Ionic-framework: 버그: Ionic/vue ionicons 오류
버그 신고
이온 버전:
[x] 4.x
@ionic/ [email protected] 또는 @ionic/ vue@next
현재 행동:
Ionic/[email protected]로 개발된 vue 앱을 업데이트하고
npm install
node_modules 폴더를 삭제한 후 다음 오류가 발생했습니다.
Uncaught TypeError: Cannot convert undefined or null to object
at Function.keys (<anonymous>)
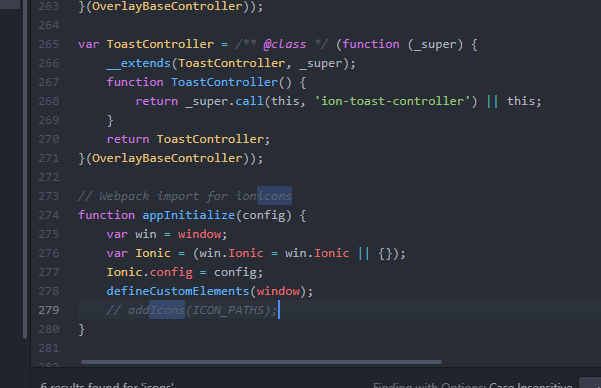
at addIcons (chunk-ea2b3dce.js?d602:13)
at appInitialize (ionic-vue.esm.js?481b:279)
at Object.install (ionic-vue.esm.js?481b:687)
at Function.Vue.use (vue.runtime.esm.js?2b0e:5101)
at eval (main.js?56d7:12)
at Module../src/main.js (app.js:10193)
at __webpack_require__ (app.js:767)
at fn (app.js:130)
at Object.1 (app.js:10267)
예상되는 동작:
ionicons를 로드할 수 있어야 합니다. @ionic/ core @ [email protected] 이 종속성일 때 완벽하게 작동했습니다. 이제 처음부터 다시 설치하면 종속성이 @ionic/ core @ [email protected] 이고 @ionic/ [email protected] 및 @ionic/ vue@next 모두 실패합니다.
재현 단계:
- @ionic/ core @
- node_modules 폴더 삭제
- package-lock.json 삭제
- npm 설치
관련 코드:
보다
https://github.com/jepiqueau/vue-test-stencil-svgpaths-morphing
실패
보다
https://github.com/jepiqueau/vue-test-stencil-colorpicker
작동하는
insert short code snippets here
기타 정보:
이온 정보:
Ionic:
Ionic CLI : 5.0.2
Utility:
cordova-res : not installed
native-run : not installed
System:
NodeJS : v10.15.3
npm : 6.9.0
OS : macOS Mojave
모든 46 댓글
나는 같은 문제를보고있다. ionic serve 실행할 때 나타나는 경고와 관련이 있을 수 있습니다.
warning in ./node_modules/@ionic/vue/dist/ionic-vue.esm.js
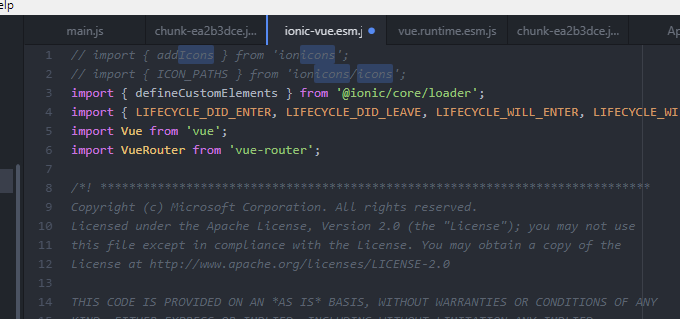
"export 'ICON_PATHS' was not found in 'ionicons/icons'
여기도 마찬가지입니다. 새로 만든 앱을 제공할 수 없습니다.
내가 찾은 해결 방법은 먼저 설치하는 것입니다.
npm install @ionic/core<strong i="6">@one</strong>
npm install @ionic/[email protected]
main.js 파일 수정
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
//import Ionic from "@ionic/vue"; // comment this line
import { defineCustomElements as ionic } from "@ionic/core/loader"; // add a direct link to @ionic/core
import { defineCustomElements as svgmorphing } from "stencil-svgpaths-morphing/dist/loader";
import "@ionic/core/css/ionic.bundle.css";
//Vue.config.ignoredElements = [/jeep-\w*/]; // comment this line
Vue.config.ignoredElements = [/^ion-/, /^jeep-/]; // add this line
//Vue.use(Ionic); // comment this line
ionic(window); // add this line
svgmorphing(window);
Vue.config.productionTip = false;
new Vue({
router,
store,
render: h => h(App)
}).$mount("#app");
IonicVueRouter를 계속 사용한다는 의미로 router.js 파일을 유지하십시오.
잘 작동합니다.
이제 package-lock.json 을 보면
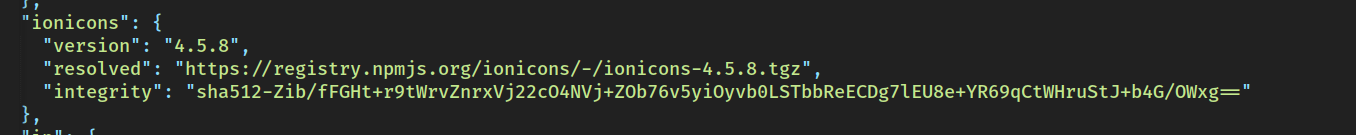
@ionic/core is version "4.6.0-dev.201906131724.645b9a9" requiring "ionicons": "4.5.9-1"
@ionic/vue is version 0.0.4 with dependencies @ionic/[email protected] requiring "ionicons": "4.5.10-2
실제로 아이콘을 보려면 main.js는 다음과 같아야 합니다.
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
import { defineCustomElements as ionic } from "@ionic/core/loader"; // added line
import { defineCustomElements as svgmorphing } from "stencil-svgpaths-morphing/dist/loader";
//import Ionic from "@ionic/vue"; // commented line
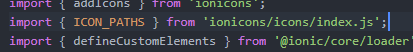
import { addIcons } from "ionicons"; // added line
import { ICON_PATHS } from "ionicons/icons"; // added line
import "@ionic/core/css/ionic.bundle.css";
//Vue.config.ignoredElements = [/jeep-\w*/]; // commented line
Vue.config.ignoredElements = [/^ion-/, /^jeep-/]; // added line
//Vue.use(Ionic); // commented line
ionic(window); // added line
svgmorphing(window);
addIcons(ICON_PATHS); // added line
Vue.config.productionTip = false;
new Vue({
router,
store,
render: h => h(App)
}).$mount("#app");
이제 아이콘이 표시됩니다.
@ionic/vue가 @ionic/ core@one으로 업데이트될 때까지 해결 방법으로 사용할 수 있습니다.
완전한 구현을 위해 참조하십시오
https://github.com/jepiqueau/vue-test-stencil-svgpaths-morphing/tree/ionicone
나는 같은 문제에 직면 해있다. 새로 만든 앱을 제공할 수 없습니다.
여기도 마찬가지
일시적으로,
- 이 파일의 아이콘과 관련된 일반적인 모든 것(ionic-vue.esm.js, 콘솔에 표시되는 청크 파일)
나는 이것을했고 앱이 나를 위해 일했지만 그것은 올바른 해결책이 아니지만 지금 이것을하면 작업을 계속할 수 있습니다.
이 파일을 찾을 수 없으면 프로젝트 디렉토리로 이동하고 컴퓨터/랩에서 오른쪽 파일 이름을 검색하십시오. (ionic-vue.esm.js write -> ionic을 검색하고 ionic으로 시작하는 모든 파일/폴더가 나타나면 이 경우에 찾고 있는 파일을 선택합니다(ionic-vue.esm.js를 선택해야 함). .




Abdlrahmansaber의 임시 수정 작업,
(그는 "공통"이 아니라 "주석"을 의미합니다) 그가 스크린샷에서 주석 처리한 줄을 주석 처리하려고 합니다.
Adrianmed 감사합니다 :)
아마 나는 이 버그의 원인을 알고 있다
그 이유는 {ICON_PATH}를 가져오려고 하면 아무 것도 반환하지 않기 때문입니다. 콘솔에서 인쇄하려고 하면 아무 것도 반환하지 않습니다.


@Adrianmed @Abdlrahmansaber 예 작동하지만 아이콘을 죽여서 릴리스된 앱에 대한 임시 솔루션이 아닙니다. :)
@Abdlrahmansaber의 솔루션을 적용했습니다. 그러나 제대로 작동하지 않습니다(컴파일 경고 및 콘솔 오류가 사라짐).
나는 그것을 따르려고 노력하고 있습니다 : https://ionicframework.com/blog/announcing-the-ionic-vue-beta/
그러나 내가 추가하는 순간
import Ionic from '@ionic/vue';
import '@ionic/core/css/ionic.bundle.css';
Vue.use(Ionic);
main.js에 대한 모든 I get 및은 "빈"페이지입니다.
현재 종속성 버전:
"종속성": {
"@ionic/vue": "0.0.4",
"뷰": "^2.6.10",
"뷰 라우터": "^3.0.3"
},
"devDependencies": {
"@vue/cli-service": "^3.8.0",
"vue-템플릿 컴파일러": "^2.6.10"
}
@Abdlrahmansaber의 솔루션을 적용했습니다. 그러나 제대로 작동하지 않습니다(컴파일 경고 및 콘솔 오류가 사라짐).
나는 그것을 따르려고 노력하고 있습니다 : https://ionicframework.com/blog/announcing-the-ionic-vue-beta/
그러나 내가 추가하는 순간import Ionic from '@ionic/vue'; import '@ionic/core/css/ionic.bundle.css'; Vue.use(Ionic);main.js에 대한 모든 I get 및은 "빈"페이지입니다.
현재 종속성 버전:
"종속성": {
"@ionic/vue": "0.0.4",
"뷰": "^2.6.10",
"뷰 라우터": "^3.0.3"
},
"devDependencies": {
"@vue/cli-service": "^3.8.0",
"vue-템플릿 컴파일러": "^2.6.10"
}
편집 : 인용 된 가져 오기를 사용하더라도 나에게 잘 작동합니다.
내가 이틀 전에 제안한 것을 사용해야 작동하고 아이콘이 표시됩니다.
@wannymiarelli 아이콘이 죽었다는 것을 알고 있지만 버그를 수정할 때까지 아이콘 없이 전체 앱을 개발할 수 있습니다.
그리고 당신 말이 맞아요 출시 된 앱에 대한 솔루션이 아닙니다
@mbilbao 콘솔을 보여주시겠습니까?
package-lock.json에서 ionicons 버전을 변경하여 이 문제를 해결했습니다.
그러나 실제로는 새로운 npm 설치와 함께 작동해야 합니다.
@mbilbao 콘솔을 보여주시겠습니까?
이봐, 콘솔은 오류, 경고 또는 세부 정보 표시 모드를 확인할 때 표시되는 내용 없이 명확했습니다.
@daarioautumn이 게시된 대로 이미 ionicons 패키지를 다운그레이드했으며 작동합니다.
@Abdlrahmansaber 어쨌든 감사합니다.
package.json에 [email protected] 를 추가하기만 하면 됩니다. 이것은 피어 종속성을 무시하고 해결 방법으로 사용할 수 있습니다.
같은 문제... 해결 방법은?
@Abdlrahmansaber의 솔루션을 적용했습니다. 그러나 제대로 작동하지 않습니다(컴파일 경고 및 콘솔 오류가 사라짐).
나는 그것을 따르려고 노력하고 있습니다 : https://ionicframework.com/blog/announcing-the-ionic-vue-beta/
그러나 내가 추가하는 순간import Ionic from '@ionic/vue'; import '@ionic/core/css/ionic.bundle.css'; Vue.use(Ionic);main.js에 대한 모든 I get 및은 "빈"페이지입니다.
현재 종속성 버전:
"종속성": {
"@ionic/vue": "0.0.4",
"뷰": "^2.6.10",
"뷰 라우터": "^3.0.3"
},
"devDependencies": {
"@vue/cli-service": "^3.8.0",
"vue-템플릿 컴파일러": "^2.6.10"
}
@mbilbao 같은 문제가 있습니다. 해결 방법을 찾으셨습니까?
같은 문제가 있습니다. 인터넷에서 몇 시간 동안 해결책을 찾았지만 이 문제를 해결할 적절한 방법을 찾지 못했습니다. 누군가 나를 도울 수 있습니까?
@Abdlrahmansaber의 솔루션을 적용했습니다. 그러나 제대로 작동하지 않습니다(컴파일 경고 및 콘솔 오류가 사라짐).
나는 그것을 따르려고 노력하고 있습니다 : https://ionicframework.com/blog/announcing-the-ionic-vue-beta/
그러나 내가 추가하는 순간import Ionic from '@ionic/vue'; import '@ionic/core/css/ionic.bundle.css'; Vue.use(Ionic);main.js에 대한 모든 I get 및은 "빈"페이지입니다.
현재 종속성 버전:
"종속성": {
"@ionic/vue": "0.0.4",
"뷰": "^2.6.10",
"뷰 라우터": "^3.0.3"
},
"devDependencies": {
"@vue/cli-service": "^3.8.0",
"vue-템플릿 컴파일러": "^2.6.10"
}@mbilbao 같은 문제가 있습니다. 해결 방법을 찾으셨습니까?
예, @daarioautumn 의 솔루션을 적용했습니다. ionons 패키지를 4.5.8로 다운그레이드했습니다.
@yasin-mesut 솔루션이 저에게 효과적입니다.
@yasin-mesut이 제안한 대로 이온 패키지를 설치하기만 하면 됩니다: npm install [email protected] --save-dev
@jepiqueau 귀하의 해결 방법이 저에게 
이 문제가 발생했습니까? 해결 방법을 알고 있습니까?
방금 Angular를 사용하여 일반 Ionic으로 옮겼습니다. 하지만 난 여전히 VUE 프레임 워크 슬픈에게 내 프로젝트를 개발할하려면
@Abdlrahmansaber의 솔루션을 적용했습니다. 그러나 제대로 작동하지 않습니다(컴파일 경고 및 콘솔 오류가 사라짐).
나는 그것을 따르려고 노력하고 있습니다 : https://ionicframework.com/blog/announcing-the-ionic-vue-beta/
그러나 내가 추가하는 순간import Ionic from '@ionic/vue'; import '@ionic/core/css/ionic.bundle.css'; Vue.use(Ionic);main.js에 대한 모든 I get 및은 "빈"페이지입니다.
현재 종속성 버전:
"종속성": {
"@ionic/vue": "0.0.4",
"뷰": "^2.6.10",
"뷰 라우터": "^3.0.3"
},
"devDependencies": {
"@vue/cli-service": "^3.8.0",
"vue-템플릿 컴파일러": "^2.6.10"
}@mbilbao 같은 문제가 있습니다. 해결 방법을 찾으셨습니까?
예, @daarioautumn 의 솔루션을 적용했습니다. ionons 패키지를 4.5.8로 다운그레이드했습니다.
이 스타일을 찾았습니다.
html:not(.hydrated) body {
display: none;
}
최신 버전(@ionic/[email protected] )을 npm에 게시할 수 있습니까? 이제 npm은 v0.0.4입니다.
npm do npm install --save @ionic/ vue@next 에 게시됩니다.
@jepiqueau 의 솔루션이 완벽하게 작동했습니다. 감사합니다!!!
@ionic/ vue @
닫기, 재정렬, 메뉴, 앞으로 화살표, 뒤로 화살표, 아래로 화살표, 검색 및 닫기 원.
언제 모든 아이콘에 대한 전체 액세스 권한을 얻을 수 있습니까?
물론 ionic-vue.esm.js를 편집할 수 있지만 이것이 권장되는 방법인지 확실하지 않습니다....
다른 아이콘을 사용하는 방법은 main.js 파일에 추가하는 것입니다. 예를 들어 아이콘 "star","trash","create"의 경우 이렇게
// after import Ionic from "@ionic/vue";
import { addIcons } from "ionicons";
import { star, trash, create } from "ionicons/icons";
// after Vue.use(Ionic);
addIcons({
"ios-star": star.ios,
"md-star": star.md,
"ios-trash": trash.ios,
"md-trash": trash.md,
"ios-create": create.ios,
"md-create": create.md
});
그게 다야 작동하므로 이온 항목에 추가하려는 아이콘에도 사용하려는 모든 아이콘에 대해 수행하십시오.
도움이 되기를 바랍니다
ionicone 지점을 살펴보십시오.
https://github.com/jepiqueau/vue-test-stencil-svgpaths-morphing
Home.Vue에 TestIcons 버튼을 추가하고 원하는 아이콘을 보여주는 TestIcons.Vue를 추가합니다.
잘 작동합니다. 도와 주셔서 감사합니다. 일시적인 수정입니까 아니면 아이콘에 액세스하는 방법입니까?
Ionic 팀의 계획은 모르지만 저에게는 앱의 크기를 값 없이 늘리는 모든 아이콘 대신 앱에 필요한 아이콘만 가져오는 것이 논리적입니다.
이름에 대시가 포함된 아이콘을 가져오려고 할 때(예 log-out 가져오기에서 대신 logOut 를 사용할 수 있습니다.
import { addIcons } from "ionicons";
import { logOut } from "ionicons/icons";
addIcons({
"ios-log-out": logOut.ios,
"md-log-out": logOut.md
});
그렇게하는거야
해결되었나요?
미래에 이 문제가 발생하는 사람들을 위해 수정 사항이 다소 위에 묻혀 있습니다. @ionic/vue 버전을 업데이트하세요. 예:
$ npm install @ionic/[email protected]
@hunterloftis - 감사합니다. 그게 해냈다. 프로덕션으로 가기 전에 공식적으로 업데이트되기를 바랍니다. 하지만 지금은 작동합니다.
고마워 얘들아 정말 쉽게 만들어 줬어
문제를 주셔서 감사합니다! 이 문제는 원래 문제와 관련이 없는 댓글을 방지하기 위해 잠겨 있습니다. 이것이 여전히 최신 버전의 Ionic에서 문제가 되는 경우 새 문제를 만들고 템플릿이 완전히 채워졌는지 확인하십시오.
가장 유용한 댓글
package.json에
[email protected]를 추가하기만 하면 됩니다. 이것은 피어 종속성을 무시하고 해결 방법으로 사용할 수 있습니다.