먼저, 이 멋진 구성 요소 라이브러리에 대해 대단히 감사합니다! 대단해!
내 새 앱에 서랍을 추가했습니다. 주로 서랍 예제를 복사하여 붙여넣었습니다. PoC를 위해 곱했습니다.
<Divider />
<List>{mailFolderListItems}</List>
부분.
그 후에는 특히 모바일 장치(nexus 4, 횡단 보도가 있는 코르도바 20)에서 매우 느리게 느껴집니다. 개발자 모드를 사용하지만 prod 모드는 속도가 많이 향상되지 않습니다.
반응 개발 도구를 통해 나는 mailFolderListItems의 구성 요소가 react-router의 모든 링크 클릭 또는 메뉴 열기에서 렌더링되는 것을 확인했습니다. {mailFolderListItems} 를 다시 렌더링하는 데 최대 50-60ms가 소요됩니다. 나는 사용한다
const modalProps = {
keepMounted: true, // Better open performance on mobile.
};
다른 앱 구성 요소의 불확실성을 없애기 위해 mailFolderListItems 를 Component로 변환하고 다시 렌더링을 비활성화했습니다.
class MailFolderListItems extends React.Component<{}, {}> {
shouldComponentUpdate() {
return false;
}
render() {
return (
<List>
<Link to={Routes.Startpage.path}>
<ListItem>
<ListItemIcon>
<InboxIcon />
</ListItemIcon>
[...]
<Divider />
<MailFolderListItems />
그 후 이 부분은 괜찮게 느껴집니다.
https://github.com/mui-org/material-ui/issues/5628 을 찾았습니다. 나는 그것을 다시 방문하는 것이 좋습니다 . shouldComponentUpdate 최적화는 성능을 얻기 위한 기본적이고 가장 중요한 단계입니다. PureComponent 는 가장 일반적인 바로 가기입니다.
게다가 WithStyles 아주 많은 시간(모든 material-ui 구성 요소에 대해 1-2ms 이상)이 소비된다는 것을 알았습니다.
- [x] 이 저장소의 문제 를 검색했으며 이것이 중복되지 않는다고 생각합니다.
예상되는 동작
나는 이 훌륭한 라이브러리에 대해 가능한 반응 성능을 최대한 얻을 것으로 기대하고 있습니다.
현재 행동
앱은 모든 material-ui 구성요소와 함께 느려집니다.
재현 단계(버그용)
컴포넌트 데모 페이지에서 복사하여 붙여넣었기 때문에 아직 재현 예제를 제공하지 않지만 필요한 경우 코드 및 상자 데모를 제공할 수 있습니다. 브라우저의 경우 성능 설정에서 5배 이상으로 느려지는 경우 눈에 띕니다.
당신의 환경
| 기술 | 버전 |
|----------------|---------|
| 머티리얼 UI | 1.0.0-베타.38 |
| Material-UI 아이콘 | 1.0.0-베타.36 |
| 반응 | 16.2.0 |
| 브라우저 | 코르도바 횡단 보도 20(안드로이드 크롬 50과 동일) |
모든 93 댓글
나는 이 훌륭한 라이브러리에 대해 가능한 반응 성능을 최대한 얻을 것으로 기대하고 있습니다.
@Bessonov Performance는 v1 릴리스 이후에 초점이 될 것입니다. 우리는 가능한 한 빨리 라이브러리의 핵심을 유지하려고 노력했습니다. +90%의 경우에 충분해야 합니다. 적어도 지금까지 라이브러리를 사용한 경험입니다. 성능이 중요하다는 사실에 대해 주의를 환기시키는 것 외에는 외부 참조를 제공하지 않았지만 이 문제를 실행 가능하게 만들 수는 없습니다. 우리가 조사할 수 있는 Material-UI의 성능 루트 제한을 식별할 수 있는 경우(재생 코드 및 상자 또는 리포지토리를 사용하여) 이를 높이십시오. 그 전까지는 이슈를 종료하겠습니다.
@oliviertassinari 빠른 응답에 감사드립니다! 발매 후에 그 퍼포먼스가 집중될 것이라는 소식을 들으니 매우 기쁩니다.
+90%의 경우에 충분해야 합니다. 적어도 지금까지 라이브러리를 사용한 경험입니다.
데스크탑에서 - 그렇습니다. 하지만 모바일에서는 정말 느립니다. 서랍과 일부 버튼만 있으면 앱이 느려집니다. 응답하지 않으며 필요에 따라 더 많은 전력을 소비합니다.
성능이 중요하다는 사실에 대해 주의를 환기시키는 것 외에는 외부 참조를 제공하지 않았지만 이 문제를 실행 가능하게 만들 수는 없습니다.
이미 제기된 문제에 대한 참조와 반응 문서에 대한 참조를 제공했습니다.
당사가 조사할 수 있는 Material-UI의 성능 루트 제한을 식별할 수 있는 경우(복제 코드 및 상자 또는 저장소 사용)
내가 말했듯이, 나는 할 수 있습니다. 다음은 순수 성분과 비순수 성분을 비교한 것입니다. 재현 단계는 다음과 같습니다.
- 크롬을 사용하고 https://codesandbox.io/s/r1ov818nwm으로 이동합니다.
- 미리보기 창에서 "새 창에서 열기" 클릭
- 개발 도구를 열고 "성능" 탭으로 이동합니다.
- 모바일 장치를 반영하기 위해 CPU를 최소 5배(PC에 따라 - 10배까지 가능)로 조절합니다.
- 버거를 클릭하고 버거가 어떻게 지연되는지 확인하십시오.
그리고 지금:
index.jspure을true- 구하다
- 위에서부터 단계 반복
- 즐기세요!
이 예제는 너무 많은 List 요소를 삽입했기 때문에 약간 비현실적입니다. 그러나 내가 말했듯이 모바일에서는 모든 행동을 "느끼는" 지점을 매우 빠르게 가리킵니다.
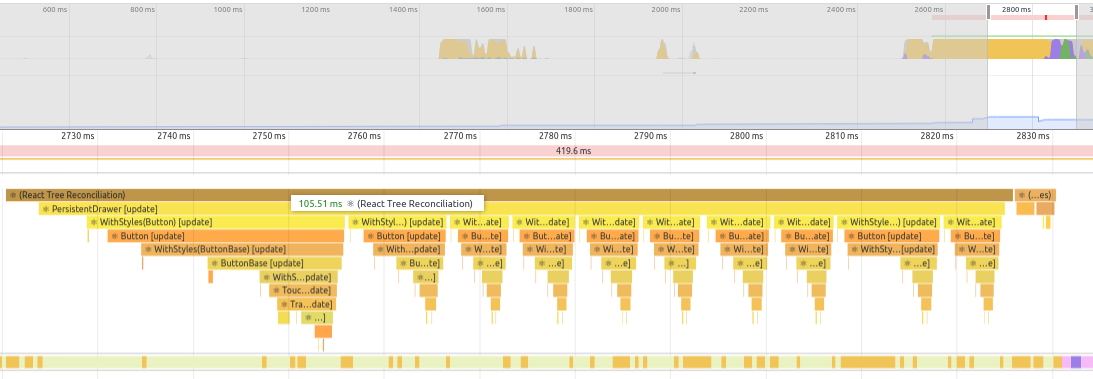
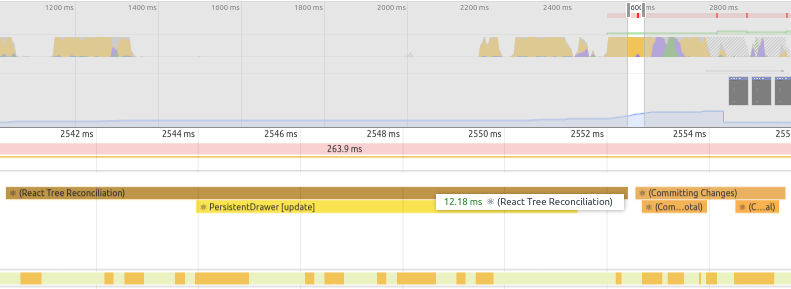
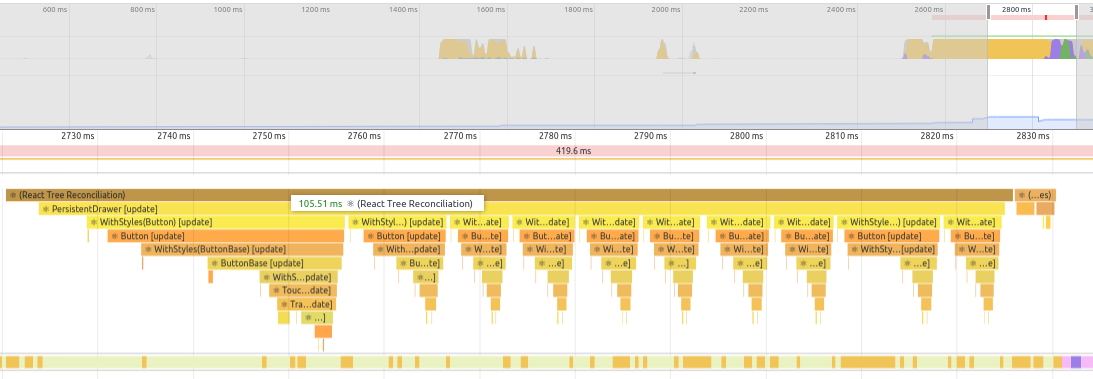
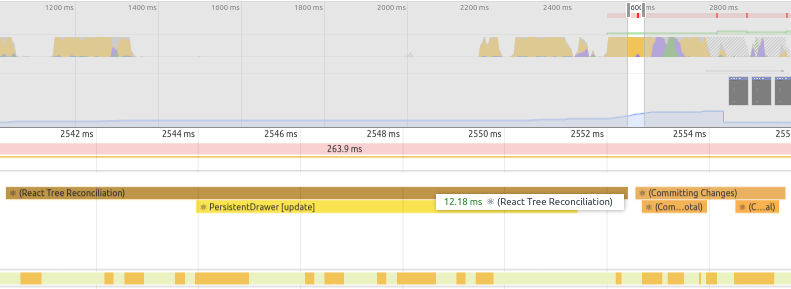
다음은 WithStyles 내 문제입니다. CPU 조절 기능이 있는 데스크탑에 있습니다. 월요일에 실제 장치의 스크린샷을 게시하고 싶습니다.
WithStyles(ListItem) :
ListItem :
차이는 ListItem 구성 요소의 경우에만 1.26ms입니다. 이와 같은 구성 요소가 13개 있으면 더 이상 60fps로 렌더링할 수 없습니다. 그러나 이 기간이 항상 여기에 있는 것은 아님을 Desktop에서 확인했습니다.
순수 성분과 비순수 성분의 비교는 다음과 같습니다.
Btw PureComponent가 모든 성능 문제에 대한 솔루션이라고 말하지는 않습니다. 모바일에서 material-ui를 사용할 수 있도록 도와주는 역할 중 하나가 될 수 있다고 말씀드리고 싶습니다.
차이점은 ListItem 구성 요소의 경우에만 1.26ms입니다.
@Bessonov WithStyles 구성 요소는 동일한 구성 요소의 반복적인 인스턴스에 대해 매우 저렴해야 합니다. CSS를 한 번만 주입합니다.
React 한계와 고차 구성 요소의 비용에 도달했을 수 있습니다.
React의 성능 문제를 완화하기 위한 다양한 솔루션이 있습니다. 예를 들어 요소 메모이제이션 및 가상화를 사용할 수 있습니다. 향후 성능 조사를 위한 시작점으로 이 문제를 열어두고 있습니다.
지금 당장 우리가 할 수 있는 일은 많지 않다고 생각합니다. 우려를 제기해 주셔서 감사합니다.
좋아, 그것은 단지 한 부분입니다. 더 중요한 부분인 shouldComponentUpdate 최적화에 대해 어떻게 생각하십니까?
편집: 이 문제를 두 부분으로 나누고 싶습니다. 이 부분은 shouldComponentUpdate 에 대한 것이고 다른 부분은 WithStyles 에 대한 것입니다. 더 많은 정보를 보여줄 수 있다면 말이죠. 괜찮습니까?
shouldComponentUpdate 최적화
@Bessonov 우리는 두 가지 이유로 Material-UI 측에서 이러한 로직 을 의도적 으로 구현하지 않습니다.
- 대부분의 구성 요소는 각 렌더에서 반응 요소 참조 변경인 반응 요소를 허용하므로 논리가 CPU 주기를 체계적으로 낭비하게 만듭니다.
shouldComponentUpdate로직이 React 트리의 루트에서 가까울수록 더 효율적입니다. 내 말은, 나무에서 가지치기를 많이 할수록 더 좋습니다. Material-UI 구성 요소는 낮은 수준입니다. 낮은 레버리지 기회가 있습니다.
우리가 찾은 유일한 기회는 아이콘입니다. 새로운 것을 식별할 수 있는지 알려주십시오.
WithStyles의 다른 부분
WithStyles에서 보낸 시간의 +90%는 실제로 JSS 에서 소비되며 Material-UI 측에서 이에 대해 할 수 있는 일은 거의 없습니다.
적어도 최근에는 반복적인 렌더링에서 성능을 크게 향상시키기 위해 서버 측 렌더링을 위한 캐싱 기회를 확인했습니다. 그러나 그것은 서버 측에서만 가능합니다.
대부분의 구성 요소는 각 렌더에서 반응 요소 참조 변경인 반응 요소를 허용하므로 논리가 CPU 주기를 체계적으로 낭비하게 만듭니다.
용도에 따라 다르며 개선할 수 있습니다. 나는 나 자신을 벤치마킹하지 않지만, 특히 불변 구조의 경우 올바른 구성 요소 사용과 최적화된 shouldComponentUpdate (얕은 비교 포함)이 최적화되지 않은 구성 요소보다 비용이 덜 든다고 확신합니다. ㅋ). 관련 티켓: https://github.com/mui-org/material-ui/issues/4305
예를 들어 https://github.com/mui-org/material-ui/blob/v1-beta/docs/src/pages/demos/drawers/PermanentDrawer.js#L68에서 이것은 새로운 객체를 생성하고 PureComponent 만듭니다.
classes={{
paper: classes.drawerPaper,
}}
매번 새로운 객체를 반환하기 때문입니다. 하지만:
const drawerClasses = {
paper: classes.drawerPaper,
};
[...]
classes={drawerClasses}
구성 요소도 마찬가지입니다.
shouldComponentUpdate 로직이 React 트리의 루트에서 가까울수록 더 효율적입니다. 내 말은, 나무에서 가지치기를 많이 할수록 더 좋습니다.
네, 맞습니다.
Material-UI 구성 요소는 낮은 수준입니다. 낮은 레버리지 기회가 있습니다.
그것은 부분적으로 사실입니다. https://codesandbox.io/s/r1ov818nwm 에서 볼 수 있듯이 저는 List 를 PureComponent 감쌉니다. 다른 것은 없으며 중요한 요소로 서랍 속도를 높입니다. 나는 이것이 적어도 {this.props.children} 를 사용하는 모든 구성 요소에 대해 사실이라고 주장합니다. 다른 데모를 만들었습니다. https://codesandbox.io/s/my7rmo2m4y
101개의 Button(pure = false)과 PureComponent로 래핑된 Button(pure = true, Button 가져오기 위치 참조)이 있습니다. "클릭" 버튼을 클릭해도 동일한 게임 결과:
일반 버튼:
래핑된 버튼(오버헤드 등 포함):
보시다시피 일반 버튼에는 637ms 대 47ms가 있습니다! shouldComponentUpdate (또는 PureComponent )를 최적화하는 것이 여전히 가치가 없다고 생각하십니까? :)
편집: 처음에 문구 수정
@oliviertassinari @oreqizer 흥미로운 점을 발견했습니다. extends PureComponent 는 Component 와 같이 더 나은 성능을 보입니다.
shouldComponentUpdate() {
return false;
}

편집: 나는 이것이 반응 내부 최적화 중 하나라고 생각합니다.
보시다시피 일반 버튼에는 637ms 대 47ms가 있습니다! 아직도 shouldComponentUpdate(또는 PureComponent)를 최적화할 가치가 없다고 생각하십니까? :)
@Bessonov 순수 논리의 잠재력을 보여주고 있습니다. 예, 매우 유용할 수 있습니다! x13 개선 사항입니다. 그러나 나는 그것이 실제 조건에 가깝다고 생각하지 않습니다.
- 한 페이지에 100개의 버튼 대신 최대 10개의 버튼이 있습니다. 그래도 10개의 그리드, 10개의 X 등을 찾을 수 있습니다.
- 하위 수준 요소에 제공되는 간단한 속성 대신 react-intl과 같은 것을 사용합니다. 이전 props 와 새 CPU 주기를 낭비하게 됩니다 . 그래서 x13 -> x0.8 정도
@oliviertassinari 훌륭한 개발자로서 어떻게 이런 것을 작성할 수 있습니까? 사실이 아닌 주장으로 _개인적인 가정을 사용하는 이유는 무엇입니까? 나는 위에서 충분한 사실을 제시했다고 생각합니다. 나는 이 프로젝트를 좋아하고 기여하고 싶기 때문에 그것을 보여주기 위해 모든 것을 했다. 충분하지 않다? 자, 그럼 더 많은 사실 과 가정이 _no_ 있습니다.
당신을 위해 10개의 버튼으로 줄입니다. 10! 이는 material-ui의 10개 구성요소(더 나쁜 것은 컨테이너)가 앱을 사용할 수 없을 때까지 전체 앱의 속도를 늦추는 것을 의미 합니다 ! 스로틀 없이 횡단보도 21/크롬 51을 사용하여 실제 장치에서 테스트:
일반 버튼:
퓨어버튼:
이것은 여전히 8배 개선되었습니다! 그것은 거대하다! 모바일 장치에서 이것이 얼마나 중요한지 상상할 수 있습니까?
한 페이지에 100개의 버튼 대신 최대 10개의 버튼이 있습니다. 그래도 10개의 그리드, 10개의 X 등을 찾을 수 있습니다.
Button은 가장 간단한 컴포넌트 중 하나이기 때문에 사용했습니다! 성능 관점에서 material-ui 가 깨져 있음을 보여줍니다. 이제 AppBar, Toolbar, List, Drawer와 같은 컨테이너 구성 요소를 상상해보십시오! 이것은 더 나쁘다! 모든 페이지에 20개의 구성 요소/컨테이너를 매우 빠르게 얻을 수 있습니다. 그리고 강력한 데스크탑/맥에서 어떠한 속도 저하도 만료되지 않기 때문에 material-ui가 믿을 수 없을 정도로 느리지 않다는 의미는 아닙니다.
react-intl에서 이전 props와 새 props 간의 검사는 항상 false입니다. CPU 주기를 낭비하게 됩니다. 그래서 x13 -> x0.8
코드샌드박스에 대한 예를 보여주세요. 왜 이런 일이 일어나야 하는지 모르겠습니다. 이것은 반응 구성 요소를 잘못 사용할 때만 발생합니다. 그리고 공식적인 예 는 react-intl 이 적용되지 않은 context subscribers 처럼 보이기 때문에 잘못된 사용법을 보여줍니다 . 그러나 성능을 유지하기 위한 반응 지침 및 모범 사례와 일치하는 다른 구성 요소가 많이 있습니다.
BTW: WithStyles는 모바일 장치의 버튼에 대해 최대 2,27ms를 소비합니다. 8개의 구성 요소와 60fps 미만입니다.
사실이 아닌 주장으로 개인적인 가정을 사용하는 이유는 무엇입니까?
개인적인 추측이라고 생각하는 이유는 무엇입니까? 비판적 사고를 하려고 노력했습니다. 개념적으로 말하자면, 추가 prop 순회는 순수 버전이 아닌 버전에 비해 속도를 늦추며 가치 있는 것을 가지치기해야 합니다. #5628 또는 https://github.com/react-bootstrap/react-bootstrap/issues/633#issuecomment -234749417 또는 https://github.com/reactstrap/reactstrap/pull/771#issuecomment -375765577과 같은 추론
순수함:
순수한 없이:
재생산은 다음과 같습니다.
- https://codesandbox.io/s/715p7661k1 열기
- Chrome에서 프로파일러를 시작합니다.
- 렌더링 버튼을 5번 클릭
@oliviertassinari codesandbox가 모든 것을 테스트에 적합하게 만든다고 확신합니까? 내 결과가 매우 다르기 때문에:
순수하지 않은 경우(스로틀이 없어도 느림):
순수(true로 변경하고 저장한 후 코드샌드박스에 대한 새 URL을 얻음):
컨텍스트 변경 사항을 확인하지 않고 사용자가 모든 하위 구성 요소도 "순수"인지 확인하도록 강제하기 때문에 이것이 이 라이브러리에 적합하지 않다고 생각합니다. 이 라이브러리는 가능한 한 유연해야 하며 이것이 사용을 더 어렵게 만들 것이라고 믿습니다.
나는 요점을 본다. 그러나 이것은 매우 흥미로운 절충안입니다. 한 쪽에서는 material-ui조차도 "가능한 한 유연 해야 "하지만 다른 한편으로는 현재 성능으로 인해 전혀 _사용할 수 없습니다_.
순수 및 비순수 버전의 구성 요소를 제공하는 것에 대해 생각해야 할 수도 있습니다. 내 앱이 데스크톱에서도 사용 가능한 성능을 얻기 위해 지금 수행합니다.
@Bessonov 코드 샌드 박스가 올바르게 저장되지 않았습니다. 죄송합니다. 다음 diff가 누락되었습니다. 링크를 업데이트했습니다.
<Button>
+ <i>
Button
+ </i>
</Button>
왜 다른 결과를 산출해야 하는지 이해가 되지 않습니까? 더 나은 차트를 얻었지만 순수하지 않은 버전은 훨씬 느립니다.
편집: 알겠습니다. 무슨 일이 일어나고 있는지 알아 내려고 노력하십시오 ...
알았어 이제 이해 했어. "모든 렌더의 새 개체"와 동일한 것입니다. 나는 그것을 전에 눈치채지 못했다. 어떤 경우에는 babel 플러그인을 통해 자동으로 상수를 사용하여 개선할 수 있습니다.
글쎄, 당신은 이미 그것을 알고 있습니다! :D 자체적으로는 많은 이점이 없지만(~7%를 표시했습니다) 위에서 언급한 몇 가지 결함을 피하기 위해 순수한 구성 요소를 사용하면 결론적으로 여전히 수익성이 있습니다. 지금 Pure Wrapper + babel 플러그인 + 프로덕션 빌드로 테스트했는데 동일한 모바일 장치에서 빠르게 인상적입니다!
내가 말했듯이, 유연성을 위한 순수하지 않은 구성 요소와 성능을 위한 순수 구성 요소(래퍼는 단순하고 유지 보수가 용이하도록 유지하기에 충분함)를 모두 제공하는 것이 가장 좋습니다. 그러나 저에게는 전체 성능 향상이 성능 단점보다 훨씬 크기 때문에 순수한 구성 요소만으로 살 수 있습니다. 또는 더 나은: 순수 구성 요소 없이 material-ui를 사용할 수 없습니다.
좋아, 지금은 이 주제에 대한 추가 입력을 기다리고 있으며 내 앱에서 자체 래퍼를 생성합니다.
통찰력 주셔서 감사합니다!
나는 transform-react-constant-elements가 실제로 사용되고 있고 정말로 유용하다는 것을 들어본 적이 없습니다. 무작위 미세 최적화만큼은 괜찮지만 실제로는 많은 것을 얻을 수 있을 만큼 간단한 코드를 작성하는 경우는 드뭅니다. 그러나 <Add /> 와 같은 모든 SVG 스타일 아이콘 구성 요소에 대한 최적화가 나쁘지 않을 것이라고 생각합니다.
이 예제를 살펴보면(측면에서 플러그인을 클릭하고 "react-constant"를 검색한 다음 "transform-react-constant-elements" 확인란을 클릭) 최적화된 것이 거의 없음을 알 수 있습니다.
- 간단한 정적
InputAdornment가 맨 위로 이동되었습니다. - 그러나 사소하게 간단한 제출 버튼은 이벤트 핸들러를 넣는 순간 더 이상 최적화되지 않았습니다.
- 그리고 InputAdornment 자체가 이제 호이스트되는 동안
InputProps={{startAdornment: ...}}는 여전히 인라인 상태이며 PureComponent를 불가능하게 만드는 렌더링할 때마다 새 객체를 생성합니다. - 마찬가지로
classes={{label: classes.runButtonLabel}}는 PureComponent가 실행 버튼을 최적화하는 것을 불가능하게 만듭니다.
저는 개인적으로 PureComponent를 좋아하고 절대적으로 모든 곳에서 사용하고 최대한 최적화하여 작동하도록 노력합니다. 그러나 MUI가 PureComponent가 작동하는 방식으로 만들어진 것처럼 보이지는 않습니다.
InputProps와 같은*Props소품은 MUI 작동 방식의 기본 패턴입니다. 필요할 때 MUI 내부를 수정하는 고급 방법일 뿐만 아니라 간단한 사용 사례에서 정기적으로 사용되는 것입니다. 이 패턴은 일반적으로 순수 모드에서 최적화될 수 있는 모든 리프 구성 요소를 최적화할 수 없도록 만듭니다.- 마찬가지로
classes={{...}}패턴은 PureComponent에서도 작동하지 않으며 MUI에서 스타일을 추가하는 방법입니다. (그리고classes={classes}를 사용한다고 말하는 것은 실제 소비자가 구성 요소의 내부 클래스와 다른 클래스 이름을 가질 가능성이 있고classes가 다른 요소의 스타일을 지정하는 클래스도 포함할 가능성이 높기 때문에 실용적이지 않습니다. 동일한 소비 구성 요소에서) - 자식이 많이 사용됩니다. 하나의 구성 요소를 갖는 대신 일반적인 패턴은 종종 2-3을 사용하고 그 중 하나만 순수하게 최적화할 수 있습니다.
무엇이든 최적화하려면 이러한 근본적인 문제를 처리해야 합니다. 그렇지 않으면 단순히 사람들이 순수 모드 MUI를 사용하도록 허용하는 것만으로는 실제로 많이 최적화되지 않습니다. 나는 두 가지 가능성을 생각할 수 있다.
우리는 순수 모드가 활성화되도록 허용하고 소비자는 실제로 최적화를 얻기 위해 수동으로 객체를 메모하거나 호이스트해야 합니다.
- 내가 생각할 수있는 한 가지 방법은
shallowMemoize로컬this및key를 사용하는shallowMemoize짧은 것입니다. 얕은 같음 데이터를 메모화합니다. - 내가 생각할 수 있는 또 다른 방법은 reselect와 같은 것을 사용하여 데이터를 메모할 선택기를 만드는 것입니다.
- 1.에서
shallowMemoize를 수행하는 또 다른 방법은 데코레이터를 사용하여render()에 전달하는 것입니다. 이렇게 하면 렌더링할 때마다 새 항목을 전달할 수 있고key가 필요하지 않고 마지막 렌더링에서 메모이제된 개체를 다시 사용해야 하는지 확인한 다음 모든 이전 값을 버릴 수 있습니다.
물론 문제는 이것이 소비자를 훨씬 더 크고 지저분하게 만들고 그것을 사용하는 코드에서 멀리 떨어진 곳까지 수동으로 논리를 끌어올려야 한다는 것입니다.
import {createSelector} from 'reselect';
class FormPage extends PureComponent {
state = { example: '' };
change = e => this.setState({example: e.target.value});
submit = () => {
console.log('Submit: ', this.state.example);
};
runButtonClasses = createSelector(
props => props.classes.runButtonLabel,
runButtonLabel => ({runButtonLabel}));
render() {
const {title} = this.props;
const {example} = this.state;
return (
<form>
{title}
<TextField
InputProps={this.shallowMemoize('a', {
// This example assumes use of transform-react-constant-elements to make this object always the same
startAdornment: <InputAdornment position="start">Kg</InputAdornment>,
}}}
onChange={example}
value={example} />
<Button classes={this.runButtonClasses(classes)}>Run</Button>
<Button onClick={this.submit}>Submit</Button>
</form>
);
}
}
// ...
<strong i="6">@withShallowMemoize</strong>
render(memo) {
const {title} = this.props;
const {example} = this.state;
return (
<form>
{title}
<TextField
InputProps={memo({
startAdornment: <InputAdornment position="start">Kg</InputAdornment>,
}}}
onChange={example}
value={example} />
<Button classes={memo(classes)}>Run</Button>
<Button onClick={this.submit}>Submit</Button>
</form>
);
}
InputProps, 클래스 등을 최적화하는 대신... 우리는 사람들이 모든 사용 사례에 대한 마이크로 구성 요소를 만들도록 권장합니다.
이것이 MUI를 사용하는 데 권장되는 방법이라면 순수 모드가 필요하지 않을 수도 있습니다. 보시다시피 일반적인 사용 사례에 대한 작은 도우미 구성 요소를 만들기 시작하자마자 해당 구성 요소 자체는 쉽게 순수한 구성 요소가 될 수 있습니다. WeightTextField 예제에서 value 가 여전히 동일하고, withStyles, InputProps에 필요한 메모 작업 또는 InputAdornment 설정을 완전히 건너뛰는 한 이제 WeightTextField 는 다시 렌더링되지 않습니다. 그리고 value 가 변경되면 어쨌든 TextField를 다시 렌더링해야 하므로 순수하지 않은 InputProps={{...}} 는 중요하지 않습니다.
나는 이 길이 좋다. 나는 이론상 마이크로 구성 요소를 좋아합니다. 비록 내가 생각할 수 있는 그것들을 작성하기 위해 현재 유효한 모든 구문/패턴을 싫어하지만. 나는 MyComponent = enhance(MyComponent) 를 원하지 않고 장식하고 싶지만 작은 구성 요소를 작성하는 짧은 방법 중 어느 것도 장식할 수 없습니다. 나는 또한 import {TextField} from 'material-ui'; 를 import WeightTextField from '../../../ui/WeightTextField ;`로 바꾸는 것을 싫어합니다.
```js
let WeightTextField = ({unit, InputProps, ...props}) => (
InputProps={{
시작장식:
...InputProps
}}
onChange={예제}
값={예제} />
);
WeightTextField = 순수(WeightTextField);
RunButton = 작성(
withStyles(테마 => ({
레이블: {
fontWeight: '800',
},
})),
순수한
)(단추);
const SubmitButton = 순수(버튼);
클래스 FormPage 확장 구성 요소 {
상태 = { 예: '' };
변경 = e => this.setState({예: e.target.value});
제출 = () => {
console.log('제출: ', this.state.example);
};
렌더링() {
const {제목} = this.props;
const {예제} = this.state;
return (
<form>
{title}
<WeightTextField
unit='Kg'
onChange={example}
value={example} />
<RunButton>Run</RunButton>
<SubmitButton onClick={this.submit}>Submit</SubmitButton>
</form>
);
}
}
````
큰 목록의 페이지에 500-2000개의 확인란을 표시해야 하는 사용 사례가 있습니다. 기본 브라우저 확인란을 사용하면 성능은 괜찮지만 <Checkbox> 구성 요소를 사용하면 성능이 매우 떨어지고 페이지의 확인란 수에 따라 선형으로 확장됩니다. 예: https://codesandbox.io/s/5x596w5lwn
나는 mui@next를 사용하고 있습니다 — 이것을 실행 가능하게 만들기 위해 _지금_ 사용할 수 있는 몇 가지 전략이 있습니까?
@윌슨잭슨
첫째, 다음을 수행하지 마십시오. 이렇게 하면 렌더링할 때마다 확인란마다 새 처리기가 생성되어 수행하려는 PureComponent 최적화가 최적화되지 않습니다.
handleChange = index => event => {
this.setState({
둘째, Checkbox를 감싸는 작은 구성 요소를 만들고 해당 구성 요소를 순수하게 만듭니다. 이것은 모든 확인란에 공통적인 속성을 추가할 수 있는 추가 이점이 있습니다. 그리고 각 항목에 대해 다른 변경 이벤트 핸들러가 필요하다는 일반적인 문제가 있으므로 클래스 구성 요소를 사용하고 목록 컨테이너 대신 구성 요소에서 이를 수행할 수 있습니다.
무엇이든 최적화하려면 이러한 근본적인 문제를 처리해야 합니다. 그렇지 않으면 단순히 사람들이 순수 모드 MUI를 사용하도록 허용하는 것만으로는 실제로 많이 최적화되지 않습니다. 나는 두 가지 가능성을 생각할 수 있다.
@dantman 이 API 선택은 DX를 최대한 빠르게 하면서 최대한 DX를 개선하기 위해 만들어졌습니다.
InputProps, 클래스 등을 최적화하는 대신... 우리는 사람들이 모든 사용 사례에 대한 마이크로 구성 요소를 만들도록 권장합니다.
응 우리는 그래. 래핑 패턴은 라이브러리를 사용자 정의하는 데 확실히 권장되는 방법입니다. 성능 최적화를 적용하도록 확장할 수 있습니다. 구성 요소 사용의 가변성이 훨씬 낮은 사용자 영역에서 더 쉽습니다. 문서에서 이 요점에 대한 FAQ 질문이나 가이드 섹션을 추가할 수도 있습니다.
응 우리는 그래. 래핑 패턴은 라이브러리를 사용자 정의하는 데 확실히 권장되는 방법입니다. 성능 최적화를 적용하도록 확장할 수 있습니다. 구성 요소 사용의 가변성이 훨씬 낮은 사용자 영역에서 더 쉽습니다. 문서에서 이 요점에 대한 FAQ 질문이나 가이드 섹션을 추가할 수도 있습니다.
확인. 이 경우:
- 작은 상태 비저장 구성 요소를 쉽게 작성할 수 있는 recompose와 같은 라이브러리를 권장합니다. 젠장, 누군가가 recompose와 유사하지만 recompose의 패턴과 같은 순수한 상태 비저장 기능을 구축하지만 데코레이터 구문을 사용하는 것만큼 좋은 다른 패턴이나 라이브러리가 있다고 말해 준다면 환영할 것입니다.
- MUI가 있는 js 라이브러리의 다양한 자동 완성 라이브러리 및 CSS를 사용하는 방법에 대한 제안을 나열하는 것처럼, 다양한 기존 폴더 구성 패턴 및 경로 해킹 라이브러리(
../../../../ui/Foo가져오기를something-local/Foo와 같은 것으로 변환) MUI를 래핑하는 마이크로 구성 요소의 로컬 시리즈를 사용하여import {TextField} from 'material-ui';를 사용하는 것만큼 훌륭하게 만들 수 있으며 개발자가 쉽게 퇴보하는 것처럼 느껴지지 않습니다. .
@dantman 환상적입니다. 감사합니다.
withStyles(또는 오히려 JSS)가 매우 느리기 때문에 sCU를 적용하는 데 여러 번 필요했습니다. JSS의 코드는 모르지만 꽤 많이 최적화 될 수 있을 것 같습니다. 나는 일반적으로 styled-components 또는 glamorous를 사용하므로 결국 JSS와 앱에서 다른 하나를 사용하고 둘 다 JSS보다 성능이 뛰어납니다.
이러한 경우는 약간 성가실 수 있지만 앱 수준 sCU 또는 더 스마트한 상태 업데이트로 쉽게 해결할 수 있습니다. 나는 아직 문제가 될 만큼 느린 단일 MUI 구성 요소를 보지 못했고 상당한 시간이 소요될 MUI 내부에서 실제로 코딩하지도 않았습니다.
더 빠를 수 없고 감독이 덜 필요하다면 더 좋을 것이라고 말할 수는 없지만 적어도 내가 보기에는 이 경우 MUI보다 JSS를 직접 최적화하는 데 시간을 보내는 것이 더 나을 것입니다.
@Pajn 피드백 감사합니다. withStyles 성능에 문제가 있거나 styled-components보다 성능이 뛰어난 상황을 보는 것은 정말 좋습니다.
아무도이 repo https://github.com/reactopt/reactopt를 확인 했습니까?
$ click - button (text: مقالات
) => CssBaseline,TransitionGroup,TouchRipple,TransitionGroup,TouchRipple,ScrollbarSize,TransitionGroup,TouchRipple,Ripple,TransitionGroup,TouchRipple,TransitionGroup,TouchRipple,TransitionGroup,TouchRipple,TransitionGroup,TouchRipple,TransitionGroup,TouchRipple,TransitionGroup,TouchRipple,Main,ScrollbarSize,TransitionGroup,TouchRipple,Ripple,TransitionGroup,TouchRipple,TransitionGroup,TouchRipple,TransitionGroup,TouchRipple,TransitionGroup,TouchRipple,TransitionGroup,TouchRipple,TransitionGroup,TouchRipple,TransitionGroup,TouchRipple
이러한 구성 요소는 단순한 클릭만으로 불필요한 재렌더링을 수행합니다. 왜 구성 요소 업데이트 수명 주기를 시도하지 않습니까?
@nimaa77
아무도이 repo https://github.com/reactopt/reactopt를 확인 했습니까?
아니요, 업데이트를 왜 했습니까? 및 chrome/react 개발 도구 기능을 사용합니다.
이러한 구성 요소는 단순한 클릭만으로 불필요한 재렌더링을 수행합니다. 왜 구성 요소 업데이트 수명 주기를 시도하지 않습니까?
위의 논의를 참조하십시오. 이것은 모든 사용 사례에 적합하지 않습니다. 나에게 material-ui는 순수 버전과 순수하지 않은 버전의 구성 요소를 모두 제공해야 하는 것 같습니다. 순수한 구성 요소로 성능이 크게 향상되었습니다.
@dantman
이 예제를 보면(측면에서 플러그인을 클릭하고 "react-constant"를 검색한 다음 "transform-react-constant-elements" 확인란을 클릭) 최적화된 것이 거의 없음을 알 수 있습니다.
이것은 이 문제를 해결하는 한 가지 방법일 뿐입니다. 다른 옵션, 플러그인 및 기타 손으로 만든 최적화도 있습니다. 오해하지 마세요. 하지만 최적화가 좋은지 나쁜지 이론적인 논의에는 관심이 없습니다. WORKS인 최적화 작업에 관심이 있습니다. 적어도 내 설정에서는. 내가 위에 쓴 모든 것은 나를 위해 일하고 있으며 적어도 중저가 모바일 장치에서 내 앱을 사용할 수 있도록 합니다. 구성 요소 트리 재정렬과 같은 더 많은 최적화를 수행해야 하지만 순수한 구성 요소 및 기타 자동 최적화 없이는 성능을 달성할 수 없습니다. 그리고 예, 저는 이 작업을 수행하기 위해 프로파일링과 최적화를 매우 많이 수행합니다.
@Bessonov 아마도 우리는 prop을 사용하여 shouldComponentUpdate 메소드를 얕은 비교(https://reactjs.org/docs/shallow-compare.html)를 수행하거나 항상 false를 반환하도록 만들 수 있습니다.
이것은 두 가지 버전의 구성 요소(순수 및 일반)로 번들 크기를 증가시키지 않습니다.
@lucasljj 위에서 언급한 것처럼 상태 저장 구성 요소에 대한 래퍼로 수행되는 경우 번들 크기가 크게 증가하지 않을 것으로 예상됩니다. 위의 프로필도 참조하십시오. 순수한 구성 요소만 sCU에서 return false; 보다 빠릅니다.
순수 구성 요소 또는 sCU를 구현하는 구성 요소의 문제는 내부에 순수하지 않은 구성 요소를 사용하거나 children 입니다. 위의 진술을 참조하십시오. 해결해야 할 또 다른 문제는 테마 전환입니다. 테스트되지는 않았지만 적어도 Context API로 극복할 수 있다고 생각합니다.
@bossonov Pure Components는 파티에 늦게 왔기 때문에가 아닌 반응의 기본값으로 간주됩니다. 그러나 나는 대부분의 사람들이 하위 트리에서 부족을 완화하는 redux 양식 스타일 래퍼를 만들 것이라는 데 동의합니다.
순수 구성 요소와 자식에 관해 언급한 문제는 최상위 props가 자식에게 전파되지 않는 경우에만 발생합니다. 모든 prop 또는 state 변경은 prop이 전파되지 않는 수준까지 자식 트리를 통해 다시 렌더링을 트리거합니다.
순수한 구성 요소의 아이디어는 모든 소품 또는 상태 변경에 대해 다시 렌더링된다는 것입니다. 나는 내부를 잘 모르지만 모든 자식에게 전달하는 구성 요소 변경 속성을 사용할 수 없다는 것이 궁금했습니다. 전체 트리를 통해 소품을 전달할 필요가 없도록 이 목적으로 새 컨텍스트 API를 사용할 수도 있습니다.
@oliviertassinari
성능은 v1 릴리스 이후에 중점을 둘 것입니다.
좋습니다. v1이 출시되었습니다. :) 성능 문제를 해결해야 하는 시점에 대한 아이디어가 있습니까? 이 문제는 v1 이후 이정표의 일부가 아닙니다.
@Bessonov 시간을 내어 ROADMAP을 업데이트하는 것이 좋을 것 같습니다. 성능에 관해서. 실행 가능한 두 가지를 염두에 두고 있지만 더 많은 것을 발견하기를 바랍니다.
- 우리는 보이지 않는 것을 개선할 수 없습니다. 벤치마크가 필요합니다. 지금까지 두 개의 흥미로운 라이브러리를 보았습니다.
- CSS 서버 측을 렌더링하려면 React가 렌더링하는 데 필요한 것의 ~30%가 필요합니다. 우리는
style = f(props)지원하지 않기 때문입니다(음, 아직 지원하지 않습니다: #7633). 우리는 매우 효율적인 캐싱 기능을 구현할 수 있어 반복 요청에 대한 비용을 0%에 가깝게 줄일 수 있습니다. SSR 성능이 비즈니스 메트릭에 해를 끼치면 사무실에서 작업할 수 있습니다.
그러나 이것이 유일한 옵션은 아닙니다. 우리는 (번들 크기 영향과 균형을 맞추기 위해) 런타임 대신 컴파일 시간에 비용이 많이 드는 JSS 사전 설정을 적용하는 Babel 플러그인을 생각할 수도 있습니다. cc @kof.
URL에 감사드립니다.
위의 1 및 링크된 #4305에 완전히 동의합니다.
- SSR은 첫 페이지 로드에 도움이 될 수 있지만 느린 렌더링이나 코르도바에는 도움이 되지 않습니다. 개인적으로 데스크탑이나 모바일에서 처음 로드할 때는 무시할 수 있지만 느린 렌더링은 처음 로드한 후에도 모바일 장치에 여전히 영향을 줍니다.
컴파일 시간 최적화는 훌륭할 것이며 제 관점에서는 처음 로드 및 다시 렌더링을 개선할 수 있기 때문에 선호되어야 합니다.
또 다른 것은 mui(및 babel 등)를 사용하여 더 나은 성능을 얻는 방법에 대한 일종의 문서 또는 예제 프로젝트입니다.
jss-cache를 사용할 수 있는지 모르겠습니다.
ISTF + 전처리 파이프라인은 몇 ms를 단축할 수 있습니다.
2018년 5월 19일 토요일 19:06 Anton Bessonov [email protected]이 다음과 같이 썼습니다.
URL에 감사드립니다.
1과 링크된 #4305에 전적으로 동의합니다.
https://github.com/mui-org/material-ui/issues/4305 위.
- SSR은 첫 페이지 로드에 도움이 되지만 느린 로드에는 도움이 되지 않습니다.
렌더링 또는 코르도바. 개인적으로 처음 로드할 때는 무시할 수 있지만
데스크탑 또는 모바일에서도 느린 렌더링은 여전히 모바일 장치에 영향을 미칩니다.
첫 로딩.컴파일 시간 최적화는 훌륭할 것이며 내 관점에서는
처음 로드하고 다시 렌더링할 때 향상될 수 있기 때문에 선호됩니다.또 다른 것은 mui를 사용하는 방법에 대한 일종의 문서 또는 예제 프로젝트입니다.
(및 babel 등) 더 나은 성능을 얻으려면.jss-cache http://cssinjs.org/jss-cache?v=v3.0.0 이 될 수 있는지 모르겠습니다.
사용 된.—
당신이 언급되었기 때문에 이것을 받는 것입니다.
이 이메일에 직접 답장하고 GitHub에서 확인하세요.
https://github.com/mui-org/material-ui/issues/10778#issuecomment-390418709 ,
또는 스레드 음소거
https://github.com/notifications/unsubscribe-auth/AADOWGrCxNGqrT4MijiX8r9Ad32z6RsJks5t0FEtgaJpZM4S4woq
.
벤치마크 설정에 도움이 될 수 있습니다.
https://github.com/A-gambit/CSS-IN-JS-Benchmarks/blob/master/RESULT.md
오 react-jss(material-ui에서 사용)가 꽤 느린 것 같습니다.
@janhoeck 그렇지 않으며, 그렇지 않으면 증명할 수 없을 것입니다. 저는 확신합니다.
@kof 나는 마이크로 벤치마크가 많은 것을 말하지 않는다는 것을 꽤 이해하지만 아프로디테에 비해 4x-6x는 정말 느립니다. 사실 material-ui의 전체적인 성능은 그다지 빛나지 않습니다.
4x-6x는 아프로디테에 비해 정말 느립니다.
@Bessonov 벤치마크 방법론이 핵심 입니다. 예를 들어 다음을 사용하여 브라우저에서 시도해 볼 수 있습니다.
https://twitter.com/necolas/status/954024318308007937?lang=fr
내 브라우저의 결과:
⚠️ 자신감 없이

material-ui의 전반적인 성능이 빛나지 않습니다.
우리는 React 자체와 구성 요소 비용으로 인해 매우 제한적일 수 있습니다.
@Bessonov 성능을 확인하는 데 사용한 것이 무엇이든, 아프로디테에 관해서는 최대한 빨리 사용하고 렌더링을 지연하기 때문에 사실이 아닙니다. 따라서 대부분의 벤치마크는 CPU 시간을 측정하지만 최종 렌더링 성능은 측정하지 않습니다. @oliviertassinari가 게시한 벤치가 가장 현실적이라고 합니다.
MUI 성능과 관련하여 추상화를 전혀 사용하지 않을 때 더 빨라질 수 있지만 요점은 아닙니다. MUI 다음은 꽤 빠릅니다. 매우 빠르기 때문에 완전히 잘못된 작업을 하거나 라이브러리를 오용하지 않는 한 성능에 대해 걱정할 필요가 없습니다.
@kof 아니요, MUI는 기본적으로 빠르지 않습니다. 수용 가능한 성능을 얻으려면 해결 방법을 구현해야 합니다. 확실히: 고급 Mac용이 아니라 모바일 장치용이라는 것을 보지 못하셨습니까?
라이브러리를 완전히 잘못 사용하거나 오용하지 않는 한 성능에 대해 걱정하지 마십시오.
음, 위의 몇 가지 codesanbox 예제입니다. 컨테이너의 MUI 구성 요소를 사용하고 구성 요소 데모에서와 같이 입력 값을 컨테이너 상태에 저장하면 매우 빠르게 사용할 수 없게 됩니다. PureComponent로 감싸고, 제어되지 않는 구성 요소, 트리 재정렬, 상수 요소, 메모 작성 등을 사용하여 허용 가능한 성능을 유지하도록 돕습니다. 예를 들어 (atm 우리는 더 이상 서랍을 사용하지 않음)에서 더 나은 결과를 얻기 위해 MUI를 올바르게 사용하는 방법을 보여줄 수 있습니다.
https://codesandbox.io/s/r1ov818nwm
@oliviertassinari 링크 주셔서 감사합니다. 다음은 nexus 4의 Chrome 66에 대한 결과입니다. 보시다시피 결과는 10배 더 나쁩니다. 횡단 보도 21/크롬 51에서는 조금 느릴 수 있다고 생각합니다.

우리는 React 자체와 구성 요소 비용으로 인해 매우 제한적일 수 있습니다.
다른 사람들도 언급했듯이 IMHO는 반드시 그런 것은 아닙니다. 모든 재렌더를 피하면 성능과 배터리 측면에서 큰 이점을 얻을 수 있습니다. 잊지 마세요. 성능은 로드맵의 세 번째 요점입니다.+1:
그렇게 봐: cssinjs로 하는 일이 모바일 장치에서 너무 느리다면 이 반응과 대부분의 다른 것들에도 사용해서는 안 됩니다. cssinjs가 속도를 늦추면 반응 구성 요소가 속도를 훨씬 더 늦춥니다. 레벨 ob 추상화를 재고하거나 최적화를 적용해야 합니다.
@oliviertassinari 는 그 evtl입니다. 업데이트 시 mui 래퍼가 jss 스타일을 다시 렌더링할 수 있습니까? 잠재적으로 불필요한 작업을 수행하는 일부 누출이 있을 수 있습니다.
@kof
그렇게 봐 [...]
너의 의도를 알 겠어. 그러나 반응하고 반응하는 (순수) 구성 요소는 그 자체로 병목 현상이 아니며 매우 잘 수행됩니다. 예를 들어, MUI는 PureComponent를 사용하지 않지만(위에서 설명한 장단점이 있음) 우리의 삶을 더 안전하게 해줍니다. @oliviertassinari 는 캐시 또는 사전 컴파일러를 사용하여 더 나은 성능을 얻을 수 있는 기회가 언급 했습니다.
오해하지 마세요. 여러분은 멋진 사람들이며 모든 MUI 릴리스에 대해 정말 만족합니다. 박수: 하지만 모든 사용자가 고성능 데스크톱을 통해 웹사이트를 방문하는 것은 아니기 때문에 성능도 고려해야 합니다.
반응이 성능 병목 현상이 아니고 그것에 대해 확신한다면 JSS도 마찬가지입니다. 불필요한 작업이 진행 중이고 업데이트 시 CSS가 재생성되는 경우 유효성을 검사해야 하는 것을 상상할 수 있는 유일한 것입니다.
순수 구성 요소는 최적화가 필요한 경우 응용 프로그램 수준 코드에서 사용해야 하는 것입니다. MUI는 이를 수행할 필요가 없으며 일반 라이브러리이므로 어떠한 가정도 해서는 안 됩니다. PureComponent가 항상 좋은 것은 아닙니다.
JSS는 첫날부터 성능을 고려했으며 마이크로 최적화에 끝없는 시간을 보냈습니다.
이건 말도 안돼. 모든 단일 상호 작용에서 재료 UI 구성 요소가 다시 렌더링되는 것을 막을 수 없습니다. 내가 하는 일은 중요하지 않습니다.
class RowText extends Component {
shouldComponentUpdate = (nextProps, nextState) => {
return false;
};
render() {
const { title, artist } = this.props;
return <ListItemText primary={title} secondary={artist} />;
}
}
트리거는 기본 Typography 요소를 다시 렌더링합니다. 어떻게 이것이 가능합니까?
이봐, 이것은 목록과 목록 항목에서만 발생합니다. 왜요 ? 내가 할 수 있는 일이 있습니까?
@ danielo515 전체 예가 없으면 말하기 어렵습니다. List 구성 요소도 컨텍스트를 사용하므로 해당 값도 변경하면 다시 렌더링이 트리거됩니다.
@eps1lon은 이해합니다. 그러나 컨텍스트의 변화가 어떻게 일어날 수 있는지 설명해 주시겠습니까? 나는 목록 구성 요소에 아무 것도 전달하지 않고 그 안에 잃어버린 자식을 렌더링합니다.
@danielo515 기본적으로 List 렌더링될 때마다. 새로운 컨텍스트 API는 컨텍스트 값을 메모하여 탐색할 수 있는 몇 가지 최적화 전략을 가능하게 했습니다.
현재 반응하는 컨텍스트 API는 값이 WRT를 엄격한 평등으로 변경하는 경우 모든 소비자에 대해 다시 렌더링을 트리거합니다. List 에 대한 모든 렌더링 호출에서 새 개체를 생성하기 때문에 모든 소비자도 다시 렌더링합니다.
따라서 지금은 쉽게 성능 향상을 위해 List 를 래핑하여 자주 다시 렌더링하지 않습니다. 벤치마크를 먼저 수행하거나 더 일찍 렌더링을 중단하는 것이 좋습니다. 반복적인 렌더링 호출 Typography 은 그렇게 나쁘지 않습니다.
React.memo 구성 요소를 래핑하면 자식이 없는 모든 경우에 잘 작동합니다. 3개의 ExpansionPanel과 14개의 FormControl이 있는 양식이 있는데 데스크탑에서 지연됩니다.
이러한 성능 문제에 대한 솔루션이 없으면 material-ui를 계속 사용할 수 없습니다.
@prevostc 예가 없으면 무엇이 잘못되었는지 말하기 어렵습니다.
@prevostc codeandbox 재생산을 보지 않고 이것이이 문제와 관련이 있는지 우리도 당신도 알 수 없습니다.
@prevostc 자식을 필요로 하지 않는 자신만의 구성 요소를 메모 할 수 있습니다.
즉, 데이터/이벤트 소품을 사용하지만 자식은 사용하지 않고 단일 확장 패널을 렌더링하는 역할을 하는 고유한 순수/memoed MyExpansionPanel 구성 요소를 만듭니다. 그런 다음 해당 <MyExpansionPanel ... /> 를 사용하여 각 확장 패널을 렌더링합니다. 그런 다음 다시 렌더링은 단일 확장 패널로 제한됩니다(또는 두 패널 간에 전환할 때 두 패널).
@oliviertassinari @kof @dantman
다음은 내 성능 문제의 코드샌드박스 재생산입니다. https://codesandbox.io/s/yvv2y2zxxx
사용자 입력에 약간의 지연이 발생할 수 있는 ~20개의 필드(일반적이지는 않음)가 있는 양식입니다. 느린 장치에서는 이 양식을 사용할 수 없습니다.
성능 문제는 사용자 입력에 대한 대규모 다시 렌더링에서 발생하지만 순수한 구성 요소(React.memo)에 MUI 구성 요소를 래핑하면 여기에 있는 모든 항목에 자식과 자식이 있으므로 아무 작업도 수행하지 않습니다. 이는 AFAIK를 다시 렌더링해야 합니다(출처: https:// reactjs.org/docs/react-api.html#reactpurecomponent)
아래는 내 수동 벤치마크의 일부 스크린샷입니다. 하나는 최적화되지 않은 것, 하나는 모든 것을 메모한 것, 다른 하나는 전체 양식에서 상태를 너무 자주 설정하지 않도록 로컬 상태와 함께 사용자 지정 입력 구성 요소를 사용하는 것입니다.
각 구성에서 사용자 입력 조정은 약 60ms가 걸립니다(60fps에서 렌더링해야 하는 16ms보다 훨씬 높습니다.
나는 MUI를 사랑하기 때문에 내가 뭔가 잘못했다는 것을 기꺼이 알게 될 것이고 쉬운 수정이 없다면 슬플 것입니다. <3
@dantman React.ReactNode 를 입력(자식 또는 소품)으로 사용하지 않는 ExpansionPanel 를 어떻게 작성할 수 있습니까? 내 앱의 모든 패널에 대해 특정 구성 요소를 작성해야 한다는 의미인 경우 불행히도 이러한 구성 요소가 너무 많습니다.



@dantman
React.ReactNode를 입력(자식 또는 소품)으로 사용하지 않는ExpansionPanel를 어떻게 작성할 수 있습니까? 내 앱의 모든 패널에 대해 특정 구성 요소를 작성해야 한다는 의미인 경우 불행히도 이러한 구성 요소가 너무 많습니다.
예, 깊이 중첩된 패널 트리로 하나의 거대한 구성 요소를 만드는 대신 확장 패널 조각을 구성 요소로 분리합니다. 그런 거대한 나무를 최적화하는 것은 불가능합니다.
불가능하지 않습니다. React 컴포넌트는 매우 가볍습니다. 방대한 구성 요소의 코드 블록을 복사하여 함수에 붙여넣으면 거의 완료됩니다. 그 다음에는 소품을 연결하기만 하면 됩니다. 그리고 그 기능을 하고 props의 순수한 최적화를 깨뜨리는 것들을 전달하지 않는 한 React.memo는 매우 쉽게 최적화됩니다.
큰 구성 요소에서 청크를 분리하기 위해 작은 구성 요소를 만드는 경우 기억하십시오. 자체 파일 및 자체 prop 유효성 검사를 통해 복잡할 필요는 없습니다. propTypes 없이 사용되는 구성 요소와 동일한 파일에 있는 단순 기능 구성 요소일 수 있습니다. 즉, 동일한 파일의 구성 요소에서만 사용할 수 있는 작은 구성 요소를 만들 수 있습니다.
예, Material UI는 낮은 수준의 dom 요소보다 약간 느립니다. 그러나 MUI Input 가 raw input 보다 10배 느리고 100 이후 너무 느려졌다고 해도 MUI가 없어도 여전히 문제가 있습니다. 왜냐하면 그것이 10배 더 빠르더라도 raw input 는 1000개가 있는 경우 사이트를 똑같이 느리게 만듭니다. MUI를 사용하지 않는 경우에도 React에서 단일 모놀리식 구성 요소를 사용할 수 없습니다. React가 최적화할 수 있는 경계를 정의할 수 있도록 앱을 적당한 크기의 청크로 분할해야 합니다.
@prevostc 확장 패널을 동일한 파일 구성 요소로 분할하여 최적화한 데모는 다음과 같습니다. 보시다시피 입력이 업데이트되면 하나의 확장 패널만 다시 렌더링됩니다. 관련 없는 확장 패널을 다시 렌더링하는 데 시간이 낭비되지 않습니다. 원하는 경우 유사한 패턴을 공유하는 입력과 유사한 작업을 수행할 수도 있으므로 관련 없는 입력도 다시 렌더링되지 않습니다.
이것은 단지 좋은 최적화 패턴이 아니라 좋은 코딩 패턴이라는 점에 주목하겠습니다. 실제 코드에서 입력 배열을 만드는 것이 아니라 정의된 이름, 레이블 및 목적으로 입력을 명시적으로 작성합니다. 경계와 반복 패턴을 찾는 것은 사물을 최적화할 뿐만 아니라 상용구를 줄여 코드를 더 건조하고 읽기 쉽게 만듭니다. 즉, InputWrapper 대신 FormControl+InputLabel+FormHelperText+Input 콤보를 작은 로컬 SimpleTextInput 구성 요소로 분리할 것입니다. 이는 최적화(관련 없는 입력이 다시 렌더링되지 않음)할 뿐만 아니라 코드가 추가 상용구를 반복할 필요가 없음을 의미합니다.
https://codesandbox.io/s/0o7vw76wzp

이 글을 읽고 나는 mui를 최적화하기 위해 더 작은 특정 구성 요소를 만들어야 한다는 결론에 도달했습니다. 그것은 내가 이미 깨닫고 성공으로 시도한 것입니다. 그러나 컨텍스트 api가 모든 입력 props를 변경하기 때문에 목록 구성 요소를 최적화할 수 있는 방법이 없다는 것도 이해했습니다.
문안 인사
자 여기 업데이트된 스트레스 테스트가 있습니다. https://codesandbox.io/s/wz7yy1kvqk
이 일반적인 점에서 @dantman 에 동의합니다. https://github.com/mui-org/material-ui/issues/10778#issuecomment -449153635 하지만 이 적은 양의 구성 요소에서 이러한 성능 문제를 예상하지는 않았지만 성능 문제의 원인을 찾았기 때문입니다.
JSS가 느린가요? (스포일러 주의: 없음)
이 스레드의 이전 주석 중 일부를 참조하여 withStyles 모든 호출을 제거하기 위해 스트레스 테스트에 확인란을 추가했으며 JSS가 빠르며 성능 문제의 원인이 아니라는 결론에 도달했습니다. ( @kof 가 https://github.com/mui-org/material-ui/issues/10778#issuecomment-396609276에서 지적했듯이).

수정
내 특정 사용 사례의 경우 실제로 하나의 입력만 변경되었음에도 불구하고 양식 업데이트 시 각 양식 입력이 다시 렌더링된다는 문제를 정확히 지적할 수 있었습니다.
아래 스크린샷에서 FormControl과 Input을 메모화된 구성 요소로 래핑하여 값이 변경되지 않은 경우 렌더링을 방지했습니다. @dantman은 실제로 각 ExpansionPanel 에 대해 특정 구성 요소를 만들 것을 제안했지만 이것은 덜 일반적인 솔루션입니다. 참고로 각 패널은 여전히 다시 렌더링되고 성능은 최적과는 거리가 멀지만 지금은 충분합니다.

그래서? 무엇 향후 계획?
React.ReactNode 구성에 크게 의존하는 현재 API에 대한 대대적인 변경 없이 material-ui 코드 변경으로 이러한 종류의 문제를 피할 수 있는 방법은 없다고 생각합니다.
그러나 https://github.com/mui-org/material-ui/issues/10778#issuecomment -449153635에서 @dantman이 언급했듯이 MUI는 예상보다 약간 느립니다. 이것을 전혀 다루지 않는 것은 IMHO의 실수입니다.
이 문제를 인식하고 성능 문제 및 해결 방법과 관련된 문서 페이지를 만들어야 할 수도 있습니다. 그의 페이지가 주로 공식 문서(https://reactjs.org/docs/optimizing-performance.html)로 리디렉션되고 성능 문제를 일으킬 수 있는 구성 요소를 나열하더라도 시작입니다.
이러한 문제가 발생하면 사용자에게 console.warn을 표시하는 것이 더 낫지만 material-ui 수준에서 문제를 감지하는 방법을 알 수 없습니다.
@prevostc 이 메시지는 내 하루를 만들었습니다. 이것은 내가 사랑하는 커뮤니티의 종류입니다. 성능을 개선하고 사용자 영역 최적화의 필요성을 피하기 위해 mui를 변경할 수 있는 아이디어가 있습니까? API 변경이 가능할 수 있습니다.
나는하지 않습니다 : s
나는 현재 원시 성능(API 변경 없이)을 개선하는 방법을 알 만큼 MUI의 내부를 알지 못합니다. 나는 몇 가지 아이디어를 연구하고 있지만 오늘 결정적인 것은 없습니다. 라디오 그룹이 직접 부모가 아닐 때 다시 렌더링되는 앱이 있습니다. 아직 로컬에서 재생성할 수 없습니다.
모든 API 변경은 API에서 React.ReactNode 소품(아이 및 아이콘과 같은 기타 소품) 제거를 고려하는 것이지만 동일한 구성 가능성을 유지하는 좋은 방법을 찾을 수 없었습니다.
내가 시도한 것은 다음과 같습니다. https://codesandbox.io/s/jpw36jw65 (경고: 완료되지 않음).
또한 개발 모드에서 반응이 특히 느리기 때문에 개발 모드에서 MUI가 특히 느립니다. 이를 개선할 수 있는 방법이 있는지 모르겠습니다.
Material-UI가 현재 직면하고 있는 성능 문제를 최적화하기 위해 ( @Bessonov가 제안한 것과 같은) 기능 추가에 진전이 있습니까?
이 훌륭한 라이브러리를 프로젝트에 사용하기 시작했을 때 프로젝트가 점점 더 커질 때 이러한 성능 문제가 발생할 수 있다는 것을 몰랐습니다. 또한 Material-UI 문서에서 Material-UI가 느려지고 UX에 해를 끼칠 수 있는 경우에 대해 알려주는 섹션을 보지 못했습니다.
Material-UI와 직간접적으로 관련된 많은 성능 문제가 이 문제에서 보고되었습니다. 모든 사람이 진행 상황을 추적할 수 있도록 다른 문제에 나열하는 것이 좋습니다. 괜찮다고 생각하시면 새 문제를 열 수 있습니다.
@mkermani144 Material-UI가 잘못하고 있는 것과 직접적인 상관관계가 있는 성능 보고서를 아직 보지 못했습니다. 지금까지 이 문제는 어려움을 겪고 있는 사람들을 위한 도움말 포럼으로 사용되었습니다. 보고된 조치 사항이 없음을 확인합니까? React 추상화에는 비용이 있습니다. 호스트를 래핑하는 각 구성 요소는 렌더 트리에 가중치를 추가하여 속도를 늦춥니다. 네이티브 호스트로 100개 이상의 목록 항목을 렌더링할 수 있지만 클래스 구성 요소로 래핑하면 문제가 시작됩니다. Material-UI에만 국한되지 않습니다.
테이블
개발 모드
테이블의 예를 들어보겠습니다. 사람들이 느리게 찾는 구성 요소입니다. 가상화를 문서화했으며 많은 도움이 됩니다.
다음 테스트 사례에서는 개발 모드에서 100개의 항목을 렌더링합니다. 다음과 같은 경우를 고려할 수 있습니다.
- 원시 테이블: https://codesandbox.io/s/v066y5q7z3 : 렌더 에서
- 테이블 Material-UI 마스터: https://codesandbox.io/s/m4kwmvj9ly : 렌더에서 250ms
- Table Material-UI Next: https://codesandbox.io/s/2o35yny1jn : 렌더 에서
따라서 호스트 요소에 대해 개발 모드에서 Material-UI를 사용하는 오버헤드는 약 x4입니다(생산에서는 차이가 더 작습니다!). 단순히 중간 구성 요소를 생성하기 때문입니다. 이것이 ~100개의 테이블 항목 목록을 렌더링한 후 가상화가 중요하기 시작하는 이유입니다. 이제 우리는 왜 그리고 그것에 대해 무엇을 할 수 있는지에 대해 조금 더 깊이 파고들
- 테이블 원시 + 기능 구성 요소. 왜 기능성 컴포넌트인가? 사용된 클래스 이름을 추상화하고 싶습니다. 우리는 구성 요소 사용자가 반복하는 것을 원하지 않습니다.
https://codesandbox.io/s/1zl75mwlpj : 렌더 에서 - 테이블 원시 + 기능 구성 요소 + forwardRef. 왜 forwardRef인가? 우리는 구성 요소가 "투명"하고 ref로 호스트 요소에 액세스할 수 있기를 원합니다.
https://codesandbox.io/s/32o2y0o9op : 렌더에서 120ms - 테이블 Raw + 함수 구성 요소 + forwardRef + withStyles. 왜 withStyles? 구성 요소의 스타일을 지정하기를 원하기 때문에:
https://codesandbox.io/s/j2n6pv768y : 렌더에서 200ms - 테이블 Raw + 함수 구성 요소 + forwardRef + makeStyles. makeStyles는 withStyles보다 빠를 수 있습니다. 시도해 보겠습니다.
https://codesandbox.io/s/yw52n07l3z : 렌더링에서 130ms .
따라서 한 가지 활용이 가능합니다. 모든 구성 요소를 withStyles에서 makeStyles로 마이그레이션하는 것입니다. 개발 모드에서 약 +30%의 성능(262 / (262 - 70))을 얻을 수 있습니다.
생산 모드
프로덕션 모드에서 동일한 테스트 케이스를 실행했습니다.
- 수화물에서 n°1 30ms
- 수화물에서 n°3 106ms
- n°4 수화물에서 40ms
- 수화물에서 n°5 41ms
- 수화물에서 n°6 80ms
- 수화물에서 n°7 57ms
따라서 withStyles 에서 makeStyles 로의 마이그레이션은 프로덕션 모드에서 이론상 여전히 +30% 속도 향상입니다.
괜찮다고 생각하시면 새 문제를 열 수 있습니다.
@ mkermani144 Material-UI가 잘못하고있는 특정 경우가 있다면 확실합니다.
이 문제 아래에 있는 모든 댓글에 대해 읽었습니다. 내 문제는 앞에서 언급한 다른 문제에 맞지 않습니다.
List 구성 요소에 ListItem 중 하나가 선택되어 강조 표시되어 있습니다. 다른 ListItem 를 클릭하여 선택하고 강조 표시하면 전체 목록(자식 포함)이 다시 렌더링됩니다.
이 문제가 이전 의견 과 정확히 동일하게 보일 수 있다는 것을 알고 있지만 그렇지 않습니다. 적어도 나는 그렇게 생각한다.
React 프로파일러의 결과를 살펴보겠습니다.

보시다시피 이미지의 최상위 수준에 MyList 구성 요소가 있습니다. 이 구성 요소는 MUI List 대한 래퍼일 뿐이며 순수하게 만듭니다.
class MyList extends React.PureComponent {
render() {
return (
<List>
{this.props.children}
</List>
);
}
}
그의 의견 중 하나 에서 @eps1lon 이 List 를 다시 렌더링하면 컨텍스트가 업데이트되고 이 컨텍스트 업데이트가 모든 소비자( ListItem 포함)도 다시 렌더링한다고 언급했기 때문에 이 래퍼를 추가 했습니다. .
또한 모든 ListItem 순수하게 만들고 앱을 다시 프로파일링했습니다. 내 사용자 지정 구성 요소(예: MyListItem )가 _itself_를 다시 렌더링하지 않았지만 그 아래의 모든 자식이 __did__한 것을 제외하고 결과는 동일했습니다.
MUI가 스타일을 지정하는 데 사용하는 컨텍스트가 _somehow_를 다시 렌더링하기 때문에 문제가 발생한다는 것을 알고 있습니다. 그러나 왜 이러한 재렌더링이 발생하고 어떻게 피할 수 있는지 모르겠습니다.
아니면 내가 뭔가 잘못하고 있습니까?
참고: 저는 MUI 새로운(알파) 스타일링 솔루션, 즉 @material-ui/styles 합니다. 이게 중요한지 모르겠습니다.
@mkermani144 기본 요소가 있는 Material-UI를 제거하고 다시 렌더링이 여전히 존재하는지 관찰하십시오. 순수한 논리는 이런 식으로 도움이 되지 않습니다. React.createElement는 각 렌더링에서 새 참조를 생성하고 PureComponent를 무효화합니다.
예, 요소가 개체이고 개체가 Javascript에서 엄격하게 동일하지 않다는 것을 알고 있으므로 sCU 가 실패합니다.
하지만 React.createElement 가 다시 호출된다는 것은 무슨 말인지 이해가 되지 않습니다. createElement 호출 List 내부의 호출을 의미하는 경우 다시 렌더링되는 경우에만 자식( ListItem )에 대해 createElement 를 호출합니다. 다시 렌더링되지 않으면 createElement 가 호출되지 않고 다시 렌더링되지 않습니다. 문제는 List 자체가 다시 렌더링된다는 것입니다.
@mkermani144 최소한의 재현 예제를 만들 수 있다면 우리가 볼 수 있습니다.
MyList (따라서 List )는 MyList ( MyComponent 라고 부를 수 있음)를 렌더링하는 구성 요소가 다시 렌더링되기 때문에 다시 렌더링됩니다. MyList PureComponent는 MyComponent 가 다시 렌더링되고 MyList 대한 새 자식이 생성되어 MyList 검사가 실패하므로 도움이 되지 않습니다.
MyComponent 아마도 선택된 항목의 상태를 저장하는 곳이 있기 때문에 다시 렌더링될 것입니다.
List의 MUI 구현은 각 렌더링마다 List 컨텍스트 값을 다시 생성하지 않도록 변경되어야 한다고 생각합니다.
여기: https://github.com/mui-org/material-ui/blob/fb4889f42613b05220c49f8fc361451066989328/packages/material-ui/src/List/List.js#L57
대신 List가 다음과 같이 보이도록 하십시오.
const List = React.forwardRef(function List(props, ref) {
const {
children,
classes,
className,
component: Component,
dense,
disablePadding,
subheader,
...other
} = props;
const context = React.useMemo(() => ({ dense }), [dense]);
return (
<Component
className={clsx(
classes.root,
{
[classes.dense]: dense && !disablePadding,
[classes.padding]: !disablePadding,
[classes.subheader]: subheader,
},
className,
)}
ref={ref}
{...other}
>
<ListContext.Provider value={context}>
{subheader}
{children}
</ListContext.Provider>
</Component>
);
});
그러면 ListItems의 sCU 버전을 간단하게 만들 수 있습니다.
MyList를 렌더링하는 구성 요소(MyComponent라고 부를 수 있음)가 다시 렌더링되기 때문에 MyList(및 따라서 List)가 다시 렌더링됩니다. MyList의 PureComponent는 MyComponent가 다시 렌더링되고 MyList에 대한 새 자식이 생성되어 MyLists 검사가 실패하므로 도움이 되지 않습니다.
@Pajn 아니요, 내 React 프로파일러 결과를 보세요. MyList 는 다시 렌더링하지 않았지만(회색) List 는 다시 렌더링했습니다(파란색). 나는 PureComponent 대해 MyList PureComponent 를 지속하지 않습니다. 심지어 구현 내가 비록 sCU 위해 MyList 그래서 렌더링을 다시하지 않는, List __does 다시 render__을.
@oliviertassinari
나는 최소한의 재생산 예제를 만들었습니다.
import React, { Component } from 'react';
import StylesProvider from '@material-ui/styles/StylesProvider';
import ThemeProvider from '@material-ui/styles/ThemeProvider';
import { createMuiTheme } from '@material-ui/core';
import List from '@material-ui/core/List';
import ListItem from '@material-ui/core/ListItem';
const theme = createMuiTheme({});
const MyListItem = React.memo(ListItem, (prev, next) => prev.selected === next.selected);
class App extends Component {
state = {
selected: null,
}
render() {
return (
<StylesProvider>
<ThemeProvider theme={theme}>
<List>
{[0, 1, 2, 3, 4].map(el => (
<MyListItem
button
selected={el === this.state.selected}
onClick={() => this.setState({ selected: el })}
>
{el}
</MyListItem>
))}
</List>
</ThemeProvider>
</StylesProvider>
);
}
}
export default App;
반응 프로파일러 결과(4번째 목록 항목 클릭 후):

보시다시피 예상대로 작동합니다. 즉, 추가 재렌더링이 없습니다( ListItem 내부의 ButtonBase 구성 요소 제외). 문제는 이 재생산이 _너무 미미하다는 것입니다. 나는 그것에 건너 뛰는 많은 것들이 있습니다.
추가 재렌더링을 유발하는 내 코드에 무엇이 문제인지 말할 수 없다는 것을 알고 있습니다. 하지만 한 가지 질문을 드리겠습니다. MUI 구성 요소를 래핑하는 WithStylesInner 구성 요소에서 다시 렌더링되는 원인은 무엇입니까?
@mkermani144 이 수정 사항에 대해 어떻게 생각하시나요?
--- a/packages/material-ui/src/List/List.js
+++ b/packages/material-ui/src/List/List.js
@@ -40,6 +40,13 @@ const List = React.forwardRef(function List(props, ref) {
...other
} = props;
+ const context = React.useMemo(
+ () => ({
+ dense,
+ }),
+ [dense],
+ );
+
return (
<Component
className={clsx(
@@ -54,7 +61,7 @@ const List = React.forwardRef(function List(props, ref) {
ref={ref}
{...other}
>
- <ListContext.Provider value={{ dense }}>
+ <ListContext.Provider value={context}>
{subheader}
{children}
</ListContext.Provider>
풀 리퀘스트를 제출하시겠습니까? :) 우리는 Table 구성 요소와 동일한 전략을 사용하고 있습니다. 그것은 잘 작동합니다. 문제를 신고해 주셔서 감사합니다!
@oliviertassinari 물론입니다. 이것은 정확히 @Pajn 이 이전에 제안한 것입니다. PR을 제출했습니다.
14934가 병합되었습니다. 그러나 List 구성 요소는 아무리 최적화하더라도 충분히 크면 성능 병목 현상이 될 수 있습니다. Table 문서에 있는 것과 같이 List 구성요소와 함께 react-window 또는 react-virtualized 사용을 보여주는 예를 제공해야 하지 않습니까?
우리가 Table 문서에 있는 것과 같이 List 구성 요소를 사용하여 react-window 또는 react-virtualized의 사용법을 보여주는 예제를 제공해야 하지 않습니까?
대단하네요 :+1:
Fwiw 채팅 앱을 만들었고 앱에서 많은 연락처 목록을 렌더링해야 합니다. 나는 같은 문제에 부딪쳤다.
@mkermani144 가 있었습니다.
@henrylearn2rock 가상화 사용을 고려해 보셨습니까? 목록에 대한 데모를 추가했습니다: https://next.material-ui.com/demos/lists/#virtualized -list.
이것은 또한 나를 정말로 넘어뜨렸다. 나는 대부분의 사람들(저를 포함하여)이 순수 구성요소 아래의 모든 것이 재렌더링으로부터 안전하다고 가정했다고 생각합니다. 이것은 분명히 이 라이브러리의 경우가 아닙니다. 가장 최근에 제안한 대로 가상화를 시도해 보겠습니다. 감사 해요!
나는 대부분의 사람들(저를 포함하여)이 순수 구성요소 아래의 모든 것이 재렌더링으로부터 안전하다고 가정했다고 생각합니다. 이것은 분명히 이 라이브러리의 경우가 아닙니다.
이것은 React.PureComponent 또는 React.memo가 작동하는 방식이 아닙니다. 구성 요소 자체에만 영향을 줍니다. 컨텍스트가 변경되면 어린이는 여전히 다시 렌더링해야 할 수 있습니다.
@pytyl PureComponent 를 사용하고 하위 트리에서 다시 렌더링되는 것을 방지할 것으로 예상한 코드를 공유할 수 있습니까?
@eps1lon 다음 문서는
https://reactjs.org/docs/optimizing-performance.html#shouldcomponentupdate-in-action
shouldComponentUpdate가 C2를 기반으로 하는 하위 트리에 대해 false를 반환했기 때문에 React는 C2를 렌더링하려고 시도하지 않았으므로 C4 및 C5에서 shouldComponentUpdate를 호출할 필요조차 없었습니다.
내가 이것을 잘못 알고 있는 것은 아닐까? 다음은 내 프로파일러의 스냅샷입니다. 테스트를 위해 메뉴 구성 요소의 shouldComponentUpdate에 대해 명시적으로 false를 반환합니다.

이로 인해 모든 자식 구성 요소(Categories, Category, CategoryItems, CategoryItem)가 다시 렌더링되지 않았습니다. 많은 MUI 관련 사항이 하단에서 다시 렌더링되어 많은 지연을 일으키는 것으로 보입니다. withStyles, Typography, ButtonBase와 같은 것들. React는 아직 조금 생소하므로 저의 무지를 용서해 주십시오. 다음은 메뉴 구성 요소에 대한 코드입니다(여기서 shouldComponentUpdate에 대해 false를 반환함).
import React, { Component } from "react";
import Categories from "./Categories";
import { withStyles, Paper } from "@material-ui/core";
const styles = theme => ({
root: {
paddingTop: 0,
marginLeft: theme.spacing.unit * 2,
marginRight: theme.spacing.unit * 2,
marginTop: theme.spacing.unit * 1
}
});
class Menu extends Component {
shouldComponentUpdate(nextProps, nextState) {
if (nextProps.categories.length == this.props.categories.length) {
return false;
}
return true;
}
render() {
const { classes, categories } = this.props;
return (
<Paper className={classes.root}>
<Categories categories={categories} />
</Paper>
);
}
}
export default withStyles(styles)(Menu);
문제를 이해하려면 전체 코드 샌드박스가 필요합니다.
@eps1lon 내일 제작해
@eps1lon 은 코드펜입니다.
https://codesandbox.io/s/348kwwymj5
간단한 설명
식당을 위한 기본 메뉴 앱입니다(종종 100개 이상의 메뉴 항목이 있음). 사용자가 메뉴 항목을 클릭하면 "주문에 추가" 대화 상자가 열립니다. 프로파일러가 성능이 좋지 않은 몇 가지 상황을 첨부하겠습니다(이 통계는 프로덕션 빌드에 없음).
체계
MacBook Pro(Retina, 13형, 2015년 초)
3.1GHz 인텔 코어 i7
파이어폭스 66.0.3
사례 1(사용자가 메뉴 항목을 클릭함)
렌더링 시간: 218ms


사례 2(사용자가 대화 상자에서 주문에 추가 버튼 클릭)
렌더링 시간: 356ms


나는 여기에서 초보자 실수를하고 있다고 확신하므로 어떤 지침이라도 크게 감사하겠습니다.
WithStyles(ButtonBase)가 다시 렌더링됨에 따라 WithStyles는 필요하지 않더라도 다시 생성되는 컨텍스트를 사용한다고 가정합니다.
나는 이것을 찾을 수 있었다 https://github.com/mui-org/material-ui/blob/048c9ced0258f38aa38d95d9f1cfa4c7b993a6a5/packages/material-ui-styles/src/StylesProvider/StylesProvider.js#L38 그러나 장소를 찾을 수 없습니다 StylesProvider는 실제 코드에서 사용되지만(GitHubs 검색은 그다지 좋지 않음) 이유가 될 수 있습니다.
@eps1lon 은 이것이 원인일 수 있는지 알고 있습니까? 그렇다면 컨텍스트 객체의 useMemo가 이 문제를 해결할 것입니다. localOptions가 안정적인지 또는 useMemo를 더 전파해야 하는지 여부는 알 수 없습니다.
아마도. 그러나 먼저 StylesProvider를 사용하는 구성 요소가 다시 렌더링되는 이유를 조사해야 합니다. 이것은 트리 상단에 있거나 일부 UI 경계에 있어야 합니다. 두 경우 모두 거의 다시 렌더링되지 않아야 합니다. 반응 컨텍스트는 어쨌든 빈번한 업데이트에 최적화되어 있지 않다는 것을 기억하십시오.
렌더링하는 동안 일부 개체가 다시 생성된다는 이유로 이러한 것들을 성급하게 최적화해서는 안 됩니다. 메모이제이션은 은총알이 아닙니다. 그래서 구체적인 예가 없으면 많은 것을 할 수 없습니다. 예, 다시 렌더링됩니다. 때로는 더 자주 필요합니다. 그러나 낭비된 재렌더링이 성능 병목 현상의 원인임을 의미하지는 않습니다.
@pytyl 귀하의 코드 샌드박스를 살펴보았는데 렌더링 아키텍처에 문제가 있습니다. 메뉴 항목을 클릭하면 모든 것을 다시 렌더링합니다. GlobalContext는 순수 논리를 점프합니다.
@eps1lon 이 문제를 닫아야 한다고 생각합니다. 구체적으로 확인된 문제에 초점을 맞추는 것이 좋습니다.
TL;DR: 컨텍스트 슬라이스 생성, 컨텍스트 값 메모, 특히 material-ui에 문제 없음: https://codesandbox.io/s/8lx6vk2978
몇 가지 파고 들었고 문제는 렌더링 중에 다시 생성되는이 큰 글로벌 컨텍스트가 있다는 것입니다. 전역 컨텍스트가 다시 생성되는 지점을 클릭하면 앱을 다시 렌더링합니다. 귀하의 CategoryItem은 귀하의 앱에 100번 나타나는 그것을 듣고 있습니다. 100개의 material-ui MenuItem이 있으므로 수천 컷으로 고전적인 죽음을 맞이하게 됩니다.
따라서 아이러니하게도 솔루션의 일부는 컨텍스트 값을 메모하는 것이지만 중요한 부분은 별도의 컨텍스트 슬라이스를 식별하는 것입니다. 상태 및 디스패치 컨텍스트가 적절한 것 같습니다. 이것은 useReducer와 함께 useContext를 사용할 때 권장되며 여기에 맞는 것 같습니다.
이것은 꽤 큰 나무를 만들고 더 많은 컨텍스트를 가지고 있는 소품을 지옥으로 만들 수 있습니다. useContext 살펴보시기 바랍니다. 이러한 문제에 직면하기 시작하면 많은 도움이 될 것입니다.
@oliviertassinari 솔루션에 대한 일반적인 함정을 수집하는 것은 좋은 문제입니다. 우리는 그것과 별개의 문제를 만들 것인지 결정할 수 있습니다.
@oliviertassinari @eps1lon 수정
렌더링 성능이 느린 문제가 있었습니다. <Box> 구성 요소의 모든 인스턴스를 <div> 로 교체하여 완전히 해결했습니다. react devtools 화염 그래프를 사용하여 디버깅했고 약 420ms에서 20ms로 이동했습니다.
<Box> es;
<Box> 없이:
@mankittens 스타일 엔진으로 styled-components를 사용하여 Box 구성 요소를 유지할 수 있습니다. 성능은 훨씬 더 좋을 것입니다. 가까운 장래에 JSS로 더 좋아질 것입니다 https://github.com/mui-org/material-ui/pull/16858.
이 문제를 닫습니다. 포괄적인 스레드가 아닌 개선의 각 잠재적 영역에 대한 전용 성능 보고서가 필요합니다.
가장 유용한 댓글
@oliviertassinari 훌륭한 개발자로서 어떻게 이런 것을 작성할 수 있습니까? 사실이 아닌 주장으로 _개인적인 가정을 사용하는 이유는 무엇입니까? 나는 위에서 충분한 사실을 제시했다고 생각합니다. 나는 이 프로젝트를 좋아하고 기여하고 싶기 때문에 그것을 보여주기 위해 모든 것을 했다. 충분하지 않다? 자, 그럼 더 많은 사실 과 가정이 _no_ 있습니다.
당신을 위해 10개의 버튼으로 줄입니다. 10! 이는 material-ui의 10개 구성요소(더 나쁜 것은 컨테이너)가 앱을 사용할 수 없을 때까지 전체 앱의 속도를 늦추는 것을 의미 합니다 ! 스로틀 없이 횡단보도 21/크롬 51을 사용하여 실제 장치에서 테스트:
일반 버튼:

퓨어버튼:

이것은 여전히 8배 개선되었습니다! 그것은 거대하다! 모바일 장치에서 이것이 얼마나 중요한지 상상할 수 있습니까?
Button은 가장 간단한 컴포넌트 중 하나이기 때문에 사용했습니다! 성능 관점에서 material-ui 가 깨져 있음을 보여줍니다. 이제 AppBar, Toolbar, List, Drawer와 같은 컨테이너 구성 요소를 상상해보십시오! 이것은 더 나쁘다! 모든 페이지에 20개의 구성 요소/컨테이너를 매우 빠르게 얻을 수 있습니다. 그리고 강력한 데스크탑/맥에서 어떠한 속도 저하도 만료되지 않기 때문에 material-ui가 믿을 수 없을 정도로 느리지 않다는 의미는 아닙니다.
코드샌드박스에 대한 예를 보여주세요. 왜 이런 일이 일어나야 하는지 모르겠습니다. 이것은 반응 구성 요소를 잘못 사용할 때만 발생합니다. 그리고 공식적인 예 는 react-intl 이 적용되지 않은 context subscribers 처럼 보이기 때문에 잘못된 사용법을 보여줍니다 . 그러나 성능을 유지하기 위한 반응 지침 및 모범 사례와 일치하는 다른 구성 요소가 많이 있습니다.
BTW: WithStyles는 모바일 장치의 버튼에 대해 최대 2,27ms를 소비합니다. 8개의 구성 요소와 60fps 미만입니다.