Pixi.js: Chrome 74 w/ GTX 780을 사용할 때 "이 브라우저에서 WebGL이 지원되지 않습니다"
인터넷에서 오류를 검색해 보았지만 죽은 링크인 중국 웹사이트라는 1개의 결과만 나옵니다.
예상되는 동작
Pixi.js는 webpack에서 오류 없이 로드되고 실행됩니다. 번들로 사용한 다음 browserify를 사용할 때 제대로 실행됩니다.
현재 행동
Uncaught Error: WebGL unsupported in this browser, use "pixi.js-legacy" for fallback canvas2d support.
가능한 해결책
저는 자바스크립트 생태계에 대한 경험이 많지 않으므로 webpack 4의 잘못된 구성으로 인한 것일 수 있습니다. 어떤 도움이라도 주시면 감사하겠습니다!
환경
Typescript 3.4.5, Pixi.js 5.0.2, Webpack 4.31.0
Webpack.config.js, 클라이언트 섹션은 pixi.js를 사용하는 코드의 일부입니다.
/// <binding BeforeBuild='Run - Development' />
const HtmlWebpackPlugin = require('html-webpack-plugin');
const path = require('path');
var pixiModule = path.join(__dirname, '/node_modules/pixi.js/')
const CleanWebpackPlugin = require('clean-webpack-plugin');
module.exports = [
// Server
{
mode: "development",
devtool: "inline-source-map",
entry: "./app.ts",
output: {
filename: "./app.js"
},
target: 'node',
node: {
__dirname: false,
__filename: false,
},
resolve: {
// Add `.ts` and `.tsx` as a resolvable extension.
extensions: [".ts", ".tsx", ".js"]
},
module: {
rules: [
// all files with a `.ts` or `.tsx` extension will be handled by `ts-loader`
{ test: /\.tsx?$/, loader: "ts-loader" }
]
},
plugins: [
new CleanWebpackPlugin()
]
},
// Client
{
mode: "development",
devtool: "inline-source-map",
entry: "./public/typescripts/entry.ts",
output: {
library: "ASC",
filename: "public/client.js"
},
target: 'web',
resolve: {
// Add `.ts` and `.tsx` as a resolvable extension.
alias: {
'PIXI': pixiModule,
},
extensions: [".ts", ".tsx", ".js"]
},
module: {
rules: [
// all files with a `.ts` or `.tsx` extension will be handled by `ts-loader`
{ test: /\.tsx?$/, loader: "ts-loader" },
{ test: /\.json$/, include: path.join(__dirname, 'node_modules', 'pixi.js'), loader: 'json-loader' },
//We expose the non minified pixi file as a global. The minified one was not working with our solution
{ test: pixiModule, loader: 'expose-loader?pixi' }
]
},
plugins: [
new HtmlWebpackPlugin({
filename: 'public/index.html',
template: 'public/index.html',
inject: false
}),
new HtmlWebpackPlugin({
filename: 'public/game.html',
template: 'public/game.html',
inject: false
})
]
}
];
pixi.js버전 : 5.0.2- 브라우저 및 버전 : 크롬 74.0.3729.157
- OS 및 버전 : _e.g. 윈도우 10
모든 43 댓글
이 브라우저에서 WebGL이 지원되지 않는 경우 대체 canvas2d 지원을 위해 pixi.js-legacy 를 사용하십시오.
npm의 다른 번들입니다. 구성에서 pixi.js
이 브라우저에서 WebGL이 지원되지 않는 경우 대체 canvas2d 지원을 위해
pixi.js-legacy를 사용하십시오.npm의 다른 번들입니다. 구성에서
pixi.js
하지만 내가 사용하는 브라우저는 분명히 WebGL을 지원합니다.

https://pixijs.io/examples/에 있는 v5 예제가 적합합니까? 당신이 보여준 그 페이지는 기본 webgl, 예 또는 아니오입니다. 그러나 webgl 컨텍스트를 생성할 때 스텐실 지원 요구와 같은 몇 가지 추가 매개변수와 함께 요청합니다.
어쨌든 그것이 오류이며, 그것이 우리가 도움을 드리려고 노력하는 이유입니다. webgl을 지원하지 않거나 pixijs가 요구하는 webgl 매개변수를 지원하지 않는 장치 외부의 오류를 본 적이 없습니다.
https://pixijs.io/examples/에 있는 v5 예제가 적합합니까? 당신이 보여준 그 페이지는 기본 webgl, 예 또는 아니오입니다. 그러나 webgl 컨텍스트를 생성할 때 스텐실 지원 요구와 같은 몇 가지 추가 매개변수와 함께 요청합니다.
어쨌든 그것이 오류이며, 그것이 우리가 도움을 드리려고 노력하는 이유입니다. webgl을 지원하지 않거나 pixijs가 요구하는 webgl 매개변수를 지원하지 않는 장치 외부의 오류를 본 적이 없습니다.
이러한 예는 작동하지 않으며(v4는 작동하지만 v5는 작동하지 않음) 동일한 오류가 발생합니다. 그것은 나에게 정말 이상하게 보입니다. 왜 내 브라우저가 그것을 지원하지 않는지 잘 모르겠습니다.
또한 작동하는 pixi.js 앱을 확인했는데 5.0.0-rc.2를 사용하고 있습니다. 이것이 작동하는 이유일 수 있습니다.
도움을 주셔서 다시 한 번 감사드립니다
v4는 캔버스 렌더러로 돌아가기 때문에 작동합니다. v5의 공식 릴리스에서는 레거시 패키지를 사용하지 않는 한 그렇지 않습니다.
따라서 gfx 카드가 webgl을 지원하지만 마스킹에 필요한 스텐실 지원과 같은 것이 없기 때문에 사용 시도를 거부합니까?
스텐실인 경우 그래픽 드라이버를 업데이트해 보십시오.
그러나 webpack이 실제로 영향을 미친다는 사실이 밝혀지면 매우 재미있을 것입니다. :)
내 데스크탑(i7 7700k, gtx 780)이 실행되지 않는 것은 이상하지만 내 서피스 북 1, 내 iPhone XS 및 내 친구 macbook pro 2015에서는 작동합니다. 내 GPU는 좀 오래되었지만 ' 그것이 문제가 될 것이라고 생각하지 마십시오.
내가 시도해야 할 다른 것이 없다면 나는 최대한의 호환성을 원하기 때문에 레거시 패키지를 사용할 것입니다 (또한 실행할 수없는 것을 실제로 개발할 수는 없습니다)
그래픽 드라이버를 이전 버전 또는 이전 버전으로 다시 설치합니다. GPU는 문제가 아니지만 드라이버의 OpenGL 부분은 문제입니다.
잠시만요. 정말 멍청한 것 같아요. 크롬 문제인 것 같아요. Microsoft edge에서 작동합니다. 랩톱과 휴대폰 모두에서 크롬을 사용하고 있었기 때문에 이상했습니다.
브라우저에는 다양한 하드웨어에 대한 블랙리스트가 있습니다. 때로는 webgl을 완전히 비활성화하지만 알려진 문제가 있는 경우 특정 하드웨어/드라이버 버전의 특정 기능을 블랙리스트에 추가하는 경우도 있습니다.
나는 이 문제의 제목을 업데이트했고(Webpack + PixiJS 문제가 아님) 하드웨어/드라이버 문제일 가능성이 매우 높기 때문에 "수정하지 않음"으로 표시했습니다.
좋아, 그래서 pixi.js-legacy를 사용하고 pixi.js-legacy를 참조하도록 모든 것을 변경하면 여전히 동일한 오류가 발생합니다.
5.0.0-rc.2를 사용하여 작업 버전을 확인했으며 webgl2를 사용하여 _does_ 작동합니다.
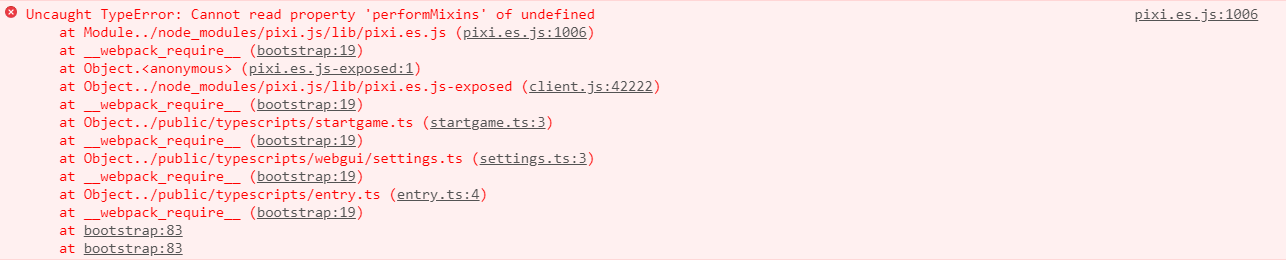
그러나 5.0.0-rc.2를 사용하면 내 웹팩 버전에서 "Uncaught TypeError: Cannot read property 'performMixins' of undefined" 오류가 발생합니다.
도움을 주시면 감사하겠습니다!
5.0.0-rc.2를 사용하지 마십시오. 최신 릴리스 사용: 5.0.3
방금 5.0.3, "잡히지 않은 오류: WebGL이 이 브라우저에서 지원되지 않습니다. 대체 canvas2d 지원을 위해 "pixi.js-legacy"를 사용하십시오." 이전과. WebGl 2와 함께 실행되는 PixiJS 5.0.0-rc.2를 사용하는 실행 중인 버전이 있습니다. 5.0.1+에 추가되어 작동하지 않는 몇 가지 새로운 기능이 있습니까?
조금 더 테스트하면 잠재적 인 기이함이 나타납니다.
- 가장자리에
V5 예제는 실행되지만 _WebGL 1?_
V4 예제는 _WebGL 1로 다시 실행_
내 작업 게임(https://ascension.azurewebsites.net/game.html)은 Pixi.js 5.0.0-rc.2를 실행하며 _Webgl 1_과 함께 실행됩니다.
내 webpack 게임은 _WebGL 1_이 있는 Pixi.js 5.0.3 과 함께 로드되지만 제대로 작동하지 않습니다.
- 크롬에서
V5 가 작동하지 않습니다
V4 는 작동하지만 _canvas_
내 작업 게임은 _webgl 2_와 함께 5.0.0-rc.2 로 실행됩니다.
내 웹팩 게임에는 5.0.3 의 게시물에 설명된 대로 오류가 있습니다.
이것이 전혀 도움이되는지 확실하지 않지만 나에게는 이상하게 보입니다.
유일한 좋은 방법은 pixi와 동일한 방식으로 컨텍스트를 생성하는 함수를 만드는 것입니다(" stencil:true "를 요청하고 pixi 없이 일반 html+js만 테스트).
그런 다음 chromium bugtracker에서 chromium 개발자에게 사양 및 데모가 포함된 보고서를 제공할 수 있습니다.
나는 그것이 매우 먼 길이라는 것을 이해하지만, mozilla와 비교할 때 더 빠르고 희망이 있습니다. :)
다시 묻습니다. 드라이버 업데이트를 시도하셨습니까?
유일한 좋은 방법은 pixi와 동일한 방식으로 컨텍스트를 생성하는 함수를 만드는 것입니다(" stencil:true "를 요청하고 pixi 없이 일반 html+js만 테스트).
그런 다음 chromium bugtracker에서 chromium 개발자에게 사양 및 데모가 포함된 보고서를 제공할 수 있습니다.
나는 그것이 매우 먼 길이라는 것을 이해하지만, mozilla와 비교할 때 더 빠르고 희망이 있습니다. :)
다시 묻습니다. 드라이버 업데이트를 시도하셨습니까?
예, 드라이버를 업데이트했으며 Chrome://flags 에서도 webGL 2.0 컴퓨팅을 켭니다.
Chrome 측의 문제라고 생각하십니까? 나는 당신의 제안을 시도하고 어떤 일이 일어나는지 볼 것입니다.
공교롭게도 gtx 780 및 780ti는 "Nier Automata" 게임을 플레이하는 동안 충돌하는 문제가 있었습니다. 이 카드의 드라이버가 어떤 식으로든 손상되었을 수 있습니다.
좋아, 나는 이 빠른 테스트 자바스크립트를 작성했다:
var canvas = document.createElement("canvas");
// Get WebGLRenderingContext from canvas element.
console.log("Context (no args):");
var a = canvas.getContext("webgl");
console.dirxml(a.getContextAttributes());
console.log("Context (stencil):" );
var b = canvas.getContext("webgl",{ stencil: true});
console.dirxml( b.getContextAttributes());
console.log("Context (failIfMajorPerformanceCaveat):" );
var c = canvas.getContext("webgl",{ failIfMajorPerformanceCaveat: true});
console.dirxml( c.getContextAttributes());
console.log("Context (Both):" );
var d = canvas.getContext("webgl",{ stencil: true, failIfMajorPerformanceCaveat: true });
console.dirxml( d.getContextAttributes());
console.log("Context (Alias):" );
var e = canvas.getContext("webgl",{ antialias: false});
console.dirxml( e.getContextAttributes());
그리고 아무리 노력해도 스텐실을 사실로 만들 수 없는 것 같습니다. 내 PC와 노트북 모두에서 이것을 시도했습니다(노트북은 v5에서 작동합니다). 이 시점에서 무엇을 해야할지 모르겠습니다.
pixi를 비활성화하여 RenderTexture 프레임 버퍼에 대해 기본적으로 생성되는 스텐실 첨부 파일을 제거하고 마스크를 사용하지 않도록 하십시오. ;)
또는 다른 방법으로 OLD 드라이버를 사용해보십시오. Btw Linux 사용자는 이러한 종류의 문제가 자주 발생합니다.
알겠습니다. 이 문제를 종료합니다. Pixi.js는 firefox (webgl 2)를 사용하여 제대로 작동하는 것 같으므로 지금은 그냥 사용하겠습니다. 드라이버 + 크롬의 _특정_ 조합으로 인해 작동하지 않을 수 있다고 생각합니다. 나는 오래된 맥북, 오래된 윈도우 7 머신, 윈도우 10 노트북에 이르는 머신에서 여러 예제 v5를 시도했다. 사람들이 파이어폭스, 크롬, 에지에서 이 문제에 직면한다면 이 티켓을 다시 열 가치가 있을 것입니다.
모든 도움 주셔서 감사합니다!
좋아 재개봉 안해 100% 내 크롬 설치 였고 베타 채널로 전환하면 해결되는 것 같았습니다.
(chrome://flags를 사용해도 도움이 되지 않았고 모든 확장 프로그램을 제거해도 아무 소용이 없었습니다).
이러한 유형의 문제는 유사한 환경에서 동일한 문제가 발생할 수 있는 향후 사용자에게 매우 유용합니다. 자세히 알려주셔서 감사합니다.
좋아 재개봉 안해 100% 내 크롬 설치 였고 베타 채널로 전환하면 해결되는 것 같았습니다.
(chrome://flags를 사용해도 도움이 되지 않았고 모든 확장 프로그램을 제거해도 아무 소용이 없었습니다).
이것이 나에게도 효과가 있음을 확인할 수 있습니다. 크롬 베타를 설치하면 앱이 정상적으로 실행되었습니다. 감사 해요.
어떤 이유로 내 하드웨어 가속이 비활성화되었습니다.
하드웨어 가속을 활성화하면 해결되었습니다.
Chrome -> 설정(⌘,) -> 고급 -> 시스템 -> 첫 번째 활성화
@ivanpopelyshev WebGL에서 마스킹을 위한 대체 방법을 사용하여 이 문제를 해결할 수 있습니까? 이 stackoverflow 스레드 에 대한 설명과 함께 몇 가지 옵션이 더 있습니다.
수동으로 활성화하면 사용자에게 도움이 되지 않는다고 생각합니다. 아래 코드가 저에게 효과적이었습니다!
import * as PIXI from 'pixi.js-legacy'
하드웨어 가속 설정이 비활성화되어 있기 때문에 Chrome을 사용할 때도 이 문제가 발생했습니다. 기본적으로 활성화되어 있기 때문에 얼마 전에 비활성화했을 것입니다.
그러나 이 경우에 Pixi가 로드되지 않는 이유가 궁금합니다. HTML 5 캔버스로 돌아가야 하지 않기 때문입니까?

@immanuelx2 스크린샷을 게시한 문서가 최신 상태가 아닙니다. 캔버스 폴백이 v5.0.0에서 레거시 브랜치로 이동되었습니다. 릴리스 발표를 여기에서 참조하세요: https://medium.com/goodboy-digital/pixijs-v5-lands-5e112d84e510
여전히 캔버스 대체가 필요한 경우 pixi.js-legacy를 사용하십시오. 마스터 브랜치는 더 이상 캔버스에 대한 지원을 포함하지 않으며 WebGL "전용"이며 더 빠릅니다.
CONTEXT_LOST_WEBGL 오류가 발생한 후 새 탭에서 애플리케이션을 열 때 이 문제가 발생했습니다.
크롬을 닫았다가 다시 시작하면 해결됨
편집하다:
위의 단계에 따라 재현을 시도했지만 그렇게 할 수 없었습니다.
세부 사항:
크롬: 77.0.3865.90
OSX: 10.14.6
그래픽: Radeon Pro Vega 20 4GB, Intel UHD 그래픽 630 1536MB
그래서 @winterNebs 와 비슷한 문제가 있지만 저에게 Chrome은 > 5.0.0-rc.2 버전에서 괜찮은 것 같고 파이어폭스는 webgl이 지원되지 않는다고 알려줍니다.
다른 사람에게 이 문제가 있는 경우. " 소프트웨어 렌더링 목록 무시 " chrome://flags 플래그 를 수동으로 활성화해야 했습니다
세부 사항:
크롬: 78.0.3904.97
OSX: 10.13.6
감사합니다 @goodgecko - 라이브러리는 여전히 수정이 필요하지만; 최종 사용자에게 문제를 해결하기 위해 해당 단계를 수행하도록 요청하는 것은 합리적이거나 실현 가능하지 않습니다. 자동 대체는 안정적이어야 합니다.
Chromium 79.0.3945.88을 기반으로 하는 Brave Browser 1.1.23의 Linux와 Windows 모두에서 이 정확한 문제가 있습니다.
흥미로운 점은 동일한 Chromium 빌드를 기반으로 하는 일반적인 Chrome이 완벽하게 작동한다는 것입니다.
Firefox 71.0은 아무 문제 없이 괜찮습니다.
@goodgecko 팁이 도움이되지 않았습니다
Chrome 설정 하드웨어 가속(고급) 상태를 확인하시겠습니까? 크롬에서 이 옵션을 닫을 때도 같은 문제가 나타났습니다.
도움이 되기를 바랍니다.
Chrome 설정 하드웨어 가속(고급) 상태를 확인하시겠습니까? 크롬에서 이 옵션을 닫을 때도 같은 문제가 나타났습니다.
도움이 되기를 바랍니다.
이것은 나를 위해 일했습니다. 하드웨어 가속을 켜야 했습니다.
나에게는 더 이상하다. https://get.webgl.org/ 가 작동 중입니다. PIXI v5 예제 는 마스크가 있는 경우에도 잘 작동합니다.
하지만 게임을 열려고 하면 WebGL이 지원되지 않는다고 나옵니다.
다른 사람에게 이 문제가 있는 경우. " 소프트웨어 렌더링 목록 무시 " chrome://flags 플래그 를 수동으로 활성화해야 했습니다
세부 사항:
크롬: 78.0.3904.97
OSX: 10.13.6
이것은 나를 위해 일했습니다. 감사합니다!
오픈 소스 X.Org X Server Nouveau 드라이버를 사용하는 Chrome 안정 80.0.+, Ubuntu 18.04에서 동일한 문제가 발생했습니다. 나는 WebGL 테스트를 통과했고 그것이 드라이버여야 한다고 생각했기 때문에 독점 드라이버(Nvidia)를 설치한 후 모든 것이 이제 잘 작동합니다.
어떤 이유로 내 하드웨어 가속이 비활성화되었습니다.
여기도 마찬가지입니다. 하드웨어 가속을 비활성화했습니다. 이전에 OBS에서 브라우저를 기록하기 위해 비활성화했습니다.
Chrome 83과 동일한 문제 | 마코스 10.13.6 | 엔비디아 지포스 210
PixiJS 예제는 Firefox에서 잘 작동합니다.
콘솔 출력
PixiJS 5.3.0 - WebGL 1 - http://www.pixijs.com/
그러나 Chrome을 사용하면 Canvas로 대체됩니다.
출력 콘솔
PixiJS 5.3.0 - Canvas - http://www.pixijs.com/
@Fxlr8 예제는 크롬이 Canvas로 되돌아가는 원인으로 잘 작동합니다. 웹 콘솔을 열고 확인하십시오.
그것은 나를 위해 일했습니다!
이 스레드를 잠글 수 있습니까? 여기에 더 이상 기여할 것이 없습니다. 문제는 hw 가속이었습니다.
여전히 문제가 있는 경우 다른 문제이므로 이 스레드를 necroing하는 대신 새 스레드를 열어야 합니다.
가장 유용한 댓글
하드웨어 가속을 활성화하면 해결되었습니다.
Chrome -> 설정(⌘,) -> 고급 -> 시스템 -> 첫 번째 활성화