Fluentui: In high contrast (Black/White) mode, Visual focus indicator is properly not visible on "Learn more" link.
Environment Information
- Package version(s): 7.116.0
- Browser and OS versions: Edge Chromium Version 83.0.478.56 and Windows 10
Describe the issue:
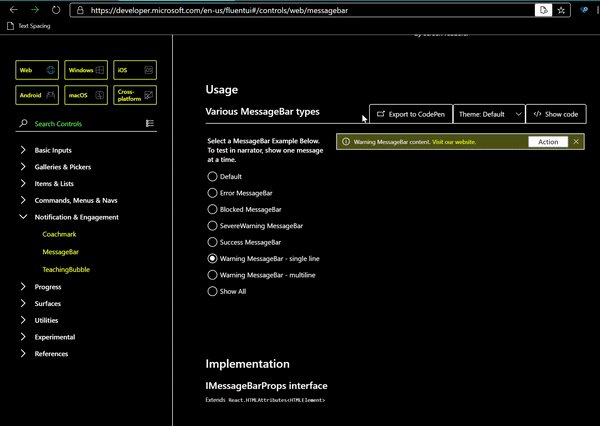
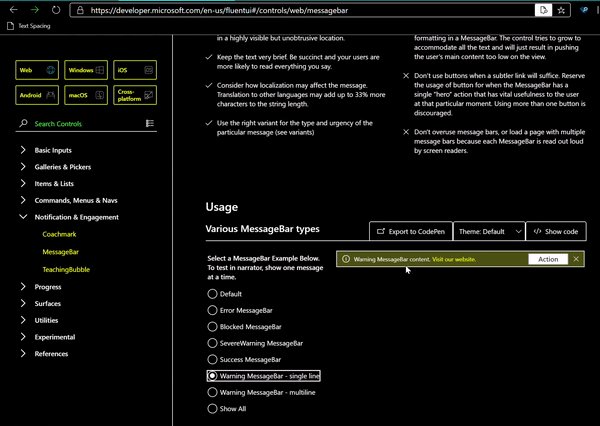
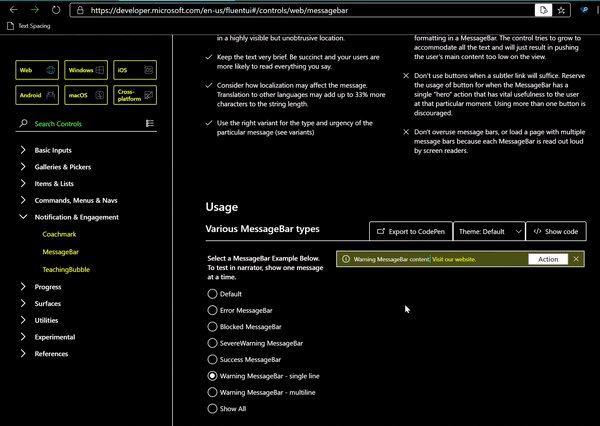
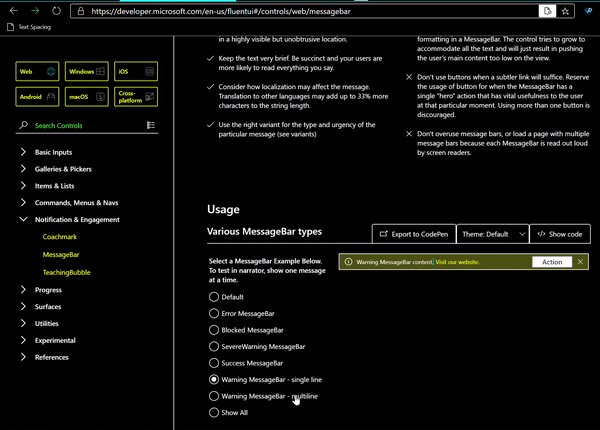
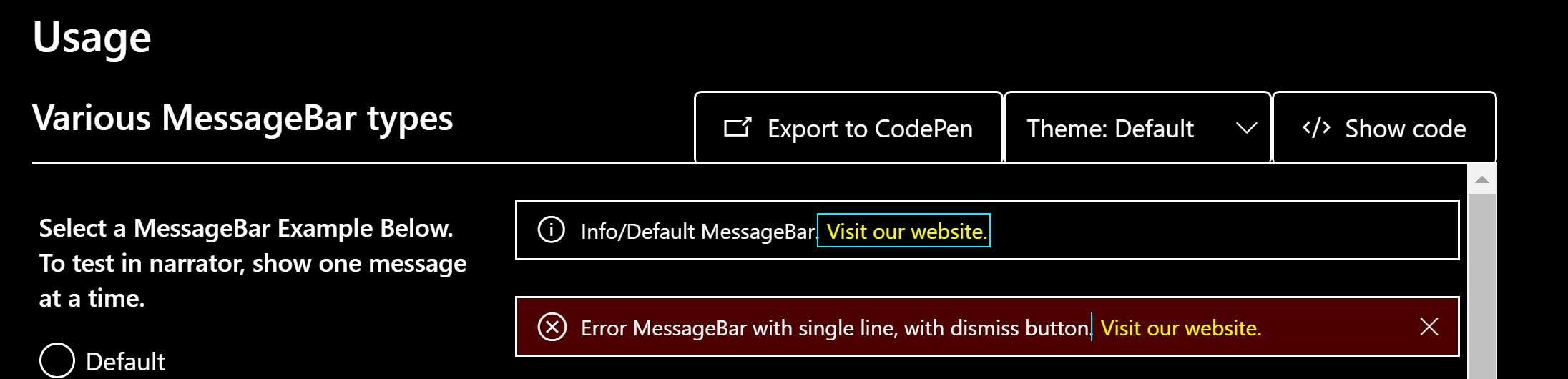
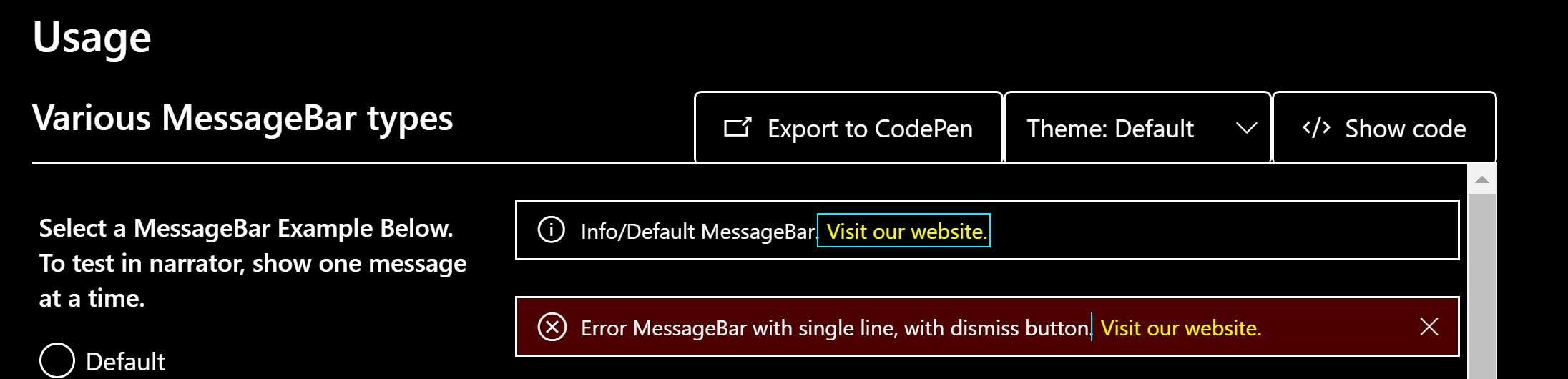
In high contrast mode the visual focus is not visible for the link in Severe Warning and Warning single line message.
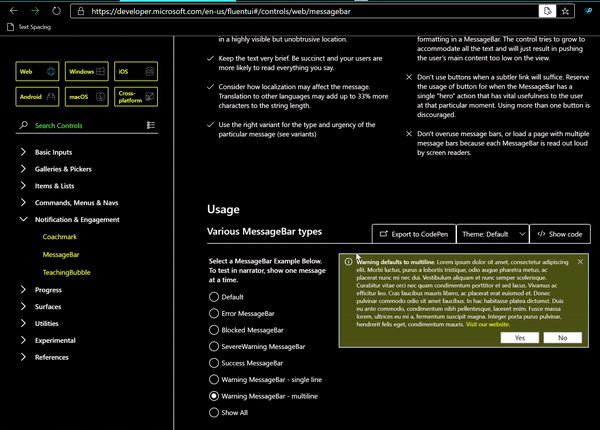
I did notice you can have multi-line= {true} but only have a single line message and the visual focus is visible on the link.
Please provide a reproduction of the issue in a codepen:
- turn on high contrast mode
- go to https://developer.microsoft.com/en-us/fluentui#/controls/web/messagebar
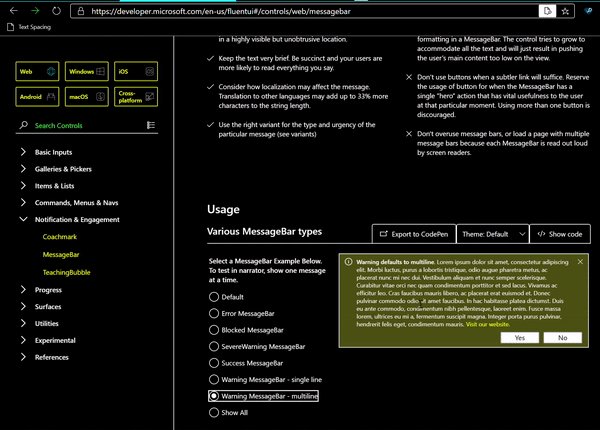
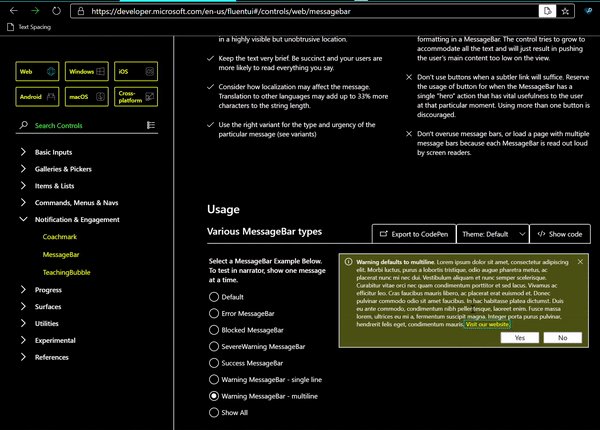
tab to the link in the message bar, compare the visual focus for single line and multi line.
Actual behavior:

Expected behavior:

Documentation describing expected behavior
All 4 comments
I think we should have a WindowText (not Highlight) color border when the link is focused. Similar to how Link component behaves.
@luckydennis - let me know if you disagree.
Note to dev: this issue is applicable for both Edge legacy & Chromium.
@xugao I am not sure what the color should be but I think the accessibility team just wants too see a visual focus.
@luckydennis - this actually looks like a bug with Edge in High Contrast mode. Few things I have observed:
it's working properly for some mode of the messagebar and some don't:

Looks like for the broken case, browser is cutting off theoutlinefor some reason.If you turn off high contrast mode, with the exact same
outlinecss, our component is working as expected. Therefore the browser is behaving differently when High contrast mode vs. normal mode.
I'm afraid there is not much we can do here. I will resolve this issue as external and report this bug to Edge team.
cc @tomi-msft
@xugao thank you for explanation 👍
Most helpful comment
@luckydennis - this actually looks like a bug with Edge in High Contrast mode. Few things I have observed:
it's working properly for some mode of the messagebar and some don't:

Looks like for the broken case, browser is cutting off the
outlinefor some reason.If you turn off high contrast mode, with the exact same
outlinecss, our component is working as expected. Therefore the browser is behaving differently when High contrast mode vs. normal mode.I'm afraid there is not much we can do here. I will resolve this issue as external and report this bug to Edge team.
cc @tomi-msft