Enterprise: RTL: a barra de ferramentas fica na posição errada quando o menu do aplicativo é usado
Descreva o bug
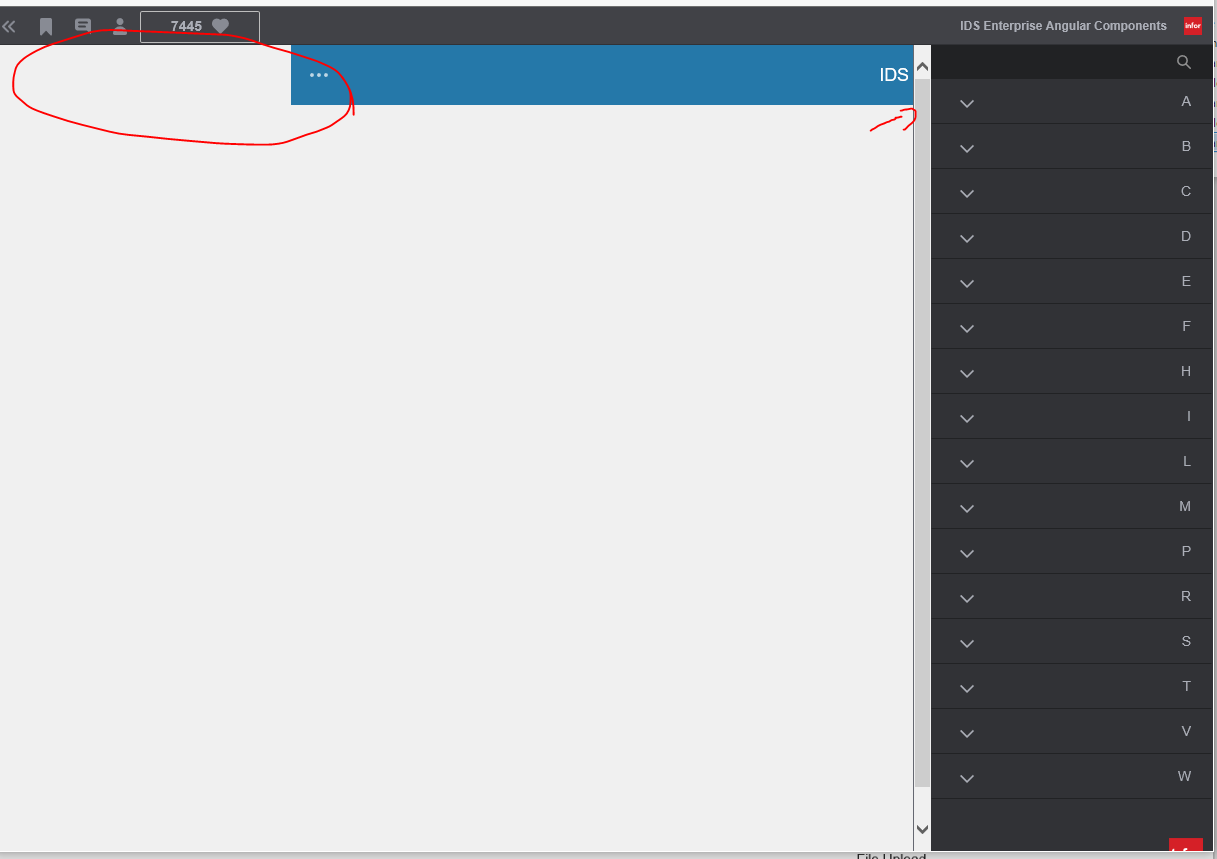
Quando você executa em RTL (ar-SA como local), o aplicativo é movido para a direita, mas o espaço à esquerda para o menu do aplicativo ainda fica à esquerda, então o menu oculta partes da barra de ferramentas no IE11. Reproduzível em enterprise-ng.
Reproduzir
Passos para reproduzir o comportamento:
- Para o projeto angular, altere a localidade para ar-SA em app.component.ts
- Vá para http: // localhost : 4200 /
- O problema ocorre aqui, espaço vazio à esquerda e o botão de menu é colocado abaixo do menu do aplicativo
Comportamento esperado
A barra de ferramentas completa deve estar visível sem espaço extra à esquerda
Versão
- ids-enterpris e-ng : 5.0
Capturas de tela

Plataforma
- Versão do sistema operacional: Windows 10
- Nome do navegador: IE11
- Versão do navegador: 11.253.17763.0
Contexto adicional
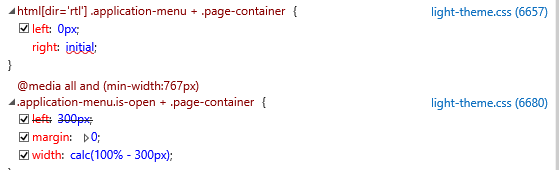
Alterando à direita para "auto" em vez de "inicial" em html [dir = 'rtl'] .application-menu + .page-container {
Pode ser uma maneira de resolver isso.
Todos 3 comentários
@tmcconechy , verificado em NG e não NG e parece já corrigido. Agora moveremos este tíquete.
Parece que esse problema já foi corrigido ou não podemos mais reproduzi-lo. Você pode testar novamente no último @SofiK ?
Este problema está agora resolvido.
Comentários muito úteis
@tmcconechy , verificado em NG e não NG e parece já corrigido. Agora moveremos este tíquete.