Enterprise: SOHO-8073:[IE11、Chrome]エディター-空白文字にスタイリングを適用できます
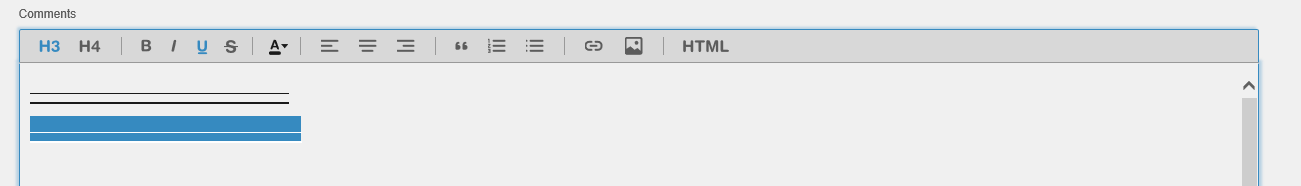
ユーザーは、空白文字に一部のフォントスタイルを適用できないようにする必要があります。 つまり、ユーザーがスペースまたはタブを押してその空白を選択し、それに下線または取り消し線を適用しました。
空白にはフォントスタイルを適用できないことが予想されます。 インデントなど、他のフォーマットも使用できます。

全てのコメント6件
@clepore明確にするために、ユーザーが空白のみを強調表示する場合、スタイル設定は適用されるべきではありませんか? しかし、ユーザーが文字と空白を含むテキストのブロックを強調表示する場合、スタイル設定を適用する必要がありますか? Wordでは、文字列内に空白が含まれている場合、実際には空白が許可されるためです。

よくわかりません。 これらのチケットをJIRASOHO-8173から変換したので、これを提出したように見えます。
個人的には、空白であっても、好きなようにフォーマットできると思います。
ハイライトされた選択が空白のみの場合、スタイリングを禁止する解決策があります。
@davidcarlsonbergの評価は正しいと思います。空白を強調表示するだけでは書式は適用されませんが、テキスト文字内の空白には書式が適用される必要があります。
@davidcarlsonbergと@EdwardCoyleに同意します
現在実施されている「論理的で期待されているように見える」ため、議論の後で締めくくります。
このページは役に立ちましたか?
0 / 5 - 0 評価
最も参考になるコメント
@davidcarlsonbergの評価は正しいと思います。空白を強調表示するだけでは書式は適用されませんが、テキスト文字内の空白には書式が適用される必要があります。