Language-tools: VSCode में ऑटो आयात असंगत हैं
बग का वर्णन करें
यह विशुद्ध रूप से सौंदर्यवादी है। VScode में किसी फ़ाइल या घटक को स्वचालित रूप से आयात करते समय, नए आयात ठीक से फ़ाइलों में नहीं जोड़े जाते हैं।
- वे मौजूदा आयात _ऊपर_ डाले गए हैं।
- उन्हें
.tsऔर.svelteफ़ाइलों के लिए अलग-अलग स्थितियों में डाला गया है। - वे संपादक की बोली शैली की प्राथमिकताओं की उपेक्षा करते हैं।
- उदाहरण के लिए, VSCode में
typescript.preferences.quoteStyle: singleके साथ, आयात अभी भी दोहरे उद्धरण चिह्नों का उपयोग करेगा।
- उदाहरण के लिए, VSCode में
- उनमें इंडेंटेशन की कमी है।
प्रजनन करना
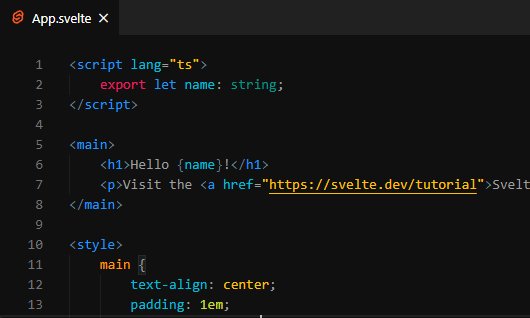
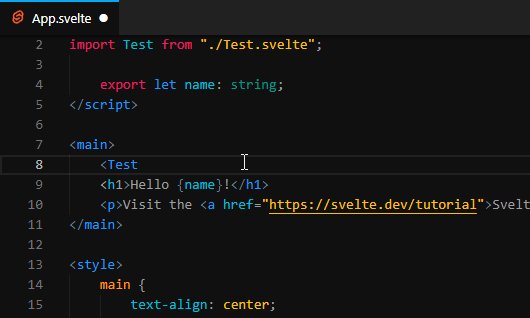
sveltejs/template से नया प्रोजेक्ट बनाएं, एक खाली Test.svelte घटक बनाएं, और ऑटो इसे App.svelte में आयात करें। टाइपस्क्रिप्ट प्रोजेक्ट में, आप यह भी देख सकते हैं कि .ts फाइलों से आयात बिना किसी नई लाइन के स्क्रिप्ट टैग के तुरंत बाद डाला जाता है।

अपेक्षित व्यवहार
मुझे उम्मीद है कि ऑटो आयात ठीक उसी तरह काम करेगा जैसे यह सामान्य .ts फ़ाइल में होता है, लेकिन स्क्रिप्ट टैग के कारण कुछ इंडेंटेशन के साथ।
- उचित इंडेंटेशन के साथ डालें, विशेष रूप से मौजूदा आयातों के अनुसार।
- मौजूदा आयात के नीचे डालें।
- सभी फ़ाइल प्रकारों के लिए लगातार डालें।
- यदि उपलब्ध हो तो संपादक की बोली शैली का प्रयोग करें।
मेरा कोड बिना किसी मैनुअल काम के इस तरह दिखना चाहिए था:
<script lang="ts">
import Test from './Test.svelte';
import { testStore } from './test';
export let name;
</script>
सिस्टम (कृपया निम्नलिखित जानकारी को पूरा करें):
- ओएस: विंडोज 10
- आईडीई: वीएससीओडी, 1.46.1
- प्लगइन/पैकेज: VSCode के लिए व्यापक, १०१.१.१
सभी 3 टिप्पणियाँ
अंतर्निहित समस्या यह है कि टेम्पलेट के अंदर आयात करने के दौरान, सॉल्वेट कंपाइलर त्रुटियों को फेंक देगा क्योंकि उस समय कोड अमान्य है। इस तरह svelte2tsx एक वैध tsx फ़ाइल नहीं बना सकता है, इसलिए हम केवल स्क्रिप्ट टैग सामग्री का उपयोग करने के लिए वापस आते हैं। यदि पार्सर वैध कोड आउटपुट करता है, तो svelte2tsx एक परिवर्तित tsx फ़ाइल का उत्पादन करेगा। यह टाइपस्क्रिप्ट को एक अलग बिंदु पर आयात सम्मिलित करता है और उत्पन्न tsx से मूल svelte तक हमारी मैपिंग इसे शीर्ष पर आयात करती है। मुझे यकीन नहीं है कि हम इन समस्याओं को अच्छे तरीके से कैसे हल कर सकते हैं। हालांकि उपयोगकर्ता वरीयताओं (उद्धरण शैली) का पालन करने योग्य होना चाहिए। वर्कअराउंड के रूप में आप "आयात व्यवस्थित करें" कमांड का उपयोग कर सकते हैं, और सुंदर स्वरूपण इंडेंटेशन और उद्धरण शैलियों का ध्यान रखेगा।
स्पष्टीकरण और समाधान के लिए धन्यवाद @dummdidumm ! 😄
यदि उन्हें मौजूदा आयातों के नीचे डालने का कोई तरीका है, तो यह इस समय कैसे काम करता है, इस पर एक बड़ा सुधार होगा। विस्तार थोड़ा अधिक प्रस्तुत करने योग्य होगा (जैसे वीडियो ट्यूटोरियल में), और इससे भी महत्वपूर्ण बात यह है कि आयात लगातार महसूस होगा (शीर्ष पर नवीनतम आयात को देखना असामान्य है)।
मैंने अभी तीन आयातों का परीक्षण किया ( test , test2 , test3 उस क्रम में) Vetur के साथ और उन्हें सही स्थिति में डाला गया था। यहाँ तुलना के लिए परिणाम हैं:
वेतुर:
<script lang="ts">
import Vue from 'vue';
import { testStore1 } from './test';
import { testStore2 } from './test2';
import { testStore3 } from './test3';
export default Vue.extend({ /*...*/ });
</script>
VSCode के लिए व्यापक:
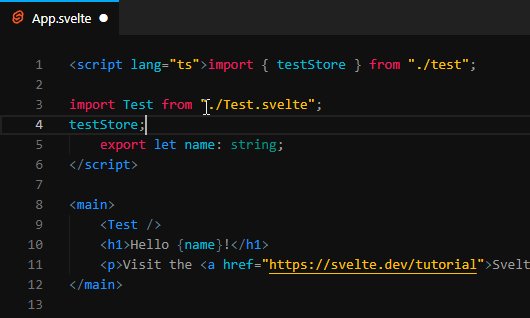
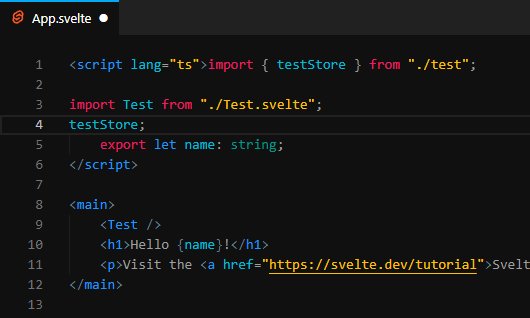
<script lang="ts">import { testStore3 } from "./test3";
import { testStore2 } from "./test2";
import { testStore } from "./test";
export let name: string;
</script>
जेएस/टीएस में एक और समस्या है। सोर्समैप अंतिम आयात की अगली पंक्ति को उसकी मूल स्थिति में मैप नहीं कर सकता है।