Enterprise: EmptyMessage: Teks harus lebih halus
Apakah permintaan fitur Anda terkait dengan masalah?
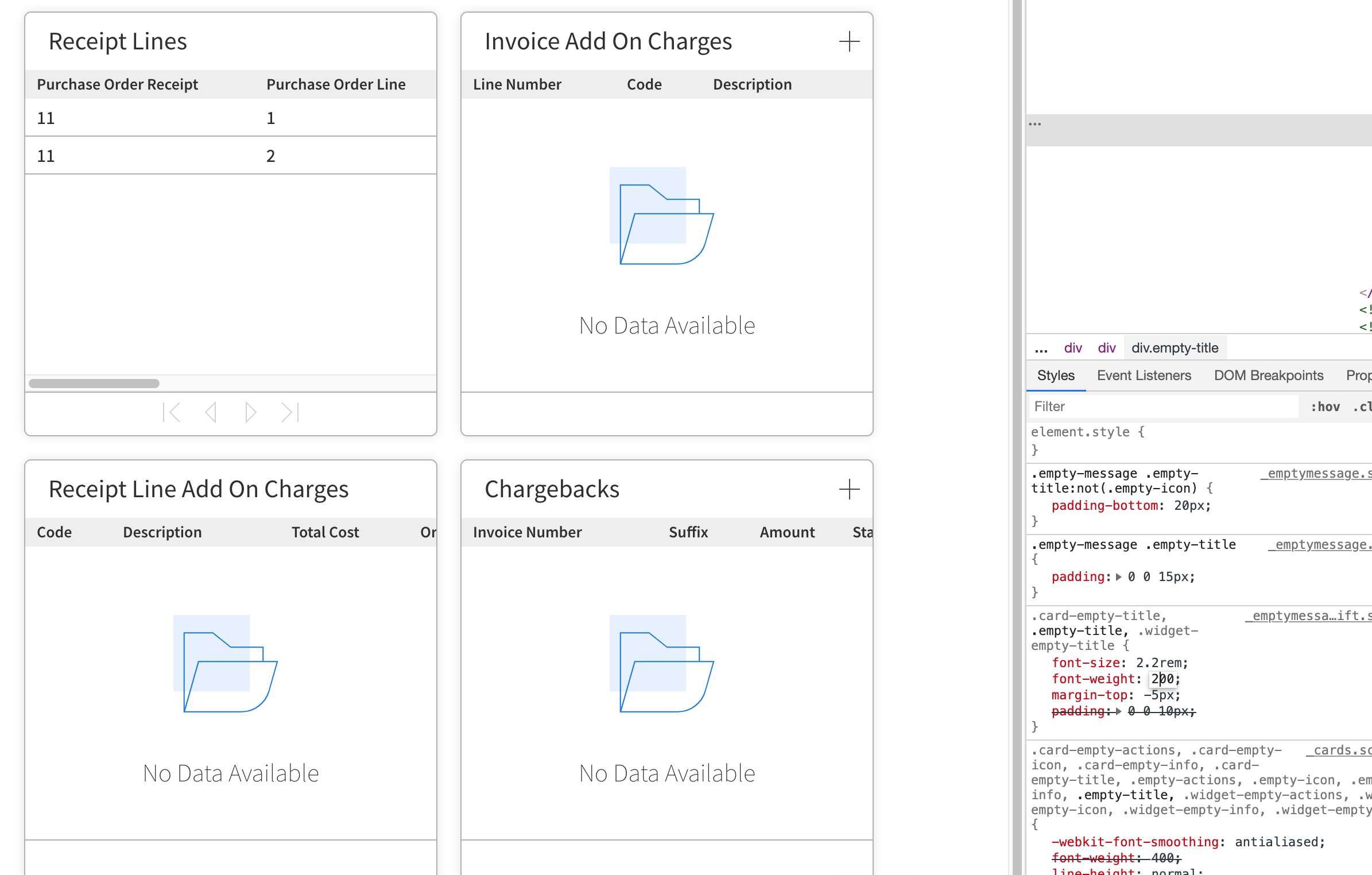
Secara umum, status pesan kosong di bawah ikon terlalu berat, ditampilkan dalam sumber 2.2rem tanpa setengah tebal. Apa yang kita lihat adalah bahwa keadaan kosong sering kali menarik terlalu banyak perhatian pada diri mereka sendiri dan mengalihkan perhatian dari informasi yang lebih bermakna atau prioritas
Jelaskan solusi yang Anda inginkan
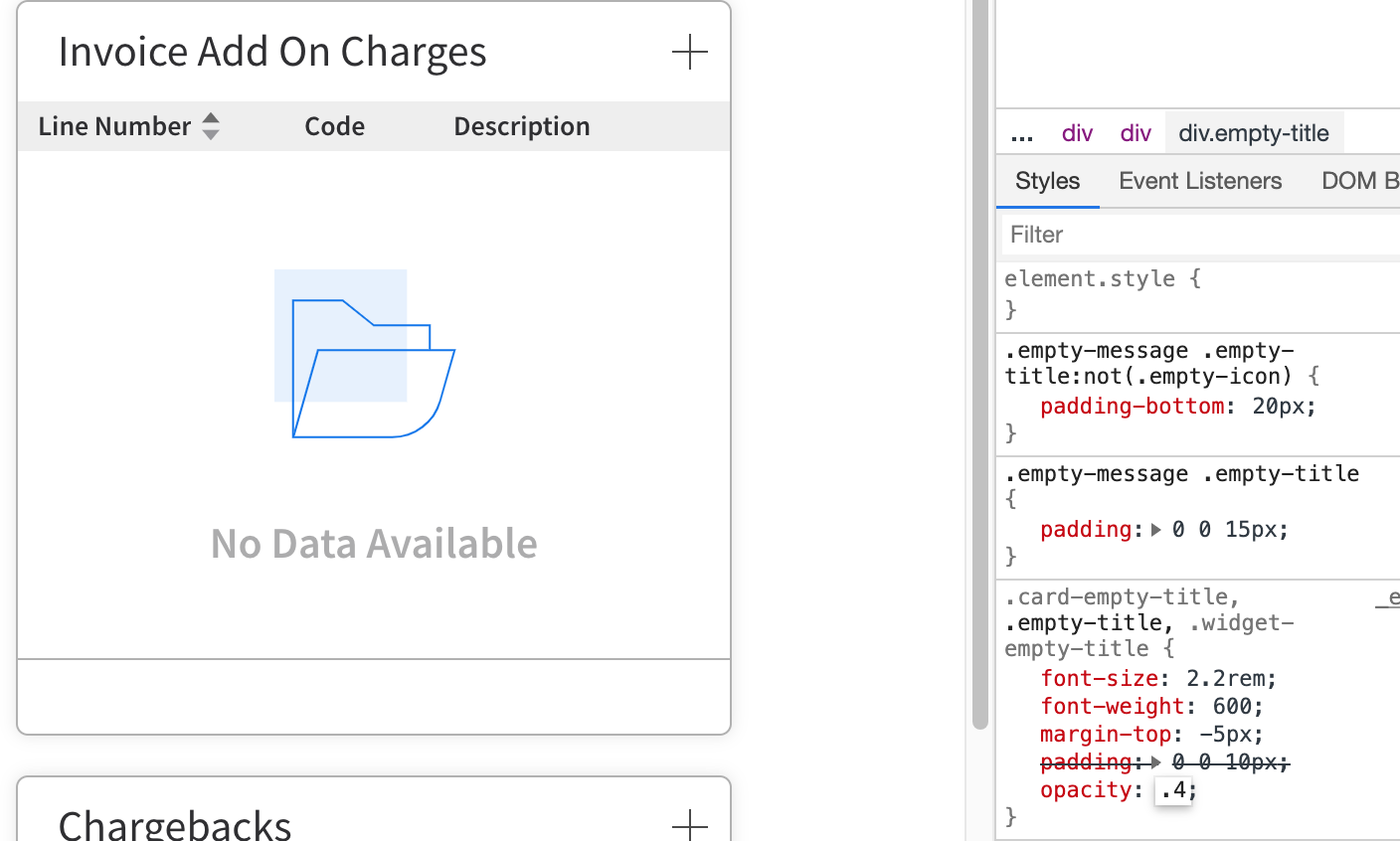
Pertimbangkan untuk mencerahkan warna teks, mungkin .7 opacity dan/atau membuat bobot font menjadi biasa dengan lightening serupa atau penurunan opacity

Semua 19 komentar
cc @kentonquatman @kevinwhitedesign
Bisa sederhana seperti menambahkan Source Sans Ultra Light atau Light ke stack...
Mungkin perubahan warna atau perubahan berat font? Menambahkan unduhan lain untuk font sepertinya akan mengurangi kinerja. Jika kita dapat menghindari men-download font-set baru ingin melakukan itu.
Adil. Di suatu tempat antara 40-60% opacity bisa bekerja.

Saya melihat ini menggunakan contoh kartu di situs web IDS dan memperhatikan bahwa judul kartu dan pesan kosong menggunakan ukuran tipe dari skala tipe yang sudah ketinggalan zaman. Ini akan menjadi kesempatan yang baik untuk memperbaiki beberapa item sekaligus.
- Judul kartu: kurangi menjadi 20 (2.0rem)
- Pesan kosong: kurangi menjadi 16 (1.6rem), ubah ke Slate-06 (#606066)
@jamie-norman Beri tahu saya jika solusi yang diusulkan itu akan berhasil untuk kasus penggunaan Anda atau jika masih terlalu berat di halaman.
@kentonquatman Ya, saya pikir itu bisa menjadi pilihan. Kami tampaknya tidak menggunakan teks sekunder dalam banyak kasus.
@tmcconechy Masih berencana yang ini untuk bulan April? Setidaknya satu konsultan solusi mencatat bahwa keadaan kosong tampak seperti kesalahan. Saya menduga beberapa di antaranya berkaitan dengan bobot visual mereka, jadi berharap solusi yang diusulkan akan menemukan keseimbangan yang lebih baik antara peringatan dan sesuatu yang lebih informatif. Ini juga akan menjadi siklus perubahan untuk orang-orang yang terbiasa dengan status kosong lama, yang hanya berupa teks di footer daftar.
Saya menempatkan ini di akhir april (sprint berikutnya). Tapi kita bisa memindahkannya. Apa solusi yang diusulkan meskipun saya melihat beberapa di sini? Saya pikir itu perlu klarifikasi... cc @InforAndy
Saya tidak berpikir kita perlu terburu-buru atau memprioritaskan ulang. Tapi saya setuju, kita butuh kejelasan. @kevinwhitedesign apakah kami ingin membuat keputusan desain?
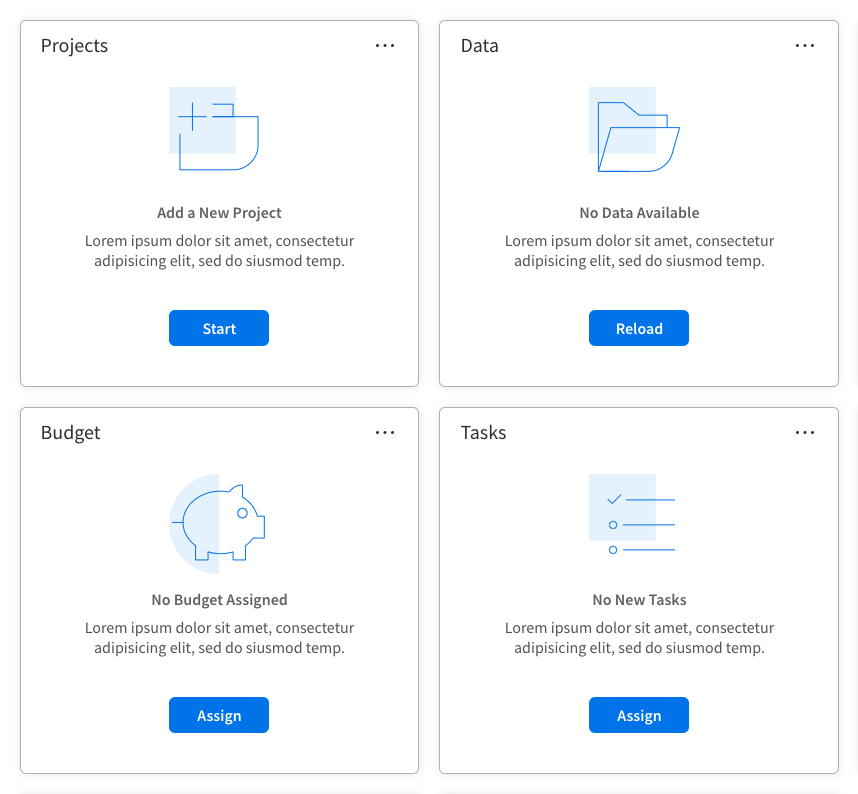
@jamie-norman Ya saya melihat masalah ini dengan cukup jelas. Komponen 'keadaan kosong' ini dimulai dengan maksud agar ada judul, deskripsi, dan tindakan. Jadi hanya memiliki judul membuang bobot visual di sini, kita mungkin harus merancang ini dengan satu baris dari awal. Saya akan memberikan contoh besok.
Sepertinya kami benar-benar menekankan 'Tidak Ada Data Yang Tersedia' di sini, sementara tengara mungkin memiliki banyak contoh ini. Saya ingin tahu apakah menarik untuk menukar judul dengan teks isi di sini untuk mendapatkan deskripsi yang lebih halus tentang apa yang terjadi? Pikiran @tmcconechy @jamie-norman ?
Bekerja untuk saya. Bisakah Anda menunjukkan saran dengan teks informasi tambahan opsional? Juga apakah ikonnya berukuran sama atau haruskah kita menguranginya (rasanya cukup besar = penekanan)
Tidak yakin saya mengikuti, Kev. Apakah Anda menyarankan dalam contoh Anda di atas bahwa "Data Lake" menjadi "Tidak ada data yang tersedia?"
Juga setuju dengan Tim bahwa mengurangi ukuran ikon status kosong tampaknya masuk akal juga.
Satu peringatan adalah saya memiliki ukuran ikon yang lebih besar dari kode produksi Tim. Saya punya 150, dia punya 100. Sekarang itu sudah beres:
Saya turun ke 80px. Ini terasa cocok untuk saya.
@jamie-norman data lake hanyalah teks pengisi konyol untuk judul kartu.
Terlihat jauh lebih baik bagi saya.
@kevinwhitedesign Gotcha. Saya suka opsi itu—jelas sejalan dengan apa yang saya pikirkan. Garis besar ikon itu sendiri bahkan bisa lebih ringan.
Ya, sebenarnya ada yang salah dengan svgs saya. Tetap.

QA Lulus.
v4.28.0-dev
Komentar yang paling membantu
Ya, sebenarnya ada yang salah dengan svgs saya. Tetap.