React-window: समर्थित समय-समय पर मापी गई सामग्री
मौजूदा सूची और ग्रिड घटकों में लागत को जोड़ने से बचने के लिए, एक नया संस्करण बनाएं (जैसे DynamicSizeList और DynamicSizeGrid )। इस संस्करण को प्रतिबद्ध चरण के दौरान स्वचालित रूप से अपनी सामग्री को मापना चाहिए।
एमवीपी
इसका आरंभिक कार्यान्वयन इसी तरह से काम कर सकता है कि कैसे प्रतिक्रिया-वर्चुअलाइज्ड में CellMeasurer काम करता है:
- सामग्री केवल तभी मापी जाती है जब कोई वर्तमान माप मौजूद न हो।
- यदि कुछ बदलता है, तो माप को बाह्य रूप से (अनिवार्य रूप से) रीसेट करने की आवश्यकता होती है।
- किसी दिए गए सूचकांक में कोशिकाएं केवल उस सूचकांक को मापने से पहले सभी कोशिकाओं के बाद तैनात की जा सकती हैं।
लक्ष्य
यह घटक बेहतर प्रदर्शन कर सकता है यदि हम ऊपर की तीसरी बाधा को हटा दें, पूर्ववर्ती वस्तुओं को मापने के बिना यादृच्छिक एक्सेस (आइटम इंडेक्स या स्क्रॉल ऑफ़सेट द्वारा) की अनुमति दें। यह चैट एप्लिकेशन जैसे उपयोग के मामलों के लिए प्रतिक्रिया-विंडो को और अधिक उत्कृष्ट बना देगा।
यह भी आइटम आकार का पता लगाने और स्थिति और माप कैश को पूरी तरह से हटाने के लिए स्वचालित रूप से एक ResizeObserver ( प्रतिक्रिया-माप के माध्यम से) का उपयोग करने की क्षमता को अनलॉक करेगा। यह अनिवार्य रूप से कैश्ड माप को रीसेट करने की आवश्यकता को हटा देगा और नाटकीय रूप से एपीआई में सुधार करेगा।
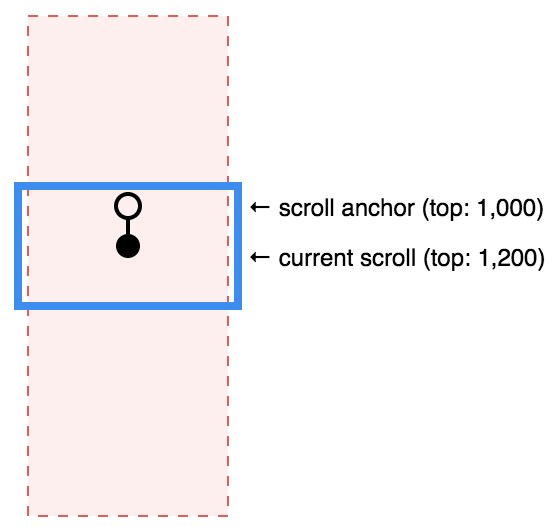
उपर्युक्त संभव होने के लिए, डायनेमिक सूची / ग्रिड घटकों को इंडेक्स और इसके विपरीत ऑफसेट मैपिंग के लिए नाटकीय रूप से अलग दृष्टिकोण का उपयोग करने की आवश्यकता होगी। ( प्रतिक्रिया-वर्चुअलाइज्ड में "स्क्रॉल एंकरिंग" के बारे में यह टिप्पणी कुछ अच्छे दृश्य हैं।) अनिवार्य रूप से, हमें इस तरह की आवश्यकता होगी:
estimatedItemSizeप्रोप द्वारा गुणा की गई वस्तुओं की संख्या के आधार पर अनुमानित कुल आकार। (यह अनुमानित आकार समायोजित करने की आवश्यकता नहीं होगी, क्योंकि नीचे वर्णित मैपिंग फ़ज़ी नहीं है।)जब स्क्रॉल स्थिति में बदलाव होता है, तो नए ऑफसेट की तुलना पिछले ऑफसेट से करें। यदि डेल्टा कुछ हद तक निर्धारित किया जाना है , तो

- जब स्क्रॉल स्थिति में परिवर्तन होता है, यदि डेल्टा दहलीज से कम है ,

उपरोक्त दृष्टिकोण में केवल एक प्रमुख नकारात्मक पहलू है: सूची सीमाओं पर वस्तुओं को सही ढंग से संरेखित करना। यदि आइटम सूचकांकों का अनुमान है (जैसा कि ऊपर वर्णित है), तो वे संभवतः स्क्रॉल करने योग्य क्षेत्र की शुरुआत या अंत के साथ लाइन नहीं करेंगे।
- अंत में संभावित रूप से कुल अनुमानित आकार को समायोजित करने के लिए जिम्मेदार हो सकता है क्योंकि उपयोगकर्ता स्क्रॉल को अंत के करीब ले जाता है (हालांकि यह स्क्रॉलिंग महसूस कर सकता है)।
- सूची की शुरुआत को संभालना कठिन है, क्योंकि पहले आइटम को ऑफसेट शून्य के साथ संरेखित करने की आवश्यकता होती है, जबकि अभी भी शून्य से अधिक कुछ ऑफसेट से आइटमों के साथ प्रासंगिक रूप से जुड़ने के लिए दिखाई दे रहा है। शायद एक और दहलीज का उपयोग किया जा सकता है, सूची की शुरुआत के पास एक "सुरक्षित क्षेत्र", (जैसे कि स्क्रॉल ऑफ़सेट कुछ निरपेक्ष मान से कम है) जो सूची को उस बिंदु तक सभी कोशिकाओं को मापने के लिए मजबूर करेगा ताकि वे सही ढंग से संरेखित हों। इस मजबूर माप की लागत अपेक्षाकृत कम होगी, क्योंकि यह केवल कुछ ही मदों की संख्या होगी।

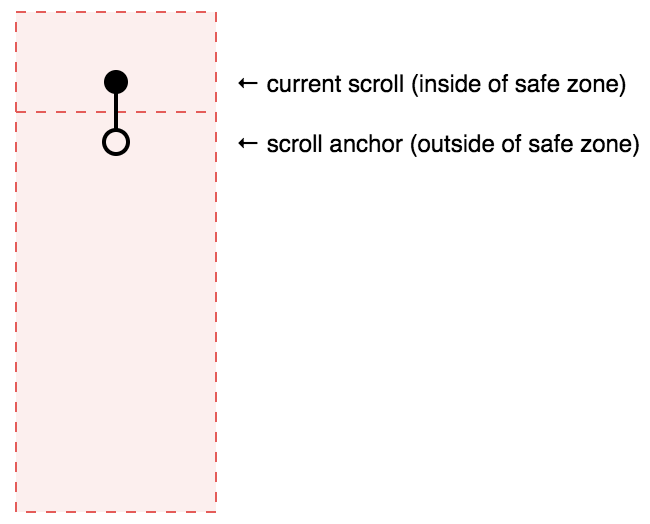
एक मामला जो अभी भी उपरोक्त दृष्टिकोण के साथ सही ढंग से नहीं संभाला जाएगा, वह एक स्क्रॉल एंकर होगा जो "सुरक्षित क्षेत्र" के बाहर सेट है, लेकिन एक वर्तमान स्क्रॉल जो सुरक्षित क्षेत्र के अंदर जाता है (जैसा कि नीचे दिखाया गया है)। यदि उपयोगकर्ता सूची की शुरुआत में धीरे-धीरे वापस स्क्रॉल करता है, तो स्क्रॉल जानकी को पेश किए बिना पहले सेल को शून्य के साथ संरेखित करना मुश्किल हो सकता है।
सभी 132 टिप्पणियाँ
एमवीपी के लिए प्रगति पर काम https://github.com/bvaughn/react-window/compare/master..ississ/6 पर उपलब्ध है
मैं इसे मुई-डाउनशिफ्ट के भीतर उपयोग करता हूं और वर्तमान में UNSAFE_componentWillReceiveProps उपयोग करता हूं, हालांकि मैं निकट भविष्य में (गतिशील सामग्री की ऊंचाई उपलब्ध होने पर) react-window को पोर्ट करने की कोशिश करता हूं।
क्या यह IOS able में UITableView में एक पुन: प्रयोज्य तंत्र है
@ ल्लोबोडिंग मैं आपके सवाल को नहीं समझता। क्या आप विस्तृत कर सकते हैं?
@bvaughn क्षमा करें, मेरे मित्र, मेरी अंग्रेजी बहुत अच्छी नहीं है।
मुझे अपनी परियोजना में समस्या है, मेरे पास चयनित तत्व में हजारों विकल्प हैं, यह बहुत धीमा और जाम हो जाता है जब पृष्ठ पुनः लोड होता है, मैंने इसे बेहतर बनाने के लिए एक घटक लिखने की कोशिश की, मैं एक IOS डेवलपर था, मुझे एक पुन: प्रयोज्य तंत्र पता है IOS में UITableView, अगर मुझे 500px ऊंचाई वाले चुनिंदा तत्व की आवश्यकता है, तो मैं ऑप्शन-एलिमेंट-एलिमेंट की ऊँचाई को 100px तक कॉन्फ़िगर करता हूँ, इसलिए मुझे बस ऑप्शन एलिमेंट (Math.floor (500/100)) की आवश्यकता होती है, ऑप्शन एलिमेंट की संख्या और कतार की क्षमता (करंट डिसप्लेसोर्ससोर्स कतार) ), जब मैं चुनिंदा तत्व को ऊपर या नीचे स्क्रॉल करता हूं, तो उसे फिर से प्रस्तुत करने के लिए कतार में धक्का या पॉप करें।
मैं अपनी परियोजना में आयात प्रतिक्रिया-खिड़की चाहता हूं, क्या यह मेरे उल्लेख की तरह काम करता है?
आप जो वर्णन कर रहे हैं, वह है कि कैसे प्रतिक्रिया-विंडो (और विंडोिंग, या रोड़ा शामिल है, सामान्य रूप से) काम करता है। हालांकि यह वास्तव में इस मुद्दे से संबंधित नहीं है। यह विंडो की गई सामग्री को मापने के लिए समय-समय पर है। आपके मामले में, वस्तुओं की एक निश्चित ऊँचाई होती है- इसलिए आप FixedSizeList घटक का उपयोग कर सकते हैं: https://react-window.now.sh/#/examples/list/fixed -size
एंकरिंग को देशी-प्रतिक्रिया में संबोधित करते हुए देखकर अच्छा लगा।
अगर मैं बार थोड़ा बहुत आरेखों पर…
@bvaughn आप इस सुविधा को कब जारी करेंगे, मैं इसकी तलाश कर रहा हूं
मैंने इस कार्यक्षमता के बिना 1.0.0 प्रकाशित किया क्योंकि मुझे इस समय को समाप्त करने के लिए समय (और ऊर्जा) खोजने में परेशानी हो रही है। फिर भी भविष्य में इसे जोड़ने की योजना है। कब होगा इसका कोई अनुमान नहीं।
पॉलीमर की "आयरन लिस्ट" की तरह ही एक तकनीक का उपयोग करता है जैसा कि मैं यहाँ प्रस्ताव कर रहा हूं: https://github.com/domenic/infinite-list-study-group/blob/master/studies/Polymer-iron-list.md # संस्कार -सूची-आकार
यह वास्तव में हमारे लिए उपयोगी होगा, अभी ऐसा लगता है कि हमें सीएसएस को घटक तर्क के साथ सिंक में रखना है जो ऊंचाई की गणना को आभासी सूची में पारित करने के लिए डुप्लिकेट करता है।
@kevinder क्या आप साझा कर सकते हैं कि आप किस तरह से समय-समय पर मापी गई सामग्री को संबोधित कर रहे हैं? अग्रिम में धन्यवाद
@carlosagsmendes को यकीन नहीं है कि यह मदद करेगा, लेकिन यहाँ यह है कि मैं चैट इतिहास को प्रदर्शित करने के लिए इसका उपयोग कर रहा हूँ:
1.) निर्माता में सूची के लिए एक रेफरी बनाएं और मेरे ChatHistory घटक के लिए:
constructor(props) {
super(props);
this.listRef = createRef();
this.chatHistoryRef = createRef();
this.listHeight = 0;
}
मैं फिर ChatHistory लिए रेफरी को पास करता हूं जो सूची प्रदान करने के लिए जिम्मेदार है
2.) मूल घटक के componentDidMount में मैं तत्व की ऊंचाई पाने के लिए ChatHistory रेफ का उपयोग करता हूं:
componentDidMount() {
this.listHeight = this.chatHistoryRef.current.offsetHeight;
}
3.) मूल घटक में मैं चैटहिस्टर विवरण के साथ एक सरणी रखता हूं। उस सरणी में एक नया आइटम जोड़ने पर मैं इसे इस तरह करता हूं:
// find out how many pixels in height the text is going to use
const size = getSize({
text: displayText,
className: styles.message,
});
let { height } = size;
height += 20; // adds some spacing in pixels between messages
...rest of items needed for the chat history item..add them all to an array and update state
getSize https://github.com/schickling/calculate-size पर आधारित है, लेकिन मैंने इसे एक वर्ग नाम स्वीकार करने के लिए समर्थन करने के लिए संशोधित किया है। वह वर्ग वही है जिसका उपयोग व्यक्तिगत संदेशों को प्रदर्शित करने के लिए कंटेनर के रूप में किया जाता है
मुझे यकीन है कि इसे प्राप्त करने का एक बेहतर तरीका है, लेकिन यह बहुत तेज़ लगता है और मैंने अभी तक कोई भी मुद्दा नहीं मारा है
@osdlge : आपके पास इसका कोई भी डेमो है कहीं भी मैं कोड सैंडबॉक्स (या इसी तरह) की जांच कर सकता हूं?
@ बीवी की निश्चित बात, मैंने अपने कोड के प्रासंगिक हिस्सों को https://codesandbox.io/s/5z282z7q1l पर निकाला
साझा करने के लिए धन्यवाद! 😄
मैंने कुछ काम को प्रगति के मुद्दे पर एक प्रारंभिक दृष्टिकोण के लिए जारी किया है जिसे इश्यू / 6 नामक शाखा में मापा गया है
मैंने एक डेमो भी तैनात किया है:
https://react-window-next.now.sh/#/examples/list/dynamic -size
बहुत ही शांत।
मैं अभी भी इस मुद्दे / 6 शाखा स्रोत और इस चर्चा से गुजरने के दौरान अनंत स्क्रॉलिंग के साथ सामान्य समस्याओं की समझ बनाने की कोशिश कर रहा हूं। तो निम्नलिखित प्रश्न का कोई मतलब नहीं हो सकता है, लेकिन यहाँ यह तब से चला जाता है जब मैं वास्तव में इसे और समझना चाहूंगा:
उपर्युक्त का उल्लेख 'एंकर स्क्रॉल' से जुड़ा है, जो कि एंकरिंग से जुड़े हुए लेख या सीएसएस स्क्रॉल एंकरिंग विनिर्देश जैसी तकनीक के रूप में है?
अग्रिम में धन्यवाद
यह आपके पहले लिंक से संबंधित है, लेकिन दूसरे नंबर पर नहीं है। यह सिर्फ एक शब्द है जिसे मैंने इस मुद्दे के लिए उपयोग करने के लिए चुना है क्योंकि यह मेरे लिए समझ में आता है, इसलिए नहीं कि यह किसी अन्य कल्पना या प्रस्ताव से संबंधित है।
मैंने "अगला" (जैसे yarn add react-window@next ) एनपीएम के लिए प्रतिक्रिया-विंडो का पूर्व-रिलीज़ संस्करण भी प्रकाशित किया है।
आप इस कोड सैंडबॉक्स को फोर्क करके इसके साथ खेल सकते हैं:
https://codesandbox.io/s/5x8vlm0o7n
मैंने अभी इसका परीक्षण किया है। मैंने 10000 अनुच्छेदों की कोशिश की और अंत तक कूदने की कोशिश की। झटकेदार था।
अगर मुझे सही तरीके से समझ में आया है, तो इसे केवल अंत में होने वाली अनुमानित पंक्तियों को मापना चाहिए था इसलिए इसे तुरंत अंत तक कूदना चाहिए था। क्या यह सही है?
12 अक्टूबर 2018 को, 12:53 बजे, ब्रायन वॉन सूचनाएँ @github.com ने लिखा:
मैंने NPM के पहले-रिलीज़ संस्करण को "नेक्स्ट" के रूप में प्रकाशित किया है (जैसे यार्न ऐड रिएक्शन-विंडो @ नेक्स्ट)।
आप इस कोड सैंडबॉक्स को फोर्क करके इसके साथ खेल सकते हैं:
https://codesandbox.io/s/5x8vlm0o7n https://codesandbox.io/s/5x8vlm0o7n
-
आप इसे प्राप्त कर रहे हैं क्योंकि आपको इस धागे की सदस्यता दी गई है।
इस ईमेल का उत्तर सीधे दें, इसे GitHub https://github.com/bvaughn/react-window/issues/6#issuecomment-429271555 पर https://github.com/notic/unsubscribe-auth/ पर म्यूट
नहीं, मैंने जिस आरंभिक शाखा को धक्का दिया है वह एल्गोरिथ्म को लागू नहीं करती है
इस अंक में वर्णित है। यह आवश्यकताओं के लिए अधिक भोली दृष्टिकोण लेता है
बाद की सामग्री को प्रस्तुत करने से पहले पहले की सामग्री को मापना।
गलतफहमी के लिए खेद है!
शुक्र पर, 12 अक्टूबर, 2018, 6:34 अपराह्न सूचनाएँ @ithub.com ने लिखा:
मैंने अभी इसका परीक्षण किया है। मैंने 10000 अनुच्छेदों की कोशिश की और कूदने की कोशिश की
समाप्त। झटकेदार था।
अगर मुझे सही ढंग से समझ में आया है, तो इसे केवल अनुमानित पंक्तियों को मापा जाना चाहिए
अंत में होना चाहिए इसलिए इसे तुरंत कूदना चाहिए था
समाप्त। क्या यह सही है?12 अक्टूबर 2018 को, 12:53 बजे, ब्रायन वॉन सूचनाएँ @github.com ने लिखा:
मैंने एनपीएम के रूप में प्रतिक्रिया-विंडो का पूर्व-रिलीज़ संस्करण भी प्रकाशित किया है
"अगला" (उदाहरण के लिए यार्न रिएक्शन-विंडो @ अगला जोड़ें)।आप इस कोड सैंडबॉक्स को फोर्क करके इसके साथ खेल सकते हैं:
https://codesandbox.io/s/5x8vlm0o7n < https://codesandbox.io/s/5x8vlm0o7n-
आप इसे प्राप्त कर रहे हैं क्योंकि आपको इस धागे की सदस्यता दी गई है।
इस ईमेल का उत्तर सीधे दें, इसे GitHub <पर देखें
https://github.com/bvaughn/react-window/issues/6#issuecomment-429275555,
या धागा म्यूट करें <
https://github.com/notifications/unsubscribe-auth/AOf2h7RmSEyGmyrEdMY6GgyZFjCKlDDFks5ukGafgaJpZM4bb3P
।-
आप इसका उल्लेख कर रहे हैं क्योंकि आपका उल्लेख किया गया था।
इस ईमेल का उत्तर सीधे दें, इसे GitHub पर देखें
https://github.com/bvaughn/react-window/issues/6#issuecomment-429282228 ,
या धागा म्यूट करें
https://github.com/notifications/unsubscribe-auth/AABznR5R1N0ErukleIfvaLQORF_NECgRks5ukHBHgaJpZM4UTb3P
।
अरे,
मैं पूछना चाहता था कि क्या आधिकारिक रिलीज़ के लिए कोई अनुमान है?
मेरी टीम ने एक नई परियोजना के लिए react-virtualized का उपयोग किया है, हालांकि हमें विशिष्ट पंक्ति सूचकांक में स्क्रॉल करने और कूदने की कार्यक्षमता की आवश्यकता है (जैसा कि आप मान सकते हैं कि हमारी पंक्तियों में गतिशील सामग्री है, जिसमें चित्र और अन्य बदलती सामग्री है)।
क्या आप इसकी अल्फा रिलीज़ में react-window की ओर पलायन करने की सलाह देंगे? या हमें आधिकारिक रिलीज का इंतजार करना चाहिए?
इसके अलावा, अगर कोई तरीका है जिससे मैं इस फीचर को खत्म करने में योगदान कर सकूं तो मुझे way मदद करने में खुशी होगी
दुर्भाग्य से मैं इस समय एक रिलीज़ टाइमलाइन के लिए प्रतिबद्ध नहीं हो सकता क्योंकि मैंने बहुत परीक्षण नहीं किया है और मुझे नहीं पता कि मैं कब किस तरह के मुद्दों को चलाऊंगा जब मैं करूँगा (या इसे ठीक करने में कितना समय लगेगा? उन्हें)।
यदि आप योगदान करना चाहते हैं, तो एक तरीका होगा कि अल्फा रिलीज का परीक्षण करें और मुझे बताएं कि यह कितनी अच्छी तरह काम करता है, और यदि आपको कोई बग मिलता है।
मैं शायद जल्द ही इस पर अधिक ध्यान केंद्रित करूंगा, लेकिन मैं यह नहीं कह सकता कि कितनी जल्दी। विशेष रूप से अगले हफ्ते या दो के लिए मैं रिएक्ट कॉन्फिडेंस से विचलित हूं और 16.6 रिलीज को तैयार हूं।
@bvaughn महान काम
ऐसा लगता है कि जब display: none के साथ सूची को छुपाने में हमें कुछ मोड़ की आवश्यकता होती है, उदाहरण के लिए आपके पास दो टैब वाले पृष्ठ हैं और अपने वर्तमान स्थिति (स्क्रॉल स्थिति आदि) को खोए बिना उनके बीच स्विच करना चाहते हैं, तो यह एक दुर्लभ उपयोग का मामला नहीं है। ।
सरल कोड सैंडबॉक्स समस्या पेश कर रहा है:
https://codesandbox.io/s/p7vq18wmjq
ऐसा इसलिए हो रहा है क्योंकि जब हम किसी को भी प्रदर्शित नहीं करते हैं, तो सभी बच्चों के पास offsetHeight === 0
आकार परिवर्तन और नए मूल्यों में किक्स का अवलोकन करता है। react-window को इस स्थितियों की परवाह नहीं करनी चाहिए यदि कॉलर ने इसे छिपाने का फैसला किया, तो बुनियादी को handleNewMeasurements अवरुद्ध करके इसे संभालना चाहिए
अगर यह लाइन
https://github.com/bvaughn/react-window/blob/issues/6/src/DynamicSizeList.js#L443
में बदल जाएगा
handleNewMeasurements: instance._handleNewMeasurements
तब हम डिफ़ॉल्ट लॉजिक को ओवरराइड कर सकते हैं
let _handleNewMeasurements
<DynamicSizeList
ref={current => {
if (current) {
_handleNewMeasurements = current._handleNewMeasurements
current._handleNewMeasurements = (...args) => {
if (!isHidden) {
return _handleNewMeasurements(...args)
}
}
}
}}
{...otherProps}
मैंने इस शाखा को एक अपडेट दिया (और एनपीएम के लिए एक नया @next टैग प्रकाशित किया) जो कि स्क्रॉल प्रगति पर है, रिसाइकल किए गए आइटमों के लिए margin-top का उपयोग करके फ़ायरफ़ॉक्स चिकनी स्क्रॉल बग को ठीक करता है। यह मेरी तुलना में अधिक जटिल है, लेकिन मुझे इस समय इसे संभालने का एक बेहतर तरीका नहीं पता है। (मुझे इस दृष्टिकोण के कुछ और परीक्षण करने की भी आवश्यकता है, क्योंकि मुझे लगता है कि यह चरम मामलों में अभी भी कुछ खुरदरे किनारों हो सकता है)।
मैं ऊपर दिए गए फीडबैक की सराहना करता हूं, @piecyk। मेरे पास अभी तक इसमें खुदाई करने का समय नहीं है। (यह इस समय मेरे लिए अभी भी एक तरह का साइड प्रोजेक्ट है।)
लगता है कि मैं कम से कम फ़ायरफ़ॉक्स के लिए scrollBy के पक्ष में मार्जिन हैक को दूर करने में सक्षम हो सकता हूं। हालांकि पहले IE और एज का परीक्षण करने की आवश्यकता है। उनकी अपनी चुनौतियां हो सकती हैं।
हाँ @bvaughn मुझे पता है, भयानक काम you नहीं जानते कि आप समय कैसे पाते हैं! Toकुडोस टू यू!
लेकिन इस मुद्दे पर वापस लौटते हैं जब सूची कुछ DOM तत्व में होती है जो डिस्प्ले नबंर से छिपी होती है, बेसिक हमें यह जांचने की जरूरत है कि क्या रैपर की ऊंचाई, चौड़ाई है अगर हम रेंडर करना शुरू नहीं करना चाहते हैं (वर्तमान में इसे रेंडर करने की कोशिश करेंगे) पूरी सूची) इसे ठीक करने के लिए कल प्रयास करेंगे
हां। आप जिस मुद्दे का वर्णन कर रहे हैं, मैं उसके मूल को समझता हूं। मैं इसके बारे में हैकिंग के विचार को नापसंद करता हूं, हालांकि / बंदर-पैचिंग को अधिक आवृत्ति विधियों द्वारा ओवरराइड किया जाता है, इसलिए मैं इसे पहले कुछ और विचार देना चाहता हूं।
ऐसा लगता है जैसे @next पैकेज टूट गया है?
पता नहीं है कि एक सवाल छोड़ने के लिए उचित जगह है, तो मुझे माफ करना अगर मैं गलत हूँ। तो, संक्षेप में:
- मैंने
DynamicSizeListAutoResizerऔर सामान्य तौर पर यह अच्छी तरह से काम करता है। कुदोस! - मुझे ऐसी पंक्तियों को पेश करने के लिए कहा गया है जिनकी सामग्री का विस्तार हो सकता है (पूरक जानकारी के साथ एक अतिरिक्त div जोड़कर) और पीछे हटना।
- मैंने इन पंक्तियों पर एक प्रस्ताव भी (रीडॉक्स के माध्यम से) जोड़ा है जो वैश्विक विस्तार / वापस लेने की क्रियाओं के लिए सुनता है।
- मस्ती भरा सामान शुरू। मैं विस्तार / वापसी पर क्लिक करता हूं और सब कुछ बहुत अच्छा लगता है!
- यदि मैं थोड़ा स्क्रॉल करता हूं और फिर सभी पंक्तियों का विस्तार / वापस लेता हूं, तो पीछे की पंक्तियों की संख्या विस्तारित पंक्तियों के समान होती है। अगर मैं फिर से वापसी का विस्तार करता हूं, तो संख्या आधी हो जाती है।
(यानी 30 पंक्तियाँ वापस ले ली गईं -> 10 विस्तारित -> क्लिक करें वापस लेना -> 10 पंक्तियाँ वापस ली गई -> क्लिक करें विस्तार -> 3 पंक्तियों का विस्तार -> क्लिक करें वापस लेना -> 3 पंक्तियाँ वापस ले ली गई)।
मैंने JSON.parse (JSON.stringify (डेटा)) हैक के साथ एक अलग वस्तु की आपूर्ति करके आइटम को पुनः लोड करने की कोशिश की। कोई भाग्य नहीं :-(
मुझे ऊंचाई के एक मिसकॉल पर संदेह है। इस मुद्दे को दूर करने के लिए कोई विचार?
क्या आप एक कोडैंडबॉक्स उदाहरण साझा कर सकते हैं? मुझे कुछ ऐसा ही करने की जरूरत है ताकि शायद हम एक दूसरे की मदद कर सकें
@vtripolitakis मैंने केवल विस्तार योग्य पंक्तियों के साथ एक चर्चा का लिंक दिया गया है
इसके लिए @carlosagsmendes धन्यवाद, लेकिन मेरा केस स्टडी थोड़ा अलग है क्योंकि मैं DynamicSizeList उपयोग करता हूं :-(
इसलिए मुझे इस मुद्दे का कारण मिला:
state.scrollOffset नकारात्मक मूल्य ले रहा था।
src/DynamicSizeList.js हमें लाइन 299 पर निम्नलिखित कोड जोड़ना होगा
if (sizeDeltaForStateUpdate < 0) {
sizeDeltaForStateUpdate = 0;
}
हम्म ... मैं एक नज़र में, ठीक होने की उम्मीद नहीं करूंगा। एक आकार का डेल्टा वैध रूप से नकारात्मक हो सकता है, नहीं?
शायद हमारे पास एक गार्ड ( Math.max(0, prevState.scrollOffset + sizeDeltaForStateUpdate) ) होना चाहिए, जहां state.scrollOffset मूल्य अपडेट किया जाता है?
नमस्कार, जैसा कि मैंने अपने मामले को sizeDeltaTotal नकारात्मक मान लिया और तदनुसार sizeDeltaForStateUpdate नकारात्मक बनाया, एक नकारात्मक state.scrollOffset अद्यतन राज्य अद्यतन के बाद किया।
यह तब हुआ जब मैंने आइटमों का विस्तार किया और वापस ले लिया और फिर scrollOffset 0 और दिशा backwards वाले शीर्ष पर स्क्रॉल किया। तब यदि मैं कुछ समय का विस्तार करता हूं और पीछे हट जाता हूं, तो मुझे नकारात्मकता मिली।
हां, आपका सुझाव समान रूप से अच्छा होना चाहिए। ~ यह अभी परीक्षण। ~ ठीक से काम करता है।
@marcneander 1.4.0-alpha.1 संस्करण का प्रयास करें
आकार बदलने की घटनाओं की अनदेखी के बारे में जब सूची छिपा हुआ है, हो सकता है कुछ इस तरह https://github.com/piecyk/react-window/commit/acfd88822156611cfd38872acdafbbefd2d0f78f
@bvaughn आपको क्या लगता है?
मैं एक चैटबॉक्स शैली ऐप में ऑटो-स्क्रॉल जोड़ने की कोशिश कर रहा हूं और मैं इस मुद्दे में चल रहा हूं: DynamicSizeList does not support scrolling to items that have not yet measured. scrollToItem() was called with index 111 but the last measured item was 110.
मैं scrollToItem(items.length-1) componentDidUpdate कॉल करने का प्रयास कर रहा हूं
क्या यह इच्छित व्यवहार है?
हाँ, शायद ऐसा कुछ काम कर सकता है @piecyk that
क्या यह इच्छित व्यवहार है?
यह @xaviergmail की तरह ध्वनि नहीं है, नहीं। शायद एक बग।
हे @bvaughn मैं इस मुद्दे को पटरी से उतरने का मतलब नहीं है, लेकिन मैं यह कहने के लिए झंकार करना चाहता था कि फ्लेक्स 4 डेटाग्रिड आंतरिक से एक साफ विरल सरणी कार्यान्वयन है जो यहां मदद करने में सक्षम हो सकता है। मुझे पता है Flash: -1 :,, लेकिन फ्लेक्स के अंतिम संस्करण में वास्तव में एक बहुत बढ़िया वर्चुअलाइज्ड लेआउट इंजन था ... क्योंकि Flash :-)
LinearLayoutVector एक आयाम में आइटम सूचकांकों और पिक्सेल स्थितियों के बीच मानचित्रण के लिए एक विरल सरणी है। तीन बुनियादी ऑपरेशन हैं:
interface LinearLayoutVector {
start: (index) => position;
end: (index) => position;
indexOf: (position) => index;
}
आंतरिक रूप से यह स्टोरिंग आइटम पदों के लिए 2 की शक्तियों में बाल्टी आवंटित करता है (विशिष्ट शक्ति को बड़े या छोटे आकार के आकारों को बेहतर ढंग से समायोजित करने के लिए ट्यून किया जा सकता है)। यह निरंतर-समय O (1) index -> position लुकअप सक्षम करता है, और position -> index लुकअप के लिए एक कुशल रैखिक ब्लॉक स्कैन करता है। यह पैडिंग, अंतराल, डिफ़ॉल्ट आकार, और रैंडम-एक्सेस सम्मिलन, हटाने और अपडेट का समर्थन करता है।
मैंने इसे लगभग 6 साल पहले पोर्ट किया जब मैं मोबाइल के लिए बहुत सारे वर्चुअलाइज्ड UI कर रहा था। यह पठनीयता के लिए ES6 के लिए एक अद्यतन का उपयोग कर सकता है, और संभवतः टाइप किए गए सरणियों पर स्विच करके अधिक गति को बाहर निकाल सकता है, लेकिन मूल तर्क ध्वनि है।
मैंने कुछ हफ्तों पहले रिएक्ट-वर्चुअलाइज्ड करने के लिए एक ड्राफ्ट CellSizeAndPositionManager के आंतरिक स्विच किए गए थे और इसने कुछ पूर्ण / कैश अमान्य चीजों को हल किया था। यदि आप नीचे हैं, तो मुझे अगले कुछ हफ्तों में एक समान पीआर react-window जमा करना होगा।
हाय @trxcllnt nt
यदि आप एक पीआर साझा करने में रुचि रखते हैं, तो मैं एक बार देखने के लिए खुश हूँ। आप इसे issues/6 शाखा (WIP PR # 102) के विरुद्ध बनाना चाहेंगे।
एक नज़र में, linear-layout-vector ऐसा नहीं लगता है कि इसका कोई परीक्षण हुआ है या बहुत अधिक उपयोग किया जा रहा है, इसलिए मुझे थोड़ी अनिच्छा होगी, लेकिन मैं अभी भी एक नज़र लेने के लिए तैयार हूं। मैं यह भी देखना चाहता हूं कि बदसूरत + मिनिफाइ किए जाने के बाद एक बंडल में कितना वजन होता है, लेकिन मैं इसे बहुत अधिक जोड़ने की उम्मीद नहीं करूंगा। 😄
@bvaughn कोई पसीना, मैं पूरी तरह से समझते हैं। यह एक ऐसी चीज थी जो मैंने सालों पहले क्रिसमस IIRC पर की थी। मैं इसे साफ करूंगा और इसे पूर्ण परीक्षण सूट के साथ भूमि सुनिश्चित करूंगा। अतिरिक्त निर्भरता को बढ़ाने के बारे में चिंता न करें। यह इतना छोटा वर्ग है, मैं इसे सीधे योगदान देकर खुश हूं।
टिप्पणी करने के बाद, मुझे याद आया कि मेरे पास वह पोर्ट था जिसके लिए मैंने पोर्ट किया था: https://github.com/trxcllnt/virt-list। उस GH पृष्ठ साइट को हिट करें और फिल्मों की सूची को बाएं और दाएं फेंकें (यह रेंडर परफेक्ट के बारे में कुछ चर्चाओं से संबंधित था जो हम नेटफ्लिक्स में आईओएस टीम में थे)।
@bvaughn उन सभी
मैं वर्तमान में उस संस्करण के साथ उत्पादन के लिए शिपिंग पर ^1.6.0-alpha.1 और योजना का परीक्षण कर रहा हूं।
सोचा था कि मैं इस मुद्दे को देखने और शाखा पर नवीनतम का उपयोग करने के लिए नए DynamicSizeList के साथ काम करने के लिए मुझे क्या करने की आवश्यकता होगी।
ऊपर दिए गए डॉक्स के बाद और मुद्दों / 6 शाखा से उत्पन्न लोगों के लिए नेतृत्व करेंगे
Warning: Function components cannot be given refs. Attempts to access this ref will fail. Did you mean to use React.forwardRef()?
और इसलिए यह तय करना था कि आप परीक्षण और ...
import { DynamicSizeList as List } from 'react-window';
import AutoSizer from 'react-virtualized-auto-sizer';
// in constructor(props) for handling scrolling
this.listRef = React.createRef();
// in render()
const allItems = [...];
const Renderer = ({ forwardedRef, style, index, ...rest }) => (
<div ref={forwardedRef} style={style}>
<MyCoolComponent index={index} otherProps={otherPropsBasedOnAllItems} />
</div>
);
const RefForwarder = React.forwardRef((props, ref) => (
<Renderer forwardedRef={ref} {...props} />
));
return <div style={{ display: 'flex', flexDirection: 'column', height: '100%' }}>
<div style={{ flexGrow: 0, flexShrink: 0, width: '100%', position: 'sticky', top: 0, zIndex: zIndexHideLayers }}>
<MyCoolComponentThatControlsScrolling listRef={this.listRef} />
</div>
<div style={{ flex: 1, width: '100%' }}>
<AutoSizer>
{({ height, width }) => (
<List ref={this.listRef} itemCount={allItems.length} width={width} height={height}>
{RefForwarder}
</List>
)}
</AutoSizer>
</div>
</div>;
मेरा उदाहरण संभवतः उस डॉक्स पृष्ठ पर जो आप चाहते हैं, उससे अधिक शामिल है, लेकिन उम्मीद है कि आपके लिए डॉक्स अपडेट को आसान बना देगा
शाखा के वर्तमान संस्करण पर प्रतिक्रिया?
💯 अच्छा काम करता है
🎉 सभी काम के लिए फिर से धन्यवाद!
संपादित करें: DynamicSizeList गंभीरता से इस लाइब्रेरी को अब उपयोग करना आसान हो गया है।
विवरण साझा करने के लिए धन्यवाद! जब मुझे इस मुद्दे को वापस लेने के लिए कुछ बैंडविड्थ मिलती है, तो मैं उनमें खुदाई करूँगा।
मुझे लगता है कि इस मुद्दे में मूल प्रस्ताव के साथ यह दृष्टिकोण उपयोगी हो सकता है।
आइटम के पिछले आकार का उपयोग करने के बजाय, हम केवल अनुमानित आकार का उपयोग कर सकते हैं - और वास्तविक आकार के साथ परिशोधित कर सकते हैं जैसे कोई स्क्रॉल करता है। (मुझे नहीं लगता कि "पहले से मापा गया आकार" और "अनुमानित आकार" के बीच एक महत्वपूर्ण अंतर है, इस तथ्य को छोड़कर कि पहले से मापा गया आकार अधिक सटीक होने की संभावना है। फिर भी, यह एक स्वीकार्य व्यापार बंद हो सकता है क्योंकि यह अनुमति देगा। डेटा में मनमानी जगहों पर कूदने के लिए हमें पहले आई चीज़ों का प्रतिपादन किए बिना, और यह हमें आइटम आकार कैश बनाए रखने से मुक्त करेगा।)
मुझे लगता है कि यह स्क्रॉल एंकरिंग समस्या को काफी आसान बना सकता है। हम केवल प्रारंभिक छलांग (जैसा कि वर्णित है) कर सकते हैं और फिर "पहले" (ऊपर या बाएं) सब कुछ दिखावा करते हैं, बिल्कुल अनुमानित आकार था। फिर जैसे-जैसे हम स्क्रॉल करते हैं, परिष्कृत होते हैं।
शायद काम कर सकता है?
@bvaughn क्या यह समस्या उस समस्या को ठीक कर देगी जिसे
आइए इस मुद्दे पर टिप्पणियों को एपीआई चर्चा पर केंद्रित रखें, समस्या निवारण पर नहीं।
मैं सवाल पूछने के लिए स्टैक ओवरफ्लो का सुझाव देता हूं।
क्या इस API में resetAfterIndex को एक्सपोज़ करना संभव है? मैं अपने डायनेमिकसाइज़लिस्ट से जोड़ता हूं, संपादित करता हूं और हटाता हूं, कम से कम जो मैं इकट्ठा कर सकता हूं, यह ऊंचाइयों को ठीक करने के लिए कॉल करने की विधि होगी, हां?
@bvaughn वीकेंड पर विचार स्थिति के साथ एंकर इंडेक्स के साथ आइटम खेल रहा था और उपयोगकर्ता क्या देख रहा है को संरेखित करने के लिए सूची स्क्रॉल कर रहा है ... पहला इंप्रेशन कि यह काम कर सकता है icity सादगी के लिए सूची बिना किसी ओवरस्कैन तत्वों के प्रदान की जाती है, हम भी परिवर्तन की आवश्यकता है कि कैश कैसे काम कर रहा है (इस wip में यह हमेशा साफ हो जाता है) ... आपको क्या लगता है?
poc कार्यान्वयन https://github.com/piecyk/react-window/pull/2/files
यहाँ कोड सैंडबॉक्स है जो शाखा के निर्माण को चलाता है
https://codesandbox.io/s/4x1q1n6nn9
उह-ओह फ़ायरफ़ॉक्स रेंडरिंग के साथ नहीं रख सकता है जब क्रोम की तरह तेज़ स्क्रॉलिंग इस दृष्टिकोण का उपयोग करती है fox♂️♂️
मैं एक चैटबॉक्स शैली ऐप में ऑटो-स्क्रॉल जोड़ने की कोशिश कर रहा हूं और मैं इस मुद्दे में चल रहा हूं:
DynamicSizeList does not support scrolling to items that have not yet measured. scrollToItem() was called with index 111 but the last measured item was 110.मैं
scrollToItem(items.length-1)componentDidUpdateकॉल करने का प्रयास कर रहा हूंक्या यह इच्छित व्यवहार है?
देर से लेकिन मैं इस प्रतिक्रिया हुक के साथ उस समस्या को हल करने की कोशिश कर रहा हूं।
सबसे अच्छा समाधान नहीं है, लेकिन मैं अभी भी इस पर काम कर रहा हूं। शायद हम इसे और अधिक सामान्य (और सरल) बनाने और पैकेज बनाने के लिए काम कर सकते हैं?
यह दिखाने के लिए कि यह अभी कैसे काम कर रहा है:
https://cl.ly/87ca5ac94deb
हो सकता है कि हम इस चैट के समान व्यवहार के समाधान के बारे में बात करने के लिए एक नया मुद्दा खोल सकते हैं?
उह-ओह फ़ायरफ़ॉक्स रेंडरिंग के साथ नहीं रख सकता है जब क्रोम की तरह तेज़ स्क्रॉलिंग इस दृष्टिकोण का उपयोग करती है
ऐसा लगता है कि यह फ़ायरफ़ॉक्स नाइटली संस्करण 68 में काम करता है।
@bvaughn मैं एक फ़ीड बनाने के लिए प्रयास करने के लिए InfiniteLoader और Autosizer घटकों के साथ DynamicSizeList का उपयोग कर रहा हूँ। मुझे पसंद है कि मैं अब तक क्या कर रहा हूँ, इसे जारी रखो :)
एपीआई और व्यवहार के संदर्भ में:
क्या हम आइटम ऑब्जेक्ट को आइटमकेयबैक में दूसरे तर्क के रूप में प्राप्त कर सकते हैं, यह फिक्स्डलाइज़लिस्ट में जिस तरह से है?
क्या हम आंतरिक कंटेनर ऊंचाई को रीसेट कर सकते हैं जब डेटा ऑब्जेक्ट फ़िल्टर / संशोधित किया जाता है।
मैं थोड़ी देर के लिए DynamicSizeList 1.6.0-alpha.1 साथ InfiniteLoader का उपयोग कर रहा हूं और यह बहुत अच्छा काम कर रहा है। कमाल की सुविधा के लिए धन्यवाद!
हालाँकि, अब मुझे scrollToItem() का उपयोग करने की आवश्यकता है। उपरोक्त टिप्पणी के समान, लेकिन अलग-अलग क्योंकि अभी तक कुछ भी नहीं मापा गया है, मुझे मिलता है:
DynamicSizeList does not support scrolling to items that yave not yet measured. scrollToItem() was called with index 9 but the last measured item was -1.
यह समय से संबंधित प्रतीत नहीं होता है क्योंकि मैंने इसे लंबे setTimeout बाद कॉल करने का प्रयास किया था। तो, क्या मैं माप को बल दे सकता हूं? या कोई वर्कअराउंड हैं?
EDIT : नेवरमाइंड, initialScrollOffset ने
FindDOMNode का उपयोग क्यों करें?
क्या प्रकार की परिभाषाएँ @next शाखा के लिए मौजूद हैं?
@WillSquire नहीं, वे नहीं। अगर मैं उन्हें @next निश्चित रूप से जारी किया जाना संभव है, तो मैं निश्चित नहीं हूँ (मुझे गलत समझा जा सकता है)। इसके अलावा, मुझे लगता है कि यह बेहतर होगा कि जब तक इस शाखा का विलय नहीं हो जाता है, तब तक इंतजार करना बेहतर होगा और चूंकि एपीआई अभी भी बदल सकता है।
@bvaughn मैं इसका उपयोग करने के लिए तैयार
# 102 पर @brunolemos मेरी टूडू सूची मेरे विचार से बहुत सटीक है। यदि आपने परीक्षण किया है और ऐसा महसूस कर रहे हैं कि आपके द्वारा लक्षित ब्राउज़र के लिए यह एक अच्छे आकार में है, तो मुझे पोस्ट करें!
मुझे तैनात रखें!
~ इसका उपयोग करने की कोशिश की, लेकिन अभी तक सफल नहीं हुआ है। ~
यह काम कर गया लेकिन प्रदर्शन अच्छा नहीं है। हो सकता है कि मेरा आइटम रेंडर महंगा हो या दूसरी चीज।
ऐसा लगता है कि नवीनतम संस्करण में 100% कंटेनर की ऊंचाई के साथ AutoSizer का उपयोग करते समय कुछ टूट गया हो सकता है
संपादित करें: मैं 100vh और calc () का उपयोग करके वर्कअराउंड ढूंढने में सक्षम था
कुछ टूट गया होगा
बहुत अस्पष्ट कार्रवाई करने के लिए। अपेक्षित व्यवहार के साथ-साथ एक प्रतिनिधि साझा करें?
मैं 1.6.0-अल्फा.1 से डायनेमिकलाइज़लिस्ट का उपयोग विभिन्न फ़िल्टर और कुछ जटिल कार्ड दृश्य के साथ कर रहा हूं। लेकिन हमें ऊंचाई और चौड़ाई के साथ लपेटने की आवश्यकता है। यह मेरे लिए ठीक काम कर रहा है।
आप लोगों को धन्यवाद
नमस्कार, मैं DynamicSizeList प्रयास कर रहा हूं, लेकिन मेरे सभी आइटम एक-दूसरे के ऊपर दिए गए हैं। मैं प्रस्तुत किए गए आइटम के लिए शैली विशेषता को पास करता हूं, लेकिन अगर मैं style लॉग करता हूं, तो मैं देखता हूं कि height प्रत्येक आइटम के लिए अपरिभाषित है, top और left हमेशा 0 ।
मुझे यहाँ क्या याद आया :-)?
@ अंगूर-गैब्रिएल आपको एक प्रजनन उदाहरण याद आता है।
ऊँचाई जानबूझकर शुरू में निर्दिष्ट नहीं की गई है, ताकि वस्तुओं को उनके प्राकृतिक आकार के साथ प्रस्तुत किया जा सके ...
ठीक है, मैं तर्क को समझता हूं, तो यह कारण नहीं है कि आइटम एक-दूसरे के ऊपर प्रस्तुत कर रहे हैं।
मैं जितना संभव हो उतना डेटा प्रदान करूंगा, मैंने सोचा कि शायद मैंने एक सामान्य गलती की है या एक स्पष्ट कदम से चूक गया है जो इस मुद्दे की ओर जाता है (जैसे कि स्टाइल ऑब्जेक्ट नीचे नहीं गुजरना)।

import React from 'react'
import { DynamicSizeList as List } from 'react-window'
import Layout from '../Layout'
import Text from '../Text'
import withScreenDimensions from '../withScreenDimensions'
class ListView extends React.Component {
state = {
availableHeight: 0
}
componentDidMount() {
const checkForHeightChange = () => {
if (this.containerDiv) {
const { offsetHeight } = this.containerDiv
if (this.offsetHeight !== offsetHeight) {
this.offsetHeight = offsetHeight
this.setState({ availableHeight: offsetHeight })
}
}
}
checkForHeightChange()
this.intervalId = setInterval(checkForHeightChange, 10)
}
componentWillUnmount() {
clearInterval(this.intervalId)
}
render() {
const {
data,
renderItem,
emptyText,
dimensions,
} = this.props
const { width } = dimensions
const { availableHeight } = this.state
return (
<Layout
centerVertical
style={{
height: '100%',
}}>
{data && data.length > 0 ? (
<div
style={{
display: 'flex',
flex: 1,
height: '100%',
backgroundColor: 'red',
alignItems: 'stretch',
justifyContent: 'stretch',
}}
ref={ref => this.containerDiv = ref}
>
<List
height={availableHeight}
itemCount={data.length}
width={width > 800 ? 800 : width}
>
{({ index, style }) => {
console.log('style', style)
return (
<div style={style}>
{renderItem({
item: data[index], index
})}
</div>
)
}}
</List>
</div>
) : (
<Text bold center padding accent>{emptyText}</Text>
)}
</Layout>
)
}
}
export default withScreenDimensions(ListView)
एक कोड सैंडबॉक्स साझा करें जहां मैं यह देख सकता हूं?
मैं आपके आइटम रेंडरर के लिए इनलाइन फ़ंक्शन का उपयोग करके _not_ का सुझाव दूंगा क्योंकि यह इस तथ्य के कारण अनावश्यक छूट देता है कि यह माता-पिता द्वारा प्रदान किए जाने पर हर बार बदलता है। (यही कारण है कि सभी उदाहरण इनलाइन कार्यों से बचते हैं।)
@ graphee-gabriel मैंने ऐसा किया है, डॉक्स ने इसका उल्लेख नहीं किया है लेकिन आपको एक रेफरी प्राप्त करने के लिए अपने पंक्ति घटक समर्थन को बनाने की आवश्यकता है:
Row = React.forwardRef(
(row, ref) => (
<div ref={ref} style={row.style}>
{renderItem({
item: data[row.index],
index: row.index,
})}
</div>
),
)
नमस्कार, यहाँ आप जाते हैं:
https://codesandbox.io/s/sweet-sea-irxl8?fontsize=14
इनलाइन फ़ंक्शंस के लिए हाँ, यह एक बहुत पुराना कोड है, जिसे मैंने प्रतिक्रिया-विंडो पर माइग्रेट करने की कोशिश की, और इसे यहाँ सुधारने के लिए समय नहीं लिया।
आपकी प्रतिक्रिया के लिए धन्यवाद। मुझे पता है कि आप इस सैंडबॉक्स में क्या देखते हैं।
Annnnnd मैं उस सैंडबॉक्स hehe करने से पहले @brunolemos संदेश की जाँच करनी चाहिए।
यह गायब कदम था, और मेरे मुद्दे को तय किया, धन्यवाद!
इसने एक और मुद्दा उठाया, मैंने सैंड बॉक्स को अपडेट किया ताकि आप @bvaughn को पुन: उत्पन्न कर सकें
इसे यहां देखें: https://codesandbox.io/s/sweet-sea-irxl8
अब सूची ठीक काम करती है, लेकिन अजीब तरह से यह सामग्री के साथ बढ़ता है, और फिर कभी सिकुड़ता नहीं है।
अर्थ:
- यदि मैं 6 आइटम दिखाता हूं, तो अंत तक स्क्रॉल करें, सब कुछ ठीक है।
- 20 आइटम दिखाने के लिए सामग्री बदलें, अंत तक स्क्रॉल करें, सभी अच्छे।
- सामग्री को वापस 6 आइटम में बदलें, अंतिम आइटम तक स्क्रॉल करें, लेकिन मैं उस सफेद स्थान पर स्क्रॉल करना जारी रख सकता हूं जो पिछली सामग्री (20 आइटम डेटा सेट) से छोड़ा जा रहा है।
इसने एक और मुद्दा उठाया, मैंने सैंड बॉक्स को अपडेट किया ताकि आप @bvaughn को पुन: उत्पन्न कर सकें
इसे यहां देखें: https://codesandbox.io/s/sweet-sea-irxl8अब सूची ठीक काम करती है, लेकिन अजीब तरह से यह सामग्री के साथ बढ़ता है, और फिर कभी सिकुड़ता नहीं है।
अर्थ:
- यदि मैं 6 आइटम दिखाता हूं, तो अंत तक स्क्रॉल करें, सब कुछ ठीक है।
- 20 आइटम दिखाने के लिए सामग्री बदलें, अंत तक स्क्रॉल करें, सभी अच्छे।
- सामग्री को वापस 6 आइटम में बदलें, अंतिम आइटम तक स्क्रॉल करें, लेकिन मैं उस सफेद स्थान पर स्क्रॉल करना जारी रख सकता हूं जो पिछली सामग्री (20 आइटम डेटा सेट) से छोड़ा जा रहा है।
मुझे भी वही समस्या हो रही है
मुझे ठीक इसी की आवश्यकता थी।
मैंने बहुत अच्छे परिणामों के साथ रिएक्ट-वर्चुअलाइज्ड-ऑटो-सिज़र और रिएक्शन-विंडो-इन-लोडर के साथ संयोजन में 1.6.0-अल्फा.1 से डायनेमिकसाइज़लिस्ट का परीक्षण किया है।
कुछ भी मैं इस कदम को आगे बढ़ाने में मदद कर सकता हूं?
नमस्कार @bvaughn , क्या आपके पास https://github.com/bvaughn/react-window/issues/6#issuecomment -509213284 से कोडेंडबॉक्स चेक करने का समय है?
नमस्ते, मैं अपने चैट ऐप के लिए DynamicsSizeList का उपयोग कर रहा हूं।
कमाल की सुविधा के लिए धन्यवाद।
हालांकि, मुझे खराब प्रदर्शन और स्क्रिप्ट प्रसंस्करण के बहुत सारे समस्याएं हैं।
स्क्रॉल करते समय, CPU हमेशा उगता है और अक्सर 100% तक पहुंच जाता है।
क्या आपके पास समाधान के लिए कोई विचार है?
import { useChatList } from '../../../hooks/chat/useChatList';
import LoadingSpinner from '../../../utils/LoadingSpinner';
import dynamic from 'next/dynamic';
import * as React from 'react';
import AutoSizer from 'react-virtualized-auto-sizer';
// @ts-ignore
import { DynamicSizeList as List } from 'react-window';
import { Message } from 'src/app/typings';
const { useRef, useCallback } = React;
const RowItem = React.memo(
({ forwardedRef, style, index, data }: any) => {
const item = data[index] as Message;
if (item) {
return (
<div id={item.messageId} ref={forwardedRef} style={style}>
{item.text && item.text.plainText}
</div>
);
}
return null;
},
(prevProps, newProps) => {
const { index, data } = prevProps;
const { index: newIndex, data: newData } = newProps;
let isMemo = true;
isMemo = isMemo && index === newIndex;
isMemo = isMemo && data.length === newData.length;
return isMemo;
}
);
function ChatList() {
const listRef = useRef<HTMLInputElement>();
const { formatMessages: messages, isLoadingMessages } = useChatList();
const keyCreator = useCallback((index: number) => `ChatList/RowItem/${messages[index].messageId}`, [messages]);
if (isLoadingMessages && (!messages || messages.length <= 0)) {
return <LoadingSpinner />;
}
return (
<div style={{ flex: 1, height: '100%', width: '100%' }}>
<AutoSizer>
{({ height, width }) => (
<List
ref={(lref: HTMLInputElement) => {
if (lref !== null) {
listRef.current = lref;
}
}}
itemCount={messages.length}
itemData={messages}
itemKey={keyCreator}
height={height}
width={width}
overscanCount={10}
>
{React.forwardRef((props, ref) => (
<RowItem forwardedRef={ref} {...props} />
))}
</List>
)}
</AutoSizer>
</div>
);
}
export default ChatList;

नमस्कार @bvaughn , अच्छा काम!
कार्यस्थल को आकार देने पर आइटम हाइट्स को पुनर्गणना करने का सही तरीका क्या है? ऊपर दिए गए टिप्पणियों की मदद से मैं कुछ डेमो https://codesandbox.io/s/angry-hill-tcy2m बनाता हूं
जब माउस द्वारा कार्यस्थल की चौड़ाई बदल रही है, तो मुझे सभी आइटम ऊंचाई (और वैरिएबलसाइज़लिस्ट घटक की आंतरिक ऊंचाई कैश को साफ़ करने की आवश्यकता हो सकती है) की पुनर्गणना करने की आवश्यकता है ...
क्या डायनेमिक लिस्ट के लिए अब कोई उपाय है, मैं इसे काम करने की कोशिश में सिर्फ 4 घंटे लगा रहा हूं
सभी टिप्पणियों को पढ़ने के बाद मुझे i किया जाता है
यदि आप लोगों के पास कोई काम करने का उपाय है तो कृपया मुझे प्रदान करें
इस परियोजना पर कोई "आप लोग" नहीं है। इसका रखरखाव एक व्यक्ति द्वारा किया जाता है।
और एक ही चीज़ के बारे में शिकायत करने पर एक ही दिन में कई मुद्दों पर टिप्पणियां छोड़ना असंगत है। हर तरह से, कृपया प्रतिक्रिया-वर्चुअलाइज्ड का उपयोग करें।
मुझे इस ब्रायन की तरह टिप्पणी छोड़ने के लिए वास्तव में खेद है। मुझे यह मुद्दा बाद में मिला और फिर सभी टिप्पणियों को पढ़ा और मुझे लगा कि अन्य लोग कम से कम आपकी मदद कर रहे हैं
@ शिवम जोकर मुझे लगभग काम करने के लिए मिला है, इसके पूरी तरह से काम करने के लिए केवल एक चीज बची है जो कुल ऊंचाई है जो बढ़ती रहती है लेकिन सामग्री को कम वस्तुओं में बदलने के बाद कभी सिकुड़ती नहीं है। यदि यह हल हो जाता है, तो मेरे उपयोग के मामले में यह पूरी तरह से काम करेगा।
@bv बेटन के पास https://github.com/bvaughn/react-window/issues/6#issuecomment -509213284 से सैंडबॉक्स में उदाहरण की जांच करने का समय होगा?
=> https://codesandbox.io/s/sweet-sea-irxl8
यह छोटी सूची से शुरू होता है, इसलिए:
- सूची के अंत तक स्क्रॉल करें
- वापस स्क्रॉल करें और
Show Long Listपर क्लिक करें - अंत तक स्क्रॉल करें
- वापस स्क्रॉल करें और
Show Short Listपर क्लिक करें - अंत में एक आखिरी बार नीचे स्क्रॉल करें यह देखने के लिए कि छोटी सूची अब बहुत सारे रिक्त स्थान का अनुसरण करती है।
धन्यवाद!
@ शिवम जोकर मुझे लगभग काम करने के लिए मिला है, इसके पूरी तरह से काम करने के लिए केवल एक चीज बची है जो कुल ऊंचाई है जो बढ़ती रहती है लेकिन सामग्री को कम वस्तुओं में बदलने के बाद कभी सिकुड़ती नहीं है। यदि यह हल हो जाता है, तो मेरे उपयोग के मामले में यह पूरी तरह से काम करेगा।
@bvaughn के पास # 6 (टिप्पणी) से सैंडबॉक्स में उदाहरण की जांच करने का समय होगा?
=> https://codesandbox.io/s/sweet-sea-irxl8
यह छोटी सूची से शुरू होता है, इसलिए:
- सूची के अंत तक स्क्रॉल करें
- वापस स्क्रॉल करें और
Show Long Listपर क्लिक करें- अंत तक स्क्रॉल करें
- वापस स्क्रॉल करें और
Show Short Listपर क्लिक करें- अंत में एक आखिरी बार नीचे स्क्रॉल करें यह देखने के लिए कि छोटी सूची अब बहुत सारे रिक्त स्थान का अनुसरण करती है।
धन्यवाद!
हाँ, मूल रूप से आंतरिक कंटेनर को डेटा फ़िल्टरिंग / परिवर्तन पर इसे रीसेट करना चाहिए।
@ शिवम जोकर मुझे लगभग काम करने के लिए मिला है, इसके पूरी तरह से काम करने के लिए केवल एक चीज बची है जो कुल ऊंचाई है जो बढ़ती रहती है लेकिन सामग्री को कम वस्तुओं में बदलने के बाद कभी सिकुड़ती नहीं है। यदि यह हल हो जाता है, तो मेरे उपयोग के मामले में यह पूरी तरह से काम करेगा।
@bvaughn के पास # 6 (टिप्पणी) से सैंडबॉक्स में उदाहरण की जांच करने का समय होगा?
=> https://codesandbox.io/s/sweet-sea-irxl8
यह छोटी सूची से शुरू होता है, इसलिए:
- सूची के अंत तक स्क्रॉल करें
- वापस स्क्रॉल करें और
Show Long Listपर क्लिक करें- अंत तक स्क्रॉल करें
- वापस स्क्रॉल करें और
Show Short Listपर क्लिक करें- अंत में एक आखिरी बार नीचे स्क्रॉल करें यह देखने के लिए कि छोटी सूची अब बहुत सारे रिक्त स्थान का अनुसरण करती है।
धन्यवाद!
धन्यवाद मैं इसे अन्य उपयोगकर्ताओं के लिए भी ठीक काम करने के लिए एक ही उम्मीद को लागू किया है
और हां मैंने यह भी देखा कि स्क्रॉल के साथ ऊंचाई का मुद्दा
@ graphee-gabriel लेकिन मैं भी एक और समस्या मेरे ऐप बार को स्क्रॉल डाउन पर छिपाने के लिए उपयोग कर रहा हूं जो अब नहीं हो रहा है क्या समाधान हो सकता है?
अच्छा दिन। मैंने अपने डेमो प्रोजेक्ट में DinamycSizeList का इस्तेमाल किया। सब कुछ ठीक था, लेकिन थोड़ी देर बाद मैंने देखा कि सूची घटक गलत तरीके से काम करना शुरू कर दिया। पहले तो मुझे लगा कि यह कुछ पुस्तकालय है, जिस पर प्रतिक्रिया-खिड़की निर्भर करती है। लेकिन अपने डेमो को देखते हुए
https://react-window-next.now.sh/#/examples/list/dynamic -size
उसी परिणाम के बारे में ध्यान दिया, हालांकि अतीत में यह पूरी तरह से काम करता था। क्या आप इन बगों का कारण बता सकते हैं?
@ शिमोनोफ़
हाँ, मूल रूप से आंतरिक कंटेनर को डेटा फ़िल्टरिंग / परिवर्तन पर इसे रीसेट करना चाहिए।
मुझे यह कैसे करना चाहिए मैंने एक राज्य की ऊंचाई डालने की कोशिश की, लेकिन यह काम नहीं करता है
कोई भी समाधान ?
@ शिमोनोफ़
हाँ, मूल रूप से आंतरिक कंटेनर को डेटा फ़िल्टरिंग / परिवर्तन पर इसे रीसेट करना चाहिए।
मुझे यह कैसे करना चाहिए मैंने एक राज्य की ऊंचाई डालने की कोशिश की, लेकिन यह काम नहीं करता है
कोई भी समाधान ?
इसे पुस्तकालय द्वारा आंतरिक रूप से लागू किया जाना चाहिए।
@ शिवम जोकर मुझे लगभग काम करने के लिए मिला है, इसके पूरी तरह से काम करने के लिए केवल एक चीज बची है जो कुल ऊंचाई है जो बढ़ती रहती है लेकिन सामग्री को कम वस्तुओं में बदलने के बाद कभी सिकुड़ती नहीं है। यदि यह हल हो जाता है, तो मेरे उपयोग के मामले में यह पूरी तरह से काम करेगा।
@bvaughn के पास # 6 (टिप्पणी) से सैंडबॉक्स में उदाहरण की जांच करने का समय होगा?
=> https://codesandbox.io/s/sweet-sea-irxl8
यह छोटी सूची से शुरू होता है, इसलिए:
- सूची के अंत तक स्क्रॉल करें
- वापस स्क्रॉल करें और
Show Long Listपर क्लिक करें- अंत तक स्क्रॉल करें
- वापस स्क्रॉल करें और
Show Short Listपर क्लिक करें- अंत में एक आखिरी बार नीचे स्क्रॉल करें यह देखने के लिए कि छोटी सूची अब बहुत सारे रिक्त स्थान का अनुसरण करती है।
धन्यवाद!
रिक्त स्थान को रोकने के लिए आप कुंजी सेट कर सकते हैं।
https://codesandbox.io/s/blissful-voice-mzjsc
नमस्कार @bvaughn आपको इस भयानक परियोजना के लिए धन्यवाद!
जरूरत से बाहर मैं कुछ समय डायनामिक्सलिस्ट कोड में यह जानने की कोशिश कर रहा हूं कि किसी भी सीमा के बिना कहीं भी स्क्रॉल कैसे किया जाए और किसी भी आइटम को कैसे स्क्रॉल किया जाए, मापा और नहीं।
मैं ऐसा यहां कर करने में कामयाब रहे https://github.com/bvaughn/react-window/compare/issues/6...Sauco82 : मुद्दों / 6 से छुटकारा हो रही द्वारा lastMeasuredIndex और साथ के बजाय प्रति आइटम की जाँच itemIsMeasured , जो जाहिर है बदले में कई अन्य परिवर्तनों की आवश्यकता है।
मैंने कभी भी एक ओपन सोर्स प्रोजेक्ट में भाग नहीं लिया है और न ही फ्लो का इस्तेमाल किया है इसलिए मुझे पूरा यकीन नहीं है कि यह उपयोगी है या इसमें शामिल होने लायक है, और न ही अगर मुझे सीधे पीआर की कोशिश करनी चाहिए या यहां चर्चा करनी चाहिए।
मुझे मदद करने और ट्विस्ट करने में खुशी हो रही है, इसलिए अगर आपको किसी चीज की जरूरत है तो कृपया मुझे बताएं।
अरे, यहाँ बहुत सरल समाधान है (उनके आकार की गणना करने के लिए डीओएम को भूत तत्वों को जोड़ने की आवश्यकता नहीं है):
कोड्सबॉक्स
अरे, यहाँ बहुत सरल समाधान है (उनके आकार की गणना करने के लिए डीओएम को भूत तत्वों को जोड़ने की आवश्यकता नहीं है):
कोड्सबॉक्स
बहुत बढ़िया! इससे मेरा काम बनता है। अच्छी नौकरी।
@ Kashkovsky गणना आकार था अगर अद्यतन किया गया था
और आइटम को एक बार कॉल करें
@ userbq201 @ कशकोवस्की को बहुत काम! किसी तरह मेरे मामले में यह बॉक्स से बाहर काम नहीं करता था, मुझे ChatHistory.js का कोड संशोधित करना पड़ा:
const listRef = useRef(); // added
const sizeMap = useRef({});
const setSize = useCallback((index, size) => {
sizeMap.current = {...sizeMap.current, [index]: size};
listRef.current.resetAfterIndex(index); // added
}, []);
const getSize = useCallback(index => sizeMap.current[index] || 60, []);
// ...
<List ref={listRef}
अन्यथा सभी आइटम एक ही डिफ़ॉल्ट ऊंचाई के साथ प्रदान किए जाते हैं। आपके मामले में यह काम करता है, मैं समझा नहीं सकता कि इसमें अंतर क्यों है ... शायद @ बीवॉन कर सकते हैं।
@bvaughn क्या होगा अगर हमें SSR के लिए समान व्यवहार सक्षम करना है? उस तरफ कोई इशारा?
@bvaughn यह मैं हूं या आपका डेमो काम नहीं कर रहा है?
अच्छा कार्यान्वयन @Kashkovsky @ kirill-konshin और @ userbq201 !
आप इस समाधान के साथ संस्मरण का उपयोग कैसे करेंगे?
मैं एक में रैपिंग ChatMessage की कोशिश की memo के साथ areEqual , लेकिन प्रतिक्रिया अभी भी फिर से renders प्रत्येक वस्तु हर बार संदेश सूची में जोड़ा गया है।
मेरे अन्य फिक्स्डलाइज़लिस्ट्स में, ज्ञापन उस ज्ञापन / areEqual आवरण के साथ ठीक काम करता है, लेकिन शायद ref={root} इसे प्रभावित कर रहा है?
आप आसानी से बता सकते हैं कि क्या रिएक्ट चिपके हुए घटकों को फिर से प्रदान कर रहा है वहाँ सिर्फ पाठ के बजाय।
मैंने यहाँ उदाहरण दिया: https://codesandbox.io/s/dynamic-size-of-react-window-list-items-nb038
संपादित करें: मैंने संस्मरण तय किया - यह प्रारंभिक कार्यात्मक घटक को मेमो के साथ लपेटने के लिए है - नहीं
EDIT 2: यह पता चला है कि पंक्तियों का प्रारंभिक प्रतिपादन पूरी तरह से ठीक है, लेकिन resetAfterIndex का प्रबंधन करना बहुत मुश्किल है। मेरा डेटा बदलता है (उदाहरण के लिए जब उपयोगकर्ता एक अलग वार्तालाप का चयन करता है)। लेकिन असली समस्या यह है कि resetAfterIndex नए setSize खत्म होने से पहले ही चलने लगता है। तो यह कैश्ड स्टाइल को सफलतापूर्वक क्लियर कर देता है, लेकिन तब यह फिर से पुराने स्टाइल का एक नया कैश जेनरेट करता है क्योंकि ब्राउजर ने कंटेंट को दोबारा साइज नहीं किया है।
यकीन नहीं होता कि यह लिखने में समझ में आता है, लेकिन मुझे अभी इसके लिए एक पिन डालनी है। कृपया मुझे बताएं कि क्या कोई भी अपनी सामग्री को गतिशील रूप से बदल रहा है और अद्यतन ऊंचाई शैलियों को बनाए रखता है।
मेरे पास बहुत से अन्य रिएक्शन-विंडो कार्यान्वयन हैं इसलिए मैं वास्तव में इस उपयोग के मामले के लिए प्रतिक्रिया-वर्चुअलाइज्ड का उपयोग करने के बजाय यहां एक अच्छा समाधान ढूंढना पसंद करूंगा।
EDIT 3: यह मेरा अंतिम संपादन होगा क्योंकि मैं आखिरकार एक सेमी-एलिगेंट समाधान के साथ आया हूं।
1.) यदि आइटमडैट को बदलना है (यानी जब बातचीत बदल रही है), पूरे को अनमाउंट करें
2.) मैंने {sizeMap, setSize, listRef} ChatMessage ChatContext माध्यम से पारित किया। इस तरह, केवल आकार को नेत्रहीन रूप से सेट करने के बजाय, मैं चैटमैसेज को आकार निर्धारित करने और पुराने आकार से तुलना करने के लिए कह सकता हूं। यदि पुराना आकार नए आकार से भिन्न है, तो resetAfterIndex को index और अद्यतन को लागू करने के लिए सही है।
तो मेरा नया चैटमैसेज कुछ इस तरह दिखता है:
const ChatMessage = ({ message, index }) => {
const { setSize, sizeMap, listRef } = useContext(ChatContext);
const root = React.useRef();
useEffect(() => {
let oldSize = sizeMap[index];
let newSize = root.current.getBoundingClientRect().height;
setSize(index, newSize);
if(newSize !== oldSize){
listRef.current.resetAfterIndex(index,true);
}
}, [sizeMap, setSize, listRef]);
return (
<div ref={root}
{message.body}
</div>
);
};
export default ChatMessage;
3.) मैंने जोड़ा कि मूल रूप से एक श्रोता क्या है प्रदान किया जाना। एक बार प्रस्तुत किया गया, तो यह नीचे तक स्क्रॉल करता है। यह स्क्रॉलपटो फ़ंक्शन को सीधे कंपोनेंटमाउंट में डालने की कोशिश के साथ समस्या को ठीक करता है क्योंकि इसे उस पद्धति से पहले कभी भी रेंडर नहीं किया जाता है। इसलिए
class Chat extends Component {
constructor(props) {
super(props);
this.listRef = createRef();
this.state = {
initialScrollComplete: false,
interval: null
};
}
componentDidMount(){
// Create interval to check if list is ready. Once ready, scroll to bottom of list.
this.setState({interval: setInterval(()=>{
if(this.listRef.current && !this.state.initialScrollComplete){
this.listRef.current.scrollToItem(this.props.chatHistory.length - 1, "end");
this.setState({initialScrollComplete: true});
}
},25)});
}
componentDidUpdate(prevProps, prevState) {
// Clear interval if scroll has been completed
if(!prevState.initialScrollComplete && this.state.initialScrollComplete){
clearInterval(this.state.interval);
this.setState({interval: null});
}
// If new message is transmitted, scroll to bottom
if(prevProps.chatHistory && this.props.chatHistory && prevProps.chatHistory.length !== this.props.chatHistory.length){
this.listRef.current.scrollToItem(this.props.chatHistory.length - 1, "end");
}
}
render() {
return <ChatHistory listRef={this.listRef} chatHistory={this.props.chatHistory}/>;
}
}
लगता है कि सफारी पर वास्तव में अजीब व्यवहार है।
डायनामिसेलाइज्ड लिस्ट की ऊंचाई और पंक्तियों की ऊंचाई या मार्जिन-टॉप सही तरीके से काम नहीं करता है, सामग्री ओवरलैप होने लगती है।
जब पंक्ति की विंडो चौड़ाई / सामग्री बदलती है, तो नई ऊंचाई सामग्री की नई ऊंचाई के साथ काम करने के लिए पुनर्गणना या परिवर्तित नहीं होती है।
ऐसा कुछ है जो इसे ठीक करने के लिए लगता है अगर सामग्री स्क्रॉल करने योग्य है, तो उस बिंदु पर स्क्रॉल करना जहां पंक्ति अब दिखाई नहीं दे रही है, इसे वापस स्क्रॉल करने से यह सही ढंग से प्रस्तुत करता है।
सामग्री पहले पृष्ठ लोड पर सही ढंग से प्रस्तुत नहीं करती है इसलिए समस्या को ठीक करने के लिए ताज़ा नहीं लगता है: /
यह सब क्रोम और फ़ायरफ़ॉक्स सहित अन्य ब्राउज़रों पर बिल्कुल ठीक काम करता है। सफारी विस्मयकारी है लेकिन दुर्भाग्य से ऐप को अभी भी इसका उपयोग करने वाले लोगों के लिए काम करने की आवश्यकता है।

मेरे द्वारा मदद का वाकई कुछ लाभ उठाया जा सकता था!
@tastyqbit मैं सफारी और इंटरनेट एक्सप्लोरर पर एक ही मुद्दे में भाग गया। जैसा कि आपने उल्लेख किया है, विस्तारित पंक्ति को स्क्रॉल करना और फिर वापस स्क्रॉल करना इसे सही तरीके से प्रस्तुत करने की अनुमति देता है, लेकिन निश्चित रूप से यह समस्या को हल नहीं करता है।
अगर आपको कोई वर्कअराउंड मिल जाए तो कृपया मुझे बताएं!
@afreix @tastyqbit मैं सफारी और इंटरनेट एक्सप्लोरर पर आपके कुछ मुद्दों को काफी MDN देखें।
मुझे लगता है कि ResizeObserver की कमी से कंसोल में चेतावनी उत्पन्न होनी चाहिए।
इस https://codesandbox.io/s/agitated-jennings-o9nn6 जैसी किसी चीज़ के बारे में क्या?
बुनियादी का उपयोग कर VariableSizeList + # 102 से ItemMeasurer मुझे पता है कि यह बहुत भोली दृष्टिकोण है, लेकिन ऐसा लगता है कि यह थोड़े काम कर रहा है (बुरा नहीं है) अस्थायी समाधान के रूप में ize
हमारी टीम में हमें यादृच्छिक आकार के पाठ डेटा की एक बड़ी सूची को प्रस्तुत करने की आवश्यकता है।
हमारे लिए किसी भी लैग के बिना आइटम और स्क्रॉल के बीच सटीक रूप से कूदने की क्षमता बहुत जरूरी थी।
काफी ऑनलाइन खोज के बाद मैंने हार मान ली और इस लाइब्रेरी को लिख लिया।
आशा है कि यह आप में से कुछ के लिए एक अस्थायी समाधान के रूप में मदद करता है: smile_cat:
अरे,
बस यह अद्यतन करना चाहता था कि कुछ काम के बाद मुझे लगता है कि पुस्तकालय एक सभ्य स्थिति में आ गया है और एक अच्छा समाधान हो सकता है यदि पहली बार प्रदान किए जाने के बाद आपके आइटम अपने आकार को नहीं बदलते हैं।
@ gnir-work क्या होगा अगर विंडो आकार बदल देती है और कंटेनर आकार बदल जाता है जिससे सूची आकार बदल जाती है?
इस धागे को पढ़ना और मुझे लगता है कि ऐसी वस्तुओं को संभालने का एक बेहतर तरीका हो सकता है जिसमें एक चौड़ाई है जो बदल सकती है।
यहाँ 'चर' की परिभाषा पूरे सेट पर परिवर्तनशील है। वास्तविक वस्तुओं का आकार स्थिर है, गतिशील नहीं है। हो सकता है कि डायनामिक एक बेहतर शब्द है क्योंकि आकार परिवर्तन या म्यूटेशन के दौरान बदल सकता है यदि पाठ बदलता है।
जिस तरह से यह काम कर सकता है वह अभिभावक को स्क्रॉल करने के लिए सुनना है।
एल्गोरिथम इस तरह काम करेगा:
प्रत्येक आइटम के लिए एक अनुमानित आकार की गणना करें - इसके लिए बहुत कुशल होने की आवश्यकता है। यह सही होना जरूरी नहीं है। + - 20% ठीक है।
हम केवल वे आइटम प्रस्तुत करते हैं जो दृश्यमान होते हैं + 20% अधिक कहते हैं ताकि यदि उपयोगकर्ता स्क्रॉल करे तो उन्हें कोई भी परिवर्तन दिखाई न दे
हमारे पास बाकी चीजों के लिए एक 'भूत' है, जिसकी अनुमानित ऊंचाई 'सेट' है। यह सिर्फ एक खाली तलाक है। इस तरह स्क्रॉल बार दाईं ओर दिखता है।
एक आइटम केवल तब दिखाया जाता है जब वह व्यूपोर्ट में होता है। इसके अलावा भूत की वस्तुओं को दिखाया गया है।
इसका एकमात्र नकारात्मक पहलू यह है कि स्क्रॉलबार की ऊंचाई थोड़ी बदल जाएगी। मुझे यकीन नहीं है कि यह उपयोगकर्ता के लिए विचलित करने वाला होगा। स्क्रॉल सूची बड़ी है, तो हो सकता है। हम एक बफर को बढ़ाकर / घटाकर इसे छल कर सकते हैं जैसे कि अनुमानित आकार स्क्रॉल बार की लंबाई को प्रभावित नहीं करते हैं।
@ gnir-work क्या होगा अगर विंडो आकार बदल देती है और कंटेनर आकार बदल जाता है जिससे सूची आकार बदल जाती है?
नवीनतम संस्करण ( 2.2.0 ) के रूप में घटक पूरी सूची (ऊंचाई और चौड़ाई) के आकार में परिवर्तन का समर्थन करता है।
इस धागे को पढ़ना और मुझे लगता है कि ऐसी वस्तुओं को संभालने का एक बेहतर तरीका हो सकता है जिसमें एक चौड़ाई है जो बदल सकती है।
यहाँ 'चर' की परिभाषा पूरे सेट पर परिवर्तनशील है। वास्तविक वस्तुओं का आकार स्थिर है, गतिशील नहीं है। हो सकता है कि डायनामिक एक बेहतर शब्द है क्योंकि आकार परिवर्तन या म्यूटेशन के दौरान बदल सकता है यदि पाठ बदलता है।
जिस तरह से यह काम कर सकता है वह अभिभावक को स्क्रॉल करने के लिए सुनना है।
एल्गोरिथम इस तरह काम करेगा:
- प्रत्येक आइटम के लिए एक अनुमानित आकार की गणना करें - इसके लिए बहुत कुशल होने की आवश्यकता है। यह सही होना जरूरी नहीं है। + - 20% ठीक है।
- हम केवल वे आइटम प्रस्तुत करते हैं जो दृश्यमान होते हैं + 20% अधिक कहते हैं ताकि यदि उपयोगकर्ता स्क्रॉल करे तो उन्हें कोई भी परिवर्तन दिखाई न दे
- हमारे पास बाकी चीजों के लिए एक 'भूत' है, जिसकी अनुमानित ऊंचाई 'सेट' है। यह सिर्फ एक खाली तलाक है। इस तरह स्क्रॉल बार दाईं ओर दिखता है।
- एक आइटम केवल तब दिखाया जाता है जब वह व्यूपोर्ट में होता है। इसके अलावा भूत की वस्तुओं को दिखाया गया है।
इसका एकमात्र नकारात्मक पहलू यह है कि स्क्रॉलबार की ऊंचाई थोड़ी बदल जाएगी। मुझे यकीन नहीं है कि यह उपयोगकर्ता के लिए विचलित करने वाला होगा। स्क्रॉल सूची बड़ी है, तो हो सकता है। हम एक बफर को बढ़ाकर / घटाकर इसे छल कर सकते हैं जैसे कि अनुमानित आकार स्क्रॉल बार की लंबाई को प्रभावित नहीं करते हैं।
यह @bvaughn द्वारा react-virtualized में पहले ही लागू कर दिया गया था। इस दृष्टिकोण का मुख्य पहलू यह है कि एक विशेष पंक्ति में कूदने से अच्छा काम नहीं होता है और स्क्रॉल करते समय दृश्य कीड़े बन जाते हैं।
@ gnir- काम आह .. ठीक है ... शायद मैं अपना काम छोड़ दूं और प्रतिक्रिया-वर्चुअलाइज्ड दिखूं।
मुझे लगता है कि आप स्क्रॉल किए गए मुद्दों के साथ सही हैं, लेकिन मुझे लगता है कि मैं इसे 'अनुमानित आकार' के द्वारा ठीक कर सकता हूं, और घटक के माउंट होने के बाद इसे वास्तविक आकार में परिवर्तित कर सकता हूं।
... लेकिन पाठ्यक्रम का एक और मुद्दा गतिशील सामग्री को संभाल रहा है। अगर कुछ अपडेट होता है तो घटक की ऊंचाई बदल जाती है।
यदि अनुमानित आकार सही है, तो यह काम कर सकता है, उदाहरण के लिए, मैं कुछ समय पहले एक आभासीकृत सूची को प्रतिक्रिया-वर्चुअलाइज्ड के साथ गतिशील ऊंचाई के साथ लागू करता हूं और जब तक अनुमानित आकार सटीक था तब तक यह अच्छी तरह से काम करता था। अन्यथा स्क्रॉल टू रो फंक्शनलिटी मेरे ऐप को तोड़ देगी functionality
विंडोज 10 के लिए मेल से भेजा गया
प्रेषक: केविन बर्टन
प्रेषित: मंगलवार, 14 अप्रैल 2020 23:07
To: bvaughn / reaction-window
Cc: Nir Geller; उल्लेख
विषय: पुन: [बीवीएनएन / प्रतिक्रिया-खिड़की] समर्थन समय-समय पर मापी गई सामग्री (# ६)
@ gnir- काम आह .. ठीक है ... शायद मैं अपना काम छोड़ दूं और प्रतिक्रिया-वर्चुअलाइज्ड दिखूं।
मुझे लगता है कि आप स्क्रॉल किए गए मुद्दों के साथ सही हैं, लेकिन मुझे लगता है कि मैं इसे 'अनुमानित आकार' के द्वारा ठीक कर सकता हूं, और घटक के माउंट होने के बाद इसे वास्तविक आकार में परिवर्तित कर सकता हूं।
... लेकिन पाठ्यक्रम का एक और मुद्दा गतिशील सामग्री को संभाल रहा है। अगर कुछ अपडेट होता है तो घटक की ऊंचाई बदल जाती है।
-
आप इसका उल्लेख कर रहे हैं क्योंकि आपका उल्लेख किया गया था।
इस ईमेल का उत्तर सीधे दें, इसे GitHub पर देखें, या सदस्यता समाप्त करें।
-
इस ईमेल को Avast एंटीवायरस सॉफ़्टवेयर द्वारा वायरस के लिए जाँचा गया है।
https://www.avast.com/antivirus
@ gnir- काम आह ... मुझे लगता है कि मैं 'के लिए स्क्रॉल करने की आवश्यकता नहीं है' कार्यक्षमता की जरूरत है .. हालांकि शायद मैं गलत हूँ।
कि यह आपकी आवश्यकताओं के लिए पर्याप्त होना चाहिए for
विंडोज 10 के लिए मेल से भेजा गया
प्रेषक: केविन बर्टन
प्रेषित: मंगलवार, 14 अप्रैल 2020 23:13
To: bvaughn / reaction-window
Cc: Nir Geller; उल्लेख
विषय: पुन: [बीवीएनएन / प्रतिक्रिया-खिड़की] समर्थन समय-समय पर मापी गई सामग्री (# ६)
@ gnir- काम आह ... मुझे लगता है कि मैं 'के लिए स्क्रॉल करने की आवश्यकता नहीं है' कार्यक्षमता की जरूरत है .. हालांकि शायद मैं गलत हूँ।
-
आप इसका उल्लेख कर रहे हैं क्योंकि आपका उल्लेख किया गया था।
इस ईमेल का उत्तर सीधे दें, इसे GitHub पर देखें, या सदस्यता समाप्त करें।
-
इस ईमेल को Avast एंटीवायरस सॉफ़्टवेयर द्वारा वायरस के लिए जाँचा गया है।
https://www.avast.com/antivirus
वर्कअराउंड के रूप में यदि:
- आपकी सूची पंक्ति की ऊंचाई केवल आंतरिक पाठ पर निर्भर करती है (साथ ही निर्धारित आयामों के साथ कुछ तत्व)
- और आपकी सूची में निश्चित चौड़ाई है
आप CanvasRenderingContext2D.measureText () का उपयोग पंक्ति ऊंचाई की गणना पूरे घटक को प्रस्तुत करने के बजाय कर सकते हैं:
@bvaughn npm पर एक नया अल्फा संस्करण प्रकाशित करने की कोई योजना है? 1.6.0-alpha.1 haven't के बाद से हमारे पास कोई अपडेट नहीं है
@bvaughn कोई अपडेट? क्या इसे हाल के संस्करणों में ठीक किया जाएगा?
DynamicSizeList - मॉड्यूल संवर्द्धन के साथ टाइपस्क्रिप्ट का उपयोग करने के इच्छुक लोगों के लिए निश्चित रूप से समाप्त परिभाषाओं के DynamicSizeList काम करने के लिए आवश्यक प्रकार दे सकते हैं (पिछले साल इस थ्रेड में पोस्ट की गई मेरी क्वेरी के लिए वर्कअराउंड)।
प्रोजेक्ट में अनुसरण जोड़ें:
import React, { Component } from 'react'
declare module 'react-window' {
export type DynamicSizeListProps = Omit<FixedSizeListProps, 'itemSize' | 'scrollToItem'>
export class DynamicSizeList extends Component<DynamicSizeListProps> {}
}
फिर हमेशा की तरह आयात करें:
import {
DynamicSizeList,
DynamicSizeListProps,
} from 'react-window'
// use as normal...
@types/react-window अभी भी FixedSizeListProps परिभाषा के लिए पहले स्थापित करने की आवश्यकता है।
टाइपराइफ्स के लिए धन्यवाद, अब उन्हें जोड़ने जा रहा हूं! अब मैं एक साल से अधिक समय से ठेस में डायनेमिकसाइज़लिस्ट का उपयोग कर रहा हूं। वर्तमान में इस कांटे के आधार पर: "@john-osullivan/react-window-dynamic-fork": "^1.9.0-alpha.1" (क्या यह अब तक की सबसे अधिक चीज़ है?)। मैंने इस बारे में अनिश्चितता के कारण react-virtuoso पर स्विच करने का प्रयास किया कि क्या / जब यह वास्तव में जारी किया जाएगा। लेकिन यह कम परफ़ॉर्मेंट पाया और w / यह अटक गया।
@bvaughn अभी तक यह समय नहीं है कि गायपा को प्रशस्त करे और इसे npm पर जारी करे? हो सकता है कि अगर आप अभी भी इसके तैयार नहीं होने के बारे में चिंतित हैं तो सिर्फ ExperimentalDynamicSizeList नाम बदला जाए।
हैलो दोस्तों! आपकी कड़ी मेहनत और इस महान पुस्तकालय के लिए धन्यवाद। मैं वास्तव में इस सुविधा के लिए आगे देख रहा हूँ! हालाँकि, मैं इस मुद्दे से संबंधित सूचना को README और प्रलेखन / उदाहरणों में जोड़ने का सुझाव दूंगा। मुझे यह पता लगाने में काफी समय लग गया कि गतिशील सामग्री वास्तव में पुस्तकालय द्वारा समर्थित नहीं है और यह केवल निश्चित / ज्ञात आकार वाली वस्तुओं के लिए उपयोगी है। मेरा मानना है कि README में एक अच्छा FAQ सेक्शन है जहाँ इसे जोड़ा जा सकता है।
आप देख रहे हैं एक मेज / ग्रिड / पेड़ के लिए, यह एक अच्छा शुरू होगा https://autodesk.github.io/react-base-table/examples/dynamic-row-heights , पर बनाया गया VariableSizeGrid
@ tony-scio क्या आप InfiniteLoader के साथ 1.6.0-Alpha.1 से डायनामिकसाइज़लिस्ट का उपयोग करने के लिए वर्किंग कोडैंडबॉक्स को साझा कर सकते हैं? धन्यवाद, मैं वास्तव में इसकी सराहना करूंगा।
क्या किसी ने प्रतिक्रिया-सुंदर-dnd के साथ काम करने के लिए इसे प्राप्त किया है? खींचने से लगता है कि आइटम एक-दूसरे के ऊपर से कूद रहे हैं।
क्या किसी ने प्रतिक्रिया-सुंदर-dnd के साथ काम करने के लिए इसे प्राप्त किया है? खींचने से लगता है कि आइटम एक-दूसरे के ऊपर से कूद रहे हैं।
मैं भी इस उत्तर की प्रतीक्षा करूंगा: D
[ह मदद]
इस लिंक पर शो के लिए कोई कोड नहीं है:
गतिशील-आकार-सूची-ऊर्ध्वाधर
और मुझे इस क्षमता की आवश्यकता है।
धन्यवाद
[ह मदद]
इस लिंक पर शो के लिए कोई कोड नहीं है:
गतिशील-आकार-सूची-ऊर्ध्वाधर
और मुझे इस क्षमता की आवश्यकता है।
धन्यवाद
https://react-window-next.now.sh/#/examples/list/dynamic -size
इस पर किसी भी अद्यतन? हमें कुछ इसी तरह की आवश्यकता है जैसा कि हम कर सकते हैं (यह आमतौर पर बहुत कम है, लेकिन कुछ मामलों में बहुत कुछ हो सकता है) आइटमों की एक बड़ी उत्तरदायी ग्रिड सूची प्रस्तुत करें (उनकी हाइट गतिशील हैं और मोबाइल पर विभिन्न पाठ आवरण आदि के रूप में बदल जाएगी)। मुझे लगता है कि react-window एक गेम चेंजर होगा अगर यह इस उपयोग के मामले को संभाल सकता है। यदि नहीं, तो क्या कोई विश्वसनीय विकल्प हैं?
इस पर किसी भी अद्यतन? हमें कुछ इसी तरह की आवश्यकता है जैसा कि हम कर सकते हैं (यह आमतौर पर बहुत कम है, लेकिन कुछ मामलों में बहुत कुछ हो सकता है) आइटमों की एक बड़ी उत्तरदायी ग्रिड सूची प्रस्तुत करें (उनकी हाइट गतिशील हैं और मोबाइल पर विभिन्न पाठ आवरण आदि के रूप में बदल जाएगी)। मुझे लगता है कि
react-windowएक गेम चेंजर होगा अगर यह इस उपयोग के मामले को संभाल सकता है। यदि नहीं, तो क्या कोई विश्वसनीय विकल्प हैं?
@JJJamie चूंकि आपने विशेष रूप से विकल्प के लिए पूछा था - प्रतिक्रिया-गुणसूत्र पुस्तकालय गतिशील सामग्री को मापने के लिए अंतर्निहित समर्थन के साथ आता है। डिस्क्लेमर: मैं इसका लेखक हूं।
@JJJamie चूंकि आपने विशेष रूप से विकल्प के लिए पूछा था - प्रतिक्रिया-गुणसूत्र पुस्तकालय गतिशील सामग्री को मापने के लिए अंतर्निहित समर्थन के साथ आता है। डिस्क्लेमर: मैं इसका लेखक हूं।
प्रतिक्रिया-गुणसूत्र भी अभिक्रिया-खिड़की के आकार से दोगुना है। हमेशा निर्भरता आकार को ध्यान में रखना होगा।
https://bundlephobia.com/[email protected]
https://bundlephobia.com/[email protected]
मैंने इस तथ्य को स्वीकार किया है कि इस प्रयास को पूरा करने के लिए मेरे पास समय या ऊर्जा नहीं है। अगर कोई भी मेरे द्वारा शुरू की गई शाखा को समाप्त करना और समाप्त करना चाहेगा, तो मैं आपकी मदद का स्वागत करता हूँ। (कृपया यह भी देखें कि यह List और Grid घटकों के रूप में संस्करण दो रिलीज़ में फिट होने के लिए समस्या # 302 है।)
हमने इस तरह से स्क्रैच से कुछ को लागू करना समाप्त कर दिया है जो दृश्यता सेंसर का उपयोग करता है जो वास्तव में अच्छी तरह से काम करता है।
मैं शायद इसे OSS कर सकता हूं या आप लोगों को सही जगह पर इंगित कर सकता हूं यदि आप इसे चीर कर नया प्रोजेक्ट बनाना चाहते हैं या इसे यहां स्थानांतरित करना चाहते हैं।
एक चाल है कि हम 'ब्लॉक' का उपयोग करें ताकि हम प्रदर्शन बढ़ा सकें। मूल रूप से हम प्रत्येक पंक्ति लेते हैं, और वास्तव में इसे 25 वस्तुओं के मूल ब्लॉक में डालते हैं, फिर जब आवश्यक हो तब स्वैप करते हैं।
@burtonator यह वास्तव में उपयोगी होगा
क्या कोई डायनामिकसाइज़लिस्ट के साथ प्रतिक्रिया-चयन का बग-मुक्त कार्यान्वयन प्रदान कर सकता है?
मैं इसे अच्छी तरह से एक साथ काम करने के लिए नहीं मिल सकता।
वर्तमान में मुझे 2 समस्याएँ हैं (बिना स्क्रीनशॉट के क्षमा करें):
- सभी आइटम में
style={position: absolute, left: 0, top: 0}जो मुझे इस शैली का उपयोग नहीं करने देता क्योंकि सभी विकल्प एक-दूसरे के ऊपर बैठते हैं। - यदि मैं शैली प्रोप का उपयोग नहीं करता हूं, तो सूची को अच्छी तरह से दिखाया गया है, लेकिन जब मैं थोड़ा स्क्रॉल करता हूं, तो सूची में विकल्प वाला हिस्सा सिकुड़ जाता है, जबकि कुल ऊंचाई अपरिवर्तित रहती है। इस प्रकार, जब मैं स्क्रॉल करता हूं, तो मुझे वास्तविक विकल्पों के x पिक्सेल और लंबाई-एक्स पिक्सेल सफेद स्थान मिलते हैं।
दोनों का कोई भी कार्यशील उदाहरण नहीं मिल सका।
मैं ध्यान देता हूं कि मैं क्रोम पर 1.9.0 कांटा का उपयोग करता हूं।
संपादित करें। छिपे हुए टिप्पणी अनुभाग में, ऊपर एक उत्तर मिला। https://github.com/bvaughn/react-window/issues/6#issuecomment -50901642222
स्क्रॉल करने की समस्या का एक सरलीकरण एक स्क्रॉल स्थिति में आइटम की सूची को इंगित करने के लिए स्क्रॉलबार का उपयोग करना होगा, अगर स्क्रॉल लगभग एक व्यूपोर्ट ऊंचाई से अधिक है। एक्स पिक्सल को "स्क्रॉल डाउन" करने के प्रयास के बजाय, घटक केवल वांछित इंडेक्स के आसपास की वस्तुओं को प्रस्तुत करता है। अनुक्रमणिका N / 2 पर आधा रेंडरिंग आइटम, और अनुक्रमणिका N-1 में निचले रेंडरर आइटम पर।
यह सूची के मध्य या अंत तक सीधे अंगूठे को स्क्रॉल करने की अनुमति देगा, स्क्रॉल अंगूठे की शिथिलता के बिना जब घटक रेंडर करता है और आकार की गणना करता है। अभी, बहुत लंबे समय तक VariableSizeList घटकों के लिए, यह स्क्रॉल करना लगभग असंभव है क्योंकि कर्सर स्क्रॉल थंब चालों की तुलना में तेजी से बढ़ता है।
सबसे उपयोगी टिप्पणी
इस परियोजना पर कोई "आप लोग" नहीं है। इसका रखरखाव एक व्यक्ति द्वारा किया जाता है।
और एक ही चीज़ के बारे में शिकायत करने पर एक ही दिन में कई मुद्दों पर टिप्पणियां छोड़ना असंगत है। हर तरह से, कृपया प्रतिक्रिया-वर्चुअलाइज्ड का उपयोग करें।