"하위 이야기" 또는 이야기의 계층 구조를 가질 수 있으면 좋을 것입니다. 내 경우에는 동일한 리포지토리에 포함된 다양한 미니 "앱"이 포함됩니다. 간단한 솔루션은 ui.core.foo 및 ui.core.bar 와 같은 이름의 상점을 표시하는 옵션입니다.
└── core
├── bar
└── foo
노드 확장 및 축소를 지원합니다.
모든 79 댓글
현재로서는 이를 구현할 계획이 없습니다. 탐색을 어렵게 하기 때문입니다. "ui.core", "ui.app"과 같은 점으로 스토리 종류의 이름을 지정할 수 있습니다. 그런 다음 필요에 따라 필터링할 수 있습니다.
이야기가 많은 경우 몇 가지 이야기책 인스턴스를 시작할 수 있습니다. 두 개의 스토리북 구성 디렉토리가 있으면 그렇게 할 수 있습니다. 그러나 어쨌든 그것은 극단적 인 경우입니다.
이 점을 기꺼이 인정하고 다른 구성을 만들고 다른 포트에서 실행할 것이라고 생각했습니다.
하지만 스토리북이 여러 구성 파일을 사용하도록 허용한 다음 명명된 구성 파일 간에 전환하거나 다시 로드하는 것이 훨씬 더 낫다고 생각합니다.
구성을 전환하는 UI의 경우 구성 파일이 다른 구성 파일을 "로드"한 경우에만 나타나며 사이드바 탐색의 상단 또는 하단에 있는 사이드바 항목일 수 있습니다.
어쨌든 - 더 큰 앱의 경우 구성을 분할할 수 없거나 분할하지 않으면 좀 미친 것 같습니다.
추가 구성을 추가하는 것은 지나치게 복잡한 것 같습니다. 클래식/계층 보기에 대한 토글은 어떻습니까? 앞으로 며칠 동안 구현을 시작하게 되어 기쁩니다.
이것은 나에게도 매우 귀중한 기능이지만 여러 앱이 아닌 단일 앱 내에서 구성 요소 유형을 구성하는 데 유용합니다.
앞으로 나아갈 수 있다면 두 사용 사례 모두에서 작동할 수 있는 구현을 형성하는 데 도움을 드리겠습니다.
@travi 우리의 또 다른 아이디어 중 하나는 카테고리를 선택하기 위해 필터 상자 바로 아래에 드롭다운 메뉴를 제공하는 것입니다.
카테고리는 config.js 및 다른 파일 세트에 할당됩니다. 따라서 그룹화의 또 다른 계층을 가질 수 있습니다.
그러한 유형의 솔루션이 현 시점에서 제 요구 사항을 충족하기에 충분할 것이라고 생각합니다. 또한 위에서 언급한 네임스페이스 규칙은 여전히 드롭다운에서 선택 항목으로 해석될 수 있는 범주를 할당하는 합리적인 방법일 수 있다고 생각합니다. 이러한 솔루션을 사용하면 범주 간 연결이 여전히 간단하게 유지될 수 있습니다.
내가 만들고 있는 앱(느슨한 "기둥" 영역 안에 구성된 수백 개의 구성 요소)에서 이 문제를 해결하는 방법은 현재 작업 중인 영역에 대한 이야기를 동적으로 작성하는 스크립트를 사용하는 것입니다.
find.file(
/\.story\.js/,
path.resolve(__dirname, '../src/app/components', targetComponentPath),
function(files) {
var requires = files.map(function(file) {
return "require('" + path.relative(__dirname, file) + "');";
});
fs.writeFileSync(path.resolve(__dirname, '../.storybook/stories.js'), requires.join("\n"));
}
);
즉, Storybook은 다른 구성 요소를 만들 필요조차 없습니다. 기본 제공 옵션으로 이에 대한 일정 수준의 지원을 원합니다.
201이 이에 도움이 될 수 있습니다.
이것에 대한 어떤 업데이트?
+1
매우 유용한 기능이라고 생각합니다!
+1
+1
+1
+1
+1
+1
@arunoda님 , 카테고리 구현에 진전이 있었나요?
그렇지 않은 경우 다른 사람이 두 개의 스토리북 구성 간에 전환하는 예제 앱을 가지고 있습니까?
+1 한 단계의 추가 중첩이 절대적으로 필요합니다./
+1
+1
+1
+1
+1
+1
앱이 성장하는 동안 구성 요소 목록도 커지고 중첩이 더 필요한 것처럼 보입니다. 1개 이상의 레벨은 이미 많은 경우를 커버할 것입니다.
+1
얘들 아!
이러한 기능이 가까운 장래에 계획되지 않는다는 사실에도 불구하고 이것이 Storybook Addons API를 통해 그러한 동작을 얻을 수 없다는 것을 의미하지는 않습니다.
다음은 그러한 애드온입니다.
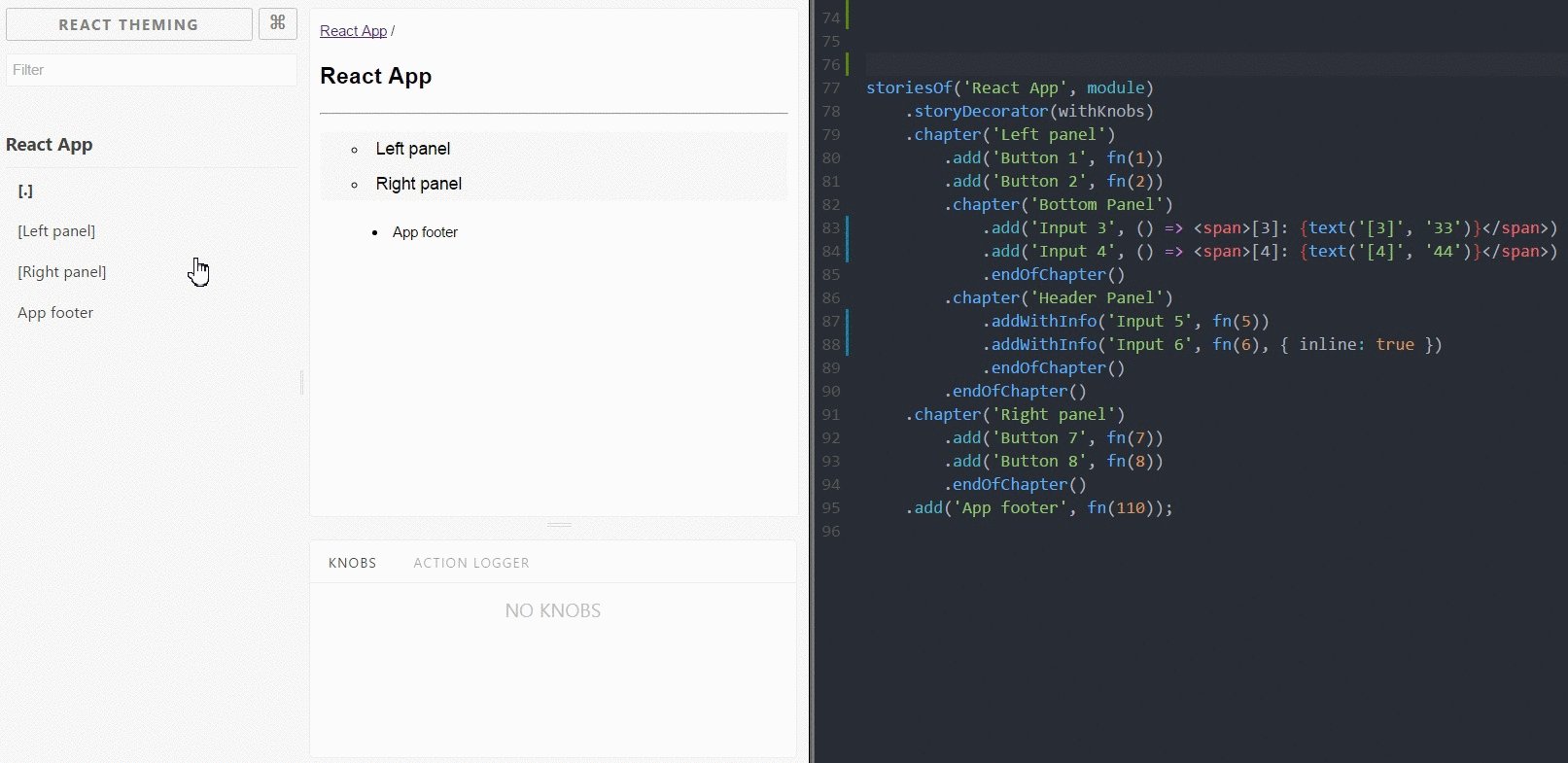
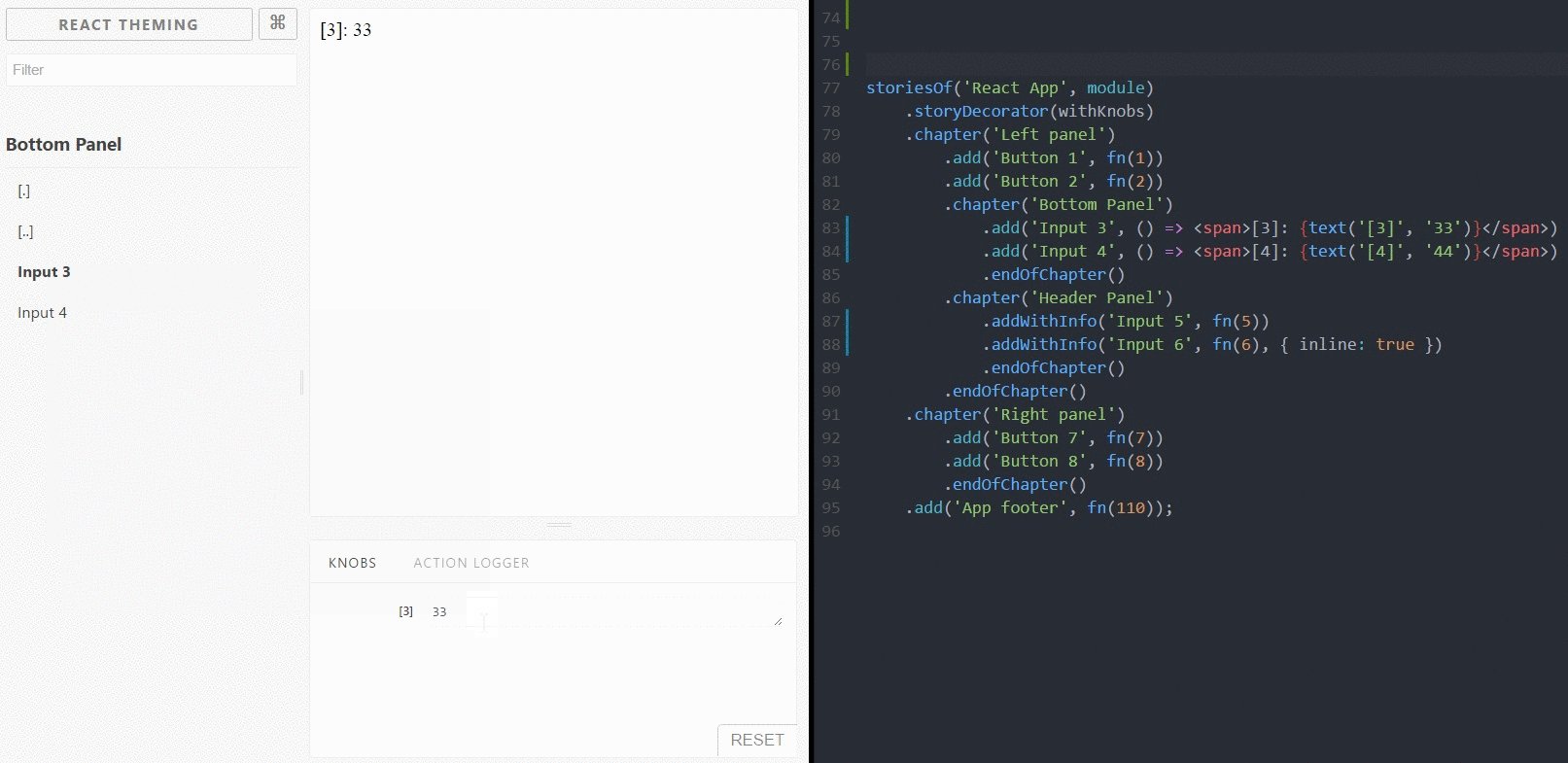
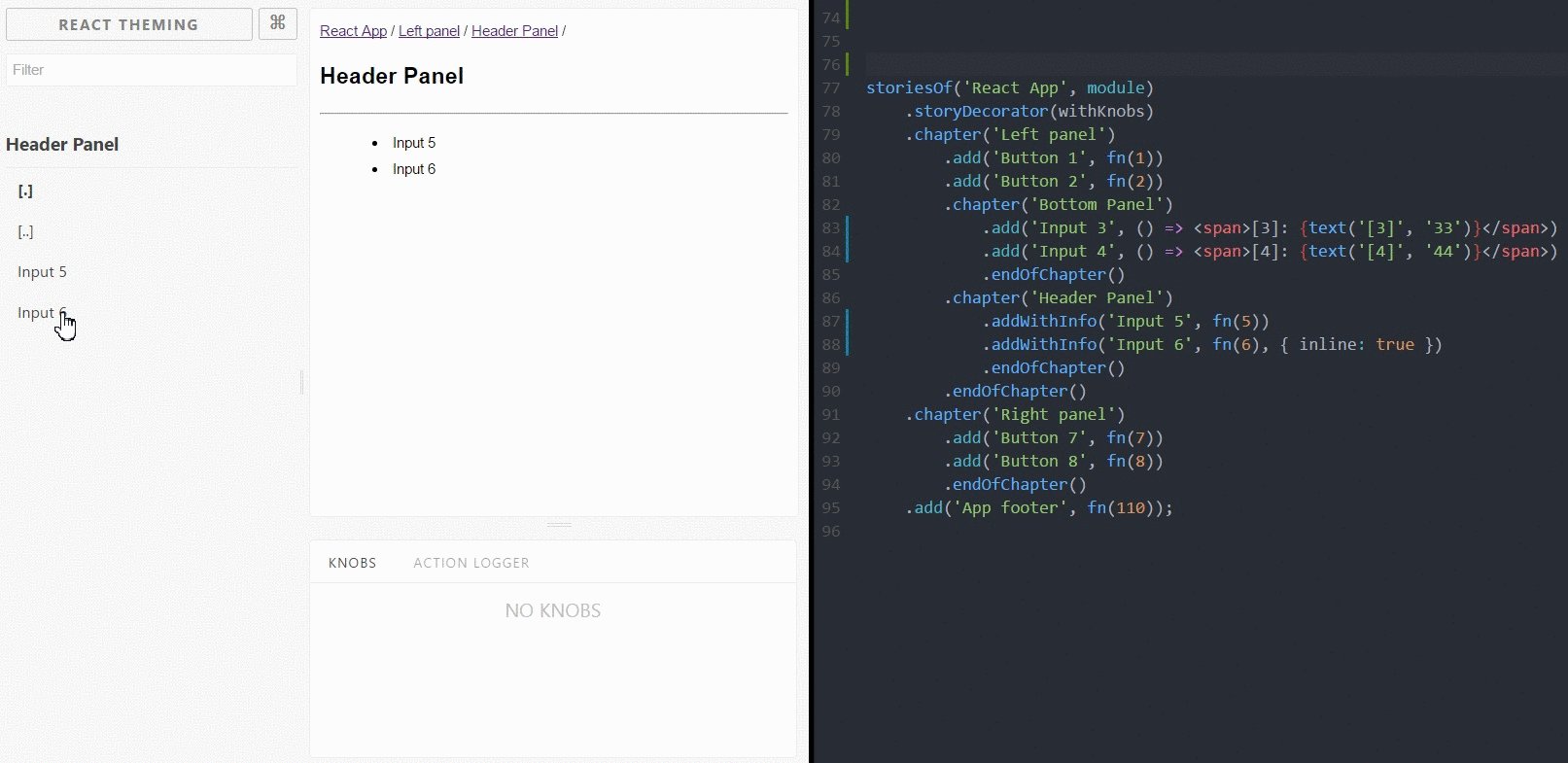
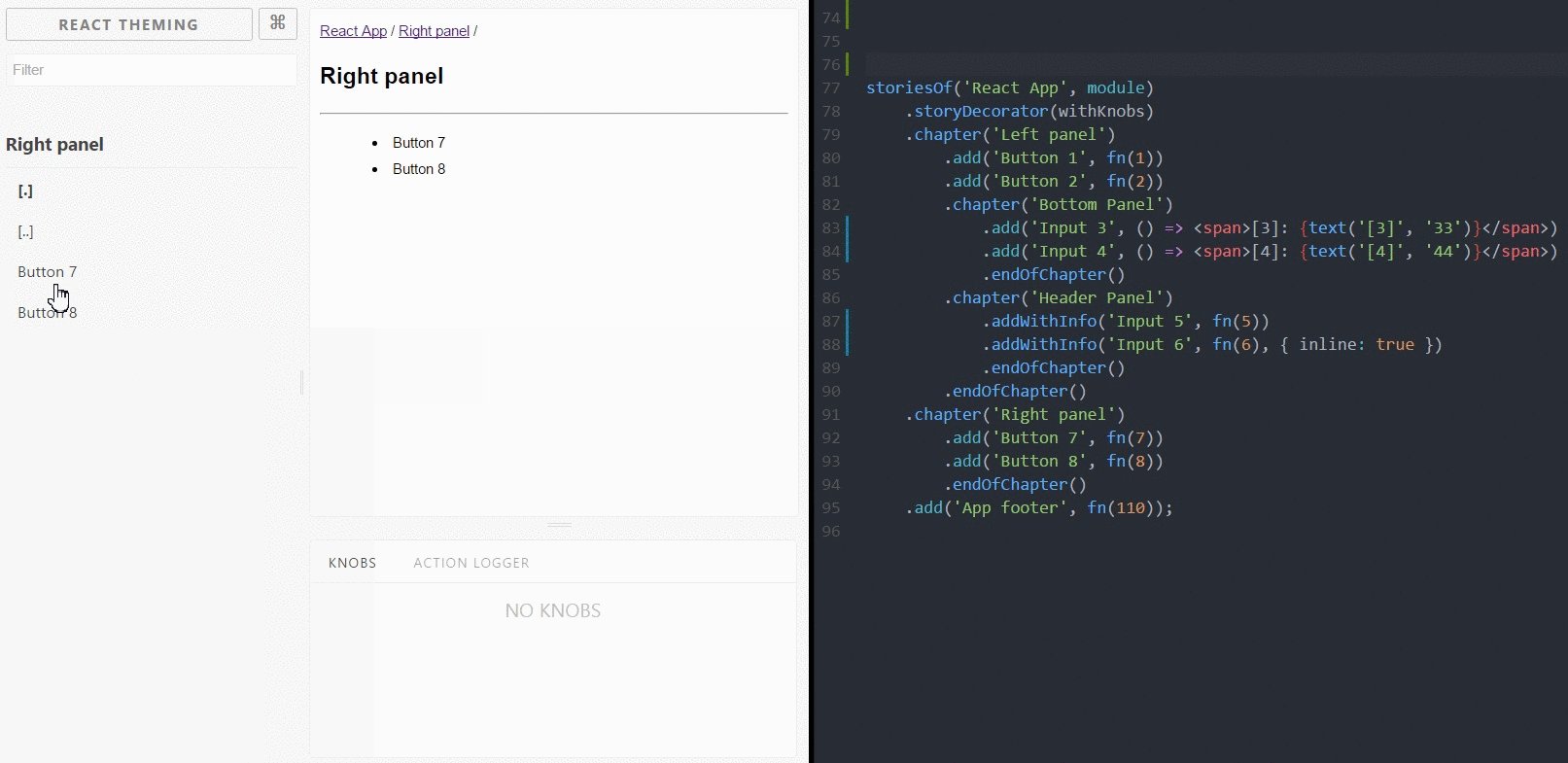
스토리북 챕터
(하위) 스토리에 대한 무제한 수준의 중첩 추가

중첩 수준을 하나 더 추가하려면 스토리에 .chapter(name) 를 추가하세요.
// stories.js:
storiesOf('React App', module)
.chapter('Left panel')
.add('Button 1', fn(1))
.add('Button 2', fn(2))
.chapter('Bottom Panel')
.add('Input 3', fn(3))
.add('Input 4', fn(4))
.endOfChapter()
.chapter('Header Panel')
.add('Input 5', fn(5))
.add('Input 6', fn(6))
.endOfChapter()
.endOfChapter()
.chapter('Right panel')
.add('Button 7', fn(7))
.add('Button 8', fn(8))
.endOfChapter()
특징
- 서브 스토리의 계층 구조
Knobs,addWithInfo및 기타 애드온과 호환storyDecorator를 사용하여 모든 장을 래핑하십시오.
모든 피드백은 매우 감사하겠습니다! :)
@UsulPro 반갑습니다!
@UsulPro Storybook Chapters는 훌륭한 솔루션입니다. 감사 해요!
@UsulPro가 정확히 제가
안녕하세요 여러분! @UsulPro ( storybook-chapters 로 멋진 작업을 수행한)와 경쟁하려는 것이 아니라 preview 창. 이것은 부트스트랩 문서와 detailed components view 사이에서 쉽게 전환할 수 있기를 원하기 때문에 특히 유용합니다 related components view 보여줄 구성 요소가 많습니다. 여러 스토리북 인스턴스를 설정하는 경량 버전이라고 생각합니다.
유용하다면 여기에서 확인할 수 있습니다 - https://github.com/majapw/storybook-addon-toggle
나는 @UsulPro 의 멋진 storybook-chapters 를 기반으로 구성 요소 파일 계층을 스토리북 챕터로 미러링할 스토리북 로더를 만들었습니다: storybook-filepath-chapters
이를 통해 내 스토리를 구성 요소와 함께 인라인으로 _stories 파일이나 폴더에 넣을 수 있습니다. 로더는 모든 스토리 파일을 찾아 해당 탐색 구조에 매핑합니다.
따뜻한 피드백 감사합니다, 여러분!
@hadfieldn 의 storybook-filepath-chapters 를 보니 정말 멋지네요 ! 👍
나는 storybook-addon-toggle 를 예로 들자면, 계층 구조를 심층적으로 뿐만 아니라 상위에서도 구축할 수 있는 가능성을 갖는 것이 바람직합니다. 사실 기술적으로는 가능하지만 (애드온 API 내에서 유지) 최선의 방법을 선택하기는 어렵다고 생각합니다. 아마도 이것은 데코레이터(@majapw와 같은)를 사용하거나 애드온 패널을 통해 수행할 수 있습니다.
아직 스토리 위에 계층 구조를 추가할 계획은 없지만 storybook-chapters 애드온에는 이제 API 가 있으며 이러한 계층 구조의 구성을 단순화할 수 있습니다.
enable/disable스토리 표시/숨기기
다음과 같이 작동합니다.
-
스토리에 enable() / disable() 를 추가하세요. 인수로 제어 기능을 전달할 콜백을 지정합니다.
let toLight = () => {};
let toDark = () => {};
storiesOf('Heroes Lightside', module)
.enable((en) => { toLight = en; })
.add('Yoda', info('Yoda'))
.add('Mace Windu', info('Mace Windu'));
storiesOf('Heroes Darkside', module)
.disable((en) => { toDark = en; })
.add('Darth Sidious', info('Darth Sidious'))
.add('Darth Maul', info('Darth Maul'));
당신은 사용할 수있는 toLight(false) 숨길 Heroes Lightside 및 toDark(true) 보여 Heroes Darkside 이야기를. toLight 및 toDark 를 일부 데코레이터에 넣거나 다른 스토리에서 콜백할 수 있습니다. 가장 간단한 예를 보여 드리겠습니다.
storiesOf('Choose Your Side', module)
.add('Lightside', () => {
toLight();
toDark(false);
return (<div>{'Lightside selected'}</div>);
})
.add('Darkside', () => {
toDark();
toLight(false);
return (<div>{'Darkside selected'}</div>);
});
이제 Choose Your Side , Heroes Lightside 및 Heroes Darkside 3가지 스토리 세트가 있습니다. 마지막 두 개 중 하나만 볼 수 있으며 첫 번째는 전환할 수 있습니다.
다음 릴리스 에서는 사용자 정의 가능한 애드온 패널을 통해 스토리의 가시성을 제어하는 기능을 추가할 계획입니다.
-
활성화/비활성화 기능을 사용하면 선호하는 로직으로 사용자 정의 탐색을 구축할 수 있습니다.
우리는 계층 구조 브라우저를 구현할 것이지만 커뮤니티가 어떻게 해야 한다고 생각하는지에 대한 개념을 좋아할 것입니다.
- UX 현명한
- 그룹을 구성하는 방법
UX 현명한, 나는 이 아이디어를 좋아합니다: http://multi-level-push-menu.make.rs/demo/basichtml/basichtml.html
구성을 아직 모릅니다. 파일 탐색을 사용하고 파일 시스템을 미러링하거나 다음과 같이 할 수 있습니다. https://github.com/sm-react/storybook-chapters/issues/1#issue -215446017
@ndelangen 스토리 외부에서 탐색을 정의할 수 있도록 (적어도 선택적으로?) 생각을
@jackmccloy 관심이 있습니다. 무슨 말인지 자세히 말씀해 주시겠습니까?
@travi 폴더 레이아웃을 인쇄해 줄 수 있습니까?
이 정확한 목적을 위해 스토리북을 개선하는 데 확실히 관심이 있지만 폴더 구조에서 이 분류를 읽는 데 기술적으로 필요한 것이 무엇인지 관심이 있습니다.
본질적으로
project root
|
+--
| +-- atoms
| | +-- foo
| | +-- index.js // the component
| | +-- stories.js
...
| +-- molecules
| | +-- bar
| | +-- index.js
| | +-- stories.js
...
| +-- organisms
| | +-- baz
| | +-- index.js
| | +-- stories.js
그게 도움이 되나요? 각 최상위 폴더 아래에 여러 구성 요소가 있으며 때로는 다른 폴더 수준으로 그룹화됩니다. 도움이된다면 더 자세한 정보를 제공하게되어 기쁩니다.
좋아요, 그래서 우리가 할 수 있는 것은 config.js 플래그를 설정하는 것입니다. autoDiscoverStories 정도. 즉, 스토리를 수동으로 가져올 필요가 없으며 파일 시스템 폴더가 범주로 사용됩니다.
@ndelangen 제가 생각하는
한 가지 가능성:
현재 각 스토리는 카테고리가 할당되는 첫 번째 단계와 제목이 할당되는 두 번째 단계의 두 단계로 추가됩니다.
storiesOf('storyCategory', module).add('storyTitle', () => <Component />)
여러 스토리를 동일한 카테고리에 추가할 수 있지만 구조는 유연성을 어느 정도 제한합니다. 모든 스토리에는 카테고리와 제목이 있어야 하며 카테고리는 제목보다 "상위 수준"입니다.
그러나 이야기를 약간 다른 방식으로 정의할 수 있다면, 즉
const storyData = {
category: "category",
title: "storyTitle",
}
stories.add(() => <Component />, storyData)
다양한 탐색 옵션을 더 쉽게 실험할 수 있습니다.
기본 탐색은 그대로 유지될 수 있습니다. 이것은 정상적인 기본값이며 아마도 우리 대부분에게 충분할 것입니다. storyData 는 선택 사항일 수도 있습니다. 카테고리가 없는 스토리는 최상위 수준에 표시될 수 있고, 제목이 없는 스토리는 기본적으로 구성 요소의 displayName 에 표시될 수 있습니다.
그러나 커뮤니티는 (a) stroyData 추가 메타데이터 필드를 추가하거나 (b) 메타데이터 필드를 기반으로 탐색 패널이 렌더링되는 방식을 변경하여 스토리를 구성하는 다양한 방법을 실험할 수 있습니다.
몇 가지 아이디어:
// add an additional level to the hierarchy called subCategory
const stroyData = {
category: "Buttons",
subCategory: "Blue",
title: "BlueButton",
}
stories.add(() => <BlueButton />, storyData)
// add tags to a story that you could then filter by
const stroyData = {
category: "Buttons",
tags: ["button", "homepage"],
title: "HomepageButton",
}
stories.add(() => <HomepageButton />, storyData)
// have a story to appear in multiple categories
const stroyData = {
categories: ["Buttons", "Homepage Elements"],
title: "HomepageButton",
}
stories.add(() => <HomepageButton />, storyData)
멋진! 그것은 아주 기본이며 실제로 확장 가능합니다. 이것에 대해 잠시 생각하겠습니다. 🤔
엄청난. 결정한 사항을 알려주세요. 어떤 방향을 선택하시든 제가 할 수 있는 곳에서 제안하겠습니다. - 프로젝트의 열렬한 팬
@jackmccloy 의 제안은 훌륭합니다. 멋진 아이디어에 감사드립니다!
그러나 UI를 일련의 "시각적 테스트 사례"로 생각하고 상태당 add() 호출을 사용하여 UI 상태를 개별 스토리로 쉽게 정의하는 Storybooks의 강력한 사용 사례를 권장하지 않는 것 같습니다.
add() 호출에 스토리 메타데이터를 등록하는 것은 잘못된 수준에서 카테고리를 추가하는 것처럼 느껴집니다. 동일한 제안을 보고 싶지만 storiesOf() 기능을 사용:
storiesOf({
title: Component,
category: "My Category"
}, module)
.add("when empty", () => <List items=[] />)
.add("with items", () => <List items=["one", "two", "three"] />)
.add("etc.", () => <List items={etc} />);
Component.displayName 에서 제목을 가져갈 수 있고 하위 범주에 대한 다른 모든 아이디어나 여러 범주에 구성 요소를 추가할 수 있다는 아이디어가 마음에 듭니다. 상태 추가의 단순성을 유지하고 싶습니다.
범주가 정의된 위치에 관계없이 명심해야 할 한 가지는 다른 파일이 범주에 추가될 수 있어야 한다는 것입니다. 카테고리가 단일 파일에서만 정의될 수 있다면 매우 제한적일 것입니다.
@travi에 동의합니다. 그래서 카테고리가 문자열(일부 사전 키에 매핑될 것이라고 상상함)이 매력적인 이유입니다.
다음과 같은 오타를 방지하기 위해 내 범주를 한 곳에서 정의할 수 있다고 상상하고 있습니다.
// categories.js
export const Layouts = "Layouts";
export const Components = "Components";
export const Styles = "Styles";
// DashboardLayout.story.js
import { Layouts } from "../categories";
import DashboardLayout from "./DashboardLayout";
storiesOf({
title: DashboardLayout,
category: Layouts
}, module)
.add("default", () => <DashboardLayout />);
그러나 그것은 내 앱에 남겨진 구현 세부 사항이 될 것입니다.
@theinterned @jackmccloy 귀하의 제안이 마음에 듭니다 .
나는 당신이 임의의 깊이의 계층에서 당신의 제안을 어떻게 사용할 수 있을지 생각하고 있습니다. category / subCategory 경로 구성 요소의 배열이 있는 path 일 수 있습니다. (당신이 거기에 구체적인 내용을 의도한 것은 아니라는 것을 알고 있습니다. 단지 당신의 아이디어를 인용했을 뿐입니다.)
또한 파일 시스템을 사용하여 탐색 계층을 생성하는 구성 옵션의 아이디어가 마음에 듭니다. 이 옵션이 활성화되면 path 인수는 선택 사항이 됩니다.
이것은 확장 목표에 가깝지만 계층 구조의 각 스토리 페이지를 별도의 청크로 로드하여 스토리북이 커질수록 가볍게 유지하는 것이 좋습니다. 또한 스토리북 로더가 특정 파일 시스템 폴더를 루트 컨텍스트로 사용하여 실행하도록 허용하여 전체 프로젝트의 모든 스토리가 아니라 해당 폴더에 정의된 스토리만으로 스토리북을 빌드할 수 있도록 하는 것도 좋습니다.
사람들은 구성에서 카테고리를 미리 정의/등록하는 것에 대해 어떻게 생각합니까?
// config.js
import { configure, addCategory } from '@kadira/storybook';
function init() {
require('../src/stories');
addCategory({
id: 'atom',
name: 'Atoms',
index: 0
});
addCategory({
id: 'molecule',
name: 'Molecules',
index: 1
})
}
configure(init, module);
// component.story.js
import Component from "./Component";
storiesOf({
title: Component,
category: 'atom'
}, module)
.add("default", () => <DashboardLayout />);
category: ['atom', 'deprecated'] 배열을 지원할 수도 있습니다. 왜 안 될까요?
이것은 원자 설계에서 중요한 카테고리가 올바른 순서로 배치되도록 하는 데 도움이 됩니다.
구성에서 카테고리를 검색하는 것은 좋지만 매직 문자열은 좋지 않습니다 👎
그것은 나에게 의미가 있습니다.
또한 문자열과 일치하기를 희망하지 않고 구성에 정의된 것에서 스토리 카테고리를 가져오는 경우 +1
@ndelangen이 범주를
Storybook에서 내가 좋아하는 한 가지는 구성 요소와 같은 위치에 story.jsx 파일이 있는지 여부를 확인하는 것만으로 구성 요소가 Storybook에 있는지 여부를 알 수 있다는 것입니다. 그 보증 -
story.jsx 파일이 존재하면 스토리가 존재한다는 것 - 카테고리를 미리 정의하여 취소해서는 안 되는 중요한 것입니다.
해당 보기에서 구성의 범주에 대해 id 및 index 가 필요하지 않을 수도 있습니다. 이와 같은 것(옵션 플러그인을 사용한다고 가정)이 작동할 수 있습니다.
setOptions({
categoryOrder: [
"First Category",
"Second Category",
"Third Category",
});
여기서 First Category , Second Category , Third Category 는 반드시 첫 번째, 두 번째, 세 번째로 표시되며 스토리에 선언된 다른 카테고리는 이 세 개 뒤에 알파벳순으로 표시됩니다.
이 접근 방식은 다음과 같이 임의 깊이 중첩을 제어하는 현명한 방법일 수도 있습니다.
categoryOrder: [
{
"Atoms": [
{
"Buttons": []
}
],
}, {
"Molecules": [],
}],
카테고리가 "버튼"인 스토리는 Atoms -> Buttons 안에 나타납니다. "Atoms" 카테고리의 스토리는 Atoms , Buttons (그러나 내부는 아님) 등에 나타납니다.
사용자는 구성 없이 한 수준의 깊이(지금과 같이)와 최소한의 구성으로 임의 수준의 깊이를 얻을 수 있습니다. 중요한 것은 스토리 자체가 아니라 깊이가 있는 카테고리(구성 수준에서 설정)가 된다는 것입니다(즉, 스토리는 카테고리만 설정합니다. 카테고리가 계층 구조에서 나타나는 위치를 정의하지 않음).
@theinterned 상태 추가의 단순성을 유지해야 한다는 점에 다시 동의합니다. 나는 그것에 대해 생각하지 않았습니다. 아마도 b/c는 노브 애드온을 많이 사용합니다. 그래서 저는 구성 요소와 스토리 사이에 1-1 관계를 유지하려고 노력하고 스토리 제목은 구성 요소의 상태를 설명하는 것이 아니라 구성 요소를 설명합니다.
두 사용 사례 모두에서 작동할 수 있는 한 가지 잠재적인 솔루션은 다음과 같은 작업을 수행하는 것입니다.
const storyData = {
category: "category",
title: "first item",
}
stories.add(() => <Component />, storyData)
.add(() => <Component />, {title: "second item"})
.add(() => <Component />, {title: "third item"})
여기서 (a) 스토리의 순서는 선언된 위치에서 제어할 수 있고(외부 구성이 필요하지 않음) (b) storyData 매개변수는 이전 객체를 보존하여 다음 값만 덮어씁니다. 명시적으로 전달됩니다.
그냥 생각.
최상위 카테고리만으로도 흥분되지만, 중첩된 카테고리를 지원할 만큼 충분히 진행된다면 카테고리 이름이 다른 카테고리 간에 고유할 것이라고 가정하는 것이 안전하지 않다는 점은 주목할 가치가 있습니다.
원자 설계 예를 계속하면 원자, 분자 및 유기체의 최상위 범주 각각에 대해 동일한 이름의 하위 범주를 갖는 것이 일반적입니다. 패턴 랩 데모 에서 양식이 이에 대한 좋은 예입니다. 개별 필드 요소는 원자 아래에 나열되고 필드와 레이블의 조합은 분자 아래에 나열되며 완전한 형태로 그룹화된 여러 필드는 유기체 아래에 표시됩니다.
흥미로운 생각은 카테고리가 제목, 스토리 및 스토리 파일의 경로를 가져오는 콜백으로 정의될 수 있고 사용자가 콜백을 구성하기 위해 전달할 수 있는 일부 메타 데이터를 포함할 수 있는지 고려하는 것입니다.
storyData = {
title: Component,
category: ({ title, story, storyPath, meta }) => someCategoryPath,
meta: { ..whateverMeta }
}
유일한 요구 사항은 콜백이 스토리에 대한 범주 경로를 정의하는 객체를 반환해야 한다는 것입니다.
storyData.category() //=> returns the below array
// a simple category path might look like:
[ "One category" ];
// The path for a story nested three categories deep would look like:
[ "Parent Category", "Child Category", "Grandchild category where the story lives" ];
이것은 사람들이 원하는 카테고리 시스템을 작성할 수 있게 해줍니다.
전역 구성을 원하면 콜백 내에서 등록하고 사용자 정의 메타 데이터를 사용하여 스토리를 등록할 범주/하위 범주를 구성할 수 있습니다.
categories: [
{
"Atoms": [
{
"Buttons": []
}
],
}, {
"Molecules": [],
}];
function setCategory({ meta }) {
const { categroyPath } = meta; // maybe a dot path string like "Atoms.Buttons" ?
const category = categroyPath.split('.'); // [ "Atoms", "Buttons" ]
return validatePath(category, categories); // categories["Atoms"]["Buttons"] is a valid path
}
파일 구조를 기반으로 카테고리 구조를 설정하려면 경로 정보가 있어야 합니다.
function setCategory({ storyPath }) {
// for story path `src/components/Atoms/MyComponent.story.js`
let folders =storyPath.split('/'); // [ "src", "components", "Atoms", "MyComponent.story.js" ];
folders = without(folders, 'src'); // ["components", "Atoms", "MyComponent.story.js" ];
folders.pop(); // [ "components", "Atoms" ]
return folders;
}
간단한 카테고리 이름을 사용하고 싶다면 하나만 사용하면 됩니다! (그리고 카테고리는 단순한 문자열, 카테고리 경로를 설명하는 배열 또는 카테고리 경로를 반환하는 콜백 중 하나를 사용할 수 있습니다.)
이제 하늘이 한계입니다!
비슷한 참고로 정렬 순서를 정의하기 위해 등록할 수 있는 addCategorySort 함수를 제안합니다. 이 함수는 모든 스토리를 로드하고 정렬하여 생성된 트리 범주 구조를 취합니다.
import { configure, addCategorySort } from "@kadira/storybook";
addCategorySort( categories => /* sort logic here */ );
configure(loadStories, module);
@travi 이름이 중복된 범주의 필요성을 고려하지 않았지만 중요하다는 데 동의합니다. 해결책에 대한 생각이 있습니까? 이것이 나에게 떠오르는 것이지만 더 나은 해결책이있을 수 있습니다.
const storyData = {
categories: ["Buttons"], // any category with the title "buttons"
}
const storyData = {
categories: ["Atoms.Buttons"], // any category with the title "buttons" that also has the parent category "atoms"
}
@interterned 나는 접근 방식을 파고 기본적으로 잘 작동하는 것을 필요로하거나 원하는)가 고급 사용자(완벽하게 작동하는 것을 원하는 약간의 노력).
@jackmccloy 예 ... 기능을 구현하는 것이 모든 사람에게 요구 사항이되어서는 안된다는 데 동의합니다. 그러나 사람들이 지원하기를 원하는 다양한 사용 사례가 있는 것 같으므로 콜백 시스템은 모든 사람이 자신의 사용 사례를 사용자 정의할 수 있도록 확장성을 제공하는 좋은 방법인 것 같습니다.
그것이 "행복한 길"을 더 어렵게 만들지 않을까 하는 걱정을 덜어주기 위해 다음을 권장합니다.
storydData.category가 문자열을 허용하도록 하면 카테고리가 최상위 카테고리가 됩니다.storydData.category가 배열의 요소가 범주에 대한 경로인 배열을 허용하도록 합니다.
// given
storydData.category = ["grand parent", "parent", "story category"];
// category tree would look like:
categories = {
"grand parent": {
"parent": {
"story category": /* the story lives here */
}
}
};
- 스토리 데이터가 위에서 설명한 대로 기능을 허용하도록 합니다(https://github.com/storybooks/react-storybook/issues/151#issuecomment-292689536).
- 여기에 있는 일반적인 사용 사례(Atomic 디자인, 폴더 기반 ...) 중 일부를 다루는 몇 가지 범주 처리기를 실제로 작성할 수 있습니다.
유사하게 정렬의 경우 기본적으로 기본 전략(알파)을 지원할 수 있으며 필요한 경우 사전 구축된 다른 정렬 전략(객체 모양에 따른 정렬, 메타 데이터의 인덱스 정렬 등...)을 제공할 수 있습니다.
@ndelangen 앞으로 나아갈 보십니까 ? 작업 중인 사람이 있습니까? 그렇지 않은 경우 주말에 문제를 해결하는 것이 좋습니다.
누군가가 작업을 시작했고 그들의 솔루션이 실행 가능하다는 알림을 받으면 PR needed 레이블을 제거합니다. 따라서 이것은 현재 로드맵에 있지만 아직 작업이 완료되지 않았습니다.
시작하고 싶다면 매우 환영합니다!
@jackmccloy 괜찮으시다면 저도 이 작업에 참여해서 참여해도 될까요?
@UsulPro 100%, 나는 그것에 대해 흥분할 것입니다. 일요일 오후(NYC 시간)에 본격적으로 살펴보기 시작할 계획입니다. 동시에 온라인 상태가 되면 lmk와 우리가 대화를 slack으로 이동할 수 있습니다. 그렇지 않으면 나는 조금 파고 난 후 몇 가지 생각과 함께 여기에 게시 할 것입니다.
@jackmccloy @usulpro 저도 이 작업에 확실히 관심이 있습니다.
@interned 정말 좋을 것
@UsulPro 죄송합니다. 심한 위장 독감이 우리 가정을 강타했습니다.
나는 금요일에 직장에 해킹 날이 있고 그 때 일할 계획입니다. 시작할 기회가 있었습니까? Slack과 동기화하게 되어 기쁩니다. 저는 SB 채널에 있습니다.
한 수준의 중첩만 필요한 경우 React Storybook Addon Chapters 가 필요에 맞을 수 있습니다.
저는 @igor-dv 의 뛰어난 스토리 계층 구현의 첫 번째 버전을 출시했으며 더 넓은 커뮤니티에 출시하기 전에 개선할 수 있도록 알파에 대한 피드백을 받고 싶습니다.
https://gist.github.com/shilman/947a3d1d4cfdf5c3a8bb06d3d4eb84cf
@ 1i1it @andrubot @arunoda @atnovember @danielbartsch @franzihubrick @hadfieldn @iaanvn @imsnif @isuvorov @jackmccloy @joeruello @johnnyghost @lnmunhoz @majapw @markopavlovic @mystetskyivlad @mzedeler @ndelangen @nirhart @ noahprince22 @revolunet @sethkinast @theinterned @thesisb @travi @usulpro @yangshun @zeroasterisk @zvictor
스토리 계층 구조에서 발견한 작은 단점:
디렉토리에 하위 디렉토리가 있는지 여부에 따라 디렉토리를 클릭한 결과가 변경됩니다.
하위 디렉토리가 있는 경우 폴더가 확장되지만 스토리 수준에 있는 경우 스토리가 자동으로 선택됩니다.
사용자는 내부의 스토리를 선택하지 않고 dir의 내용을 보고 싶어할 수 있습니다.
업데이트:
react-treebeard 에서 이 문제와 관련될 수 있습니다.
https://github.com/alexcurtis/react-treebeard/issues/33
storybooks/react-treebeard 리포지토리에 대한 PR을 탐색할 가치가 있을 수 있습니다.
이전 구현에서 kind 선택할 때 첫 번째 스토리가 자동 선택되었습니다. 그래서 이 기능을 보존하고 싶었습니다. 그러나 계층 구조를 사용하면 이미 버그처럼 보입니다.

그림에서 Component 5 는 디렉토리가 아니라 kind 입니다.
사실 나도 이런 행동이 싫다...
긴 이야기의 이름이 이상하게 포장됩니다.
사이드바의 크기를 정말 작게 조정하면 미리보기 창이 사이드바에 넘칠 수 있습니다.
계층 폴더를 개별 스토리와 결합할 수 있습니까? 최상위 수준에서 원하는 스토리가 있습니다. 그렇지 않으면 단일 항목이 있는 폴더가 있습니다.
현재 이렇게 하면
storiesOf('Something', module).add('top story');
storiesOf('Something.Chapter', module).add('substory');
그런 다음 폴더가 있는 항목과 항목이 있는 항목인 'Something'에 대해 2개의 항목을 만듭니다.
@TheSisb 감사합니다. 공식 릴리스에서 수정될 것입니다.
@psimyn , 현재 구현에서는 불가능합니다.. 하지만 변경될 수 있습니다.. @UsulPro 는 초기 PR에서도 이것을 언급했습니다.
IMO 이것은 좋은 동작이 아니며 더 복잡합니다. 모든 IDE와 비교하면 네임스페이스(dirs/folders/packages)가 있으며 해당 네임스페이스(또는 근처)에 같은 이름을 가진 일부 항목이 있을 수 있습니다.
어쨌든 이게 커뮤니티에서 바라는 행동이라면 바꿔야 하겠지만 출시를 위한 마개는 싫다 =)
이것은 내가 필요했던 정확한 솔루션입니다 !!! 감사합니다 +1
@psimyn 기능을 설명하는 새 문제를 여십시오. 이 문제는 3.2.0 의 출시와 함께 곧 종료됩니다.
이제 새로운 CSF 형식으로 여러 수준의 중첩이 가능합니까?
@gaurav5430 얼마 동안은 가능했습니다. 여기에서 우리의 예를 참조하십시오.
뇌척수액:
import React from 'react';
import { linkTo } from '@storybook/addon-links';
import { Welcome } from '@storybook/react/demo';
export default {
title: 'Other/Demo/Welcome',
component: Welcome,
};
export const ToStorybook = () => <Welcome showApp={linkTo('Other/Demo/Button')} />;
ToStorybook.storyName = 'to Storybook';
안녕하세요 @ndelangen
감사합니다: https://storybook.js.org/docs/basics/writing-stories/#story -hierarchy
내가 원하는 것은 기본 내보내기 제목뿐만 아니라 story.name 기반으로 하위 폴더를 만드는 기능이라고 생각합니다.
export default {
title: 'Other/Demo/Welcome',
component: Welcome,
};
export const ToStorybook = () => <Welcome showApp={linkTo('Other/Demo/Button')} />;
ToStorybook.story = { name: 'to/Storybook' };
Other/Demo/Welcome/To/Storybook
위의 문제에 대한 해결 방법은 여러 스토리 파일을 만들고 각각의 올바른 계층 구조로 기본값을 내보내는 것입니다.
one.stories.js 에서와 같이 :
export default {
title: 'Other/Demo/Welcome/One',
component: Welcome,
};
export const ToStorybookOne = () => <Welcome showApp={linkTo('Other/Demo/Button')} />;
그리고 two.stories.js
export default {
title: 'Other/Demo/Welcome/Two',
component: Welcome,
};
export const ToStorybookTwo = () => <Welcome showApp={linkTo('Other/Demo/Button')} />;
그렇게 하면 두 이야기가 스토리북 폴더 구조에 예상대로 표시됩니다.
@gaurav5430 권장 사용법이며 해결 방법이 아닙니다. 😄
@gaurav5430 권장 사용법이며 해결 방법이 아닙니다. 😄
예, 이 두 파일은 동일한 구성 요소의 다른 상태에 대한 것이기 때문에 그렇게 하기를 주저했습니다. 필자의 경우 구성 요소에는 2개의 기본 상태와 이러한 2개의 기본 상태를 기반으로 하는 여러 하위 상태가 있습니다. 일반적으로 구성 요소의 모든 상태를 동일한 파일에 유지하지만 이 경우 스토리의 계층 구조에 대해 별도의 파일이 필요합니다.
가장 유용한 댓글
얘들 아!
이러한 기능이 가까운 장래에 계획되지 않는다는 사실에도 불구하고 이것이 Storybook Addons API를 통해 그러한 동작을 얻을 수 없다는 것을 의미하지는 않습니다.
다음은 그러한 애드온입니다.
스토리북 챕터
스토리북 챕터
(하위) 스토리에 대한 무제한 수준의 중첩 추가
중첩 수준을 하나 더 추가하려면 스토리에
.chapter(name)를 추가하세요.특징
Knobs,addWithInfo및 기타 애드온과 호환storyDecorator를 사용하여 모든 장을 래핑하십시오.데모 페이지
프로젝트
예시
모든 피드백은 매우 감사하겠습니다! :)