Ionic-framework: बग: आयोनिक/व्यू आयनिकॉन त्रुटि
बग रिपोर्ट
आयनिक संस्करण:
[एक्स] 4.x
@ ionic / vue@ 0.0.4 or @ vue@next
वर्तमान व्यवहार:
Ionic/[email protected] के साथ विकसित किए गए Vue ऐप्स को अपडेट करते
npm install
नोड_मॉड्यूल फ़ोल्डर को हटाने के बाद, मुझे निम्न त्रुटि मिली:
Uncaught TypeError: Cannot convert undefined or null to object
at Function.keys (<anonymous>)
at addIcons (chunk-ea2b3dce.js?d602:13)
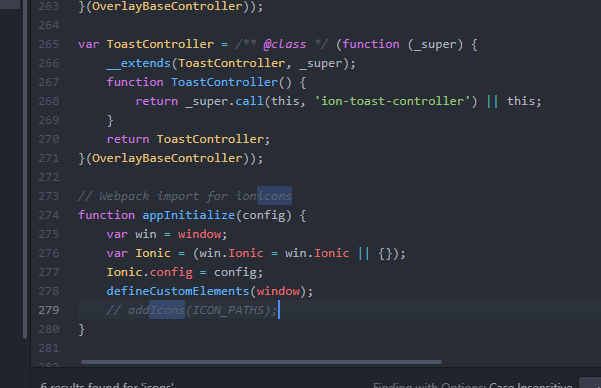
at appInitialize (ionic-vue.esm.js?481b:279)
at Object.install (ionic-vue.esm.js?481b:687)
at Function.Vue.use (vue.runtime.esm.js?2b0e:5101)
at eval (main.js?56d7:12)
at Module../src/main.js (app.js:10193)
at __webpack_require__ (app.js:767)
at fn (app.js:130)
at Object.1 (app.js:10267)
अपेक्षित् व्यवहार:
आयनिकों को लोड करने में सक्षम होना चाहिए। यह सही काम कर रहा था जब @ ionic / 4.4.0 और [email protected] निर्भरताएं थीं। अब जब आप खरोंच से पुनः स्थापित करते हैं तो निर्भरताएँ @ ionic / 4.6.0 और [email protected] होती हैं और यह @ ionic / vue@ 0.0.4 और @ vue@next दोनों के लिए विफल हो रही है।
प्रजनन के चरण:
- @ ionic /
- फ़ोल्डर हटाएं node_modules
- पैकेज-lock.json हटाएं
- एनपीएम इंस्टॉल
संबंधित कोड:
की ओर देखें
https://github.com/jepiqueau/vue-test-stencil-svgpaths-morphing
जो विफल रहता है
की ओर देखें
https://github.com/jepiqueau/vue-test-stencil-colorpicker
जो काम करता है
insert short code snippets here
अन्य सूचना:
आयनिक जानकारी:
Ionic:
Ionic CLI : 5.0.2
Utility:
cordova-res : not installed
native-run : not installed
System:
NodeJS : v10.15.3
npm : 6.9.0
OS : macOS Mojave
सभी 46 टिप्पणियाँ
मैं वही मुद्दा देख रहा हूं। यह संभवतः उस चेतावनी से संबंधित है जो ionic serve चलाते समय दिखाई देती है:
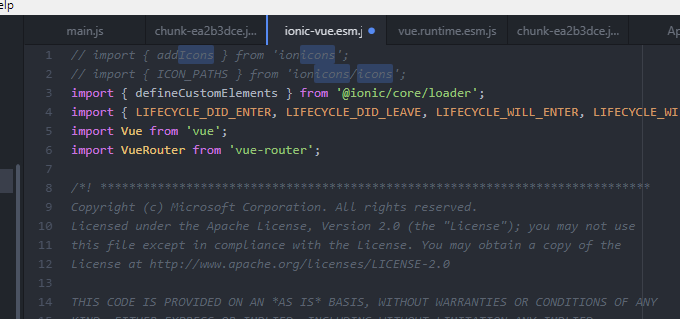
warning in ./node_modules/@ionic/vue/dist/ionic-vue.esm.js
"export 'ICON_PATHS' was not found in 'ionicons/icons'
मेरा भी यही विचार है। ताज़ा बनाए गए ऐप को सर्व नहीं कर सकते।
मैंने जो काम पाया वह पहले स्थापित करना है
npm install @ionic/core<strong i="6">@one</strong>
npm install @ionic/[email protected]
main.js फ़ाइल को संशोधित करें
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
//import Ionic from "@ionic/vue"; // comment this line
import { defineCustomElements as ionic } from "@ionic/core/loader"; // add a direct link to @ionic/core
import { defineCustomElements as svgmorphing } from "stencil-svgpaths-morphing/dist/loader";
import "@ionic/core/css/ionic.bundle.css";
//Vue.config.ignoredElements = [/jeep-\w*/]; // comment this line
Vue.config.ignoredElements = [/^ion-/, /^jeep-/]; // add this line
//Vue.use(Ionic); // comment this line
ionic(window); // add this line
svgmorphing(window);
Vue.config.productionTip = false;
new Vue({
router,
store,
render: h => h(App)
}).$mount("#app");
और फ़ाइल राउटर.जेएस रखें क्योंकि इसका अर्थ अभी भी IonicVueRouter का उपयोग कर रहा है
और यह ठीक काम करता है।
अब यदि आप package-lock.json को देखें,
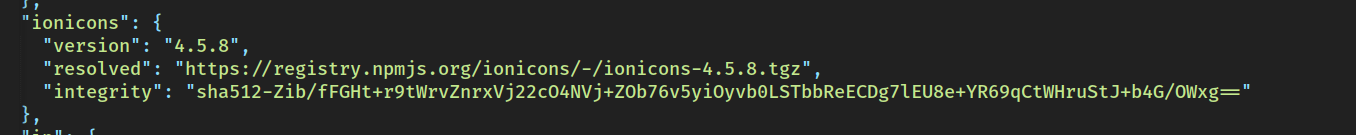
@ionic/core is version "4.6.0-dev.201906131724.645b9a9" requiring "ionicons": "4.5.9-1"
@ionic/vue is version 0.0.4 with dependencies @ionic/[email protected] requiring "ionicons": "4.5.10-2
वास्तव में आइकन देखने के लिए main.js होना चाहिए:
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
import { defineCustomElements as ionic } from "@ionic/core/loader"; // added line
import { defineCustomElements as svgmorphing } from "stencil-svgpaths-morphing/dist/loader";
//import Ionic from "@ionic/vue"; // commented line
import { addIcons } from "ionicons"; // added line
import { ICON_PATHS } from "ionicons/icons"; // added line
import "@ionic/core/css/ionic.bundle.css";
//Vue.config.ignoredElements = [/jeep-\w*/]; // commented line
Vue.config.ignoredElements = [/^ion-/, /^jeep-/]; // added line
//Vue.use(Ionic); // commented line
ionic(window); // added line
svgmorphing(window);
addIcons(ICON_PATHS); // added line
Vue.config.productionTip = false;
new Vue({
router,
store,
render: h => h(App)
}).$mount("#app");
अब आइकन प्रदर्शित होते हैं
इसे तब तक वर्कअराउंड के रूप में उपयोग किया जा सकता है जब तक @ionic/vue को @ionic/ core@one में अपडेट नहीं किया जाता है
पूर्ण कार्यान्वयन के लिए देखें
https://github.com/jepiqueau/vue-test-stencil-svgpaths-morphing/tree/ionicone
मैं एक ही मुद्दे का सामना कर रहा हूँ। ताज़ा बनाए गए ऐप को सर्व नहीं कर सकते।
मेरा भी यही विचार है
अस्थायी रूप से,
- इन फ़ाइल में चिह्नों से संबंधित सामान्य कुछ भी (ionic-vue.esm.js, खंड फ़ाइल जो कंसोल में दिखाई जाती है)
मैंने यह किया, और ऐप ने मेरे लिए काम किया लेकिन यह सही समाधान नहीं है, लेकिन आप अपना काम जारी रखने के लिए इसे अभी कर सकते हैं
अगर आपको ये फाइल नहीं मिलती है तो प्रोजेक्ट डायरेक्टरी में जाएं और कंप्यूटर/लैप से फाइल का पहला नाम खोजें। (यदि आप ionic-vue.esm.js लिखते हैं -> आयनिक खोजते हैं और आयनिक से शुरू की गई सभी फ़ाइलें/फ़ोल्डर दिखाई देंगे, तो इस मामले में आप जिस फ़ाइल की तलाश कर रहे हैं उसे चुनें (आपको ionic-vue.esm.js चुनना चाहिए) .




अब्द्लरहमानसबेर के अस्थायी सुधार कार्य,
(उसका मतलब है "टिप्पणी" "सामान्य" नहीं) आप उन पंक्तियों पर टिप्पणी करना चाहते हैं जो उसने अपने स्क्रीनशॉट में टिप्पणी की थी।
धन्यवाद एड्रियनमेड :)
शायद मुझे इस बग का कारण पता है
इसका कारण यह है कि यदि आप {ICON_PATH} आयात करने का प्रयास कर रहे हैं तो यह कुछ भी नहीं लौटाता है, इसे कंसोल में प्रिंट करने का प्रयास करें, यह कुछ भी नहीं लौटाएगा।


@Adrianmed @Abdlrahmansaber हाँ यह काम करता है लेकिन आइकन को मार देता है इसलिए यह जारी किए गए ऐप के लिए अस्थायी समाधान नहीं है :)
मैंने @Abdlrahmansaber का समाधान लागू किया है। लेकिन यह ठीक से काम नहीं कर रहा है (संकलन चेतावनी और कंसोल त्रुटि गायब हो गई)।
मैं उसका अनुसरण करने का प्रयास कर रहा हूं: https://ionicframework.com/blog/announcing-the-ionic-vue-beta/
लेकिन फिलहाल मैं जोड़ता हूं
import Ionic from '@ionic/vue';
import '@ionic/core/css/ionic.bundle.css';
Vue.use(Ionic);
main.js के लिए मुझे बस एक "रिक्त" पृष्ठ मिलता है।
वर्तमान निर्भरता संस्करण:
"निर्भरता": {
"@ionic/vue": "0.0.4",
"व्यू": "^2.6.10",
"व्यू-राउटर": "^3.0.3"
},
"देव निर्भरता": {
"@vue/cli-service": "^3.8.0",
"व्यू-टेम्पलेट-कंपाइलर": "^2.6.10"
}
मैंने @Abdlrahmansaber का समाधान लागू किया है। लेकिन यह ठीक से काम नहीं कर रहा है (संकलन चेतावनी और कंसोल त्रुटि गायब हो गई)।
मैं उसका अनुसरण करने का प्रयास कर रहा हूं: https://ionicframework.com/blog/announcing-the-ionic-vue-beta/
लेकिन फिलहाल मैं जोड़ता हूंimport Ionic from '@ionic/vue'; import '@ionic/core/css/ionic.bundle.css'; Vue.use(Ionic);main.js के लिए मुझे बस एक "रिक्त" पृष्ठ मिलता है।
वर्तमान निर्भरता संस्करण:
"निर्भरता": {
"@ionic/vue": "0.0.4",
"व्यू": "^2.6.10",
"व्यू-राउटर": "^3.0.3"
},
"देव निर्भरता": {
"@vue/cli-service": "^3.8.0",
"व्यू-टेम्पलेट-कंपाइलर": "^2.6.10"
}
संपादित करें: यह आपके उद्धृत आयात के साथ भी मेरे लिए ठीक काम करता है
आपको दो दिन पहले सुझाए गए एक का उपयोग करना चाहिए, यह काम करता है और आप आइकन देखते हैं
@wannymiarelli मुझे पता है कि यह आइकन को मार दिया गया है, लेकिन आप बग को ठीक करने तक बिना आइकन के पूरे ऐप को विकसित कर सकते हैं
और आप सही कह रहे हैं कि यह जारी किए गए ऐप का समाधान नहीं है
@mbilbao क्या आप मुझे कंसोल दिखा सकते हैं?
मैं इसे package-lock.json में ionicons संस्करण को बदलकर हल करता हूं
लेकिन यह वास्तव में ताजा एनपीएम इंस्टॉल के साथ काम करना चाहिए
@mbilbao क्या आप मुझे कंसोल दिखा सकते हैं?
अरे, जब आप वर्बोज़ मोड की जाँच करते हैं तो कंसोल स्पष्ट था, बिना किसी त्रुटि, चेतावनियों या जो कुछ भी दिखाता है।
मैंने पहले ही ionicons पैकेज को @daarioautumn पोस्ट के रूप में डाउनग्रेड कर दिया है और यह काम करता है।
वैसे भी @Abdlrahmansaber को धन्यवाद।
बस अपने package.json में [email protected] जोड़ें। यह किसी भी सहकर्मी निर्भरता को ओवरराइड करता है और इसे वर्कअराउंड के रूप में इस्तेमाल किया जा सकता है।
एक ही समस्या ... इसे कैसे ठीक करें?
मैंने @Abdlrahmansaber का समाधान लागू किया है। लेकिन यह ठीक से काम नहीं कर रहा है (संकलन चेतावनी और कंसोल त्रुटि गायब हो गई)।
मैं उसका अनुसरण करने का प्रयास कर रहा हूं: https://ionicframework.com/blog/announcing-the-ionic-vue-beta/
लेकिन फिलहाल मैं जोड़ता हूंimport Ionic from '@ionic/vue'; import '@ionic/core/css/ionic.bundle.css'; Vue.use(Ionic);main.js के लिए मुझे बस एक "रिक्त" पृष्ठ मिलता है।
वर्तमान निर्भरता संस्करण:
"निर्भरता": {
"@ionic/vue": "0.0.4",
"व्यू": "^2.6.10",
"व्यू-राउटर": "^3.0.3"
},
"देव निर्भरता": {
"@vue/cli-service": "^3.8.0",
"व्यू-टेम्पलेट-कंपाइलर": "^2.6.10"
}
@mbilbao मेरे पास एक ही मुद्दा है। क्या आपको कोई फिक्स मिला?
मेरे साथ भी वही दिक्कत है। मैंने समाधान खोजने के लिए इंटरनेट पर दो घंटे देखा लेकिन मुझे इस समस्या को हल करने का कोई उचित तरीका नहीं मिला। क्या कोई मेरी मदत कर सकता है?
मैंने @Abdlrahmansaber का समाधान लागू किया है। लेकिन यह ठीक से काम नहीं कर रहा है (संकलन चेतावनी और कंसोल त्रुटि गायब हो गई)।
मैं उसका अनुसरण करने का प्रयास कर रहा हूं: https://ionicframework.com/blog/announcing-the-ionic-vue-beta/
लेकिन फिलहाल मैं जोड़ता हूंimport Ionic from '@ionic/vue'; import '@ionic/core/css/ionic.bundle.css'; Vue.use(Ionic);main.js के लिए मुझे बस एक "रिक्त" पृष्ठ मिलता है।
वर्तमान निर्भरता संस्करण:
"निर्भरता": {
"@ionic/vue": "0.0.4",
"व्यू": "^2.6.10",
"व्यू-राउटर": "^3.0.3"
},
"देव निर्भरता": {
"@vue/cli-service": "^3.8.0",
"व्यू-टेम्पलेट-कंपाइलर": "^2.6.10"
}@mbilbao मेरे पास एक ही मुद्दा है। क्या आपको कोई फिक्स मिला?
हां, मैंने @daarioautumn के समाधान को लागू किया है, बस ionicons पैकेज को घटाकर
@ यासीन-मेसुत समाधान मेरे लिए काम करता है
बस आयनिक पैकेज स्थापित करें: npm install [email protected] --save-dev जैसा कि @yasin-mesut ने सुझाया है
@jepiqueau आपके कामकाज ने मेरे लिए काम किया लेकिन अब मेरे ऐप में प्रत्येक आयन-आइटम के अंत में सामग्री जोड़ दी गई है:
क्या आपने इस मुद्दे का सामना किया है? क्या आप इसे हल करना जानते हैं?
मैं सिर्फ कोणीय के साथ सामान्य आयनिक में चला गया। लेकिन मैं अभी भी Vue ढांचे दुख की बात के साथ अपने प्रोजेक्ट का विकास करना चाहते हैं
मैंने @Abdlrahmansaber का समाधान लागू किया है। लेकिन यह ठीक से काम नहीं कर रहा है (संकलन चेतावनी और कंसोल त्रुटि गायब हो गई)।
मैं उसका अनुसरण करने का प्रयास कर रहा हूं: https://ionicframework.com/blog/announcing-the-ionic-vue-beta/
लेकिन फिलहाल मैं जोड़ता हूंimport Ionic from '@ionic/vue'; import '@ionic/core/css/ionic.bundle.css'; Vue.use(Ionic);main.js के लिए मुझे बस एक "रिक्त" पृष्ठ मिलता है।
वर्तमान निर्भरता संस्करण:
"निर्भरता": {
"@ionic/vue": "0.0.4",
"व्यू": "^2.6.10",
"व्यू-राउटर": "^3.0.3"
},
"देव निर्भरता": {
"@vue/cli-service": "^3.8.0",
"व्यू-टेम्पलेट-कंपाइलर": "^2.6.10"
}@mbilbao मेरे पास एक ही मुद्दा है। क्या आपको कोई फिक्स मिला?
हां, मैंने @daarioautumn के समाधान को लागू किया है, बस ionicons पैकेज को घटाकर
मुझे यह शैली मिली:
html:not(.hydrated) body {
display: none;
}
नवीनतम संस्करण (@ionic/[email protected]) को npm पर प्रकाशित कर सकता है? अब npm में v0.0.4 है।
यह npm do npm install --save @ionic/ vue@next . पर प्रकाशित होता है
@jepiqueau के समाधान ने मेरे लिए पूरी तरह से काम किया। शुक्रिया!!!
बेशक कोई आयनिक-vue.esm.js संपादित कर सकता है लेकिन यह सुनिश्चित नहीं है कि यह अनुशंसित तरीका है ....
अन्य आइकन रखने का समाधान उन्हें main.js फ़ाइल में जोड़ना है यानी आइकन "स्टार", "ट्रैश", "क्रिएट" के लिए आप ऐसा करते हैं
// after import Ionic from "@ionic/vue";
import { addIcons } from "ionicons";
import { star, trash, create } from "ionicons/icons";
// after Vue.use(Ionic);
addIcons({
"ios-star": star.ios,
"md-star": star.md,
"ios-trash": trash.ios,
"md-trash": trash.md,
"ios-create": create.ios,
"md-create": create.md
});
बस इतना ही और यह काम करता है इसलिए इसे किसी भी आइकन के लिए करें जिसका आप उपयोग करना चाहते हैं, यहां तक कि उस आइकन के लिए भी जिसे आप आयन-आइटम में जोड़ना चाहते हैं
आशा है कि यह मदद है
शाखा ionicone की पर एक नज़र डालें
https://github.com/jepiqueau/vue-test-stencil-svgpaths-morphing
मैं Home.Vue में एक TestIcons बटन जोड़ता हूं और एक TestIcons.Vue वांछित आइकन दिखा रहा है
यह बढ़िया काम करता है। सहायता के लिए धन्यवाद। क्या यह एक अस्थायी सुधार है या आइकनों तक पहुँचने का रास्ता है?
मैं आयोनिक टीम की योजनाओं के बारे में नहीं जानता, लेकिन मेरे लिए सभी आइकनों के बजाय केवल उन आइकनों को आयात करना तर्कसंगत है जिनकी आपको अपने ऐप में आवश्यकता है, जो आपके ऐप के आकार को बिना किसी मूल्य के बढ़ा देंगे
ध्यान दें, नाम में डैश के साथ आइकन आयात करने का प्रयास करते समय, उदाहरण के लिए log-out आप इसके बजाय आयात में logOut का उपयोग कर सकते हैं।
import { addIcons } from "ionicons";
import { logOut } from "ionicons/icons";
addIcons({
"ios-log-out": logOut.ios,
"md-log-out": logOut.md
});
ये तरीका है
क्या इसका समाधान किया गया है?
भविष्य में इसमें भाग लेने वाले लोगों के लिए, फिक्स कुछ हद तक ऊपर दफन है। बस @ionic/vue के अपने संस्करण को अपडेट करें, उदाहरण के लिए:
$ npm install @ionic/[email protected]
@hunterloftis - धन्यवाद। यही किया। मुझे उम्मीद है कि मेरे प्रोडक्ट पर जाने से पहले यह आधिकारिक रूप से अपडेट हो जाएगा, लेकिन यह अभी के लिए काम करता है।
धन्यवाद दोस्तों, आपने वाकई मेरे लिए इसे आसान बना दिया
मुद्दे के लिए धन्यवाद! मूल मुद्दे से प्रासंगिक नहीं होने वाली टिप्पणियों को रोकने के लिए इस मुद्दे को लॉक किया जा रहा है। यदि यह अभी भी Ionic के नवीनतम संस्करण के साथ एक समस्या है, तो कृपया एक नया मुद्दा बनाएं और सुनिश्चित करें कि टेम्पलेट पूरी तरह से भरा हुआ है।
सबसे उपयोगी टिप्पणी
बस अपने package.json में
[email protected]जोड़ें। यह किसी भी सहकर्मी निर्भरता को ओवरराइड करता है और इसे वर्कअराउंड के रूप में इस्तेमाल किया जा सकता है।