React-dnd: क्रोम में गलत ड्रैगपूर्वावलोकन
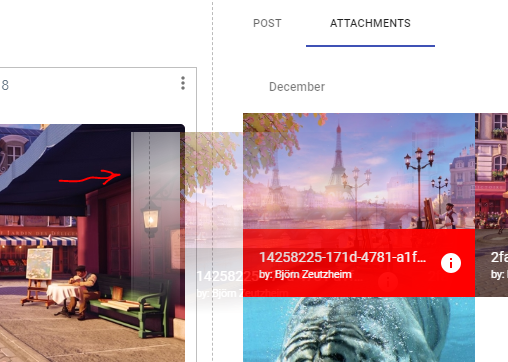
1) नीचे दिया गया स्क्रीनशॉट ड्रैगप्रीव्यू से संबंधित अजीबोगरीब समस्या दिखाता है। मेरे मामले में खींचने योग्य तालिका पंक्ति नोड स्रोत और लक्ष्य दोनों है। कुछ कारणों से ड्रैग प्रीव्यू में न केवल सोर्स नोड स्क्रीनशॉट होता है, बल्कि नीचे की सभी पंक्तियाँ भी होती हैं! उसी समय ड्रैग ऑपरेशन को केवल 1 स्रोत के लिए बुलाया जाता है और ड्रॉप हैंडलर में स्वैप ठीक काम करता है।


2) डीबगिंग से जुड़ी अजीब त्रुटि भी है: जब मैं ड्रैगसोर्स नोड की रेंडर विधि में ब्रेकपॉइंट डालता हूं और ऐप चलाना जारी रखता हूं तो मुझे ड्रैग के दौरान एक त्रुटि मिलती है
ध्यान में न आया त्रुटि: ड्रॉप के बाद होवर कॉल नहीं कर सकता।
अपरिवर्तनीय पर (browser.js?72b5:40)
DragDropManager.hover पर (dragDrop.js?3115:111)
Object.eval पर [होवर के रूप में] (DragDropManager.js?b07f:92)
HTML5Backend.handleTopDragEnter पर (HTML5Backend.js?5f50:495)

लेकिन ऊपर वर्णित ड्रैगप्रीव्यू के साथ समस्या गायब हो जाती है और ड्रैग-ड्रॉप ठीक काम करता है (एक बार)। फिर कहीं ड्रॉप इवेंट के बाद 'ड्रैग करते समय startDrag को कॉल नहीं कर सकता' त्रुटि होती है और ड्रैग स्टॉप बिल्कुल काम करता है।
ध्यान में न आया त्रुटि: खींचते समय startDrag को कॉल नहीं कर सकता।
अपरिवर्तनीय पर (browser.js?72b5:40)
DragDropManager.beginDrag पर (dragDrop.js?3115:50)
Object.eval पर [शुरुआत के रूप में] (DragDropManager.js?b07f:92)
HTML5Backend.handleTopDragStart पर (HTML5Backend.js?5f50:361)

बग केवल क्रोम (57 और 59) में दिखाई देता है। कोई विचार?
सभी 20 टिप्पणियाँ
@tTwisTt मुझे यह बिल्कुल समस्या का सामना करना पड़ रहा है, क्या आपने इसे ठीक कर लिया है?
@kaiomagalhaes मेरे मामले में मुझे यह समस्या हो रही थी क्योंकि पंक्ति (सेल सामग्री) के बाल तत्व में से एक वास्तव में ऊंचाई थी जो पंक्ति ऊंचाई से अधिक थी, लेकिन दृश्यता से छिपी हुई थी: सीएसएस में छिपा हुआ था। तो ड्रैगसोर्स में पंक्तियों की चौड़ाई और छिपे हुए नियंत्रण की ऊंचाई थी। मुझे आशा है कि आपको यह मददगार लगेगा।
@tTwisTt मैं इसकी पुष्टि कर सकता हूं, अतिप्रवाह के साथ भी ऐसा ही होता है: छिपा हुआ। क्या इस तरह के तत्वों को गलत पूर्वावलोकन के बिना खींचने का कोई तरीका है?
यह मुद्दा बंद हो गया है, लेकिन ऐसा लगता है कि यह अभी भी एक मुद्दा है, क्या इसे फिर से खोलना नहीं चाहिए?
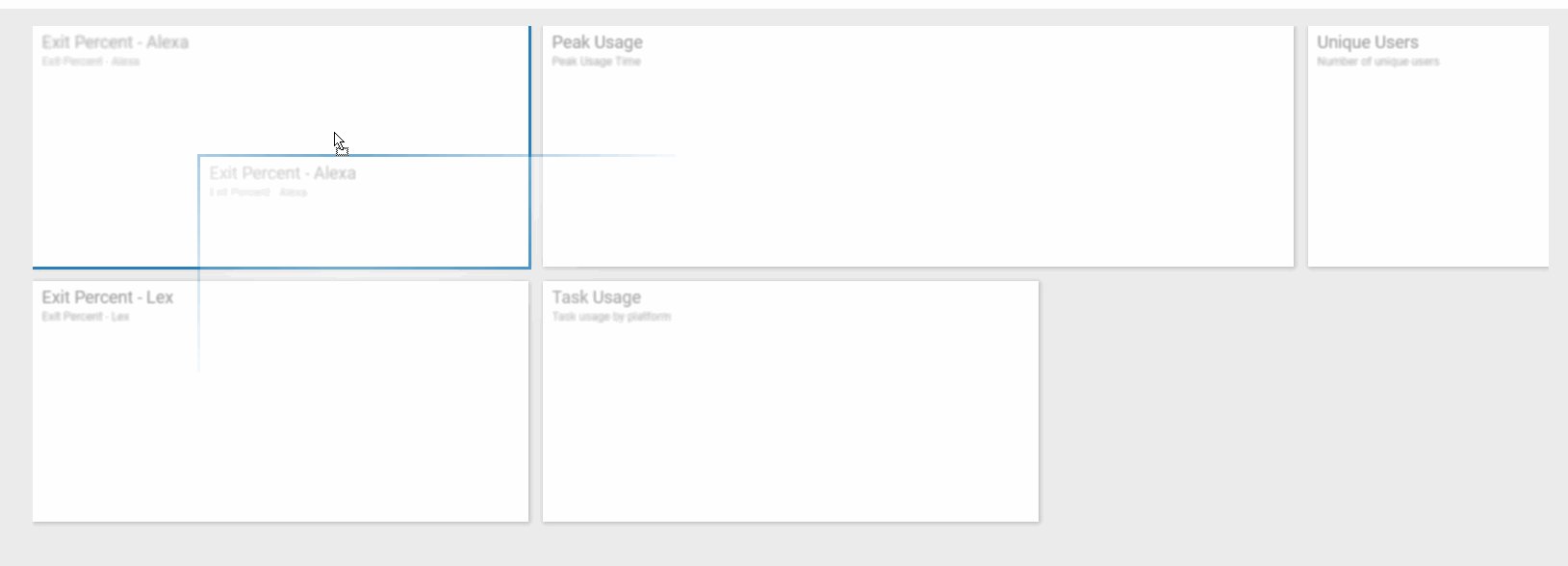
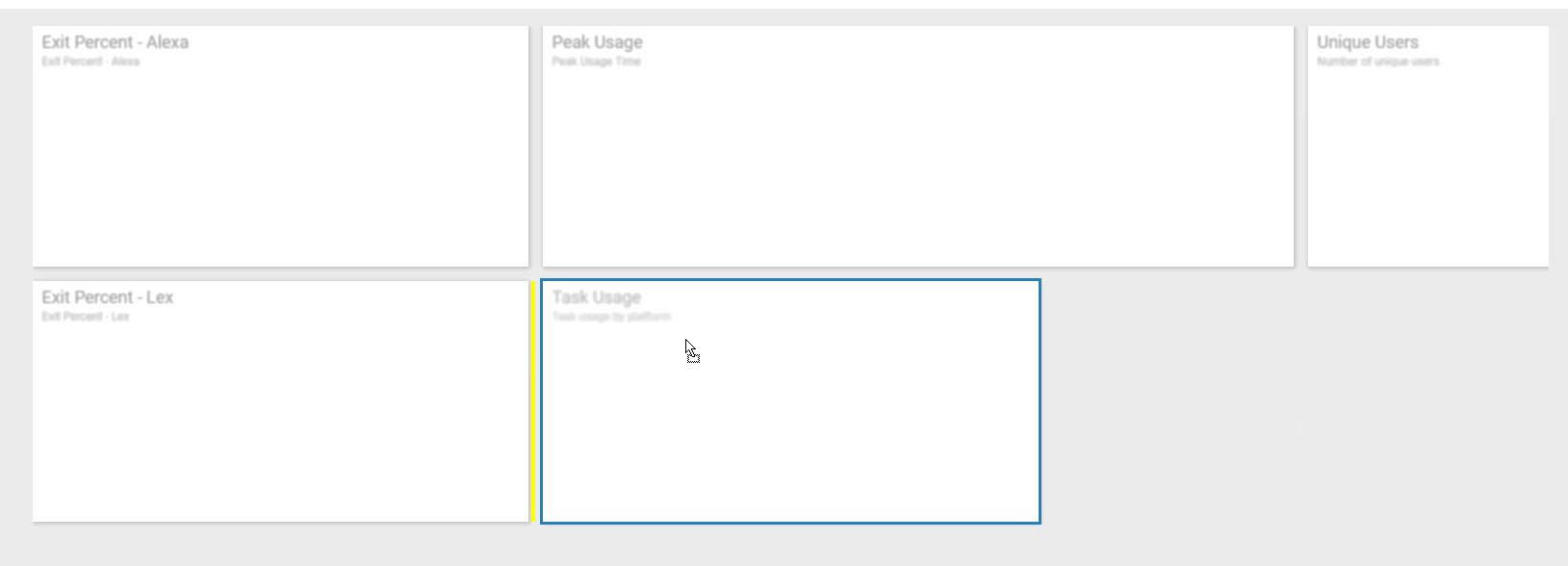
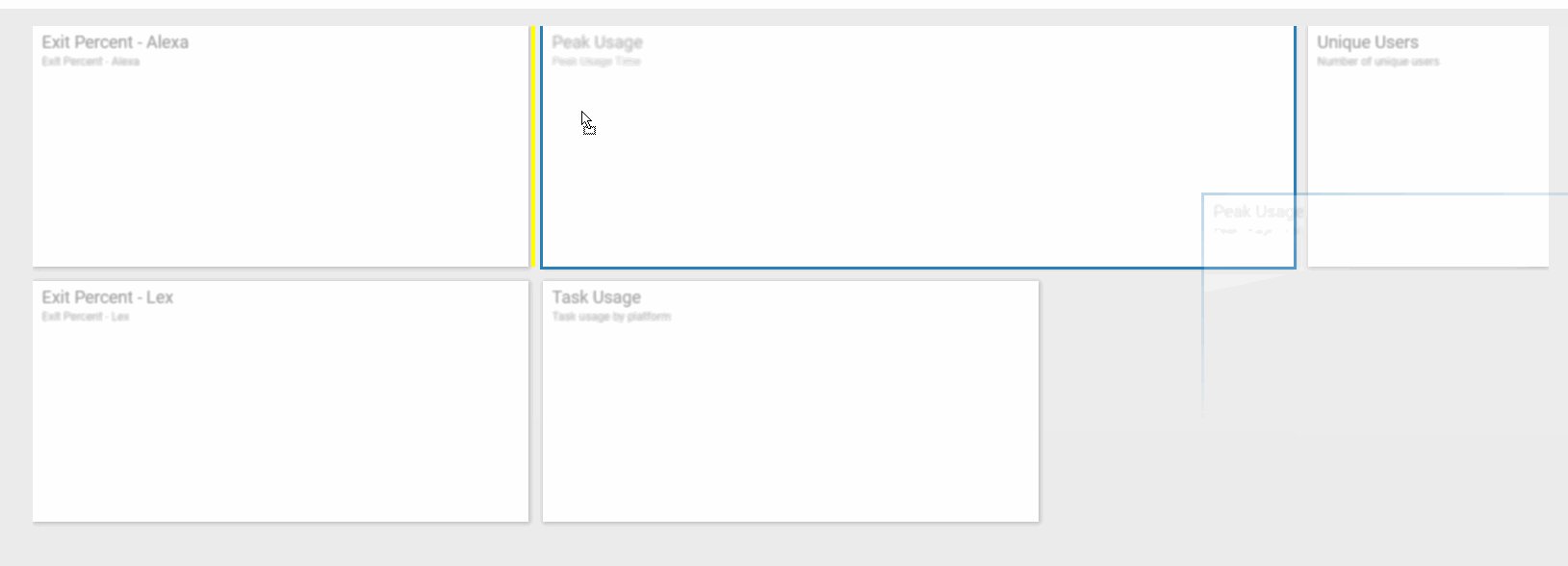
मेरे पास भी यही मुद्दा है - जब मैं पूर्वावलोकन को खींचना शुरू करता हूं तो यह बहुत बड़ा होता है और उन हिस्सों का सम्मान नहीं करता है जिन्हें अतिप्रवाह द्वारा छिपाया जाना चाहिए।
यहां आप देख सकते हैं कि मैं किसी तत्व को कैसे खींचता हूं लेकिन इसके आगे छोड़ी गई "सीमा" भी पूर्वावलोकन का हिस्सा है।

संपादित करें: मैं तत्व में एक सापेक्ष स्थित छवि का उपयोग न करके इसे ठीक करने में सक्षम था, बल्कि इसके बजाय एक पृष्ठभूमि छवि के साथ एक div।
तो ऐसा लगता है कि माता-पिता से बाहर निकलने वाला आंतरिक आईएमजी तत्व समस्या का कारण बनता है।
मैंने एक समान समस्या का अनुभव किया जब मैं एक div लिपटे सामग्री ui विस्तार पैनल को तोड़ने की कोशिश करता हूं और खींचता हूं, यह मुझे एक पूर्वावलोकन देता है जो पैनल की ऊंचाई का विस्तार करता है लेकिन दृश्य भाग के बाद से पैनल के चारों ओर पृष्ठ से तत्व शामिल करता है पैनल का पूर्वावलोकन से छोटा है।
मैंने अपने युक्त तत्व में ट्रांसफॉर्म: ट्रांसलेशन 3 डी (0, 0, 0) जोड़कर क्रोम पर इस मुद्दे को हल किया।
@RahulRameshNarayan इसने मेरे लिए भी काम किया। धन्यवाद!
कोई विचार क्यों यह इस मुद्दे को ठीक करता है ??
@jsyvino क्रोम पर यह एक
चलो हार्डवेयर-त्वरित सीएसएस के साथ खेलते हैं-
https://www.smashingmagazine.com/2012/06/play-with-hardware-accelerated-css/
क्रोम में त्वरित प्रतिपादन
https://www.html5rocks.com/en/tutorials/speed/layers/
पेंट की जटिलता को सरल बनाएं और पेंट क्षेत्रों को कम करें
https://developers.google.com/web/fundamentals/performance/rendering/simplify-paint-complexity-and-reduce-paint-areas
ट्रांसफॉर्म3डी(0,0,0) पूरे पेज स्क्रीनशॉट की समस्या को ठीक करता है लेकिन एक तत्व की गलत स्थिति है।
यह समस्या केवल क्रोमियम आधारित ब्राउज़रों पर है।
क्या किसी को भी इसी तरह के मुद्दे थे और आपने इसे कैसे ठीक किया?
मुझे सामग्री-यूआई ListItem को ड्रैग करने योग्य नोड के रूप में उपयोग करते समय क्रोम 75 पर भी यह समस्या मिल रही है। मुझे लगता है कि रिपल तत्व जो अतिप्रवाह द्वारा निहित है: छिपा हुआ है जो आकार के मेल नहीं खा रहा है।
जैसा कि @ makr11 में उल्लेख किया गया है, @RahulRameshNarayan का फिक्स किसी तरह इसे हल करता है (ड्रैग पूर्वावलोकन से आसपास के तत्वों को छिपाकर, प्रतीत होता है), इसमें अभी भी स्थिति ऑफसेट है कि यह ऐसा होगा जैसे कि वे तत्व दिखाई दे रहे थे, इसलिए यह अभी भी 'टूटा हुआ' है ' मेरी राय में।
क्या कोई समझता है कि अंतर्निहित समस्या यहां क्या है, प्रतीत होता है कि डीओएम या मूल/एचटीएमएल 5 ड्रैग पूर्वावलोकन पीढ़ी स्तर पर हो सकता है? इसे ठीक से ठीक करना पसंद करेंगे।
वही यहाँ, मुझे यह समस्या क्रोम 75 पर मिल रही है, फ़ायरफ़ॉक्स पर ठीक काम करता है ... इसे फिर से खोलना चाहिए!
मेरा उपयोग मामला विशिष्ट है लेकिन शायद यह किसी की मदद करेगा, मैं वेग-डैशबोर्ड का उपयोग करता हूं जो प्रतिक्रिया-डीएनडी का उपयोग करता है, और विजेट्स के अंदर (जो एक ड्रैग करने योग्य घटक है) प्रतिक्रिया-चार्ट-जेएस प्रदान किया जाता है। समस्या तब हुई जब चार्ट-जेएस विजेट के अंदर प्रस्तुत किया गया था। मैंने अभी सेट किया है कि जब विजेट खींचने योग्य होता है, तो मूल div विजेट के अंदर प्रस्तुत किया जाता है, न कि चार्ट-जेएस घटक।
दोबारा, यह बहुत विशिष्ट है और मैं इस विषय के लिए विशेषज्ञ नहीं हूं लेकिन शायद यह किसी की मदद करेगा।
समस्या अभी भी पुन: प्रस्तुत की गई है (क्रोम 75.0.3770.100) लेकिन तत्व को शामिल करने के लिए ट्रांसफॉर्म: ट्रांसलेशन 3 डी (0) जोड़कर हल किया जाता है। धन्यवाद @RahulRameshNarayan
मैं भी वही परेशानी झेल रहा हूं। मैंने इसे जोड़कर हल करने की कोशिश की transform: translate3d(0, 0, 0) , लेकिन यहाँ @makr11 जैसी ही समस्या है: https://github.com/react-dnd/react-dnd/issues/832#issuecomment -501292272
मुद्दा अभी भी मौजूद है:
सफारी 13.0.1
क्रोम 80
transform: translate3d(0, 0, 0) मदद करता है, लेकिन आपके इंटरफ़ेस में अन्य शैलियों/तत्वों पर प्रभाव डाल सकता है।
@ मिस्मिथ मैं वास्तव में इस समस्या से जूझ रहा हूं (
@dotbear दुख की बात नहीं, मैं बस इसके साथ रह रहा हूँ :(
मैं सहमत हूं कि इस मुद्दे को आधिकारिक समाधान के बिना बंद नहीं किया जाना चाहिए जो विशाल ऑफसेट समस्या से बचा जाता है।
इस समस्या का जिक्र करने वाली कोई खबर?
सबसे उपयोगी टिप्पणी
मैंने अपने युक्त तत्व में ट्रांसफॉर्म: ट्रांसलेशन 3 डी (0, 0, 0) जोड़कर क्रोम पर इस मुद्दे को हल किया।