echte Einschränkungen, um effizient und intelligent zu sein. Ab jetzt zeichnen wir nur noch schöne Bilder und so kann es weitergehen ∞ . Also was als nächstes?
@raphaelbastide Wir brauchen ein neues Logo und die Beiträge in diesem Thread waren großartig (ich mag besonders den von @VAS !).
Die Logo-Entscheidung wird von @metajack und mir in Absprache mit dem Team getroffen. Wir haben derzeit keinen Zeitrahmen für diese Entscheidung, aber wir werden uns nächste Woche bei einem Treffen darüber unterhalten und versuchen, bald einen Kommentar abzugeben.
Stoßen
Spielen Sie mit der @VAS- Idee, mit dem Layout und den Farben des Firefox-Logos.



@metajack hast du noch jemanden, der an einem logo arbeitet, oder kann ich meinen hut in den ring werfen?
Gerne arbeite ich auch an einem Logo. Ich habe in der Vergangenheit einige Logos für Mozilla erstellt:
https://elioqoshi.me/en/mozilla-logos/
@webmaven Wir hatten ein paar Fehlstarts, als wir versuchten, jemanden einzustellen, der das fertigstellt. Unser Plan ist es immer noch, dies zu tun.
Ich freue mich, wenn Leute weiterhin Ideen einreichen. Wir verwenden sie als Input für den Prozess, aber wenn jemand auf etwas Großartiges stößt, sind wir vielleicht früher fertig.
Es gibt viele gute Ideen in diesem Thread, aber von den Dingen, die bisher hier gepostet wurden, war die Arbeit von @VAS mein persönlicher Favorit.
Als ich über die Idee von @mbrubeck nachdachte , kam ich auf eine „Zwei-Globen“-Idee. Sieht ungefähr aus wie das untere Gesicht von jemandem mit viel zu großen Nasenringen.

Noch einfacher (und symmetrische Logos wie Kreise und Quadrate gefallen mir sowieso besser).

@notriddle Liebe die letzte Version! Das ist, was ich mir ausgedacht habe, mit Ihrem Symbol und einem leicht gedämpften Rot (Rost, aber nicht so hässlich)
Anfangs dachte ich, diese letzten paar Vorschläge erinnern mich an Apples App-Store-Logo.
Dies könnte behoben werden, indem die geraden Linien weniger dick gemacht werden
@fbender Ich mag deinen Vorschlag!
Das lässt mich nicht an eine Browser-Engine denken, sondern an das Logo von Git .
Wie wäre es, mst3k auf diese schöne rote Farbe zu setzen:

Oder mit schwarzem Rand:

@metajack et al.,
Wird es wichtig sein, dass das Servo-Logo mit dem neu entwickelten Mozilla-Branding zusammenarbeitet?:
@webmaven Nein. Servo wird teilweise von Mozilla gesponsert, wird aber als unabhängiges Projekt verwaltet und muss keine gemeinsamen Branding-Elemente mit dem haben, wofür Mozilla sich entscheidet.
Ich mag wo das hinführt! Werde nächste Woche mal einen Vorschlag machen
Ich habe einen Vorschlag bekommen, warum wir nicht vom Firefox-Logo ausgehen, den obigen Vorschlag kombinieren und dann ein Shibe das Logo "umarmen" lassen
Firefox-Designer haben dies bereits als Spoof-Icon für Firefox getan. http://i.imgur.com/7Ih60Gu.png
Wir möchten unser Branding (so wie es ist) von Firefox getrennt halten.
FYI, wir verwenden dieses Logo für ServoShell :

Nicht an diesem Projekt beteiligt, aber ich dachte, es gäbe hier einige großartige Ideen. Ich liebe die mst3k-Referenz mit der roten Farbe von @mmatyas und dem von @raphaelbastide verwendeten Kleinbuchstaben-Schriftstil, bei dem die Form des „v“ in das Ende des „r“ schneidet. Ich mochte auch die Idee, einen visuellen Bewegungseffekt hinzuzufügen, wie von @kud1ing bemerkt.

Hallo allerseits! Aufbauend auf einigen der Logo-Designs, die früher in dieser Ausgabe vorgeschlagen wurden (insbesondere der Motor-Visual-Idee), baten wir einen Designer, einige Möglichkeiten zu wiederholen. Dem Kernteam gefiel besonders ein Design, das mit ein paar verschiedenen Farbpalettenoptionen ausgestattet war:
Palette 1:
Palette 2:
Bevorzugen Sie eine Palette gegenüber der anderen? Gibt es einen kulturellen Grund (entweder global oder Internet), dieses Design zu vermeiden? Wir würden es hassen, uns auf ein Logo festzulegen, das für einige Gruppen eine unbeabsichtigte Bedeutung hat.
In meinen Augen sieht das Blau/Grün eher wie ein einheitlicher Buchstabe O aus und das Rot/Orange/Lila sieht aus wie ein getrenntes Symbol, das nicht unbedingt ein Buchstabe ist. Wenn das generell zutrifft und nicht nur ich, dann würde das Blau/Grün das Wort "Servo" besser vermitteln.
Ich liebe beide Designs, aber die Farbe #5101bc in Palette 2 für den Dunkelmodus ist möglicherweise zu nah am schwarzen Hintergrund, der möglicherweise schwer zu erkennen ist 👀?
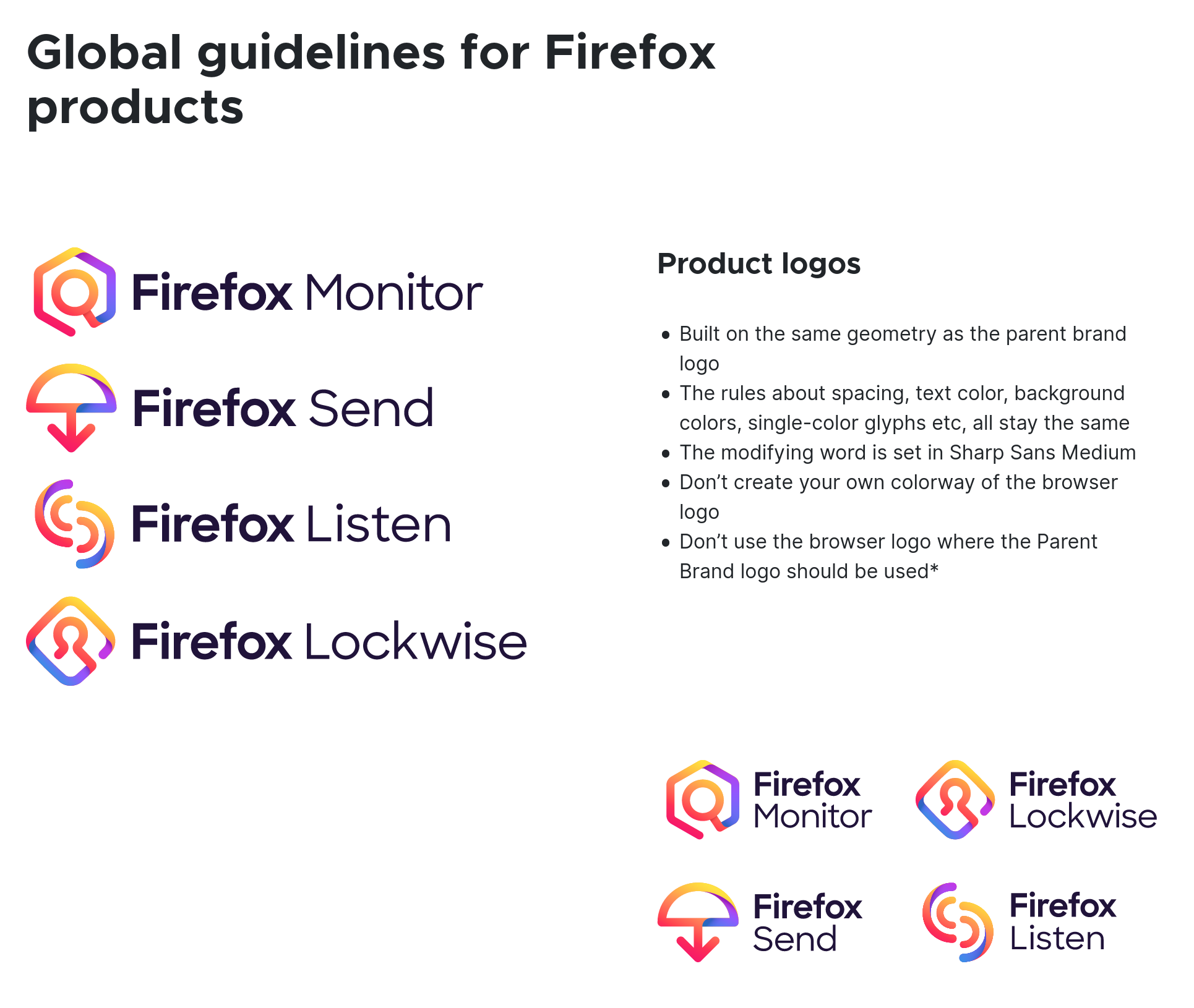
@pshaughn macht einen guten Punkt, aber mir gefällt auch, dass die zweite Palette ähnlich (oder gleich?) Wie verschiedene Firefox-Logos ist:
https://mozilla.design/firefox/logos-usage/


Ich mag den ersten ästhetisch, aber wie Simon sagte, fühlt sich der zweite mehr "Firefoxy" an.
Ich würde davon abraten, Buchstaben wegen Lesbarkeitsproblemen durch ein Symbol zu ersetzen:
https://www.jessicajonesdesign.com/logos-that-replace-a-letter-with-a-picture/
https://jimanov.com/en/articles/the-principle-of-replaceing-letter-in-a-logo/
Es ist nicht unmöglich, dass es funktioniert, obwohl das 'o' hier einen ganz anderen Stil hat als die eher Standardbuchstaben in 'serv'.
Außerdem ist es nicht im Stil von Mozilla, diese Buchstaben-Ersetzungsstrategie zu verfolgen, daher könnte es sich lohnen, davon abzusehen, es sei denn, es sollte unabhängig von Mozilla sein (was die zweite Firefox-y-Palette etwas paradox macht). Es könnte sich lohnen, die Logo-Sperren ähnlich wie bei neuen Firefox-Produkten (Firefox Send, Lockwise, Monitor) auf traditionellere Weise durchzuführen, wenn es im Geiste von Firefox bleiben soll. Dies sind jedoch nur meine 2 Cent als jemand, der in der Vergangenheit im Mozilla-Markenteam involviert war.
Ich mag es, wenn die Elemente des alten Logos immer noch in den neuen Logos enthalten sind.
Es zeigt auch irgendwie, wie verrückt und kreativ Mozilla mit Logos sein kann. Wir müssen auch nicht übermäßig professionell damit umgehen, da Googles LuCI-Projekt buchstäblich nur ein niedlicher Hamster ist.
Oh, außerdem passt die blau-grüne Palette zu _Edge_ :)
FWIW, ich persönlich mache mir keine Sorgen darüber, mich an einen Mozilla- oder Nicht-Mozilla-Stil oder Farbpaletten zu halten. Wir sollten auswählen, was für die Marke gut funktioniert.
Ich habe auch kein Problem damit, den Dogen als _Maskottchen_ bei mir zu behalten, was ich liebe – @zmike hat es geschafft, während er und ich eines Abends über Ideen gefeilt haben, und die Aufgabe zu bestimmen, „wer die Rechte für diesen Dogen hat und können wir benutze es?" war eine meiner epischeren juristischen Reisen. Da wir nach mehr Partnern, Investitionen und Mitwirkenden gesucht haben, macht es das aktuelle Logo leider den Leuten schwer, das Projekt ernst zu nehmen.
Ich mag das Design und bevorzuge die erste Palette. Das zweite ist auch nett, aber ich stelle mir vor, dass ich versuche, das Symbol allein zwischen den mehrfarbigen Logos von Google Things und Slack zu finden, und ich muss wahrscheinlich ein bisschen suchen, auch wenn die Farben nicht gleich sind primäre.
@elioqoshi
Außerdem ist es nicht im Stil von Mozilla, diese Buchstaben-Ersetzungsstrategie zu verfolgen
Mozilla entwarf eine Schriftart, die das innere ill durch :// ersetzte. Das scheint immer noch die aktuelle Markenidentität zu sein.
Würde das Umranden des Rads in der Textfarbe es zu einem besseren O machen, oder würde es durch das Hinzufügen von Strichen überdetailliert werden?
Alle Ideen finde ich super. :)
FWIW, ich persönlich mache mir keine Sorgen darüber, mich an einen Mozilla- oder Nicht-Mozilla-Stil oder Farbpaletten zu halten. Wir sollten auswählen, was für die Marke gut funktioniert.
Ich habe auch kein Problem damit, den Dogen als _Maskottchen_ bei mir zu behalten, was ich liebe – @zmike hat es geschafft, während er und ich eines Abends über Ideen gefeilt haben, und die Aufgabe zu bestimmen, „wer die Rechte für diesen Dogen hat und können wir benutze es?" war eine meiner epischeren juristischen Reisen. Da wir nach mehr Partnern, Investitionen und Mitwirkenden gesucht haben, macht es das aktuelle Logo leider den Leuten schwer, das Projekt ernst zu nehmen.
Ich liebe deinen Beitrag dazu. Wenn Doge unser Maskottchen bleiben würde, sollten wir es in unser Logo integrieren, anstatt es komplett zu ersetzen.
Während wir ein professionelleres Logo anstreben, sollten wir schließlich bedenken, dass es nicht jedes Mal übermäßig professionell aussehen muss.
Ich würde, wenn möglich, eine Anspielung auf das alte Logo mit dem neuen bevorzugen.
Eine Idee für ein Logo, das das Erbe des Dogen nicht verleugnen würde, ist eine vektorisierte Version nur der Nase des Dogen.
Da ich vorgeladen wurde, sage ich ausdrücklich, dass ich nichts dagegen habe, dass das Logo ersetzt/modifiziert/was auch immer wird, und wir sollten immer versuchen, das Beste für das Projekt und die Community zu tun.
Meine Gedanken zu den vorgeschlagenen Logokonzepten:
Ich mag die Designs, die von @jdm gepostet wurden, und wäre mit einem dieser oder einer Variante davon zufrieden. Ich stimme @pshaughn zu, dass die blau/grüne Version eher wie ein einheitliches Bild aussieht, aber ich denke, das hat mehr mit der verwendeten Farbpalette zu tun. Ich denke, eine orange Version wäre in Ordnung mit einer zusammenhängender aussehenden Farbpalette.
Ich habe nichts gegen fröhliche Designs oder etwas Humor, aber ich denke nicht, dass der Dogen im offiziellen Branding verwendet werden sollte. Ich war immer davon ausgegangen, dass dies ein etwas alberner Platzhalter war, während etwas Offizielles fertiggestellt wurde. Im Allgemeinen denke ich, dass die Verwendung veralteter Internet-Memes in einem offiziellen Logo aus mehreren Gründen eine grundsätzlich schlechte Idee ist.
Abgesehen davon, ist das Firefox Reality-Logo, das gepostet wurde, endgültig? Ich denke nicht, dass der Low-Poly-Look so gut funktioniert und nicht einmal zum aktuellen Firefox-Branding passt.
Nur meine zwei Cent:
- Ein Logo sollte in kleinen Größen zu 100 % sichtbar bleiben. In dieser Hinsicht gefällt mir das kreisförmige Logo von @raphaelbastide oben sehr gut.
- Flaches/Materialdesign würde wahrscheinlich am besten funktionieren, denn es ist 2020 und die sind hübsch.
- Ich persönlich bevorzuge die warme Farbpalette gegenüber der kühlen. Tatsächlich mag ich die coole Farbe überhaupt nicht.
Vielleicht liegt das daran, dass im Bereich der Browser kühle Farben am häufigsten mit IE und Safari OwO in Verbindung gebracht werden
@atouchet re: Firefox Reality, das ist das aktuelle Logo. Die Low-Poly-Arbeit ist bei der Industrie und den Verbrauchern im VR/AR-Bereich gut angekommen, aber stimmen Sie zu, dass sie nicht jedermanns Sache ist! Es wird schließlich wieder auf das neue Branding-Schema aktualisiert, aber aufgrund einer Kombination aus Partnervereinbarungen (z. B. das Anbringen des Logos auf Produktverpackungen oder in Ständen) und Budgetbeschränkungen (Muss eine große Anzahl von Store-Einträgen neu erstellen und überarbeiten und weit verbreitet sein Online-Präsenz), kann ich es mir nicht leisten, unser Produktlogo so oft und schnell zu ändern, wie es andere Teams können. Das wäre die dritte Logoänderung in ~18 Monaten.
Wir haben hier eine Vielzahl konstruktiver Rückmeldungen erhalten, also vielen Dank an alle, die dazu beigetragen haben!
Da es sich hierbei eher um ein Plattformlogo als um ein vollständiges Produktlogo handelt, sind wir nicht so sehr an die allgemeine Markenidentität der Firefox-Produktfamilie gebunden, wie wir es sonst sein könnten. Angesichts dieser Tatsache und des positiven Feedbacks zur blau/grünen Logovariante werden wir mit dieser fortfahren. Halten Sie in Zukunft an verschiedenen öffentlich zugänglichen Orten Ausschau danach!
@jdm könnten wir die HD-Nicht-JPG-Version des Banners in https://github.com/servo/servo/issues/3893#issuecomment -576283252 erhalten?
Ich überprüfe, ob der ursprüngliche Designer noch Zugriff darauf hat, da ich keinen habe.
Idealerweise SVG, da dies extrem vektorfreundlich aussieht.
Hilfreichster Kommentar
Hallo allerseits! Aufbauend auf einigen der Logo-Designs, die früher in dieser Ausgabe vorgeschlagen wurden (insbesondere der Motor-Visual-Idee), baten wir einen Designer, einige Möglichkeiten zu wiederholen. Dem Kernteam gefiel besonders ein Design, das mit ein paar verschiedenen Farbpalettenoptionen ausgestattet war:
Palette 1:

Palette 2:

Bevorzugen Sie eine Palette gegenüber der anderen? Gibt es einen kulturellen Grund (entweder global oder Internet), dieses Design zu vermeiden? Wir würden es hassen, uns auf ein Logo festzulegen, das für einige Gruppen eine unbeabsichtigte Bedeutung hat.