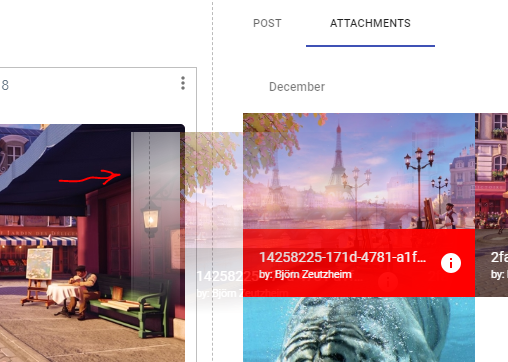
1) 아래 스크린샷은 dragPreview와 관련된 이상한 문제를 보여줍니다. 제 경우에는 드래그 가능한 테이블 행 노드가 소스와 대상 모두입니다. 어떤 이유로 드래그 미리보기에는 소스 노드 스크린샷뿐만 아니라 아래의 모든 행도 포함됩니다! 동시에 드래그 작업은 1개의 소스에 대해서만 호출되고 드롭 핸들러의 스왑은 잘 작동합니다.


2) 또한 디버깅과 연결된 이상한 오류가 있습니다. dragSource 노드의 렌더링 메서드에 중단점을 놓고 앱을 계속 실행하면 드래그하는 동안 오류가 발생합니다.
잡히지 않은 오류: 드롭 후 호버를 호출할 수 없습니다.
불변에서 (browser.js?72b5:40)
DragDropManager.hover에서 (dragDrop.js?3115:111)
Object.eval에서 [호버링으로] (DragDropManager.js?b07f:92)
HTML5Backend.handleTopDragEnter에서 (HTML5Backend.js?5f50:495)

그러나 위에서 설명한 dragPreview 문제가 사라지고 드래그-드롭이 제대로 작동합니다(한 번). 그런 다음 어딘가에서 드롭 이벤트 '드래깅하는 동안 beginDrag를 호출 할 수 없습니다'오류가 발생하고 드래그가 전혀 작동하지 않습니다.
잡히지 않는 오류: 드래그하는 동안 beginDrag를 호출할 수 없습니다.
불변에서 (browser.js?72b5:40)
DragDropManager.beginDrag에서 (dragDrop.js?3115:50)
Object.eval에서 [beginDrag로] (DragDropManager.js?b07f:92)
HTML5Backend.handleTopDragStart에서 (HTML5Backend.js?5f50:361)

버그는 Chrome(57 및 59)에서만 나타납니다. 어떤 아이디어?
모든 20 댓글
@tTwistTt 정확히 이 문제에 직면하고 있습니다. 수정 사항을 알아냈습니까?
@kaiomagalhaes 제 경우에는 행 높이(셀 내용)의 자식 요소 중 하나가 실제로 행 높이보다 높지만 가시성에 의해 숨겨져 CSS에 숨겨져 있기 때문에 이 문제가 발생했습니다. 따라서 dragSource에는 행의 너비와 숨겨진 컨트롤의 높이가 있습니다. 도움이 되셨기를 바랍니다.
@tTwistTt 나는 overflow:hidden에서도 같은 일이 일어난다는 것을 확인할 수 있습니다. 잘못된 미리보기 없이 이와 같은 요소를 드래그하는 방법이 있습니까?
이 문제는 닫혔는데 여전히 문제인 것 같은데 다시 열어야 하는 것 아닌가요?
또한 동일한 문제가 있습니다. 드래그를 시작할 때 미리보기가 너무 커서 오버플로에 의해 숨겨져야 하는 부분을 존중하지 않습니다.
여기에서 요소를 드래그하는 방법을 볼 수 있지만 그 옆에 있는 "테두리"도 미리보기의 일부입니다.

편집: 요소에 상대적 위치 이미지를 사용하지 않고 대신 배경 이미지가 있는 div를 사용하여 문제를 해결할 수 있었습니다.
따라서 부모에게 도달하는 내부 img 요소가 문제를 일으킨 것 같습니다.
접힌 div 래핑된 재료 ui 확장 패널을 드래그할 때 비슷한 문제가 발생했습니다. 결국 패널의 높이가 확장된 미리보기가 표시되지만 패널 주변의 페이지 요소가 포함된 미리보기가 표시됩니다. 패널의 크기가 미리보기보다 작습니다.
내 포함 요소에 transform: translate3d(0, 0, 0)을 추가하여 크롬에서 이 문제를 해결했습니다.
@RahulRameshNarayan 이것도 저에게
이것이 문제를 해결하는 이유를 알고 있습니까?
@jsyvino 크롬에서 다시 그리기 문제입니다. translate3d는 해당 요소에서 더 나은 하드웨어 가속을 강제합니다. 이것은 또한 사람들이 고해상도 화면에서 스크롤 요소의 깜박임을 해결하는 데 사용하는 해킹입니다. 다음 기사에서 이 주제에 대해 자세히 읽을 수 있습니다.
하드웨어 가속 CSS를 사용해 봅시다.
https://www.smashingmagazine.com/2012/06/play-with-hardware-accelerated-css/
Chrome의 가속 렌더링
https://www.html5rocks.com/en/tutorials/speed/layers/
페인트 복잡성 단순화 및 페인트 영역 감소
https://developers.google.com/web/fundamentals/performance/rendering/simplify-paint-complexity-and-reduce-paint-areas
transform3d(0,0,0)은 전체 페이지 스크린샷 문제를 수정하지만 요소의 위치가 잘못되었습니다.
이 문제는 크롬 기반 브라우저에서만 발생합니다.
비슷한 문제가 있는 사람이 있었고 어떻게 해결했습니까?
Material-UI ListItem을 드래그 가능한 노드로 사용할 때 Chrome 75에서도 이 문제가 발생합니다. overflow: hidden 에 포함된 Ripple 요소가 크기 불일치의 원인이라고 생각합니다.
@makr11이 언급 했듯이 @RahulRameshNarayan 의 수정은 이 문제를 어떻게든 해결하지만(드래그 미리보기에서 주변 요소를 숨김으로써), 여전히 해당 요소가 보이는 것처럼 위치 오프셋이 있으므로 여전히 '깨져 있습니다. ' 제 생각에는.
DOM 또는 네이티브/HTML5 드래그 미리보기 생성 수준에서 보이는 근본적인 문제가 무엇인지 이해하는 사람이 있습니까? 이 문제를 올바르게 해결하고 싶습니다.
여기에서도 마찬가지로 Chrome 75에서 이 문제가 발생하고 Firefox에서는 제대로 작동합니다... 다시 열어야 합니다!
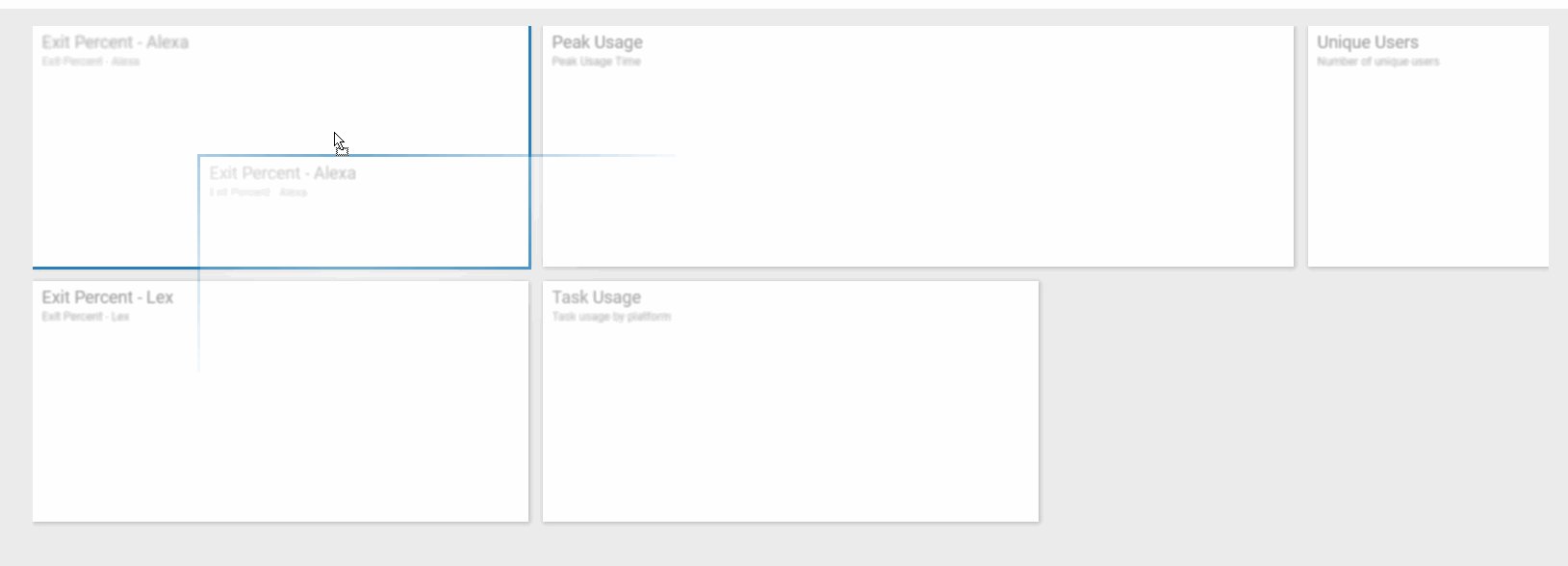
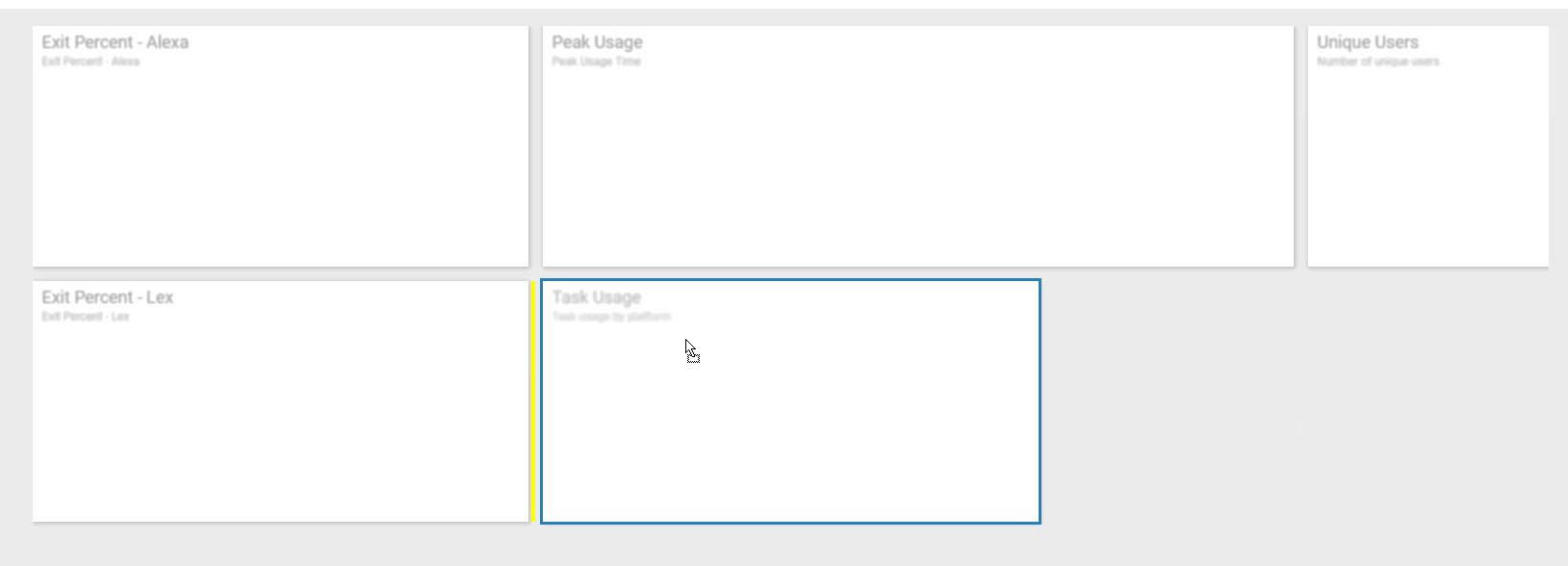
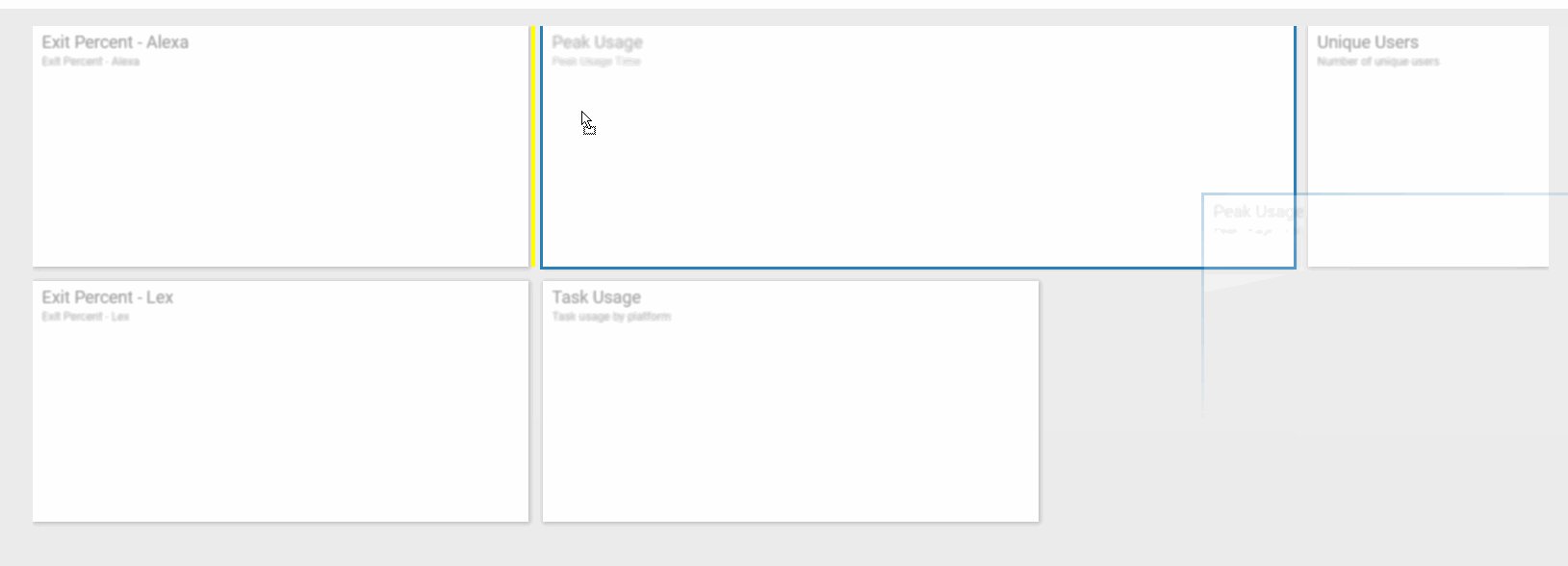
내 사용 사례는 구체적이지만 누군가에게 도움이 될 수 있습니다. 나는 react-dnd를 사용하는 velocity-dashboard를 사용하고 내부 위젯(드래그 가능한 구성 요소)은 react-chart-js로 렌더링됩니다. 차트-js가 위젯 내부에서 렌더링될 때 문제가 발생했습니다. 위젯이 드래그 가능하면 기본 div가 chart-js 구성 요소가 아닌 위젯 내부에 렌더링되도록 설정했습니다.
다시 말하지만, 그것은 꽤 구체적이고 나는 그 주제에 대한 전문가는 아니지만 아마도 이것이 누군가를 도울 것입니다.
문제는 여전히 재현되지만(Chrome 75.0.3770.100) 요소를 포함하기 위해 transform: translate3d(0) 을 추가하여 해결됩니다. @RahulRameshNarayan 감사합니다
저도 같은 고민을 하고 있습니다. transform: translate3d(0, 0, 0) 를 추가하여 해결하려고 했지만 @makr11 과 동일한 문제가 있습니다. https://github.com/react-dnd/react-dnd/issues/832#issuecomment -501292272
문제는 여전히 존재:
사파리 13.0.1
크롬 80
transform: translate3d(0, 0, 0) 도움이 되지만 인터페이스의 다른 스타일/요소에 영향을 줄 수 있습니다.
@mismith 정확히 이 문제(MUI ListItem 사용)로 어려움을 겪고 있습니다.
@dotbear 슬프게도, 나는 단지 그것과 함께 살고 있습니다 :(
나는 이 문제가 거대한 오프셋 문제를 피하는 공식적인 해결 방법 없이 종료되어서는 안 된다는 데 동의합니다.
이 문제와 관련된 뉴스가 있습니까?
가장 유용한 댓글
내 포함 요소에 transform: translate3d(0, 0, 0)을 추가하여 크롬에서 이 문제를 해결했습니다.