Pixi.js: Chrome 74 w/ GTX 780 . का उपयोग करते समय "इस ब्राउज़र में WebGL समर्थित नहीं है"
मैंने त्रुटि को गुगल करने का प्रयास किया है, लेकिन यह केवल 1 परिणाम के साथ आता है जो एक चीनी वेबसाइट है जो एक मृत लिंक है।
अपेक्षित् व्यवहार
Pixi.js वेबपैक के साथ त्रुटियों के बिना लोड और चलता है। यह ठीक से चलता है जब मैं इसे बंडल करता था तो ब्राउजर का उपयोग करता था।
वर्तमान व्यवहार
Uncaught Error: WebGL unsupported in this browser, use "pixi.js-legacy" for fallback canvas2d support.
संभावित स्थिति
मैं जावास्क्रिप्ट पारिस्थितिकी तंत्र में बहुत अनुभवी नहीं हूं, इसलिए यह वेबपैक 4 की खराब कॉन्फ़िगरेशन के कारण हो सकता है, किसी भी मदद की बहुत सराहना की जाएगी!
पर्यावरण
टाइपस्क्रिप्ट 3.4.5, पिक्सी.जेएस 5.0.2, वेबपैक 4.31.0
Webpack.config.js, क्लाइंट अनुभाग कोड का वह भाग है जो pixi.js का उपयोग करता है
/// <binding BeforeBuild='Run - Development' />
const HtmlWebpackPlugin = require('html-webpack-plugin');
const path = require('path');
var pixiModule = path.join(__dirname, '/node_modules/pixi.js/')
const CleanWebpackPlugin = require('clean-webpack-plugin');
module.exports = [
// Server
{
mode: "development",
devtool: "inline-source-map",
entry: "./app.ts",
output: {
filename: "./app.js"
},
target: 'node',
node: {
__dirname: false,
__filename: false,
},
resolve: {
// Add `.ts` and `.tsx` as a resolvable extension.
extensions: [".ts", ".tsx", ".js"]
},
module: {
rules: [
// all files with a `.ts` or `.tsx` extension will be handled by `ts-loader`
{ test: /\.tsx?$/, loader: "ts-loader" }
]
},
plugins: [
new CleanWebpackPlugin()
]
},
// Client
{
mode: "development",
devtool: "inline-source-map",
entry: "./public/typescripts/entry.ts",
output: {
library: "ASC",
filename: "public/client.js"
},
target: 'web',
resolve: {
// Add `.ts` and `.tsx` as a resolvable extension.
alias: {
'PIXI': pixiModule,
},
extensions: [".ts", ".tsx", ".js"]
},
module: {
rules: [
// all files with a `.ts` or `.tsx` extension will be handled by `ts-loader`
{ test: /\.tsx?$/, loader: "ts-loader" },
{ test: /\.json$/, include: path.join(__dirname, 'node_modules', 'pixi.js'), loader: 'json-loader' },
//We expose the non minified pixi file as a global. The minified one was not working with our solution
{ test: pixiModule, loader: 'expose-loader?pixi' }
]
},
plugins: [
new HtmlWebpackPlugin({
filename: 'public/index.html',
template: 'public/index.html',
inject: false
}),
new HtmlWebpackPlugin({
filename: 'public/game.html',
template: 'public/game.html',
inject: false
})
]
}
];
pixi.jsसंस्करण : 5.0.2- ब्राउज़र और संस्करण : क्रोम 74.0.3729.157
- ओएस और संस्करण : _e.g. विंडोज 10
सभी 43 टिप्पणियाँ
यदि वेबजीएल इस ब्राउज़र में समर्थित नहीं है, तो फॉलबैक कैनवास2डी समर्थन के लिए pixi.js-legacy उपयोग करें।
एनपीएम में वह अलग बंडल है। आपका कॉन्फ़िगरेशन pixi.js का उपयोग करता है
यदि इस ब्राउज़र में WebGL समर्थित नहीं है, तो
pixi.js-legacyका उपयोग फ़ॉलबैक कैनवास2d समर्थन के लिए करें।एनपीएम में वह अलग बंडल है। आपका कॉन्फ़िगरेशन
pixi.jsका उपयोग करता है
लेकिन मैं जिस ब्राउज़र का उपयोग कर रहा हूं वह स्पष्ट रूप से WebGL का समर्थन करता है

क्या https://pixijs.io/examples/ पर v5 उदाहरण आपके लिए काम करते हैं? आपने जो पृष्ठ दिखाया है वह मूल वेबलॉग है, हां या नहीं। लेकिन जब हम एक वेबलॉग संदर्भ बनाते हैं, तो हम कुछ अतिरिक्त मापदंडों के साथ अनुरोध करते हैं जैसे कि स्टैंसिल समर्थन की आवश्यकता होती है।
वैसे भी, यही त्रुटि है, और यही कारण है कि हमारी मदद करने का प्रयास करने का कोण है। हमने कभी नहीं देखा कि डिवाइस के बाहर त्रुटि webgl का समर्थन नहीं कर रही है या webgl पैरामीटर pixijs की आवश्यकता है
क्या https://pixijs.io/examples/ पर v5 उदाहरण आपके लिए काम करते हैं? आपने जो पृष्ठ दिखाया है वह मूल वेबलॉग है, हां या नहीं। लेकिन जब हम एक वेबलॉग संदर्भ बनाते हैं, तो हम कुछ अतिरिक्त मापदंडों के साथ अनुरोध करते हैं जैसे कि स्टैंसिल समर्थन की आवश्यकता होती है।
वैसे भी, यही त्रुटि है, और यही कारण है कि हमारी मदद करने का प्रयास करने का कोण है। हमने कभी नहीं देखा कि डिवाइस के बाहर त्रुटि webgl का समर्थन नहीं कर रही है या webgl पैरामीटर pixijs की आवश्यकता है
वे उदाहरण काम नहीं करते (v4 करता है, लेकिन v5 नहीं) और वही त्रुटि भी देते हैं। यह मेरे लिए वास्तव में अजीब लगता है, मुझे यकीन नहीं है कि मेरा ब्राउज़र इसका समर्थन क्यों नहीं करता है।
मैंने अपने काम कर रहे pixi.js ऐप की भी जाँच की और यह 5.0.0-rc.2 का उपयोग कर रहा है, यही वजह है कि यह काम करता है?
मदद के लिए एक बार फिर से धन्यवाद
v4 काम करेगा क्योंकि यह कैनवास रेंडरर पर वापस आ रहा है। जब तक आप लीगेसी पैकेज का उपयोग नहीं कर रहे हैं तब तक v5 के लिए आधिकारिक रिलीज में नहीं है।
तो शायद आपका gfx कार्ड webgl का समर्थन करता है, लेकिन स्टैंसिल समर्थन जैसा कुछ नहीं है जो हमें मास्किंग के लिए चाहिए, इसलिए हम इसका उपयोग करने की कोशिश को अस्वीकार करते हैं?
अगर इसकी स्टैंसिल है, तो अपने ग्राफिक्स ड्राइवर को अपडेट करने का प्रयास करें।
हालाँकि यह बहुत मज़ेदार होगा अगर यह पता चले कि वेबपैक वास्तव में चीजों को प्रभावित करता है :)
ठीक है यह बहुत अजीब है मेरा डेस्कटॉप (i7 7700k, gtx 780) इसे नहीं चलाता है, लेकिन यह मेरी सतह की किताब 1, मेरे iPhone XS, और मेरे दोस्तों मैकबुक प्रो 2015 पर काम करता है। मेरा GPU थोड़े पुराना है लेकिन मैंने किया ' मुझे नहीं लगता कि यह मुद्दा होगा।
जब तक मुझे कुछ और प्रयास नहीं करना चाहिए, मुझे लगता है कि मैं केवल विरासत पैकेज का उपयोग करूंगा क्योंकि मुझे अधिकतम संगतता चाहिए (और मैं वास्तव में कुछ ऐसा विकसित नहीं कर सकता जिसे मैं नहीं चला सकता)
ग्राफिक्स ड्राइवर, संस्करण को आगे या पीछे पुनर्स्थापित करें। GPU कोई समस्या नहीं है, लेकिन ड्राइवर का opengl हिस्सा है।
एक सेकंड रुको, मैं वास्तव में गूंगा महसूस करता हूं, मुझे लगता है कि यह एक क्रोम मुद्दा है, यह माइक्रोसॉफ्ट एज में काम करता है ... हालांकि मैं अपने लैपटॉप और फोन दोनों पर क्रोम का उपयोग कर रहा था, इसलिए यह अजीब था।
ब्राउज़र में अलग-अलग हार्डवेयर के लिए एक ब्लैकलिस्ट होती है... कभी-कभी यह केवल webgl को पूरी तरह से अक्षम करने के लिए होता है, लेकिन कभी-कभी ज्ञात समस्या होने पर कुछ हार्डवेयर/ड्राइवर संस्करणों पर कुछ सुविधाओं को ब्लैकलिस्ट करने के लिए होता है।
मैंने इस मुद्दे का शीर्षक अपडेट किया है (वेबपैक + पिक्सीजेएस मुद्दा नहीं) और "ठीक नहीं होगा" के रूप में चिह्नित किया गया है क्योंकि यह हार्डवेयर/ड्राइवर समस्या होने की बहुत संभावना है।
ठीक है, इसलिए pixi.js-legacy का उपयोग करना और सब कुछ को pixi.js-legacy संदर्भ में बदलना अभी भी वही त्रुटि देता है।
मैंने 5.0.0-rc.2 का उपयोग करके अपने कार्यशील संस्करण की जाँच की और यह _does_ webgl2 का उपयोग करके काम करता है:
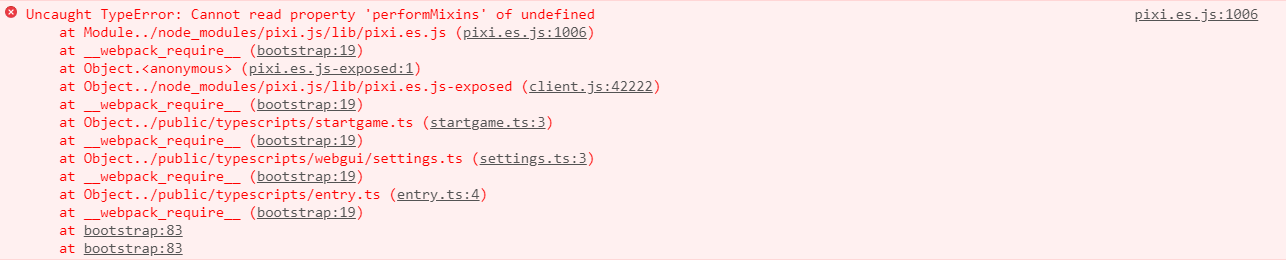
लेकिन 5.0.0-rc.2 का उपयोग करने से मुझे यह त्रुटि मिलती है: मेरे वेबपैक संस्करण पर "अनकॉट टाइप एरर: अपरिभाषित की संपत्ति 'performMixins' नहीं पढ़ सकता"।
किसी भी मदद को सराहा जाएगा, धन्यवाद!
कृपया 5.0.0-rc.2 का उपयोग न करें। नवीनतम रिलीज़ का उपयोग करें: 5.0.3
मैंने अभी 5.0.3 की कोशिश की, "अनकॉट एरर: वेबजीएल इस ब्राउज़र में असमर्थित है, फॉलबैक कैनवास 2 डी सपोर्ट के लिए" पिक्सी.जेएस-लेगेसी "का उपयोग करें।" पहले जैसा। मेरे पास PixiJS 5.0.0-rc.2 का उपयोग करने वाला एक रनिंग संस्करण है जो कहता है कि यह WebGl 2 के साथ चल रहा है, क्या 5.0.1+ में कुछ नई सुविधाएँ जोड़ी गई हैं जो इसे काम नहीं करेंगी?
थोड़ा और परीक्षण करने से कुछ संभावित अजीबता दिखाई देती है
- कगार पर
V5 उदाहरण चलते हैं लेकिन _WebGL 1 के साथ?_
V4 उदाहरण _WebGL 1 के साथ फिर से चलते हैं_
माई वर्किंग गेम (https://ascension.azurewebsites.net/game.html) Pixi.js 5.0.0-rc.2 चलाता है _Webgl 1_ के साथ चलता है
मेरा वेबपैक गेम Pixi.js 5.0.3 के साथ लोड होता है, लेकिन ठीक से काम नहीं करता
- क्रोम पर
V5 काम नहीं करता
V4 काम करता है लेकिन _canvas_ के साथ
मेरा वर्किंग गेम _webgl 2_ के साथ 5.0.0-rc.2 के साथ चलता है
मेरे वेबपैक गेम में त्रुटि है जैसा कि पोस्ट में 5.0.3 . के साथ समझाया गया है
सुनिश्चित नहीं है कि यह बिल्कुल मदद करता है, लेकिन मुझे अजीब लगता है
मैं भविष्यवाणी करता हूं कि एकमात्र अच्छा तरीका एक ऐसा फ़ंक्शन बनाना है जो संदर्भ को उसी तरह बनाता है जैसे पिक्सी करता है (" स्टैंसिल: सत्य " के लिए पूछता है और इसे पिक्सी के बिना परीक्षण करता है, केवल एक सादा एचटीएमएल + जेएस।
फिर आप क्रोमियम बगट्रैकर में क्रोमियम देवों को चश्मा और डेमो के साथ अपनी रिपोर्ट दे सकते हैं।
मैं समझता हूं कि यह बहुत लंबा रास्ता है, लेकिन, मोज़िला की तुलना में, वे तेज़ हैं और एक आशा है :)
मैं फिर से पूछता हूं: क्या आपने ड्राइवर को अपडेट करने का प्रयास किया?
मैं भविष्यवाणी करता हूं कि एकमात्र अच्छा तरीका एक ऐसा फ़ंक्शन बनाना है जो संदर्भ को उसी तरह बनाता है जैसे पिक्सी करता है (" स्टैंसिल: सत्य " के लिए पूछता है और इसे पिक्सी के बिना परीक्षण करता है, केवल एक सादा एचटीएमएल + जेएस।
फिर आप क्रोमियम बगट्रैकर में क्रोमियम देवों को चश्मा और डेमो के साथ अपनी रिपोर्ट दे सकते हैं।
मैं समझता हूं कि यह बहुत लंबा रास्ता है, लेकिन, मोज़िला की तुलना में, वे तेज़ हैं और एक आशा है :)
मैं फिर से पूछता हूं: क्या आपने ड्राइवर को अपडेट करने का प्रयास किया?
हाँ, मैंने अपने ड्राइवरों को अपडेट किया, मैंने क्रोम में वेबजीएल 2.0 कंप्यूट को भी चालू किया
तो आपको संदेह है कि यह क्रोम के अंत में एक मुद्दा है? मैं आपके सुझाव का प्रयास करूंगा और देखूंगा कि क्या होता है।
संयोग से gtx 780 और 780ti में "नियर ऑटोमेटा" गेम खेलते समय क्रैश होने की समस्या थी, हो सकता है कि इस कार्ड के ड्राइवर किसी तरह से टूट गए हों।
ठीक है मैंने यह त्वरित परीक्षण जावास्क्रिप्ट लिखा है:
var canvas = document.createElement("canvas");
// Get WebGLRenderingContext from canvas element.
console.log("Context (no args):");
var a = canvas.getContext("webgl");
console.dirxml(a.getContextAttributes());
console.log("Context (stencil):" );
var b = canvas.getContext("webgl",{ stencil: true});
console.dirxml( b.getContextAttributes());
console.log("Context (failIfMajorPerformanceCaveat):" );
var c = canvas.getContext("webgl",{ failIfMajorPerformanceCaveat: true});
console.dirxml( c.getContextAttributes());
console.log("Context (Both):" );
var d = canvas.getContext("webgl",{ stencil: true, failIfMajorPerformanceCaveat: true });
console.dirxml( d.getContextAttributes());
console.log("Context (Alias):" );
var e = canvas.getContext("webgl",{ antialias: false});
console.dirxml( e.getContextAttributes());
और ऐसा लगता है कि कोई फर्क नहीं पड़ता कि मैं क्या कोशिश करता हूं, मुझे सच होने के लिए स्टैंसिल नहीं मिल सकता है। मैंने अपने पीसी और लैपटॉप दोनों पर यह कोशिश की (लैपटॉप v5 के साथ काम करता है)। मुझे यकीन नहीं है कि इस समय क्या करना है।
पिक्सी को हैक करें जो इसे अक्षम करता है, स्टैंसिल अटैचमेंट को हटा दें जो डिफ़ॉल्ट रूप से रेंडरटेक्चर फ्रेमबफर के लिए बनाया गया है और मास्क का उपयोग न करने का प्रयास करें;)
वैकल्पिक रूप से, दूसरी तरफ जाएं, पुराने ड्राइवरों को आजमाएं :) बीटीडब्ल्यू लिनक्स उपयोगकर्ताओं को अक्सर इस तरह की समस्याएं होती हैं
ठीक है, मैं इस मुद्दे को बंद कर रहा हूँ। ऐसा लगता है कि Pixi.js फ़ायरफ़ॉक्स (वेबग्ल 2) का उपयोग करके ठीक से काम कर रहा है, इसलिए अभी के लिए मैं इसका उपयोग करूंगा। मुझे लगता है कि यह ड्राइवरों + क्रोम का एक _specific_ संयोजन हो सकता है जिससे यह काम नहीं कर रहा है। मैंने पुरानी मैक किताबों, पुरानी विंडोज़ 7 मशीनों और मेरे विंडोज़ 10 लैपटॉप से लेकर मशीनों पर कई उदाहरणों v5 पर कोशिश की है। ऐसा लगता है कि मेरा पीसी कुछ अजीब है, अगर लोग इस मुद्दे को फ़ायरफ़ॉक्स, क्रोम और एज के साथ चलाते हैं, तो यह इस टिकट को फिर से खोलने लायक हो सकता है।
आपकी इतनी मदद के लिए आपका धन्यवाद दोस्तों!
ठीक है फिर से खोलना नहीं। यह 100% मेरा क्रोम इंस्टाल था, किसी तरह इसे गड़बड़ कर दिया, बीटा चैनल पर स्विच करने से लगता है कि इसे ठीक कर दिया गया है।
(क्रोम के साथ खिलवाड़ करने से: // झंडे ने मदद नहीं की, और सभी एक्सटेंशन को हटाने से भी कुछ नहीं हुआ)।
इस प्रकार की समस्या भविष्य के उन उपयोगकर्ताओं के लिए बहुत उपयोगी है जो समान वातावरण में समान समस्या का अनुभव कर रहे होंगे। इतना विस्तार देने के लिए धन्यवाद।
ठीक है फिर से खोलना नहीं। यह 100% मेरा क्रोम इंस्टाल था, किसी तरह इसे गड़बड़ कर दिया, बीटा चैनल पर स्विच करने से लगता है कि इसे ठीक कर दिया गया है।
(क्रोम के साथ खिलवाड़ करने से: // झंडे ने मदद नहीं की, और सभी एक्सटेंशन को हटाने से भी कुछ नहीं हुआ)।
मैं पुष्टि कर सकता हूं कि यह मेरे लिए भी काम करता है, क्रोम बीटा स्थापित करने से ऐप ठीक चला। धन्यवाद।
यादृच्छिक खोज: यह क्रोम बीटा की गलती नहीं है:
किसी कारण से मेरा हार्डवेयर एक्सेल अक्षम कर दिया गया था।
हार्डवेयर त्वरण को सक्षम करना मेरे लिए यह किया।
क्रोम -> सेटिंग्स (⌘,) -> उन्नत -> सिस्टम -> सक्षम करें 1
@ivanpopelyshev वेबजीएल में मास्किंग के लिए वैकल्पिक विधि का उपयोग करके इसे हल किया जा सकता है? इस स्टैक ओवरफ्लो थ्रेड पर स्पष्टीकरण के साथ कुछ और विकल्प हैं
मुझे लगता है कि अगर हम इसे मैन्युअल रूप से सक्षम करते हैं तो यह उपयोगकर्ता की मदद नहीं करेगा। नीचे दिए गए कोड ने मेरे लिए काम किया!
import * as PIXI from 'pixi.js-legacy'
मैं अपनी हार्डवेयर एक्सेलेरेशन सेटिंग अक्षम होने के कारण क्रोम का उपयोग करने के साथ-साथ इस समस्या में भी भाग गया। मैंने इसे कुछ समय पहले अक्षम कर दिया होगा क्योंकि इसे डिफ़ॉल्ट रूप से सक्षम होना चाहिए।
लेकिन मैं उत्सुक हूं कि पिक्सी इस मामले में लोड करने में विफल क्यों है, क्योंकि इसे एचटीएमएल 5 कैनवास पर वापस नहीं आना चाहिए?

@immanuelx2 जिस दस्तावेज़ का आपने स्क्रीनशॉट पोस्ट किया है वह अद्यतित नहीं है। कैनवास फ़ॉलबैक को v5.0.0 से लीगेसी शाखा में ले जाया गया - रिलीज़ की घोषणा यहाँ देखें: https://medium.com/goodboy-digital/pixijs-v5-lands-5e112d84e510
यदि आपको अभी भी कैनवास फ़ॉलबैक की आवश्यकता है तो pixi.js-legacy का उपयोग करें; मास्टर शाखा में अब कैनवास के लिए समर्थन नहीं है, यह वेबजीएल "केवल" है, और इसके लिए तेज़ है।
त्रुटि मिलने के बाद एक नए टैब में अपना आवेदन खोलने पर मैं इस मुद्दे में भाग गया: CONTEXT_LOST_WEBGL
क्रोम को बंद करना और फिर इसे फिर से शुरू करना मेरे लिए इसे हल कर दिया
संपादित करें:
मैंने अपने उपरोक्त चरणों के अनुसार पुन: पेश करने का प्रयास किया है लेकिन ऐसा करने में असमर्थ था
विशिष्टता:
क्रोम: 77.0.0.3865.90
ओएसएक्स: 10.14.6
ग्राफिक्स: राडेन प्रो वेगा 20 4 जीबी, इंटेल यूएचडी ग्राफिक्स 630 1536 एमबी
तो मुझे @winterNebs जैसी ही समस्या हो रही है, लेकिन मेरे लिए, क्रोम संस्करण> 5.0.0-rc.2 पर ठीक लगता है और फ़ायरफ़ॉक्स मुझे बता रहा है कि webgl समर्थित नहीं है
अगर किसी और को यह समस्या है। मुझे " सॉफ़्टवेयर रेंडरिंग सूची को ओवरराइड करें " chrome://flags . फ़्लैग को मैन्युअल रूप से सक्षम करना था
विशिष्टता:
क्रोम: 78.0.0.3904.97
ओएसएक्स: 10.13.6
धन्यवाद @goodgecko - हालांकि पुस्तकालय को अभी भी फिक्सिंग की आवश्यकता है; अंतिम-उपयोगकर्ताओं को इसके समाधान के लिए उस चरण को करने के लिए कहना उचित या व्यवहार्य नहीं है। ऑटो-फ़ॉलबैक विश्वसनीय होना चाहिए।
क्रोमियम 79.0.3945.88 पर आधारित बहादुर ब्राउज़र 1.1.23 में लिनक्स और विंडोज दोनों पर मुझे यह सटीक समस्या है
दिलचस्प बात यह है कि समान क्रोमियम बिल्ड पर आधारित सामान्य क्रोम पूरी तरह से काम करता है।
फायरफॉक्स 71.0 बिना किसी समस्या के ठीक है।
@goodgecko टिप ने मदद नहीं की
अपनी Chrome सेटिंग हार्डवेयर त्वरण (उन्नत) स्थिति जांचें? जब मैं क्रोम पर इस विकल्प को बंद करता हूं तो वही समस्या दिखाई देती है।
काश यह मदद करता।
अपनी Chrome सेटिंग हार्डवेयर त्वरण (उन्नत) स्थिति जांचें? जब मैं क्रोम पर इस विकल्प को बंद करता हूं तो वही समस्या दिखाई देती है।
काश यह मदद करता।
यह मेरे लिए काम किया। हार्डवेयर त्वरण चालू करना पड़ा
मेरे लिए भी अजीब। https://get.webgl.org/ काम कर रहा है। PIXI v5 उदाहरण ठीक काम करते हैं, यहां तक कि मास्क वाला भी
लेकिन जब मैं अपना गेम खोलने की कोशिश करता हूं तो यह कहता है कि वेबजीएल समर्थित नहीं है।
अगर किसी और को यह समस्या है। मुझे " सॉफ़्टवेयर रेंडरिंग सूची को ओवरराइड करें " chrome://flags . फ़्लैग को मैन्युअल रूप से सक्षम करना था
विशिष्टता:
क्रोम: 78.0.0.3904.97
ओएसएक्स: 10.13.6
यह मेरे लिए काम किया, धन्यवाद!
क्रोम स्थिर 80.0.+, उबंटू 18.04 पर ओपन सोर्स X.Org X सर्वर नोव्यू ड्राइवर का उपयोग करने पर मुझे यही समस्या थी। मैंने वेबजीएल टेस्ट पास किया और लगा कि यह ड्राइवर होना चाहिए, इसलिए मालिकाना एक (एनवीडिया) स्थापित करने के बाद, अब सब कुछ ठीक है।
यादृच्छिक खोज: यह क्रोम बीटा की गलती नहीं है:
किसी कारण से मेरा हार्डवेयर एक्सेल अक्षम कर दिया गया था।
मेरा भी यही विचार है। मेरे पास हार्डवेयर त्वरण अक्षम था। मैंने पहले इसे OBS में ब्राउज़र रिकॉर्ड करने के लिए अक्षम कर दिया था।
क्रोम 83 के साथ यहाँ भी यही समस्या है | मैकोज़ 10.13.6 | एनवीडिया Geforce 210
पिक्सीजेएस उदाहरण फ़ायरफ़ॉक्स के साथ ठीक काम कर रहे हैं:
कंसोल आउटपुट
PixiJS 5.3.0 - WebGL 1 - http://www.pixijs.com/
लेकिन क्रोम के साथ, कैनवास पर वापस आ रहा है:
आउटपुट कंसोल
PixiJS 5.3.0 - Canvas - http://www.pixijs.com/
@ Fxlr8 उदाहरण क्रोम में कैनवास पर वापस आने के कारण ठीक काम कर रहे हैं। वेब कंसोल खोलें और इसे जांचें।
इसने मेरे लिए काम किया!
क्या हम इस धागे को बंद कर सकते हैं? यहां योगदान करने के लिए और कुछ नहीं है, मुद्दा गति में तेजी लाने का था।
यदि आपको अभी भी कोई समस्या है, तो यह एक अलग समस्या है इसलिए आपको इसे नेक्रो करने के बजाय एक नया धागा खोलना चाहिए।
सबसे उपयोगी टिप्पणी
हार्डवेयर त्वरण को सक्षम करना मेरे लिए यह किया।
क्रोम -> सेटिंग्स (⌘,) -> उन्नत -> सिस्टम -> सक्षम करें 1