Gutenberg: Are iframes a viable long-term solution for meta boxes?
Issue Overview
Generally speaking, iframes have been discouraged in web development for many years for reasons that are well-documented:
- Handling of links
- Difficulties in debugging JS within an iframe
- Inability to style iframe content from the parent page
- Inability to launch popovers/modals that extend beyond the dimensions of the iframe
- Inflexibility regarding responsive design
- Difficulties in resizing iframes with dynamic content
We began to explore the pros/cons of iframing the content area in https://github.com/WordPress/gutenberg/issues/2420, however iframed meta boxes were introduced in Gutenberg 1.5 without a similar discussion.
Some of the issues that resulted are clearly related to iframes (https://github.com/WordPress/gutenberg/issues/3242 and https://github.com/WordPress/gutenberg/issues/3243) while others listed below may or may not be. Before making the effort to resolve these bugs one by one, we should consider whether iframes are a viable long-term solution for meta boxes and what kind of effects that decision would have on users and developers.
The Big Question
Can these issues be addressed _without requiring modification_ of the theme or plugin that generates the meta box?
We have to consider that third-party code that has powered meta boxes for years may not have the luxury of being updated in order to be compatible within an iframe.
Additional Questions
- Given existing issues with saving data from meta boxes (https://github.com/WordPress/gutenberg/issues/3277), are we confident that editing content in iframes will not result in any data loss? In other words, is the inability to save data in some meta boxes a temporary bug or a technical limitation of mixing iframes with React?
- What kind of challenges are introduced when it comes to debugging PHP or JS meta box functionality when they are placed within iframes?
- Many plugins enqueue CSS and JS that affect multiple meta boxes - some in the main column and some in the sidebar. Gutenberg currently uses two separate iframes for the main column and sidebar. If we support meta boxes that appear after the Title, that would theoretically result in a third iframe. Will this present any issues regarding how plugins enqueue assets that must affect all iframed meta boxes?
- What, if any, accessibility challenges are introduced by placing meta boxes in an iframe?
- What, if any, issues are related to iframes on mobile?
- Is it possible to launch a content window from a meta box that extends beyond the iframe?
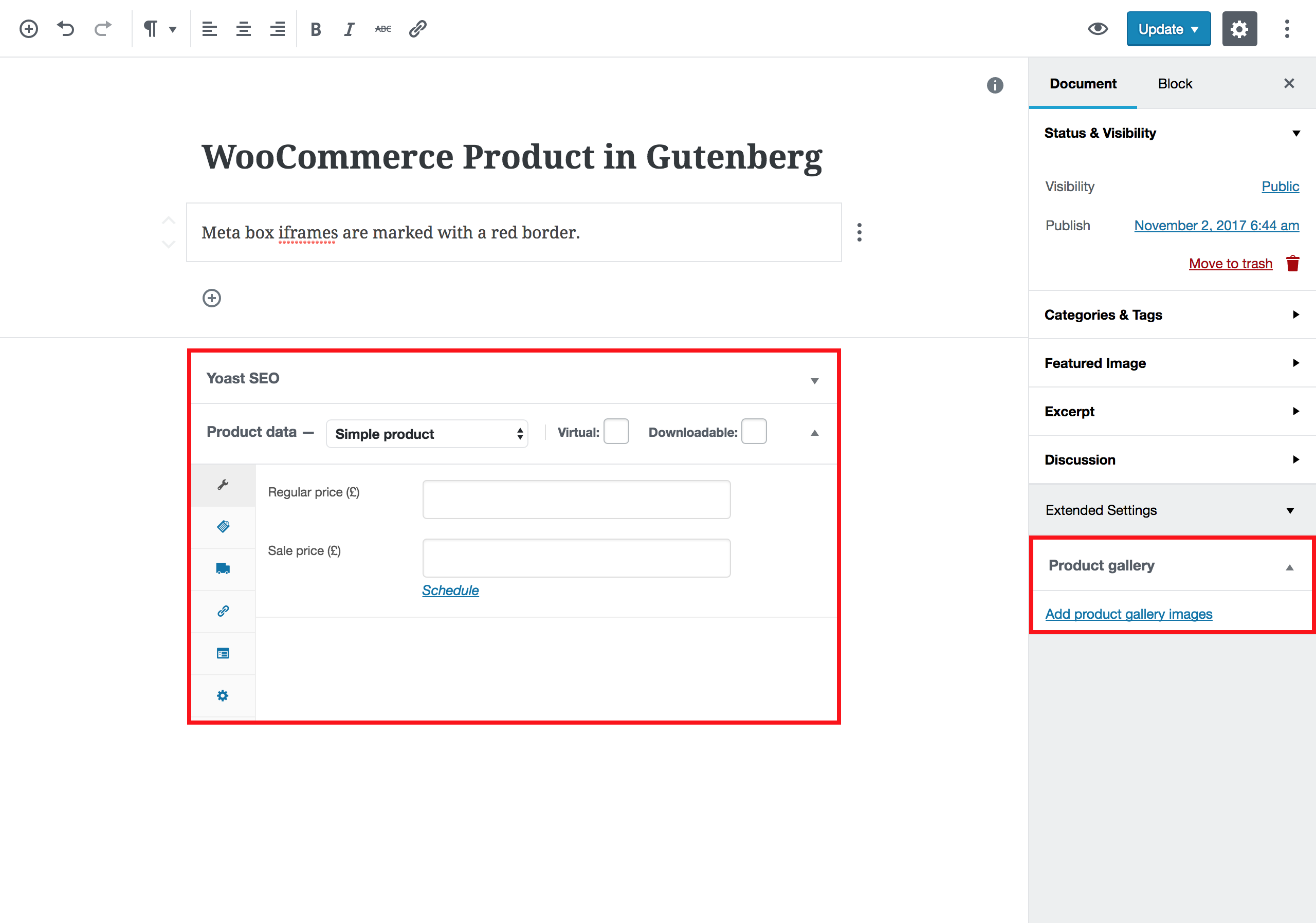
Screenshot
In the screenshot below (Gutenberg 1.6), iframes are marked with a red border to show their location. In this case, Yoast and WooCommerce meta boxes exist within the iframe. WooCommerce requires use of both the main column and sidebar iframes.

Related Issues and/or PRs
- https://github.com/WordPress/gutenberg/issues/2420
- https://github.com/WordPress/gutenberg/issues/3242
- https://github.com/WordPress/gutenberg/issues/3243
- https://github.com/WordPress/gutenberg/issues/3165
- https://github.com/WordPress/gutenberg/issues/3277
- https://github.com/WordPress/gutenberg/issues/3182
All 71 comments
- ...Gutenberg currently uses two separate iframes for the main column and sidebar. If we support meta boxes that appear after the Title, that would theoretically result in a third iframe. Will this present any issues regarding how plugins enqueue assets that must affect all iframed meta boxes?
I did some performance testing tonight, and I came across this discovery in my Network tab which is alarming. It appears that all of the CSS and JS assets that are enqueued in the parent window are also being enqueued in the main column iframe and sidebar iframe - meaning each asset is requested a total of three times, effectively tripling the number of asset requests when using Gutenberg.

The page weight damage is lessened with browser caching enabled, but the number of asset requests is still tripled. I assume this is being done so that each iframe has the assets it needs to allow the meta boxes to work, but surely this can't be the solution to enqueuing assets going forward.
Thanks for creating the issue and your insights @kevinwhoffman. It's good to think a little that what we have today for metaboxes in Gutenberg is an experiment, in many respects it's a holding pattern as the project works out the direction to take. In saying that it's one that works 'for now' but isn't what we would ship with.
All the above said, I think it's important to look at what in the future metaboxes will be used for. What are the cases (if any) that would not be converted to blocks? Do all metaboxes have to work on mobile? Is there even an alternative interface that we haven't explored? I bet there is. Right now, it's about looking at those possibilities and getting on a road that works for the state right now and the future state.
Right now the bugs that exist with the current version of metaboxes in Gutenberg need to be fixed and that's a focus. Performance needs to come into this fixing. Mobile wise, metaboxes have long standing been an issue, we are not making it worse here. That said we should work for a better solution in the future. It's important to loop back and remember this is only a 'today' solution as we iterate and continue to be free to think of a better option.
It's good to think a little that what we have today for metaboxes in Gutenberg is an experiment, in many respects it's a holding pattern as the project works out the direction to take. In saying that it's one that works 'for now' but isn't what we would ship with.
The iframe approach does not work, not even just 'for now.' The related issues listed above provide examples of meta boxes not working in major ways. Furthermore, even if those issues were fixed, tripling the page weight and number of requests should not be deemed 'working' under any circumstances.
All the above said, I think it's important to look at what in the future metaboxes will be used for.
Respectfully, this happens every time the issue of meta boxes is brought up. Please, rather than shift the conversation to future meta blocks, it would be really helpful to frame this discussion around the issues facing existing meta boxes. Once again:
Can these issues be addressed without requiring modification of the theme or plugin that generates the meta box?
I have not seen any evidence to date that suggests meta boxes will continue working with Gutenberg. If the answer is no, then we ought to stop pretending that 5.0 will be just another WordPress release and start being honest about breaking backwards compatibility.
Hi Kevin,
Thank you for the detailed report. I think a lot of the issues can be touched up to a certain degree. This is also an exploration of whether the iframe approach will work, and how far it can be taken, so it is good to have this kind of dialogue and chronicle the shortcomings of this approach.
Is it possible to launch a content window from a meta box that extends beyond the iframe?
Do you mean like a modal lightbox that should take up the entire page?
Do you mean like a modal lightbox that should take up the entire page?
That would be one example, but I'm more so referring to any scenario where content needs to be revealed that is not within the confines of the iframe.
For example, can I click a button in the sidebar that triggers a content box in the center of the page? If that content box is inside the iframe, then it won't be visible outside the dimensions of the iframe in the sidebar.
The logical next step would be to instead call the function in the parent document from the iframe. But plugins are not currently written to work like that, and requiring them to be modified would defeat the whole purpose of supporting _legacy_ meta boxes. I can't stress enough that whatever solution is decided upon needs to work without modification to existing themes or plugins.
Knowing how negatively the iFrame implementation is with regard to plugin/theme assets, I think this should give the project pause. The real answer here is WordPress shipping the Fields API https://github.com/sc0ttkclark/wordpress-fields-api -- without that, implementing metaboxes effectively with Gutenberg is virtually impossible if we care about performance at all.
If we really aren't shipping Gutenberg until it's "ready" then I say we should be putting equal attention to the Fields API so that metboxes work correctly and seamlessly with React in Gutenberg.
The logical next step would be to instead call the function in the parent document from the iframe. But plugins are not currently written to work like that, and requiring them to be modified would defeat the whole purpose of supporting legacy meta boxes. I can't stress enough that whatever solution is decided upon needs to work without modification to existing themes or plugins.
Yup, definitely a concern I had while doing this. Cross communication between iframes does not sound very good. There are other alternatives to explore as well.
There will definitely be cases however where certain themes plugins will be broken, and it is not possible to accommodate every possible use case, I think maybe a better goal is to create a good experience for the vast, vast majority of users, and use cases. It is entirely possible that the current iframe solution does not meet that goal.
It may be worth noting that in a recent Core Customizer Dev Note Post there was attention drawn to the removal of using an iframe as an _improvement_. It does seem like a step backwards to be implementing an iframe as a solution here.
Hi mathetos,
If we really aren't shipping Gutenberg until it's "ready" then I say we should be putting equal attention to the Fields API so that metboxes work correctly and seamlessly with React in Gutenberg.
I agree that a Fields API would be somewhat nice. However, that would also entail needing people to adopt the fields API. If not many are willing to rewrite their plugin/theme for Gutenberg, I don't think they would be willing to do so for a Fields API. I also think that was brought up in a previous issue somewhere, so I would recommend hunting that down in the GitHub history, and adding your thoughts on how the Fields API could benefit Gutenberg.
...it is not possible to accommodate every possible use case, I think maybe a better goal is to create a good experience for the vast, vast majority of users, and use cases.
I agree, and I think that goal would be a lot more achievable if Gutenberg stuck to overhauling the editor rather than taking over the entire page. Then we could leave the existing hooks in place and meta boxes could continue to communicate with each other as they do now. Also, asset enqueuing would be a non-issue since it would work as it does today.
I'm in strong agreement with this concept put forth by Yoast, which seems to me like it would maintain much of the work already done while scaling back the scope of the project to focus on the editor component.

I also strongly agree with the proposal put forward by Yoast. It provides a good interim stage that provides plugin authors time to convert metaboxes to the new blocks. Then as a part of the plan for eventual replacement of the entire editor experience, WP as a project can say something like "In x versions, metaboxes will be deprecated" so we have a _plan_ in place for moving towards a better end goal.
Just noting that this concept breaks existing metaboxes, because there's no central TinyMCE instance to communicate with. Instead of supporting 80% of metaboxes, this will support 90% (I made up these numbers).
This concept doesn't solve the backwards compatibility issue, but just delays its resolution to later with the same problem. Gutenberg is the first step towards JS interfaces in WP and it won't stop with Gutenberg.
Reusing Gutenberg pieces to build this concept is relatively doable, but this is not the UX we want to optimize for, we want to build the best possible editor first and make it available for people without backwards compatibility concerns (fresh installs, no metaboxes...).
When we think the ideal vision of Gutenberg is ready to ship, we'll have time to discuss upgrade path strategies, A concept like this one is an option for an upgrade path, but definitely not as the final product. Other upgrade paths are also possible.
Let's build the best possible editor now.
When we think the ideal vision of Gutenberg is ready to ship, we'll have time to discuss upgrade path strategies...
I couldn't disagree with this more. Why devote thousands of hours into developing the ideal editor if it cannot be made compatible with existing sites? If the first impression is that it breaks the UI they depend on, users will never experience the ideal editor in the first place.
Why devote thousands of hours into developing the ideal editor if it cannot be made compatible with existing sites?
Just to be clear,
- it's impossible to be 100% compatible with exisiting websites no matter the option you choose for the editor because the plugins have full access to the DOM, any thing you modify in the dom is breaking backwards compatibiliy
- There's only one way to ensure 100% backwards compatibility for any change: Do not make the change. The plugin disabling Gutenberg is already available.
- The editor is already compatible with a huge number of websites. But like everything else, When it breaks, it's always more visible.
it's impossible to be 100% compatible with exisiting websites
Now that this is clear, let's build the editor we think is best for the future of WordPress please.
Do all metaboxes have to work on mobile?
Yes, why wouldn't they?
What are the cases (if any) that would not be converted to blocks?
For blog posts, I understand why Blocks For Everything might make sense, but this might be ignoring the general use-case for metadata: data which is unseen. Like, I may use a metabox to expose UI to add analytics data to a post.
For things like Custom Post Types, that might be composed of ONLY meta boxes, I have trouble making sense of the new UI. Because WordPress lacks a comprehensive CRUD API for data, a lot of developers use WP_Query and its suite of related API as a stand-in, and they use meta boxes on CPT edit screens to isolate UI for adding specific data or associations. Many (a majority) of custom post types in the wild de-emphasize or ignore the traditional use of "content" - so for blog posts, yes, Content is front and center, but for many CMS use cases, a WYSIWYG does not make a lot of sense.
In this current iteration, Meta Box support is an add-on, when in many people's reality, Meta Boxes ARE the UI, the API, the mechanism they use to compose their CMS. <iframe>s are the gulag.
And we are forgetting the values WP has been built on forever: I should be able to update to the latest version of WP, and have to rewrite nothing. I have so many projects in the wild on WP that I will never touch again. Can I be confident that some of them won't break wildly with this change?
I will end with this example: if one of my "old" meta boxes triggers the UI for Media to open, how will that work in this "new" scenario, from within an iframe, without someone (a client I no longer work with) rewriting the code?
As I've tracked along with these conversations, I can't help but feel that the powers-that-be which are developing and making the shots regarding Gutenberg don't use or deal with metaboxes themselves. It feels like an ends-justify-the-means sort of argument wherein its easy to say so because the means aren't significantly valued to begin with.
Please understand that for many of us we have dozens of sites that would instantly break when updated to WordPress 5.0 — a product that has historically taught people that it's safe to upgrade because its manic about backwards compatibility. What's being discussed here isn't a minor (e.g. styling) break, but a potential show stopper that would render the admin-side of thousands (or more) of sites instantly unusable. That's scary stuff. As an industry we've sold people on the rock-solid reliability of WordPress.
Like @staylor pointed out above, on the majority of our websites (mid-to-high end complexity corporate sites) the metaboxes _are_ the UI. The editor (if used at all) is merely a part of it.
When we think the ideal vision of Gutenberg is ready to ship, we'll have time to discuss upgrade path strategies, A concept like this one is an option for an upgrade path, but definitely not as the final product. Other upgrade paths are also possible.
I think it may be a mistake to put this off to far. Especially since many organizations are going to need at least 1-2 quarters to prepare.
There is an adage that I have heard from multiple lead developers of WordPress that I think is important to remember here: When someone adopts WordPress for their site, they aren't Adopting WordPress 3.7 or WordPress 4.8, they are adopting WordPress. Making this path forward as seamless as possible is absolutely a necessity. This will break things, and that's ok (There are back compatibility breaks just about every release of WordPress), but they need to be minimized, documented, and communicated.
it's impossible to be 100% compatible with exisiting websites
If you are not going to be compatible, than sure go and break things. Call the first release WP++ or WPNG. It is much better to declare in advance that things will most likely break and let people prepare for it. The current "deception" as if things will work as usual is bad for just everybody.
Iframes are dead end in terms of usability. Opened a jquery based date selection widget in a meta box, and was surprised when clicking at some other random place on the window did not close it. Took me a minute to realize that the click event was on the parent window and didn't propagate into the iframe. So I was surprised but got it in the end, but how are you going to explain such a thing to users? Do you expect each plugin to answer to each user's question about such trivial UX expectations.
And how do you expect external links to work?
There are great reasons why people use iframes only as last resort.
My productive suggestion, is to not declare meta box ready, as long as yoast seo do not properly work in it. It is both slightly complex in terms of interactions and it is installed on shit loads of sites. If gutenberg can not work with it, probably no one is going to use it.
My productive suggestion, is to not declare meta box ready
As pointed out by @karmatosed above: " It's good to think a little that what we have today for metaboxes in Gutenberg is an experiment, in many respects it's a holding pattern as the project works out the direction to take. In saying that it's one that works 'for now' but isn't what we would ship with."
To provide some real-world data I want to share this interface from a WordPress site I've worked on in the past. The content field is a minor part of this custom post type, and while some of the custom metabox fields could be converted to blocks, the majority contain data that is either used by the administrator, used by a 3rd party service through the REST API, or used to add metadata to the entry. While it may look a bit chaotic, this setup is designed specifically to work with the workflow of the client and uses a strict content model based on clear separation to ensure future versions of the site can handle each type of content independently.
Refactoring this site to work within the Gutenberg reality will take a long time and require substantial resources, so unless metaboxes are handled in a way that closely matches what already exists, this site owner will likely revert to a pre-Gutenberg version of WP and stay there for an indefinite length of time.
For reference, while this looks extensive, it is neither the most complex metabox setup I've built nor the most complex setup I've seen. What this example shows is the real-world workaround, via metaboxes, to meet the need for proper content modeling and separation beyond the content blob, something Gutenberg _must_ handle gracefully and functionally.

Making this path forward as seamless as possible is absolutely a necessity.
Agreed
This will break things, and that's ok (There are back compatibility breaks just about every release of WordPress), but they need to be minimized, documented, and communicated.
Agreed
it's impossible to be 100% compatible with exisiting websites no matter the option you choose for the editor because the plugins have full access to the DOM, any thing you modify in the dom is breaking backwards compatibiliy
Agreed, I don't think anyone would disagree with you here. However, I think there's still room to discuss what gets broken and when it is broken. Those kind of decisions _also_ impact what kind of work developers have to do to fix whatever is broken. There's a significant difference between adjusting things because dom selectors have been modified, vs having to rewrite a custom content model to fit the new Gutenberg paradigm where metaboxes only sorta work :) The contention around metaboxes indicates to me that it's something that probably isn't a good thing to target breaking in the initial release of Gutenberg in core.
I _get_ that all of this is an experiment, I think @kevinwhoffman does too. I see this issue as a well thought out _evaluation_ of this experiment and it should be taken as that. Will this experiment suffice as a final solution? No. So what's the next experiment?
I also don't think we'll see a huge uptick of developers converting their existing work to Gutenberg until a merge proposal is in place, with that in mind, what breaks in the initial release of Gutenberg _does_ matter.
tldr; Do we expect breakage with Gutenberg? Yes! But we should still be selective about _what_ we break, and how far that breakage goes in the _initial_ iteration of Gutenberg merged to core.
Yes, we've all been around WordPress development enough to expect some things to break from one release to the next. And in a way that is exactly my point. As long as we are presenting Gutenberg as just another WordPress update, then it should not break anything more or less than any other update. If we break that trust, it won't matter how good the editor is at the end of the day.
Here's a current screenshot from a plugin I've been developing over the last several months. In this situation, a visual editor has no value whatsoever, and trying to shoehorn the sort of interface needed into an interface designed for visual editing of content makes no sense.
I'm actually seriously considering whether I should even bother continuing to develop this for WordPress, given that all my work may be undone with the next version.
As you can see, I need access to the media uploader in my metafields, and relegating the majority of the page to an iframe would make this interface extremely clumsy.
There are millions of interfaces like this in plugins, tools, and custom sites, built on WordPress. Treating these users like second-class citizens, in favor of the "new hotness" of blocks is unacceptable. Metaboxes need to retain their current level of integration and prominence in the edit page.
I highly support Yoast's view of Gutenberg. It is unclear to me how "upgrade the visual editor" was reinterpreted to be "replace the entire post edit interface" by the Gutenberg team, but it seems directly at odds with the so-called "Ship of Theseus".
In this case, the lack of clear direction and support for the existing standard workflows is actively hurting developers now. How can I move forward building a project, without a trusted set of hooks and tools that I can rely on? It is unconscionable to think that such a large software project would entirely upend the standard workflow for developers in a single update. and it is insane that these conversations are just happening now, in November, when the plan is to have a merge approved at the beginning of the year.

@aaronjorbin well, seems like there is a communication problem here as in https://make.wordpress.org/core/2017/10/24/whats-new-in-gutenberg-24th-october/ it was explicitly said
This release includes long awaited meta-boxes support (needs testing!),
it is not an "idea" it is not an "experiments", it is just something that like every software might still includes bugs. I would not have tested it if it was called "an experiment" in that post.
Going back on subject, I see that the main problem here is the attempt to avoid declaring a breakage. From my limited understanding of JS framewoks, it is very hard to be "half pregnant" with them, and once you decided that your main screen control is done with them, everything needs to be done with them, therefor the only way forward is to make meta boxes first class citizens in the gutenberg edit screen.
As "legacy" plugins are unlikely to adapt, this will mean that gutenberg needs to be an explicit opt-in option for existing sites. I hate the idea of a UX fork, but at least this way there will be a way forward that will work, and if it will be declared now people will be able to prepare.
After reading the discussion and thinking about the projects I build with WordPress, and things I see people do with WordPress, I came to the conclusion that Gutenberg should be opt-in for custom post types. This will allow current websites that use CPT for a structured data to continue to work and new websites where WordPress is used as a CMS to be build. I want just to remind you that when registering a post type we can explicitly declare the support for editor field together with other features. Then why not just add explicit support for Gutenberg there? Of course this will not fix the issue with meta boxes added to posts and pages, but it will allow WordPress to be used as a CMS in the future.
Can add one new issue with those iframes. When User session goes out WP login screen is shown over Gutenberg, and inside iframe, twice.
Just for developers to be aware of it.
More I follow all of this more I am convinced that only possible way would be like Microsoft did.
Windows XP = WordPress without Gutenberg
Windows 10 = Wordpress with Gutenberg.
Those 2 cannot be mixed and updated with packages of other one.
Joomla and Drupal did it. Why not. Not something I prefer at all, but what is alternative.
After reading the discussion and thinking about the projects I build with WordPress, and things I see people do with WordPress, I came to the conclusion that Gutenberg should be opt-in for custom post types.
A split admin would be one of the worst results that can come out of Gutenberg. I've outlined the reasons why in https://github.com/WordPress/gutenberg/issues/3330#issuecomment-341752490.
This discussion is getting really kafkaesque. It seems that no matter how many people propose pragmatic settlements to the current pain points, there are a few key people that seem completely impervious to the criticism. Unfortunately these people are the ones who have the final say, because so far the discussion has showed that a few key people can run over hundreds of worried of developers. I worry about all the damage this is doing to the WordPress ecosystem. Make Gutenberg the editor, not the edit screen. Don't break WordPress.
Kevin Hoffman:
I'm in strong agreement with this concept put forth by Yoast, which seems to me like it would maintain much of the work already done while scaling back the scope of the project to focus on the editor component. Source: https://yoast.com/gutenberg-alternative-approach/
I believe that the path forward proposed by Yoast would be a great improvement to WordPress Core. A new editor to create content, that a lot of users would embrace as an improvement over the current one. A smaller step for WordPress, but a great improvement for the user.
This is a heated subject. I admit that sometimes we (at least I) can be dismissive in my comments and I apologize for this. We’re receiving a lot of feedback, good, bad, objective, useless and sometimes it’s hard to distinguish between them. We are human. Try to be on the other side of the equation, be the one building this thing and receiving all this feedback. IT can feel close to “personal attacks”, brains tend to react by being dismissive, we should not.
People commenting and reading blog posts often think we are discovering the meta boxes issues and all what’s related. We’re not. We’re working on Gutenberg for a year now. Maybe you just discovered/tried Gutenberg but we don’t, we work on it for enough time now to be comfortable with most of the backward compatibility issues and we have answers for most of them.
Please, be open-minded, and let’s start by answering some questions:
What’s the goal for Gutenberg? Is it to replace the editor?
It’s not, and it never was, the main goal for Gutenberg is paving the way to the future of WordPress Core. Technically, by leveraging the REST API, client-side UI and unifying Core Concepts: Widgets, Shortcodes, Blocks, Content Metaboxes under a unique concept “A Block” and experience wise by answering these questions: How can simplify building websites (think customizations) and publishing content (think editor) in WordPress.
What’s the goal for the Gutenberg Editor? Is it to replace the editor or the whole page?
Unlike what you read here and there, the focus has always been about redesigning the whole page, The first mockup for the Gutenberg Editor Page has been shown in the second or third weekly Gutenberg meeting. We were still in the prototyping phase. Months before the first alpha. The design was close to what we have right now.
What about the Metaboxes, are they important for WordPress?
They are. Like Shortcodes, Custom TinyMCE Buttons, they are heavily used and abused to extend WordPress’s editor page.
What’s the difference between Shortcodes, TinyMCE Buttons and Metaboxes?
The main difference is that “Metaboxes” have no “purpose”, it’s just a way to extend the editor page without consistency while Shortcodes and TinyMCE buttons have one.
Shortcodes are a string converted to content in the rendering phase, TinyMCE Buttons are custom buttons added to the TinyMCE toolbar and use the TinyMCE API to communicate with the editor’s content. Metaboxes? I don’t know, they can be anything, you just add a bunch of HTML,Javascript and PHP to extend the editor’s page and how it behaves on save.
Is this lack of “purpose” an issue, or an advantage?
Well! It can be seen as a “pro”, because a plugin can do anything they want with the editor including things like:
- Replacing any button, textarea, input, div, anything. Full Access to the DOM
- Using any global javascript variable, including TinyMCE’s global instance
Flexible right! But what about WordPress updates. Any update to the editor’s screen. Any TinyMCE update, any class change, any new div, any button removed/moved, any change is breaking compatibility with plugins because as a Core WordPress developer, you do not know what plugins are using Metaboxes for.
Can we conclude that for the long-term of WordPress, Metaboxes are locking its evolution (regardless of Gutenberg)?
Yes, they are. And Internet history proved so many times that a technology that doesn’t evolve dies. (please do not react with 👎 If you do not like this answer, it's a fact and not an opinion)
Ok, but then how can we move WordPress forward if we’re stuck with Metaboxes?
That’s a good question and before answering, we need to understand the current use of Metaboxes in WordPress plugins
What do the current plugins use Metaboxes for?
I’d say there are two categories of “Metaboxes” plugins:
- Metaboxes as content (often stored in post meta but not always)
- Metaboxes as Enhancement to the editor experience (SEO, spellcheck, …)
Ok, knowing this, how can we move forward?
We need three things:
- Provide a way to build or upgrade these plugins while Gutenberg (or any update to WordPress) ships.
- Provide the best possible upgrade paths for people using these plugins. This includes: see if these plugins can still work with the evolutions coming and how to minimize the breakage.
Ok, but didn’t you say that any change to the editor page will break plugins (including replacing only the content area)?
Right! So if our wish is to not break any plugin, we’re left with a unique option. Provide a way to stay with the current edit page without change. That’s exactly what the plugin disabling Gutenberg is for.
I would not call this a good upgrade path personally, it’s not even an upgrade, anything better?
This upgrade path (disabling Gutenberg) is a necessity but yes, we can do better. If you take a look at the plugins using Metaboxes, 90% of them do not have any interaction with the content area, thus, if we replace only the content area (yoast approach), we will be breaking 10% of the plugins only.
So, the only way without breakage is disabling Gutenberg. Replacing the content area only breaks 10% and leave us with a middle-ground User Experience, what if we still want the whole Gutenberg upgrade, how much plugins this would break?
The optimal Gutenberg User Experience consists of replacing the metaboxes plugins with plugins providing the same functionality with the new Gutenberg Extensibility APIs.
That said, we noticed that most of the plugins using Metaboxes are using them as content being saved to post meta and we can make those work in the Gutenberg screen to enjoy the whole experience while plugins authors upgrade their plugins.
Is this the iframe solution everyone is talking about?
Yes, it is. We show the meta boxes in iframes which has its drawbacks (link, modals, reloading assets) but at the same time it allows 80% of the plugins to work while enjoying the whole Gutenberg Experience. This solution just landed and we’re still experimenting with it. What’s certain, is that there’s no way to make all metaboxes work and make changes to the editor.
I see, can you recap the upgrade possibilities please?
Sure.
1- Disable Gutenberg: do not break 100% of the plugins
2- Gutenberg replaces only the content area: 90% of the plugins work, the UX suffer
3- Gutenberg replaces the whole screen: 80% of the plugins work, the UX is better
4- Gutenberg with compatible plugins: Best possible UX
So what do we need to do?
Our goal is to build the 4th option because it’s the best option for WordPress’s future. Our goal also is to build Gutenberg in a way we can reuse its pieces to achieve the 2nd and 3rd options if needed.
How can I opt-in for on option over another?
This has not been decided yet. Having a plugin to choose which upgrade path you want is a possibility. Downgrading automatically by detecting some Metaboxes is an option...
That's my take to explain the reasoning behind these issues, please if you want to answer with words like "ridiculous", "badly managed", "poor implementation"... my patience as a simple developer who spent the entire year thinking about the best possible way forward for WordPress as a whole (core and community) is close to a limit. I personally might not reply further on this issue, but I'm listening to feedback and will adapt my reasoning if convinced by feedback.
We're all on the same boat, we want the best for WordPress.
Very thorough explanations, Riad. Thanks for making the time to write them. Let me help you stay clear of that limit with a 💪 and a 🤗. Hope it helps.
With regards to metaboxes, I would be extatic to have a Fields API in core. Would rewrite our plugins just to get rid of all the mess custom metaboxes solutions tend to gather after some time.
Now for people that have complex metaboxes setups, the Fields API is their salvation as long as they've built them on top of a framework like ACF or CMB. The developers of those frameworks just need to switch to the new API and all is well. Not an easy task, but good for everyone. Now for those with "hard-coded" stuff lying around, now it's as good a time as ever to reorganize things in a cleaner, more future proof way. You’re in better shape, Gutenberg or not.
We are human. Try to be on the other side of the equation, be the one building this thing and receiving all this feedback. IT can feel close to “personal attacks”, brains tend to react by being dismissive, we should not.
There are humans working very hard on Gutenberg. There are humans whose livelihoods (their themes and plugins) will be affected by Gutenberg. And there are humans who use the themes and plugins affected by Gutenberg to do their own work. We're all looking out for each other and want the best for WordPress at the end of the day. Though we may disagree passionately on what "best" means.
Unlike what you read here and there, the focus has always been about redesigning the whole page, The first mockup for the Gutenberg Editor Page has been shown in the second or third weekly Gutenberg meeting...
Mockups alone did not signal that the code base of the entire editing page would be rewritten in React. No one could have known looking at a mockup that critical hooks would be removed or meta boxes broken. However, when it became obvious to me that the full-page takeover would pose an issue for meta boxes, I voiced that concern on June 15th, the day before 0.1.0 was tagged for release. Four months and 15 releases later was the first time we actually saw meta boxes appear in the interface, within iframes.
I created this issue based on my experience closely following and testing Gutenberg since its pre-alpha stages. This is just the latest issue related to ongoing meta box challenges, but importantly, it is the first one based on concrete testing of a meta box implementation of Gutenberg.
The main difference is that “Metaboxes” have no “purpose”, it’s just a way to extend the editor page without consistency while Shortcodes and TinyMCE buttons have one.
This again signals a fundamental misunderstanding of how meta boxes are used by plugin and theme developers. We expect that shortcodes and TinyMCE buttons will need adapted because they are actually used within the content editor. Meta boxes are not.
Suggesting that meta boxes—the foundational building blocks of custom WordPress development—have no purpose again tells the community that Gutenberg is prioritizing the core experience of a "fresh install" at the expense of plugin and theme developers.
Any update to the editor’s screen. Any TinyMCE update, any class change, any new div, any button removed/moved, any change is breaking compatibility with plugins because as a Core WordPress developer, you do not know what plugins are using Metaboxes for.
We may not know the purpose of a meta box, but we know the fundamental requirements for registering a meta box and the hooks they use. We know that none of them were developed to work within iframes. For years we've understood how to extend and enhance WordPress without breaking them. Again, if 5.0 is just another WordPress release, then the amount of breakage should be no different from any other release.
We show the meta boxes in iframes which has its drawbacks (link, modals, reloading assets) but at the same time it allows 80% of the plugins to work while enjoying the whole Gutenberg Experience.
If you have any evidence for these 80%/90% numbers that are constantly being referenced, please share it. Otherwise please don't use hypothetical statistics when asking the community to make a decision of this magnitude.
Please Stop and Reevaluate Now, Not Later
After all of this discussion and what I thought was proof that iframes are not a viable long-term solution, I came across https://github.com/WordPress/gutenberg/issues/3165#issuecomment-341476059 that looks to add a third iframe to Gutenberg.
It is past time to stop pursuing the ideal editor as if limitations don't exist, and start considering an approach that doesn't break WordPress.
Speaking as a developer who has been watching and discussing the Gutenberg editor from day 1, I'm sorry to say that Riad's argument has some big holes in it.
Firstly, people have been bringing up the issue of metaboxes since day one, along with several other issues that are still up in the air. in the Mockup phase we were told "everything is a visual best case, we'll address metaboxes later". Then, in the prototype phase it was "This is all proof of concept code, metaboxes will be dealt with later". Then when the first iteration of the feature plugin was released (which was, as a huge surprise to no one, not a from-scratch rewrite after-all, and just a repackage of the current proof of concept code), the argument suddenly became "legacy interfaces like metaboxes will have some support for now". Then, when the public outcry became deafening, it was "we misspoke, metaboxes aren't legacy". But now, this argument is just pushing the "legacy" agenda again.
Metaboxes aren't legacy code, because there is currently no viable replacement.
In metaboxes, I can trivially add a full-featured, nested editor using wp_editor. Gutenberg currently has no UI for nested blocks, and it isn't slated for 5.0 release, so it cannot do the equivalent, without a massive amount of custom UI code.
That is a single example, but degrading the experience of metaboxes is not an acceptable solution, until Gutenberg is beyond parity. That won't happen by WP 5.0
Here is a roadmap to the "unified admin" plan for Gutenberg that would actually work:
- limit the initial release to the area currently populated by wp_editor, but provide the full Block UI within that space
- promote and expand the flexibility and capabilities that the block ui allows for, by shipping a fields api that makes it trivial to design in that space
- as popularity grows, replace other portions of the ui with similar sandboxed Gutenberg instances. Menus, widgets, customizer, and the Media Library are all interfaces that are relatively stagnant for developers, and could benefit from a common UI structure.
- as the common UI becomes more flexible and powerful, people will choose to use it over metaboxes, because it offers a common set of tools, and more options
- gradually merge the holes between the isolated Gutenberg instances, as development in those spaces stagnates.
That way, developers can start utilizing Gutenberg on production tools without losing the current capabilities they have. Gutenberg will benefit from all the edge use-cases that are developed for these developers, creating a flexible solution that will actually meet the needs of those currently using metaboxes.
By the time metaboxes are deprecated, plugin authors will have had sufficient time to learn and use the benefits of Gutenberg in the wild, and it will be the obvious choice.
Gutenberg is like a concept car. Scale back now, and ship an iterative improvement to the editor (not the editor page). Then, over the next year or two, you can walk the project towards 100% admin coverage.
I just want to hop in from the perspective of a client service provider who has referenced WordPress' vocal commitment to backwards compatibility to ease client concerns about updates breaking their websites. With that, I recognize that my usage of WordPress has likely skewed/biased my perception of the edit screen.
To date it feels like this issue has been punted/dismissed/downplayed when in my world meta boxes have been a _major_ selling point for WordPress since Custom Post Types became easily available for widespread use. I'm glad this discussion is happening.
Gutenberg is an impressive project, yes, but the clients I've worked are really quite happy with the meta box based solutions they have been provided with. Having an option to disable Gutenberg is nice, but I'm concerned about it being opt out via plugin. Despite my best efforts to coach customers, I don't imagine they'd be willing to install a new plugin on their own, nor would they know what Gutenberg is even if it's blatantly featured on an upgrade welcome screen.
It's possible (perhaps even likely) that the meta box plugins I've used on client sites could be updated to be "Gutenberg compatible" but even then the entire workflow is going to change for those clients overnight. It feels like it's asking a lot of those clients when their existing workflow has done well for them since their site was delivered however long ago.
I fully stand behind the goal of Gutenberg improving user experience, but in my opinion we can't avoid the precedent that's been put in place (intentional or not) to use meta boxes for content editing. I think Yoast's approach is great, it's something that ticks a number of checkboxes for a wide variety of potential solutions to this problem.
Just my two cents, looking forward to observing the outcome here.
The number of plugins working with Gutenberg may be 80%, 90% or 0% as in our tests, what should be avoided is that thousands and thousands of site owners have to find out by themself whether their configuration will probably work or will not work with Gutenberg. That would be an enormous waste of time (=money), cause a lot of confusion and kill a lot of trust.
I would like to see plugins/themes marked as compatible / not compatible with Gutenberg (or 'not relevant'), so that site owners can be informed about potential problems before that thing becomes active on their sites and can act accordingly. Data could not only come from plugin owners but also from community tests during beta testing time (the real beta..., and that timespan should be long, not just a few weeks.) and beyond.
I am aware that this will never be complete or 100% accurate, but should be doable for the most prominent plugins.
PS.
For my own projects (a intranet microsites platform for a client > 30.000 employees, and a bunch of small business/non profit sites) we decided to disable Gutenberg until it is at least one year successfully in the wild.
Percentages don't tell the whole story anyway. Any discussion of the impact of Gutenberg needs to consider how many websites are affected by its metabox implementation, rather than how many plugins are affected. Gutenberg could impact only a handful of plugins and still affect millions of users, since some of the most widely used plugins depend on metaboxes and custom fields - ACF and Yoast SEO being two obvious examples.
I've been following the development of Gutenberg from afar for many months now and I _know_ that the issue of metaboxes has been around for a long time. I support the philosophy behind Gutenberg and I think eventually Gutenberg is going to become a very powerful part of WordPress core that enables WordPress to be a viable and competitive piece of software for many years in the future. I am SO onboard with the whole concept of Gutenberg and its aim.
What I _don't_ understand is the desire to get from 0 to 100 in one go. Why is an iterative release not the path being taken here? Why are the two options 'break nothing' or 'break everything'?
Metaboxes are the reason why WordPress is as powerful as it is. Its purpose is to extend the edit screen.
I think it's great that Gutenberg wants to overhaul the entire screen, but I just don't think that's realistic to do in one go, especially if it means treating one of the most important components of WordPress (as far as custom development..which is a huge huge part of success of WordPress) as an aside.
2- Gutenberg replaces only the content area: 90% of the plugins work, the UX suffer
The UX doesn't suffer. The users will see it as the editor section getting revamped. It'll give them a new way to create content – a way that most of them will find empowering after they adjust, and it won't break any existing workflow they have or leave them wondering how to accomplish the things they used to accomplish in the editor.
4- Gutenberg with compatible plugins: Best possible UX
This is an excellent goal, but it's the long term goal. Eventually yes, absolutely, it should be Gutenberg with plugins that work with alongside or inside the Guteneberg experience.
Our goal also is to build Gutenberg in a way we can reuse its pieces to achieve the 2nd and 3rd options if needed.
I'm not really sure what this means. You want to build Gutenberg with the assumption that plugins all just work with it, and use that solution to pedal back to option 2 and 3? Building first towards 2 and then iterating to 3, isn't that what's going to get us to 4?
I like the roadmap proposed by @gschoppe, as a developer who builds custom WordPress websites, this is an approach I can get behind, one that won't negatively impact developers or their clients or normal WordPress users, and still get us to the end goal of Gutenberg - albeit at a pace that's easier to swallow.
Along with Kevin's concerns about iframes, I'd like to point out some accessibility concerns. First, while users who experience a site visually will experience framesets and iframes as a cohesive whole along with the rest of the page, screen reader users do not. Screen reader users experience each frame within a frameset, and each iframe, as a distinct part, separate from the rest of the page, because web pages are experienced in a linear fashion. Some screen readers, (notably Jaws for Windows, which is the one with the most market share according to WEBAIM's annual screen reader usage survey), has a configuration setting to ignore frames, including inline ones, because they can be so jarring to some screen reader users. When the ignore frames setting is invoked, the content within frames and iframes disappears. Even if Gutenberg follows every accessibility best practice when it comes to iframes, asking users to disable this setting for the sake of being able to fully edit content also exposes them to every single instance of iframe and frame worst practice on the net. The only other alternative for these users is to ask them to create a separate profile just to use Gutenberg, which is not a simple process, because it means they need to configure every single browser setting and speech setting all over again. It also means they need to then keep up with at least two separate browser profiles. I will be the first person to tell Jaws for Windows users to migrate to NVDA full time because reasons. Gutenberg using iframes for metabox support is not one of those reasons.
.. my patience as a simple developer who spent the entire year thinking about the best possible way forward for WordPress as a whole (core and community) is close to a limit.
I swear I hate to be rude but you may need to get thicker skin in that case. You're frustrated at the responses in the face of an "entire year" you've spent thinking about this, and thank you for doing so, but these are decisions that are going to impact multiple years of work that others have done.
In my case, from what I am reading, nearly every website I've built over the last 3 years may break instantly. I'm no longer responsible for these sites, but what's going to happen at the agency where I used to work when dozens of clients are calling at once with broken sites. How will that impact that little agency, their day to day work, their bottom lines? How will it impact their clients? Those are my concerns and I'm just one little (figuratively) developer in this relatively large ecosystem.
I admit that sometimes we (at least I) can be dismissive in my comments and I apologize for this.
People are worried, and getting frustrated and it seems to me that they have every right to do so because the perception is that the team working on Gutenberg has little understanding of how meta boxes are being used, little concern for what the impact will be, and is going to move forward with their vision no matter what.
It makes me sad to write this but I would not in a million years suggest anyone start a major project with WordPress right now.
2- Gutenberg replaces only the content area: 90% of the plugins work, the UX suffer
@youknowriad, how can you say the UX doesn't suffer with Gutenberg versus TinyMCE? I'm genuinely asking that question, not snarking. I can tell you that the UX indeed suffers greatly in Gutenberg compared to TinyMCE and meta boxes. I would encourage you to find this out for yourself by:
(1) Unplugging your mouse.
(2) If you're on a Mack, press command+f5, and attempt to get anything productive done using VoiceOver.
(3) If you're on a PC, go download NVDA, install it, unplug your mouse, and perform the same test. Try to do something productive with Gutenberg under those circumstances.
I think you'l find that the UX is an absolute nightmare at this point. That's not to say that it can't change for the better. Gutenberg provides an opportunity for WordPress to clear out a lot of technical debt with regard to accessibility, and if this is done with care and correctly, then some huge achievements can be had. But if this is done incorrectly or carelessly, a lot of the work the WordPress Accessibility Team and other core contributors have done since 2012 will need to be begun again. I would like to see WordPress as a project not make the same mistake it started out with: Not considering web accessibility from the start, meaning that the accessibility team and other concerned contributors have found themselves bolting on accessibility after the fact, which is a task that can never be caught up on, since WordPress is not a stagnant code base.
I get that you guys have been working on Gutenberg for a year. I also get that working on this is hard in and of itself, and that negative feedback doesn't help that situation. Finally, I get that it may seem that those of us who are being as critical as we are may appear to be calling your baby ugly, or merely reacting to fear of change, and as a creator, that's frustrating at best and hurtful at worst. But speaking for myself, the baby isn't ugly. It has a lot of unrealized potential to either be the coolest kid on the block, or the little jerk that makes everyone's lives miserable. I'd like to see it be the former and not the latter. With regard to meta boxes specifically, they are a literal staple of WordPress custom development, probably moreso that shortcodes or TinyMCE buttons. They shouldn't be brushed off lightly, or shoved in an iframe until we can figure out how to get rid of them.
My simple story with WordPress is that it has been my website engine of choice for creating websites for individual, small business, and enterprise customers for more than a decade. In that time, there have been three things that have made WordPress the tool of choice:
- Open source. I think this audience can agree how powerful and advantageous this is.
- Ease of use. WordPress made it amazingly easy for non-developers to create and update content. This was huge in my early years of creating websites for individuals and businesses.
- Defining content. Custom post types, custom taxonomies, and custom meta boxes. When everything leading up to these reached a singularity, I don’t think I’m reaching when I say this is when WordPress was “sellable” to the business community as more than just blog software. ( WordCamp Phoenix 2012 - CMB. Justin Tadlock’s great writing on defining post types, taxonomies, and meta boxes. )
I would go so far as to say custom meta boxes - this ability to create custom admin interfaces, creating a great user experience for people, is massive. Break that, and you’re breaking WordPress.
The idea behind Gutenberg, making the content editor experience more powerful, is a great idea. It’s worth doing, but must be done right, with care, and not rushed. Right now, it feels very rushed, and nowhere near ready.
@jchristopher says it very well:
I fully stand behind the goal of Gutenberg improving user experience, but in my opinion we can't avoid the precedent that's been put in place (intentional or not) to use meta boxes for content editing. I think Yoast's approach is great, it's something that ticks a number of checkboxes for a wide variety of potential solutions to this problem.
@jnicol and @aurooba make great points and ask good questions. Why does it appear like it’s all or nothing instead of more of an iterative roadmap? Yoast’s alternative is much more sensible than what’s been seen and I think the “iframe experiment” proves that point. Thank you, @amandarush, for calling out the accessibility problems. I challenge everyone to try working with Gutenberg the way she outlined. It might change some perspectives.
@aaronjorbin said it earlier, when someone adopts WordPress, they are not adopting WordPress (version-number-here), they are adopting WordPress as a whole.
There’s another version of that, that anyone in client services probably hears often. When someone comes to you and says they need a new website (we’re not talking about blogs), they generally don’t say, “I need a new Wordpress website”, or "I want a new Drupal site", etc. They just want a new site, one that works, and works well.
WordPress has been the best solution for millions of websites: ease of use and open source being key. Breaking custom meta boxes (forget the plugin numbers, how about all the existing websites with custom admin UIs?) with a rushed implementation of a new editor interface damages that ease of use.
my patience as a simple developer who spent the entire year thinking about the best possible way forward for WordPress as a whole (core and community) is close to a limit.
I'm going to be blunt, here:
This and a couple of other comments like this make me think that some of you should step away from decision-making roles in this project. If you can't take honest, well-thought out, but critical feedback on a product then, frankly, you should not be in a decision-making role on a product team. I've been in your shoes multiple times, usually in face to face meetings and in the successful cases everyone in the room realized that no matter how heated the debate got, it was about delivering the best product we could for customers. Taking criticism about product ideas and direction is part of being a decision-maker on a product team and it should lead to a better product because no one can possibly think of the best way to do everything. That goes for teams too.
I have no doubt that everyone on the core team wants to deliver a revision of WordPress that's awesome but you inevitably get close to a project; you know what's been debated, considered, rejected, etc and it's hard to pull up and see things from an outside perspective. But you are not the totality of the WP community; you can't be. What you're hearing are valid concerns about the product direction. If you can't take that on board, think about what's being said and why it's being said then, please, step away from making decisions about the direction of Gutenberg.
Alternatively (and this would be FAR better), DO take on these thoughts. Truly consider what people are saying. Understand our concerns as people who run businesses that use WordPress and understand that we're concerned not only for ourselves, but for our clients.
I've been using WP since early 2008, and I can't think of a new feature or decision that has created as much division in all that time as the introduction of Gutenberg, in its current form.
While WordPress is aimed at the users, it is but a tool, and users simply won't be able to make use of that tool if they don't have the WP professionals around to help them achieve their goals.
I'm seeing references to wanting to cater for the users of a fresh install (what? ~1% of the web increase per year?), but that seems to be at the cost of the existing userbase (~28%), the majority of which is likely to be running a plugin that has at least one meta box. That seems like poor business sense on any scale.
I get the ideology: create a best-case editor, then use an adaptor pattern to get old talking to new. The trouble is, PHP and JS are different technologies, and passing that issue off into the land of HTML iframes is not viable, for all of the reasons given previously.
It was the first pass, it was an experiment, but this effort is not successful. The quicker that is acknowledged, the quicker we can move on to the next suggestion.
No-one has come up with a suitable solution when it comes to the case of meta boxes that satisfies all parties though.
That means one party needs to relent - and whether that's 10-50 pro-Gutenberg developers, or hundreds/thousands of developers who are _scared_ or the impact the changes will have for them, let alone their users, we'll see.
Once all the workarounds suggestions are exhausted, then perhaps there will be a concession that overriding the whole page is not feasible for all parties. At least not in the single hit that is currently being attempted.
To circle back to the original question - are iframes the long-term solution for meta boxes? Multiple developers (and let's not forget, they are Users too) have explained why the answer is no.
We've been having a largely constructive discussion here. Remember:
We criticize ideas, code, and pixels, not the humans behind them. We may have different opinions on the best path forward, but we don't question credentials. When we address individuals, it's to lift them up and give them credit for a job well done. With so much going on in the world, we gotta look out for each other. This is a monumental challenge, but we'll get there together.
Let me remind everybody that metaboxes in Gutenberg was the result of a @BE-Webdesign stepping up and getting this done, independently from everybody else with little help, appearing out of nowhere. If it weren't for @BE-Webdesign there would be no metaboxes in Gutenberg. Of the 47 comments left here, perhaps only 2 people actually touched the metabox code for review and UX purposes.
The fundamental problem here though, is how to safely get the metaboxes on to the page as 1st class citizens without building insecure code, leading to a tradeoff of hacky kludges or having gotchas.
- The first iteration involved a gotcha, making WP pretend it was on the
edit.phppage, and generate the metaboxes that way. Initial reports indicated it had compatibility problems and was super hacky, and not a viable solution. This is because a lot of plugins only register metaboxes if certain circumstances are met and don't trust WP to know when to render them - The second iteration which is what got merged uses iframes, so the metaboxes are showing in the classic editor, albeit with everything but the metabox removed. This is a bit kludgy but it got metaboxes working, albeit with issues
- There's also a solution where we fetch the HTML code and then insert it wholesale into a component, which would be a security catastrophe, despite being the super obvious solution. Hence why it hasn't been done this way.
My suggestion, is:
instead of loading Gutenberg on a settings page, lets load it into the main classic editors page, load metaboxes in their native environment, then hoist their container DOM node into a component via JS
We then use a different kind of toggle to make sure the classic editor can still be used. This way:
- we avoid the iframe nonsense
- metaboxes work as they always have done as far as registration is concerned
- the existing JS works as expected, and no hacks are necessary to make things work on the PHP end
Also, the yoast design is pretty, but where does block meta go?
Unfortunately, I have very little experience with js at the level required to contribute actual code to Gutenberg. I'm only starting to dip my toes into the world of developing WordPress rather than developing on top of it. So the best I can do is provide my feedback, test the editor (I actively use Gutenberg on my personal blog), and provide suggestions/thoughts. If I _could_ contribute code, I absolutely would. If there is another way I can help out, I'd love to know. Because I care about this a lot. :)
Contributing comes in many forms. While the time and effort put into developing this attempt is appreciated, the testing and discussion that prevents future sunk costs can be just as valuable. For example, there are a number of newly opened issues related to the iframe implementation. We could sink many more hours into trying to fix those issues, or we could use the testing and rationale in this thread to determine a different direction is needed. I hope that's the realization that we've arrived at as a group.
Let me remind everybody that metaboxes in Gutenberg was the result of a @BE-Webdesign stepping up and getting this done, independently from everybody else with little help, appearing out of nowhere. If it weren't for @BE-Webdesign there would be no metaboxes in Gutenberg.
While the praise and adoration is nice 😄, I definitely had help, and it is largely a team effort from many people.
My suggestion, is:
instead of loading Gutenberg on a settings page, lets load it into the main classic editors page, load > metaboxes in their native environment, then hoist their container DOM node into a component via JS
Yes, this is most likely the next iteration, and I think this is a great suggestion as well as a constructive idea. Not 100% sure how to do this cleanly yet, but it is entirely possible to not use iframes, and have the same improved UX that Gutenberg is already providing. There will be updates coming to improve the meta box experience, which will likely involve eliminating iframes. The iframe method has served as a way to see how meta box support could be implemented, now better improvements will be made. When things were first being explored with meta boxes many months ago ( not a new topic ), it made sense to move forward with the iframe approach, due to the state of Gutenberg back then, now that it is merged and many other pieces have moved around, the use of iframes is probably no longer necessary, from a technical standpoint. More work will need to be done.
@BE-Webdesign Thanks for your efforts and input here. Let's close this out and begin a new issue when that approach is ready for discussion.
Please Stop and Reevaluate Now, Not Later
Not everyone is used to this approach to project design, but this is a project that follows a continuous daily reevaluation of pretty much everything. Compare the original mock ups to the current editor. Things change. Most pieces are not set in stone. The only way to truly evaluate whether something will work is to actually do it. Not everyone approaches product design the same way, but I think the rapid iteration of Gutenberg has been serving it well, rather than trying to hash out unknowns ahead of time.
Thanks everyone for the discussion. I'm glad the conversation refocused in the end to the topic's issue: _is the current approach to meta-boxes in an iframe viable_? With the answer being no. The iframes are an implementation detail I think we can drop relatively easy. So let's focus on that.
I would like to add, as some concluding thoughts, that not changing anything about the edit screen would be the simplest path for us to do. It also would not be fair to the goals of the project and the long term users of WordPress. What some people have called as the pragmatic approach is not concomitant with the design direction this project has had from the start — heading towards full site customization — and what has dictated our decisions so far. Nothing here has to be a final solution, we are exploring what is possible within the design premises and putting it out there for testing. This cannot be built by us alone and we sincerely welcome all the help we can get from all of you, as there are several hard problems buried in the road to overcome.
WordPress always moves with the user, and we take the burden of figuring out development paths to ease transitions for our existing code. As a project, we have said before that we were not dropping support for meta-boxes from WordPress, but also that we had to explore what interface decisions we would have to make within the new paradigm, including the possibility of loading the classic editor when we detect meta-boxes we cannot handle or that directly conflict with an editor that seeks to more clearly delineate what is content and what is meta-data. There are people out there who could benefit from the default Gutenberg experience right now. As developers, we have the privilege of being able to manufacture solutions, but also the responsibility of not eluding the changes we have to make in order to allow people, who would otherwise struggle, to have their presence on the open web.
@mtias I truly appreciate your sensible comment, especially the part about "WordPress always moves with the user".
Unfortunately that is completely at odds with what @youknowriad has been communicating in this thread, and since you both work at Automattic I urge you to talk to him about the product direction, because right now we are getting mixed signals.
Unfortunately, you didn't address the Yoast sketch proposed which would give us all the flexibility of Gutenberg while being compatible with existing metaboxes. Why can't someone acknowledge why you are not considering this approach?
Unfortunately that is completely at odds with what @youknowriad has been communicating in this thread
I think you just misunderstood what I said, I was just enumerating facts and I share @mtias thoughts 100%
@mtias
What some people have called as the pragmatic approach is not concomitant with the design direction this project has had from the start — heading towards full site customization
I really disagree with this view. Making an iterative enhancement that is constrained to the editor itself, but has the power to replace metaboxes, as well as releasing and promoting a fields API would be a smooth way to transition the mass of plugins to a block paradigm, simply by ease of use, compared to the fractured landscape we have now.
By smoothly making that intermediary transition, you would make it much easier to deprecate direct DOM generation/manipulation on the post_edit screen, because by then, the standard, in-practice solution would no longer involve such manipulation. I don't believe anyone is saying "direct DOM manipulation needs to be the primary experience forever". They are saying "It is the the primary solution now".
if you can maintain complete flexibility of dom manipulation with a full-screen solution, go for it... but that seems to be a very lofty goal, and I doubt any form of hoisting from the classic edit screen will actually be able to deliver on any reasonable level of compatibility. Perhaps I am wrong, but it seems like an incredibly complicated hack to try to transition users, when a more iterative approach could do the same job.
By retaining the primacy of the current paradigm, while releasing the new one, you encourage adoption without hurting anyone's current experience. Then, once most workflows have transitioned to a block paradigm, direct dom control can be deprecated in favor of a full-screen solution.
It is not betraying the goals of the project, simply addressing the release schedule to make the change more manageable for thousands of agencies and developers.
@youknowriad Let me post a few snippets of what you have written to support what I'm saying:
by leveraging the REST API, client-side UI and unifying Core Concepts: Widgets, Shortcodes, Blocks, Content Metaboxes under a unique concept “A Block”
Nobody asked "Content metaboxes" to be turned into blocks, and it was not communicated until Gutenberg shipped its initial version. In fact, this is what the core of the argument is about. I won't repeat what others have said much better, just that metaboxes are very often not page content.
Unlike what you read here and there, the focus has always been about redesigning the whole page, The first mockup for the Gutenberg Editor Page has been shown in the second or third weekly Gutenberg meeting. We were still in the prototyping phase.
The Gutenberg team kept saying the sketches were just for show and not the final design. Besides, a sketch can't show whether the entire edit screen has been converted to React or if it's just been styled differently. The fact that the whole page was going to be redesigned came as a big surprise to everyone I have spoken to.
What’s the difference between Shortcodes, TinyMCE Buttons and Metaboxes?
The main difference is that “Metaboxes” have no “purpose”, it’s just a way to extend the editor page without consistency while Shortcodes and TinyMCE buttons have one.
This is a giant misconception that should raise eyebrows within Automattic. (And I hope @mtias and @m are listening). It's simply not true and I truly question your judgement following this statement.
Can we conclude that for the long-term of WordPress, Metaboxes are locking its evolution (regardless of Gutenberg)?
Yes, they are.
I'd say almost nobody agrees with you here, and I think Automattic needs to put this to a vote in order to determine the product direction.
I also question @mtias saying things like people needing to contribute. It's obvious that the Gutenberg team associated with Automattic aren't budging an inch and are deflecting all criticism.
I have literally zero faith that if I were to make a PR to reduce Gutenberg to be just the edit component, it would be considered by the Gutenberg team, due to statements made by a few individuals within Automattic.
@mtias,
I would like to add, as some concluding thoughts, that not changing anything about the edit screen would be the simplest path for us to do. It also would not be fair to the goals of the project and the long term users of WordPress.
Going one step at a time does not, in any way, compromise the goals of the project. You can still head to full-size customisation if that's the goal, but by doing it in a stepped way, you'll bring the rest of the developer community along with you.
The Customizer is a prime example of this. Yes, it has its critics, but the end concept will be realised over time, to be a feature that allows certain groups of users to utilise WP efficiently as the tool for managing their site.
There are people out there who could benefit from the default Gutenberg experience right now.
Absolutely. But there is also a considerably greater number more who would have a detrimental experience with the default Gutenberg right now.
I hope we can all move on with respect and separate the people from the product in our responses. Passion is great, but it is important we think about the human's we're interacting with in threads like this. Every person involved in this project cares, they wouldn't be coming into these threads and interacting if they didn't. Now, let's take a breath and all remember how much we all care about WordPress and want to at the heart of our comments keep this community safe, productive for everyone.
@khromov, as the design lead of this project, just like Matias is the tech lead, I stand 100% behind @youknowriad. I understand you are passionate, but you are not being respectful. Please adjust the approach you are taking by calling a single person out. Let's stop being personal.
It's important to also remember a lot of those working on Gutenberg were members of the WordPress community before, were (are still) core contributors before. Yes, that includes myself. I will speak super personal here, once you do a PR please notify me and I will take a look and make sure it has the same respect all reviews do, no matter where they come from. Please, let's move on from seeing this project as an 'us v them' one. It is not and we have some amazing non Automattic contributors here, that statement does them a dis-service.
@khromov
I am generally seen as a detractor to Gutenberg, as my posts and comments highlight the issues I see with approach and implementation, but I feel that the goals and progress of Gutenberg are sometimes misconstrued in comments, due to a miscommunication or lack of understanding of the project's overarching goal.
Blocks are not a visual way to represent and edit post content, they also don't have to be part of a content-picker menu, or drag/droppable. They can be used for those things, of course, and that is the workflow that much of the visible parts of Gutenberg have highlighted. However, ignore what you know about that paradigm for a moment, and instead look at it this way:
Blocks are meant to be a fundamental control structure for the site, regardless of interface or storage.
- Widgets are slated to become blocks. That does NOT mean that they will exist in the editor and be saved in post_content. It simply means that they will be controlled with a system built in a JavaScript framework, with a single, common API.
- The Customizer is slated to be replaced with blocks. The interface will probably remain (roughly) the same, but the sections of the Customizer will be controlled by the same API.
- The plugins page, the theme editor, the dashboard itself, are all slated to eventually become blocks. If the idea of these sections, exactly as is, is impossible to imagine recreated with a common API, then you probably have some misconceptions tied to what a block is, in WordPress parlance.
The issue is not that metaboxes can't be recreated inside the block paradigm, in fact, non-front-end blocks that are added programmatically to a post type, locked in place, and store to post-meta instead of post_content are slated for the WordPress 5.0 release (correct me if I'm wrong).
In essence, that covers all the needs for trivial meta-fields like textboxes and selects. You could exactly duplicate that interface in blocks, if you want, or you could possibly streamline some of it, based on the new visual language that blocks supply... that would be entirely your call.
The issue is not that metaboxes can't ever be blocks. The issue is that right now, there are interfaces made in metaboxes, that are not yet supported in blocks (either by WordPress or third parties), and re-implementing that work is a herculean task for developers, especially since these tools were not built from a common API like the proposed Fields API, but rather in a hodge-podge manner that directly modifies the DOM of the page, and enqueues resources in an ad-hoc, unmanaged way.
This current state causes problems for developers too. For example, if you use Visual Composer, along with Piklist for fields, Piklist will override many of your admin styles, making VC very difficult to navigate.
Or if you are using WooCommerce along with any plugin that enqueues the new version of the Select2 Library, one or the other will break your admin interface, with a critical JS error.
The same thing can happen if two different plugins rely on different versions of the CMB2 framework.
Blocks intend to solve these issues by introducing a common framework around the various page additions. Some of this framework will be focused on offering wiz-bang drag and drop visual stuff to the editor, but the majority is not actually tied to that. It is just making sure that things that appear in admin are managed in a common way.
Now, there are valid arguments that WordPress has thrived on a Wild West dev attitude, and that this common framework raises the barrier of entry for developers who don't know react. And there are valid arguments that the Block interface will not reach anything close to widespread dev adoption before release. There are even valid arguments that the current block API is a bit naive, and doesn't take into account many common workflows, making it impossible to adapt plugins until those capabilities are created and documented.
But arguing that the Metabox free-for-all, as is, is the end-all be-all solution, and must be preserved for eternity doesn't offer a great path forward for anyone. For WordPress to be able to offer better options for all users, devs included, some sort of common system needs to exist.
It would have been nice if this system was a common Fields API, years ago, so that all these changes would mostly just be a replacement of the rendering step for that API, but as it stands, a path forward needs to be found.
All that said, I am still strongly in favor of Yoast's proposed interim solution, as being the best real-world way to move towards an eventual common UI. I remain critical, of course, but I want to make sure we are critical of facts, and not misunderstandings.
Unfortunately that is completely at odds with what @youknowriad has been communicating in this thread, and since you both work at Automattic I urge you to talk to him about the product direction, because right now we are getting mixed signals.
I'd say almost nobody agrees with you here, and I think Automattic needs to put this to a vote in order to determine the product direction.
It's obvious that the Gutenberg team associated with Automattic aren't budging an inch and are deflecting all criticism.
I have literally zero faith that if I were to make a PR to reduce Gutenberg to be just the edit component, it would be considered by the Gutenberg team, due to statements made by a few individuals within Automattic.
I'd just like to state the obvious, but Gutenberg is a WordPress community project, not an Automattic product. I might be an Automattician myself, but that gives me no more authority on this project than anybody else, be they a freelancer, agency CEO, or a dedicated dev fulfilling a companies 5% commitment, unlike what some people have suggested. Similarly, WordPress itself is a community project, not an Automattic project.
Automattic doesn't "release" or "build" WordPress, and Gutenberg isn't an Automattic product
Furthermore, before this conversation becomes even more emotional, and people lose sight of the forest for the trees, I would like to take the time to appreciate the difficulty of the task that has been assigned the Gutenberg team, and how well they are handling it in general. They have been tasked with creating a paradigm that will become the basis for WordPress's entire admin experience, within constraints that only allow them to demonstrate its effectiveness in one small corner of the interface.
The amount of misunderstanding caused by the idea that "the editor is taking over" is immense, and must be very hard to manage. Their purview is to create the common building blocks for WordPress's admin, and to test them out by rebuilding the editor. While I believe that this task would be much more palatable and flexible to the public if they were just rebuilding the wp_editor() interface and expanding from there, it is understandable why all the connected components of the 'edit experience' make a more complete trial for the proposed new paradigm.
I understand, and I appreciate the year of effort that has gone into this work. I still am critical of some of the decisions made, and believe there is time to make some modifications that will vastly improve the initial adoption, but I am completely in agreement with the overarching goal of eventually providing a more structured framework for the WordPress admin experience, for both devs and users.
@karmatosed
The reason I mentioned @youknowriad is that he was the only one engaging in the discussion. A discussion that have involved hundreds of developers and thousands of hours without making any headway, despite there being a clear consensus from the developer side. I don't think it's disrespectful to question the legitimacy of decisions made when they are made by a small group of developers, even if that involves calling out specific people.
Regardless, I had a private chat with @youknowriad and he has explained to me the upcoming roadmap which in my opinion sounds more sensible than what is being communicated outwards.
@tomjn
I respectfully disagree. The important decisions are made by Automatticians, and after a talk with @youknowriad I have understood that the product direction is already set for a long time to come, so there's nothing for us regular contributors to do other than fix bugs and perhaps some minor visual tweaks.
@gschoppe I just wish this "paradigm shift" was discussed openly and made in collaboration with the developer community. Maybe that's the intention, but in that case the communication side is not working very well.
Why can't someone acknowledge why you are not considering this approach?
@khromov we had already, and in some other places in the editor chats, etc. This issue in particular was about the iframe implementation.
I have literally zero faith that if I were to make a PR to reduce Gutenberg to be just the edit component, it would be considered by the Gutenberg team, due to statements made by a few individuals within Automattic.
Not at all. We considered it ourselves very early on before, seeing it too limiting and not appropriate to drive the vision we had. It might still be a reasonable compromise for many, and could be a good plugin to explore. The work needed to make it happen, though, would improve Gutenberg in general by making it more reusable, so I wouldn't oppose people working on it. If someone worked on such a PR, I'd probably suggest to add a setting in the Writing section to toggle the behaviour instead of making it the default.
We have significant features coming around nested blocks, global blocks, declaring block templates, columns, etc, that really benefit from the sheet of content being the full page and would feel rather poor otherwise, limiting what developers can do and what users can experience. There are also nice tools like the document outline that integrate seamlessly and in real-time in the full-screen editor that would be contrived in a mere replacement of TinyMCE.
Going one step at a time does not, in any way, compromise the goals of the project.
Definitely! We have proposed a staged approach, from Matt's original new focuses post, it just considers the steps differently. There are generally three stages for the Gutenberg project: from the post editor, to page templates, to site building. What is primordial is that the paradigm is one where the content is a single area, with the _block_ as the primary concept, and where the outcome can be visually represented with clarity and without excessive abstractions.
Absolutely. But there is also a considerably greater number more who would have a detrimental experience with the default Gutenberg right now.
Of course, and it's why there is both a plugin to go back to the current experience at will, and we'll have mechanisms to handle incompatibilities, allowing more things to be opt-in (say if you are comfortable with your meta-boxes showing in Gutenberg you could declare support for it, or viceversa).
@gschoppe I know we have had our fair share of disagreements in the past, but I appreciate your comments here and willingness to participate even through the different points of view. You make some good points about the agglutinating factor of the block. Maybe one day we'll meet over a WC conference and we can embark on a fun philosophical discussion over the ship of Theseus paradox. Who knows. 😉
You from Automattic should not complain we cannot respect your work, and that we are pushing you to much.
Not for 7000 - 10.000 € pro month salary you get paid. Silly. It is not like when people complain on WP Trac to developers volunteers.
If Gutenberg gives you headache talk to your boss. He gave you impossible task to do.
Second, you are way better coders than majority of people who commented here. Why did you try to pass "Iframes" solution ?
I told you, you treat people like kids. Let us make a try with iframes and see if people will scream to much, be to much emotional. If there is much noise we move away from iframes.
Why did you try to pass "Iframes" solution ?
I told you, you treat people like kids. Let us make a try with iframes and see if people will scream to much, be to much emotional. If there is much noise we move away from iframes.
When meta box support was first being implemented, the new editor existed on an entirely new admin page, not post.php, the editor loaded differently, and in general there were many constraints, part of solving the meta box problem using iframes, illuminated some of those constraints, which no longer exist, and as a result meta boxes, most likely will not need to use iframes anymore.
This project favors incremental improvement across releases over perfection in a single release. No one is trying to see if people will scream. The reality is that the iframe approach worked well for most meta boxes, despite what people have made this into. Now it will be improved upon further, and there will be fewer and fewer 😱 🙀 .
@StaggerLeee please be respectful to everyone in this project no matter where they work. Just as you would like someone to treat you well, do the same to others.
I will not as the design lead for this project see personal statements like you made said to anyone. I do not care where anyone works or any of their background, that's personal details you have no right to call out over. Please drop the personal and get back to focusing on the product.
Now, let's move on and focus on making the best product we can. I absolutely understand your points often come from a place of passion. You can be respectful and passionate, please go back to being that.
You from Automattic should not complain we cannot respect your work, and that we are pushing you to much.
Not for 7000 - 10.000 € pro month salary you get paid. Silly. It is not like when people complain on WP Trac to developers volunteers.
If Gutenberg gives you headache talk to your boss. He gave you impossible task to do.
@StaggerLeee I wish I was paid that much hint hint 😂 but Automattic isn't Google, and I can earn more elsewhere in the WP world. My own presence here is purely off of my own back, I'm not paid to be here, and neither are a lot of the other people working on this. I'm actually paid to do code reviews and help launch enterprise clients!
So trust the message has been received, the proof is in the Pull Requests tab at the top, this isn't an Automattic conspiracy to break your code and p**s off your clients ( _don't forget, Automattic has paying clients who use metaboxes too_ )
For those still concerned by iframes, I suggest looking here at this Pull request ( https://github.com/WordPress/gutenberg/pull/3345 ) which is attempting to undo the iframes and implement my suggestion made earlier.
As the next iterations of metaboxes implementations, it would be good to test and identify compatibility issues, throwing rotten fruit towards A8C might feel good but it doesn't help.
Most helpful comment
There are humans working very hard on Gutenberg. There are humans whose livelihoods (their themes and plugins) will be affected by Gutenberg. And there are humans who use the themes and plugins affected by Gutenberg to do their own work. We're all looking out for each other and want the best for WordPress at the end of the day. Though we may disagree passionately on what "best" means.
Mockups alone did not signal that the code base of the entire editing page would be rewritten in React. No one could have known looking at a mockup that critical hooks would be removed or meta boxes broken. However, when it became obvious to me that the full-page takeover would pose an issue for meta boxes, I voiced that concern on June 15th, the day before
0.1.0was tagged for release. Four months and 15 releases later was the first time we actually saw meta boxes appear in the interface, within iframes.I created this issue based on my experience closely following and testing Gutenberg since its pre-alpha stages. This is just the latest issue related to ongoing meta box challenges, but importantly, it is the first one based on concrete testing of a meta box implementation of Gutenberg.
This again signals a fundamental misunderstanding of how meta boxes are used by plugin and theme developers. We expect that shortcodes and TinyMCE buttons will need adapted because they are actually used within the content editor. Meta boxes are not.
Suggesting that meta boxes—the foundational building blocks of custom WordPress development—have no purpose again tells the community that Gutenberg is prioritizing the core experience of a "fresh install" at the expense of plugin and theme developers.
We may not know the purpose of a meta box, but we know the fundamental requirements for registering a meta box and the hooks they use. We know that none of them were developed to work within iframes. For years we've understood how to extend and enhance WordPress without breaking them. Again, if 5.0 is just another WordPress release, then the amount of breakage should be no different from any other release.
If you have any evidence for these 80%/90% numbers that are constantly being referenced, please share it. Otherwise please don't use hypothetical statistics when asking the community to make a decision of this magnitude.
Please Stop and Reevaluate Now, Not Later
After all of this discussion and what I thought was proof that iframes are not a viable long-term solution, I came across https://github.com/WordPress/gutenberg/issues/3165#issuecomment-341476059 that looks to add a third iframe to Gutenberg.
It is past time to stop pursuing the ideal editor as if limitations don't exist, and start considering an approach that doesn't break WordPress.