Enterprise: EmptyMessage:テキストはもっと微妙にする必要があります
機能リクエストは問題に関連していますか?
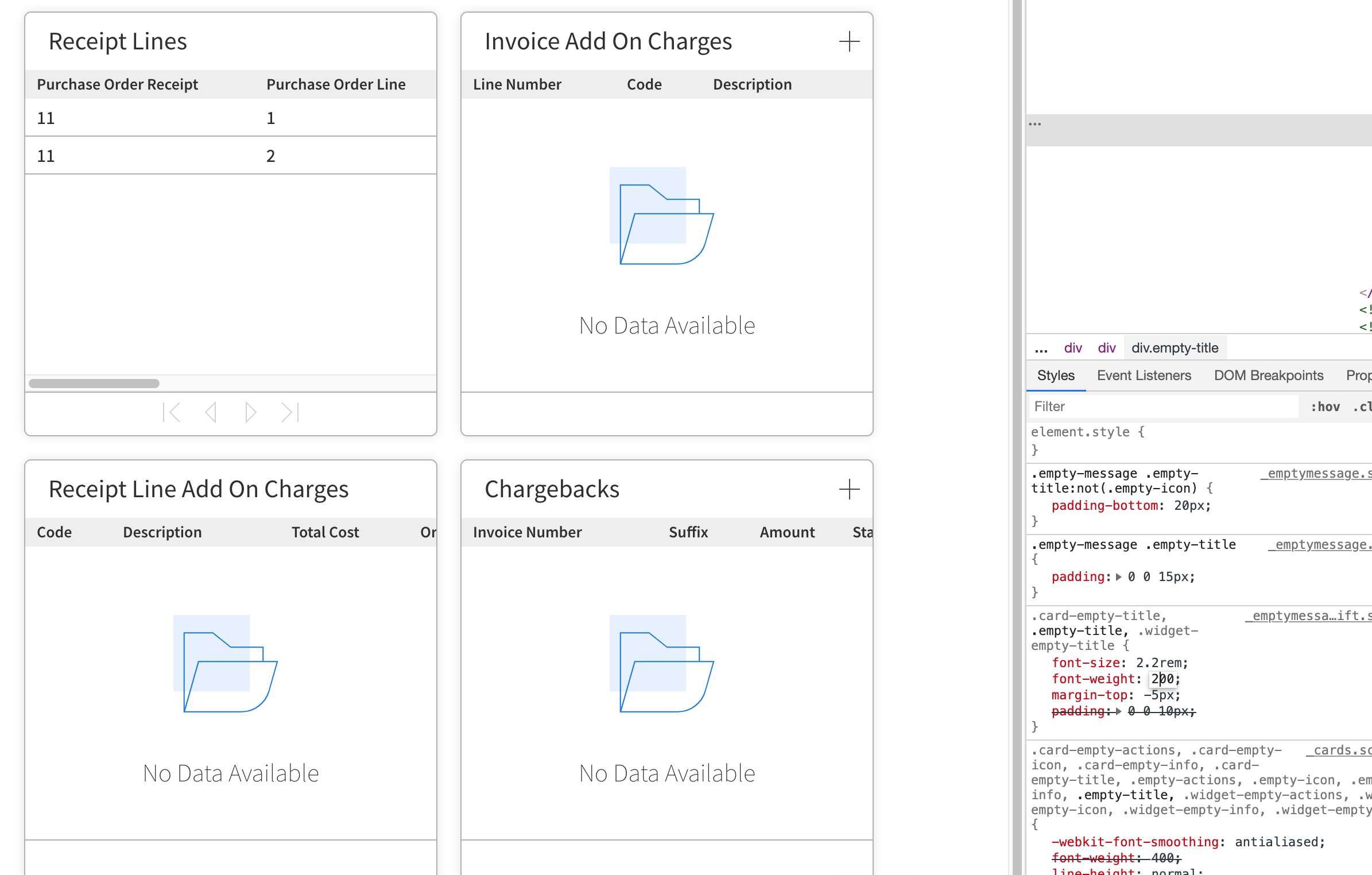
一般に、アイコンの下の空の状態のメッセージは重すぎて、2.2rem source sanssemiboldで表示されます。 私たちが見ているのは、空の状態はしばしば自分自身に過度の注意を呼び、より意味のある情報や優先度の高い情報から目を離すということです
希望するソリューションを説明してください
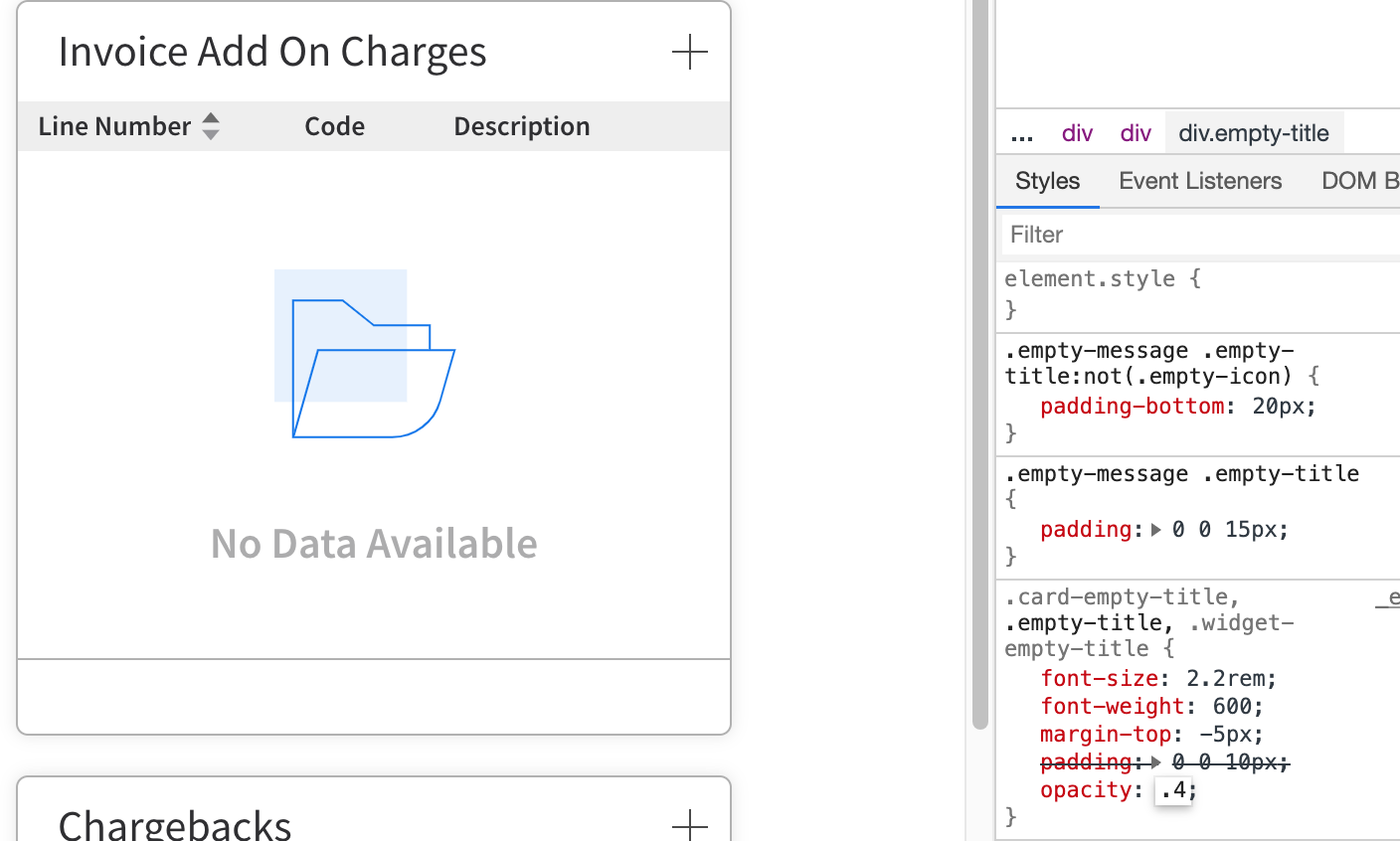
テキストの色を明るくするか、不透明度を.7にするか、フォントの太さを規則的にして、同様の明るさにするか、不透明度を下げることを検討してください。

全てのコメント19件
cc @kentonquatman @kevinwhitedesign
Source Sans UltraLightまたはLightをスタックに追加するだけの簡単な方法です...
たぶん色の変更やフォントの太さの変更? フォントに別のダウンロードを追加すると、パフォーマンスが低下するようです。 新しいフォントセットのダウンロードを回避できる場合は、それを実行したいと思います。
公平。 40〜60%の不透明度が機能する可能性があります。

IDS Webサイトのカードの例を使用してこれを調べたところ、カードのタイトルと空のメッセージが古いタイプスケールのタイプサイズを使用していることがわかりました。 これは、一度にいくつかのアイテムを修正する良い機会になります。
- カードタイトル:20(2.0rem)に減らす
- 空のメッセージ:16(1.6rem)に減らし、Slate-06(#606066)に変更します
@ jamie-norman提案されたソリューションがあなたのユースケースで機能するかどうか、またはページ上でまだ重いかどうかを教えてください。
@kentonquatmanはい、それはオプションかもしれないと思います。 ほとんどの場合、二次テキストは使用していないようです。
@tmcconechyまだ4月にこれを計画していますか? 少なくとも1人のソリューションコンサルタントは、空の状態がエラーのように見えることに気づきました。 その一部は視覚的な重みに関係していると思われるので、提案されたソリューションがアラートとより多くの情報との間のより良いバランスを見つけることを期待しています。 これは、リストフッターのテキストであった古い空の状態に慣れている人々にとっても変更サイクルになります。
私はこれを4月の終わり(次のスプリント)に置きました。 しかし、私たちはそれを動かすことができます。 ここにいくつかありますが、提案された解決策は何ですか? 明確にする必要があると思います... cc @InforAndy
急いだり、優先順位を付け直したりする必要はないと思います。 しかし、私は同意します、私たちはいくつかの明確さが必要です。 @kevinwhitedesign設計上の決定をしたいですか?
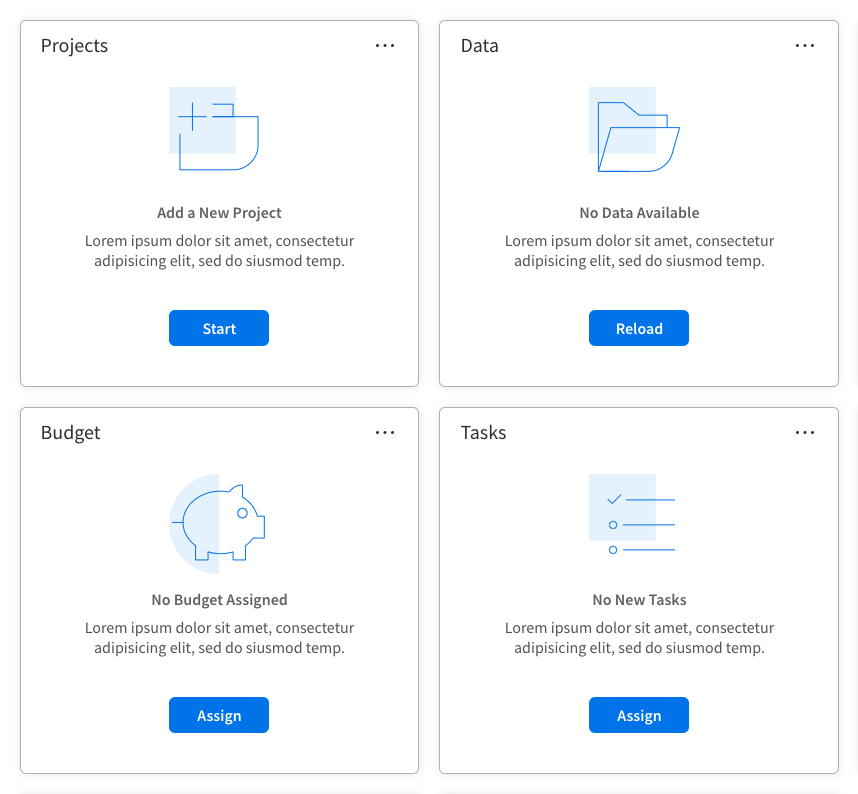
@ jamie-normanええこの問題はかなりはっきりとわかります。 この「空の状態」コンポーネントは、タイトル、説明、およびアクションがあることを意図して開始されました。 したがって、ここでタイトルを付けるだけで視覚的な重みが失われるので、おそらく最初から1行でこれを設計する必要があります。 明日例を挙げましょう。
ここでは、「データがありません」を全面的に強調しているようですが、ランドマークにはおそらくこれらのインスタンスが多数あります。 何が起こっているのかをより微妙に説明するために、ここでタイトルを本文テキストに交換するのは興味深いのではないでしょうか。 考え@ tmcconechy @ norman ?
私のために働きます。 オプションの追加情報テキストを使用して提案を表示できますか? また、アイコンは同じサイズですか、それとも縮小する必要があります(かなり大きい=強調のように感じます)
私が従うかどうかわからない、ケブ。 上記の例で、「データレイク」が「利用可能なデータがありません」になることを示唆していますか?
また、空の状態アイコンのサイズを小さくすることも合理的であると思われることについて、Timに同意します。
注意点の1つは、アイコンのサイズがティムの製品コードよりも大きいことでした。 私は150を持っていました、彼は100を持っていました。
私は80pxに下がりました。 これは私にとって適切だと感じています。
@ jamie-normanデータレイクは、カードタイトルのばかげたフィラーテキストでした。
私にはずっと良く見えます。
@kevinwhitedesignガッチャ。 私はそれらのオプションが好きです—間違いなく私が考えていたものと一致しています。 アイコン自体の輪郭はさらに明るくなる可能性があります。
はい、実際には私のsvgに何か問題がありました。 修理済み。

QA合格。
v4.28.0-dev
最も参考になるコメント
はい、実際には私のsvgに何か問題がありました。 修理済み。