기존 목록 및 그리드 구성 요소에 비용을 추가하지 않으려면 새 변형을 만듭니다 (예 : DynamicSizeList 및 DynamicSizeGrid ). 이 변형은 커밋 단계 동안 콘텐츠를 자동으로 측정해야합니다.
MVP
초기 구현은 CellMeasurer 가 반응 가상화에서 작동하는 방식과 유사하게 작동 할 수 있습니다.
- 콘텐츠는 현재 측정 값이없는 경우에만 측정됩니다.
- 무언가 변경되면 측정 값을 외부에서 (필수적으로) 재설정해야합니다.
- 지정된 인덱스의 셀은 해당 인덱스가 측정되기 전의 모든 셀 뒤에 위치 할 수 있습니다.
골
위의 세 번째 제약 조건을 제거하여 이전 항목을 측정하지 않고 임의 액세스 (항목 인덱스 또는 스크롤 오프셋)를 허용하면이 구성 요소가 더 잘 수행 될 수 있습니다. 이것은 채팅 응용 프로그램과 같은 사용 사례에서 반응 창을 훨씬 더 성능있게 만듭니다.
또한 ResizeObserver 를 사용하여 ( react-measure 를 통해) 항목 크기를 자동으로 감지하고 위치 및 측정 캐시를 완전히 제거하는 기능을 잠금 해제합니다. 이렇게하면 캐시 된 측정을 강제로 재설정 할 필요가 없어지고 API가 크게 향상됩니다.
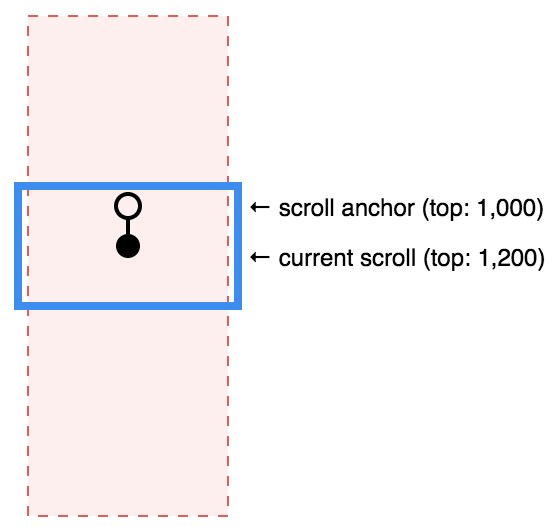
위의 작업이 가능하려면 동적 목록 / 그리드 구성 요소가 오프셋을 인덱스에 매핑하는 데 극적으로 다른 접근 방식을 사용해야하며 그 반대의 경우도 마찬가지입니다. ( react-virtualized의 "scroll anchoring"에 대한이 주석 에는 멋진 비주얼이 있습니다.) 기본적으로 다음과 같은 작업을 수행해야합니다.
estimatedItemSize소품을 곱한 항목 수를 기준으로 총 크기를 추정합니다. (아래에 설명 된 매핑이 모호하지 않기 때문에이 예상 크기는 조정할 필요가 없습니다.)스크롤 위치가 변경되면 새 오프셋을 이전 오프셋과 비교합니다. 델타가 [결정 예정] 임계 값보다 크면 새 오프셋을 "스크롤 앵커"로 설정합니다. 오프셋을 예상 인덱스에 매핑합니다 (예 : 오프셋을 총 예상 스크롤 가능 크기로 나누고 컬렉션의 항목 수로 곱합니다). 이 매핑 된 인덱스를 "앵커 인덱스"로 저장합니다. 예를 들어, 아래 이미지에 설명 된 목록에 250 개의 항목이있는 경우 "앵커 인덱스"는 132가됩니다.

- 스크롤 위치가 변경 될 때 델타가 임계 값 미만이면 앵커 인덱스와 관련하여 렌더링 할 새 항목을 선택합니다. 이전에 배치 된 항목을 기준으로 이러한 항목을 배치합니다. 위의 예를 계속 진행하면 목록이 약간 (200px) 스크롤 된 경우 이전에 배치 된 항목 아래에 200px에 해당하는 추가 행을 추가해야합니다.

위의 접근 방식에는 단 하나의 주요 단점이 있습니다. 목록 경계에서 항목을 올바르게 정렬하는 것입니다. 항목 인덱스가 추정되는 경우 (위에서 설명한대로) 스크롤 가능 영역의 시작 또는 끝과 정확히 일치하지 않을 가능성이 높습니다.
- 끝 부분은 사용자가 끝 부분에 가까워 질 때 총 예상 크기를 조정하여 설명 할 수 있습니다 (이로 인해 스크롤이 버벅 거릴 수 있음).
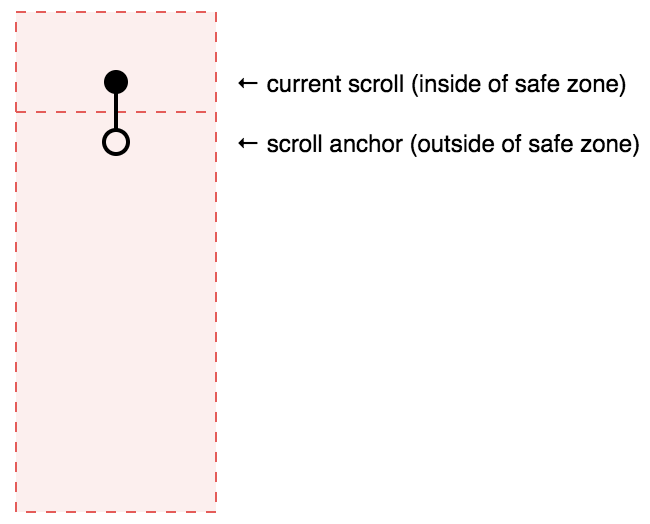
- 첫 번째 항목은 오프셋 0과 정렬해야하는 동시에 0보다 큰 오프셋의 항목과 연속적으로 연결되는 것처럼 보이기 때문에 목록의 시작 부분을 처리하기가 더 어렵습니다. 아마도 목록 시작 부분 근처에 "안전 영역"이라는 또 다른 임계 값을 사용할 수 있습니다 (예 : 스크롤 오프셋이 어떤 절대 값보다 작은 경우). 목록이 해당 지점까지 모든 셀을 측정하여 올바르게 정렬되도록 강제합니다. 이 강제 측정의 비용은 항목 수가 적기 때문에 상대적으로 낮습니다.

위의 접근 방식으로 여전히 올바르게 처리되지 않는 한 가지 경우는 "안전 영역"외부에 설정된 스크롤 앵커이지만 안전 영역 내부에있는 현재 스크롤입니다 (아래 참조). 사용자가 목록의 시작 부분으로 천천히 뒤로 스크롤하면 스크롤 버벅 거림없이 첫 번째 셀을 0에 맞추기가 어려울 수 있습니다.
모든 132 댓글
나는 mui-downshift 내에서 이것을 사용하고 현재 여전히 UNSAFE_componentWillReceiveProps 하고 있지만 가까운 장래에 (동적 콘텐츠 높이를 사용할 수있게되면) react-window 로 이식 할 계획입니다.
이것은 IOS의 UITableView에서 재사용 가능한 메커니즘입니까?
@luoboding 귀하의 질문을 이해하지 못합니다. 자세히 설명해 주시겠습니까?
@bvaughn 죄송합니다, 내 친구, 내 영어는별로 좋지 않습니다.
내 프로젝트에 문제가 있습니다. 선택 요소에 수천 개의 옵션이 있습니다. 페이지를 다시로드 할 때 매우 느리고 잼이 발생합니다. 더 나은 구성 요소를 작성하려고했습니다. IOS 개발자였으며 다음에서 재사용 가능한 메커니즘을 알고 있습니다. IOS의 UITableView, 500px 높이 선택 요소가 필요한 경우 옵션 요소의 높이를 100px로 구성하므로 옵션 요소 수와 대기열 용량 (현재 표시된 데이터 소스 대기열)을 생성 (Math.floor (500/100))하면됩니다. ), 선택 요소를 위나 아래로 스크롤 할 때 큐에 밀어 넣거나 팝하여 다시 렌더링합니다.
내 프로젝트에서 반응 창을 가져오고 싶습니다. 제가 언급 한대로 작동합니까?
당신이 설명하고있는 것은 반응 윈도우 (그리고 윈도우, 또는 오 클루 전 컬링, 일반적으로)의 작동 방식입니다. 하지만이 문제와는 관련이 없습니다. 이것은 윈도우 콘텐츠를 적시에 측정하는 것입니다. 귀하의 경우 개체의 높이가 고정되어 있으므로 FixedSizeList 구성 요소를 사용할 수 있습니다. https://react-window.now.sh/#/examples/list/fixed -size
반응 창에서 기본적으로 해결 된 앵커링을 보는 것이 좋습니다.
그건 그렇고, 다이어그램에서 너무 많이 바를 경우 미안합니다 ... 😅
@bvaughn 언제이 기능을 출시 할 예정
지금이 작업을 완료 할 시간 (및 에너지)을 찾는 데 어려움이 있기 때문에이 기능없이 1.0.0을 게시했습니다. 앞으로도 추가 할 계획입니다. 언제에 대한 견적이 없습니다.
Polymer의 "철 목록"이 여기에서 제안하는 것과 유사한 기술을 사용하는 것 같습니다 : https://github.com/domenic/infinite-list-study-group/blob/master/studies/Polymer-iron-list.md #virtual -list-sizing
이것은 우리에게 정말 유용 할 것입니다. 지금은 CSS를 가상 목록에 전달하기 위해 높이 계산을 복제하는 구성 요소 논리와 동기화해야하는 것처럼 보입니다.
@kevinder 가 적시에 측정 된 콘텐츠를 처리하는 방법을 공유 할 수 있습니까? 미리 감사드립니다
@carlosagsmendes 가 이것이 도움이 될지 확실하지 않지만 채팅 기록을 표시하기 위해 이것을 사용할 때 내가하는 일입니다.
1.) 생성자에서 목록 및 ChatHistory 구성 요소에 대한 참조를 만듭니다.
constructor(props) {
super(props);
this.listRef = createRef();
this.chatHistoryRef = createRef();
this.listHeight = 0;
}
그런 다음 목록 렌더링을 담당하는 ChatHistory refs를 전달합니다.
2.) 부모 구성 요소의 componentDidMount 에서 ChatHistory ref를 사용하여 요소의 높이를 가져옵니다.
componentDidMount() {
this.listHeight = this.chatHistoryRef.current.offsetHeight;
}
3.) 부모 구성 요소에서 나는 chathistory 세부 사항과 함께 배열을 상태로 유지합니다. 해당 배열에 새 항목을 추가 할 때 다음과 같이합니다.
// find out how many pixels in height the text is going to use
const size = getSize({
text: displayText,
className: styles.message,
});
let { height } = size;
height += 20; // adds some spacing in pixels between messages
...rest of items needed for the chat history item..add them all to an array and update state
getSize 은 https://github.com/schickling/calculate-size를 기반으로하지만 클래스 이름 수락을 지원하도록 수정했습니다. 해당 클래스는 개별 메시지를 표시하기위한 컨테이너로 사용되는 것과 동일합니다.
이것을 달성하는 더 좋은 방법이 있다고 확신하지만 꽤 빠르며 아직 문제가 발생하지 않았습니다.
@osdlge : 코드 샌드 박스 (또는 이와 유사한)와 같이 내가 확인할 수있는 모든 곳에서이 데모를 가질 가능성이 있습니까?
@bvaughn 확실히, 내 코드의 관련 부분을 https://codesandbox.io/s/5z282z7q1l로 추출했습니다.
공유 해주셔서 감사합니다! 😄
진행중인 일부 작업을 게으르게 측정 된 콘텐츠에 대한 초기 접근 방식을 issue / 6이라는 브랜치에 푸시했습니다.
데모도 배포했습니다.
https://react-window-next.now.sh/#/examples/list/dynamic -size
아주 멋지다.
나는 여전히 이슈 / 6 브랜치 소스와이 토론을 진행하면서 무한 스크롤링의 일반적인 문제를 이해하려고 노력하고 있습니다. 따라서 다음 질문은 의미가 없을 수 있지만 여기에 더 이해하고 싶습니다.
위의 언급 이 링크 된 기사 나 CSS Scroll Anchoring 사양 에서와 같은 기술 로
미리 감사드립니다
첫 번째 링크와는 접선 적으로 관련이 있지만 두 번째 링크와는 관련이 없습니다. 다른 사양이나 제안과 관련이 없어서가 아니라 나에게 의미가 있기 때문에이 문제에 사용하기로 선택한 용어입니다.
또한 NPM에 대한 사전 출시 버전의 react-window를 "next"(예 : yarn add react-window@next )로 게시했습니다.
이 코드 샌드 박스를 포크하여 가지고 놀 수 있습니다.
https://codesandbox.io/s/5x8vlm0o7n
방금 테스트했습니다. 나는 10000 개의 단락을 시도하고 끝으로 점프하려고했다. 육포였다.
내가 올바르게 이해했다면 끝으로 추정되는 행만 측정 했어야 했으므로 즉시 끝으로 점프했을 것입니다. 이 올바른지?
2018 년 10 월 12 일 12:53에 Brian Vaughn [email protected] 은 다음과 같이 썼습니다.
또한 NPM에 대한 사전 릴리스 버전의 react-window를 "next"로 게시했습니다 (예 : yarn add react-window @ next).
이 코드 샌드 박스를 포크하여 가지고 놀 수 있습니다.
https://codesandbox.io/s/5x8vlm0o7n https://codesandbox.io/s/5x8vlm0o7n
—
이 스레드를 구독했기 때문에이 메시지가 전송되었습니다.
이 이메일에 직접 답장하거나 GitHub https://github.com/bvaughn/react-window/issues/6#issuecomment-429271555 에서 보거나 https://github.com/notifications/unsubscribe-auth/ 스레드를 음소거합니다.
아니요, 제가 푸시 한 초기 분기는 알고리즘을 구현하지 않습니다.
이 문제에 설명되어 있습니다. 더 순진한 접근 방식이 필요합니다.
나중에 콘텐츠를 렌더링하기 전에 이전 콘텐츠를 측정합니다.
혼란을 드려 죄송합니다!
2018 년 10 월 12 일 금요일 오후 6:34 akraines [email protected] 작성 :
방금 테스트했습니다. 나는 10000 개의 단락을 시도하고
종료. 육포였다.
내가 올바르게 이해했다면 추정 된 행만 측정했을 것입니다.
그래서 그것은 즉석에서
종료. 이 올바른지?2018 년 10 월 12 일 12:53에 Brian Vaughn [email protected] 은 다음과 같이 썼습니다.
또한 NPM에 대한 반응 창 시험판 버전을 다음과 같이 게시했습니다.
"next"(예 : yarn add react-window @ next).이 코드 샌드 박스를 포크하여 가지고 놀 수 있습니다.
https://codesandbox.io/s/5x8vlm0o7n < https://codesandbox.io/s/5x8vlm0o7n—
이 스레드를 구독했기 때문에이 메시지가 전송되었습니다.
이 이메일에 직접 회신하고 GitHub에서 확인하십시오. <
https://github.com/bvaughn/react-window/issues/6#issuecomment-429271555>,
또는 스레드 음소거 <
https://github.com/notifications/unsubscribe-auth/AOf2h7RmSEyGmyrEdMY6GgyZFjCKlDDFks5ukGafgaJpZM4UTb3P
.—
당신이 언급 되었기 때문에 이것을 받고 있습니다.
이 이메일에 직접 답장하고 GitHub에서 확인하세요.
https://github.com/bvaughn/react-window/issues/6#issuecomment-429282228 ,
또는 스레드 음소거
https://github.com/notifications/unsubscribe-auth/AABznR5R1N0ErukleIfvaLQORF_NECgRks5ukHBHgaJpZM4UTb3P
.
야,
공식 출시에 대한 견적이 있는지 물어보고 싶었습니다.
우리 팀은 우리가 시작한 새 프로젝트에 react-virtualized 를 사용하지만 스크롤 업 및 특정 행 인덱스로 점프하는 기능이 필요합니다 (행에 이미지 및 기타 변경 내용이 포함 된 동적 내용이 있다고 가정 할 수 있으므로).
알파 릴리스에서 react-window 로 마이그레이션하는 것이 좋습니다. 아니면 공식 출시를 기다려야합니까?
또한이 기능을 완성하는 데 기여할 수있는 방법이 있다면 도움을 드리고 싶습니다 😄
안타깝게도 지금은 많은 테스트를 수행하지 않았기 때문에 현재 릴리스 일정을 정할 수 없습니다. 그들).
기여하고 싶다면 한 가지 방법은 알파 릴리스를 테스트하고 얼마나 잘 작동하는지 알려주고 버그를 발견하면 알려주는 것입니다.
조만간 이것에 더 초점을 맞출 것이지만 얼마나 빨리 말할 수는 없습니다. 특히 다음 주 또는 이틀 동안 나는 React conf에 산만 해져 16.6 릴리스를 준비했습니다.
@bvaughn 훌륭한 작업 👏 드디어 놀 시간이 있습니다. 🕹
display: none 목록을 숨길 때 약간의 수정이 필요한 것 같습니다. .
문제를 제시하는 간단한 코드 샌드 박스 :
https://codesandbox.io/s/p7vq18wmjq
디스플레이 없음을 트리거하면 모든 하위 항목이 offsetHeight === 0 가지기 때문에 발생합니다.
resize는 kiks를 관찰하고 새로운 값을 업데이트합니다. react-window 는 발신자가 숨길 경우이 상황을 신경 쓰지 않아야하며, 기본은 handleNewMeasurements 차단하여 처리해야합니다.
이 줄이
https://github.com/bvaughn/react-window/blob/issues/6/src/DynamicSizeList.js#L443
변경 될 것이다
handleNewMeasurements: instance._handleNewMeasurements
그런 다음 기본 로직을 재정의 할 수 있습니다.
let _handleNewMeasurements
<DynamicSizeList
ref={current => {
if (current) {
_handleNewMeasurements = current._handleNewMeasurements
current._handleNewMeasurements = (...args) => {
if (!isHidden) {
return _handleNewMeasurements(...args)
}
}
}
}}
{...otherProps}
스크롤이 진행되는 동안 크기가 조정 된 항목을 설명하기 위해 margin-top 를 사용하여 Firefox 부드러운 스크롤 버그를 수정하는 업데이트를이 브랜치에 푸시했습니다 (그리고 NPM에 새 @next 태그를 게시했습니다). 내가 원하는 것보다 더 복잡하지만 지금은 이것을 처리하는 더 좋은 방법을 모르겠습니다. (극한의 경우에도 여전히 거친 가장자리가있을 수 있다고 생각하기 때문에이 접근 방식에 대해 더 많은 테스트를 수행해야합니다.)
위의 피드백에 감사드립니다, @piecyk. 아직 파헤칠 시간이 없었습니다. (이것은 현재 저에게 여전히 일종의 부수적 인 프로젝트입니다.)
적어도 Firefox에 대해 scrollBy 찬성하여 마진 해킹을 제거 할 수있을 것 같습니다. 그래도 IE와 Edge를 먼저 테스트해야합니다. 그들 자신의 어려움이있을 수 있습니다.
네 @bvaughn 알아요, 멋진 작품 👏 시간을 어떻게 찾는 지 모르겠어요! 🥇 좋아요!
그러나 목록이 디스플레이 없음으로 숨겨진 일부 DOM 요소에있을 때 문제로 돌아가 보겠습니다. 기본적으로 래퍼에 높이, 너비가 있는지 확인해야합니다. 그렇지 않은 경우 렌더링을 시작하고 싶지 않습니다 (현재 렌더링을 시도합니다. 전체 목록) 내일 그것을 고치기 위해 노력할 것입니다 (무언가 숨겨져 있습니다)
예. 설명하시는 문제의 핵심을 이해합니다. 그래도 더 많은 인스턴스 메서드를 재정의 / 원숭이 패치하여 해킹하는 생각이 싫기 때문에 먼저 좀 더 생각하고 싶습니다.
@next 패키지가 손상된 것 같습니까?
그것이 질문을 남기기에 적절한 장소인지 모르겠습니다. 내가 틀렸다면 실례합니다. 간단히 말해서 :
- 내가 사용했습니다
DynamicSizeList과 함께AutoResizer멋지게하고 작동 일반적입니다. 명성! - 콘텐츠를 확장하고 (보조 정보가있는 div 추가) 축소 할 수있는 행을 소개하라는 요청을 받았습니다.
- 또한 전역 확장 / 축소 작업을 수신하는 이러한 행에 (redux를 통해) 소품을 추가했습니다.
- 재미있는 일이 시작됩니다. 확장 / 축소를 클릭하면 모든 것이 멋져 보입니다!
- 조금 스크롤 한 다음 모든 행을 확장 / 축소하면 축소 된 행의 수는 확장 된 행의 수와 동일합니다. 리 트랙트를 다시 확장하면 숫자가 절반으로 늘어납니다.
(즉, 30 개 행이 취소됨-> 10 개 확장 됨-> 취소됨 클릭-> 10 개 행이 취소됨-> 확장 클릭-> 3 개 행 확장 됨-> 취소 클릭-> 3 개 행 취소됨).
JSON.parse (JSON.stringify (data)) 해킹으로 다르지만 동일한 객체를 제공하여 itemData를 다시로드하려고했습니다. 불운 :-(
나는 높이의 오산을 의심한다. 이 문제를 극복 할 아이디어가 있습니까?
codesandbox 예제를 공유해 주시겠습니까? 비슷한 일을해야 우리가 서로 도울 수 있을지도 몰라
@carlosagsmendes 감사합니다.하지만 DynamicSizeList 사용함에 따라 제 사례 연구는 약간 다릅니다. :-(
그래서 문제의 원인을 찾았습니다.
state.scrollOffset 에서 음수 값을 사용했습니다.
src/DynamicSizeList.js 에서 299 행에 다음 코드를 추가해야합니다.
if (sizeDeltaForStateUpdate < 0) {
sizeDeltaForStateUpdate = 0;
}
흠 .. 한눈에 수정이 옳을 거라고는 생각하지 못했습니다. 크기 델타는 합법적으로 음수 일 수 있습니다.
state.scrollOffset 값이 업데이트되는 곳 주변에 경비원 ( Math.max(0, prevState.scrollOffset + sizeDeltaForStateUpdate) )이 있어야할까요?
안녕하세요, 제 케이스를 디버깅했을 때 sizeDeltaTotal 은 음수 값을 취하고 그에 따라 sizeDeltaForStateUpdate 음수를 만들어 상태 업데이트 후 음수 state.scrollOffset 산출했습니다.
이것은 항목을 확장 및 축소 한 다음 scrollOffset 0 및 방향 backwards 을 사용하여 맨 위로 스크롤했을 때 발생했습니다. 그런 다음 몇 번 확장 및 축소하면 네거티브를 얻었습니다.
예, 귀하의 제안은 똑같이 좋을 것입니다. ~ 지금 테스트 중입니다. ~ 제대로 작동합니다.
@marcneander 버전 1.4.0-alpha.1 사용해보기
목록이 숨겨져있을 때 크기 조정 이벤트를 무시하는 것과 관련하여 https://github.com/piecyk/react-window/commit/acfd88822156611cfd38872acdafbbefd2d0f78f
@bvaughn 당신은 어떻게 생각하십니까?
채팅 상자 스타일 앱에서 자동 스크롤을 추가하려고하는데 DynamicSizeList does not support scrolling to items that have not yet measured. scrollToItem() was called with index 111 but the last measured item was 110. 문제가 발생합니다.
scrollToItem(items.length-1) 에서 componentDidUpdate scrollToItem(items.length-1) 로 전화하려고합니다
의도 된 동작입니까?
예, 아마도 그런 것이 @piecyk 작동 할 수 있습니다 👍
의도 된 동작입니까?
@xaviergmail 처럼 들리지 않습니다. 버그 일 수도 있습니다.
안녕하세요 @bvaughn 이 문제를 해결하려는 것은 아니지만 여기서 도움이 될 수있는 Flex 4 DataGrid 내부의 깔끔한 희소 배열 구현 이 있다고 말하고 싶었습니다. 나는 Flash가 : -1 :라는 것을 알고 있지만, Flex의 마지막 버전은 실제로 꽤 훌륭한 가상화 레이아웃 엔진을 가지고있었습니다. 왜냐하면 Flash :-)
LinearLayoutVector는 단일 차원에서 항목 인덱스와 픽셀 위치 간의 매핑을위한 희소 배열입니다. 세 가지 기본 작업은 다음과 같습니다.
interface LinearLayoutVector {
start: (index) => position;
end: (index) => position;
indexOf: (position) => index;
}
내부적으로 항목 위치를 저장하기 위해 2의 거듭 제곱으로 버킷을 할당합니다 (특정 파워는 더 크거나 더 작은 항목 크기를 더 잘 수용하도록 조정할 수 있음). 이를 통해 일정 시간 O (1) index -> position 조회 및 position -> index 조회를위한 효율적인 선형 블록 스캔이 가능합니다. 패딩, 간격, 기본 크기 및 임의 액세스 삽입, 제거 및 업데이트를 지원합니다.
약 6 년 전 모바일 용 가상화 된 UI를 많이 할 때 JS로 포팅했습니다 . 가독성을 위해 ES6 업데이트를 사용할 수 있으며 유형 배열로 전환하여 더 많은 속도를 짤 수 있지만 기본 논리는 건전합니다.
LLV로 CellSizeAndPositionManager 의 내부를 전환 한 몇 주 전에 반응 가상화를 위한 react-window 에 유사한 PR을 제출해 드리겠습니다.
안녕하세요 @trxcllnt 👋
PR 공유에 관심이 있으시면 기꺼이 살펴 보겠습니다. issues/6 브랜치 (WIP PR # 102)를 상대로 이길 수 있습니다.
한눈에 linear-layout-vector 은 (는) 테스트가 없거나 너무 많이 사용되는 것 같지 않기 때문에 초기에 약간의 꺼림이 있었지만 여전히 살펴볼 의향이 있습니다. 또한 uglified + minified 후 번들에 추가되는 무게를 확인하고 싶지만 너무 많이 추가 될 것으로 예상하지 않습니다. 😄
@bvaughn 땀이
댓글을 달고 나서 https://github.com/trxcllnt/virt-list에 대한 포트 작업을 수행 한 데모를 기억했습니다
@bvaughn 지난 1 년 동안 issues / 6 브랜치에서 진행된 모든 작업에 감사드립니다!
현재 ^1.6.0-alpha.1 테스트 중이며 해당 버전으로 프로덕션으로 배송 할 계획입니다.
이 문제를보고있는 다른 사람을 위해 새로운 DynamicSizeList 로 작업하기 위해 필요한 작업을 게시하고 지점에서 최신 버전을 사용하는 것으로 생각했습니다.
위에 링크 된 문서와 issues / 6 브랜치 에서 생성 된 문서를
Warning: Function components cannot be given refs. Attempts to access this ref will fail. Did you mean to use React.forwardRef()?
그래서 수정은 당신이 테스트 에서하는 일을 모방하고 ...
import { DynamicSizeList as List } from 'react-window';
import AutoSizer from 'react-virtualized-auto-sizer';
// in constructor(props) for handling scrolling
this.listRef = React.createRef();
// in render()
const allItems = [...];
const Renderer = ({ forwardedRef, style, index, ...rest }) => (
<div ref={forwardedRef} style={style}>
<MyCoolComponent index={index} otherProps={otherPropsBasedOnAllItems} />
</div>
);
const RefForwarder = React.forwardRef((props, ref) => (
<Renderer forwardedRef={ref} {...props} />
));
return <div style={{ display: 'flex', flexDirection: 'column', height: '100%' }}>
<div style={{ flexGrow: 0, flexShrink: 0, width: '100%', position: 'sticky', top: 0, zIndex: zIndexHideLayers }}>
<MyCoolComponentThatControlsScrolling listRef={this.listRef} />
</div>
<div style={{ flex: 1, width: '100%' }}>
<AutoSizer>
{({ height, width }) => (
<List ref={this.listRef} itemCount={allItems.length} width={width} height={height}>
{RefForwarder}
</List>
)}
</AutoSizer>
</div>
</div>;
내 예제에는 해당 문서 페이지에서 원하는 것보다 더 많은 것이 포함되어 있지만 문서 업데이트가 더 쉬워지기를 바랍니다.
현재 버전의 브랜치에 대한 피드백?
💯 잘 작동합니다
🎉 모든 작업에 다시 한 번 감사드립니다!
편집 : DynamicSizeList 는이 라이브러리를 지금 사용하기 쉽게 만듭니다.
세부 정보를 공유해 주셔서 감사합니다! 이 문제를 다시 찾을 수있는 대역폭이 확보되면 자세히 살펴 보겠습니다.
이 접근 방식 은 이번 호의 원래 제안과 함께 사용할 수 있다고 생각
항목의 이전 크기를 사용하는 대신 예상 크기를 사용하고 누군가가 스크롤 할 때 실제 크기로 다듬을 수 있습니다. (이전에 측정 된 크기가 더 정확할 가능성이 있다는 사실을 제외하고는 "이전에 측정 된 크기"와 "예상 크기"사이에 중요한 차이가 없다고 생각합니다. 그래도 허용 할 수 있기 때문에 이것은 허용 가능한 상충 관계 일 수 있습니다. 우리는 이전에 온 것을 렌더링하지 않고 데이터의 임의의 위치로 점프 할 수 있으며 _ 그리고 _ 항목 크기 캐시를 유지하지 않아도됩니다.)
이것은 스크롤 고정 문제를 상당히 단순화 할 수 있다고 생각합니다. 초기 점프 (설명 된대로)를 수행 한 다음 "이전"(위 또는 왼쪽)이 모두 예상 크기 인 것처럼 가장 할 수 있습니다. 그런 다음 스크롤하면서 다듬습니다.
작동 할 수 있을까요?
@bvaughn 이렇게하면 채팅처럼 처음에 "하단"으로 스크롤하여 @xaviergmail 이 해결 한 문제가 해결됩니까? 작동하지 않는 예제의 codesandbox를 만들었습니다. 그렇지 않은 경우 해결 방법이 있습니까?
이 문제에 대한 의견은 문제 해결이 아닌 API 토론에 중점을 두도록하겠습니다.
질문에 대해 Stack Overflow를 제안합니다.
이 API에서 resetAfterIndex를 노출 할 수 있습니까? DynamicSizeList에서 추가, 편집 및 제거하고 최소한 수집 할 수있는 항목에서 높이를 수정하기 위해 호출하는 메서드가 될 것입니다. 그렇죠?
@bvaughn 은 주말 동안 앵커 인덱스가있는 항목을 배치하고 목록을 스크롤하여 사용자가보고있는 내용을 정렬하는 아이디어를 가지고 놀았습니다. 캐시가 작동하는 방식을 변경해야합니다 (이 wip에서는 항상 지워짐) ... 어떻게 생각하십니까?
poc 구현 https://github.com/piecyk/react-window/pull/2/files
다음은 브랜치 빌드를 실행하는 코드 샌드 박스입니다.
https://codesandbox.io/s/4x1q1n6nn9
어-오 파이어 폭스는 크롬처럼 빠른 스크롤을 할 때 렌더링을 따라 잡을 수 없습니다 🤷♂️
채팅 상자 스타일 앱에서 자동 스크롤을 추가하려고하는데
DynamicSizeList does not support scrolling to items that have not yet measured. scrollToItem() was called with index 111 but the last measured item was 110.문제가 발생합니다.
scrollToItem(items.length-1)에서componentDidUpdatescrollToItem(items.length-1)로 전화하려고합니다의도 된 동작입니까?
조금 늦었지만 이 반응 후크로 그 문제를 해결하려고합니다.
최선의 해결책은 아니지만 여전히 작업 중입니다. 좀 더 일반적이고 간단하게 만들고 패키지를 만들 수 있을까요?
이것이 지금 어떻게 작동하는지 보여주는 GIF :
https://cl.ly/87ca5ac94deb
이 채팅과 같은 행동에 대한 해결책에 대해 이야기하기 위해 새로운 문제를 열 수 있습니까?
uh-oh firefox는이 접근 방식을 사용하여 크롬처럼 빠른 스크롤링을 할 때 렌더링을 따라갈 수 없습니다.
Firefox Nightly 버전 68에서 작동하는 것 같습니다.
@bvaughn 피드를 생성하기 위해 InfiniteLoader 및 Autosizer 구성 요소와 함께 DynamicSizeList를 사용하고 있습니다. 나는 내가 지금까지 본 것을 좋아한다.
API 및 동작 측면에서 :
FixedSizeList에있는 방식으로 itemKey 콜백에서 두 번째 인수로 데이터 객체를 가져올 수 있습니까?
데이터 개체가 필터링 / 수정 될 때 내부 컨테이너 높이를 재설정 할 수 있습니까?
내가 사용하고 DynamicSizeList 에서 1.6.0-alpha.1 와 InfiniteLoader 잠시 동안 지금과는 큰 작업을하고있다. 멋진 기능에 감사드립니다!
그러나 이제 scrollToItem() 를 사용해야합니다. 위의 주석과 유사하지만 아직 측정 된 것이 전혀 없기 때문에 구별됩니다.
DynamicSizeList does not support scrolling to items that yave not yet measured. scrollToItem() was called with index 9 but the last measured item was -1.
긴 setTimeout 후에 전화를 걸어 보았 기 때문에 타이밍과 관련된 것 같지 않습니다. 그렇다면 강제로 측정 할 수 있습니까? 아니면 해결 방법이 있습니까?
편집 : 신경 쓰지 마십시오, initialScrollOffset 내가 필요한 것을했습니다.
findDOMNode를 사용하는 이유는 무엇입니까?
@next 브랜치에 대한 유형 정의가 있습니까?
@WillSquire 아니, 그들은하지 않습니다. 또한 DefinitelyTyped의 @next 태그에서 릴리스 할 수 있는지 확실하지 않습니다 (잘못되었을 수도 있습니다). 또한 API가 여전히 변경 될 수 있으므로이 분기가 마침내 병합되고 새 버전이 출시 될 때까지 기다리는 것이 더 나을 것이라고 생각합니다.
@bvaughn 나는이에서 사용 기꺼이 한 devhub ,하지만 난 통합에 투자하기 전에 당신은 좋은 모양에 이미 나 여전히 차단 문제가 있다고 생각합니까?
@brunolemos 102
계속 알려줘!
~ 사용하려고했지만 지금까지 성공하지 못했습니다. ~
작동했지만 성능이 좋지 않습니다. 내 항목 렌더링이 비싸거나 다른 것일 수 있습니다.
컨테이너 높이가 100 % 인 AutoSizer를 사용할 때 최신 버전에서 문제가 발생한 것 같습니다.
편집 : 100vh 및 calc ()를 사용하여 해결 방법을 찾을 수있었습니다.
뭔가가 고장 났을 수 있습니다
실행하기에는 너무 모호합니다. 예상되는 동작과 함께 재현을 공유 하시겠습니까?
1.6.0-alpha.1의 DynamicSizeList를 다른 필터와 복잡한 카드보기와 함께 사용하고 있습니다. 그러나 우리는 높이와 너비로 감싸 야합니다. 나를 위해 잘 작동합니다.
감사합니다
안녕하세요, DynamicSizeList 시도하고 있지만 모든 항목이 서로 위에 렌더링됩니다. 스타일 속성을 렌더링 된 항목에 전달하지만 style 를 기록하면 height 가 각 항목에 대해 정의되지 않은 것으로 확인됩니다. top 및 left 항상 0 입니다.
내가 여기서 무엇을 놓쳤습니까 :-)?
@ graphee-gabriel 당신은 복제 예를 놓쳤습니다.
항목이 원래 크기로 렌더링되도록하기 위해 처음에는 높이를 의도적으로 지정하지 않았습니다.
좋아, 논리를 이해 했으니 항목이 서로 위에 렌더링되는 이유가 아닙니다.
가능한 한 많은 데이터를 제공 할 것입니다. 일반적인 실수를했거나이 문제로 이어지는 명백한 단계 (예 : 스타일 개체를 전달하지 않음)를 놓친 것 같습니다.

import React from 'react'
import { DynamicSizeList as List } from 'react-window'
import Layout from '../Layout'
import Text from '../Text'
import withScreenDimensions from '../withScreenDimensions'
class ListView extends React.Component {
state = {
availableHeight: 0
}
componentDidMount() {
const checkForHeightChange = () => {
if (this.containerDiv) {
const { offsetHeight } = this.containerDiv
if (this.offsetHeight !== offsetHeight) {
this.offsetHeight = offsetHeight
this.setState({ availableHeight: offsetHeight })
}
}
}
checkForHeightChange()
this.intervalId = setInterval(checkForHeightChange, 10)
}
componentWillUnmount() {
clearInterval(this.intervalId)
}
render() {
const {
data,
renderItem,
emptyText,
dimensions,
} = this.props
const { width } = dimensions
const { availableHeight } = this.state
return (
<Layout
centerVertical
style={{
height: '100%',
}}>
{data && data.length > 0 ? (
<div
style={{
display: 'flex',
flex: 1,
height: '100%',
backgroundColor: 'red',
alignItems: 'stretch',
justifyContent: 'stretch',
}}
ref={ref => this.containerDiv = ref}
>
<List
height={availableHeight}
itemCount={data.length}
width={width > 800 ? 800 : width}
>
{({ index, style }) => {
console.log('style', style)
return (
<div style={style}>
{renderItem({
item: data[index], index
})}
</div>
)
}}
</List>
</div>
) : (
<Text bold center padding accent>{emptyText}</Text>
)}
</Layout>
)
}
}
export default withScreenDimensions(ListView)
이것을 볼 수있는 코드 샌드 박스를 공유 하시겠습니까?
항목 렌더러에 인라인 함수를 사용하지 않는 것이 좋습니다. 부모가 렌더링 될 때마다 변경되기 때문에 불필요한 다시 마운트가 발생하기 때문입니다. (이것이 모든 예제가 인라인 함수를 피하는 이유입니다.)
@ graphee-gabriel 나는 이것도 가지고 있었지만 문서는 그것을 언급하지 않았지만 ref를받는 행 구성 요소를 지원해야합니다.
Row = React.forwardRef(
(row, ref) => (
<div ref={ref} style={row.style}>
{renderItem({
item: data[row.index],
index: row.index,
})}
</div>
),
)
안녕하세요, 여기 있습니다.
https://codesandbox.io/s/sweet-sea-irxl8?fontsize=14
예, 실제로 인라인 함수의 경우 반응 창으로 마이그레이션하려고 시도한 정말 오래된 코드이며 여기서도 개선하는 데 시간이 걸리지 않았습니다.
의견을 보내 주셔서 감사합니다. 이 샌드 박스에서 찾은 내용을 알려주세요.
Annnnnd 샌드 박스를하기 전에 @brunolemos 메시지를 확인해야했습니다.
이것은 누락 된 단계이며 내 문제를 해결했습니다. 감사합니다!
또 다른 문제가 발생하여 @bvaughn을 재현 할 수 있도록 샌드 박스를 업데이트했습니다.
여기에서 찾기 : https://codesandbox.io/s/sweet-sea-irxl8
이제 목록은 잘 작동하지만 이상하게도 콘텐츠와 함께 늘어나고 다시 줄어들지 않습니다.
의미:
- 6 개 항목을 표시하면 끝까지 스크롤하면 모든 것이 정상입니다.
- 내용을 변경하여 20 개 항목을 표시하고 끝까지 스크롤하십시오.
- 콘텐츠를 6 개 항목으로 다시 변경하고 마지막 항목까지 스크롤하지만 이전 콘텐츠 (20 개 항목 데이터 집합)에서 남아있는 것처럼 보이는 공백에서 계속 스크롤 할 수 있습니다.
또 다른 문제가 발생하여 @bvaughn을 재현 할 수 있도록 샌드 박스를 업데이트했습니다.
여기에서 찾기 : https://codesandbox.io/s/sweet-sea-irxl8이제 목록은 잘 작동하지만 이상하게도 콘텐츠와 함께 늘어나고 다시 줄어들지 않습니다.
의미:
- 6 개 항목을 표시하면 끝까지 스크롤하면 모든 것이 정상입니다.
- 내용을 변경하여 20 개 항목을 표시하고 끝까지 스크롤하십시오.
- 콘텐츠를 6 개 항목으로 다시 변경하고 마지막 항목까지 스크롤하지만 이전 콘텐츠 (20 개 항목 데이터 집합)에서 남아있는 것처럼 보이는 공백에서 계속 스크롤 할 수 있습니다.
같은 문제가 있습니다
이것이 바로 내가 필요한 것입니다.
1.6.0-alpha.1의 DynamicSizeList를 react-virtualized-auto-sizer 및 react-window-infinite-loader와 함께 사용하여 매우 좋은 결과를 얻었습니다.
이 작업을 진행하기 위해 제가 도울 수있는 것이 있습니까?
안녕하세요 @bvaughn , https://github.com/bvaughn/react-window/issues/6#issuecomment -509213284에서 codesandbox를 확인할 시간이 있었습니까?
안녕하세요, 채팅 앱에 DynamicSizeList를 사용하고 있습니다.
멋진 기능에 감사드립니다.
그러나 성능이 떨어지고 스크립트 처리가 많은 문제가 있습니다.
스크롤 할 때 CPU는 항상 상승하고 종종 100 %에 도달합니다.
솔루션에 대한 아이디어가 있습니까?
import { useChatList } from '../../../hooks/chat/useChatList';
import LoadingSpinner from '../../../utils/LoadingSpinner';
import dynamic from 'next/dynamic';
import * as React from 'react';
import AutoSizer from 'react-virtualized-auto-sizer';
// @ts-ignore
import { DynamicSizeList as List } from 'react-window';
import { Message } from 'src/app/typings';
const { useRef, useCallback } = React;
const RowItem = React.memo(
({ forwardedRef, style, index, data }: any) => {
const item = data[index] as Message;
if (item) {
return (
<div id={item.messageId} ref={forwardedRef} style={style}>
{item.text && item.text.plainText}
</div>
);
}
return null;
},
(prevProps, newProps) => {
const { index, data } = prevProps;
const { index: newIndex, data: newData } = newProps;
let isMemo = true;
isMemo = isMemo && index === newIndex;
isMemo = isMemo && data.length === newData.length;
return isMemo;
}
);
function ChatList() {
const listRef = useRef<HTMLInputElement>();
const { formatMessages: messages, isLoadingMessages } = useChatList();
const keyCreator = useCallback((index: number) => `ChatList/RowItem/${messages[index].messageId}`, [messages]);
if (isLoadingMessages && (!messages || messages.length <= 0)) {
return <LoadingSpinner />;
}
return (
<div style={{ flex: 1, height: '100%', width: '100%' }}>
<AutoSizer>
{({ height, width }) => (
<List
ref={(lref: HTMLInputElement) => {
if (lref !== null) {
listRef.current = lref;
}
}}
itemCount={messages.length}
itemData={messages}
itemKey={keyCreator}
height={height}
width={width}
overscanCount={10}
>
{React.forwardRef((props, ref) => (
<RowItem forwardedRef={ref} {...props} />
))}
</List>
)}
</AutoSizer>
</div>
);
}
export default ChatList;

안녕하세요 @bvaughn , 잘
작업장 크기를 조정할 때 항목 높이를 다시 계산하는 올바른 방법은 무엇입니까? 위의 의견을 통해 몇 가지 데모를 만들겠습니다. https://codesandbox.io/s/angry-hill-tcy2m
마우스로 작업장의 너비가 변경되면 모든 항목 높이를 다시 계산해야합니다 (VariableSizeList 구성 요소의 내부 높이 캐시를 지울 수 있음) ...
동적 목록에 대한 해결책이 있습니까? 방금 4 시간을 보냈습니다.
모든 댓글을 읽은 후 😠
당신이 작동하는 해결책이 있다면 저에게 제공하십시오
이 프로젝트에는 "당신들"이 없습니다. 한 사람이 관리합니다.
그리고 같은 일에 대해 불평하면서 같은 날 여러 문제에 대한 의견을 남기는 것은 일종의 고려하지 않습니다. 꼭 react-virtualized를 사용하세요.
이 브라이언 같은 댓글을 남겨 주셔서 정말 죄송합니다 나중에이 문제를 발견 한 다음 모든 댓글을 읽었으며 다른 사람들이 최소한 당신을 돕고 있다고 생각했습니다.
@ShivamJoker 거의 작동하게되었습니다. 완벽하게 작동하는 데 남은 유일한 것은 콘텐츠를 더 적은 항목으로 변경 한 후에도 계속
@bvaughn https://github.com/bvaughn/react-window/issues/6#issuecomment -509213284의 샌드 박스에서 예제를 확인할 시간이 있습니까?
=> https://codesandbox.io/s/sweet-sea-irxl8
더 짧은 목록으로 시작하므로 다음과 같습니다.
- 목록 끝까지 아래로 스크롤
- 위로 스크롤하여
Show Long List클릭하십시오. - 끝까지 아래로 스크롤
- 위로 스크롤하여
Show Short List - 마지막으로 마지막으로 한 번 아래로 스크롤하여 짧은 목록 뒤에 많은 공백이 있는지 확인합니다.
감사합니다!
@ShivamJoker 거의 작동하게되었습니다. 완벽하게 작동하는 데 남은 유일한 것은 콘텐츠를 더 적은 항목으로 변경 한 후에도 계속
@bvaughn # 6 (코멘트) 의 샌드 박스에서 예제를 확인할 시간이 있습니까?
=> https://codesandbox.io/s/sweet-sea-irxl8
더 짧은 목록으로 시작하므로 다음과 같습니다.
- 목록 끝까지 아래로 스크롤
- 위로 스크롤하여
Show Long List클릭하십시오.- 끝까지 아래로 스크롤
- 위로 스크롤하여
Show Short List- 마지막으로 마지막으로 한 번 아래로 스크롤하여 짧은 목록 뒤에 많은 공백이 있는지 확인합니다.
감사합니다!
예, 기본적으로 내부 컨테이너는 데이터 필터링 / 변경시 높이를 재설정해야합니다.
@ShivamJoker 거의 작동하게되었습니다. 완벽하게 작동하는 데 남은 유일한 것은 콘텐츠를 더 적은 항목으로 변경 한 후에도 계속
@bvaughn # 6 (코멘트) 의 샌드 박스에서 예제를 확인할 시간이 있습니까?
=> https://codesandbox.io/s/sweet-sea-irxl8
더 짧은 목록으로 시작하므로 다음과 같습니다.
- 목록 끝까지 아래로 스크롤
- 위로 스크롤하여
Show Long List클릭하십시오.- 끝까지 아래로 스크롤
- 위로 스크롤하여
Show Short List- 마지막으로 마지막으로 한 번 아래로 스크롤하여 짧은 목록 뒤에 많은 공백이 있는지 확인합니다.
감사합니다!
감사합니다 다른 사용자에게도 잘 작동하기를 바라는 동일한 구현
예, 스크롤의 높이 문제도 보았습니다.
@ graphee-gabriel하지만 내 앱 바가 아래로 스크롤 할 때 숨기는 데 사용되는 문제가 하나 더 있습니다. 지금 발생하지 않는 솔루션은 무엇입니까?
좋은 날. 데모 프로젝트에서 DinamycSizeList를 사용했습니다. 모든 것이 괜찮 았지만 잠시 후 목록 구성 요소가 잘못 작동하기 시작했습니다. 처음에는 반응 창이 의존하는 라이브러리라고 생각했습니다. 하지만 데모를 보면
https://react-window-next.now.sh/#/examples/list/dynamic -size
과거에는 완벽하게 작동했지만 거의 동일한 결과를 발견했습니다. 이러한 버그의 원인을 제안 해 주시겠습니까?
뿡뿡
예, 기본적으로 내부 컨테이너는 데이터 필터링 / 변경시 높이를 재설정해야합니다.
어떻게해야하나요 상태 높이를 입력 해 보았지만 작동하지 않는 것 같습니다
어떤 해결책?
뿡뿡
예, 기본적으로 내부 컨테이너는 데이터 필터링 / 변경시 높이를 재설정해야합니다.
어떻게해야하나요 상태 높이를 입력 해 보았지만 작동하지 않는 것 같습니다
어떤 해결책?
라이브러리에서 내부적으로 구현해야합니다.
@ShivamJoker 거의 작동하게되었습니다. 완벽하게 작동하는 데 남은 유일한 것은 콘텐츠를 더 적은 항목으로 변경 한 후에도 계속
@bvaughn # 6 (코멘트) 의 샌드 박스에서 예제를 확인할 시간이 있습니까?
=> https://codesandbox.io/s/sweet-sea-irxl8
더 짧은 목록으로 시작하므로 다음과 같습니다.
- 목록 끝까지 아래로 스크롤
- 위로 스크롤하여
Show Long List클릭하십시오.- 끝까지 아래로 스크롤
- 위로 스크롤하여
Show Short List- 마지막으로 마지막으로 한 번 아래로 스크롤하여 짧은 목록 뒤에 많은 공백이 있는지 확인합니다.
감사합니다!
공백을 방지하기 위해 키를 설정할 수 있습니다.
https://codesandbox.io/s/blissful-voice-mzjsc
안녕하세요 @bvaughn 이 멋진 프로젝트에 감사드립니다!
필자는 제한없이 어디에서나 스크롤하는 방법과 측정 된 항목이 아닌 항목으로 스크롤하는 방법을 알아 내려고 DynamicLists 코드에서 꽤 많은 시간을 보냈습니다.
나는 lastMeasuredIndex 하고 대신 itemIsMeasured 항목 당 확인함으로써 https://github.com/bvaughn/react-window/compare/issues/6...Sauco82 : issues / 6에서 그렇게 할 수있었습니다. itemIsMeasured , 분명히 다른 많은 변경 사항이 필요합니다.
저는 오픈 소스 프로젝트에 참여하지 않았고 Flow를 사용한 적이 없었기 때문에 이것이 유용하거나 포함 할 가치가 있는지, PR을 직접 시도하거나 여기서 논의해야할지 확실하지 않습니다.
기꺼이 도와 드리겠습니다. 필요한 것이 있으면 알려주세요.
여기 훨씬 더 간단한 솔루션이 있습니다 (크기를 계산하기 위해 DOM에 고스트 요소를 추가 할 필요가 없음).
코드 샌드 박스
여기 훨씬 더 간단한 솔루션이 있습니다 (크기를 계산하기 위해 DOM에 고스트 요소를 추가 할 필요가 없음).
코드 샌드 박스
대박! 그것은 나를 위해 작동합니다. 좋은 작업.
@Kashkovsky 는 업데이트 된 경우 크기를 계산했습니다.
및 itemSize 한 번 호출
@ userbq201 @Kashkovsky 훌륭한 해결 방법! 어떻게 든 내 경우에는 상자에서 작동하지 않았으므로 ChatHistory.js 코드를 다음과 같이 수정해야했습니다.
const listRef = useRef(); // added
const sizeMap = useRef({});
const setSize = useCallback((index, size) => {
sizeMap.current = {...sizeMap.current, [index]: size};
listRef.current.resetAfterIndex(index); // added
}, []);
const getSize = useCallback(index => sizeMap.current[index] || 60, []);
// ...
<List ref={listRef}
그렇지 않으면 모든 항목이 동일한 기본 높이로 렌더링됩니다. 귀하의 경우에는 그대로 작동합니다. 왜 차이점이 있는지 설명 할 수 없습니다 ... 아마도 @bvaughn이 할 수 있습니다.
@bvaughn SSR에 대해 유사한 동작을 활성화해야한다면 어떨까요? 그쪽에 대한 힌트가 있습니까?
@bvaughn 저입니까 아니면 데모 가 작동하지 않습니까?
@Kashkovsky @ kirill-konshin 및 @ userbq201 멋진 구현!
이 솔루션으로 메모 화를 사용하는 방법은 무엇입니까?
memo 에서 areEqual ChatMessage를 래핑하려고 시도했지만 React는 메시지가 목록에 추가 될 때마다 각 개체를 다시 렌더링합니다.
내 다른 FixedSizedLists에서는 메모가 해당 memo / areEqual 래퍼로 잘 작동하지만 ref={root} 가 영향을 미칠 수 있습니까?
React가 컴포넌트를 다시 렌더링하는지 쉽게 알 수 있습니다. 텍스트 대신에.
나는 여기에 예제를 포크했다 : https://codesandbox.io/s/dynamic-size-of-react-window-list-items-nb038
편집 : 메모를 수정했습니다-초기 기능 구성 요소를 메모로 감싸는 것입니다.
편집 2 : 행의 초기 렌더링은 완전히 괜찮지 만 resetAfterIndex 호출하는 것은 관리하기가 매우 어렵습니다. 내 데이터가 변경됩니다 (예 : 사용자가 다른 대화를 선택하는 경우). 그러나 진짜 문제는 resetAfterIndex 가 새 setSize 가 완료되기 전에 실행되는 것처럼 보인다는 것입니다. 따라서 캐시 된 스타일을 성공적으로 지우지 만 브라우저가 콘텐츠 크기 조정을 완료하지 않았기 때문에 이전 스타일의 새 캐시를 다시 생성합니다.
그것이 글로 의미가 있는지 확실하지 않지만 지금은 여기에 핀을 넣어야합니다. 누군가 성공적으로 콘텐츠를 동적으로 변경하고 업데이트 된 높이 스타일을 유지하고 있는지 알려주세요.
다른 많은 반응 창 구현이 있으므로이 사용 사례에 대해 반응 가상화를 사용하는 대신 여기에서 좋은 솔루션을 찾는 것이 좋습니다.
편집 3 : 마침내 반 우아한 솔루션을 생각해 냈기 때문에 이것은 최종 편집이 될 것입니다.
1.) itemData를 변경해야하는 경우 (예 : 대화가 변경 될 때) 전체를 마운트 해제합니다.
2.) ChatMessage 를 통해 ChatContext {sizeMap, setSize, listRef} 을 ChatMessage 전달했습니다. 그런 식으로 크기를 맹목적으로 설정하는 대신 ChatMessage에 크기를 설정하고 이전 크기와 비교하도록 지시 할 수 있습니다. 이전 크기가 새로운 크기와 다른 경우, 다음 전화 resetAfterIndex 시작 index 힘 업데이트에 충실 전달합니다.
그래서 내 새 ChatMessage는 다음과 같습니다.
const ChatMessage = ({ message, index }) => {
const { setSize, sizeMap, listRef } = useContext(ChatContext);
const root = React.useRef();
useEffect(() => {
let oldSize = sizeMap[index];
let newSize = root.current.getBoundingClientRect().height;
setSize(index, newSize);
if(newSize !== oldSize){
listRef.current.resetAfterIndex(index,true);
}
}, [sizeMap, setSize, listRef]);
return (
<div ref={root}
{message.body}
</div>
);
};
export default ChatMessage;
3.) 기본적으로 청취자 인 것을 렌더링됩니다. 렌더링되면 아래쪽으로 스크롤됩니다. 이렇게하면 해당 메서드가 호출되기 전에 렌더링되지 않았기 때문에 scrollTo 함수를 componentDidMount에 직접 넣을 때 발생하는 문제가 해결됩니다. 그래서
class Chat extends Component {
constructor(props) {
super(props);
this.listRef = createRef();
this.state = {
initialScrollComplete: false,
interval: null
};
}
componentDidMount(){
// Create interval to check if list is ready. Once ready, scroll to bottom of list.
this.setState({interval: setInterval(()=>{
if(this.listRef.current && !this.state.initialScrollComplete){
this.listRef.current.scrollToItem(this.props.chatHistory.length - 1, "end");
this.setState({initialScrollComplete: true});
}
},25)});
}
componentDidUpdate(prevProps, prevState) {
// Clear interval if scroll has been completed
if(!prevState.initialScrollComplete && this.state.initialScrollComplete){
clearInterval(this.state.interval);
this.setState({interval: null});
}
// If new message is transmitted, scroll to bottom
if(prevProps.chatHistory && this.props.chatHistory && prevProps.chatHistory.length !== this.props.chatHistory.length){
this.listRef.current.scrollToItem(this.props.chatHistory.length - 1, "end");
}
}
render() {
return <ChatHistory listRef={this.listRef} chatHistory={this.props.chatHistory}/>;
}
}
사파리에서 정말 이상한 행동이있는 것 같습니다.
DynamicSizedList div의 높이와 행의 높이 또는 여백 상단이 올바르게 작동하지 않습니다. 콘텐츠가 겹치기 시작합니다.
창 너비 / 행의 내용이 변경 될 때 새 높이가 다시 계산되거나 내용의 새 높이와 함께 작동하도록 변경되지 않습니다.
이 문제를 해결하는 것으로 보이는 것은 콘텐츠를 스크롤 할 수있는 경우 행이 더 이상 표시되지 않는 지점까지 스크롤하고 위로 스크롤하면 올바르게 렌더링되는 것입니다.
콘텐츠가 첫 페이지로드시 올바르게 렌더링되지 않으므로 새로 고침해도 문제가 해결되지 않는 것 같습니다.
크롬과 파이어 폭스를 포함한 다른 브라우저에서도 완벽하게 작동합니다. Safari는 끔찍하지만 안타깝게도 앱을 사용하는 사람들을 위해 여전히 작동해야합니다.

정말 도움이 필요 해요!
@tastyqbit Safari와 Internet Explorer에서도 같은 문제가 발생했습니다. 앞서 언급했듯이 확장 된 행을지나 스크롤 한 다음 뒤로 스크롤하면 올바르게 렌더링되지만 실제로 문제가 해결되지는 않습니다.
해결 방법을 찾으면 알려주십시오!
@afreix @tastyqbit Safari 및 Internet Explorer에서 발생한 문제는 해당 브라우저에서 ResizeObserver에 대한 지원이 부족하기 때문이라고 확신합니다. 나는 정확히 당신의 문제를 가지고 있었고 (뒤로 스크롤하여 수정했습니다) polyfill을 추가하면 문제가 해결되었습니다. 호환성 표는 MDN 을 참조하십시오.
ResizeObserver가 없으면 콘솔에 경고가 생성되어야한다고 생각합니다.
https://codesandbox.io/s/agitated-jennings-o9nn6 과 같은 것은 어떻습니까?
# 102의 VariableSizeList + ItemMeasurer를 사용하는 기본 저는 이것이 매우 순진한 접근 방식이라는 것을 알고 있지만 임시 솔루션으로 작동하는 것처럼 보입니다 (그렇게 나쁘지 않습니다 😂) 🤔
우리 팀에서는 무작위 크기의 텍스트 데이터를 대량으로 렌더링해야 할 필요성을 발견했습니다.
우리에게는 항목 사이를 정확하게 점프하고 지연없이 스크롤 할 수있는 기능이 필수였습니다.
꽤 많은 온라인 검색 후에 나는 포기 하고이 라이브러리를 썼습니다.
여러분 중 일부를위한 임시 해결책으로 도움이되기를 바랍니다. : smile_cat :
야,
몇 가지 작업 후에 라이브러리 가 괜찮은 상태가되었고 항목이 처음 렌더링 된 후 크기가 변경되지 않으면 좋은 솔루션이 될 수 있다고 생각합니다.
@ gnir-work 창의 크기가 조정되고 컨테이너 크기가 변경되어 목록 크기가 조정되면 어떻게됩니까?
이 스레드를 읽으면 너비가 변경 될 수있는 항목을 처리하는 더 좋은 방법이있을 수 있다고 생각합니다.
여기서 '변수'의 정의는 전체 세트에 걸쳐 가변적입니다. 실제 항목 크기는 동적이 아니라 정적입니다. 텍스트가 변경되면 크기가 변경되거나 변형되는 동안 크기가 변경 될 수 있으므로 동적이 더 나은 용어 일 수 있습니다.
이것이 작동하는 방법은 부모의 스크롤을 듣는 것입니다.
알고리즘은 다음과 같이 작동합니다.
각 항목의 예상 크기를 계산합니다. 이것은 매우 효율적이어야합니다. 완벽 할 필요는 없습니다. +-20 %는 괜찮습니다.
보이는 아이템 만 렌더링 + 20 % 더 말해서 사용자가 스크롤해도 변경 사항이 보이지 않도록합니다.
'높이'가 예상 높이로 설정된 다른 모든 항목에 대해 '유령'이 있습니다. 단지 빈 div입니다. 이렇게하면 스크롤 막대가 오른쪽으로 보입니다.
항목은 뷰포트에있을 때만 표시됩니다. 그 외에 유령 아이템이 표시됩니다.
유일한 단점은 스크롤바 높이가 약간 변경된다는 것입니다. 이것이 사용자의주의를 산만하게할지 확실하지 않습니다. 스크롤 목록이 큰 경우 일 수 있습니다. 예상 크기가 스크롤 막대 길이에 영향을주지 않도록 버퍼를 늘리거나 줄임으로써이를 속일 수 있습니다.
@ gnir-work 창의 크기가 조정되고 컨테이너 크기가 변경되어 목록 크기가 조정되면 어떻게됩니까?
최신 버전 ( 2.2.0 )부터 구성 요소는 전체 목록의 크기 (높이 및 너비) 변경을 지원합니다.
이 스레드를 읽으면 너비가 변경 될 수있는 항목을 처리하는 더 좋은 방법이있을 수 있다고 생각합니다.
여기서 '변수'의 정의는 전체 세트에 걸쳐 가변적입니다. 실제 항목 크기는 동적이 아니라 정적입니다. 텍스트가 변경되면 크기가 변경되거나 변형되는 동안 크기가 변경 될 수 있으므로 동적이 더 나은 용어 일 수 있습니다.
이것이 작동하는 방법은 부모의 스크롤을 듣는 것입니다.
알고리즘은 다음과 같이 작동합니다.
- 각 항목의 예상 크기를 계산합니다. 이것은 매우 효율적이어야합니다. 완벽 할 필요는 없습니다. +-20 %는 괜찮습니다.
- 보이는 아이템 만 렌더링 + 20 % 더 말해서 사용자가 스크롤해도 변경 사항이 보이지 않도록합니다.
- '높이'가 예상 높이로 설정된 다른 모든 항목에 대해 '유령'이 있습니다. 단지 빈 div입니다. 이렇게하면 스크롤 막대가 오른쪽으로 보입니다.
- 항목은 뷰포트에있을 때만 표시됩니다. 그 외에 유령 아이템이 표시됩니다.
유일한 단점은 스크롤바 높이가 약간 변경된다는 것입니다. 이것이 사용자의주의를 산만하게할지 확실하지 않습니다. 스크롤 목록이 큰 경우 일 수 있습니다. 예상 크기가 스크롤 막대 길이에 영향을주지 않도록 버퍼를 늘리거나 줄임으로써이를 속일 수 있습니다.
이것은 이미 react-virtualized 에서 @bvaughn 에 의해 구현되었습니다. 이 접근 방식의 주요 단점은 특정 행으로 점프하는 것이 제대로 작동하지 않고 위로 스크롤 할 때 시각적 버그를 생성한다는 것입니다.
@ gnir-work ah .. ok ... 아마도 내 작업을 중단하고 react-virtualized를 살펴볼 것입니다.
나는 당신이 스크롤 업 문제에 맞다고 생각하지만 '예상 크기'를 가지고 이것을 고칠 수 있다고 생각하고 구성 요소가 마운트되면 실제 크기로 변환 할 수 있습니다.
... 물론 또 다른 문제는 동적 콘텐츠를 처리하는 것입니다. 무언가가 업데이트되면 구성 요소 높이가 변경됩니다.
예상 크기가 작동 할 수있는 것보다 정확하면 예를 들어 얼마 전에 react-virtualized로 동적 높이가있는 가상화 된 목록을 구현했으며 예상 크기가 정확하면 잘 작동했습니다. 그렇지 않으면 스크롤 기능이 내 앱을 손상시킬 수 있습니다. ☹
Windows 10 용 메일에서 보냄
보낸 사람 : Kevin Burton
보낸 날짜 : 화요일, 2020 년 4 월 14 일 23:07
받는 사람 : bvaughn / react-window
Cc : Nir Geller; 언급하다
제목 : Re : [bvaughn / react-window] Just-In-Time 측정 콘텐츠 지원 (# 6)
@ gnir-work ah .. ok ... 아마도 내 작업을 중단하고 react-virtualized를 살펴볼 것입니다.
나는 당신이 스크롤 업 문제에 맞다고 생각하지만 '예상 크기'를 가지고 이것을 고칠 수 있다고 생각하고 구성 요소가 마운트되면 실제 크기로 변환 할 수 있습니다.
... 물론 또 다른 문제는 동적 콘텐츠를 처리하는 것입니다. 무언가가 업데이트되면 구성 요소 높이가 변경됩니다.
—
당신이 언급 되었기 때문에 이것을 받고 있습니다.
이 이메일에 직접 답장하거나 GitHub에서 확인하거나 구독을 취소하세요.
-
이 이메일은 Avast 바이러스 백신 소프트웨어에 의해 바이러스 검사를 받았습니다.
https://www.avast.com/antivirus
@ gnir-work 아 ... 내가 생각하기에 '스크롤 투 로우'기능이 필요하지 않습니다.
이것이 당신의 필요에 충분할 것입니다 😊
Windows 10 용 메일에서 보냄
보낸 사람 : Kevin Burton
보낸 날짜 : 화요일, 2020 년 4 월 14 일 23:13
받는 사람 : bvaughn / react-window
Cc : Nir Geller; 언급하다
제목 : Re : [bvaughn / react-window] Just-In-Time 측정 콘텐츠 지원 (# 6)
@ gnir-work 아 ... 내가 생각하기에 '스크롤 투 로우'기능이 필요하지 않습니다.
—
당신이 언급 되었기 때문에 이것을 받고 있습니다.
이 이메일에 직접 답장하거나 GitHub에서 확인하거나 구독을 취소하세요.
-
이 이메일은 Avast 바이러스 백신 소프트웨어에 의해 바이러스 검사를 받았습니다.
https://www.avast.com/antivirus
해결 방법 :
- 목록 행 높이는 내부 텍스트에만 의존합니다 (및 크기가 결정된 일부 요소 포함).
- 목록의 너비가 고정되어 있습니다.
전체 구성 요소를 렌더링하는 대신 CanvasRenderingContext2D.measureText ()를 사용하여 행 높이를 계산할 수 있습니다.
@bvaughn npm에 새 알파 버전을 게시 할 계획이 있습니까? 1.6.0-alpha.1 이후 업데이트가 없습니다 😕
@bvaughn 업데이트가 있습니까? 최신 버전에서 수정됩니까?
DynamicSizeList 와 함께 Typescript를 사용하려는 사람들을 위해-모듈 확장은 DefinitelyTyped 정의에서 작동하는 DynamicSizeList 필요한 유형을 제공 할 수 있습니다 (작년에이 스레드에 게시 된 내 쿼리에 대한 해결 방법).
프로젝트에 다음을 추가하십시오.
import React, { Component } from 'react'
declare module 'react-window' {
export type DynamicSizeListProps = Omit<FixedSizeListProps, 'itemSize' | 'scrollToItem'>
export class DynamicSizeList extends Component<DynamicSizeListProps> {}
}
그런 다음 평소와 같이 가져옵니다.
import {
DynamicSizeList,
DynamicSizeListProps,
} from 'react-window'
// use as normal...
@types/react-window FixedSizeListProps 정의를 위해 @types/react-window 먼저 설치해야합니다.
typedefs에 감사드립니다. 지금 추가하겠습니다! 저는 1 년 넘게 제품에서 DynamicSizeList를 사용하고 있습니다. 현재이 포크를 기반으로합니다 : "@john-osullivan/react-window-dynamic-fork": "^1.9.0-alpha.1" (아직 최신 상태입니까?). 이것이 실제로 출시 될지 여부에 대한 불확실성 때문에 react-virtuoso 로 전환하려고했습니다. 그러나 성능이 떨어지고 이것에 붙어 있습니다.
@bvaughn 아직 cowpath를 포장하고 npm에 릴리스 할 시간입니까? 아직 준비되지 않은 것이 걱정된다면 ExperimentalDynamicSizeList 로 이름을 변경했을 수도 있습니다.
안녕하세요 여러분! 귀하의 노력과이 훌륭한 도서관에 감사드립니다. 이 기능이 정말 기대됩니다! 그러나이 문제에 관한 정보를 README 및 문서 / 예제에 추가하는 것이 좋습니다. 동적 콘텐츠가 실제로 라이브러리에서 지원되지 않고 고정 / 알려진 크기의 항목에만 유용하다는 사실을 파악하는 데 꽤 시간이 걸렸습니다. README에 추가 할 수있는 멋진 FAQ 섹션이 있다고 생각합니다.
테이블 / 그리드 / 트리를 찾고 있다면 VariableSizeGrid 에 구축 된 https://autodesk.github.io/react-base-table/examples/dynamic-row-heights 좋은 시작이 될 것입니다.
@ tony-scio InfiniteLoader와 함께 1.6.0-alpha.1의 DynamicSizeList를 사용하기위한 작업 코드 및 상자를 공유해 주시겠습니까? 감사합니다. 정말 감사하겠습니다.
누구든지 react-beautiful-dnd와 함께 일하기 위해 이것을 얻었습니까? 드래그하면 항목이 서로 위로 점프하는 것처럼 보입니다.
누구든지 react-beautiful-dnd와 함께 일하기 위해 이것을 얻었습니까? 드래그하면 항목이 서로 위로 점프하는 것처럼 보입니다.
나는 또한이 대답을 기다릴 것입니다 : D
[도움]
이 링크에는 표시 할 코드가 없습니다.
동적 크기 목록 수직
이 능력이 필요합니다.
감사
[도움]
이 링크에는 표시 할 코드가 없습니다.
동적 크기 목록 수직
이 능력이 필요합니다.
감사
https://react-window-next.now.sh/#/examples/list/dynamic -size
이것에 대한 업데이트가 있습니까? 우리가 할 수있는 것과 비슷한 것이 필요합니다 (일반적으로 매우 적지 만 경우에 따라 많을 수 있음). 대형 응답 그리드 항목 목록을 렌더링합니다 (높이는 동적이며 다양한 텍스트 랩 등으로 모바일에서 변경됨). 이 사용 사례를 처리 할 수 있다면 react-window 가 게임 체인저가 될 것이라고 생각합니다. 그렇지 않은 경우 신뢰할 수있는 대안이 있습니까?
이것에 대한 업데이트가 있습니까? 우리가 할 수있는 것과 비슷한 것이 필요합니다 (일반적으로 매우 적지 만 경우에 따라 많을 수 있음). 대형 응답 그리드 항목 목록을 렌더링합니다 (높이는 동적이며 다양한 텍스트 랩 등으로 모바일에서 변경됨). 이 사용 사례를 처리 할 수 있다면
react-window가 게임 체인저가 될 것이라고 생각합니다. 그렇지 않은 경우 신뢰할 수있는 대안이 있습니까?
@JavaJamie는 특별히 대안을 요청 -react -virtuoso 라이브러리 는 동적 콘텐츠 측정을위한 내장 지원을 제공합니다. 면책 조항 : 나는 그것의 저자입니다.
@JavaJamie는 특별히 대안을 요청 -react -virtuoso 라이브러리 는 동적 콘텐츠 측정을위한 내장 지원을 제공합니다. 면책 조항 : 나는 그것의 저자입니다.
react-virtuoso는 반응 창의 크기도 두 배입니다. 항상 종속성 크기를 염두에 두어야합니다.
https://bundlephobia.com/[email protected]
https://bundlephobia.com/[email protected]
나는이 노력을 마칠 시간이나 에너지가 없다는 사실을 받아 들였다. 누구든지 내가 시작한 지점에 들어가서 끝내고 싶다면 당신의 도움을 환영합니다. (새로운 List 및 Grid 구성 요소로서 버전 2 릴리스에 어떻게 적용되는지에 대해서는 문제 # 302를 참조하십시오.)
우리는 실제로 잘 작동하는 가시성 센서를 사용하도록 처음부터 무언가를 구현했습니다.
나는 그것을 OSS 또는 당신이 그것을 뜯어 내고 새 프로젝트를 만들거나 여기로 옮기고 싶다면 당신들에게 올바른 위치를 가리킬 수 있습니다.
한 가지 트릭은 '블록'을 사용하여 성능을 높일 수 있다는 것입니다. 기본적으로 각 행을 가져 와서 실제로 25 개 항목의 상위 블록에 넣은 다음 필요할 때 교체합니다.
@burtonator 정말 도움이 될 것입니다
누구나 DynamicSizeList를 사용하여 버그없는 react-select 구현을 제공 할 수 있습니까?
함께 잘 작동하지 않습니다.
현재 두 가지 문제에 직면 해 있습니다 (스크린 샷이 없어서 죄송합니다).
- 모든 항목에는
style={position: absolute, left: 0, top: 0}가 있습니다. 모든 옵션이 서로 위에 있기 때문에이 스타일을 사용할 수 없습니다. - 스타일 소품을 사용하지 않으면 목록이 잘 표시되지만 조금 스크롤하면 옵션이있는 목록의 일부가 줄어들고 전체 높이는 변경되지 않습니다. 따라서 스크롤하면 실제 옵션 x 픽셀과 길이 x 픽셀 공백이 나타납니다.
두 가지의 작동 예를 찾을 수 없습니다.
Chrome에서 1.9.0 포크를 사용한다는 점에 유의하겠습니다.
편집하다. 위의 숨겨진 댓글 섹션에서 답을 찾았습니다. https://github.com/bvaughn/react-window/issues/6#issuecomment -509016422
스크롤 문제에 대한 한 가지 단순화는 스크롤이 뷰포트 높이가 대략 한 개 이상 떨어져있는 경우 스크롤 막대를 사용하여 픽셀 위치 대신 목록에있는 항목의 인덱스를 나타내는 것입니다. 구성 요소는 X 픽셀을 "아래로 스크롤"하는 대신 원하는 인덱스 주변의 항목을 렌더링합니다. 중간 아래로 항목을 인덱스 N / 2에 렌더링하고 맨 아래에 항목을 인덱스 N-1에 렌더링합니다.
그러면 구성 요소가 크기를 렌더링하고 계산하는 동안 스크롤 썸의 지연없이 목록의 중간 또는 끝으로 직접 썸 스크롤이 가능합니다. 지금은 매우 긴 VariableSizeList 구성 요소의 경우 스크롤 썸이 움직이는 것보다 커서가 더 빨리 드래그되므로 아래쪽으로 스크롤하는 것이 거의 불가능합니다.
가장 유용한 댓글
이 프로젝트에는 "당신들"이 없습니다. 한 사람이 관리합니다.
그리고 같은 일에 대해 불평하면서 같은 날 여러 문제에 대한 의견을 남기는 것은 일종의 고려하지 않습니다. 꼭 react-virtualized를 사용하세요.