Storybook: सबस्टरीज/पदानुक्रम
"सबस्टरीज" या कहानियों का एक पदानुक्रम रखने में सक्षम होना अच्छा होगा। मेरे मामले में एक ही रेपो में निहित विभिन्न मिनी "ऐप्स" शामिल हैं। एक आसान समाधान ui.core.foo और ui.core.bar जैसे नाम वाले स्टोर प्रदर्शित करने का विकल्प होगा:
└── core
├── bar
└── foo
नोड्स के विस्तार और पतन के लिए समर्थन के साथ।
सभी 79 टिप्पणियाँ
वर्तमान में, हमारी इसे लागू करने की कोई योजना नहीं है। ऐसा इसलिए है क्योंकि यह नेविगेशन को कठिन बनाता है। आप "ui.core", "ui.app" जैसे डॉट के साथ कहानी के प्रकारों को नाम दे सकते हैं। फिर आप उन्हें अपनी आवश्यकता के अनुसार फ़िल्टर कर सकते हैं।
अगर बहुत सारी कहानियां हैं, तो आप कुछ स्टोरीबुक इंस्टेंस शुरू कर सकते हैं। आप दो स्टोरीबुक कॉन्फिग डायरेक्टरी के साथ ऐसा कर सकते हैं। लेकिन, वैसे भी यह एक चरम मामला है।
मैं इस बिंदु को स्वीकार करने के लिए तैयार हूं, और सोचा कि मैं बस एक अलग कॉन्फ़िगरेशन बनाउंगा और इसे एक अलग बंदरगाह पर चलाऊंगा और क्या नहीं ...
लेकिन मुझे लगता है कि स्टोरीबुक को एकाधिक कॉन्फ़िगरेशन फ़ाइलों को लेने की अनुमति देना बेहतर होगा ... और फिर नामित कॉन्फ़िगरेशन फ़ाइलों के बीच टॉगल करना, शायद पुनः लोड करना ...
जहां तक यूआई के लिए कॉन्फिग स्विच करने की बात है, यह केवल तभी दिखाई देगा जब आपकी कॉन्फिग फाइल अन्य कॉन्फिग फाइलों को "लोड" करती है, और यह साइडबार नेवी के ऊपर या नीचे साइडबार आइटम हो सकती है।
वैसे भी - मुझे लगता है कि बड़े ऐप्स के लिए, यदि आप कॉन्फ़िगरेशन को विभाजित नहीं कर सकते (या नहीं), यह थोड़े पागल है।
अतिरिक्त कॉन्फ़िगरेशन जोड़ना अत्यधिक जटिल प्रतीत होता है। क्लासिक/पदानुक्रम दृश्य के लिए टॉगल के बारे में क्या? मुझे खुशी है कि अगले कुछ दिनों में इसे लागू किया जाएगा।
यह मेरे लिए भी एक बहुत ही मूल्यवान विशेषता होगी, लेकिन कई ऐप के बजाय एक ही ऐप के भीतर घटक प्रकारों के संगठन के लिए।
मुझे एक कार्यान्वयन को आकार देने में कोई भी सहायता प्रदान करने में खुशी होगी जो दोनों उपयोग मामलों के लिए काम कर सकती है यदि यह आगे बढ़ने में सक्षम है।
@travi हमारा एक अन्य विचार श्रेणी का चयन करने के लिए फ़िल्टर बॉक्स के ठीक नीचे एक ड्रॉप डाउन मेनू प्रदान करना है।
config.js और फाइलों के विभिन्न सेट में एक श्रेणी असाइन की गई है। तो, हमारे पास समूहीकरण की एक और परत हो सकती है।
मुझे लगता है कि इस बिंदु पर मेरी जरूरतों को पूरा करने के लिए उस प्रकार का समाधान पर्याप्त होगा। इसके अलावा, मुझे लगता है कि ऊपर उल्लिखित नेमस्पेसिंग सम्मेलन अभी भी उस श्रेणी को निर्दिष्ट करने का एक उचित तरीका हो सकता है जिसे ड्रॉप डाउन में विकल्पों में व्याख्या किया जा सकता है। इस तरह के समाधान से सभी श्रेणियों को जोड़ने में मदद मिलेगी और यह अभी भी सरल बना रहेगा।
जिस तरह से हम ऐप में इसके आसपास हो रहे हैं (सैकड़ों घटक, ढीले "स्तंभ" क्षेत्रों के अंदर व्यवस्थित) एक स्क्रिप्ट के साथ है जो उस क्षेत्र के लिए कहानियों को गतिशील रूप से लिखता है जिस पर हम वर्तमान में काम कर रहे हैं।
find.file(
/\.story\.js/,
path.resolve(__dirname, '../src/app/components', targetComponentPath),
function(files) {
var requires = files.map(function(file) {
return "require('" + path.relative(__dirname, file) + "');";
});
fs.writeFileSync(path.resolve(__dirname, '../.storybook/stories.js'), requires.join("\n"));
}
);
इसका मतलब है कि Storybook को अन्य घटकों का निर्माण भी नहीं करना है। मुझे इसके लिए एक अंतर्निहित विकल्प के रूप में कुछ स्तर का समर्थन पसंद आएगा।
201 इसमें मदद कर सकता है।
इस पर कोई अपडेट?
+1
मुझे लगता है कि यह एक बहुत ही उपयोगी विशेषता है!
+1
+1
+1
+1
+1
+1
अरे @arunoda , क्या श्रेणियों के कार्यान्वयन के मोर्चे पर कोई प्रगति हुई है?
यदि नहीं, तो क्या किसी और के पास एक उदाहरण ऐप है जो दो स्टोरीबुक कॉन्फ़िगरेशन के बीच टॉगल करता है?
+1 मुझे पूरी तरह से घोंसले के एक अतिरिक्त स्तर की आवश्यकता है: /
+1
+1
+1
+1
+1
+1
ऐसा लगता है जैसे आपका ऐप बढ़ता है, घटकों की सूची भी बढ़ती है, और आपको कुछ और घोंसले की आवश्यकता होती है। 1 और स्तर में पहले से ही बहुत सारे मामले शामिल होंगे
+1
हे लोगों!
इस तथ्य के बावजूद कि निकट भविष्य में इस तरह की सुविधा की योजना नहीं है, इसका मतलब यह नहीं है कि हमें Storybook Addons API के माध्यम से ऐसा व्यवहार नहीं मिल सकता है
यहाँ एक ऐसा ऐडऑन है:
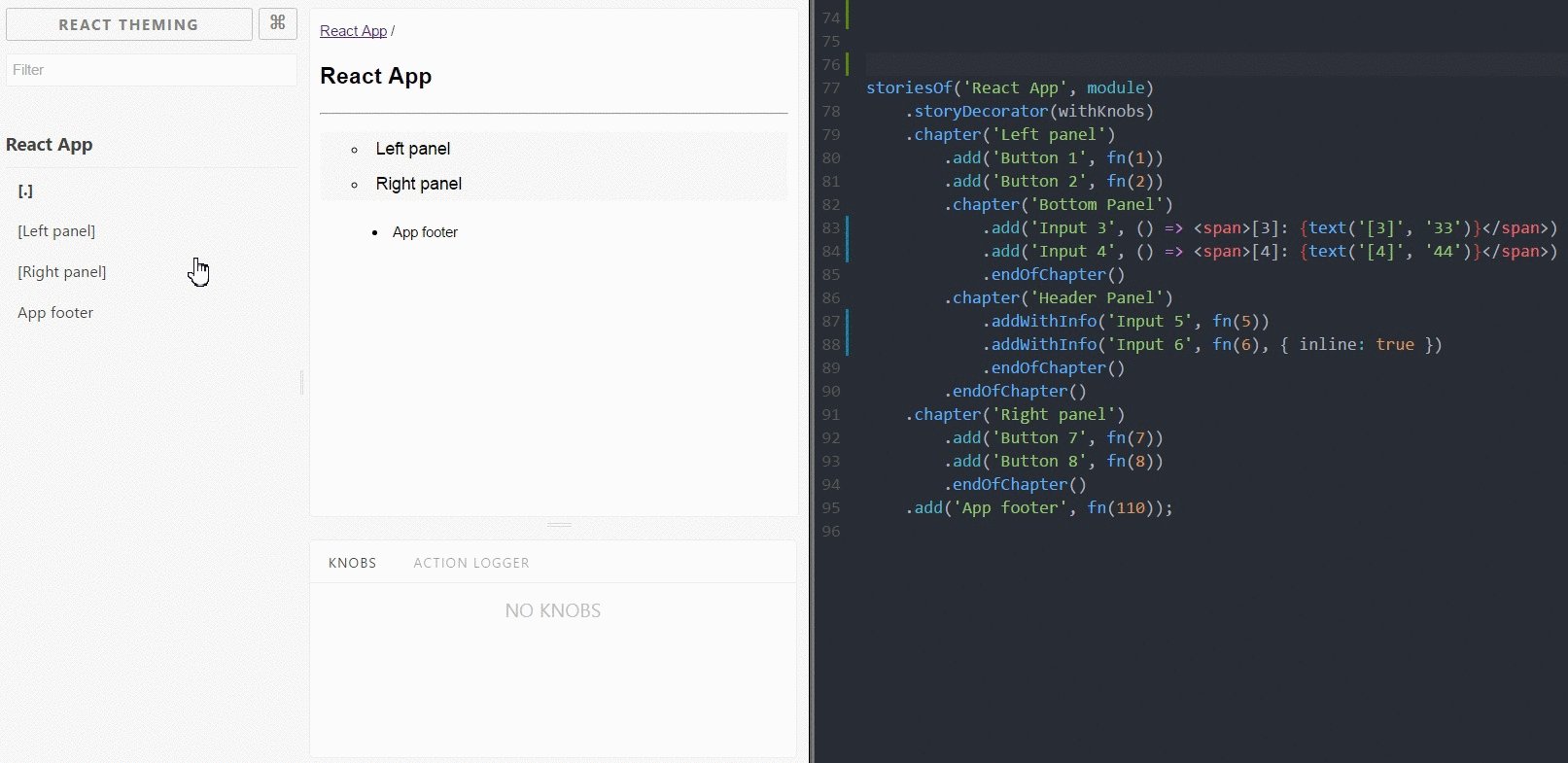
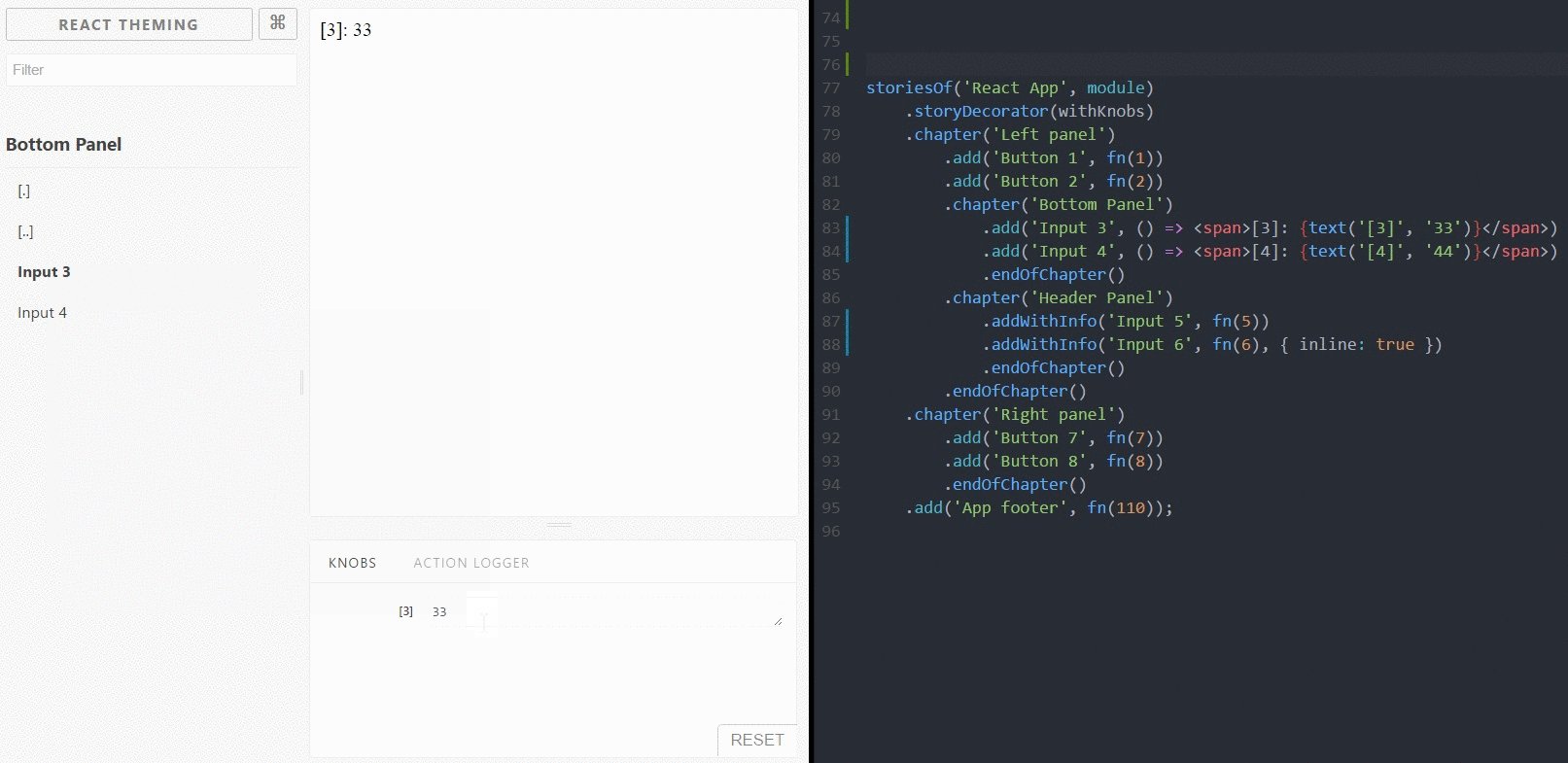
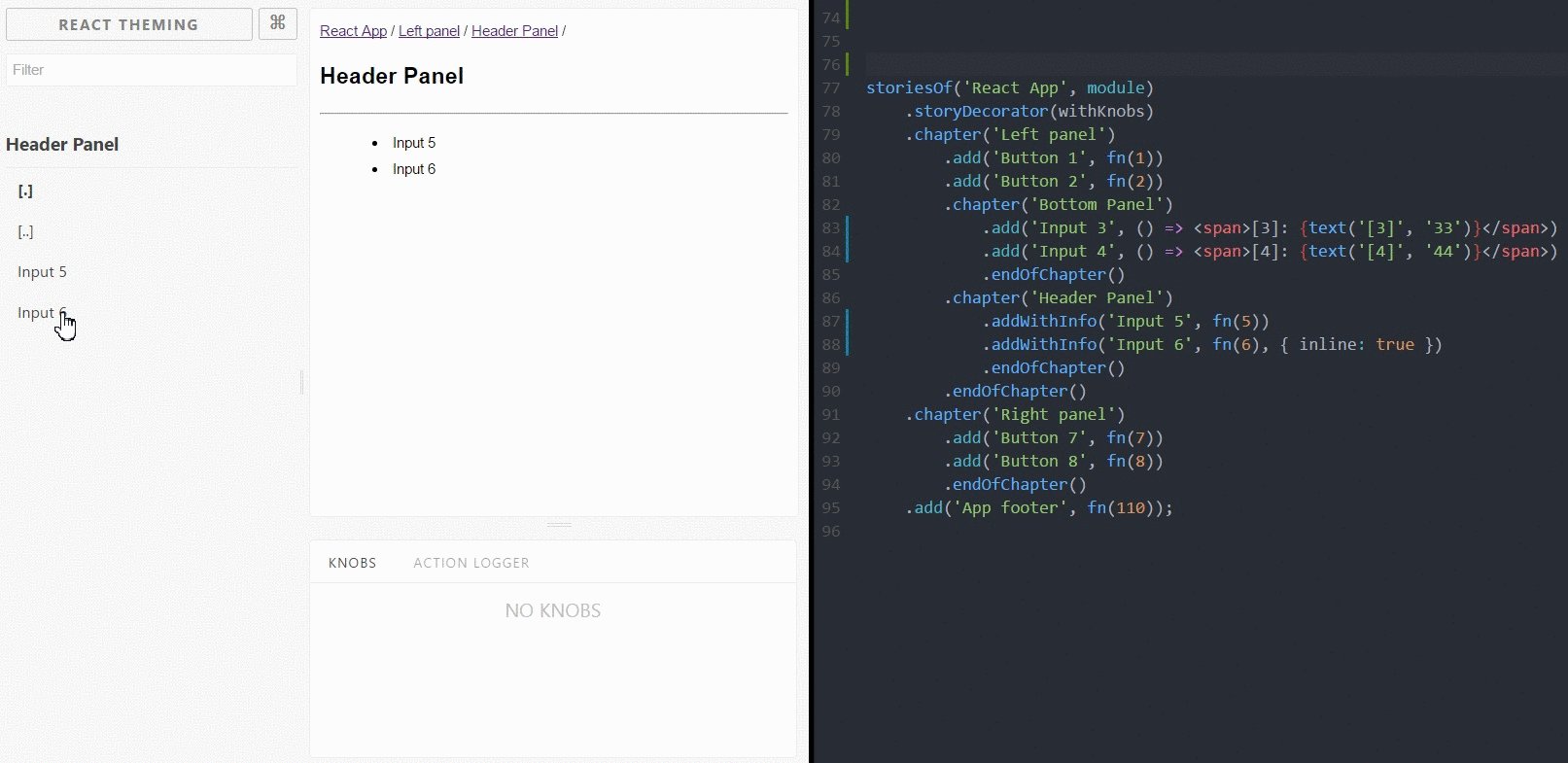
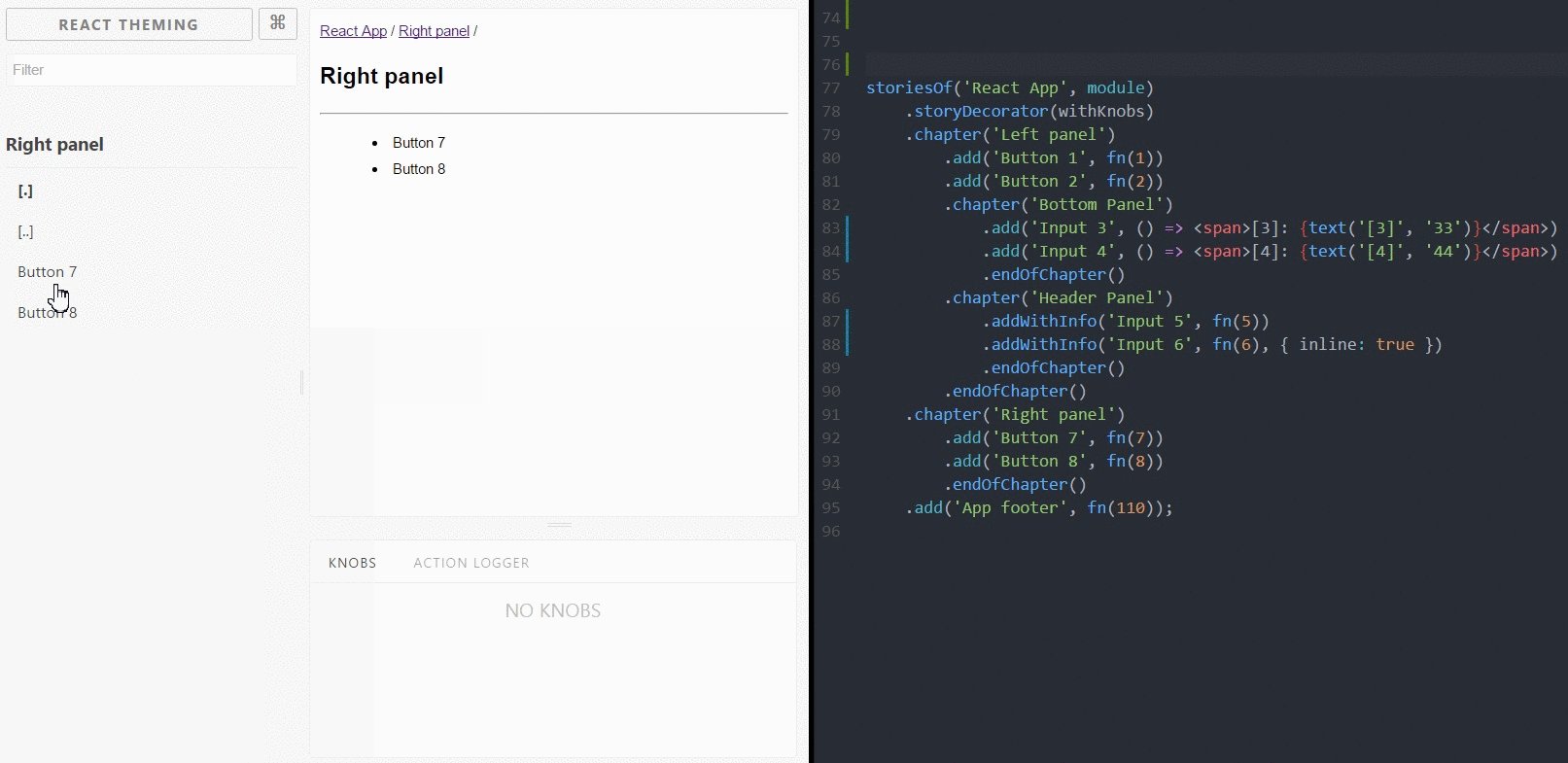
स्टोरीबुक अध्याय
(उप) कहानियों के लिए नेस्टिंग के असीमित स्तर जोड़ता है

एक और नेस्टिंग स्तर जोड़ने के लिए बस अपनी कहानियों में .chapter(name) डालें:
// stories.js:
storiesOf('React App', module)
.chapter('Left panel')
.add('Button 1', fn(1))
.add('Button 2', fn(2))
.chapter('Bottom Panel')
.add('Input 3', fn(3))
.add('Input 4', fn(4))
.endOfChapter()
.chapter('Header Panel')
.add('Input 5', fn(5))
.add('Input 6', fn(6))
.endOfChapter()
.endOfChapter()
.chapter('Right panel')
.add('Button 7', fn(7))
.add('Button 8', fn(8))
.endOfChapter()
विशेषताएं
- सबस्टोरी की पदानुक्रमित संरचना
Knobs,addWithInfoऔर अन्य ऐडऑन के साथ संगत- सभी अध्यायों को लपेटने के लिए
storyDecoratorका उपयोग करें
किसी भी प्रतिक्रिया की बहुत सराहना की जाएगी! :)
@UsulPro नाइस!
@UsulPro स्टोरीबुक चैप्टर एक शानदार समाधान है। धन्यवाद!
@UsulPro ठीक वही प्रतीत होता है
नमस्ते! @UsulPro (जिसने storybook-chapters साथ एक शानदार काम किया) के साथ प्रतिस्पर्धा करने की कोशिश नहीं कर रहा है, लेकिन मैं एक छोटा, थोड़ा अलग समाधान लेकर आया हूं जो आपको preview में एक बटन के साथ कहानियों के विभिन्न समूहों के बीच टॉगल करने की अनुमति देता है। related components view बीच आसानी से स्विच करने में सक्षम होना चाहते हैं जो बूटस्ट्रैप दस्तावेज़ीकरण और detailed components view a la किसके लिए अच्छी तरह से अनुकूल है और हम दिखाने के लिए घटकों का एक टन है। मैं इसे कई स्टोरीबुक इंस्टेंस सेट करने का एक हल्का संस्करण मानूंगा:
यदि यह आपके लिए उपयोगी है, तो आप इसे यहां देख सकते हैं - https://github.com/majapw/storybook-addon-toggle
मैंने स्टोरीबुक लोडर बनाने के लिए @UsulPro के भयानक storybook-chapters पर बनाया है जो स्टोरीबुक अध्यायों के रूप में आपके घटक फ़ाइल पदानुक्रम को प्रतिबिंबित करेगा: स्टोरीबुक-फाइलपाथ-अध्याय
इसके साथ, मैं अपनी कहानियों को _stories फ़ाइल या फ़ोल्डर में अपने घटकों के साथ सही इनलाइन रख सकता हूं। लोडर सभी कहानी फाइलों को ढूंढता है और उन्हें संबंधित नेविगेशनल संरचना में मैप करता है।
गर्मजोशी भरी प्रतिक्रिया के लिए धन्यवाद दोस्तों!
@hadfieldn के storybook-filepath-chapters को देखकर वाकई अच्छा लगा! मैं
मुझे एक उदाहरण के रूप में storybook-addon-toggle , कि न केवल गहराई में बल्कि शीर्ष में भी एक पदानुक्रम बनाने की संभावना होना वांछनीय है। असल में, तकनीकी रूप से यह संभव है, लेकिन मुझे लगता है कि सबसे अच्छा तरीका चुनना मुश्किल है (एडॉन्स एपीआई के भीतर रहना)। शायद यह डेकोरेटर्स (जैसे @majapw) या एडऑन पैनल के माध्यम से किया जा सकता है।
मैं अभी तक कहानियों पर एक पदानुक्रम जोड़ने की योजना नहीं बना रहा हूं, लेकिन storybook-chapters एडऑन में अब एक एपीआई है , जो इस तरह के पदानुक्रम के निर्माण को सरल बनाने में सक्षम हैं:
enable/disableअपनी कहानियों को दिखाने/छिपाने के लिए
यह इस तरह काम करता है:
-
अपनी कहानियों में enable() / disable() । एक तर्क के रूप में, उस कॉलबैक को निर्दिष्ट करें जिसमें नियंत्रण फ़ंक्शन स्थानांतरित किया जाएगा।
let toLight = () => {};
let toDark = () => {};
storiesOf('Heroes Lightside', module)
.enable((en) => { toLight = en; })
.add('Yoda', info('Yoda'))
.add('Mace Windu', info('Mace Windu'));
storiesOf('Heroes Darkside', module)
.disable((en) => { toDark = en; })
.add('Darth Sidious', info('Darth Sidious'))
.add('Darth Maul', info('Darth Maul'));
तो आप उपयोग कर सकते हैं toLight(false) छिपाने के लिए Heroes Lightside और toDark(true) दिखाने के लिए Heroes Darkside कहानियों। आप कुछ सज्जाकारों में toLight और toDark डालना चाहते हैं या शायद अन्य कहानियों से कॉलबैक करना चाहते हैं। मैं सबसे सरल संभव उदाहरण दिखाऊंगा:
storiesOf('Choose Your Side', module)
.add('Lightside', () => {
toLight();
toDark(false);
return (<div>{'Lightside selected'}</div>);
})
.add('Darkside', () => {
toDark();
toLight(false);
return (<div>{'Darkside selected'}</div>);
});
तो अब हमारे पास कहानियों के 3 सेट हैं: Choose Your Side , Heroes Lightside और Heroes Darkside । अंतिम दो में से केवल एक दिखाई देता है और पहला आपको स्विच करने की अनुमति देता है।
अगली रिलीज में मैं अनुकूलन योग्य ऐडऑन पैनल के माध्यम से कहानियों की दृश्यता को नियंत्रित करने की क्षमता जोड़ने की योजना बना रहा हूं
-
सक्षम/अक्षम सुविधा के साथ आप अपने पसंदीदा तर्क के साथ कस्टम नेविगेशन बना सकते हैं।
हम एक पदानुक्रम ब्राउज़र को लागू करेंगे, लेकिन उन अवधारणाओं को पसंद करेंगे जो समुदाय को लगता है कि इसे कैसे किया जाना चाहिए:
- यूएक्स वार
- समूहों को कैसे कॉन्फ़िगर करें
UX के अनुसार, मुझे यह विचार पसंद है: http://multi-level-push-menu.make.rs/demo/basichtml/basichtml.html
कॉन्फ़िगरेशन मैं अभी तक नहीं जानता .. हम फ़ाइल अन्वेषण का उपयोग कर सकते हैं और फाइल सिस्टम को मिरर कर सकते हैं, या हम ऐसा कुछ कर सकते हैं: https://github.com/sm-react/storybook-chapters/issues/1#issue -215446017
@ndelangen क्या आपने कहानियों के बाहर नेविगेशन को परिभाषित करने की इजाजत दी है (कम से कम वैकल्पिक रूप से?) मुझे ऐसा लगता है कि कहानी कैसी दिखती है (पूर्वावलोकन क्षेत्र/आईफ्रेम) और आप ब्राउज़िंग (प्रबंधक) को अलग-अलग चिंताओं के रूप में कैसे व्यवस्थित करना चाहते हैं, इसका इलाज करने में मूल्य हो सकता है।
@jackmccloy मुझे दिलचस्पी है, क्या आप मुझे अपने मतलब के बारे में और बता सकते हैं?
मैंने एक अलग मुद्दे में उल्लेख किया है, लेकिन श्रेणियों के साथ मेरा लक्ष्य ज्यादातर परमाणु डिजाइन के साथ संरेखित करना होगा। पैटर्न लैब परमाणु डिजाइन के लिए आधिकारिक शैली गाइड दृष्टिकोण है, लेकिन स्टोरीबुक में श्रेणियां जोड़ने से अंतिम शेष अंतर भर जाएगा।
मैं पहले से ही उन श्रेणियों के लिए अपने घटकों को शीर्ष स्तर के फ़ोल्डरों में व्यवस्थित करता हूं, इसलिए शीर्ष स्तर के फ़ोल्डरों के आधार पर घटकों को श्रेणियों में लोड करने में सक्षम होना भी एक अच्छी बात होगी।
@travi क्या आप मुझे अपने फोल्डर लेआउट का प्रिंट दे सकते हैं?
मुझे इस सटीक उद्देश्य के लिए स्टोरीबुक में सुधार करने में निश्चित रूप से दिलचस्पी है, लेकिन मुझे दिलचस्पी है कि आपके फ़ोल्डर संरचना से इस वर्गीकरण को पढ़ने के लिए तकनीकी रूप से क्या आवश्यक होगा।
इसकी अनिवार्य रूप से
project root
|
+--
| +-- atoms
| | +-- foo
| | +-- index.js // the component
| | +-- stories.js
...
| +-- molecules
| | +-- bar
| | +-- index.js
| | +-- stories.js
...
| +-- organisms
| | +-- baz
| | +-- index.js
| | +-- stories.js
क्या उससे मदद हुई? मेरे पास प्रत्येक शीर्ष स्तर के फ़ोल्डर के तहत कई घटक हैं, कभी-कभी आगे किसी अन्य फ़ोल्डर स्तर द्वारा समूहीकृत किया जाता है। अगर यह मददगार होगा तो अधिक विवरण प्रदान करने में खुशी होगी
ठीक है, तो हम क्या कर सकते हैं config.js में ध्वज सेट करें। कुछ इस तरह autoDiscoverStories या तो। जिसका अर्थ है कि आपको कहानियों को मैन्युअल रूप से आयात करने की आवश्यकता नहीं है, और फाइल सिस्टम फ़ोल्डर्स को श्रेणियों के रूप में उपयोग किया जाएगा।
@ndelangen मुझे लगता है कि मैं जो सोच रहा हूं वह यह है: अभी, हमारी बातचीत "हम नेविगेशन को बेहतर कैसे बनाते हैं" के आसपास है, लेकिन यह मानता है कि एक ही नेविगेशन होगा जिसका उपयोग हर कोई करेगा। मुझे लगता है कि यह नेविगेशन को एक्स्टेंसिबल बनाने के तरीकों के बारे में बात करने लायक हो सकता है, उसी तरह जिस तरह से ऐडऑन कहानियों की कार्यक्षमता को स्वयं बढ़ाते हैं।
एक संभावना:
वर्तमान में, प्रत्येक कहानी को दो चरणों में जोड़ा जाता है - पहला चरण जहां एक श्रेणी असाइन की जाती है, और दूसरा चरण जहां एक शीर्षक असाइन किया जाता है, अर्थात
storiesOf('storyCategory', module).add('storyTitle', () => <Component />)
आप एक ही श्रेणी में कई कहानियों को जोड़कर श्रृंखलाबद्ध कर सकते हैं, लेकिन संरचना एक हद तक लचीलेपन को सीमित करती है - सभी कहानियों में एक श्रेणी और एक शीर्षक होना चाहिए, और श्रेणियां शीर्षक की तुलना में "उच्च स्तर" होती हैं।
लेकिन अगर कहानियों को थोड़े अलग तरीके से परिभाषित किया जा सकता है, अर्थात
const storyData = {
category: "category",
title: "storyTitle",
}
stories.add(() => <Component />, storyData)
हम विभिन्न नेविगेशन विकल्पों के साथ अधिक आसानी से प्रयोग कर सकते हैं।
डिफ़ॉल्ट नेविगेशन यथावत रह सकता है। यह एक समझदार डिफ़ॉल्ट है, और शायद हम में से अधिकांश के लिए पर्याप्त रूप से काम करता है। storyData वैकल्पिक भी हो सकता है - बिना किसी श्रेणी के कहानियां शीर्ष स्तर पर दिखाई दे सकती हैं, और बिना शीर्षक वाली कहानियां घटक के displayName के लिए डिफ़ॉल्ट हो सकती हैं।
लेकिन समुदाय अपनी कहानियों को व्यवस्थित करने के विभिन्न तरीकों के साथ प्रयोग कर सकता है (ए) अतिरिक्त मेटाडेटा फ़ील्ड को stroyData जोड़कर और/या (बी) मेटाडेटा फ़ील्ड के आधार पर नेविगेशन पैनल प्रस्तुत करने के तरीके को बदलकर।
कुछ विचार:
// add an additional level to the hierarchy called subCategory
const stroyData = {
category: "Buttons",
subCategory: "Blue",
title: "BlueButton",
}
stories.add(() => <BlueButton />, storyData)
// add tags to a story that you could then filter by
const stroyData = {
category: "Buttons",
tags: ["button", "homepage"],
title: "HomepageButton",
}
stories.add(() => <HomepageButton />, storyData)
// have a story to appear in multiple categories
const stroyData = {
categories: ["Buttons", "Homepage Elements"],
title: "HomepageButton",
}
stories.add(() => <HomepageButton />, storyData)
अच्छा! यह बिल्कुल अलग है, और वास्तव में एक्स्टेंसिबल है। मैं इस बारे में थोड़ा सोचने जा रहा हूं। मैं
बहुत बढ़िया। मुझे बताएं कि आप क्या तय करते हैं - मैं उस दिशा में पिच करूंगा जहां मैं जा सकता हूं, भले ही आप किस दिशा में जाना चाहते हैं - परियोजना का बड़ा प्रशंसक
@jackmccloy का प्रस्ताव बहुत अच्छा है, अच्छे विचार के लिए धन्यवाद!
हालांकि, यह स्टोरीबुक्स के लिए एक मजबूत उपयोग-मामले को हतोत्साहित करता है जो यूआई के बारे में "विजुअल टेस्ट केस" की एक श्रृंखला के रूप में सोच रहा है और आसानी से यूआई राज्यों को add() प्रति राज्य कॉल का उपयोग करके व्यक्तिगत कहानियों के रूप में परिभाषित कर रहा है।
कहानी मेटाडेटा को add() कॉल में पंजीकृत करने से ऐसा लगता है कि यह श्रेणी को गलत स्तर पर जोड़ रहा है। मैं वही प्रस्ताव देखना चाहता हूं, लेकिन storiesOf() फ़ंक्शन का उपयोग करके:
storiesOf({
title: Component,
category: "My Category"
}, module)
.add("when empty", () => <List items=[] />)
.add("with items", () => <List items=["one", "two", "three"] />)
.add("etc.", () => <List items={etc} />);
मुझे केवल Component.displayName से शीर्षक लेने में सक्षम होने और उप-श्रेणियों के बारे में अन्य सभी विचारों या कई श्रेणियों में एक घटक जोड़ने का विचार पसंद है, मैं बस राज्यों को जोड़ने की सादगी को संरक्षित करना चाहता हूं।
एक बात ध्यान में रखनी चाहिए, भले ही श्रेणी को परिभाषित किया गया हो, यह है कि कोई अन्य फ़ाइल श्रेणी में जोड़ने में सक्षम होनी चाहिए। यदि किसी श्रेणी को केवल एक फ़ाइल से परिभाषित किया जा सकता है, तो मुझे लगता है कि यह बहुत सीमित होगा
मैं @travi से सहमत
मैं कल्पना कर रहा हूं कि टाइपो को रोकने के लिए मैं अपनी श्रेणियों को एक ही स्थान पर परिभाषित कर सकता हूं:
// categories.js
export const Layouts = "Layouts";
export const Components = "Components";
export const Styles = "Styles";
// DashboardLayout.story.js
import { Layouts } from "../categories";
import DashboardLayout from "./DashboardLayout";
storiesOf({
title: DashboardLayout,
category: Layouts
}, module)
.add("default", () => <DashboardLayout />);
लेकिन यह मेरे ऐप पर छोड़ दिया गया एक कार्यान्वयन विवरण होगा।
@theinterned @jackmccloy मुझे आपके सुझाव पसंद हैं।
मैं सोच रहा हूं कि आप अपने सुझावों का उपयोग मनमाने ढंग से गहराई के पदानुक्रम में कैसे कर सकते हैं। शायद category / subCategory बजाय यह पथ घटकों की एक सरणी के साथ path हो सकता है। (मुझे पता है कि आप आवश्यक रूप से विशिष्टताओं का इरादा नहीं कर रहे थे, बस अपने विचारों पर भरोसा कर रहे थे।)
मुझे एनएवी पदानुक्रम बनाने के लिए फाइल सिस्टम का उपयोग करने के लिए कॉन्फ़िगरेशन विकल्प का विचार भी पसंद है। इस विकल्प के सक्षम होने पर, path तर्क वैकल्पिक होगा।
यह एक लंबा लक्ष्य है, लेकिन यह अच्छा हो सकता है कि पदानुक्रम में कहानियों के प्रत्येक पृष्ठ को एक अलग खंड के रूप में लोड किया जाए, ताकि स्टोरीबुक के बड़े होने पर इसे हल्का रखा जा सके। स्टोरीबुक लोडर को रूट संदर्भ के रूप में एक विशिष्ट फाइल सिस्टम फ़ोल्डर के साथ चलने की अनुमति देना भी अच्छा होगा, ताकि वह पूरे प्रोजेक्ट में सभी कहानियों के बजाय केवल उस फ़ोल्डर में परिभाषित कहानियों के साथ एक स्टोरीबुक बना सके।
आप लोग अपनी कॉन्फ़िगरेशन में श्रेणियों को परिभाषित/पंजीकरण करने के बारे में क्या सोचते हैं?
// config.js
import { configure, addCategory } from '@kadira/storybook';
function init() {
require('../src/stories');
addCategory({
id: 'atom',
name: 'Atoms',
index: 0
});
addCategory({
id: 'molecule',
name: 'Molecules',
index: 1
})
}
configure(init, module);
// component.story.js
import Component from "./Component";
storiesOf({
title: Component,
category: 'atom'
}, module)
.add("default", () => <DashboardLayout />);
हम एक सरणी का भी समर्थन कर सकते हैं: category: ['atom', 'deprecated'] , क्यों नहीं?
इससे यह सुनिश्चित करने में मदद मिलेगी कि श्रेणियों को सही क्रम में रखा गया है, जो परमाणु डिजाइन में महत्वपूर्ण है।
कॉन्फ़िगरेशन से श्रेणियां पुनर्प्राप्त करना अच्छा होगा, जादू स्ट्रिंग खराब है
मेरे लिए उसका मतलब बनता है।
साथ ही, कहानी के लिए श्रेणी खींचने के लिए +1 जो स्ट्रिंग से मेल खाने की अपेक्षा करने के बजाय कॉन्फ़िगरेशन में परिभाषित किया गया था
@ndelangen श्रेणियों को आगे परिभाषित करना ताकि हम ऑर्डरिंग को नियंत्रित कर सकें, यह बहुत बड़ा होगा! लेकिन मुझे लगता है कि इसे बनाना महत्वपूर्ण होगा ताकि श्रेणियों _can_ को कॉन्फ़िगरेशन में परिभाषित किया जा सके, न कि उन्हें _must_ वहां परिभाषित किया जाए।
स्टोरीबुक के बारे में एक बात मुझे पसंद है कि मैं यह बता सकता हूं कि स्टोरीबुक में कोई घटक है या नहीं, यह जांच कर कि घटक के साथ सह-स्थित story.jsx फ़ाइल है या नहीं। वह गारंटी -
कि यदि story.jsx फ़ाइल मौजूद है, तो एक कहानी मौजूद है - एक महत्वपूर्ण है जिसे पूर्व-परिभाषित श्रेणियों, imo द्वारा पूर्ववत नहीं किया जाना चाहिए।
उस दृश्य से, कॉन्फ़िगरेशन में श्रेणियों के लिए id और index आवश्यकता भी आवश्यक नहीं हो सकती है - ऐसा कुछ (यह मानते हुए कि यह विकल्प प्लगइन का उपयोग करता है) काम कर सकता है
setOptions({
categoryOrder: [
"First Category",
"Second Category",
"Third Category",
});
जहां First Category , Second Category , और Third Category को पहले, दूसरे और तीसरे स्थान पर प्रदर्शित होने की गारंटी है, और कहानियों में घोषित कोई भी अन्य श्रेणियां उन तीनों के बाद वर्णानुक्रम में दिखाई देंगी।
यह दृष्टिकोण भी कुछ इस तरह से मनमाने ढंग से गहराई से घोंसले को नियंत्रित करने का एक स्मार्ट तरीका हो सकता है:
categoryOrder: [
{
"Atoms": [
{
"Buttons": []
}
],
}, {
"Molecules": [],
}],
"बटन" श्रेणी वाली कहानियां Atoms -> Buttons अंदर दिखाई देंगी। "परमाणु" श्रेणी वाली कहानियां Atoms अंदर, Buttons (लेकिन इसके अंदर नहीं) आदि दिखाई देंगी।
उपयोगकर्ताओं को किसी भी कॉन्फ़िगरेशन (अभी की तरह) की गहराई का एक स्तर मिलेगा, और न्यूनतम कॉन्फ़िगरेशन के साथ गहराई का मनमाना स्तर मिलेगा। महत्वपूर्ण रूप से, यह वे श्रेणियां होंगी जिनमें कहानियों की बजाय गहराई (कॉन्फ़िगर स्तर पर सेट) होती है (यानी कहानियां केवल उनकी श्रेणी निर्धारित करती हैं - वे यह परिभाषित नहीं करेंगे कि वह श्रेणी पदानुक्रम में कहां दिखाई देती है)।
@theinterned मैं आपसे फिर से सहमत हूं: राज्यों को जोड़ने की सादगी को संरक्षित करने की आवश्यकता है। मैंने इसके बारे में नहीं सोचा था, शायद बी/सी मैं नॉब्स एडऑन का भारी उपयोग करता हूं। इसलिए मेरे लिए, मैं घटकों और कहानियों के बीच 1-1 संबंध रखने की कोशिश करता हूं, और मेरी कहानी के शीर्षक घटक के वर्णनात्मक होते हैं, न कि उस स्थिति के वर्णनात्मक होते हैं जिसमें घटक होता है।
एक संभावित समाधान जो दोनों उपयोग मामलों के लिए काम कर सकता है वह ऐसा कुछ करना होगा
const storyData = {
category: "category",
title: "first item",
}
stories.add(() => <Component />, storyData)
.add(() => <Component />, {title: "second item"})
.add(() => <Component />, {title: "third item"})
जहां (ए) कहानियों के क्रम को नियंत्रित किया जा सकता है जहां से उन्हें घोषित किया गया है (बाहरी कॉन्फ़िगरेशन की आवश्यकता के विपरीत) और (बी) storyData परम पिछले ऑब्जेक्ट को संरक्षित कर सकता है, केवल उन मानों को ओवरराइट कर सकता है जो स्पष्ट रूप से पारित किया गया है।
सिर्फ एक विचार।
जबकि मैं केवल शीर्ष-स्तरीय श्रेणियों से भी रोमांचित होऊंगा, अगर चीजें नेस्टेड श्रेणियों का समर्थन करने के लिए काफी दूर जाती हैं, तो यह ध्यान देने योग्य है कि यह मान लेना सुरक्षित नहीं है कि विभिन्न श्रेणियों के बीच श्रेणी के नाम अद्वितीय होंगे।
परमाणु डिजाइन के उदाहरण को जारी रखते हुए, परमाणुओं, अणुओं और जीवों की शीर्ष-स्तरीय श्रेणियों में से प्रत्येक में एक ही नाम की एक उपश्रेणी होना आम बात है। पैटर्न लैब डेमो में , फॉर्म इसका एक अच्छा उदाहरण हैं। अलग-अलग क्षेत्र तत्व परमाणुओं के अंतर्गत सूचीबद्ध होते हैं, फ़ील्ड और लेबल के संयोजन अणुओं के अंतर्गत सूचीबद्ध होते हैं, और एक पूर्ण रूप के रूप में समूहीकृत कई फ़ील्ड जीवों के अंतर्गत दिखाए जाते हैं।
एक दिलचस्प विचार यह विचार करना होगा कि क्या श्रेणी को कॉलबैक के साथ परिभाषित किया जा सकता है जो शीर्षक, कहानी और कहानी फ़ाइल का पथ प्राप्त करता है ... और कुछ मेटा डेटा भी उपयोगकर्ता कॉलबैक को कॉन्फ़िगर करने के लिए पास कर सकता है।
storyData = {
title: Component,
category: ({ title, story, storyPath, meta }) => someCategoryPath,
meta: { ..whateverMeta }
}
एकमात्र आवश्यकता यह है कि कॉलबैक को कहानी के श्रेणी पथ को परिभाषित करने वाली वस्तु को वापस करने की आवश्यकता है:
storyData.category() //=> returns the below array
// a simple category path might look like:
[ "One category" ];
// The path for a story nested three categories deep would look like:
[ "Parent Category", "Child Category", "Grandchild category where the story lives" ];
यह लोगों को अपनी इच्छानुसार कोई भी श्रेणी प्रणाली लिखने की अनुमति देगा।
यदि आप वैश्विक कॉन्फ़िगरेशन चाहते हैं तो आप इसे कॉलबैक के अंदर पंजीकृत कर सकते हैं और कस्टम मेटा डेटा का उपयोग करके कॉन्फ़िगर कर सकते हैं कि आप किन श्रेणियों/उपश्रेणियों के साथ कहानी पंजीकृत करना चाहते हैं।
categories: [
{
"Atoms": [
{
"Buttons": []
}
],
}, {
"Molecules": [],
}];
function setCategory({ meta }) {
const { categroyPath } = meta; // maybe a dot path string like "Atoms.Buttons" ?
const category = categroyPath.split('.'); // [ "Atoms", "Buttons" ]
return validatePath(category, categories); // categories["Atoms"]["Buttons"] is a valid path
}
यदि आप फ़ाइल संरचना के आधार पर श्रेणी संरचना सेट करना चाहते हैं तो आपके पास ऐसा करने के लिए पथ जानकारी है।
function setCategory({ storyPath }) {
// for story path `src/components/Atoms/MyComponent.story.js`
let folders =storyPath.split('/'); // [ "src", "components", "Atoms", "MyComponent.story.js" ];
folders = without(folders, 'src'); // ["components", "Atoms", "MyComponent.story.js" ];
folders.pop(); // [ "components", "Atoms" ]
return folders;
}
यदि आप केवल एक साधारण श्रेणी के नाम का उपयोग करना चाहते हैं तो आप केवल एक का उपयोग कर सकते हैं! (और हो सकता है कि श्रेणी या तो एक साधारण स्ट्रिंग में से एक ले सकती है, एक श्रेणी पथ का वर्णन करने वाला एक सरणी या एक कॉलबैक जो एक श्रेणी पथ देता है)।
अब आकाश की सीमा!
इसी तरह के नोट पर, सॉर्ट ऑर्डर को परिभाषित करने के लिए मैं एक addCategorySort फ़ंक्शन का सुझाव दूंगा जिसे आप पंजीकृत कर सकते हैं जो सभी कहानियों को लोड करके उत्पन्न ट्री श्रेणी संरचना लेता है और इसे सॉर्ट करता है।
import { configure, addCategorySort } from "@kadira/storybook";
addCategorySort( categories => /* sort logic here */ );
configure(loadStories, module);
@travi मैंने डुप्लिकेट-नामित श्रेणियों की आवश्यकता पर विचार नहीं किया था, लेकिन मैं मानता हूं कि यह महत्वपूर्ण है। समाधान पर कोई विचार? यह मेरे लिए दिमाग में आता है, लेकिन शायद एक बेहतर समाधान है:
const storyData = {
categories: ["Buttons"], // any category with the title "buttons"
}
const storyData = {
categories: ["Atoms.Buttons"], // any category with the title "buttons" that also has the parent category "atoms"
}
@theinterned मैं दृष्टिकोण
@jackmccloy हाँ ... मैं मानता हूं कि किसी फ़ंक्शन को लागू करना सभी के लिए एक आवश्यकता नहीं होनी चाहिए। लेकिन ऐसा लगता है कि कई अलग-अलग उपयोग के मामले हैं जिनका लोग समर्थन करना चाहते हैं और इसलिए कॉलबैक सिस्टम सभी के लिए अपने स्वयं के उपयोग के मामले को अनुकूलित करने के लिए एक्स्टेंसिबिलिटी प्रदान करने का एक अच्छा तरीका प्रतीत होता है।
इस चिंता को शांत करने के लिए कि यह "खुश पथ" को कठिन बना देता है, मैं निम्नलिखित की अनुशंसा करता हूं:
storydData.categoryको एक स्ट्रिंग स्वीकार करने दें, जिस स्थिति में श्रेणी एक शीर्ष-स्तरीय श्रेणी होगी।- चलो
storydData.categoryएक सरणी स्वीकार करते हैं जहां सरणी में तत्व श्रेणी के पथ हैं:
// given
storydData.category = ["grand parent", "parent", "story category"];
// category tree would look like:
categories = {
"grand parent": {
"parent": {
"story category": /* the story lives here */
}
}
};
- कहानी डेटा को ऊपर बताए अनुसार एक फ़ंक्शन स्वीकार करने दें (https://github.com/storybooks/react-storybook/issues/151#issuecomment-292689536)।
- हम वास्तव में कुछ श्रेणी हैंडलर लिख सकते हैं जो हमारे यहां मौजूद कुछ सामान्य उपयोग के मामलों को कवर करते हैं (परमाणु डिजाइन, फ़ोल्डर-आधारित ...);
इसी तरह सॉर्टिंग के लिए हम डिफ़ॉल्ट रूप से डिफ़ॉल्ट रणनीति (अल्फा निस्संदेह) का समर्थन कर सकते हैं और यदि कोई आवश्यकता है तो हम अन्य पूर्व-निर्मित सॉर्ट रणनीतियां प्रदान कर सकते हैं (ऑब्जेक्ट आकार के आधार पर सॉर्ट करें, मेटा डेटा आदि में इंडेक्स सॉर्ट करें ...);
@ndelangen आप इस पर आगे के मार्ग के रूप में क्या देखते हैं? क्या कोई इस पर काम कर रहा है? यदि नहीं, तो सप्ताहांत में इसमें दरार डालने में खुशी होगी
जब मुझे नोटिस मिलता है कि किसी ने काम शुरू कर दिया है और उनका समाधान व्यवहार्य है तो मैं PR needed लेबल हटा देता हूं। तो, यह वर्तमान में रोडमैप पर है, लेकिन अभी तक कोई काम नहीं किया गया है।
यदि आप इस पर एक शुरुआत करना चाहते हैं, तो इसका अत्यधिक स्वागत होगा!
@jackmccloy यदि आप बुरा न मानें तो क्या मैं भी इस कार्य में शामिल हो सकता हूँ और इसमें भाग ले सकता हूँ?
@UsulPro 100%, मैं इसके लिए उत्साहित हूँ। रविवार दोपहर (NYC समय) पर इसे वास्तविक रूप से देखना शुरू करने की योजना है। यदि आप उसी समय ऑनलाइन होंगे, तो lmk और हम कॉनवो को स्लैक में स्थानांतरित कर सकते हैं। अन्यथा मैं यहाँ कुछ विचारों के साथ पोस्ट करूँगा जब मैं थोड़ा खोदूँगा
@jackmccloy @usulpro मुझे निश्चित रूप से इस पर भी काम करने में दिलचस्पी है।
@theinterned यह बहुत अच्छा होगा! स्लैक में कनेक्ट हो रहा है?
@UsulPro क्षमा करें - मेरे घर में खराब पेट फ्लू हो गया।
मेरे पास शुक्रवार को काम पर आने वाला एक हैक डे है और मैं इस पर काम करने की योजना बना रहा हूं। क्या आपको शुरुआत करने का मौका मिला है? मुझे स्लैक के साथ तालमेल बिठाने में खुशी होगी। मैं एसबी चैनल में हूं।
यदि आपको केवल एक स्तर के नेस्टिंग की आवश्यकता है, तो रिएक्ट स्टोरीबुक एडऑन चैप्टर आपकी आवश्यकताओं के अनुरूप हो सकता है।
मैंने कहानी पदानुक्रम के @igor-dv के उत्कृष्ट कार्यान्वयन का पहला संस्करण जारी किया है और अल्फा पर आपकी प्रतिक्रिया प्राप्त करना पसंद करूंगा ताकि हम व्यापक समुदाय को जारी करने से पहले इसे बेहतर बना सकें:
https://gist.github.com/shilman/947a3d1d4cfdf5c3a8bb06d3d4eb84cf
@ 1i1it @andrubot @arunoda @atnovember @danielbartsch @franzihubrick @hadfieldn @iaanvn @imsnif @isuvorov @jackmccloy @joeruello @johnnyghost @lnmunhoz @majapw @markopavlovic @mystetskyivlad @mzedeler @ndelangen @nirhart @ noahprince22 @revolunet @sethkinast @theinterned @thesisb @travi @usulpro @yangshun @zeroasterisk @zvictor
कहानी पदानुक्रम के साथ मैंने देखा बस एक छोटा सा विचित्रता:
इस पर निर्भर करता है कि किसी निर्देशिका में उपनिर्देशिकाएँ हैं या नहीं, निर्देशिका पर क्लिक करने के परिणाम में परिवर्तन होता है।
यदि उपदिशाएं हैं तो फ़ोल्डर का विस्तार होगा, लेकिन यदि यह कहानी के स्तर पर नीचे है तो कहानी स्वतः चयनित हो जाएगी।
एक उपयोगकर्ता अंदर की कहानी का चयन किए बिना डीआईआर की सामग्री को देखना चाह सकता है।
अद्यतन:
react-treebeard में इस मुद्दे से संबंधित हो सकता है
https://github.com/alexcurtis/react-treebeard/issues/33
storybooks/react-treebeard रेपो के लिए वहां पीआर की खोज करने लायक हो सकता है
पिछले कार्यान्वयन में kind चयन करते समय इसकी पहली कहानी स्वतः चुनी गई थी। तो यह कार्यक्षमता मैं संरक्षित करना चाहता था। लेकिन शायद पदानुक्रम के साथ यह पहले से ही एक बग जैसा दिखता है।

तस्वीर में Component 5 एक निर्देशिका नहीं है - यह एक kind ।
वास्तव में मुझे यह व्यवहार भी पसंद नहीं है ...
लंबी कहानी के नाम अजीब तरह से लपेटते हैं
साइडबार को वास्तव में छोटा करने के लिए पूर्वावलोकन फलक में अतिप्रवाह करने का कारण बनता है।
क्या पदानुक्रम फ़ोल्डरों को अलग-अलग कहानियों के साथ जोड़ना संभव है? मेरे पास कुछ कहानियां हैं जो मुझे शीर्ष स्तर पर चाहिए, अन्यथा मेरे पास एक आइटम वाला एक फ़ोल्डर है
वर्तमान में यदि आप ऐसा करते हैं
storiesOf('Something', module).add('top story');
storiesOf('Something.Chapter', module).add('substory');
फिर यह 'समथिंग' के लिए 2 प्रविष्टियां बनाता है, एक फ़ोल्डर के साथ और एक आइटम के साथ
@TheSisb , धन्यवाद, आधिकारिक रिलीज में तय किया जाएगा।
@psimyn , वर्तमान कार्यान्वयन में यह संभव नहीं है .. लेकिन बदला जा सकता है .. @UsulPro ने प्रारंभिक पीआर में भी
आईएमओ यह एक अच्छा व्यवहार नहीं है (और अधिक जटिलता लाता है)। इसे प्रत्येक आईडीई से तुलना करते हुए, नामस्थान (डीआईआर/फ़ोल्डर/पैकेज) होते हैं और उन नामस्थानों (या निकट) में समान नाम वाले कुछ आइटम हो सकते हैं ..
वैसे भी, अगर यह समुदाय का वांछित व्यवहार है, तो इसे बदला जाना चाहिए, लेकिन मैं इसे रिलीज के लिए स्टॉपर नहीं चाहूंगा =)
यह वही सटीक समाधान है जिसकी मुझे आवश्यकता थी !!! धन्यवाद +1
@psimyn कृपया सुविधा का वर्णन करने वाला एक नया मुद्दा खोलें? 3.2.0 की रिलीज़ के साथ यह समस्या जल्द ही वास्तविक रूप से बंद हो जाएगी
नए सीएसएफ प्रारूप के साथ अब कई स्तर के घोंसले बनाना संभव है?
@ gaurav5430 यह कुछ समय के लिए संभव है, हमारा उदाहरण यहां देखें:
सीएसएफ:
import React from 'react';
import { linkTo } from '@storybook/addon-links';
import { Welcome } from '@storybook/react/demo';
export default {
title: 'Other/Demo/Welcome',
component: Welcome,
};
export const ToStorybook = () => <Welcome showApp={linkTo('Other/Demo/Button')} />;
ToStorybook.storyName = 'to Storybook';
अरे @ndelangen
धन्यवाद मुझे वह यहाँ से मिला: https://storybook.js.org/docs/basics/writing-stories/#story -hierarchy
मुझे लगता है कि मैं जो चाहता हूं वह story.name आधार पर उप-फ़ोल्डर बनाने की क्षमता है और न केवल डिफ़ॉल्ट निर्यात शीर्षक
export default {
title: 'Other/Demo/Welcome',
component: Welcome,
};
export const ToStorybook = () => <Welcome showApp={linkTo('Other/Demo/Button')} />;
ToStorybook.story = { name: 'to/Storybook' };
Other/Demo/Welcome/To/Storybook रूप में दिखाई देगा
मुझे लगता है कि उपरोक्त मुद्दे के लिए एक समाधान यह होगा कि कई स्टोरी फाइलें बनाई जाएं और उनमें से प्रत्येक में सही पदानुक्रम के साथ डिफ़ॉल्ट निर्यात किया जाए।
जैसे one.stories.js :
export default {
title: 'Other/Demo/Welcome/One',
component: Welcome,
};
export const ToStorybookOne = () => <Welcome showApp={linkTo('Other/Demo/Button')} />;
और two.stories.js
export default {
title: 'Other/Demo/Welcome/Two',
component: Welcome,
};
export const ToStorybookTwo = () => <Welcome showApp={linkTo('Other/Demo/Button')} />;
इस तरह, दोनों कहानियां स्टोरीबुक फ़ोल्डर संरचना में अपेक्षित रूप से दिखाई देंगी
@ गौरव 5430 यह अनुशंसित उपयोग है, न कि वर्कअराउंड। मैं
@ गौरव 5430 यह अनुशंसित उपयोग है, न कि वर्कअराउंड। मैं
हां, मुझे ऐसा करने में संकोच हो रहा था क्योंकि ये दोनों फाइलें एक ही घटक के विभिन्न राज्यों के लिए हैं। मेरे मामले में, घटक में 2 मुख्य राज्य और उन 2 मुख्य राज्यों के आधार पर कई उप राज्य हैं। आम तौर पर मैं घटक के सभी राज्यों को एक ही फाइल में रखूंगा, लेकिन इस मामले में मुझे कहानियों में पदानुक्रम के लिए एक अलग फाइल की आवश्यकता होगी।
सबसे उपयोगी टिप्पणी
हे लोगों!
इस तथ्य के बावजूद कि निकट भविष्य में इस तरह की सुविधा की योजना नहीं है, इसका मतलब यह नहीं है कि हमें Storybook Addons API के माध्यम से ऐसा व्यवहार नहीं मिल सकता है
यहाँ एक ऐसा ऐडऑन है:
स्टोरीबुक अध्याय
स्टोरीबुक अध्याय
(उप) कहानियों के लिए नेस्टिंग के असीमित स्तर जोड़ता है
एक और नेस्टिंग स्तर जोड़ने के लिए बस अपनी कहानियों में
.chapter(name)डालें:विशेषताएं
Knobs,addWithInfoऔर अन्य ऐडऑन के साथ संगतstoryDecoratorका उपयोग करेंडेमो पेज
परियोजना
उदाहरण
किसी भी प्रतिक्रिया की बहुत सराहना की जाएगी! :)