Xamarin.forms: Perataan horizontal konten Tampilan Judul
Keterangan
Tidak dapat memusatkan konten secara horizontal di TitleView.
Saya senang melihat fitur ini di XF tetapi saya ingin menawarkan beberapa ide berdasarkan masalah ini bagaimana membuat fitur ini lebih berguna.
Kami tidak dapat memusatkan konten tampilan kustom secara horizontal relatif ke layar perangkat, itu tergantung pada apakah ada tombol Kembali atau tidak, item Kanan atau tidak, dll.
Langkah-langkah untuk Reproduksi
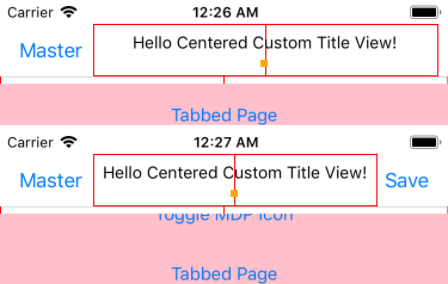
- Buat dua halaman, dengan Tampilan Judul khusus yang identik, tambahkan Item Bilah Alat di halaman kedua
- Lihat perilaku Tampilan Judul Halaman1.
- Arahkan ke Page2, lihat lagi.
Perilaku yang Diharapkan
Konten TitleView harus dipusatkan dengan benar.
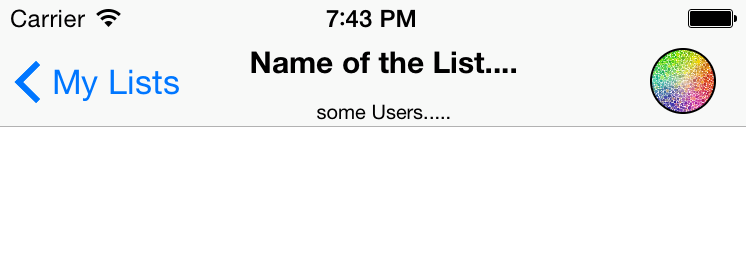
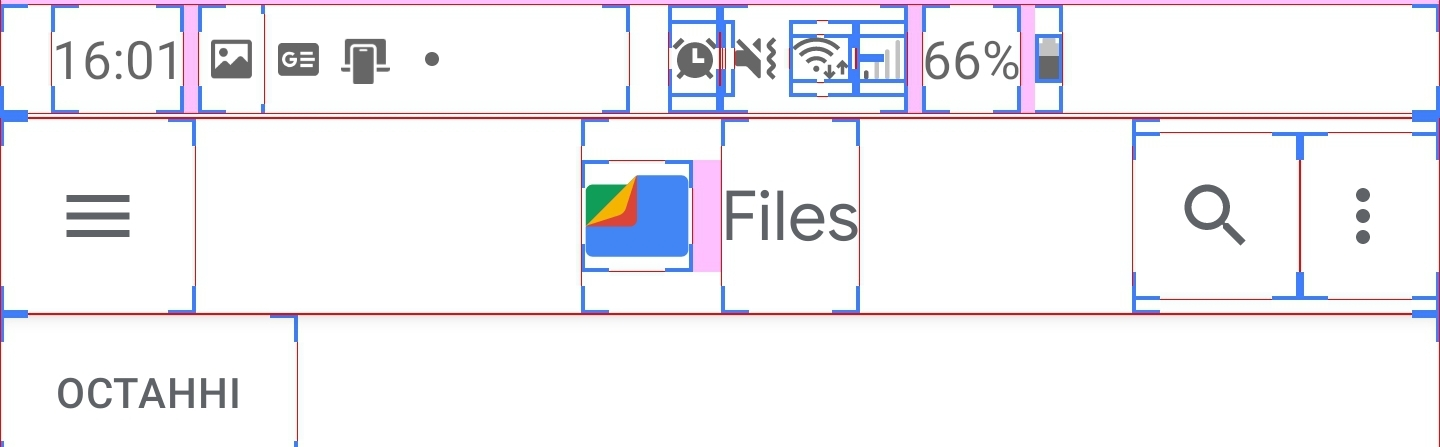
Seperti yang dapat kita lihat, titik pusat horizontal logis dari konten TitleView tidak akan pernah dipusatkan oleh titik pusat horizontal layar ponsel. Jadi, kami tidak dapat menempatkan gambar atau konten dinamis di sana untuk membuat sesuatu seperti itu (gambar acak dari Internet):
Perilaku Sebenarnya
Konten TitleView dipusatkan dengan cara yang salah. Kita tidak bisa mengontrol itu.
Informasi dasar
- Versi dengan masalah: >3.1
- Versi bagus terakhir yang diketahui: <=3.1
- IDE: VS2017
Kerangka Target Platform:
- iOS:
Paket Nuget:
Formulir Xamarin 3.4.0- Perangkat yang Terkena Dampak:
Semua iOSTangkapan layar
Tautan Reproduksi
Saya membuat contoh singkat, Anda dapat mengikuti tautan ini untuk melihatnya dalam kode, berdasarkan contoh Xamarin.Forms.ControlGallery XF di cabang ini - cukup klon dan jalankan aplikasi iOS, lalu pilih Tampilan Judul lalu BDF: TitleView Centered , gabungkan dengan Toggle Toolbar Item
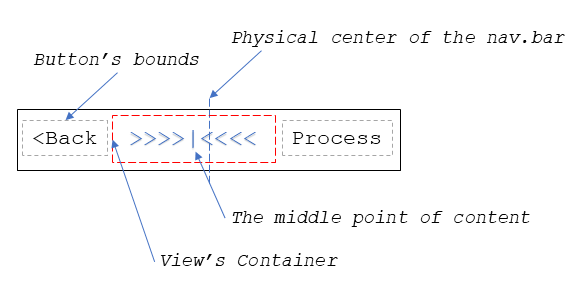
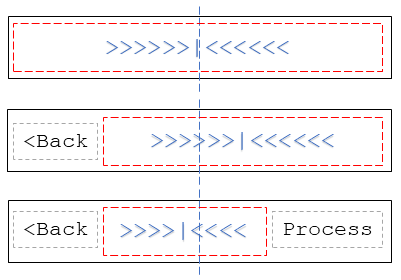
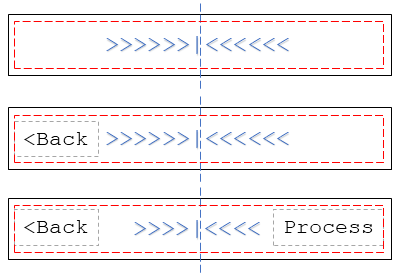
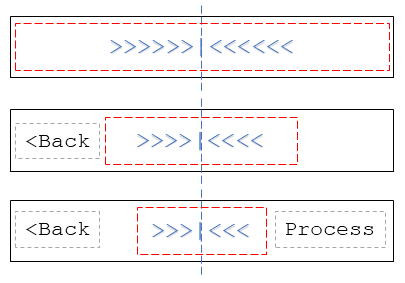
Saya membuat beberapa contoh teoretis yang mencoba menawarkan solusi yang memungkinkan tentang cara menyelesaikannya. Secara umum, kita perlu memperbaiki ukuran dan posisi wadah TitleView untuk memungkinkan kontennya terpusat.
Modus Bawaan -
Perilaku View Container sama seperti sekarang.
Mode Hantu - (jika mungkin untuk menerapkan ini)
Wadah Tampilan harus menggunakan semua ruang bilah navigasi. Kami dapat meluapkan beberapa kontrol dengan kontennya, tetapi tidak apa-apa untuk beberapa situasi.
Mode Terpadu
Ukuran View Container harus mengambil semua ruang kosong mengenai item bilah navigasi dan menyematkan ke tengah bilah.
Semua 28 komentar
Saya pikir lebih baik untuk mengubah jenis dari [Peningkatan] menjadi masalah karena lebih banyak masalah daripada peningkatan
Kurang lebih. Saat ini jika Anda memiliki item lain di bilah navigasi, itu membuat tampilan tidak diinginkan dan tidak layak digunakan sama sekali.
Itu masalah serius bagi kami, kami sedang menunggu untuk diperbaiki.
@PureWeen Hai!
Apakah Anda memiliki pembaruan tentang ini?
Ini adalah pemblokir bagi kami untuk memperbarui versi XF untuk sekitar 5 aplikasi
Terima kasih!
Ini terus menjadi masalah di Shell dan masalah yang tidak memiliki solusi masuk akal yang saya ketahui. Peretasan margin negatif rentan terhadap salah perhitungan. Menimbulkan dampak.
Hai,
Pekerjaan luar biasa di sekitar !! Namun untuk kontrol ini "TitleView" tampaknya telah ditutup di mana-mana, apakah masalah ini tidak akan diperbaiki lagi? Hanya tidak dapat digunakan sama sekali jika tidak terpusat. Apakah itu menulis ulang? Saya telah menempatkan margin negatif sebagai peretasan juga tetapi bertanya-tanya apakah peretasan saya berfungsi di semua perangkat ... Adakah yang bisa memberi tahu kami apa yang harus dilakukan pada perangkat ini. Terimakasih banyak
Saya baru-baru ini menghadapi masalah ini dalam proyek iOS Xamarin dan tidak ada cara untuk menyelesaikannya menggunakan elemen UI yang disediakan iOS. Jika Anda menggunakan UIBarButtonItem s di UINavigationItem Anda, OS tidak akan memberi tahu Anda seberapa lebarnya setelah dirender, jadi tidak ada cara untuk menetapkan batasan atau ukuran pada Title pandangan untuk mengkompensasi.
Pada akhirnya saya meninggalkan semuanya dan menerapkan Toolbar saya sendiri menggunakan wadah UIView biasa, dan UIButton s untuk tombol bilah alat, dengan UILabel di tengah (dengan benar terpusat, karena mudah).
Apa yang kita butuhkan dari Xamarin Forms saat ini adalah kemampuan untuk menyediakan ContentView yang akan dimasukkan Forms ke dalam UINavigationBar , membentang di seluruh bilah. Ini mudah dilakukan, tetapi jangan gunakan properti UINavigationBar 's Title - Formulir harus menambahkan ContentView sebagai subview dari NavigationBar diri. Kemudian kita dapat mengatur konten kita sendiri di dalam ContentView menggunakan Button s, Label s dll dan mengaturnya dengan benar.
Saya juga mencari solusi untuk ini. Sudah ditandai sebagai duplikat tetapi duplikat telah ditutup dan merujuk pada masalah ini. Apakah ada solusi untuk ini dipertimbangkan?
@samhouts Hai, ada rencana untuk memperbaikinya? Sejauh yang saya tahu, banyak orang memperhatikan masalah ini.
Tapi hampir dua tahun lalu, belum juga diperbaiki.
Sayangnya masalahnya tetap ada bahkan dengan pengenalan shell
Sayangnya sepertinya itu bukan prioritas.
Merayakan 1 tahun untuk masalah ini. 🍾🥂 🎂.
Sepertinya beberapa aplikasi Android default memiliki perilaku yang dijelaskan

Ini pukulan. Membuat aplikasi kita terlihat buruk.
Ini cukup mengganggu. Apakah ada yang punya solusi?
@ julioas09 Saya pernah membuatnya tetapi lupa bagaimana saya melakukannya. tapi saya merujuk dua sumber ini dan berhasil. jadi saya pikir Anda juga dapat merujuk ke mereka dan melakukannya.
Kami saat ini mencoba untuk memusatkan gambar di TitleView untuk mencapai beberapa desain UX dan ini menyebabkan gambar di-offset ke kanan karena tombol kembali berada di kiri, di luar TitleView.

Solusi: Terapkan tampilan judul yang memiliki tombol kembali di dalamnya serta gambar, lalu atur tombol item navigasi ke nol. _should_ ini membuat tampilan judul memenuhi seluruh lebar bilah navigasi.
Sangat membutuhkan ini..... zZz
@programmation Apakah Anda punya contoh untuk ini?
@jaspervanmegroot
Saya tahu tentang menyembunyikan ikon hamburger
<Shell.FlyoutIcon>
<x:String></x:String>
</Shell.FlyoutIcon>
Tapi itu tidak sempurna, masih margin kiri sedikit lebih besar dari yang kanan.
Kami saat ini mencoba untuk memusatkan gambar di TitleView untuk mencapai beberapa desain UX dan ini menyebabkan gambar di-offset ke kanan karena tombol kembali berada di kiri, di luar TitleView.
Solusi alternatif: buat tombol dummy, kosong, tidak melakukan apa-apa untuk sisi berlawanan dari bilah navigasi.
Maaf atas keterlambatan membalas Anda! Saya juga memposting solusi lain yang berhasil untuk saya di masa lalu (namun saya tidak menggunakan Shell jadi tidak yakin apakah itu akan membantu di sini): buat tombol tiruan untuk sisi kanan bilah navigasi. Anda dapat menggunakan warna teks == warna latar belakang untuk membuatnya tidak terlihat, dan ukurannya dengan membuatnya memiliki teks yang sama dengan tombol sisi kiri.
Pada 24 Mar 2020, pukul 20:43, [email protected] menulis:
@programmation https://github.com/programmation Apakah Anda punya contoh untuk ini?
—
Anda menerima ini karena Anda disebutkan.
Balas email ini secara langsung, lihat di GitHub https://github.com/xamarin/Xamarin.Forms/issues/4848#issuecomment-603134653 , atau berhenti berlangganan https://github.com/notifications/unsubscribe-auth/ACNA4OOTRYXWHCX4GKUPEHDRJB6CLANCNFSM4GL6FIBANFSM4 .
@programmation Terima kasih!
Pada dasarnya ini berfungsi, tetapi agak canggung karena jika Anda meletakkan item bilah alat, maka Shell.TitleView juga didorong ke kiri, jadi Anda tidak menggunakannya, baik judul Anda menavigasi dari satu halaman ke kanan ke kiri dan sebaliknya.
@ eli191 Saya setuju itu benar-benar tidak ideal, tetapi itu adalah solusi terbaik yang saya miliki saat masih menggunakan NavigationPage yang disediakan XF. Namun secara keseluruhan saya bukan penggemar penyesuaian yang telah diterapkan pada UINavigationController yang mendasarinya, yang sebagian bertanggung jawab atas betapa sulitnya melakukan apa yang Anda coba lakukan. Saya _hampir_ berpikir akan lebih mudah untuk membuat objek NavigationBar dengan perender platform (mungkin sebenarnya tidak memerlukannya), dan kemudian menggunakan ControlTemplate untuk menerapkannya ke halaman yang menginginkannya, saat menghapus bilah navigasi "resmi" dari NavigationPage terlampir. Ini tentu akan lebih sederhana dalam hal hal-hal seperti menerapkan warna kustom ke latar belakang navigasi, dan itu juga akan memungkinkan kontrol penuh atas tumpukan tombol kanan _dan_ kiri.
@programmation Apakah Anda memiliki contoh proyek di github?
Masih menghadapi masalah ini pada Agustus 2020. Kami akan segera mencapai 2 tahun untuk bug ini. Apakah ada rencana untuk memperbaikinya?
Kami sekarang memiliki fitur luar biasa seperti tampilan seret & lepas dan geser, tetapi saya masih berjuang untuk memusatkan judul.
Apakah ada kemungkinan untuk ini segera diperbaiki? mungkin di XF 5
Komentar yang paling membantu
Itu masalah serius bagi kami, kami sedang menunggu untuk diperbaiki.