説明
TitleViewでコンテンツを水平方向に中央揃えできません。
XFでこの機能を確認できてうれしいですが、この問題に基づいて、この機能をより便利にする方法についていくつかのアイデアを提供したいと思います。
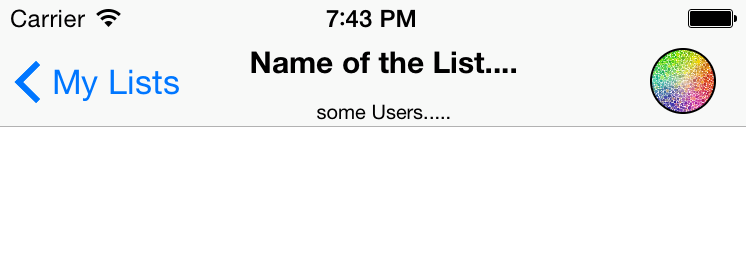
カスタムビューのコンテンツをデバイス画面に対して水平方向に中央揃えすることはできません。戻るボタンがあるかどうか、右のアイテムがあるかどうかなどによって異なります。
再現する手順
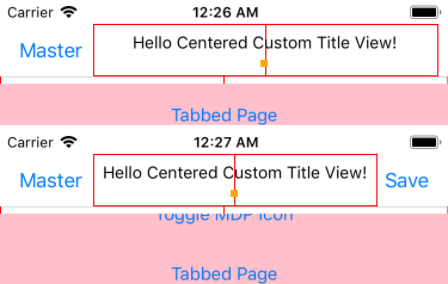
- 同一のカスタムタイトルビューで2つのページを作成し、2番目のページにツールバーアイテムを追加します
- Page1のタイトルビューの動作を見てください。
- Page2に移動し、もう一度見てください。
予想される行動
TitleViewのコンテンツは適切に中央に配置する必要があります。
ご覧のとおり、TitleViewのコンテンツの論理的な水平方向の中心点は、電話の画面の水平方向の中心点によって中央に配置されることはありません。 したがって、そのようなもの(インターネットからのランダムな画像)を作成するための画像や動的コンテンツをそこに配置することはできません。
実際の動作
TitleViewのコンテンツが間違った方法で中央に配置されました。 それを制御することはできません。
基本情報
- 問題のあるバージョン:> 3.1
- 最後に確認された良好なバージョン:<= 3.1
- IDE:VS2017
プラットフォームターゲットフレームワーク:
- iOS:
Nugetパッケージ:
Xamarinフォーム3.4.0- 影響を受けるデバイス:
すべてのiOSスクリーンショット
複製リンク
簡単な例を作成しました。このリンクをたどると、このブランチのXFのXamarin.Forms.ControlGalleryの例に基づいて、コードでそれらを確認できます。iOSアプリのクローンを作成して実行し、[タイトルビュー] 、[ BDF ]の順に選択します。トグルツールバーアイテムでそれを
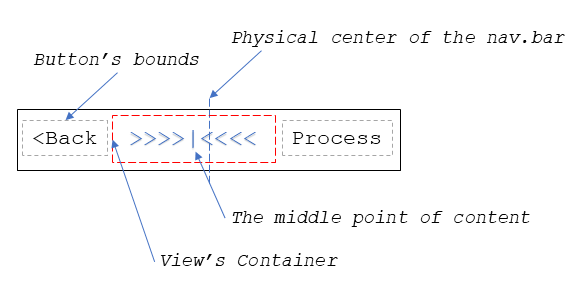
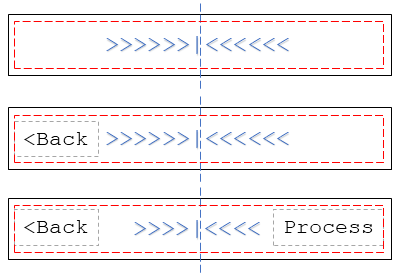
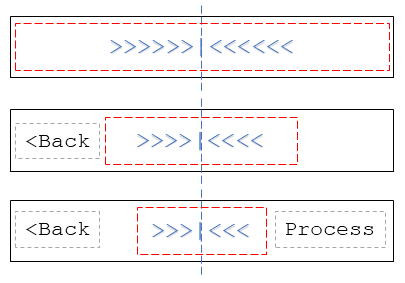
私はそれを解決する方法について可能な解決策を提供しようとして、いくつかの理論的な例を作成しました。 一般に、TitleViewのコンテナのサイズと位置を修正して、コンテンツを中央に配置できるようにする必要があります。
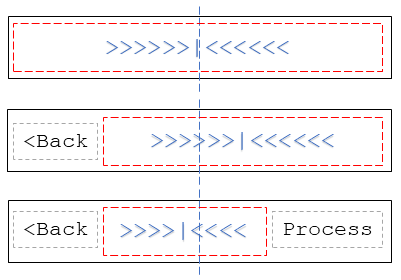
デフォルトモード -
ビューコンテナの動作は現在と同じです。
ゴーストモード-(これを実装できる場合)
ビューコンテナは、すべてのナビゲーションバースペースを使用する必要があります。 一部のコントロールはその内容によってオーバーフローする可能性がありますが、状況によっては問題ありません。
ユニファイドモード
ビューコンテナのサイズは、ナビゲーションバーのアイテムに関するすべての空き領域を取り、バーの中央に固定する必要があります。
全てのコメント28件
エンハンスメントよりも問題なので、タイプを[エンハンスメント]からイシューに変更したほうがいいと思います
かなり。 現時点では、ナビゲーションバーに他のアイテムがあると、外観が望ましくなくなり、使用する価値がまったくなくなります。
これは私たちにとって深刻な問題であり、現在修正されるのを待っています。
@PureWeenこんにちは!
これに関する最新情報はありますか?
約5つのアプリのXFバージョンを更新するのはブロッカーです
ありがとう!
これは引き続きShellの問題であり、私が認識している合理的な回避策はありません。 負のマージンハックは誤算されがちです。 衝撃を強める。
やあ、
すべての周りの素晴らしい仕事! ただし、このコントロールの場合、「TitleView」はどこでも閉じられているようですが、この問題は修正されなくなりますか? 中央に配置されていないと、まったく使用できません。 書き直しですか? 私もハックとして負のマージンを置いていますが、私のハックがすべてのデバイスで機能するかどうか疑問に思います...誰かがこれで何をすべきか教えてもらえますか? どうもありがとう
私は最近、Xamarin iOSプロジェクトでこの問題に立ち向かいましたが、iOSが提供するUI要素を使用して問題を解決する方法はありません。 UINavigationItemでUIBarButtonItemを使用する場合、OSはレンダリング後に幅を通知しないため、 Titleに制約やサイズを設定する方法はありません。補償するために表示します。
結局、私はすべてを放棄し、プレーンなUIViewコンテナーと、ツールバーボタン用のUIButtonを使用して、独自のツールバーを実装しました。中央にUILabelがあります(適切に簡単だったので、中央に配置されました)。
この時点でXamarinFormsに必要なのは、Formsがバー全体に広がるUINavigationBarに入れるContentViewを提供する機能です。 簡単に実行できますが、 UINavigationBarのTitleプロパティは使用しないでください-フォームはNavigationBarのサブビューとしてContentViewを追加する必要があります自体。 次に、$ Button 、 Labelなどを使用して、 ContentView内に独自のコンテンツを設定し、適切に並べることができます。
私もこれに対する解決策を探しています。 重複としてマークされていますが、重複は閉じられており、この問題を参照しています。 これを検討するための解決策はありますか?
@samhoutsこんにちは、これを修正する計画はありますか? 私の知る限り、多くの人がこの問題に注目しています。
しかし、ほぼ2年が経過しましたが、まだ修復されていません。
悲しいことに、シェルの導入でも問題は残っています
残念ながら、それが優先事項のようには見えません。
この問題で1年を祝います。 🍾🥂🎂
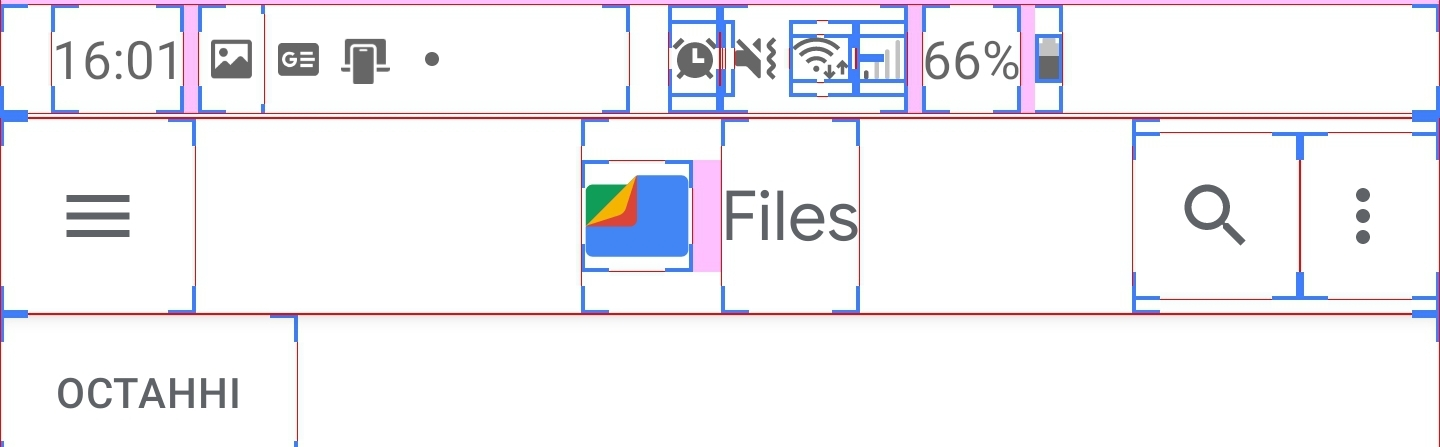
一部のデフォルトのAndroidアプリには説明されている動作があるようです

これは吹く。 アプリの見栄えを悪くします。
これはかなり迷惑です。 誰かが回避策を持っていますか?
@ julioas09一度作ったのですが、どうやってやったのか忘れてしまいました。 しかし、私はこれら2つのリソースを参照して作成しました。 ですから、それらを参照してそうすることもできると思います。
現在、一部のUXデザインにヒットするように、TitleViewの画像を中央に配置しようとしています。これにより、TitleViewの外側の左側にある戻るボタンが原因で、画像が右側にオフセットされます。

回避策:画像だけでなく戻るボタンも含まれるタイトルビューを実装してから、ナビゲーションアイテムのボタンをnullに設定します。 これにより、タイトルビューがナビゲーションバーの幅全体に表示されるようになります。
本当にこれが必要です..... zZz
@programmationこの例はありますか?
@jaspervanmegroot
ハンバーガーアイコンを隠すことを知っています
<Shell.FlyoutIcon>
<x:String></x:String>
</Shell.FlyoutIcon>
しかし、それは完璧ではありませんが、それでも左のマージンは右のマージンよりもわずかに大きくなっています。
現在、一部のUXデザインにヒットするように、TitleViewの画像を中央に配置しようとしています。これにより、TitleViewの外側の左側にある戻るボタンが原因で、画像が右側にオフセットされます。
別の回避策:ナビゲーションバーの反対側にダミーの空白の何もしないボタンを作成します。
返信が遅れてすみません! また、過去に有効だった別の回避策を投稿しました(ただし、Shellを使用していないため、ここで役立つかどうかはわかりません)。ナビゲーションバーの右側にダミーボタンを作成します。 テキストの色==背景色を使用して非表示にし、左側のボタンと同じテキストにすることでサイズを変更できます。
2020年3月24日の20:43に、 jaspervanmegrootnotifications @ github.comは次のように書いています。
@programmation https://github.com/programmationこの例はありますか?
—
あなたが言及されたので、あなたはこれを受け取っています。
このメールに直接返信するか、GitHub https://github.com/xamarin/Xamarin.Forms/issues/4848#issuecomment-603134653で表示するか、 https ://github.com/notifications/unsubscribe-auth/ACNA4OOTRYXWHCX4GKUPEHDRJB6CLANCNFSM4GL6FIBAの登録を解除してください。
@programmationありがとう!
基本的には機能していますが、ツールバー項目を配置するとShell.TitleViewも左に押されるため、少し厄介です。そのため、これらを使用しないか、タイトルが1ページから移動します。右から左へ、またはその逆。
@ eli191これは本当に理想的ではないことに同意しますが、XFが提供するNavigationPageを使用しているときに、これが最善の回避策でした。 ただし、全体として、私は基礎となるUINavigationControllerに適用されたカスタマイズのファンではありません。これは、あなたがやろうとしていることを実行するのがどれほど難しいかについて部分的に責任があります。 プラットフォームレンダラーを使用してNavigationBarオブジェクトを作成し(実際には必要ない場合もあります)、 ControlTemplateを使用して、それを必要とするページに適用する方が簡単だと_ほぼ_考えています。囲んでいるNavigationPageから「公式」ナビゲーションバーを削除している間。 ナビゲーションの背景にカスタムカラーを適用する場合などは、確かに簡単です。また、右ボタンと左ボタンのスタックを完全に制御することもできます。
@programmation githubにサンプルプロジェクトがありますか?
2020年8月もこの問題に直面しています。まもなくこのバグで2年になります。 それを修正する計画はありますか?
ドラッグアンドドロップやスワイプビューなどの優れた機能がありますが、タイトルを中央に配置するのにまだ苦労しています。
これがすぐに修正される可能性はありますか? 多分XF5で
最も参考になるコメント
これは私たちにとって深刻な問題であり、現在修正されるのを待っています。