Material-ui: सामग्री-यूआई प्रदर्शन में सुधार
सबसे पहले, इस भयानक घटक पुस्तकालय के लिए बहुत-बहुत धन्यवाद! यह बहुत अच्छा है!
मैंने अपने नए ऐप में एक दराज जोड़ा। अधिकतर, मैंने दराज के उदाहरण को कॉपी किया। सिर्फ PoC I के लिए गुणा किया गया
<Divider />
<List>{mailFolderListItems}</List>
अनुभाग।
उसके बाद यह बहुत धीमा लगता है, खासकर मोबाइल डिवाइस पर (नेक्सस 4, कॉर्डोवा विद क्रॉसवॉक 20)। मैं देव मोड का उपयोग करता हूं, लेकिन प्रोड मोड अधिक गति नहीं करता है।
प्रतिक्रिया देव उपकरणों के माध्यम से मैंने देखा है कि प्रत्येक लिंक पर प्रदान किए गए mailFolderListItems में घटक प्रतिक्रिया-राउटर या यहां तक कि मेनू में भी क्लिक करते हैं। एक {mailFolderListItems} को फिर से प्रस्तुत करने में 50-60ms तक का समय लगता है। मैं उपयोग करता हूं
const modalProps = {
keepMounted: true, // Better open performance on mobile.
};
अन्य ऐप घटकों के साथ अनिश्चितता को खत्म करने के लिए, मैंने mailFolderListItems को कंपोनेंट में बदल दिया और रीरेंडरिंग को अक्षम कर दिया:
class MailFolderListItems extends React.Component<{}, {}> {
shouldComponentUpdate() {
return false;
}
render() {
return (
<List>
<Link to={Routes.Startpage.path}>
<ListItem>
<ListItemIcon>
<InboxIcon />
</ListItemIcon>
[...]
<Divider />
<MailFolderListItems />
उसके बाद यह हिस्सा ठीक लगता है।
मुझे https://github.com/mui-org/material-ui/issues/5628 मिला। मैं इसे फिर से देखने का सुझाव देता हूं । प्रदर्शन हासिल करने के लिए shouldComponentUpdate का अनुकूलन मौलिक और सबसे महत्वपूर्ण कदम है। PureComponent सबसे आम शॉर्टकट है।
इसके अलावा, मैंने देखा कि WithStyles बहुत अधिक समय (प्रत्येक सामग्री-यूआई घटक के लिए 1-2ms और अधिक) खर्च किया जाता है।
- [x] मैंने इस भंडार के मुद्दों की खोज की है और मुझे विश्वास है कि यह डुप्लिकेट नहीं है।
अपेक्षित् व्यवहार
मैं इस महान पुस्तकालय के लिए अधिकतम संभव प्रतिक्रिया प्रदर्शन प्राप्त करने की उम्मीद कर रहा हूं।
वर्तमान व्यवहार
ऐप प्रत्येक सामग्री-यूआई घटक के साथ धीमा हो जाता है।
पुन: उत्पन्न करने के लिए कदम (बग के लिए)
मैं अभी तक पुनरुत्पादन उदाहरण प्रदान नहीं करता, क्योंकि मैंने अभी घटक डेमो पृष्ठ से कॉपी पेस्ट किया है, लेकिन यदि आवश्यक हो तो मैं कोडसैंडबॉक्स डेमो प्रदान कर सकता हूं। ब्राउज़र के लिए यह ध्यान देने योग्य है, यदि ब्राउज़र प्रदर्शन सेटिंग में कारक> = 5x द्वारा धीमा हो जाता है।
आपका पर्यावरण
| टेक | संस्करण |
|--------------|---------------|
| सामग्री-यूआई | 1.0.0-बीटा.38 |
| सामग्री-यूआई प्रतीक | 1.0.0-बीटा.36 |
| प्रतिक्रिया | 16.2.0 |
| ब्राउज़र | कॉर्डोवा क्रॉसवॉक 20 (एंड्रॉइड क्रोम 50 के बराबर) |
सभी 93 टिप्पणियाँ
मैं इस महान पुस्तकालय के लिए अधिकतम संभव प्रतिक्रिया प्रदर्शन प्राप्त करने की उम्मीद कर रहा हूं।
@Bessonov प्रदर्शन एक फोकस पोस्ट v1 रिलीज होगा। हमने पुस्तकालय के मूल भाग को यथाशीघ्र रखने का प्रयास किया है। यह +90% मामलों के लिए पर्याप्त होना चाहिए। कम से कम, अब तक पुस्तकालय का उपयोग करने का मेरा अनुभव है। आपने कोई बाहरी संदर्भ प्रदान नहीं किया है, इस तथ्य पर हमारा ध्यान आकर्षित करने के अलावा कि प्रदर्शन महत्वपूर्ण है, हम इस मुद्दे को कार्रवाई योग्य नहीं बना सकते। यदि आप सामग्री-यूआई की एक प्रदर्शन मूल सीमा की पहचान करने में सक्षम हैं जिसकी हम जांच कर सकते हैं (एक प्रजनन कोड और बॉक्स या भंडार के साथ), तो कृपया इसे बढ़ाएं। तब तक, मैं इस मुद्दे को बंद कर रहा हूँ।
@oliviertassinari आपकी त्वरित प्रतिक्रिया के लिए धन्यवाद! मुझे यह सुनकर बहुत खुशी हुई कि रिलीज के बाद प्रदर्शन पर ध्यान दिया जाएगा।
यह +90% मामलों के लिए पर्याप्त होना चाहिए। कम से कम, अब तक पुस्तकालय का उपयोग करने का मेरा अनुभव है।
डेस्कटॉप पर - हाँ, यह है। लेकिन मोबाइल पर यह वास्तव में धीमा है। बस दराज और कुछ बटन ऐप को सुस्त बनाते हैं। यह उत्तरदायी नहीं है और आवश्यकतानुसार अधिक बिजली की खपत करता है।
आपने कोई बाहरी संदर्भ प्रदान नहीं किया है, इस तथ्य पर हमारा ध्यान आकर्षित करने के अलावा कि प्रदर्शन महत्वपूर्ण है, हम इस मुद्दे को कार्रवाई योग्य नहीं बना सकते।
मैंने पहले से ही उठाए गए मुद्दे का संदर्भ दिया और दस्तावेज़ीकरण पर प्रतिक्रिया करने के लिए एक संदर्भ प्रदान किया।
यदि आप सामग्री-यूआई की एक प्रदर्शन मूल सीमा की पहचान करने में सक्षम हैं जिसकी हम जांच कर सकते हैं (एक प्रजनन कोड और बॉक्स या भंडार के साथ)
जैसा कि मैंने कहा, मैं यह कर सकता हूं। यहाँ शुद्ध और अशुद्ध घटक की तुलना है। पुनरुत्पादन के चरण हैं:
- क्रोम का प्रयोग करें और https://codesandbox.io/s/r1ov818nwm . पर
- पूर्वावलोकन विंडो में "एक नई विंडो में खोलें" पर क्लिक करें
- देव उपकरण खोलें और "प्रदर्शन" टैब पर जाएं
- मोबाइल डिवाइस को प्रतिबिंबित करने के लिए अपने सीपीयू को कम से कम 5x (आपके पीसी के आधार पर - 10x हो सकता है) तक थ्रॉटल करें
- बर्गर पर क्लिक करें और देखें कि यह कैसे पिछड़ता है।
और अब:
index.jspureकोtrueबदलें- सहेजें
- ऊपर से चरणों को दोहराएं
- का आनंद लें!
यह उदाहरण थोड़ा सा अवास्तविक है क्योंकि मैंने बहुत अधिक सूची तत्व सम्मिलित किए हैं। लेकिन जैसा कि मैंने कहा, मोबाइल पर यह बहुत तेज़ी से इंगित करता है कि आप प्रत्येक क्रिया को "महसूस" करते हैं।
यहाँ मेरी समस्या है WithStyles । यह सीपीयू थ्रॉटलिंग के साथ डेस्कटॉप पर है। मैं सोमवार को वास्तविक डिवाइस से स्क्रीनशॉट पोस्ट करना चाहूंगा।
WithStyles(ListItem) :
ListItem :
अंतर केवल ListItem घटक के लिए 1.26 एमएस है। इस तरह के 13 घटकों के साथ अब आप 60fps के साथ रेंडर नहीं कर सकते। लेकिन मैंने डेस्कटॉप पर देखा कि यह अवधि हमेशा यहां नहीं होती है।
यहाँ शुद्ध और गैर शुद्ध घटक की तुलना है
बीटीडब्ल्यू मैं यह नहीं कहता कि PureComponent सभी प्रदर्शन मुद्दों का समाधान है। मैं सिर्फ इतना कहता हूं, कि यह सामग्री-यूआई को मोबाइल पर प्रयोग करने योग्य बनाने में मददगार हो सकता है।
केवल ListItem घटक के लिए अंतर 1.26 एमएस है।
@Bessonov एक ही घटक के दोहराव वाले उदाहरण के लिए WithStyles घटक बहुत सस्ता होना चाहिए। हम केवल एक बार CSS को इंजेक्ट करते हैं।
हो सकता है कि आप रिएक्ट की सीमाओं और उच्च क्रम के घटकों की लागत तक पहुँच रहे हों।
रिएक्ट में प्रदर्शन की समस्या को कम करने के लिए कई समाधान हैं। उदाहरण के लिए, आप तत्व संस्मरण और वर्चुअलाइजेशन का उपयोग कर सकते हैं। मैं इस मुद्दे को भविष्य के प्रदर्शन की जांच के लिए प्रारंभ बिंदु के रूप में खुला रख रहा हूं।
मुझे नहीं लगता कि अभी हम इसके बारे में बहुत कुछ कर सकते हैं। चिंता बढ़ाने के लिए धन्यवाद।
ठीक है, यह केवल एक हिस्सा है। आप अधिक महत्वपूर्ण भाग के बारे में क्या सोचते हैं - shouldComponentUpdate अनुकूलन?
संपादित करें: मैं इस मुद्दे को दो भागों में विभाजित करना चाहता हूं। यह भाग लगभग shouldComponentUpdate और दूसरा भाग WithStyles , यदि मैं अधिक जानकारी दिखा सकता हूँ। क्या आपके लिए यह ठीक है?
अनुकूलन करना चाहिएकंपोनेंटअपडेट
@Bessonov हम दो कारणों से सामग्री-यूआई पक्ष पर उद्देश्य पर इस तरह के तर्क
- हमारे अधिकांश घटक प्रतिक्रिया तत्वों को स्वीकार करते हैं, प्रत्येक रेंडर पर एक प्रतिक्रिया तत्व संदर्भ परिवर्तन, तर्क को व्यवस्थित रूप से सीपीयू चक्रों को बर्बाद कर देता है।
- रिएक्ट ट्री की जड़ से
shouldComponentUpdateतर्क जितना करीब होगा, वह उतना ही अधिक कुशल होगा। मेरा मतलब है, आप पेड़ पर जितनी अधिक छंटाई कर सकते हैं, उतना ही अच्छा है। सामग्री-यूआई घटक निम्न स्तर के हैं। वहाँ कम उत्तोलन अवसर।
हमें केवल एक ही अवसर मिला है जो आइकनों के साथ है। हमें बताएं कि क्या आप नए लोगों की पहचान कर सकते हैं।
WithStyles के लिए दूसरा भाग
विथस्टाइल में बिताया गया समय का 90% वास्तव में जेएसएस में व्यतीत होता है, सामग्री-यूआई पक्ष पर हम इसके बारे में बहुत कम कर सकते हैं।
कम से कम, मैं हाल ही में सर्वर-साइड रेंडरिंग के लिए एक कैशिंग अवसर की पहचान कर रहा हूं ताकि दोहराव वाले रेंडरिंग पर प्रदर्शन में काफी सुधार हो सके। लेकिन यह केवल सर्वर-साइड है।
हमारे अधिकांश घटक प्रतिक्रिया तत्वों को स्वीकार करते हैं, प्रत्येक रेंडर पर एक प्रतिक्रिया तत्व संदर्भ परिवर्तन, तर्क को व्यवस्थित रूप से सीपीयू चक्रों को बर्बाद कर देता है।
यह उपयोग पर निर्भर करता है और इसमें सुधार किया जा सकता है। मैं खुद को बेंचमार्क नहीं करता, लेकिन मुझे यकीन है कि सही घटक उपयोग और अनुकूलित shouldComponentUpdate (उथली तुलना के साथ) अनुकूलित घटक की तुलना में कम खर्चीला है, खासकर अपरिवर्तनीय संरचनाओं के लिए (और अपरिवर्तनीय.जेएस की आवश्यकता नहीं है बीटीडब्ल्यू)। संबंधित टिकट: https://github.com/mui-org/material-ui/issues/4305
उदाहरण के लिए https://github.com/mui-org/material-ui/blob/v1-beta/docs/src/pages/demos/drawers/PermanentDrawer.js#L68 में यह नई वस्तुओं की ओर जाता है और PureComponent बनाता है
classes={{
paper: classes.drawerPaper,
}}
क्योंकि यह हर बार एक नई वस्तु लौटाता है। लेकिन नहीं:
const drawerClasses = {
paper: classes.drawerPaper,
};
[...]
classes={drawerClasses}
घटकों के लिए वही।
रिएक्ट ट्री की जड़ से shouldComponentUpdate तर्क जितना करीब होगा, वह उतना ही अधिक कुशल होगा। मेरा मतलब है, आप पेड़ पर जितनी अधिक छंटाई कर सकते हैं, उतना ही अच्छा है।
हाँ यह सच है।
सामग्री-यूआई घटक निम्न स्तर के हैं। वहाँ कम उत्तोलन अवसर।
यह आंशिक रूप से सच है। जैसा कि आप https://codesandbox.io/s/r1ov818nwm में देख सकते हैं, मैं सिर्फ List को PureComponent लपेटता हूं। और कुछ नहीं और यह महत्वपूर्ण कारक द्वारा दराज को गति देता है। मैं दावा करूंगा कि यह हर घटक के लिए सही है, कम से कम जो {this.props.children} । मैंने एक और डेमो बनाया: https://codesandbox.io/s/my7rmo2m4y
केवल 101 बटन (शुद्ध = असत्य) और प्योरकंपोनेंट में लिपटे बटन हैं (शुद्ध = सत्य, देखें कि बटन कहाँ से आयात किया जाता है)। एक ही खेल परिणाम, अगर मैं "क्लिक" -बटन पर क्लिक करता हूं:
सामान्य बटन:
लपेटा हुआ बटन (ओवरहेड वगैरह के साथ):
जैसा कि आप देख सकते हैं, सामान्य बटन के लिए 637ms बनाम 47ms है! क्या आपको अब भी लगता है कि shouldComponentUpdate (या सिर्फ PureComponent ) को ऑप्टिमाइज़ करना इसके लायक नहीं है? :)
संपादित करें: शुरुआत में शब्दों को ठीक करें
@oliviertassinari @oreqizer मैंने दिलचस्प बात देखी। ऐसा लगता है कि PureComponent साथ Component रूप में बेहतर प्रदर्शन करता है
shouldComponentUpdate() {
return false;
}

संपादित करें: मुझे लगता है कि यह प्रतिक्रिया आंतरिक अनुकूलन में से एक है।
जैसा कि आप देख सकते हैं, सामान्य बटन के लिए 637ms बनाम 47ms है! क्या आपको अभी भी लगता है कि shouldComponentUpdate (या सिर्फ PureComponent) को ऑप्टिमाइज़ करना इसके लायक नहीं है? :)
@ बेसोनोव यह शुद्ध तर्क की क्षमता का प्रदर्शन कर रहा है। हाँ, यह बहुत उपयोगी हो सकता है! यह एक x13 सुधार है। लेकिन मुझे नहीं लगता कि यह वास्तविक जीवन की स्थितियों के करीब है:
- 100 बटन की जगह आपको एक पेज पर ज्यादा से ज्यादा 10 बटन मिलेंगे। फिर भी, आपको 10 ग्रिड, 10 X, आदि मिलेंगे।
- निचले स्तर के तत्वों को प्रदान किए गए सरल गुणों के बजाय, आप प्रतिक्रिया-इंटल जैसे कुछ का उपयोग करेंगे, पिछले और नए प्रोप के बीच की जांच हमेशा झूठी होगी। आप CPU चक्र बर्बाद कर देंगे । तो x13 -> x0.8 या तो
@oliviertassinari एक महान डेवलपर के रूप में, आप इस तरह की चीजें कैसे लिख सकते हैं? आप तर्क के रूप में _अपनी व्यक्तिगत मान्यताओं_ का उपयोग क्यों करते हैं और कोई तथ्य तथ्य और _no_ धारणाएं।
केवल आपके लिए मैं 10 बटन कम करता हूँ। 10! इसका मतलब है कि सामग्री-यूआई से कोई भी 10 घटक (बदतर: कंटेनर) पूरे ऐप को तब तक धीमा कर देता है जब तक कि ऐप उपयोग करने योग्य न हो ! बिना किसी थ्रॉटल के क्रॉसवॉक 21/क्रोम 51 के साथ वास्तविक डिवाइस पर परीक्षण किया गया:
सामान्य बटन:
प्योरबटन:
यह अभी भी एक 8x सुधार है! यह बहुत बड़ा है! क्या आप सोच सकते हैं कि मोबाइल डिवाइस पर यह कितना महत्वपूर्ण है?
100 बटन की जगह आपको एक पेज पर ज्यादा से ज्यादा 10 बटन मिलेंगे। फिर भी, आपको 10 ग्रिड, 10 X, आदि मिलेंगे।
मैंने बटन का उपयोग किया क्योंकि यह सबसे सरल घटकों में से एक है! यह दर्शाता है कि सामग्री-ui देखने का प्रदर्शन बिंदु से टूट गया है। अब, ऐपबार, टूलबार, सूची, दराज जैसे कंटेनर घटकों की कल्पना करें! यह और भी बुरा है! आपको हर पेज पर बहुत जल्दी 20 कंपोनेंट्स/कंटेनर मिलते हैं। और क्योंकि आप अपने शक्तिशाली डेस्कटॉप/मैक पर किसी भी धीमेपन को समाप्त नहीं करते हैं, इसका मतलब यह नहीं है कि सामग्री-यूआई अविश्वसनीय धीमी नहीं है।
प्रतिक्रिया-इंटल, पिछले और नए प्रॉप्स के बीच की जाँच हमेशा झूठी होगी। आप CPU चक्र बर्बाद कर देंगे। तो x13 -> x0.8
मुझे कोडसैंडबॉक्स पर एक उदाहरण दिखाएं। मैं नहीं देखता कि ऐसा क्यों होना चाहिए। मुझे यकीन है, यह केवल प्रतिक्रिया घटकों के गलत उपयोग पर होता है। और आधिकारिक उदाहरण गलत उपयोग दिखाता है, क्योंकि ऐसा लगता है कि प्रतिक्रिया-इंटल लागू संदर्भ ग्राहक नहीं है। लेकिन बहुत सारे अन्य घटक हैं जो प्रदर्शनकारी बने रहने के लिए प्रतिक्रिया दिशानिर्देशों और सर्वोत्तम प्रथाओं के साथ संरेखित हैं।
बीटीडब्ल्यू: स्टाइल के साथ मोबाइल डिवाइस पर बटन के लिए 2,27ms तक खपत होती है। 8 घटक और आप 60fps से कम हैं।
आप अपनी व्यक्तिगत धारणाओं को तर्क के रूप में और तथ्यों के बिना उपयोग क्यों करते हैं?
आपको क्या लगता है कि यह एक व्यक्तिगत धारणा है? मैं आलोचनात्मक सोच प्रदर्शन करने की कोशिश कर रहा था। संकल्पनात्मक रूप से बोलते हुए, अतिरिक्त प्रोप ट्रैवर्सल शुद्ध संस्करण को गैर शुद्ध संस्करण की तुलना में धीमा कर देगा, इसे इसके लायक कुछ छीनना होगा। #5628 या https://github.com/react-bootstrap/react-bootstrap/issues/633#issuecomment -234749417 या https://github.com/reactstrap/reactstrap/pull/771#issuecomment -375765577 के समान तर्क
शुद्ध के साथ:
शुद्ध के बिना:
प्रजनन निम्नलिखित है।
- https://codesandbox.io/s/715p7661k1 खोलें
- क्रोम पर प्रोफाइलर शुरू करें।
- रेंडर बटन पर 5 बार क्लिक करें
@oliviertassinari क्या आप सुनिश्चित हैं कि कोडसैंडबॉक्स आपके परीक्षण के लिए सब कुछ ठीक करता है? क्योंकि मेरे परिणाम बहुत अलग हैं:
शुद्ध के बिना (यहां तक कि थ्रॉटल के बिना भी यह धीमा है):
शुद्ध (सच में परिवर्तन के बाद और मुझे कोडसैंडबॉक्स के लिए नया यूआरएल मिलता है):
चूंकि यह संदर्भ परिवर्तनों की जांच नहीं करता है और उपयोगकर्ताओं को यह सुनिश्चित करने के लिए भी मजबूर करता है कि सभी बच्चों के घटक भी "शुद्ध" हैं, मुझे विश्वास नहीं है कि यह इस पुस्तकालय के लिए उपयुक्त है। इस पुस्तकालय को यथासंभव लचीला बनाने की आवश्यकता है और मेरा मानना है कि इससे इसका उपयोग करना अधिक कठिन हो जाएगा।
मैं बिंदु देखता हूँ। लेकिन यह एक बहुत ही दिलचस्प ट्रेडऑफ़ है। एक तरफ तो मटेरियल-यूआई "जितना संभव हो उतना लचीला" होना चाहिए , लेकिन दूसरी तरफ वर्तमान प्रदर्शन इसे _unusable_ बनाता है।
हो सकता है कि आपको घटकों का शुद्ध और गैर-शुद्ध संस्करण प्रदान करने के बारे में सोचना चाहिए। मैं इसे अब अपने ऐप के लिए डेस्कटॉप पर भी कुछ उपयोगी प्रदर्शन प्राप्त करने के लिए करता हूं।
@Bessonov कोडसैंडबॉक्स सही ढंग से सहेजा नहीं गया था। माफ़ करना। इसमें निम्नलिखित अंतर गायब था। मैंने लिंक अपडेट किया है:
<Button>
+ <i>
Button
+ </i>
</Button>
मुझे समझ में नहीं आता कि इसे अलग-अलग परिणाम क्यों देना चाहिए? मुझे बेहतर चार्ट मिलता है, लेकिन गैर-शुद्ध संस्करण काफी धीमा है।
संपादित करें: ठीक है, मैं देखता हूँ। क्या हो रहा है यह जानने की कोशिश करें...
ठीक है, मैं अब समझ गया। बस वही "हर रेंडर पर नई वस्तु" -थिंग। मैंने इसे पहले नोटिस नहीं किया था। कुछ मामलों के लिए इसे स्थिरांक ट्रफ बेबेल प्लगइन के साथ स्वचालित रूप से सुधारा जा सकता है।
ठीक है, तो आप इसे पहले से ही जानते हैं! :D यहां तक कि अपने आप में बहुत अधिक लाभ नहीं है (आपने ~ 7% दिखाया), यह अभी भी शुद्ध घटकों के साथ निष्कर्ष में लाभदायक है ताकि आप ऊपर बताई गई कुछ खामियों से बच सकें। मैंने अब प्योर रैपर + बेबेल प्लगइन + प्रोडक्शन बिल्ड के साथ इसका परीक्षण किया और यह उसी मोबाइल डिवाइस पर प्रभावशाली तेज़ है!
जैसा कि मैंने कहा, मुझे लगता है कि प्रदर्शन के लिए लचीलेपन और शुद्ध घटकों (रैपर इसे सरल और रखरखाव योग्य रखने के लिए पर्याप्त हैं) दोनों के लिए गैर-शुद्ध घटकों की पेशकश करना सबसे अच्छा है। लेकिन मेरे लिए, मैं सिर्फ शुद्ध घटकों के साथ रह सकता हूं, क्योंकि समग्र प्रदर्शन में सुधार प्रदर्शन की कमियों से कहीं अधिक है। या बेहतर: मैं शुद्ध घटकों के बिना सामग्री-यूआई का उपयोग नहीं कर सकता।
ठीक है, अभी के लिए मैं इस विषय पर और इनपुट की प्रतीक्षा कर रहा हूं और अपने ऐप में खुद के रैपर बना रहा हूं)
अंतर्दृष्टि के लिए धन्यवाद!
मैंने ट्रांसफॉर्म-रिएक्शन-स्थिर-तत्वों के वास्तव में उपयोग किए जाने और वास्तव में उपयोगी होने के बारे में कभी नहीं सुना है। यह यादृच्छिक सूक्ष्म अनुकूलन के रूप में फेंकने के लिए ठीक है, लेकिन व्यवहार में आप शायद ही कभी इतना सरल कोड लिखते हैं कि इससे बहुत कुछ प्राप्त किया जा सके। हालांकि, मुझे लगता है कि यह <Add /> जैसे सभी एसवीजी-शैली आइकन घटकों के लिए खराब अनुकूलन नहीं होगा।
इस उदाहरण पर एक नज़र डालें (साइड में प्लगइन्स पर क्लिक करें, "रिएक्शन-कॉन्स्टेंट" की खोज करें और "ट्रांसफॉर्म-रिएक्शन-कॉन्स्टेंट-एलिमेंट्स" पर चेकबॉक्स पर क्लिक करें) और आप देखेंगे कि मुश्किल से कुछ भी अनुकूलित किया गया है:
- सरल स्थिर
InputAdornmentको शीर्ष पर ले जाया गया है, याय। - लेकिन जब हम उस पर एक ईवेंट हैंडलर डालते हैं तो मामूली रूप से सरल सबमिट बटन अब अनुकूलित नहीं किया गया था।
- और जबकि InputAdornment अब स्वयं फहराया गया है,
InputProps={{startAdornment: ...}}अभी भी इनलाइन है और प्रत्येक रेंडर में एक नया ऑब्जेक्ट बना रहा है जो PureComponent को असंभव बना देता है। - इसी तरह
classes={{label: classes.runButtonLabel}}PureComponent के लिए रन बटन को ऑप्टिमाइज़ करना असंभव बना रहा है।
मुझे व्यक्तिगत रूप से PureComponent पसंद है और मैं इसे पूरी तरह से हर जगह उपयोग करने की कोशिश करता हूं और जितना हो सके चीजों को अनुकूलित करता हूं ताकि यह काम करे। लेकिन ऐसा नहीं लगता कि एमयूआई इस तरह से बनाया गया है कि प्योरकंपोनेंट काम करेगा।
*Propsप्रॉप्स जैसेInputPropsएमयूआई कैसे काम करता है, इसका एक मूलभूत पैटर्न है। यह जरूरत पड़ने पर एमयूआई इंटर्नल को संशोधित करने का सिर्फ एक उन्नत तरीका नहीं है, बल्कि कुछ ऐसा है जो साधारण उपयोग के मामलों में नियमित रूप से उपयोग किया जाता है। यह पैटर्न अक्सर किसी भी पत्ते के घटक को बनाता है जिसे सामान्य रूप से शुद्ध मोड में अनुकूलित किया जा सकता है, अनुकूलन योग्य नहीं है।- इसी तरह
classes={{...}}पैटर्न भी PureComponent के साथ काम नहीं करता है और यह MUI में चीजों में कोई स्टाइल जोड़ने का तरीका है। (औरclasses={classes}का उपयोग करना किसी भी तरह से व्यावहारिक नहीं है क्योंकि वास्तविक जीवन उपभोक्ता के पास घटक के आंतरिक वर्ग की तुलना में एक अलग वर्ग का नाम होता है औरclassesमें अन्य तत्वों को स्टाइल करने के लिए कक्षाएं भी शामिल होने की संभावना है एक ही उपभोग करने वाले घटक में) - बच्चों का बहुत उपयोग किया जाता है, 1 घटक होने के बजाय एक सामान्य पैटर्न अक्सर 2-3 का उपयोग करता है और उनमें से केवल एक को शुद्ध रूप से अनुकूलित किया जा सकता है यदि उनमें से कोई भी कर सकता है।
अगर हम कुछ भी अनुकूलित करना चाहते हैं, तो इन मूलभूत मुद्दों से निपटने की जरूरत है, अन्यथा केवल लोगों को एक शुद्ध मोड एमयूआई सक्षम करने से वास्तव में बहुत कुछ अनुकूलित नहीं होगा। मैं दो संभावनाओं के बारे में सोच सकता हूं।
हम केवल शुद्ध मोड को सक्षम करने की अनुमति देते हैं, उपभोक्ताओं को वास्तव में अनुकूलन प्राप्त करने के लिए वस्तुओं को मैन्युअल रूप से याद रखना या फहराना पड़ता है
- एक तरह से मैं ऐसा करने के बारे में सोच सकता हूं
shallowMemoizeसे कुछ कम होगा जो स्थानीयthisऔरkeyउपयोग कर रहा है (ताकि आप इसे डेटा के विभिन्न बिट्स पर उपयोग कर सकें) जो डेटा को तब तक याद रखता है जब तक यह उथला बराबर है - एक और मैं सोच सकता हूं कि चयनकर्ताओं को बनाने के लिए कुछ ऐसा उपयोग कर रहा है जो डेटा को याद रखेगा।
shallowMemoizeको 1 में करने का दूसरा तरीका यह होगा कि इसे एक डेकोरेटर के साथrender()पास कर दिया जाए। इस तरह हम प्रत्येक रेंडर में एक नया पास कर सकते हैं औरkeyकी आवश्यकता के बजाय हम केवल यह जांच सकते हैं कि पिछले रेंडर से किसी भी यादगार वस्तु का पुन: उपयोग किया जाना चाहिए, फिर सभी पुराने मानों को त्याग दें।
बेशक समस्या यह है कि यह उपभोक्ताओं को बहुत बड़ा और गन्दा बनाता है और तर्क को मैन्युअल रूप से उन जगहों पर फहराने की आवश्यकता होती है जहां यह कोड का उपयोग करने से बहुत दूर है।
import {createSelector} from 'reselect';
class FormPage extends PureComponent {
state = { example: '' };
change = e => this.setState({example: e.target.value});
submit = () => {
console.log('Submit: ', this.state.example);
};
runButtonClasses = createSelector(
props => props.classes.runButtonLabel,
runButtonLabel => ({runButtonLabel}));
render() {
const {title} = this.props;
const {example} = this.state;
return (
<form>
{title}
<TextField
InputProps={this.shallowMemoize('a', {
// This example assumes use of transform-react-constant-elements to make this object always the same
startAdornment: <InputAdornment position="start">Kg</InputAdornment>,
}}}
onChange={example}
value={example} />
<Button classes={this.runButtonClasses(classes)}>Run</Button>
<Button onClick={this.submit}>Submit</Button>
</form>
);
}
}
// ...
<strong i="6">@withShallowMemoize</strong>
render(memo) {
const {title} = this.props;
const {example} = this.state;
return (
<form>
{title}
<TextField
InputProps={memo({
startAdornment: <InputAdornment position="start">Kg</InputAdornment>,
}}}
onChange={example}
value={example} />
<Button classes={memo(classes)}>Run</Button>
<Button onClick={this.submit}>Submit</Button>
</form>
);
}
InputProps, Classes, आदि को बेहतर बनाने की कोशिश करने के बजाय... हम लोगों को उनके सभी उपयोग मामलों के लिए सूक्ष्म-घटक बनाने के लिए प्रोत्साहित करते हैं।
यदि यह एमयूआई का उपयोग करने का अनुशंसित तरीका है, तो हमें शुद्ध मोड की भी आवश्यकता नहीं हो सकती है। जैसा कि आप देख सकते हैं, जैसे ही आप अपने सामान्य उपयोग के मामलों के लिए छोटे सहायक घटक बनाना शुरू करते हैं, वे घटक स्वयं आसानी से शुद्ध घटक हो सकते हैं। उदाहरण में WeightTextField अब कभी भी फिर से प्रस्तुत नहीं किया जाता है जब तक कि value अभी भी वही है, स्टाइल के साथ पूरी तरह से छोड़ना, इनपुटप्रॉप्स, या इनपुट सजावट सेटअप के लिए आवश्यक कोई भी ज्ञापन कार्य। और जब value बदलता है, तो हमें टेक्स्टफिल्ड को फिर से प्रस्तुत करना होगा ताकि गैर-शुद्ध InputProps={{...}} कोई फर्क नहीं पड़ता।
मैं इस रास्ते से ठीक हूँ। मुझे सिद्धांत में सूक्ष्म घटक पसंद हैं; हालांकि मैं उन्हें लिखने के लिए वर्तमान में वैध वाक्यविन्यास/पैटर्न से नफरत करता हूं जिसे मैं सोच सकता हूं। मैं MyComponent = enhance(MyComponent) नहीं चाहता, मैं उन्हें सजाना चाहता हूं, लेकिन आप एक छोटे घटक को लिखने के किसी भी छोटे तरीके को नहीं सजा सकते। मुझे import {TextField} from 'material-ui'; को import WeightTextField from '../../../ui/WeightTextField ;` में बदलना भी नापसंद है।
```जेएस
वेटटेक्स्टफिल्ड = ({यूनिट, इनपुटप्रॉप्स, ...प्रोप्स}) => (
इनपुटप्रॉप्स = {{
प्रारंभ अलंकरण:
...इनपुटप्रॉप्स
}}
ऑन चेंज = {उदाहरण}
मूल्य = {उदाहरण} />
);
वेटटेक्स्टफिल्ड = शुद्ध (वेटटेक्स्टफिल्ड);
रनबटन = लिखें (
स्टाइल के साथ (थीम => ({
लेबल: {
फ़ॉन्टवेट: '800',
},
})),
शुद्ध
) (बटन);
कॉन्स्ट सबमिटबटन = शुद्ध (बटन);
क्लास फॉर्मपेज घटक बढ़ाता है {
राज्य = {उदाहरण: ''};
परिवर्तन = ई => this.setState ({उदाहरण: e.target.value});
सबमिट करें = () => {
कंसोल.लॉग ('सबमिट करें:', this.state.example);
};
प्रस्तुत करना() {
कॉन्स्ट {शीर्षक} = यह। प्रॉप्स;
कास्ट {उदाहरण} = यह। राज्य;
return (
<form>
{title}
<WeightTextField
unit='Kg'
onChange={example}
value={example} />
<RunButton>Run</RunButton>
<SubmitButton onClick={this.submit}>Submit</SubmitButton>
</form>
);
}
}
````
मेरे पास एक उपयोग केस है जहां मुझे एक बड़ी सूची में किसी पृष्ठ पर 500-2000 चेकबॉक्स प्रदर्शित करने की आवश्यकता है। देशी ब्राउज़र चेकबॉक्स का उपयोग करना, प्रदर्शन ठीक है, लेकिन <Checkbox> घटक का उपयोग करके, प्रदर्शन बहुत खराब है और पृष्ठ पर चेकबॉक्स की संख्या के साथ रैखिक रूप से मापता है। उदाहरण: https://codesandbox.io/s/5x596w5lwn
मैं mui@next का उपयोग कर रहा हूं - क्या कोई ऐसी रणनीति है जिसे मैं _now_ नियोजित कर सकता हूं ताकि इसे व्यावहारिक बनाया जा सके?
@wilsonjackson
सबसे पहले, निम्न कार्य न करें। यह प्रत्येक रेंडर में प्रत्येक चेकबॉक्स में एक नया हैंडलर बनाएगा, जो आपके द्वारा किए जाने वाले किसी भी PureComponent अनुकूलन को निष्क्रिय कर देगा।
handleChange = index => event => {
this.setState({
दूसरे, चेकबॉक्स को लपेटने के लिए अपना छोटा घटक बनाएं और उस घटक को शुद्ध बनाएं। इसका अतिरिक्त लाभ है कि आप किसी भी गुण में जोड़ सकते हैं जो आपके सभी चेकबॉक्स के लिए सामान्य है। और, चूंकि आपके पास प्रत्येक आइटम के लिए एक अलग परिवर्तन ईवेंट हैंडलर की आवश्यकता का सामान्य मुद्दा है, इसलिए हम एक वर्ग घटक का उपयोग कर सकते हैं और सूची कंटेनर के बजाय घटक में ऐसा कर सकते हैं।
अगर हम कुछ भी अनुकूलित करना चाहते हैं, तो इन मूलभूत मुद्दों से निपटने की जरूरत है, अन्यथा केवल लोगों को एक शुद्ध मोड एमयूआई सक्षम करने से वास्तव में बहुत कुछ अनुकूलित नहीं होगा। मैं दो संभावनाओं के बारे में सोच सकता हूं।
@dantman पर्याप्त तेज़ होने की कोशिश करते हुए जितना संभव हो सके डीएक्स को बेहतर बनाने के लिए ये एपीआई विकल्प बनाए गए हैं।
InputProps, Classes, आदि को बेहतर बनाने की कोशिश करने के बजाय... हम लोगों को उनके सभी उपयोग मामलों के लिए सूक्ष्म-घटक बनाने के लिए प्रोत्साहित करते हैं।
हाँ हम करते हैं। रैपिंग पैटर्न निश्चित रूप से पुस्तकालय को अनुकूलित करने का प्रोत्साहित तरीका है। प्रदर्शन अनुकूलन लागू करने के लिए इसे बढ़ाया जा सकता है। यूजरलैंड पर यह आसान है जहां वे घटकों के उपयोग की परिवर्तनशीलता बहुत कम है। हम दस्तावेज़ीकरण में इस बिंदु के बारे में अक्सर पूछे जाने वाले प्रश्न या मार्गदर्शन अनुभाग भी जोड़ सकते हैं।
हाँ हम करते हैं। रैपिंग पैटर्न निश्चित रूप से पुस्तकालय को अनुकूलित करने का प्रोत्साहित तरीका है। प्रदर्शन अनुकूलन लागू करने के लिए इसे बढ़ाया जा सकता है। यूजरलैंड पर यह आसान है जहां वे घटकों के उपयोग की परिवर्तनशीलता बहुत कम है। हम दस्तावेज़ीकरण में इस बिंदु के बारे में अक्सर पूछे जाने वाले प्रश्न या मार्गदर्शन अनुभाग भी जोड़ सकते हैं।
ठीक। उस स्तिथि में:
- हम recompose जैसे पुस्तकालयों की सिफारिश करना चाहेंगे जो छोटे स्टेटलेस घटकों को लिखना आसान बनाते हैं। हेक, मैं इसका स्वागत करूंगा अगर किसी ने मुझे बताया कि एक और पैटर्न या पुस्तकालय है जो पुन: संयोजन के समान है, लेकिन शुद्ध स्टेटलेस फ़ंक्शंस जैसे कि रीकंपोज़ के पैटर्न का निर्माण करता है, लेकिन डेकोरेटर सिंटैक्स का उपयोग करने जितना अच्छा है
- जैसे हम एमयूआई के साथ जेएस पुस्तकालयों में विभिन्न स्वत: पूर्ण पुस्तकालयों और सीएसएस का उपयोग करने के सुझावों को सूचीबद्ध करते हैं, हम शायद विभिन्न मौजूदा फ़ोल्डर संगठन पैटर्न और पथ हैकिंग पुस्तकालयों का भी सुझाव देना चाहेंगे (वे जो आपको
../../../../ui/Fooआयात को चालू करने देते हैं)something-local/Foo) जिसका उपयोग एमयूआई को लपेटने वाले सूक्ष्म घटकों की अपनी स्थानीय श्रृंखला का उपयोग करने के लिए किया जा सकता है जैसा किimport {TextField} from 'material-ui';का उपयोग करना अच्छा है और डेवलपर आसानी में एक प्रतिगमन की तरह महसूस नहीं करता है .
@dantman शानदार, धन्यवाद।
स्टाइल्स (या बल्कि जेएसएस) बहुत धीमी होने के कारण मुझे कई बार एससीयू लागू करने की आवश्यकता है। मुझे जेएसएस का कोड नहीं पता लेकिन ऐसा लगता है कि इसे काफी अनुकूलित किया जा सकता है। मैं आमतौर पर स्टाइल-घटकों या ग्लैमरस का उपयोग करता हूं और इस प्रकार जेएसएस और ऐप में से एक के साथ समाप्त होता है और दोनों जेएसएस से बेहतर प्रदर्शन करते हैं।
हालांकि ये मामले थोड़े परेशान करने वाले हो सकते हैं, लेकिन ऐप स्तर के एससीयू या स्मार्ट स्टेट अपडेट के साथ काम करना आसान है। मुझे अभी तक एक भी एमयूआई घटक समस्याग्रस्त होने के लिए काफी धीमा होना है और मुझे अभी तक एमयूआई के अंदर वास्तव में महत्वपूर्ण समय लेने के लिए कोड करना है।
यह कहने के लिए नहीं कि यह तेज़ नहीं हो सकता है और यह सुनिश्चित है कि कम निरीक्षण की आवश्यकता होने पर यह अच्छा होगा, लेकिन कम से कम मैं जो देखता हूं, उस मामले में एमयूआई की तुलना में सीधे जेएसएस को अनुकूलित करने में समय बिताना बेहतर होगा।
@Pajn प्रतिक्रिया के लिए धन्यवाद। कुछ ऐसी स्थिति देखना वाकई बहुत अच्छा होगा जहां स्टाइल के साथ प्रदर्शन समस्याग्रस्त है या जहां स्टाइल-घटकों द्वारा बेहतर प्रदर्शन किया गया है।
क्या किसी ने इस रेपो की जाँच की https://github.com/reactopt/reactopt ?
$ click - button (text: مقالات
) => CssBaseline,TransitionGroup,TouchRipple,TransitionGroup,TouchRipple,ScrollbarSize,TransitionGroup,TouchRipple,Ripple,TransitionGroup,TouchRipple,TransitionGroup,TouchRipple,TransitionGroup,TouchRipple,TransitionGroup,TouchRipple,TransitionGroup,TouchRipple,TransitionGroup,TouchRipple,Main,ScrollbarSize,TransitionGroup,TouchRipple,Ripple,TransitionGroup,TouchRipple,TransitionGroup,TouchRipple,TransitionGroup,TouchRipple,TransitionGroup,TouchRipple,TransitionGroup,TouchRipple,TransitionGroup,TouchRipple,TransitionGroup,TouchRipple
ये घटक केवल एक साधारण क्लिक के लिए अनावश्यक पुन: प्रतिपादन करते हैं, क्यों न केवल घटक अद्यतन जीवन-चक्र का प्रयास करें?
@nimaa77
क्या किसी ने इस रेपो की जाँच की https://github.com/reactopt/reactopt ?
नहीं, मैं सादे क्यों-क्या-आप-अपडेट और क्रोम/प्रतिक्रिया देव उपकरण क्षमताओं का उपयोग करता हूं।
ये घटक केवल एक साधारण क्लिक के लिए अनावश्यक पुन: प्रतिपादन करते हैं, क्यों न केवल घटक अद्यतन जीवन-चक्र का प्रयास करें?
ऊपर चर्चा देखें। यह हर उपयोग के मामले में फिट नहीं होता है। मेरे लिए, ऐसा लगता है कि सामग्री-यूआई को घटकों के शुद्ध और गैर शुद्ध दोनों संस्करणों की पेशकश करनी चाहिए। मुझे शुद्ध घटकों के साथ भारी प्रदर्शन सुधार दिखाई देता है।
@dantman
इस उदाहरण पर एक नज़र डालें (साइड में प्लगइन्स पर क्लिक करें, "रिएक्शन-कॉन्स्टेंट" की खोज करें और "ट्रांसफॉर्म-रिएक्शन-कॉन्स्टेंट-एलिमेंट्स" पर चेकबॉक्स पर क्लिक करें) और आप देखेंगे कि मुश्किल से कुछ भी अनुकूलित किया गया है:
इस मुद्दे को हल करने का यह सिर्फ एक ही तरीका है। अन्य विकल्प, प्लगइन्स और अन्य हाथ से तैयार किए गए अनुकूलन भी हैं। मुझे गलत मत समझो, लेकिन मुझे सैद्धांतिक चर्चाओं में कोई दिलचस्पी नहीं है कि कौन से अनुकूलन अच्छे हैं या बुरे। मुझे अनुकूलन पर काम करने में दिलचस्पी है जो काम करता है। कम से कम मेरे सेटअप में। मैंने ऊपर जो कुछ भी लिखा है वह मेरे लिए काम कर रहा है और मेरे ऐप को कम-मध्य मोबाइल उपकरणों पर कम से कम प्रयोग करने योग्य बनाता है। हालांकि मुझे घटक पेड़ों को पुन: व्यवस्थित करने जैसे अधिक अनुकूलन करने के लिए मजबूर किया गया है, हासिल किया गया प्रदर्शन शुद्ध घटकों और अन्य स्वचालित अनुकूलन के बिना संभव नहीं होगा। और हां, मैं इसे पूरा करने के लिए बहुत अधिक प्रोफाइल और अनुकूलन करता हूं।
@Bessonov शायद हम उथले तुलना करने के लिए shouldComponentUpdate विधि बनाने के लिए एक प्रोप का उपयोग कर सकते हैं (https://reactjs.org/docs/shallow-compare.html) या हमेशा झूठी वापसी करें,
यह घटकों के दो संस्करणों (शुद्ध और सामान्य) के साथ बंडल आकार में वृद्धि नहीं करेगा
@lucasljj मुझे बंडल आकार में उल्लेखनीय वृद्धि की उम्मीद नहीं है अगर यह ऊपर वर्णित राज्य के घटक के लिए एक रैपर के रूप में किया जाता है। ऊपर दिए गए प्रोफाइल भी देखें: केवल शुद्ध घटक sCU में return false; से तेज होते हैं।
एससीयू को लागू करने वाले शुद्ध घटकों या घटकों के साथ समस्या यह है कि यदि आप इसके अंदर गैर शुद्ध घटक का उपयोग करते हैं या children । ऊपर दिए गए बयान देखें। संबोधित करने के लिए एक और मुद्दा थीम स्विचिंग है। परीक्षण नहीं किया गया है, लेकिन मुझे लगता है कि इसे कम से कम संदर्भ एपीआई के साथ दूर किया जा सकता है।
@bossonov शुद्ध घटकों को प्रतिक्रिया का डिफ़ॉल्ट-होना चाहिए माना जाता है जो इसलिए नहीं हैं क्योंकि वे पार्टी में देर से आए थे। लेकिन मैं मानता हूं कि ज्यादातर लोग सबट्री पर इसकी कमी को कम करते हुए रेडक्स फॉर्म स्टाइल रैपर बनाएंगे
शुद्ध घटकों और बच्चों के संबंध में आप जिस समस्या का संदर्भ देते हैं, वह केवल तभी होती है जब शीर्ष स्तर के प्रोप बच्चों को प्रचारित नहीं करते हैं। प्रत्येक प्रोप या राज्य परिवर्तन चाइल्ड ट्री के माध्यम से उस स्तर तक एक रीरेंडर को ट्रिगर करेगा जो प्रोप प्रचारित नहीं करता है।
क्योंकि शुद्ध घटकों का विचार यह है कि यह प्रत्येक प्रोप या राज्य परिवर्तन पर पुन: प्रस्तुत करता है। मैं आंतरिक रूप से आंतरिक रूप से नहीं जानता, लेकिन मैं सोच रहा था कि आप प्रति घटक परिवर्तन संपत्ति का उपयोग नहीं कर सकते हैं जिसे आप प्रत्येक बच्चे से गुजरते हैं। आप इस उद्देश्य के लिए नए संदर्भ एपीआई का भी उपयोग कर सकते हैं ताकि पूरे पेड़ के माध्यम से एक प्रोप को पास न करना पड़े।
@oliviertassinari
प्रदर्शन एक फोकस पोस्ट v1 रिलीज होगा।
बढ़िया, v1 जारी किया गया :) क्या कोई विचार है कि प्रदर्शन को कब संबोधित किया जाना चाहिए? मैंने देखा है कि यह समस्या पोस्ट v1 मील का पत्थर का हिस्सा नहीं है।
@ बेसोनोव मुझे लगता है कि रोडमैप को अपडेट करने के लिए कुछ समय बिताना बहुत अच्छा होगा। प्रदर्शन के संबंध में। मेरे दिमाग में दो चीजें कार्रवाई योग्य हैं, लेकिन मुझे और खोजने की उम्मीद है:
- हम उस चीज़ में सुधार नहीं कर सकते जो हम नहीं देख सकते। हमें एक बेंचमार्क चाहिए। मैंने अब तक दो दिलचस्प पुस्तकालय देखे हैं:
- CSS सर्वर साइड को रेंडर करने के लिए रिएक्ट को रेंडर करने के लिए ~ 30% की आवश्यकता होती है। क्योंकि हम
style = f(props)समर्थन नहीं करते हैं (ठीक है, हम अभी तक इसका समर्थन नहीं करते हैं: #7633)। हम एक बहुत ही कुशल कैशिंग क्षमता को लागू कर सकते हैं, बार-बार अनुरोधों के लिए लागत को 0% तक कम कर सकते हैं। मैं उस पर कार्यालय के लिए काम कर सकता हूं यदि एसएसआर का प्रदर्शन हमारे व्यापार मेट्रिक्स को नुकसान पहुंचाता है।
लेकिन यह एकमात्र विकल्प नहीं है, हम बैबेल प्लगइन्स के बारे में भी सोच सकते हैं कि रनटाइम के बजाय संकलन समय पर महंगा जेएसएस प्रीसेट लागू करें (बंडल आकार के प्रभाव के साथ संतुलन के लिए) cc @kof।
यूआरएल के लिए धन्यवाद।
ऊपर दिए गए 1 और लिंक किए गए #4305 से पूरी तरह सहमत हैं।
- SSR पहले पेज लोड में मदद कर सकता है, लेकिन धीमी रीरेंडरिंग या कॉर्डोवा में मदद नहीं करता है। जबकि व्यक्तिगत रूप से मैं डेस्कटॉप या यहां तक कि मोबाइल पर पहली बार लोड होने की उपेक्षा कर सकता हूं, धीमी गति से रेंडरिंग अभी भी पहली बार लोड होने के बाद भी मोबाइल उपकरणों को प्रभावित करता है।
संकलन समय अनुकूलन बहुत अच्छा होगा और मेरे दृष्टिकोण से इसे प्राथमिकता दी जानी चाहिए, क्योंकि यह पहली बार लोडिंग और पुन: प्रस्तुत करने में सुधार कर सकता है।
एक और बात यह है कि बेहतर प्रदर्शन प्राप्त करने के लिए मुई (और बेबेल इत्यादि) का उपयोग कैसे करें, दस्तावेज़ीकरण या उदाहरण प्रोजेक्ट का प्रकार है।
मुझे नहीं पता कि जेएसएस-कैश का उपयोग किया जा सकता है या नहीं।
ISTF + प्रीप्रोसेसिंग पाइपलाइन कुछ ms को शेव कर पाएगी।
शनिवार, 19 मई, 2018, 19:06 को एंटोन बेसोनोव नोटिफिकेशन @github.com ने लिखा:
यूआरएल के लिए धन्यवाद।
1 और लिंक किए गए #4305 . से पूरी तरह सहमत हैं
https://github.com/mui-org/material-ui/issues/4305 ऊपर।
- SSR पहले पेज लोड में मदद कर सकता है, लेकिन धीमे में मदद नहीं करता
रीरेंडरिंग या कॉर्डोवा। व्यक्तिगत रूप से मैं पहली बार लोडिंग को अनदेखा कर सकता हूं
डेस्कटॉप या यहां तक कि मोबाइल, धीमी गति से रेंडरिंग के बाद भी मोबाइल उपकरणों को प्रभावित करता है
पहली लोडिंग।संकलन समय अनुकूलन बहुत अच्छा होगा और मेरे दृष्टिकोण से होना चाहिए
पसंद किया जा सकता है, क्योंकि यह पहली बार लोडिंग और रीरेंडर में सुधार कर सकता है।एक और चीज है दस्तावेज़ीकरण या उदाहरण प्रोजेक्ट की तरह mui . का उपयोग कैसे करें
(और बेबेल आदि) बेहतर प्रदर्शन पाने के लिए।मुझे नहीं पता कि jss-cache http://cssinjs.org/jss-cache?v=v3.0.0 हो सकता है या नहीं
उपयोग किया गया।-
आप इसे प्राप्त कर रहे हैं क्योंकि आपका उल्लेख किया गया था।
इस ईमेल का सीधे उत्तर दें, इसे GitHub पर देखें
https://github.com/mui-org/material-ui/issues/10778#issuecomment-390418709 ,
या थ्रेड को म्यूट करें
https://github.com/notifications/unsubscribe-auth/AADOWGrCxNGqrT4MijiX8r9Ad32z6RsJks5t0FEtgaJpZM4S4woq
.
बेंचमार्क सेट करने में मददगार हो सकता है:
https://github.com/A-gambit/CSS-IN-JS-Benchmarks/blob/master/RESULT.md
ओह प्रतिक्रिया-जेएसएस (जिसका उपयोग सामग्री-यूआई द्वारा किया जाता है) बहुत धीमा लगता है
@janhoeck यह नहीं है, और आप अन्यथा साबित नहीं कर पाएंगे, मुझे यकीन है।
@kof मैं बहुत समझता हूं कि माइक्रो-बेंचमार्क ज्यादा नहीं कहते हैं, लेकिन एफ़्रोडाइट की तुलना में 4x-6x वास्तव में धीमा है। वास्तव में, सामग्री-यूआई का समग्र प्रदर्शन चमकदार नहीं है।
एफ़्रोडाइट की तुलना में 4x-6x वास्तव में धीमा है
@ बेसोनोव बेंचमार्क पद्धति महत्वपूर्ण है । उदाहरण के लिए, आप इसे अपने ब्राउज़र में इसके साथ आज़मा सकते हैं:
https://twitter.com/necolas/status/954024318308007937?lang=fr
मेरे ब्राउज़र में परिणाम:
️ अनिश्चितता के साथ

सामग्री-यूआई का समग्र प्रदर्शन चमकदार नहीं है
हम बहुत अच्छी तरह से खुद रिएक्ट और घटकों की लागत से बंधे हो सकते हैं।
@Bessonov जो कुछ भी आप प्रदर्शन की जांच करने के लिए करते थे, जब यह एफ़्रोडाइट की बात आती है तो यह सच नहीं है, क्योंकि यह asap का उपयोग करता है और प्रतिपादन में देरी करता है, इसलिए अधिकांश बेंचमार्क सीपीयू समय को मापते हैं लेकिन अंतिम प्रतिपादन प्रदर्शन नहीं। कहा जा रहा है कि @oliviertassinari द्वारा पोस्ट की गई बेंच सबसे यथार्थवादी है।
एमयूआई प्रदर्शन के संबंध में, जब आप किसी भी अमूर्त का उपयोग नहीं करते हैं, तो आप तेज़ हो सकते हैं, लेकिन यह बात नहीं है। अगला एमयूआई काफी तेज है। यह इतना तेज़ है कि आपको इसके प्रदर्शन के बारे में कभी भी चिंता नहीं करनी चाहिए जब तक कि आपने कुछ पूरी तरह से गलत नहीं किया या पुस्तकालय का दुरुपयोग नहीं किया।
@kof नहीं,
इसके प्रदर्शन के बारे में कभी भी चिंता न करें जब तक कि आपने कुछ पूरी तरह से गलत न किया हो या पुस्तकालय का दुरुपयोग न किया हो
खैर, ऊपर कुछ कोडसैनबॉक्स उदाहरण हैं। यदि हम केवल कंटेनर में एमयूआई घटकों का उपयोग करते हैं और कंटेनर स्थिति में इनपुट मानों को सहेजते हैं, जैसे कि यह घटक डेमो में दिखाया गया है, तो यह बहुत तेजी से अनुपयोगी हो जाता है। PureComponent में लपेटें, अनियंत्रित घटकों का उपयोग करें, ट्री रीऑर्डरिंग, निरंतर तत्व, संस्मरण आदि हमें कुछ स्वीकार्य प्रदर्शन बनाए रखने में मदद करते हैं। बेहतर परिणाम प्राप्त करने के लिए एमयूआई का सही उपयोग कैसे करें, यह दिखाने के लिए आपका स्वागत है, उदाहरण के लिए (एटीएम हम अब दराज का उपयोग नहीं करते हैं):
https://codesandbox.io/s/r1ov818nwm
@oliviertassinari लिंक के लिए धन्यवाद। नेक्सस 4 पर क्रोम 66 के परिणाम यहां दिए गए हैं। जैसा कि आप देख सकते हैं कि परिणाम 10 गुना खराब हैं। मुझे लगता है कि क्रॉसवॉक 21/क्रोम 51 में यह थोड़ा धीमा हो सकता है:

हम बहुत अच्छी तरह से खुद रिएक्ट और घटकों की लागत से बंधे हो सकते हैं।
IMHO जरूरी नहीं, जैसा कि दूसरों ने भी बताया है। प्रदर्शन और बैटरी के लिए हर टाला गया पुन: प्रस्तुत करना एक बड़ी जीत है। मत भूलो, प्रदर्शन आपके रोडमैप पर तीसरा बिंदु है: +1:
इसे इस तरह देखें: यदि आप cssinjs के साथ जो करते हैं वह मोबाइल डिवाइस पर बहुत धीमा है, तो आपको इस प्रतिक्रिया और अधिकांश अन्य सामानों का उपयोग नहीं करना चाहिए। यदि cssinjs आपको धीमा कर देता है, तो प्रतिक्रिया घटक आपको अधिक धीमा कर देता है। आपको स्तर पर अबास्ट्रक्शन पर पुनर्विचार करने या अनुकूलन लागू करने की आवश्यकता है।
@oliviertassinari वह evtl है। संभव है कि एमयूआई रैपर अद्यतन पर जेएसएस शैलियों को पुन: प्रस्तुत करता है? कुछ रिसाव संभावित रूप से हो सकता है जो अनावश्यक काम करता है।
@ कोफ
इसे ऐसे देखें [...]
तुम्हारी बात सही है। लेकिन प्रतिक्रिया और प्रतिक्रिया (शुद्ध) घटक अपने आप में बाधा नहीं हैं और बहुत अच्छा प्रदर्शन करते हैं। उदाहरण के लिए, MUI PureComponent (ऊपर वर्णित पेशेवरों और विपक्षों के साथ) का उपयोग नहीं करता है, लेकिन वे हमारे जीवन को सुरक्षित रखते हैं। @oliviertassinari ने उल्लेख किया कि कैश या प्री-कंपाइलर का उपयोग करके बेहतर प्रदर्शन हासिल करने का मौका है।
मुझे गलत मत समझो, आप कमाल के लोग हैं और मैं हर एमयूआई रिलीज के बारे में वास्तव में खुश हूं: क्लैप: लेकिन आपको प्रदर्शन पर भी विचार करने की आवश्यकता है, क्योंकि हर उपयोगकर्ता वेबसाइटों पर उच्च प्रदर्शन डेस्कटॉप पर नहीं जाता है ।
अगर प्रतिक्रिया प्रदर्शन बाधा नहीं है और आप इसके बारे में निश्चित हैं, तो जेएसएस भी नहीं होगा। केवल एक चीज जिसकी मैं कल्पना कर सकता था, जिसे सत्यापित करने की आवश्यकता है यदि कुछ अनावश्यक काम चल रहा है और अद्यतन पर सीएसएस पुन: उत्पन्न हो जाता है।
यदि आपको अनुकूलन की आवश्यकता है, तो शुद्ध घटक कुछ ऐसा है जिसे आपको अपने एप्लिकेशन स्तर कोड में उपयोग करना चाहिए। एमयूआई को ऐसा करने की ज़रूरत नहीं है, यह एक सामान्य पुस्तकालय है और इसे कोई धारणा नहीं बनानी चाहिए। PureComponent हमेशा अच्छा नहीं होता है।
JSS ने पहले दिन से ही प्रदर्शन पर विचार किया है और मैंने सूक्ष्म अनुकूलन में अंतहीन घंटे बिताए हैं।
यह मज़ाकीय है। मैं सामग्री ui घटकों को हर एक इंटरैक्शन पर फिर से प्रस्तुत करने से नहीं रोक सकता। इससे कोई फर्क नहीं पड़ता कि मैं क्या करता हूं, कुछ इस तरह से सरल है:
class RowText extends Component {
shouldComponentUpdate = (nextProps, nextState) => {
return false;
};
render() {
const { title, artist } = this.props;
return <ListItemText primary={title} secondary={artist} />;
}
}
ट्रिगर अंतर्निहित टाइपोग्राफी तत्वों को फिर से प्रस्तुत करता है। यह संभव ही कैसे है ?
अरे, यह केवल सूची और सूची आइटम के साथ होता है। क्यों ? क्या ऐसा कुछ है जो मैं कर सकता हूँ?
@ danielo515 पूरे उदाहरण के बिना बताना मुश्किल है। List घटक भी संदर्भ का उपयोग कर रहे हैं, इसलिए यदि आप उस मान को भी बदल रहे हैं तो यह पुन: प्रस्तुत करने को भी ट्रिगर करेगा।
मैं समझता हूं कि @ eps1lon। हालाँकि, क्या आप कृपया बता सकते हैं कि संदर्भ में परिवर्तन कैसे हो सकता है? मैं सूची घटक में कुछ भी पास नहीं कर रहा हूं, बस इसके अंदर खोए हुए बच्चों को प्रस्तुत कर रहा हूं।
@ danielo515 मूल रूप से हर बार List पुन: प्रस्तुत करता है। नए संदर्भ एपीआई ने कुछ अनुकूलन रणनीतियों को सक्षम किया है जिन्हें हम संदर्भ मूल्य को याद करके एक्सप्लोर कर सकते हैं।
यदि मान WRT को सख्त समानता में बदलता है, तो वर्तमान में संदर्भ API प्रत्येक उपभोक्ता पर एक पुन: प्रस्तुत करने को ट्रिगर करता है। चूंकि हम प्रत्येक रेंडर कॉल में List पर एक नया ऑब्जेक्ट बनाते हैं,
तो अभी के लिए List को लपेटना एक आसान पूर्ण बढ़ावा होगा ताकि बार-बार पुन: प्रस्तुत न हो। मैं पहले बेंचमार्क करने की सलाह दूंगा या पहले रेंडर करने से जमानत दूंगा। बार-बार रेंडर कॉल Typography इतना बुरा नहीं होना चाहिए।
React.memo साथ रैपिंग घटक बच्चों के बिना किसी भी चीज़ के लिए अच्छा काम करता है। मेरे पास 3 एक्सपेंशनपैनल और कुछ 14 फॉर्मकंट्रोल वाला एक फॉर्म है और यह डेस्कटॉप पर पिछड़ रहा है।
इन प्रदर्शन समस्याओं के समाधान के बिना, मैं सामग्री-यूआई का उपयोग जारी नहीं रख पाऊंगा: s
@prevostc उदाहरण के बिना क्या गलत है यह बताना मुश्किल है।
@prevostc एक कोडसैंडबॉक्स प्रजनन देखे बिना, न तो हम और न ही आप जान सकते हैं कि यह इस मुद्दे से संबंधित है या नहीं
@prevostc अपने स्वयं के घटक बनाएं जिन्हें बच्चों की आवश्यकता नहीं है जिन्हें आप याद कर सकते हैं।
यानी अपना खुद का शुद्ध/मेमोड MyExpansionPanel घटक बनाएं जो डेटा/ईवेंट प्रोप लेता है लेकिन बच्चे नहीं और एक विस्तार पैनल को प्रस्तुत करने के लिए ज़िम्मेदार है। फिर अपने प्रत्येक विस्तार पैनल को रेंडर करने के लिए उस <MyExpansionPanel ... /> का उपयोग करें। फिर री-रेंडर एक एकल विस्तार पैनल (या दो के बीच संक्रमण करते समय दो) तक सीमित रहेंगे।
@oliviertassinari @kof @dantman
यहाँ मेरी प्रदर्शन समस्या का एक कोडसैंडबॉक्स पुनरुत्पादन है: https://codesandbox.io/s/yvv2y2zxxx
यह ~20 फ़ील्ड वाला एक रूप है (असामान्य नहीं) आप उपयोगकर्ता इनपुट पर कुछ अंतराल का अनुभव करेंगे। धीमे उपकरणों पर, यह फ़ॉर्म उपयोग योग्य नहीं है।
प्रदर्शन समस्या उपयोगकर्ता इनपुट पर बड़े पैमाने पर पुन: प्रस्तुत करने से आती है, लेकिन एक शुद्ध घटक (React.memo) में एमयूआई घटकों को लपेटने से कुछ भी नहीं होता है क्योंकि यहां सब कुछ बच्चे और बच्चे हैं, यह AFAIK को फिर से प्रस्तुत करने के लिए मजबूर करेगा (स्रोत: https:// Reactjs.org/docs/react-api.html#reactpurecomponent)
नीचे मेरे मैनुअल बेंचमार्क के कुछ स्क्रीनशॉट हैं, एक बिना किसी अनुकूलन के, एक सब कुछ याद किया हुआ और एक स्थानीय राज्य के साथ एक कस्टम इनपुट घटक का उपयोग करके राज्य को अक्सर पूरे फॉर्म पर सेट करने से बचने के लिए।
प्रत्येक कॉन्फ़िगरेशन पर, एक उपयोगकर्ता इनपुट सामंजस्य में लगभग 60ms लगते हैं (16ms से ऊपर का रास्ता मुझे 60fps पर प्रस्तुत करने की आवश्यकता है।
कृपया ध्यान दें कि मुझे खुशी होगी कि मैंने कुछ गलत किया क्योंकि मुझे एमयूआई पसंद है और अगर कोई आसान समाधान नहीं होता तो मुझे दुख होता <3
@dantman आप एक ExpansionPanel कैसे लिख सकते हैं जो इनपुट (बच्चों या प्रोप) के रूप में कोई React.ReactNode नहीं लेता है? यदि आपका मतलब है कि मुझे अपने ऐप में प्रत्येक पैनल के लिए एक विशिष्ट घटक लिखना चाहिए, दुर्भाग्य से यह संभव नहीं है, मेरे पास उनमें से बहुत से हैं।



@dantman आप एक
ExpansionPanelकैसे लिख सकते हैं जो इनपुट (बच्चों या प्रोप) के रूप में कोईReact.ReactNodeनहीं लेता है? यदि आपका मतलब है कि मुझे अपने ऐप में प्रत्येक पैनल के लिए एक विशिष्ट घटक लिखना चाहिए, दुर्भाग्य से यह संभव नहीं है, मेरे पास उनमें से बहुत से हैं।
हां, पैनलों के गहरे घोंसले वाले पेड़ के साथ एक विशाल घटक बनाने के बजाय विस्तार पैनल के टुकड़ों को घटकों में अलग करें। इस तरह बड़े पैमाने पर पेड़ों को अनुकूलित करना असंभव है।
ये असंभव नहीं है। प्रतिक्रिया घटक बहुत हल्के होते हैं। एक बड़े घटक से कोड के एक ब्लॉक को एक फ़ंक्शन में कॉपी और पेस्ट करें और आप लगभग पूरा कर चुके हैं, उसके बाद आपको बस प्रॉप्स को हुकअप करना होगा। और जब तक आप उस कार्य को React.memo करते हैं और प्रॉप्स के शुद्ध अनुकूलन को तोड़ने वाली चीजों को पारित करने से बचते हैं, तब चीजें बहुत आसानी से अनुकूलित हो जाती हैं।
याद रखें, यदि आप एक विशाल घटक से एक टुकड़े को तोड़ने के लिए एक छोटा घटक बना रहे हैं। इसे अपनी फ़ाइल और स्वयं के प्रोप सत्यापन के साथ कुछ जटिल होने की आवश्यकता नहीं है। यह उसी फ़ाइल में एक साधारण कार्यात्मक घटक हो सकता है, जिस घटक का उपयोग बिना किसी प्रोपटाइप के किया जाता है। यानी आप छोटे घटक बना सकते हैं जो केवल उसी फ़ाइल में घटक के लिए उपलब्ध हैं।
हां, सामग्री UI निम्न स्तर के डोम तत्वों की तुलना में थोड़ा धीमा है। लेकिन भले ही एक एमयूआई Input कच्चे input की तुलना में 10x धीमी थी और चीजें 100 के बाद बहुत धीमी हो गईं। फिर भी आपको एमयूआई के बिना भी समस्या है क्योंकि भले ही यह कच्चे input 10x तेज हो
@prevostc विस्तार पैनल को एक छोटे समान-फ़ाइल घटक में विभाजित करके अनुकूलित किया गया आपका डेमो यहां दिया गया है। जैसा कि आप देख सकते हैं कि इनपुट अपडेट होने पर केवल एक विस्तार पैनल को फिर से प्रस्तुत किया जाता है। असंबंधित विस्तार पैनल को फिर से प्रस्तुत करने में समय बर्बाद नहीं होता है। अगर मैं चाहता तो मैं इनपुट के समान कुछ भी कर सकता हूं जो समान पैटर्न साझा करते हैं, जिसके परिणामस्वरूप असंबंधित इनपुट भी पुन: प्रस्तुत नहीं होते हैं।
मैं ध्यान दूंगा कि यह सिर्फ एक अच्छा अनुकूलन पैटर्न नहीं है, यह एक अच्छा कोडिंग पैटर्न है। वास्तविक कोड में, जहां आप इनपुट की एक सरणी नहीं बना रहे हैं, लेकिन उन्हें परिभाषित नामों, लेबलों और उद्देश्यों के साथ स्पष्ट रूप से लिख रहे हैं। सीमाओं का पता लगाना और दोहराए जाने वाले पैटर्न न केवल चीजों को अनुकूलित करते हैं बल्कि बॉयलरप्लेट बनाने वाले कोड को अधिक शुष्क और पठनीय भी कम करते हैं। यानी InputWrapper बजाय मैं शायद उस फॉर्मकंट्रोल + इनपुट लेबल + फॉर्म हेल्पर टेक्स्ट + इनपुट कॉम्बो को एक छोटे से स्थानीय SimpleTextInput घटक में तोड़ दूंगा। जो न केवल इसे ऑप्टिमाइज़ करेगा (जिसके परिणामस्वरूप असंबंधित इनपुट री-रेंडरिंग नहीं होंगे) बल्कि इसका मतलब यह भी होगा कि कोड को अतिरिक्त बॉयलरप्लेट को दोहराने की आवश्यकता नहीं है।
https://codesandbox.io/s/0o7vw76wzp

इसे पढ़कर मैं इस निष्कर्ष पर पहुंचा कि मुई को ऑप्टिमाइज़ करने के लिए आपको छोटे विशिष्ट घटक बनाने होंगे। ऐसा कुछ है जिसे मैंने पहले ही महसूस किया है और सफलता के साथ प्रयास किया है। हालाँकि, मुझे यह भी समझ में आया कि सूची घटकों को अनुकूलित करने का कोई तरीका नहीं है क्योंकि संदर्भ एपीआई सभी इनपुट प्रॉप्स को बदल देता है।
सादर
ठीक है यहाँ एक अद्यतन तनाव परीक्षण है https://codesandbox.io/s/wz7yy1kvqk
मैं इस सामान्य बिंदु पर @dantman से सहमत हूं https://github.com/mui-org/material-ui/issues/10778#issuecomment -449153635 लेकिन मैं घटकों की इस कम मात्रा के साथ इस तरह के प्रदर्शन के मुद्दे की उम्मीद नहीं कर रहा था, लेकिन साथ मुझे क्योंकि मुझे अपने प्रदर्शन के मुद्दे का स्रोत मिला।
क्या जेएसएस धीमा है? (स्पॉइलर अलर्ट: नहीं)
इस थ्रेड में पहले की कुछ टिप्पणियों के संदर्भ में, मैंने withStyles सभी कॉलों को हटाने के लिए तनाव परीक्षण में एक चेकबॉक्स जोड़ा और मैं इस निष्कर्ष पर पहुंचा कि JSS तेज़ है और यह पूर्ण समस्या का स्रोत नहीं है (जैसा कि @kof ने https://github.com/mui-org/material-ui/issues/10778#issuecomment-396609276 में बताया है)।

जोड़
मेरे विशिष्ट उपयोग के मामले के लिए, मैं इस मुद्दे को इंगित करने में सक्षम था कि प्रत्येक फॉर्म इनपुट को फॉर्म अपडेट पर फिर से प्रस्तुत किया गया था, भले ही केवल एक इनपुट वास्तव में बदल गया हो।
नीचे दिए गए स्क्रीनशॉट में, मैंने फॉर्मकंट्रोल और इनपुट दोनों को एक मेमोइज्ड कंपोनेंट में लपेटा, अगर वैल्यू नहीं बदली तो रेंडर से परहेज किया। @dantman ने वास्तव में सुझाव दिया कि मैं प्रत्येक ExpansionPanel लिए एक विशिष्ट घटक बनाऊं लेकिन यह एक कम सामान्य समाधान है। एक साइड नोट के रूप में, प्रत्येक पैनल अभी भी फिर से प्रस्तुत किया गया है और प्रदर्शन इष्टतम से बहुत दूर है लेकिन यह अभी के लिए पर्याप्त है।

इसलिए? आगे क्या होगा?
मुझे लगता है कि सामग्री-यूआई कोड में बदलाव के साथ इस तरह के मुद्दों से बचने का कोई तरीका नहीं है, वर्तमान एपीआई में भारी बदलाव के बिना React.ReactNode संरचना पर निर्भर है।
लेकिन जैसा कि @dantman ने https://github.com/mui-org/material-ui/issues/10778#issuecomment -449153635 में उल्लेख किया है, एमयूआई थोड़ा धीमा है कि इससे क्या उम्मीद की जाती है। इसे बिल्कुल संबोधित नहीं करना IMHO की गलती है।
इस मुद्दे के बारे में जागरूक होने के कारण, हमें प्रदर्शन समस्याओं से संबंधित एक दस्तावेज़ पृष्ठ बनाने की आवश्यकता हो सकती है और उन्हें कैसे हल किया जा सकता है। भले ही उसका पृष्ठ मुख्य रूप से आधिकारिक दस्तावेज़ (https://reactjs.org/docs/optimizing-performance.html) पर रीडायरेक्ट करेगा और उन घटकों को सूचीबद्ध करेगा जो perf समस्याओं का कारण बन सकते हैं, यह एक शुरुआत है।
इस तरह की समस्या होने पर उपयोगकर्ता को कंसोल.वार्न करना बेहतर होगा लेकिन मैं सामग्री-यूआई स्तर पर मुद्दों का पता लगाने का कोई तरीका नहीं समझ सकता।
@prevostc इस संदेश ने मेरा दिन बना दिया, इस तरह का समुदाय मुझे पसंद है। क्या आपके पास कोई विचार है कि प्रदर्शन को बेहतर बनाने और उपयोगकर्ता भूमि अनुकूलन की आवश्यकता से बचने के लिए क्या परिवर्तन हो सकता है? एक एपीआई परिवर्तन संभव हो सकता है।
मैं नहीं: s
मैं एमयूआई के आंतरिक रूप से पर्याप्त नहीं जानता कि अभी इसके कच्चे प्रदर्शन (एपीआई परिवर्तन के बिना) में सुधार कैसे किया जाए। मैं कुछ विचारों पर काम कर रहा हूं लेकिन आज तक कुछ भी निर्णायक नहीं है: मेरे पास एक ऐसा ऐप है जहां एक रेडियो समूह फिर से प्रस्तुत करने वाला होता है जब यह प्रत्यक्ष माता-पिता नहीं होता है, इसे अभी तक स्थानीय रूप से पुन: उत्पन्न नहीं कर सकता है।
कोई भी एपीआई परिवर्तन एपीआई से किसी भी React.ReactNode प्रोप को हटाने पर विचार करना होगा (बच्चों और अन्य प्रोप जैसे आइकन, आदि) लेकिन मुझे समान कॉन्फ़िगरेशन रखने का एक अच्छा तरीका नहीं मिला।
यहाँ मैंने कोशिश की है: https://codesandbox.io/s/jpw36jw65 (चेतावनी: समाप्त नहीं हुआ)।
यह भी ध्यान देने योग्य बात है कि विकास मोड में प्रतिक्रिया के कारण विकास मोड पर विशेष रूप से धीमी गति से एमयूआई विशेष रूप से धीमा है। मुझे नहीं पता कि इसमें सुधार करने का कोई तरीका है या नहीं।
क्या सामग्री-यूआई वर्तमान में सामना कर रहे प्रदर्शन मुद्दों को अनुकूलित करने के लिए क्षमताओं को जोड़ने पर कोई प्रगति हुई है (जैसे कि @Bessonov ने सुझाव दिया है)?
जब हमने अपनी परियोजना के लिए इस महान पुस्तकालय का उपयोग करना शुरू किया, तो मुझे नहीं पता था कि इस तरह के प्रदर्शन के मुद्दे तब हो सकते हैं जब परियोजना बड़ी और बड़ी हो जाती है; इसके अलावा, मैंने सामग्री-यूआई दस्तावेज़ों में किसी भी अनुभाग को उन मामलों के बारे में सूचित करते हुए नहीं देखा जो सामग्री-यूआई को धीमा कर सकते हैं और यूएक्स को नुकसान पहुंचा सकते हैं।
सामग्री-यूआई से प्रत्यक्ष या परोक्ष रूप से संबंधित बहुत सी प्रदर्शन समस्याएं इस अंक में बताई गई हैं। मुझे लगता है कि उन्हें किसी अन्य मुद्दे में सूचीबद्ध करना एक अच्छा विचार होगा ताकि हर कोई प्रगति को ट्रैक कर सके। अगर आपको लगता है कि यह ठीक है, तो मैं एक नया मुद्दा खोल सकता हूं।
@ mkermani144 हमने अभी तक एक प्रदर्शन रिपोर्ट को सीधे तौर पर किसी ऐसी चीज़ से संबंधित नहीं देखा है जो सामग्री-यूआई गलत कर रही है। अब तक इस मुद्दे को संघर्षरत लोगों के लिए एक सहायता मंच के रूप में इस्तेमाल किया गया है। क्या आप पुष्टि करते हैं कि कार्रवाई योग्य कुछ भी रिपोर्ट नहीं किया गया था? मैं स्पष्ट रूप से बताने जा रहा हूं,
टेबल
देव मोड
आइए एक तालिका का उदाहरण लें। यह एक ऐसा घटक है जिसे लोग धीमा पाते हैं। हमने वर्चुअलाइजेशन का दस्तावेजीकरण किया है , यह बहुत मदद करता है।
निम्नलिखित परीक्षण मामले में हम देव मोड में 100 आइटम प्रस्तुत करते हैं। हम निम्नलिखित मामलों पर विचार कर सकते हैं:
- टेबल रॉ: https://codesandbox.io/s/v066y5q7z3 : रेंडर में
- टेबल मटेरियल-यूआई मास्टर: https://codesandbox.io/s/m4kwmvj9ly : 250ms रेंडर में
- तालिका सामग्री-यूआई अगला: https://codesandbox.io/s/2o35yny1jn : रेंडर में
तो मेजबान तत्व पर देव मोड में सामग्री-यूआई का उपयोग करने का ओवरहेड लगभग x4 है (उत्पादन में अंतर छोटा है!), केवल इसलिए कि हम मध्यस्थ घटक बनाते हैं। यही कारण है कि ~ 100 टेबल आइटम की सूची प्रस्तुत करने के बाद वर्चुअलाइजेशन महत्वपूर्ण होना शुरू हो जाता है। अब, हम थोड़ा गोता लगा सकते हैं कि हम इसके बारे में
- टेबल रॉ + फ़ंक्शन घटक। एक कार्यात्मक घटक क्यों? हम इस्तेमाल किए गए वर्ग नामों को अमूर्त करना चाहते हैं। हम नहीं चाहते कि घटक उपयोगकर्ता उन्हें दोहराएं।
https://codesandbox.io/s/1zl75mwlpj : रेंडर में 105ms - टेबल रॉ + फंक्शन कंपोनेंट + फॉरवर्डरेफ। फॉरवर्डरेफ क्यों? हम चाहते हैं कि घटक "पारदर्शी" हो, मेजबान तत्व को रेफरी के साथ एक्सेस करने में सक्षम हो।
https://codesandbox.io/s/32o2y0o9op : रेंडर में 120ms - टेबल रॉ + फंक्शन कंपोनेंट + फॉरवर्डरफ + स्टाइल के साथ। स्टाइल के साथ क्यों? क्योंकि हम अपने घटक को स्टाइल करना चाहते हैं:
https://codesandbox.io/s/j2n6pv768y : रेंडर में 200ms - टेबल रॉ + फंक्शन कंपोनेंट + फॉरवर्डरफ + मेकस्टाइल। मेक स्टाइल स्टाइल के मुकाबले तेज हो सकता है, आइए कोशिश करें:
https://codesandbox.io/s/yw52n07l3z : 130ms रेंडर में।
इसलिए, हमारे पास एक लीवरेज उपलब्ध है: स्टाइल के साथ सभी घटकों को मेक स्टाइल में माइग्रेट करें। हम देव मोड में लगभग +30% प्रदर्शन (262 / (262 - 70)) जीत सकते हैं।
उत्पादन मोड
मैंने उत्पादन मोड में समान परीक्षण मामले चलाए हैं:
- n°1 30ms हाइड्रेट में
- n°3 106ms हाइड्रेट में
- n°4 40ms हाइड्रेट में
- n°5 41ms हाइड्रेट में
- n°6 80ms हाइड्रेट में
- n°7 57ms हाइड्रेट में
तो withStyles से makeStyles प्रवास अभी भी उत्पादन मोड में सिद्धांत रूप में एक +30% गति है।
अगर आपको लगता है कि यह ठीक है, तो मैं एक नया मुद्दा खोल सकता हूं।
@ mkermani144 यदि आपके पास एक विशिष्ट मामला है तो सामग्री-यूआई गलत कर रहा है, निश्चित रूप से।
मैंने इस मुद्दे के नीचे सभी टिप्पणियों के बारे में पढ़ा। मेरी समस्या पहले बताए गए किसी भी अन्य में फिट नहीं होती है।
मेरे पास List घटक है जिसमें कुछ ListItem s हैं, जिनमें से एक का चयन और हाइलाइट किया गया है। जब मैं इसे चुनने और हाइलाइट करने के लिए एक और ListItem पर क्लिक करता हूं, तो पूरी सूची (इसके बच्चों वाले) को फिर से प्रस्तुत किया जाता है।
मुझे पता है कि यह समस्या बिल्कुल पिछली टिप्पणी जैसी ही लग सकती है, लेकिन ऐसा नहीं है; कम से कम मुझे तो ऐसा ही लगता है।
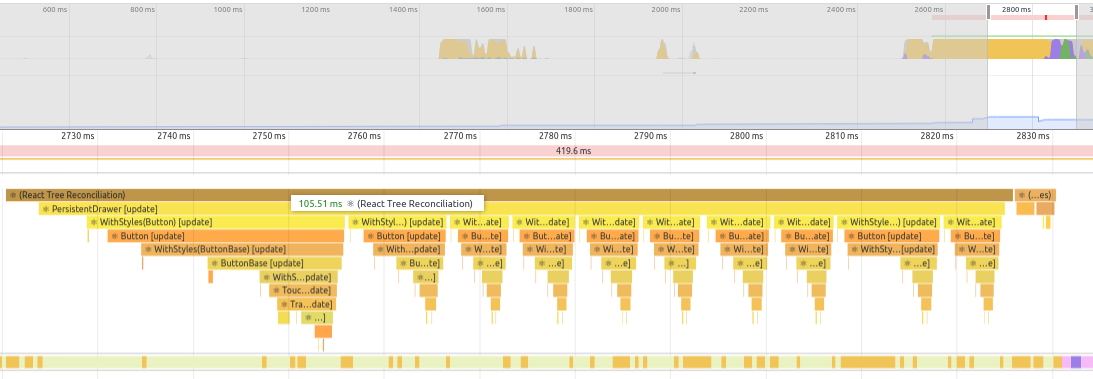
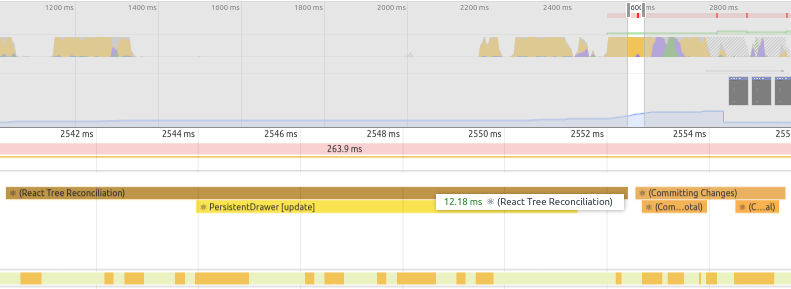
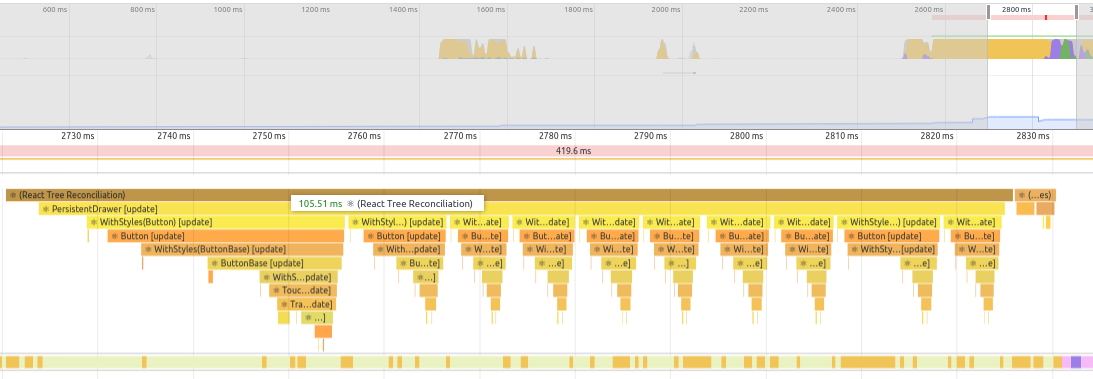
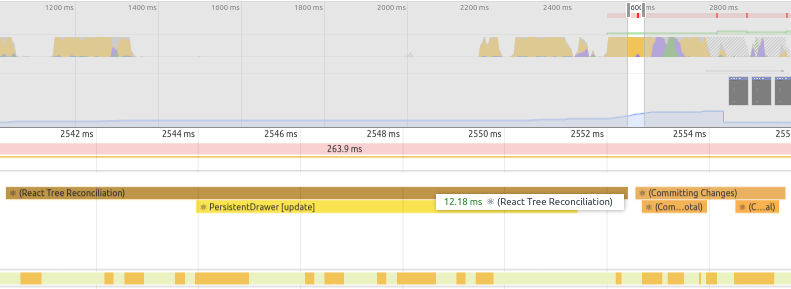
आइए रिएक्ट प्रोफाइलर के परिणामों को देखें:

जैसा कि आप देख सकते हैं, मेरे पास छवि के शीर्ष स्तर पर MyList घटक है। यह घटक MUI List आसपास केवल एक आवरण है और इसे केवल शुद्ध बनाता है, अर्थात:
class MyList extends React.PureComponent {
render() {
return (
<List>
{this.props.children}
</List>
);
}
}
मैंने इस रैपर को इसलिए जोड़ा क्योंकि @ eps1lon ने अपनी एक टिप्पणी में उल्लेख किया है कि List को फिर से प्रस्तुत करने से संदर्भ अद्यतन होता है, और यह संदर्भ अद्यतन सभी उपभोक्ताओं ( ListItem s सहित) को भी फिर से प्रस्तुत करने के लिए बनाता है .
मैंने अपने सभी ListItem शुद्ध बनाने की भी कोशिश की और ऐप को फिर से प्रोफाइल किया। परिणाम समान थे, सिवाय इसके कि मेरे कस्टम घटक (यानी MyListItem ) ने _itself_ को फिर से प्रस्तुत नहीं किया, लेकिन इसके नीचे के सभी बच्चों ने __did__ किया।
मुझे पता है कि समस्या होती है क्योंकि संदर्भ एमयूआई स्टाइल री-रेंडर _somehow_ के लिए उपयोग करता है। लेकिन मुझे नहीं पता कि यह री-रेंडर क्यों होता है और मैं इससे कैसे बच सकता हूं।
या मुझ से कुछ गलत हो रहा है?
नोट: मैं एमयूआई न्यू (अल्फा) स्टाइलिंग समाधान का उपयोग करता हूं, यानी @material-ui/styles । मुझे नहीं पता कि क्या यह मायने रखता है।
@ mkermani144 मूल तत्वों के साथ सामग्री-यूआई निकालें, देखें कि पुन: प्रतिपादन अभी भी मौजूद है। शुद्ध तर्क इस तरह मदद नहीं करेगा। React.createElement प्रत्येक रेंडर पर नए संदर्भ बनाता है, यह आपके PureComponent को अमान्य करता है।
हां, मुझे पता है कि तत्व वस्तुएं हैं, और वस्तुएं जावास्क्रिप्ट में सख्ती से बराबर नहीं हैं, इसलिए sCU विफल रहता है।
लेकिन मुझे समझ में नहीं आता कि जब आप React.createElement कहते हैं तो आपका क्या मतलब होता है। कौन सी कॉल createElement ? यदि आपका मतलब List अंदर की कॉल है, तो यह केवल createElement को अपने बच्चों ( ListItem s) के लिए कॉल करता है, यदि इसे फिर से प्रस्तुत किया जाता है। यदि इसे फिर से प्रस्तुत नहीं किया जाता है, तो कोई createElement नहीं कहा जाएगा और कोई पुन: प्रस्तुत नहीं होना चाहिए। समस्या यह है कि List खुद को फिर से प्रस्तुत किया जाता है।
@ mkermani144 यदि आप न्यूनतम प्रजनन उदाहरण बना सकते हैं, तो हम इसे देख सकते हैं।
आपका MyList (और इस प्रकार List ) MyList (इसे MyComponent ) को रेंडर करने वाले घटक के कारण फिर से रेंडर हो जाता है। MyList पर PureComponent मदद नहीं करता है क्योंकि MyComponent को फिर से प्रस्तुत किया गया है और MyList लिए नए बच्चे बनाए गए हैं ताकि MyList चेक विफल हो जाए।
आपका MyComponent संभवत: पुन: प्रस्तुत हो जाता है क्योंकि वहां आप उस स्थिति को संग्रहीत करते हैं जहां से आइटम का चयन किया जाता है।
मुझे लगता है कि सूची के एमयूआई कार्यान्वयन को बदलना चाहिए ताकि सूची संदर्भ मूल्य प्रत्येक रेंडर को फिर से न बनाया जा सके
यहां: https://github.com/mui-org/material-ui/blob/fb4889f42613b05220c49f8fc361451066989328/packages/material-ui/src/List/List.js#L57
तो इसके बजाय सूची कुछ इस तरह दिखें:
const List = React.forwardRef(function List(props, ref) {
const {
children,
classes,
className,
component: Component,
dense,
disablePadding,
subheader,
...other
} = props;
const context = React.useMemo(() => ({ dense }), [dense]);
return (
<Component
className={clsx(
classes.root,
{
[classes.dense]: dense && !disablePadding,
[classes.padding]: !disablePadding,
[classes.subheader]: subheader,
},
className,
)}
ref={ref}
{...other}
>
<ListContext.Provider value={context}>
{subheader}
{children}
</ListContext.Provider>
</Component>
);
});
इससे ListItems के sCU संस्करण बनाना आसान हो जाएगा
MyList (इसे MyComponent कहते हैं) को प्रस्तुत करने वाले घटक के कारण आपकी MyList (और इस प्रकार सूची) को फिर से प्रस्तुत किया जाता है। MyList पर PureComponent मदद नहीं करता है क्योंकि MyComponent को फिर से रेंडर किया गया है और MyList के लिए नए बच्चे बनाए गए हैं ताकि MyLists चेक विफल हो जाए।
@Pajn नहीं, मेरे रिएक्ट प्रोफाइलर परिणाम देखें । MyList ने फिर से प्रस्तुत नहीं किया (यह ग्रे है), लेकिन List ने किया (यह नीला है)। मैं PureComponent लिए MyList पर कायम नहीं हूं। भले ही मैं sCU को MyList sCU लिए कार्यान्वित करता हूं ताकि यह फिर से प्रस्तुत न हो, List __ पुन: प्रस्तुत करता है__।
@oliviertassinari
मैंने एक न्यूनतम प्रजनन उदाहरण बनाया:
import React, { Component } from 'react';
import StylesProvider from '@material-ui/styles/StylesProvider';
import ThemeProvider from '@material-ui/styles/ThemeProvider';
import { createMuiTheme } from '@material-ui/core';
import List from '@material-ui/core/List';
import ListItem from '@material-ui/core/ListItem';
const theme = createMuiTheme({});
const MyListItem = React.memo(ListItem, (prev, next) => prev.selected === next.selected);
class App extends Component {
state = {
selected: null,
}
render() {
return (
<StylesProvider>
<ThemeProvider theme={theme}>
<List>
{[0, 1, 2, 3, 4].map(el => (
<MyListItem
button
selected={el === this.state.selected}
onClick={() => this.setState({ selected: el })}
>
{el}
</MyListItem>
))}
</List>
</ThemeProvider>
</StylesProvider>
);
}
}
export default App;
प्रतिक्रिया प्रोफाइलर परिणाम (चौथी सूची आइटम पर क्लिक करने के बाद):

जैसा कि आप देख सकते हैं, यह अपेक्षा के अनुरूप काम करता है, यानी कोई अतिरिक्त री-रेंडर नहीं है ( ListItem s के अंदर ButtonBase घटकों को छोड़कर)। समस्या यह है कि, यह प्रजनन _बहुत कम से कम_ है; इसमें बहुत सी चीजें हैं जिन्हें मैं छोड़ देता हूं।
मुझे पता है कि आप मुझे यह नहीं बता सकते कि मेरे कोड में क्या गलत है जिसके कारण अतिरिक्त री-रेंडर हो रहे हैं। लेकिन मैं आपसे एक प्रश्न पूछता हूं: एमयूआई घटकों को लपेटने वाले WithStylesInner घटकों में पुन: प्रस्तुत करने का क्या कारण हो सकता है?
@ mkermani144 आप इस सुधार के बारे में क्या सोचते हैं?
--- a/packages/material-ui/src/List/List.js
+++ b/packages/material-ui/src/List/List.js
@@ -40,6 +40,13 @@ const List = React.forwardRef(function List(props, ref) {
...other
} = props;
+ const context = React.useMemo(
+ () => ({
+ dense,
+ }),
+ [dense],
+ );
+
return (
<Component
className={clsx(
@@ -54,7 +61,7 @@ const List = React.forwardRef(function List(props, ref) {
ref={ref}
{...other}
>
- <ListContext.Provider value={{ dense }}>
+ <ListContext.Provider value={context}>
{subheader}
{children}
</ListContext.Provider>
क्या आप पुल अनुरोध सबमिट करना चाहते हैं? :) हम टेबल घटक के साथ एक ही रणनीति का उपयोग कर रहे हैं। यह बहुत अच्छा काम करता है। समस्या की रिपोर्ट करने के लिए धन्यवाद!
@oliviertassinari ज़रूर। यह ठीक वैसा ही है जैसा @Pajn ने पहले सुझाया था। मैंने एक पीआर जमा किया।
14934 विलय हो गया है; हालांकि, List घटक एक प्रदर्शन बाधा बन सकता है यदि यह काफी बड़ा है, चाहे वह कितना भी अनुकूलित हो। क्या हमें react-window या react-virtualized को List घटक के साथ दिखाते हुए एक उदाहरण प्रदान नहीं करना चाहिए, जैसा कि हमारे पास Table डॉक्स में है?
क्या हमें सूची घटक के साथ प्रतिक्रिया-विंडो या प्रतिक्रिया-वर्चुअलाइज्ड का उपयोग दिखाते हुए एक उदाहरण प्रदान नहीं करना चाहिए, जैसा कि हमारे पास तालिका दस्तावेज़ों में है?
यह बहुत अच्छा होगा: +1:
Fwiw मैंने एक चैट ऐप बनाया और ऐप को संपर्कों की एक बड़ी सूची प्रस्तुत करने की आवश्यकता है। मैं एक ही मुद्दे में भाग गया
@ mkermani144 था।
@ henrylearn2rock क्या आपने वर्चुअलाइजेशन का उपयोग करने पर विचार किया है? हमने सूची के लिए एक डेमो जोड़ा है: https://next.material-ui.com/demos/lists/#virtualized -list।
इसने भी वास्तव में मुझे फँसा दिया। मुझे लगता है कि अधिकांश लोगों (मेरे सहित) ने माना कि एक शुद्ध घटक के तहत सब कुछ एक पुन: प्रस्तुत करने से सुरक्षित था, जो स्पष्ट रूप से इस पुस्तकालय के मामले में नहीं है। जैसा कि आपने हाल ही में सुझाव दिया है, मैं वर्चुअलाइजेशन का प्रयास करने जा रहा हूं। धन्यवाद!
मुझे लगता है कि अधिकांश लोगों (मेरे सहित) ने माना कि एक शुद्ध घटक के तहत सब कुछ एक पुन: प्रस्तुत करने से सुरक्षित था, जो स्पष्ट रूप से इस पुस्तकालय के मामले में नहीं है।
यह नहीं है कि कैसे React.PureComponent या React.memo काम करता है। यह केवल घटक को ही प्रभावित करता है। संदर्भ में बदलाव होने पर बच्चों को अभी भी फिर से प्रस्तुत करना पड़ सकता है।
@pytyl क्या आप उस कोड को साझा कर सकते हैं जहां आपने PureComponent का उपयोग किया था और उम्मीद की थी कि यह अपने उप-पेड़ में किसी भी पुन: प्रस्तुत करने से रोक देगा?
@ eps1lon निम्नलिखित दस्तावेज ऐसा लगता है कि shouldComponentUpdate से झूठी वापसी स्वचालित रूप से बच्चों के घटकों में पुन: प्रस्तुत करना छोड़ देती है।
https://reactjs.org/docs/optimizing-performance.html# shouldcomponentupdate -in-action
चूँकि shouldComponentUpdate C2 पर निहित सबट्री के लिए गलत लौटा, तो रिएक्ट ने C2 को रेंडर करने का प्रयास नहीं किया, और इस तरह C4 और C5 पर shouldComponentUpdate को भी लागू नहीं करना पड़ा।
शायद मैं इस पर गलत हूँ? निम्नलिखित मेरे प्रोफाइलर का एक स्नैपशॉट है। बस परीक्षण के लिए, मैं अपने मेनू घटक में shouldComponentUpdate के लिए स्पष्ट रूप से झूठी वापसी करता हूं:

इसने मेरे सभी बच्चों के घटकों (श्रेणियों, श्रेणी, श्रेणी के आइटम, श्रेणी के आइटम) को फिर से प्रस्तुत नहीं किया। एमयूआई से जुड़ी कई चीजें नीचे की तरफ री-रेंडरिंग लगती हैं जो काफी देरी का कारण बन रही हैं। स्टाइल, टाइपोग्राफी, बटनबेस जैसी सामग्री। प्रतिक्रिया के लिए अभी भी थोड़ा नया है इसलिए कृपया मेरी अज्ञानता को क्षमा करें। नीचे मेनू घटक के लिए मेरा कोड है (जहां मैं shouldComponentUpdate के लिए झूठी वापसी कर रहा हूं):
import React, { Component } from "react";
import Categories from "./Categories";
import { withStyles, Paper } from "@material-ui/core";
const styles = theme => ({
root: {
paddingTop: 0,
marginLeft: theme.spacing.unit * 2,
marginRight: theme.spacing.unit * 2,
marginTop: theme.spacing.unit * 1
}
});
class Menu extends Component {
shouldComponentUpdate(nextProps, nextState) {
if (nextProps.categories.length == this.props.categories.length) {
return false;
}
return true;
}
render() {
const { classes, categories } = this.props;
return (
<Paper className={classes.root}>
<Categories categories={categories} />
</Paper>
);
}
}
export default withStyles(styles)(Menu);
इस मुद्दे को समझने के लिए मुझे एक पूर्ण कोडसैंडबॉक्स की आवश्यकता होगी।
@ eps1lon मैं कल के लिए एक बनाने की कोशिश करूंगा। धन्यवाद।
@ eps1lon यहाँ कोडपेन है:
https://codesandbox.io/s/348kwwymj5
संक्षिप्त वर्णन
यह रेस्तरां के लिए एक बुनियादी मेनू ऐप है (जिसमें अक्सर 100 से अधिक मेनू आइटम होते हैं)। जब उपयोगकर्ता मेनू आइटम पर क्लिक करता है, तो यह "ऑर्डर में जोड़ें" संवाद खोलता है। मैं कुछ स्थितियों को संलग्न करूंगा जहां प्रोफाइलर खराब प्रदर्शन दिखा रहा है (ये आंकड़े उत्पादन निर्माण पर नहीं हैं)।
प्रणाली
मैकबुक प्रो (रेटिना, 13-इंच, 2015 की शुरुआत में)
3.1 GHz इंटेल कोर i7
फायरफॉक्स 66.0.3
केस 1 (उपयोगकर्ता मेनू आइटम पर क्लिक करता है)
रेंडर अवधि: 218ms


केस 2 (संवाद में उपयोगकर्ता क्लिक्स ऐड टू ऑर्डर बटन)
रेंडर अवधि: 356ms


मुझे यकीन है कि मैं यहां कुछ नौसिखिया गलती कर रहा हूं इसलिए किसी भी मार्गदर्शन की बहुत सराहना की जाती है।
जैसा कि WithStyles(ButtonBase) को फिर से प्रस्तुत किया गया है, मुझे लगता है कि WithStyles एक संदर्भ का उपयोग करता है जिसे फिर से बनाया जाता है, भले ही इसकी आवश्यकता न हो।
मैं इस खोज करने में कामयाब https://github.com/mui-org/material-ui/blob/048c9ced0258f38aa38d95d9f1cfa4c7b993a6a5/packages/material-ui-styles/src/StylesProvider/StylesProvider.js#L38 लेकिन एक जगह है जहाँ नहीं मिल सकता है StylesProvider वास्तविक कोड में उपयोग किया जाता है (GitHubs खोज बहुत अच्छी नहीं है) लेकिन यह कारण हो सकता है।
क्या @ eps1lon जानता है कि क्या यह कारण हो सकता है? यदि ऐसा है, तो संदर्भ वस्तु पर उपयोग मेमो शायद इसे ठीक कर देगा। हालांकि मुझे नहीं पता कि स्थानीय विकल्प स्थिर हैं या यदि उपयोग मेमो को और भी प्रचारित करने की आवश्यकता है।
शायद। लेकिन आपको पहले जांच करनी चाहिए कि आपका घटक StylesProvider पुन: प्रस्तुत करने का उपयोग क्यों करता है। यह या तो आपके पेड़ के शीर्ष पर कुछ है या कुछ UI सीमा पर होना चाहिए। किसी भी मामले में उन्हें शायद ही कभी पुन: प्रस्तुत करना चाहिए। याद रखें कि प्रतिक्रिया संदर्भ वैसे भी लगातार अपडेट के लिए अनुकूलित नहीं है।
हमें इन चीजों को समय से पहले सिर्फ इसलिए ऑप्टिमाइज़ नहीं करना चाहिए क्योंकि रेंडर के दौरान कोई ऑब्जेक्ट फिर से बनाया जाता है। संस्मरण चांदी की गोली नहीं है। तो एक ठोस उदाहरण के बिना मैं ज्यादा कुछ नहीं कर सकता। हाँ चीजें फिर से प्रस्तुत करती हैं। कभी-कभी अधिक बार तो उन्हें आवश्यकता होती है। लेकिन एक व्यर्थ पुन: प्रस्तुत करने का मतलब यह नहीं है कि यह एक प्रदर्शन अड़चन का कारण है।
@pytyl मैंने आपके कोडसैंडबॉक्स को देखा है, रेंडरिंग आर्किटेक्चर में कोई समस्या है। मेनू आइटम पर क्लिक करने पर आप सब कुछ पुन: प्रस्तुत करते हैं। आपका ग्लोबल कॉन्टेक्स्ट शुद्ध तर्क कूदता है।
@ eps1lon मुझे लगता है कि हमें इस मुद्दे को बंद कर देना चाहिए। विशेष रूप से पहचाने गए मुद्दों पर ध्यान देना बेहतर होगा।
टीएल; डीआर: संदर्भ स्लाइस बनाएं, संदर्भ मूल्यों को याद रखें, विशेष रूप से सामग्री-यूआई के साथ कोई समस्या नहीं: https://codesandbox.io/s/8lx6vk2978
क्या कुछ खुदाई हुई और मुद्दा यह है कि आपके पास यह बड़ा वैश्विक संदर्भ है जो रेंडर के दौरान फिर से बनाया गया है। जब आप उस बिंदु पर क्लिक करते हैं, जिस बिंदु पर वैश्विक संदर्भ फिर से बनाया जाता है, तो आप अपने ऐप को फिर से प्रस्तुत करते हैं। आपका कैटेगरीआइटम इसे सुन रहा है जो आपके ऐप में 100 बार दिखाई देता है। चूंकि आपके पास 100 सामग्री-यूआई मेनू आइटम हैं, इसलिए आप एक हजार कटौती से क्लासिक मौत का सामना करते हैं।
तो विडंबना यह है कि समाधान का एक हिस्सा संदर्भ मूल्य को याद कर रहा है लेकिन महत्वपूर्ण हिस्सा अलग संदर्भ स्लाइस की पहचान कर रहा है। ऐसा लगता है कि एक राज्य और प्रेषण संदर्भ उपयुक्त है। useReducer के साथ useContext का उपयोग करते समय इसकी अनुशंसा की जाती है और ऐसा लगता है कि यह यहां फिट बैठता है।
यह काफी बड़ा पेड़ बना सकता है और आपके पास जितने अधिक संदर्भ होंगे, प्रॉप्स नर्क को प्रस्तुत कर सकते हैं। मैं आपको useContext पर एक नज़र डालने के लिए प्रोत्साहित करता हूं। यदि आप इन मुद्दों का सामना करना शुरू करते हैं तो इससे बहुत मदद मिलेगी।
@oliviertassinari समाधान के साथ आम नुकसान इकट्ठा करना एक अच्छा मुद्दा है। हम तय कर सकते हैं कि हम इससे अलग मुद्दे बनाना चाहते हैं या नहीं।
@oliviertassinari @ eps1lon संशोधित करने के लिए धन्यवाद! प्रदर्शन बहुत अच्छा लगता है।
मुझे धीमी प्रतिपादन प्रदर्शन के साथ बस एक समस्या थी। मैंने <Box> घटक के सभी उदाहरणों को <div> s से बदलकर इसे पूरी तरह से हल किया। मैंने प्रतिक्रिया devtools फ्लेमग्राफ का उपयोग करके डिबग किया, और मैं लगभग 420ms से 20ms तक चला गया।
<Box> तों के साथ;
<Box> बिना:
@mankittens आप स्टाइल इंजन के रूप में स्टाइल-घटकों का उपयोग करके बॉक्स घटक रख सकते हैं। प्रदर्शन काफी बेहतर होगा। यह निकट भविष्य में जेएसएस के साथ बेहतर होना चाहिए https://github.com/mui-org/material-ui/pull/16858।
मैं इस मुद्दे को बंद कर रहा हूं। हमें सुधार के प्रत्येक संभावित क्षेत्र के लिए एक समर्पित प्रदर्शन रिपोर्ट की आवश्यकता है, न कि एक व्यापक सूत्र की।
सबसे उपयोगी टिप्पणी
@oliviertassinari एक महान डेवलपर के रूप में, आप इस तरह की चीजें कैसे लिख सकते हैं? आप तर्क के रूप में _अपनी व्यक्तिगत मान्यताओं_ का उपयोग क्यों करते हैं और कोई तथ्य तथ्य और _no_ धारणाएं।
केवल आपके लिए मैं 10 बटन कम करता हूँ। 10! इसका मतलब है कि सामग्री-यूआई से कोई भी 10 घटक (बदतर: कंटेनर) पूरे ऐप को तब तक धीमा कर देता है जब तक कि ऐप उपयोग करने योग्य न हो ! बिना किसी थ्रॉटल के क्रॉसवॉक 21/क्रोम 51 के साथ वास्तविक डिवाइस पर परीक्षण किया गया:
सामान्य बटन:

प्योरबटन:

यह अभी भी एक 8x सुधार है! यह बहुत बड़ा है! क्या आप सोच सकते हैं कि मोबाइल डिवाइस पर यह कितना महत्वपूर्ण है?
मैंने बटन का उपयोग किया क्योंकि यह सबसे सरल घटकों में से एक है! यह दर्शाता है कि सामग्री-ui देखने का प्रदर्शन बिंदु से टूट गया है। अब, ऐपबार, टूलबार, सूची, दराज जैसे कंटेनर घटकों की कल्पना करें! यह और भी बुरा है! आपको हर पेज पर बहुत जल्दी 20 कंपोनेंट्स/कंटेनर मिलते हैं। और क्योंकि आप अपने शक्तिशाली डेस्कटॉप/मैक पर किसी भी धीमेपन को समाप्त नहीं करते हैं, इसका मतलब यह नहीं है कि सामग्री-यूआई अविश्वसनीय धीमी नहीं है।
मुझे कोडसैंडबॉक्स पर एक उदाहरण दिखाएं। मैं नहीं देखता कि ऐसा क्यों होना चाहिए। मुझे यकीन है, यह केवल प्रतिक्रिया घटकों के गलत उपयोग पर होता है। और आधिकारिक उदाहरण गलत उपयोग दिखाता है, क्योंकि ऐसा लगता है कि प्रतिक्रिया-इंटल लागू संदर्भ ग्राहक नहीं है। लेकिन बहुत सारे अन्य घटक हैं जो प्रदर्शनकारी बने रहने के लिए प्रतिक्रिया दिशानिर्देशों और सर्वोत्तम प्रथाओं के साथ संरेखित हैं।
बीटीडब्ल्यू: स्टाइल के साथ मोबाइल डिवाइस पर बटन के लिए 2,27ms तक खपत होती है। 8 घटक और आप 60fps से कम हैं।