Language-tools: 자동 가져 오기가 VSCode에서 일치하지 않습니다.
버그 설명
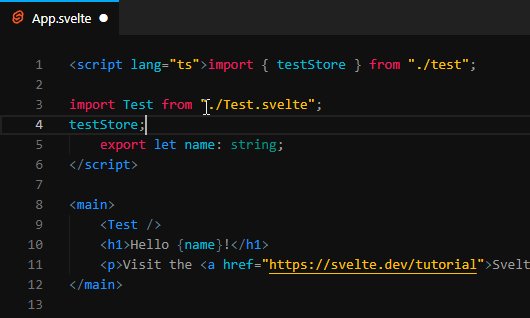
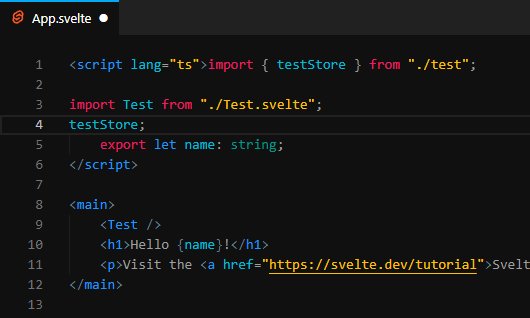
이것은 순전히 미적입니다. VScode에서 파일 또는 구성 요소를 자동으로 가져올 때 새 가져 오기가 파일에 제대로 추가되지 않습니다.
- 기존 가져 오기 _ 위에 _ 삽입됩니다.
.ts및.svelte파일의 경우 다른 위치에 삽입됩니다.- 편집기의 quoteStyle 기본 설정을 무시합니다.
- 예를 들어 VSCode에서
typescript.preferences.quoteStyle: single를 사용하면 가져 오기에 여전히 큰 따옴표가 사용됩니다.
- 예를 들어 VSCode에서
- 들여 쓰기가 없습니다.
재생산하려면
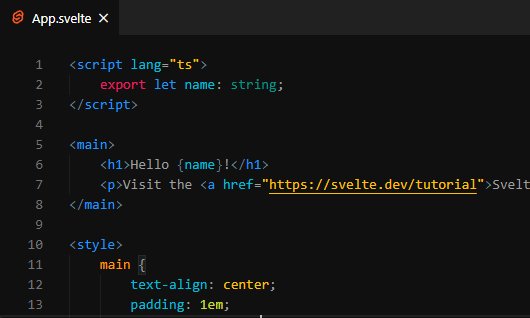
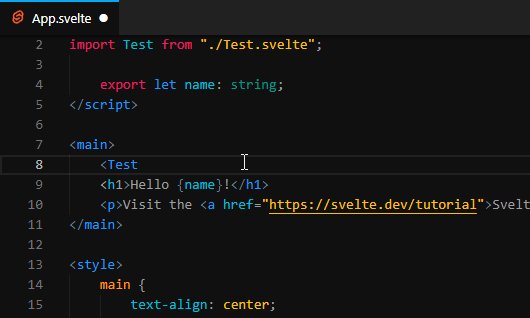
sveltejs/template 에서 새 프로젝트를 만들고 빈 Test.svelte 구성 요소를 만든 다음 App.svelte 로 자동 가져옵니다. TypeScript 프로젝트에서 .ts 파일에서 가져 오기가 줄 바꿈없이 스크립트 태그 바로 뒤에 삽입되는 것을 볼 수도 있습니다.

예상되는 행동
자동 가져 오기가 일반 .ts 파일에서와 똑같이 작동 할 것으로 예상하지만 스크립트 태그로 인해 일부 들여 쓰기가 있습니다.
- 특히 기존 수입품에 따라 적절한 들여 쓰기로 삽입하십시오.
- 기존 가져 오기 아래에 삽입하십시오.
- 모든 파일 형식에 대해 일관되게 삽입합니다.
- 가능한 경우 편집자의 견적 스타일을 사용하십시오.
내 코드는 수동 작업없이 다음과 같이 보일 것입니다.
<script lang="ts">
import Test from './Test.svelte';
import { testStore } from './test';
export let name;
</script>
시스템 (다음 정보를 작성하십시오) :
- 운영체제 : Windows 10
- IDE : VSCode, 1.46.1
- 플러그인 / 패키지 : Svelte for VSCode, 101.1.1
모든 3 댓글
근본적인 문제는 템플릿 내에서 가져 오는 동안 코드가 유효하지 않기 때문에 날씬한 컴파일러에서 오류가 발생한다는 것입니다. 이렇게하면 svelte2tsx 에서 유효한 tsx 파일을 생성 할 수 없으므로 스크립트 태그 콘텐츠 만 사용하도록합니다. 파서가 유효한 코드를 출력하면 svelte2tsx 는 변환 된 tsx 파일을 생성합니다. 이렇게하면 TypeScript가 가져 오기를 다른 지점에 삽입하고 생성 된 tsx 에서 원래 svelte 매핑하면 맨 위에 가져옵니다. 이러한 문제를 어떻게 잘 해결할 수 있을지 모르겠습니다. 하지만 사용자 기본 설정 (인용문 스타일)을 고수하는 것은 가능해야합니다. 해결 방법으로 "가져 오기 구성"명령을 사용할 수 있으며 더 예쁜 서식이 들여 쓰기 및 따옴표 스타일을 처리합니다.
설명 및 해결 방법에 대해 @dummdidumm 에게 감사드립니다! 😄
기존 수입품 아래에 삽입 할 수있는 방법이 있다면 지금 당장 작동하는 방식이 크게 개선 될 것입니다. 확장은 (비디오 튜토리얼에서와 같이) 좀 더보기 좋을 것이고, 더 중요한 것은 가져 오기가 일관된 느낌이들 것입니다 (최신 가져 오기를 찾는 것은 드문 경우입니다).
Vetur로 세 가지 가져 오기 ( test , test2 , test3 순서대로)를 테스트했으며 올바른 위치에 삽입되었습니다. 비교 결과는 다음과 같습니다.
Vetur :
<script lang="ts">
import Vue from 'vue';
import { testStore1 } from './test';
import { testStore2 } from './test2';
import { testStore3 } from './test3';
export default Vue.extend({ /*...*/ });
</script>
VSCode 용 Svelte :
<script lang="ts">import { testStore3 } from "./test3";
import { testStore2 } from "./test2";
import { testStore } from "./test";
export let name: string;
</script>
js / ts 하나에 또 다른 문제가 있습니다. 소스 맵은 마지막 가져 오기의 다음 줄을 원래 위치에 매핑 할 수 없습니다.