Enterprise: RTL:アプリケーションメニューを使用するとツールバーの位置が間違ってしまう
バグを説明する
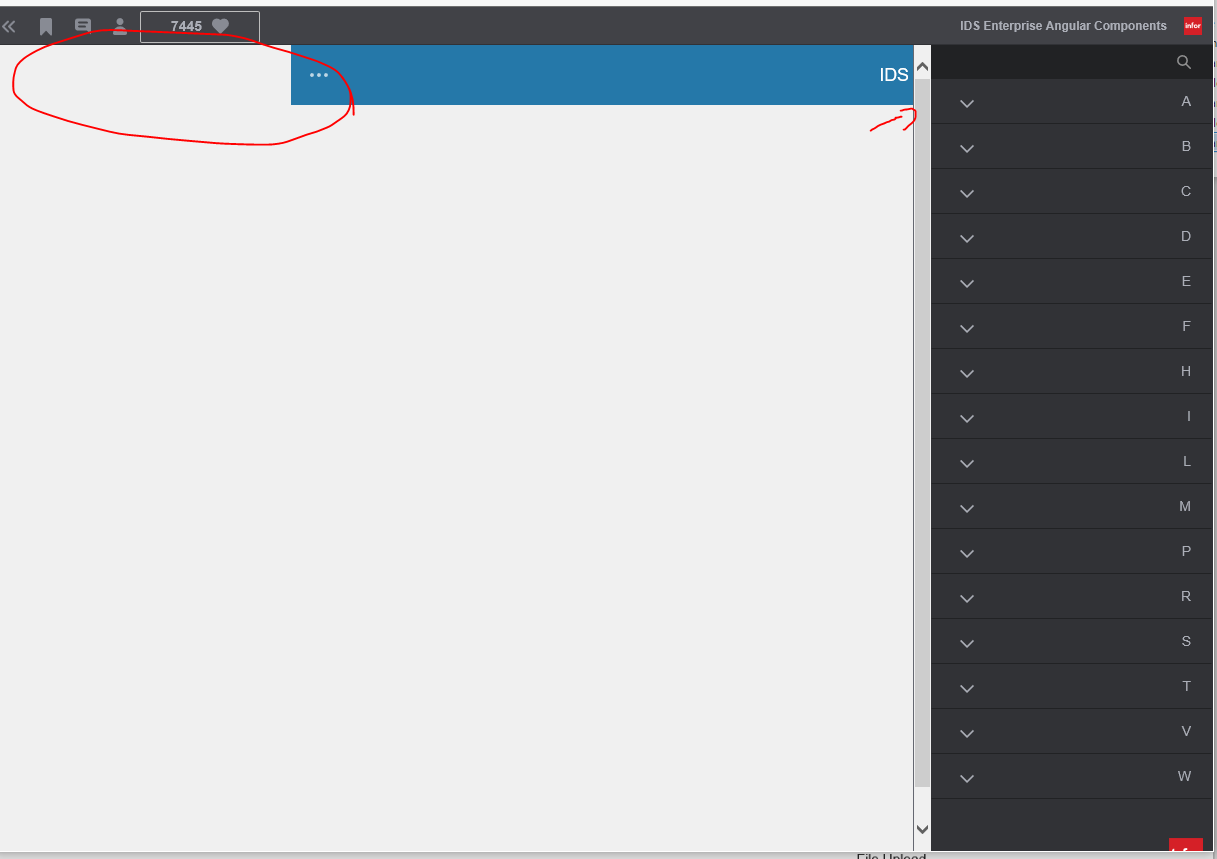
RTL(ロケールとしてar-SA)で実行すると、アプリケーションは右に移動しますが、アプリケーションメニュー用に残されたスペースはまだ左側にあるため、メニューはIE11のツールバーの一部を非表示にします。 エンタープライズで再現可能-ng。
再現するには
動作を再現する手順:
- Angularプロジェクトの場合app.component.tsでロケールをar-SAに変更します
- http:// localhost :4200 /に移動し
- ここで問題が発生します。左側の空のスペースとメニューボタンがアプリケーションメニューの下に配置されます
予想される行動
ツールバー全体が表示され、左側に余分なスペースはありません。
バージョン
- ids-enterpris e-ng :5.0
スクリーンショット

プラットホーム
- OSバージョン:Windows 10
- ブラウザ名:IE11
- ブラウザバージョン:11.253.17763.0
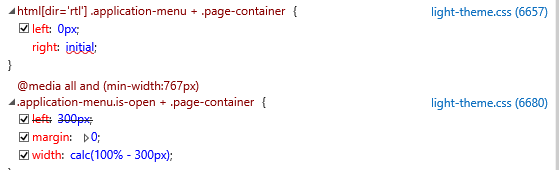
追加のコンテキスト
html [dir = 'rtl'] .application-menu + .page-container {で右を「initial」ではなく「auto」に変更
それを解決する1つの方法かもしれません。
全てのコメント3件
@ tmcconechy 、NGと非NGをチェックインし、すでに修正されているようです。 このチケットを移動します。
この問題はすでに修正されているか、再現できなくなっているようです。 最新の@SofiKでこれを再テストできますか?
この問題は解決されました。
このページは役に立ちましたか?
0 / 5 - 0 評価
最も参考になるコメント
@ tmcconechy 、NGと非NGをチェックインし、すでに修正されているようです。 このチケットを移動します。